Snippet: Add Featured Image Column in WordPress Admin
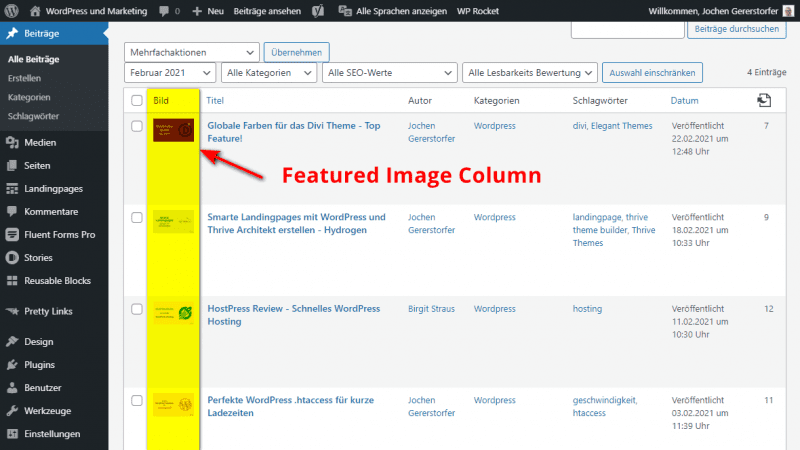
Would you like to see the feature image thumbnail in the post and page overview in the WordPress Admin? The images give you a better visual overview, and you also see immediately where the featured image is missing. I always add the post image at the very end, so I can recognize unfinished posts.
This tutorial shows you how to add a new column with the post image to the WordPress post listing. You can do this easy and resource-saving via a PHP snippet in functions.php, or with a WordPress plugin. For posts, pages and CPT.
How do I insert the featured image in the WP Admin?

This article will show you how to add a column with the featured image in the WordPress admin.
There are three different ways to add this new column to the post overview:
- Paste the code into
functions.php - Paste the code into a plugin like Code Snippets
- Use a ready-made plugin
First I’ll show the variant where you add the code to your functions.php file because that’s the variant I use too. Moreover, you save the most resources this way because the code really only does the most necessary.
The Featured Image Column Code
Attention: Make sure to make a backup before! The smallest mistakes can destroy your website.
First, you need to use add_image_size to set the desired width and height of the post-image thumbnail. In the example code, I chose 60 px. This way the image fits nicely in the table.
Then we strive the WordPress filters manage_posts_columns and manage_pages_columns, with which we extend the listing of posts, pages and Custom Post Types by one column. In our case, I labeled the new column “Image”. WordPress will translate that in every language.
If you want the thumbnails only on posts or pages, you can just omit that add_filter
statement.
/**
* Add featured image column to WP admin panel - posts AND pages
* See: https://bloggerpilot.com/featured-image-admin/
*/
// Set thumbnail size
add_image_size( 'j0e_admin-featured-image', 60, 60, false );
// Add the posts and pages columns filter. Same function for both.
add_filter('manage_posts_columns', 'j0e_add_thumbnail_column', 2);
add_filter('manage_pages_columns', 'j0e_add_thumbnail_column', 2);
function j0e_add_thumbnail_column($j0e_columns){
$j0e_columns['j0e_thumb'] = __('Image');
return $j0e_columns;
}Query and Insert the Featured Image
We can’t use a new column without data and content. So now we need to assign a value to the j0e_thumb column.
To do this, we need the WordPress action hooks called manage_posts_custom_column and manage_pages_custom_column.
First, I still query whether the article has a post image assigned to it at all. If not, the function is terminated with a break.
If an image is present, the image address is queried and output with a <img> tag.
// Add featured image thumbnail to the WP Admin table.
add_action('manage_posts_custom_column', 'j0e_show_thumbnail_column', 5, 2);
add_action('manage_pages_custom_column', 'j0e_show_thumbnail_column', 5, 2);
function j0e_show_thumbnail_column($j0e_columns, $j0e_id){
switch($j0e_columns){
case 'j0e_thumb':
if( function_exists('the_post_thumbnail') )
echo the_post_thumbnail( 'j0e_admin-featured-image' );
break;
}
}Move the Image to the Beginning of the Table
If I had just added the new column, it would be appended at the very end. I don’t like that though, I want the featured image right at the beginning.
So I rebuilt the $columns array again with all the columns and put the j0e_thumb column right at the beginning before the title.
// Move the new column at the first place.
add_filter('manage_posts_columns', 'j0e_column_order');
function j0e_column_order($columns) {
$n_columns = array();
$move = 'j0e_thumb'; // which column to move
$before = 'title'; // move before this column
foreach($columns as $key => $value) {
if ($key==$before){
$n_columns[$move] = $move;
}
$n_columns[$key] = $value;
}
return $n_columns;
}Adjust the Column Width
Last but not least, I adjust the column width. Without a limit, the column would be about 300px wide, which would be way too much.
// Format the column width with CSS
add_action('admin_head', 'j0e_add_admin_styles');
function j0e_add_admin_styles() {
echo '<style>.column-j0e_thumb {width: 60px;}</style>';
}You’ll see the post image in the WordPress admin.
I also provided all the code on Github as a gist:
Variant 1: functions.php

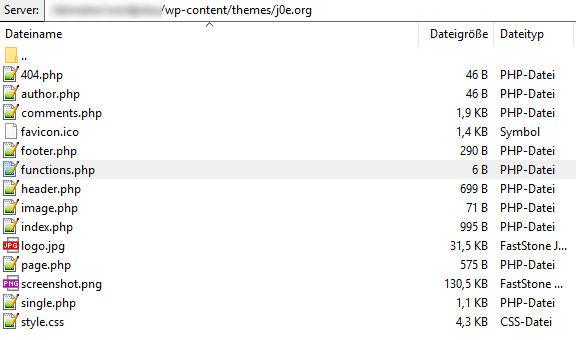
We make the changes in a special theme file.
Using an FTP client like Filezilla, you can download this file and edit it with a text editor.
Copy the four snippets above into your functions.php, save and upload again.
Done.
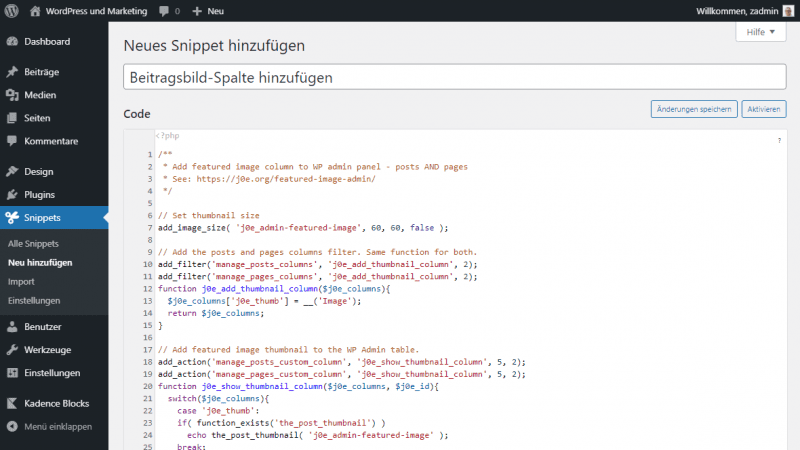
Variant 2: Code Snippets

Below that, select the option “Execute only in the administration area” and then click “Save changes and activate“.
Done.
Variant 3: WordPress-Plugins
If you don’t know how to use a text editor and some PHP, there are also some ready-to-use plugins that give you the same functionality as the code snippet.
Featured Image Admin Thumb

This plugin comes with most of the features. Unfortunately, the featured thumbnail is displayed in the last column. But what I find good is the feature to set a featured image directly in the post list. The competitors can’t do that.
Featured Image Admin Thumb is available for free from the plugin directory.
Add Featured Image Column

I like the Add Featured Image Column plugin. It inserts the image in just the right position and is apparently maintained as well.
I think that’s what my choice would be.
Featured Image Column

The WordPress plugin Featured Image Column does the same as my code above. There are no settings.
The plugin is free but has not been updated in four years. No recommendation!
Featured Image Column Display

Here the new column is displayed at the end of the list. But too big for my taste, which wastes a lot of space.
Featured Image Column Display is also downloadable for free.
Conclusion
If you know what the functions.php file is and how to put additional code in there, the easiest way is described at the very top.
This way you don’t have to install an additional plugin, and you have full control over the new functions. The snippet described above works for posts, pages and all custom post types.
For less technical readers, the plugins are well-suited. Install directly from the WordPress admin and have fun with the new feature.
For premium plugins, check out CodeCanyon.
Here you can find a similar snippet: Add file size column in media library
Read on…
If you want to dig deeper or extend my code even further, you can find all the information you need in the WordPress Reference:







Thanks Jochen. Great post, well done, clear and complete. Amazing!
Great to hear!
Thank you
I used the code on two different sites of mine. It worked perfectly on one. The other, the thumbnail image’s height is stretched. Any suggestion on how to resolve this issue?
The second site is a multisite setup. So I put the code in the child theme’s function.php file.
Hello Christopher,
maybe try to change the second pixel value in the “add_image_size” statement to match your actual aspect ratio.
Like:
add_image_size( 'j0e_admin-featured-image', 60, 34, false );Jochen
Many thanks for this snippet! For some reason in my site the image column appears first in Posts, but not in Pages. It doesn’t matter, really, but I thought I’d let you know! :)
Hey Jorge,
the code is also working for posts, pages and custom post types.
Maybe you have a plugin installed which is interfering.
Jochen
Looking at your code, it should always be first, but for some reason in my site some other plugin is reordering the Pages listing. Posts and Custom post types are correct. Again, many thanks!
JORGE
I had the same problem, so I added this line to the “Move the new column at the first place”:
add_filter(‘manage_pages_columns’, ‘j0e_column_order’);
___________________________________
The “Move the new column at the first place” section now looks like this:
// Move the new column at the first place.
add_filter(‘manage_posts_columns’, ‘j0e_column_order’);
add_filter(‘manage_pages_columns’, ‘j0e_column_order’);
function j0e_column_order($columns) {
$n_columns = array();
$move = ‘j0e_thumb’; // which column to move
$before = ‘title’; // move before this column
foreach($columns as $key => $value) {
if ($key==$before){
$n_columns[$move] = $move;
}
$n_columns[$key] = $value;
}
return $n_columns;
}
___________________________________
The featured image is in first place on both my Page and Post lists!
Hope this works for you.
NEAL
Thank you Neal!
hi, thanks for the snippet !
i added the following css for svg thumbnail support :
.attachment-j0e_admin-featured-image {width:100%;height:auto;display:block;}
in case its useful for someone ;)
Best,
Hey Jean,
very cool! Thank you for the addition.
Jochen
Thanks for the snippet! It’s just what I wanted.