Unterschiedliche Header mit dem Kadence Theme erstellen - Conditional Headers
Möchtest du mehr zum Thema Kadence Conditional Headers erfahren?
Kürzlich erschien ein neues Update für das Kadence Theme und das Pro Addon Plugin. Die wichtigste Verbesserung für Pro User ist das brandneue Feature „Conditional Header“. Mit diesem hebst du deine Website auf ein ganz neues Level: Deine Besucher bleiben fokussiert und genießen ein einzigartiges Nutzungserlebnis.
Kadence Conditional Headers sind bedingte Kopfzeilen, die du frei nach deinen Bedürfnissen erstellen kannst. So erstellst du einen bestimmten Header, für einen besonderen Bereich deiner Website, z. B. für alle Online-Kurse einen blauen Hintergrund und den Schriftzug Academy im Logo.
Bedingte Header sind da!
Mit den Kadence Conditional Headers kannst du:
- auf Blogseiten je nach Kategorie unterschiedliche Header zeigen,
- auf Membership Sites nach dem Log-In einen unterschiedlichen Header zeigen,
- auf deiner WooCommerce-Seite einen simplifizierten Header während des Check-Out-Prozesses zeigen.
Im folgenden Artikel lernst du, wie du die unterschiedlichen Header mit Kadence in deine Website einbauen kannst.
Wie du bedingte Header aktivierst und hinzufügst

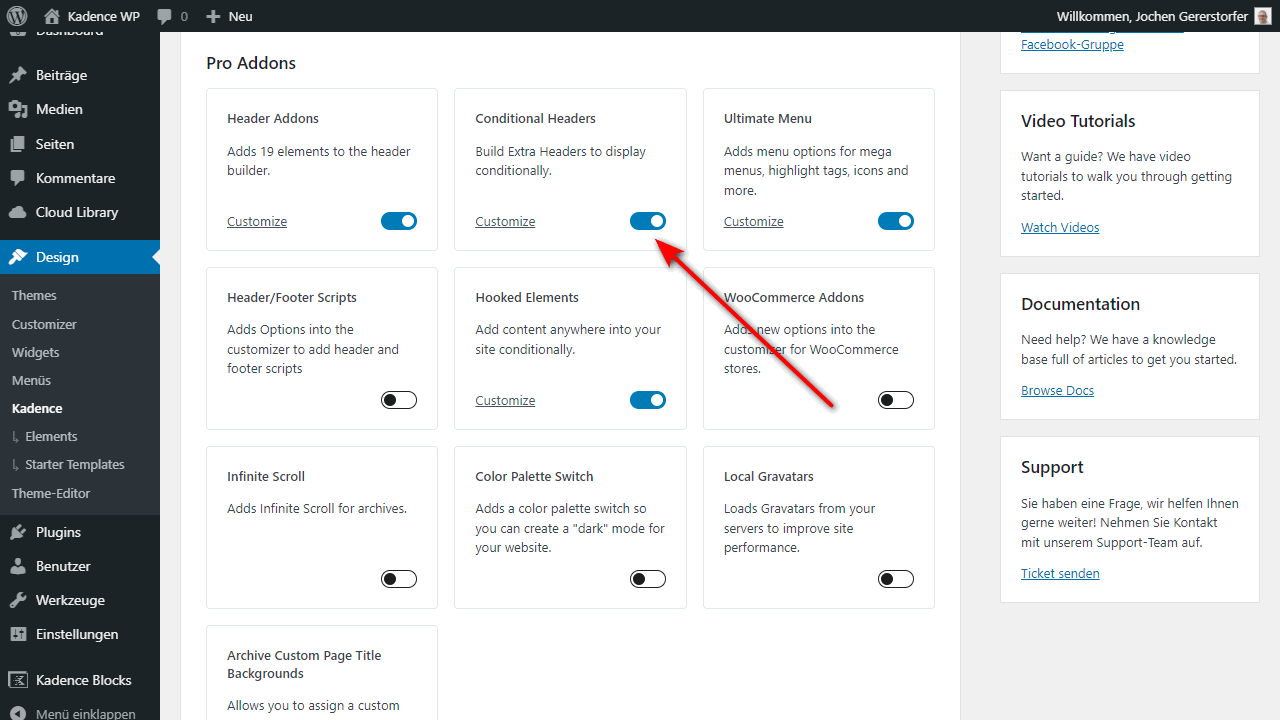
Klicke zunächst auf Design > Kadence, um dort eine Übersicht aller aktivierbaren Pro-AddOns zu sehen. Suche nach „Conditional Headers“ und klicke auf den Kippschalter, um die Funktion zu aktivieren.
Als Nächstes gehe über „Design“ in den WordPress Customizer. Dort öffne die Optionen zum Anpassen des Headers. Wenn du bis zum unteren Ende des Header-Abschnitts scrollst, siehst du dort nun „Conditional Header“.
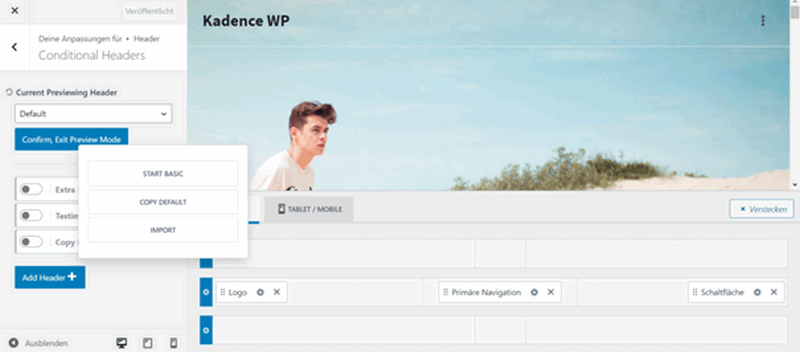
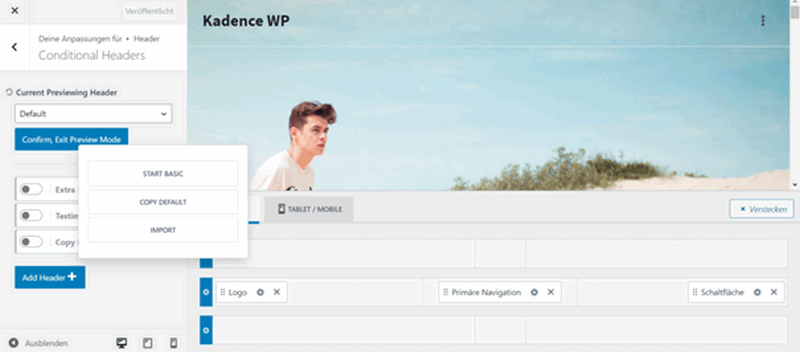
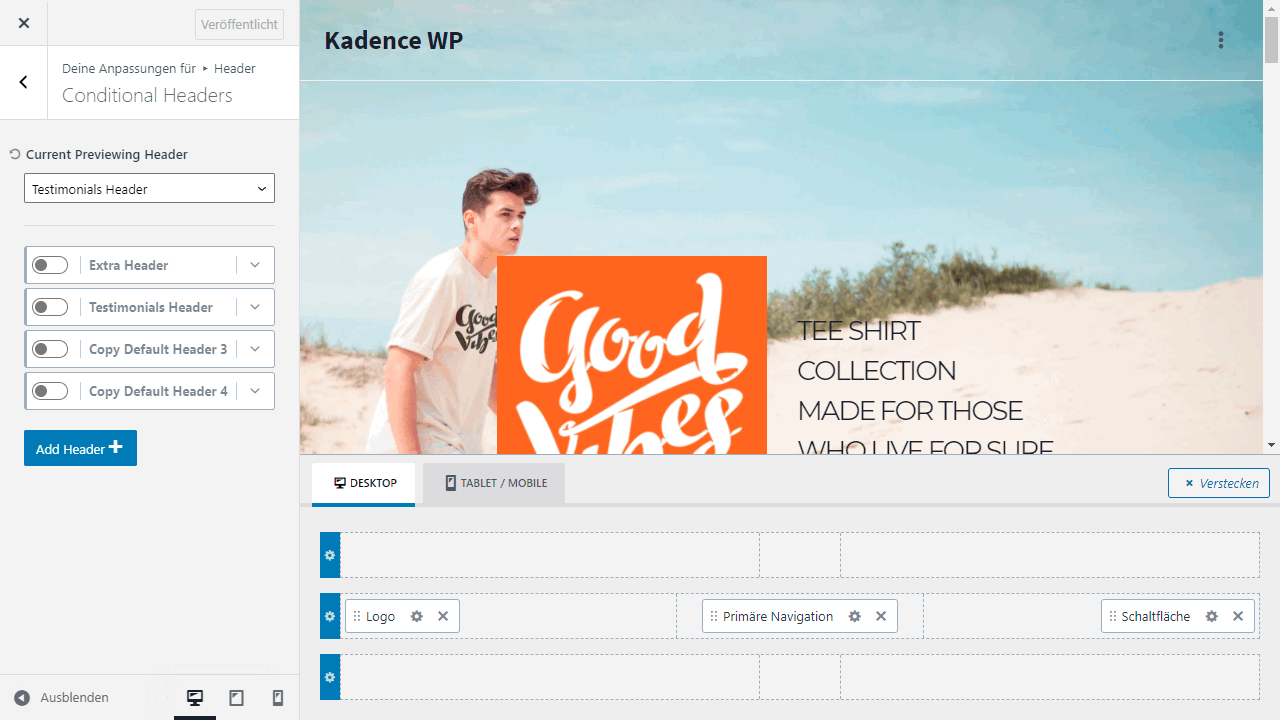
Dort befindet sich aktuell ein Label mit der Aufschrift „Current Previewing Header“ bzw. „Aktueller Header in der Vorschau“. Daneben ist ein kleines Dropdown-Feld, in dem „Default“ bzw. „Standard“ angezeigt wird. Das bedeutet, dass derzeit der Standard-Header angezeigt wird, den du ursprünglich für deine gesamte Website eingerichtet hast. Um einen weiteren Header hinzuzufügen, klicke auf „Add Header“.

Dadurch öffnet sich ein Popup-Fenster mit den folgenden Optionen:
- Start Basic: Diese Option ermöglicht es dir, mit einem einfachen Header und einem einfachen Design zu beginnen. Sie ist dann empfehlenswert, wenn du einen Header erstellen möchtest, der sich von deinem bestehenden Standard-Header stark unterscheidet.
- Standard kopieren / Copy Default: Mit dieser Option kannst du deinen Standard-Header kopieren und als Vorlage für deinen neuen Header verwenden. Das ist dann sinnvoll, wenn der neue Header dem Standard-Header ähneln soll, du aber einige Anpassungen vornehmen möchtest.
- Importieren: Über die Import-Funktion kannst du einen neuen Header ganz einfach importieren. Verwende sie dann, wenn du bereits einen Header entworfen hast und ihn nun deiner Website hinzufügen möchtest.
Für unser Tutorial nutze zunächst die „Standard kopieren“-Funktion.
Header umbenennen und Anzeigeeinstellungen konfigurieren
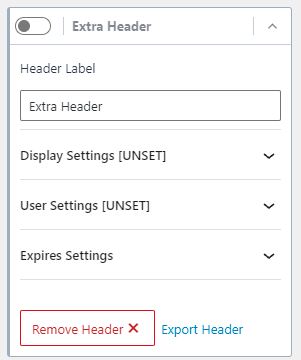
Sobald du einen neuen Conditional Header erstellt hast, benenne diesen in einen benutzerfreundlicheren Namen um. Erweitere dazu zunächst die Auswahlliste und ändere dort die Bezeichnung des Headers. Der Name sollte zu deiner Website passen.
Wenn du die Funktion Kadence Elements verwendet hast, solltest du mit den nächsten Einstellungen keine Probleme haben.
Der nächste Schritt ist die Konfiguration der Anzeigeeinstellungen. Hier kannst du genau festlegen, auf welchen Unterseiten deiner Website der neue Header angezeigt werden soll.
Klicke auf den Dropdown-Pfeil rechts neben den Display Settings und erweitere so das Dropdown-Menü. Unter der Option „Show On“ kannst du nun all die bekannten Optionen finden, mit denen du bereits vertraut bist. Für unseren Zweck wähle „Einzelne Seiten“ und „Seiten individuell auswählen“. So erhältst du die Möglichkeit, eine oder mehrere Seiten auszuwählen, auf denen der neue Header angezeigt wird. Wähle deine Seiten und klicke dann auf „Auswählen“.

Stark, oder? Mit dieser Funktion kannst du ganz individuell bestimmen, auf welchen Seiten oder Beiträgen welcher Header angezeigt wird.
Benutzereinstellungen konfigurieren
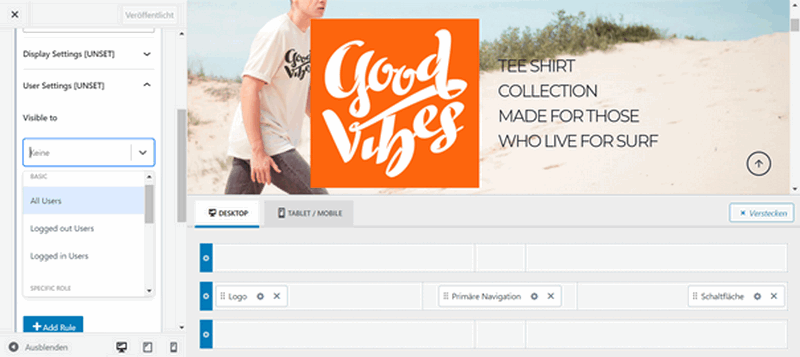
Als Nächstes legen wir fest, welche Benutzer deinen neu erstellten Header sehen können. Wenn du das Dropdown-Menü „Visible to“ öffnest, siehst du eine Reihe von Benutzern und Rollen, denen du den bedingten Header zeigen kannst.
1. Basic: Alle Benutzer, Abgemeldete Benutzer, Angemeldete Benutzer
2. Spezifische Rolle – Administrator, Redakteur, Autor, Mitwirkende, Abonnenten (dies ist eine hervorragende Funktion, wenn du eine Website mit Mitgliedschaft hast).
Darüber hinaus kannst du die „Ablaufeinstellungen“ festlegen. Das bedeutet, dass du ein Datum und eine Uhrzeit bestimmen kannst, wann der bedingte Header ablaufen soll. Zu diesem Zeitpunkt wird der Header auf den Standard-Header deiner Website zurückgesetzt.
Erstellen des bedingten Headers
Nachdem du nun alle Einstellungen konfiguriert hast, ist es an der Zeit, deinen Header so zu gestalten, wie du es dir wünschst. Zuerst scrollst du nach oben und klappst dort alle Optionen aus. Als Nächstes lässt du dir eine Vorschau deines Headers anzeigen. Dort, wo „Aktuelle Vorschau des Headers“ steht, wählst du den soeben erstellten Header aus.

Sobald du einen anderen als den aktuellen Header in der Vorschau anzeigen möchtest, erhältst du die folgende Meldung:
„Die Vorschau eines anderen Headers erfordert ein erneutes Laden des Customizers im Vorschaumodus. Klicken Sie unten auf Bestätigen, um Ihre Einstellungen zu speichern und in den Vorschaumodus zu wechseln.“
Klicke dann auf die entsprechende Schaltfläche (Bestätigen und Einstellungen speichern).
Du siehst nun deinen neuen Header in der Vorschau und kannst ihn so gestalten, wie du es möchtest. Im Customizer siehst du alle Header-Elemente, die dir zur Verfügung stehen. Mit der Kadence-Headererstellung kannst du die einzelnen Elemente per Drag & Drop auf deinen Header ziehen und so deinen Conditional Header ganz nach deinen Wünschen kreieren.
Denk daran, dass es jeweils eine Registerkarte für die Erstellung der Desktop-Version und eine Registerkarte für Tablet/Mobile gibt.
Nachdem du den Header nach deinen Vorstellungen gestaltet hast, klicke auf die Schaltfläche „Veröffentlichen“ in der oberen rechten Ecke des Customizers, um deine Änderungen zu speichern. Gehe dann zurück zu den Optionen für bedingte Header, um den Header zu aktivieren. Schalte die entsprechende Funktion ein und der Header ist erstellt.
Wenn du also auf „Veröffentlichen“ klickst und so den Customizer verlässt, gelangst du auf die Startseite. Klicke nun auf die Seite, die du für den neuen Header verwendet hast. Dort siehst du jetzt die unterschiedlichen Header, die du gerade erstellt hast. Nachfolgend kannst du mit dieser Funktion „Conditional Header“ auf verschiedenen Teilen deiner Website weitere unterschiedliche Erlebnisse schaffen.
Eine weitere großartige Anwendung für diese Funktion ist beispielsweise die Nutzung in einem WooCommerce-Shop. Du kannst die Konzentration deiner Kunden beeinflussen und sie im Kaufprozess halten, indem du die Navigation sinnvoll anpasst.
Wie du einen erstellten Header löschen kannst
Um einen Header zu löschen, gehe zurück zum Customizer und klicke auf Header. Wie du sehen kannst, wird der letzte Header, den du in der Vorschau angezeigt hast, gespeichert, so dass du vielleicht zum Standard-Header zurückkehren möchtest.
Scrolle dazu nach unten zu „Conditional Header“ und wähle diese Option. Klicke für den aktuellen Vorschau-Header auf Standard-Header und bestätige dies dann. Daraufhin wird die Ansicht neu geladen und du bist wieder bei dem Header angelangt.

Gehe nun zu dem erstellten bedingten Header. Dort hast du einen zusätzlichen Header, der standardmäßig erstellt wurde. Erweitere das Menü. Jetzt kannst du den Header ganz einfach entfernen, indem du auf „Delete“ klickst.
Hinweis: Dadurch werden alle mit diesem bedingten Header verbundenen Einstellungen dauerhaft entfernt.
Einen Kadence Conditional Header importieren und exportieren
Du erhältst die Importoption, wenn du einen neuen Header erstellen möchtest und auf „Header hinzufügen“ klickst. Dort erhältst du die drei oben genannten Optionen (Start Basic, Copy Default, Import). Wähle im Popup-Fenster „Importieren“, lade deine Datei hoch und klicke anschließend auf „Importieren und Neu erstellen“. Schon hast du einen neuen Header.
Import
Hier findest du die einzelnen Schritte nochmals Schritt-für-Schritt aufgelistet:
- Gehe zum Abschnitt „Conditional Header“ in deinem Kadence Customizer
- Klicke auf die Schaltfläche „Header hinzufügen“
- Wähle die Option „Importieren“
- Verwende den Dateiuploader, um deine Kadence-Headerdatei auszuwählen
- Klicke auf „Importieren und Neu erstellen“

Der Name des Headers und deine Anzeigeeinstellungen werden dabei nicht übernommen, da du diese vielleicht anders haben möchtest. Aber mit dieser Funktion werden deine Header portabel gemacht. So kannst du Header vielfältig nutzen, teilen und von einer Website auf eine andere exportieren. Eine sehr hilfreiche Funktion, die du kennen solltest.
Export
Um einen bedingten Header von Kadence zu exportieren, navigiere zum Abschnitt „Conditional Header“ in deinem Kadence Customizer. Erweitere die Einstellungen für den Header, den du exportieren möchtest, und klicke dann auf die Schaltfläche „Export Header“.
Auf diese Weise wird eine Datei auf deinen Computer heruntergeladen. Diese Datei kannst du anschließend in eine andere Website importieren oder sie an eine andere Person senden, damit diese sie auf ihrer eigenen Website einfügen kann.
Ideen und Sichtbarkeit
Lass uns nun einige verschiedene Anwendungsfälle durchgehen und schauen, welche „Display Settings“ und „User Settings“ in diesen Fällen sinnvoll sind.

- Abgemeldete Benutzer: Anzeigeeinstellungen – Gesamte Website. Benutzereinstellungen – Abgemeldete Benutzer.
- Angemeldete Benutzer: Anzeigeeinstellungen – Gesamte Website. Benutzereinstellungen – Abgemeldete Benutzer.
- Blogbeiträge mit Kategorie: Anzeigeeinstellungen – Einzelne Beiträge / Gruppe / Kategorien. Benutzereinstellungen – Alle Benutzer.
- Seiten mit Tags: Anzeigeeinstellungen – Einzelne Seiten / Gruppe / Tags. Benutzereinstellungen – Alle Benutzer.
- Bedingter Header nur auf der ersten Seite deiner Website: Anzeigeeinstellungen – Titelseite. Benutzereinstellungen – Alle Benutzer.
Ich hoffe, dass du dadurch besser verstehst, wie du diese Einstellungen verwenden kannst, um deinen Header auf den richtigen Seiten deiner Website anzuzeigen.
Und was ist, wenn du zwei oder mehr benutzerdefinierte Header hast, die die gleichen Anzeigeeinstellungen haben? Du kannst die Header jederzeit neu anordnen, wobei die oberste immer Vorrang hat. Vergiss nicht, auf „Veröffentlichen“ zu klicken, wenn du fertig bist.
Zusammenfassung
Das Kadence Feature Conditional Header ist eine erstklassige Möglichkeit, deine Website individuell zu gestalten und deine Websitebesucher mit einer einzigartigen Navigation und Bildsprache zu begeistern. Unterschiedliche Header erhöhen die Aufmerksamkeit deiner Nutzer und tragen zu einer längeren Besuchsdauer auf deiner Website bei.
Das Feature ist benutzerfreundlich und intuitiv in der Anwendung. Es ist ab sofort verfügbar im Kadence Theme Pro. Wenn du noch kein Pro Mitglied bist, besuche Kadencewp.com, um eine Lizenz zu erwerben.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.