Amazon Associates Link Builder - WordPress-Plugin von Amazon
Möchtest du mehr zum Thema Amazon Associates Link Builder erfahren?
Das erste WordPress-Plugin für Amazon Affiliates, welches direkt von Amazon selbst veröffentlicht wurde. Amazon Associates Link Builder heißt das gute Stück und ist seit dem 13.12.2016 im Plugin-Verzeichnis, oder von der amazon-affiliate.eu Seite erhältlich.
Das WordPress-Plugin für Amazon Affiliates
- Theme-unabhängiges Plugin
- Automatisierter Datenabruf
- Responsive Design und Caching
- Vorbereitete Templates
- Vergleichstabellen und Produktboxen
- Bestsellerlisten
- Strukturierter Admin-Bereich
Es gingen in den letzten Wochen ja schon die Gerüchte herum, dass Amazon ein eigenes Plugin für seine Affiliates erstellen und veröffentlichen würde. Ehrlich gesagt, habe ich damit nicht so schnell gerechnet.
Auf jeden Fall können sich jetzt externe Plugin Anbieter wie das AAWP Plugin oder Affilipus warm anziehen. Mehr zu Amazon-Vergleichstabellen.
Amazon hat die Ressourcen, das beste Amazon Plugin zu erstellen und anzubieten!
Außerdem wird Amazon die Software immer kostenlos zur Verfügung stellen. Das ist zumindest meine Meinung. Die Dritthersteller verlangen doch anständige Preise für ihre Scripte. Besonders wenn gleich viele Seiten und Blogs betrieben werden, kann das so richtig ins Geld gehen.
Inhaltsverzeichnis
Amazon Associates Link Builder

Nun schauen wir uns das Affiliate-Plugin genauer an.
Zuerst erkläre ich die Installation Schritt für Schritt. Danach ist die Einrichtung mit den AWS Keys ganz wichtig.
Die Nutzung ist sehr einfach und geht intuitiv von der Hand.
Installation und Einrichtung

Die Installation unter WordPress ist sehr einfach.
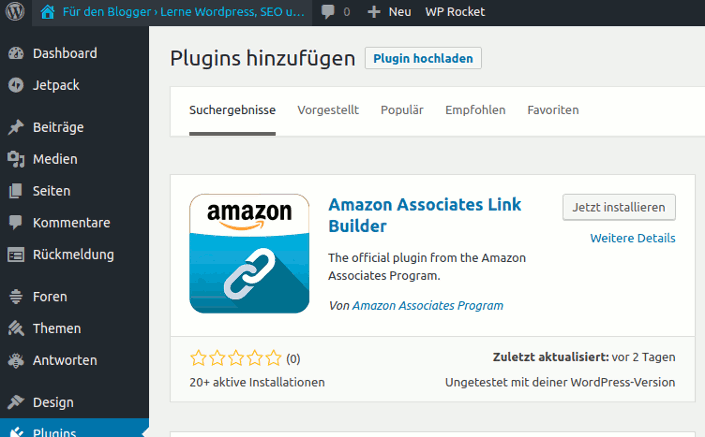
Links im Menü auf Plugins –> Installieren klicken. Im Suchfeld nach Amazon Builder suchen. Das Amazon Associates Link Builder Plugin wird dann gleich als erstes gelistet. Mit einem Klick auf „Jetzt installieren“ wird das Plugin downgeloadet und auf deinem Blog installiert.
Gleich im selben Screen kannst du auch auf Aktivieren
klicken.
Hier findest du noch eine ausführliche Anleitung zur Installation.
Danach erinnert uns das Plugin auch gleich, dass wir noch den Access Key ID und Secret Access Key in den Einstellungen hinterlegen müssen.
Darüber holt das Plugin die Produktinformationen von Amazon ab.
Amazon Associates Link Builder Important Message!
Please Note – You need to add your Access Key ID and Secret Access Key in the plugin settings page for adding links to Amazon using Amazon Associates Link Builder plugin.
Nun schauen wir und die drei Plugin-Menüpunkte an:
About
Im Menü, auf der rechten Seite, findet sich nun ein neuer Menüpunkt namens Associates Link Builder
. Sofort erkennbar über das Amazon Logo.
Der erste Menüpunkt About
ist wenig interessant, da hier lediglich Informationen für die Einrichtung und Nutzung des Plugins geboten werden. Diese Informationen bekommen wir aber auch gleich im nächsten Punkt.
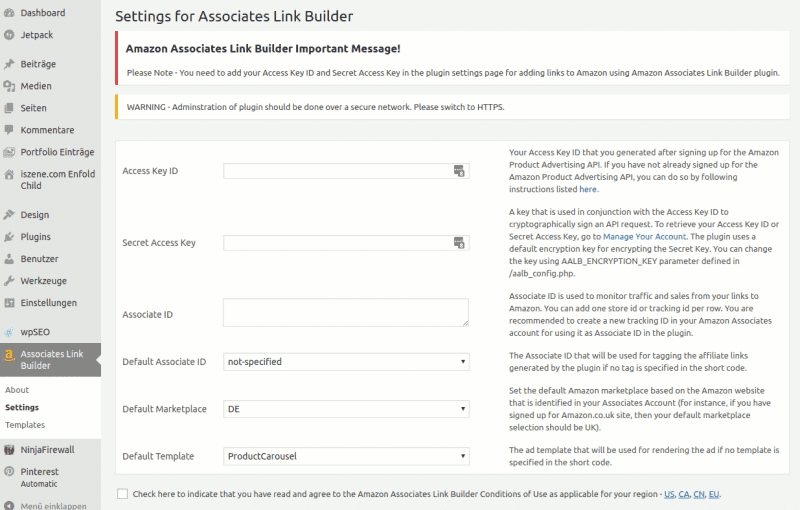
Settings

Das Menü Settings ist wichtig!
Hier müssen wir unsere Daten hinterlegen, damit das Plugin die notwendigen Informationen von Amazon abrufen kann und dann auch die Verknüpfung zu unserem Amazon-Affiliate-Account herstellen kann.
Auf der rechten Seite findest du alle Infos, wo die geforderten Keys bei Amazon gefunden werden können.
Zuerst müssen wir uns bei der Amazon Product Advertising API registrieren, oder einloggen, wenn du da schon registriert bist.
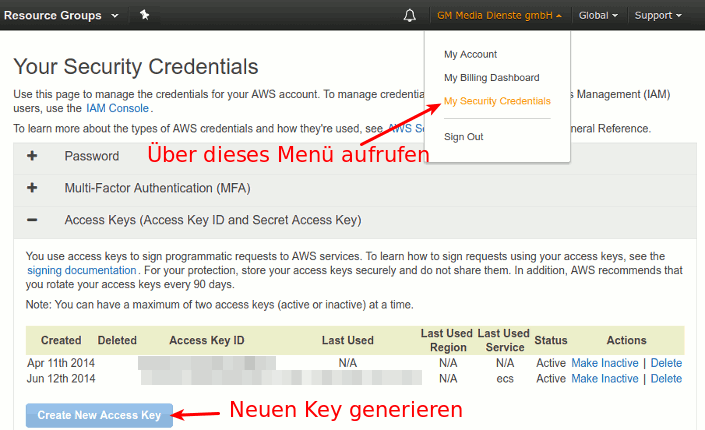
Damit du das neue Schlüsselpaar erstellen kannst, musst du rechts oben über dein persönliches Menü (Dein Name oder deine Firma) My Security Credentials
aufrufen.

Mit einem Klick auf Create New Access Key
kannst du einen neuen Schlüssel generieren lassen.
Es können maximal zwei Schlüsselpaare erstellt werden. Die Access Key ID ist hier immer sichtbar. Der Secret Access Key ist allerdings nur bei der Erstellung sichtbar.
Die Schlüsselpaare können gelöscht werden, dadurch kannst du auch wieder neue erstellen.

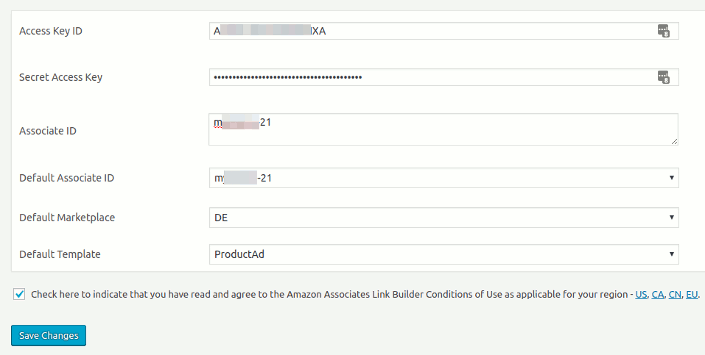
Schritt für Schritt Anleitung für die Settings:
- Kopiere und füge die zwei AWS Schlüssel in die Settings des WordPress-Plugins ein.
- Als Nächstes brauchen wir zumindest eine Associate ID bzw. Tracking ID. Diese findest du in deinem Amazon Partnernet Account. Auch diese Tracking-ID kopierst du und fügst sie in die Amazon Associates Link Builder Settings ein.
- Wenn du mehrere Tracking-IDs in dieser Installation nutzt, kann gleich darunter noch die Standard ID (Default Associate ID) ausgewählt werden.
- Ebenfalls der Standard Amazon Marktplatz (Default Marketplace) muss darunter ausgewählt werden.
- Die Standard Anzeigeform (Default Template) kannst du auch noch ändern. Zur Verfügung steht: Product Grid, Product Ad, Product Carousel und Price Link.
- Als letzten Schritt musst du die Plugin-Konditionen akzeptieren und auf „
Save Changes“
klicken.
Templates

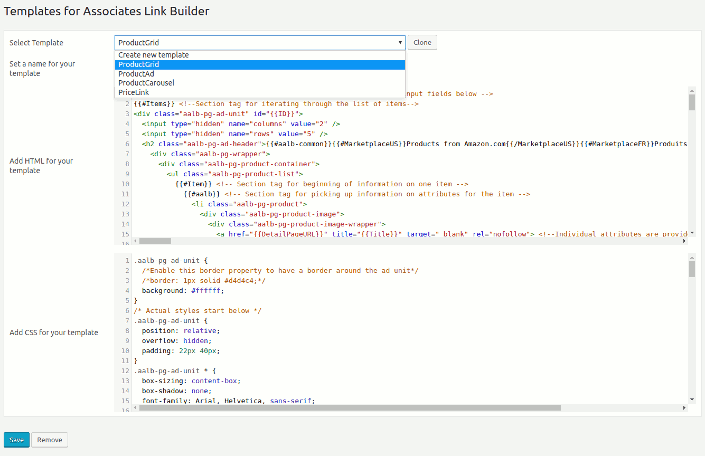
Im Menüpunkt Templates findest du die vier vorangelegten Produkt-Vorlagen.
Zum Start kannst du die erst mal so belassen. Damit du dich von deinen Mitbewerbern absetzten kannst, solltest du diese Templates aber anpassen oder ganz neue erstellen.
Neues Template anlegen
Ein neues Template erstellst du, indem du „Create new Template
“ im Listenfeld auswählst.
Alternativ kannst du ein vorhandenes Template auswählen und rechts daneben auf Clone
klicken.
Jetzt kannst du gleich darunter einen neuen Namen für das neue oder geklonte Template vergeben. Achtung, diese Vorlage wird erst gespeichert, wenn du ganz unten auf „Save“
klickst.
Für jedes Amazon Associates Link Builder Template steht dir ein HTML und ein CSS Feld parat.
Damit hast du die volle Kontrolle für das Aussehen und die eingefügten Daten.
Mit etwas HTML, CSS und JavaScript Wissen kannst du sehr einfach deine Design-Vorstellungen umsetzten, oder die Templates an dein WordPress-Theme anpassen.
Wichtig sind die, vom Plugin zur Verfügung gestellten Variablen, mit denen die Amazon-Produktdaten im Template ersetzt werden.
Liste der nutzbaren Attribute und Variablen für die AALB Templates:
- {{ASIN}}: Amazon Standard Identification Number, which is an alphanumeric token assigned
by Amazon to an item that uniquely identifies it. - {{Title}}: Title or name of the item.
- {{DetailPageURL}}: URL for linking back to Amazon. The URL is automatically tagged using
the tag information provided in the short code. - {{LargeImageURL}}: Large image of the item.
- {{MediumImageURL}}: Medium image of the item.
- {{SmallImageURL}}: Small image of the item.
- {{By}}: Name of the author for books, artist for music items or brand for other types of items.
- {{CurrentPrice}}: Current price for the item on Amazon in formatted format. This is the price
displayed on product detail page on Amazon. Example – $120.00. May be returned as “Check on
Amazon” in case the price is not returned by the Amazon Product Advertising API or “Out of
Stock” if the item is no longer in stock. - {{CurrentPriceValue}}: Current price for the item on Amazon in raw format. Example –
12000 - {{StrikePrice}}: The manufacturer’s suggested retail price for an item in formatted format.
Strike price is returned as empty if there is no discount on the retail price for an item. - {{StrikePriceValue}}: The manufacturer’s suggested retail price for an item in raw format.
Example – 12300. - {{Saving}}: Indicates the reduction in the strike price. Saving is returned as empty if there is no
discount on the retail price for an item. - {{SavingPercent}}: Indicates the reduction in the strike price in percentage.
- {{SavingValue}}: Indicates the reduction in the strike price in raw format.
- {{Prime}}: Indicates if the ASIN is eligible for Prime shipping benefits. Returned only if the
ASIN is eligible for Amazon Prime shipping benefits. - {{Merchant}}: Returned as “Amazon” for items sold and fulfilled by Amazon. Not returned for
offers from Amazon Marketplace merchants. - {{MinimumPrice}}: Minimum offered price for buying a new item on Amazon.
- {{MinimumPriceValue}}: Minimum offered price for buying a new item on Amazon in raw
format. - {{InStock}}: Indicates if the ASIN is in stock. You can use this attribute to hide an out of stock
product from your ads
Affiliate Links und Werbung einbinden
Mit dem Plugin können wir nun ganz einfach Amazon Produkt Werbung im WordPress Editor einfügen.
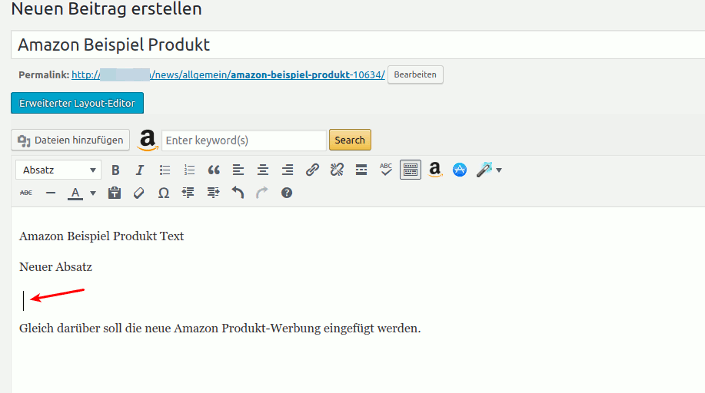
Schritt 1: Den Cursor im gewünschten Editor-Bereich setzten
Genau dort wird dann unser Produktcode eingefügt.

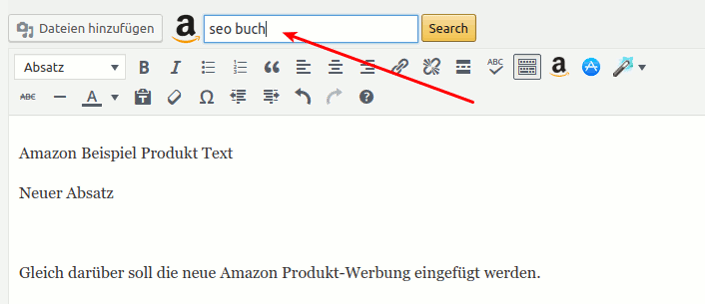
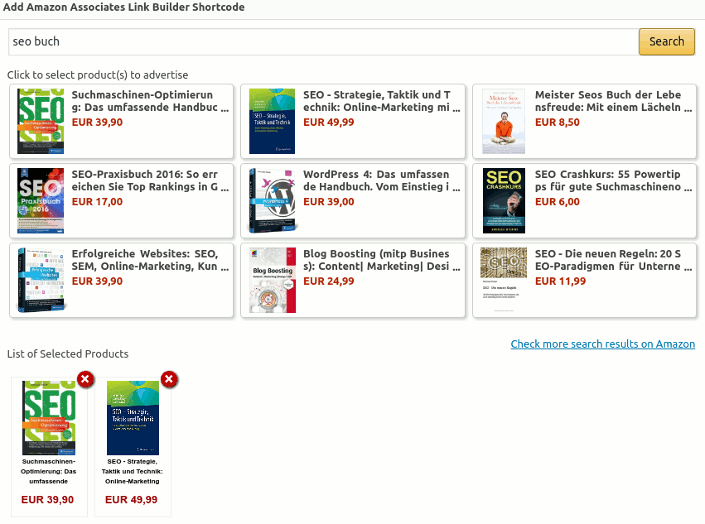
Schritt 2: Produkt oder Suchbegriff eingeben und Search
klicken

Schritt 3: Produkte auswählen, für die du werben möchtest
Im neuen Popup werden dir nun neuen passenden Produkte für deine Suche angezeigt. Mit einem Klick kannst du nun ein oder mehrere Produkte auswählen. Diese werden nun darunter, unter „List of Selected Products
“ aufgelistet.

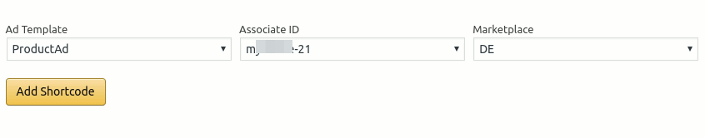
Schritt 4: Template wählen und Shortcode einfügen
Zuletzt kannst du noch das gewünschte Template, die Associate ID und den Marktplatz auswählen.
Mit einem Klick auf „Add Shortcode“
wird der Code, nach deinen Einstellungen, im Editor eingefügt.

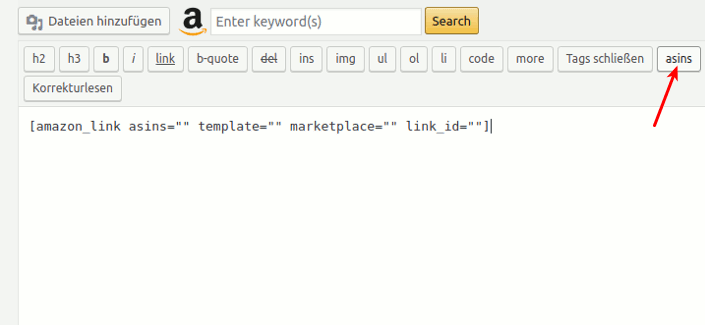
ShortCode nutzen

Wenn du die ASIN schon bereit hast, geht es noch schneller, wenn du direkt den Shortcode benutzt.
Im HTML-Editor findet sich der Button asins
. Dieser fügt dir den nackten Shortcode ein:
[amazon_link asins="" template="" marketplace="" link_id=""]Attribute:
- „asins“: Provide one or more ASINs that should be displayed in the unit. ASIN stands for Amazon Standard Identification Number, which is an alphanumeric token assigned by Amazon to an item that uniquely identifies it.
- „template“: Ad template that should be used for rendering the ad to the user. You can create a new template using the ‘Template’ feature under ‘Settings’. Default template as defined in the settings is used for rending the ad unit if no template is specified.
- „tag“: An alphanumeric token that uniquely identifies an Associate (the Associates ID). Used for attributing a sale to your respective Amazon Associate account.
- „marketplace“: Specifies the applicable Amazon site. Default marketplace as defined in the settings is used for rendering the ad unit if no specific marketplace is specified in the shortcode.
- „link-id“: Unique identifier for every ad and/or link created using the Amazon Associates Link Builder plugin.
Und der fertige Shortcode könnte dann so aussehen:
[amazon_link asins="B01955MG16,B01955M8AA" template="ProductCarousel" tag="my_affiliate_id" marketplace="DE" link-id="ad21e06e-79a2-11e6-b2c5-37518c0775eb"]Es genügt wenn du die ASIN alleine einfügst. Die restlichen Werte werden von den Standardvorgaben in den Einstellungen genommen.Dieser minimale Shortcode funktioniert also wunderbar:
[amazon_link asins="B01955MG16;"]Vorschau und Beispiele
Dank der Templates kann jedes erdenkliche Design umgesetzt werden. Für leichte Anpassungen ist nicht mal ein Programmierer notwendig.
Da ich aber nur das Amazon Plugin im Auslieferungszustand zeigen möchte, beschränke ich mich bei den Beispielen auf die vier mitgelieferten Templates.
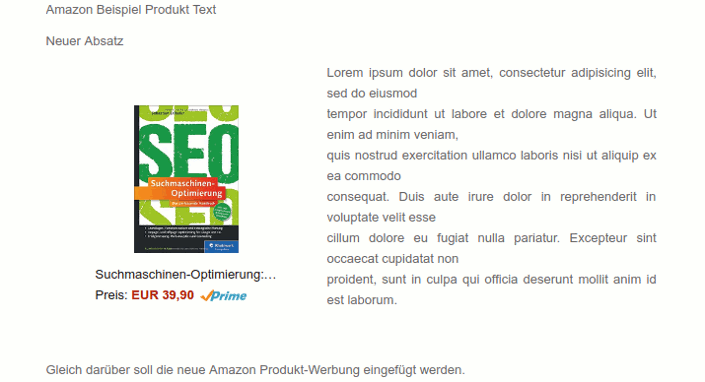
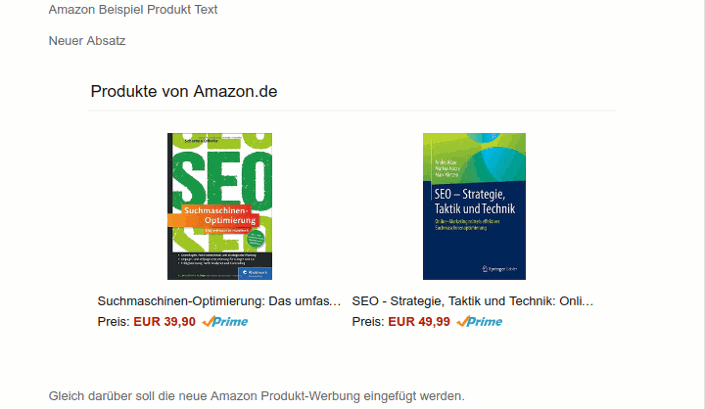
Product Ad
Das Produkt Ad Template ist am besten dafür geeignet, nur ein Produkt anzuzeigen. Es floatet links, wodurch der nachfolgende Text rechts daneben angezeigt wird.

Product Grid
Das Produkt Gitter eignet sich für die Darstellung mehrere Amazon-Produkte. Ist die erste Zeile voll, werden die weiteren Items darunter gereiht.
Wird bei euch nur ein Produkt pro Zeile angezeigt, ist euer Artikel-Bereich zu schmal. Dann könntest du die Breite der Produkte im Template ProductGrid veringern.

Product Carousel
Sehr schön finde ich das Karussell. Wie es von Slidern bekannt ist, kann mit den Pfeilen nach links und rechts geblättert werden.

Price Link
Das einfachste Template ist der Preis Link. Tatsächlich wird nämlich nur der Preis, als Link zum Produkt, dargestellt. Bilder und weitere Daten fehlen komplett.

Die Vorlagen sind noch nicht ganz perfekt. Aber ich denke da wird aber noch nachgebessert.
Amazon Ecommerce
Nutze Semrush-Apps für Amazon und steigere dein E-Commerce-Geschäft.
Fazit
Falls du auch auf Amazon verkaufen möchtest, solltest du dir noch meinen Artikel Amazon SEO ansehen.
Das Amazon Associates Link Builder Plugin ist schon jetzt ganz an der Spitze der Amazon WordPress-Plugins. Und das ist erst die erste Version!
Erste Bugs werden jetzt schon gefixt.
Besonders gut finde ich die Unabhängigkeit vom Editor. Ich kann den HTML-Editor nutzen, oder den visuellen TinyMCE. Dieses Feature bieten viele Mitbewerber nicht.
Hast du das Plugin schon getestet? Wie findest du es?
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.









Finde ich gut das Amazon ein eigenes Plugin gemacht hat.
Nach deinen Angaben schaut es auch richtig gut aus. Das werde ich die Tage auf meine Seite probieren. Eine Woche habe ich ja noch Urlaub.
Danke für die gute Anleitung. Besonders die Sache mit diesen api Schlüsseln schaut ja nicht ganz so einfach aus.
Vielen Dank! Das ist die erste brauchbare (und sogar sehr gute!) Anleitung, wie ich den Link Builder zum Laufen bekomme. Dank Deines kleinen Tutorials weiß ich jetzt bescheid und alles klappt. Super!
Hallo Martin,
freut mich sehr, wenn ich dir damit helfen konnte.
Jochen
hallo,
ich finde das Plugin gerade als kostenlose Alternative richtig gut. Es ist zwar noch relativ neu, aber normalerweise gibt es doch schnell neue Templates zum Download von anderen Usern. Kennst Du da schon einige Vorlagen? LG, Steven