Statische Social Share Buttons für WordPress
Möchtest du mehr zum Thema Social Share Buttons erfahren?
Ich habe in den letzten Wochen einige Social Share Plugins für WordPress ausprobiert. Leider mit messbaren Geschwindigkeitseinbußen. Hier erfährst du, wie du selbst einfache Buttons zum Teilen auf Social-Media in deine Webseite einfügen kannst. Ganz ohne Plugins, die deine Seite deutlich langsamer machen.
Inhaltsverzeichnis
Hauptsächlich sollte das Script eine vertikale social float Bar darstellen können. Da hab ich auch einige Plugins gefunden. Zwei davon hatte ich länger als zwei Wochen getestet. Leider haben all diese Plugins den Aufbau meiner Seite merklich verschlechtert. Es wurden einfach zu viele Javascript und CSS Dateien geladen. Teilweise waren die Plugins auch schon veraltet und werden nicht mehr gewartet. Also hab ich mich entschlossen, mir selbst eine Lösung zu basteln.
Es ist wirklich erstaunlich, was mit ein paar Zeilen Code machbar ist. Sogar einfache Animationen bieten die schlanken Buttons.
Die folgende Lösung ist aber nicht unbedingt für blutige Anfänger gedacht. Was CSS ist und wie du die URL für ein Bild einfügst, solltest du schon wissen.
Zielsetzung
Ich möchte statische soziale Share Buttons in meine Blogs einbauen, die lediglich aus einem Anchor Tag und einem Icon bestehen. Große JS und CSS Dateien sind tabu. Dadurch soll die Seite nicht weiter verlangsamt werden.
Noch mal kurz zusammengefasst:
- Social Share Bar
- Statisch und ohne große JS und CSS Dateien
- Einfach in WordPress und anderen Seiten nutzbar
- Dienste: Facebook, Twitter, Instagram und Pinterest
Für Instagram gibt es keine Möglichkeit über den Computer zu teilen. Hier könnte man einfach den Link zum Instagram-Profil einbauen.
Da ich die Template Files immer gerne unangetastet lasse, gebe ich den Code mittels Hook an der passenden Stelle im WordPress Theme aus. Es folgt hier ein Beispiel für das beliebte Enfold Theme und für das ebenfalls sehr beliebte und unzählige male verkaufte Divi Theme von ElegantThemes. Seit dem Update ein angepasster Code für das Astra Theme.
Darunter findest du auch noch eine Variante, die du direkt in dein Template File einfügen kannst, falls du für dein Theme keinen passenden Hook findest.
Social Buttons für das Enfold Theme
Beim Enfold Theme nutze ich den ava_after_main_menu Hook, um die Social Buttons einzufügen.
Folgender Code muss in deine functions.php deines Enfold Themes oder Child Themes:
// Social float bar
function j0e_social_float_bar() {
echo '<script>
function PopupCenter(pageURL, title,w,h) {
var left = (screen.width/2)-(w/2);
var top = (screen.height/2)-(h/2);
var targetWin = window.open (pageURL, title, \'toolbar=no, status=no, menubar=no, width=\'+w+\', height=\'+h+\', top=\'+top+\', left=\'+left);
}
</script>
<div class="social-float pos-left icon show shadow radius">
<a href="javascript:void(0);" title="Bei Facebook empfehlen" onclick="PopupCenter(\'https://www.facebook.com/sharer/sharer.php?u='.urlencode('https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']).'&t='.rawurlencode(strip_tags(get_the_title())).'\',\'Facebook\',550,370);" rel="nofollow"><div class="sidebar-content ico-facebook"></div></a>
<a href="javascript:void(0);" title="Bei Twitter empfehlen" onclick="PopupCenter(\'https://twitter.com/share?url='.urlencode('https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']).'&text='.rawurlencode(strip_tags(get_the_title())).'&via=j0e_org&hashtags=SEO\',\'Twitter\',550,330);" rel="nofollow"><div class="sidebar-content ico-twitter"></div></a>
<a href="javascript:void(0);" title="Bei Pinterest empfehlen" onclick="PopupCenter(\'https://pinterest.com/pin/create/button/?url='.urlencode('https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']).'&media='.urlencode(wp_get_attachment_url(get_post_thumbnail_id($post->ID))).'&description='.rawurlencode(strip_tags(get_the_title())).'\',\'Pinterest\',550,630);" rel="nofollow"><div class="sidebar-content ico-pinterest"></div></a>
<a href="https://www.instagram.com/j0eorg/" title="Bei Instagram empfehlen"><div class="sidebar-content ico-instagram"></div></a>
</div>';
}
add_action('ava_after_main_menu', 'j0e_social_float_bar');
Social Buttons für das Divi Theme
Beim Divi Theme greife ich auf den the_content Filter zurück. Dieser ist bei jedem WordPress-Theme nutzbar.
Folgender Code muss in die functions.php deines Divi Themes oder Child Themes:
// Social float bar
function j0e_social_float_bar($content) {
$content.= '<script>
function PopupCenter(pageURL, title,w,h) {
var left = (screen.width/2)-(w/2);
var top = (screen.height/2)-(h/2);
var targetWin = window.open (pageURL, title, \'toolbar=no, status=no, menubar=no, width=\'+w+\', height=\'+h+\', top=\'+top+\', left=\'+left);
}
</script>
<div class="social-float pos-left icon show shadow radius">
<a href="javascript:void(0);" title="Bei Facebook empfehlen" onclick="PopupCenter(\'https://www.facebook.com/sharer/sharer.php?u='.urlencode('https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']).'&t='.rawurlencode(strip_tags(get_the_title())).'\',\'Facebook\',550,370);" rel="nofollow"><div class="sidebar-content ico-facebook"></div></a>
<a href="javascript:void(0);" title="Bei Twitter empfehlen" onclick="PopupCenter(\'https://twitter.com/share?url='.urlencode('https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']).'&text='.rawurlencode(strip_tags(get_the_title())).'&via=j0e_org&hashtags=SEO\',\'Twitter\',550,330);" rel="nofollow"><div class="sidebar-content ico-twitter"></div></a>
<a href="javascript:void(0);" title="Bei Pinterest empfehlen" onclick="PopupCenter(\'https://pinterest.com/pin/create/button/?url='.urlencode('https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']).'&media='.urlencode(wp_get_attachment_url(get_post_thumbnail_id($post->ID))).'&description='.rawurlencode(strip_tags(get_the_title())).'\',\'Pinterest\',550,630);" rel="nofollow"><div class="sidebar-content ico-pinterest"></div></a>
<a href="https://www.instagram.com/j0eorg/" title="Bei Instagram empfehlen"><div class="sidebar-content ico-instagram"></div></a>
</div>';
return $content;
}
add_filter('the_content', 'j0e_social_float_bar');
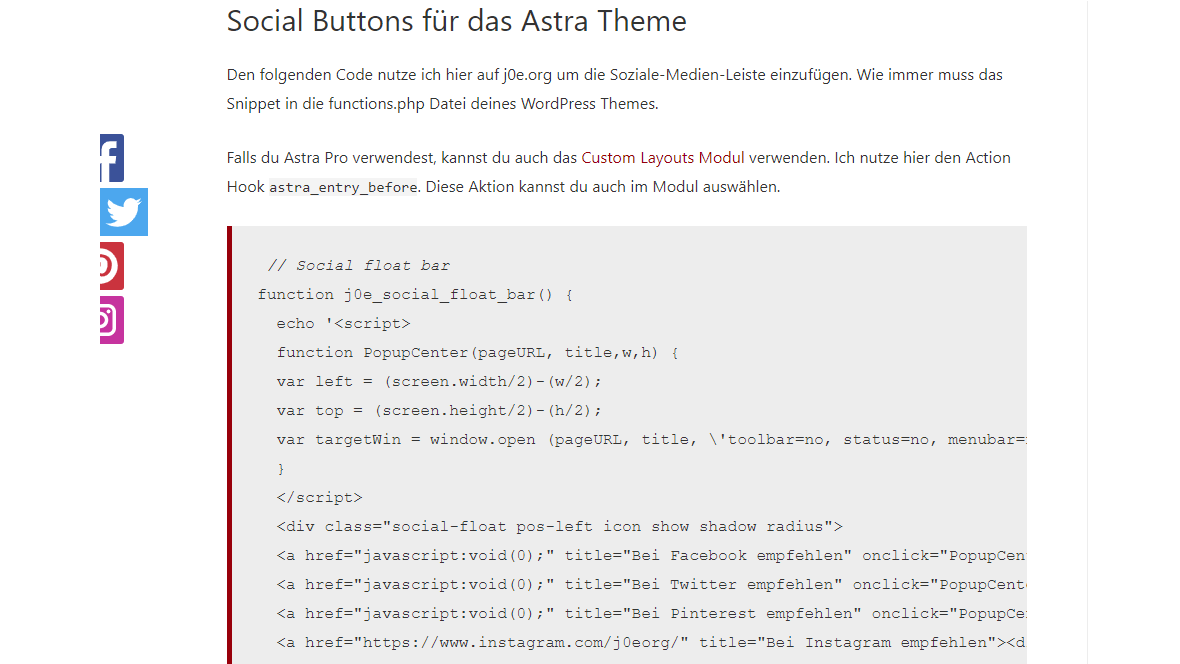
Social Buttons für das Astra Theme
Den folgenden Code nutze ich hier auf bloggerpilot.com um die Soziale-Medien-Leiste einzufügen. Wie immer muss das Snippet in die functions.php Datei deines WordPress-Themes.
Falls du Astra Pro verwendest, kannst du auch das Custom Layouts Modul verwenden. Ich nutze hier den Action Hook astra_entry_before. Diese Aktion kannst du auch im Modul auswählen.
// Social float bar
function j0e_social_float_bar() {
echo '<script>
function PopupCenter(pageURL, title,w,h) {
var left = (screen.width/2)-(w/2);
var top = (screen.height/2)-(h/2);
var targetWin = window.open (pageURL, title, \'toolbar=no, status=no, menubar=no, width=\'+w+\', height=\'+h+\', top=\'+top+\', left=\'+left);
}
</script>
<div class="social-float pos-left icon show shadow radius">
<a href="javascript:void(0);" title="Bei Facebook empfehlen" onclick="PopupCenter(\'https://www.facebook.com/sharer/sharer.php?u='.urlencode('https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']).'&t='.rawurlencode(strip_tags(get_the_title())).'\',\'Facebook\',550,370);" rel="nofollow"><div class="sidebar-content ico-facebook"></div></a>
<a href="javascript:void(0);" title="Bei Twitter empfehlen" onclick="PopupCenter(\'https://twitter.com/share?url='.urlencode('https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']).'&text='.rawurlencode(strip_tags(get_the_title())).'&via=j0e_org&hashtags=SEO\',\'Twitter\',550,330);" rel="nofollow"><div class="sidebar-content ico-twitter"></div></a>
<a href="javascript:void(0);" title="Bei Pinterest empfehlen" onclick="PopupCenter(\'https://pinterest.com/pin/create/button/?url='.urlencode('https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']).'&media='.urlencode(wp_get_attachment_url(get_post_thumbnail_id($post->ID))).'&description='.rawurlencode(strip_tags(get_the_title())).'\',\'Pinterest\',550,630);" rel="nofollow"><div class="sidebar-content ico-pinterest"></div></a>
<a href="https://www.instagram.com/j0eorg/" title="Bei Instagram empfehlen"><div class="sidebar-content ico-instagram"></div></a>
</div>';
}
add_action('astra_entry_before', 'j0e_social_float_bar');
Social Buttons direct ins Template File
Den folgenden Code musst du direkt in dein Template File kopieren. Je nach Theme vielleicht in die header.php oder single.php.
Mit leichten Änderungen kannst du den Code auch in jedem anderen CMS oder statischen HTML-Seiten nutzen.
<script>
function PopupCenter(pageURL, title,w,h) {
var left = (screen.width/2)-(w/2);
var top = (screen.height/2)-(h/2);
var targetWin = window.open (pageURL, title, 'toolbar=no, status=no, menubar=no, width='+w+', height='+h+', top='+top+', left='+left);
}
</script>
<strong class="teile" title="Teile diesen Beitrag">Teile mich</strong>
<div class="social-float pos-left icon show shadow radius">
<a href="javascript:void(0);" title="Bei Facebook empfehlen" onclick="PopupCenter('https://www.facebook.com/sharer/sharer.php?u='.urlencode('https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']).'&t='.rawurlencode(strip_tags(get_the_title())).'','Facebook',550,370);" rel="nofollow"><div class="sidebar-content ico-facebook"></div></a>
<a href="javascript:void(0);" title="Bei Twitter empfehlen" onclick="PopupCenter('https://twitter.com/share?url='.urlencode('https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']).'&text='.rawurlencode(strip_tags(get_the_title())).'&via=slotnerd&hashtags=slotcar','Twitter',550,330);" rel="nofollow"><div class="sidebar-content ico-twitter"></div></a>
<a href="javascript:void(0);" title="Bei Google+ empfehlen" onclick="PopupCenter('https://plus.google.com/share?url='.urlencode('https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']).'','Google+',550,630);" rel="nofollow"><div class="sidebar-content ico-google-plus"></div></a>
<a href="javascript:void(0);" title="Bei Pinterest empfehlen" onclick="PopupCenter('https://pinterest.com/pin/create/button/?url='.urlencode('https://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']).'&media='.urlencode(wp_get_attachment_url(get_post_thumbnail_id($post->ID))).'&description='.rawurlencode(strip_tags(get_the_title())).'','Google+',550,630);" rel="nofollow"><div class="sidebar-content ico-pinterest"></div></a>
</div>
CSS Formatierungen
Egal welche der drei obigen Varianten du nutzt, diesen CSS Code musst du in das „Quick CSS“ Feld von Enfold, in das „Custom CSS“ Feld von Divi und Astra, oder in deine styles.css kopieren. Erst damit werden die Buttons auch richtig in deinem Theme positioniert und angezeigt. Von Theme zu Theme musst du vielleicht noch Anpassungen vornehmen. Auf jeden Fall solltest du aber die Links zu den vier Icons anpassen.
/* BEGIN SOCIAL SIDEBAR CSS
========================================================================== */
.social-float {
position: fixed;
left: 0px;
z-index: 2000;
top: 198px;
margin-left: -24px !important;
}
.pos-left.show .sidebar-content:hover {width:96px;}
.icon .sidebar-content {width:48px;height:48px;margin-bottom:6px;}
.pos-left.icon .share-button, .pos-right.icon .share-button {width:96px;height:48px}
.icon .sidebar-content, .icon-text .sidebar-content {background-position:center center;background-repeat:no-repeat}
.ico-facebook {background-image:url("//bloggerpilot.com/wp-content/uploads/2019/05/001-facebook.svg")}
.ico-twitter {background-image:url("//bloggerpilot.com/wp-content/uploads/2019/05/002-twitter.svg")}
.ico-pinterest {background-image:url("//bloggerpilot.com/wp-content/uploads/2019/05/006-pinterest.svg")}
.ico-instagram {background-image:url("//bloggerpilot.com/wp-content/uploads/2019/05/003-instagram.svg")}
.pos-left.radius .sidebar-content {
border-radius:3px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
-o-border-radius:3px;
-khtml-border-radius:3px
}
/* Hide on mobile devices */
@media(max-width: 768px) {
.social-float {
display: none;
}
}
Der Block mit @media(max-width: 768px) sorgt dafür, dass die Leiste auf Bildschirmen mit weniger als 768 px Breite nicht angezeigt wird.
Mit leichten Änderungen machst du aus der vertikalen Leiste auch schnell eine horizontale Leiste, für über oder unter dem Post.
Icons
Für die Social Media Icons gibt es viele Möglichkeiten. Falls dein Theme eine Icon-Schrift wie Font Awesome nutzt, kannst du diese nutzen.
Ich habe dir hier zwei Sets mit den acht wichtigsten Social-Media-Diensten zusammengestellt. Einmal ganz schlicht in Grau und darunter eine buntere Variante. Die Icons sind von flaticon.com.
Die Icons kannst du hier downloaden. Einfach mit der rechten Maustaste darauf klicken und „Bild speichern unter…“ wählen. Du kannst aber auch ganz andere Icons nutzen.
Zusammenfassung
Wie die Social Floating Bar aussieht, siehst du hier live auf bloggerpilot.com. Ich nutze genau diesen Code auch auf meinen eigenen Seiten.
Ein paar kurze Zeilen Javascript habe ich dann doch genutzt, damit das Share-Fenster in einem praktischen Popup geöffnet werden kann. Das beeinträchtigt aber weder die Ladezeit, noch den Seitenaufbau.
Mir gefällt an der Lösung die einfache Anpassbarkeit. So ist dieses Script praktisch universal für social sharing buttons einsetzbar.
Viel Spaß damit!
Update 23.05.2019: Google+ hab ich entfernt, da der Service eingestellt wurde. Die .png Bilder hab ich mit .svg ersetzt.
Referenzen:Icon made by Freepik from www.flaticon.com
Designed by alicia_mb / Freepik
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.