So erstellst du eine Timeline mit dem List Block
Möchtest du mehr zum Thema Timeline erfahren?
Diese Anleitung beschreibt, wie du eine Timeline in WordPress ohne zusätzliches Plugin erstellst. Lediglich etwas CSS und der Listen Block, oder der Kadence Icon List Block wird für dieses How-To benötigt.
Es gibt viele zusätzliche WordPress-Plugins, die wunderschöne Zeitleisten bzw. Timelines erstellen. Mit dieser Anleitung benötigst du aber nur den Gutenberg-Editor und etwas zugeschnittenes CSS. Die Timeline legst du dann schön bequem mit dem Listen-Block an.
Es gibt viele Anwendungsfälle, wo ein vertikaler Zeitstrahl optisch besser als eine einfache Aufzählung passen würde. Ich nutze Zeitleisten gerne für berufliche Werdegänge auf Team- oder Autorenseiten.
Leider bietet WordPress keinen fertigen Block dafür. Auch meine viel geliebten Kadence Blocks können das nicht von Haus aus. Ein Content-Timeline-Block ist in den Ultimate Addons for Gutenberg enthalten.
Was macht dieser zusätzliche CSS-Code?
Mit nur sehr wenig CSS habe ich aber eine einfache Timeline mit dem Listen-Block zaubern können. Das spart mir ein zusätzliches Plugin und damit auch erhöhte Ladezeiten.
Damit ich eine vertikale Timeline darstellen kann, muss ich zuerst die Listenpunkte und Icons der Blöcke ausblenden. Anschließend werden neue Punkte eingeblendet, die ich vertikal mit einer gepunkteten Linie verbinde.
Mit nur etwas CSS-Wissen kannst du die Farben und die Verbindungslinien ganz leicht abändern.
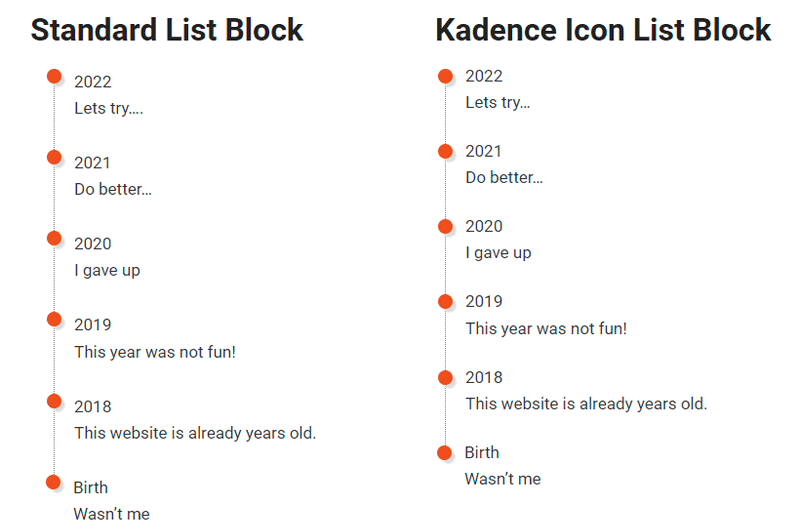
So schaut das dann aus.
Auf der linken Seite das Beispiel mit dem Standard Gutenberg-Listen-Block und rechts davon die Variante mit dem Kadence Icon List Block.

Timeline Block Anleitung
Damit aus der Aufzählungsliste eine Zeitleiste wird, müssen wir zusätzliches CSS unserer WordPress-Seite hinzufügen. Dafür fallen mir gerade drei Möglichkeiten ein:
Drei Möglichkeiten das CSS einzufügen
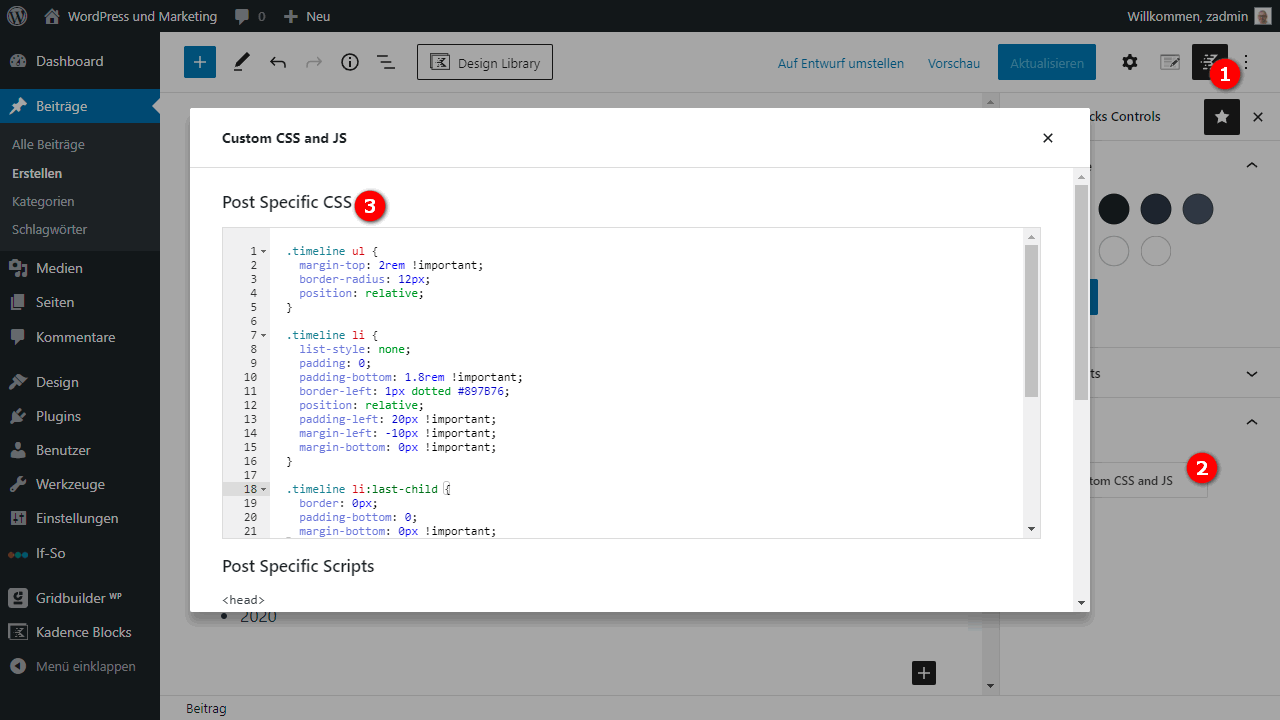
Kadence Post Specific CSS

Wenn du die Kadence Blocks installiert hast, kannst du direkt im Beitrag oder der Seite CSS und Javascript hinzufügen. Dieser Code wird dann auch wirklich nur für diese Seite geladen. Ein wundervolles Feature, wie ich finde.
Im Editor wechselst du also nach Kadence Block Controls > Custom CSS and JS > Custom CSS and JS und fügst den CSS-Code im Feld Post Specific CSS ein.
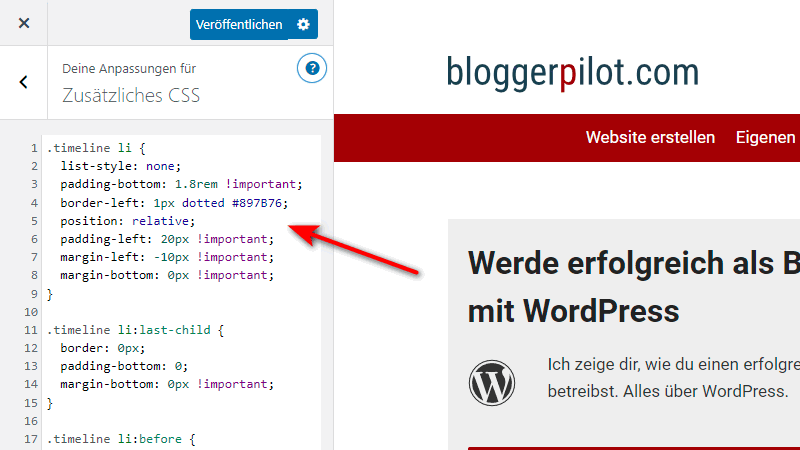
Custom CSS im Customizer

Das Custom CSS Feld gibt es in jedem modernen Theme mit Customizer.
Hier kopierst du meinen Code rein.
Inline CSS im Beitrag

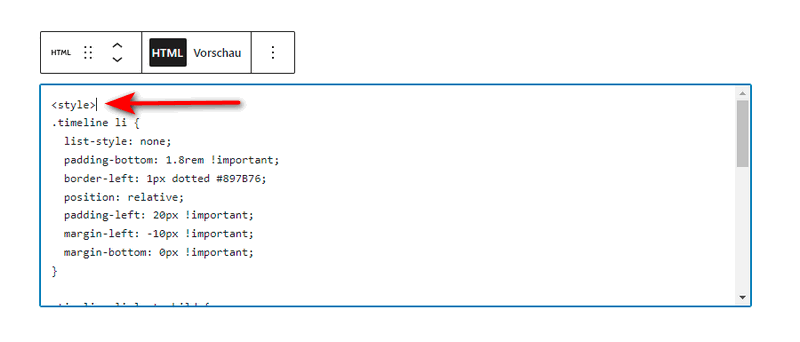
Für diese Möglichkeit fügst du den Block Individuelles HTML ein.
Hier musst du allerdings beachten, dass mein CSS-Code innerhalb des <style></style> Tags eingefügt werden muss. Siehe Screenshot. Machst du das nicht, wird der Code als Text in deinem Beitrag angezeigt.
Der CSS-Code für die Timeline
.timeline li {
list-style: none;
padding-bottom: 1.8rem !important;
border-left: 1px dotted #897B76;
position: relative;
padding-left: 20px !important;
margin-left: -10px !important;
margin-bottom: 0px !important;
}
.timeline li:last-child {
border: 0px;
padding-bottom: 0;
margin-bottom: 0px !important;
}
.timeline li:before {
content: '';
width: 15px;
height: 15px;
background: #E25013;
box-shadow: 4px 4px 2px #ddd;
border-radius: 50%;
position: absolute;
left: -8px;
top: 0px;
}
.timeline li span {
margin-top: -6px;
}Erhältlich auch als Gist.
Diesen Code musst du auf eine der drei Varianten in deine Website einfügen. Nur dann erstrahlt deine Liste auch als vertikale Zeitleiste.
So erstellst du die Zeitleiste
Getestet habe ich meine CSS mit dem Standard WordPress Liste-Block und dem Icon List Block der Kadence Blocks.

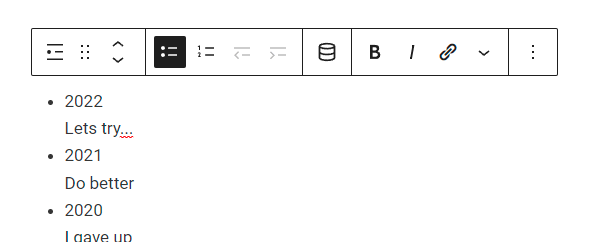
Füge den Listen-Block ein und lege die Listeneinträge an.

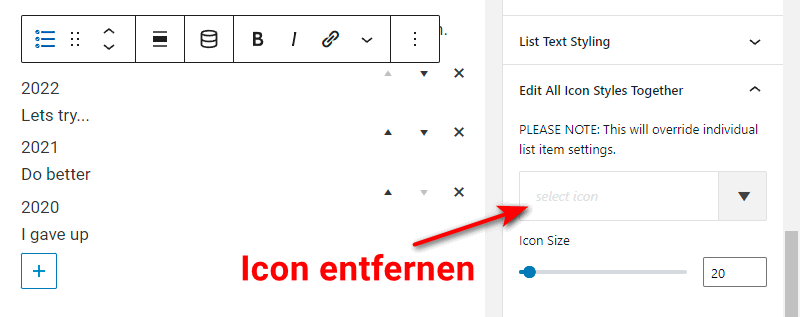
Beim Icon List Block musst du zusätzlich noch das Listen-Icon entfernen, damit dieses nicht angezeigt wird.

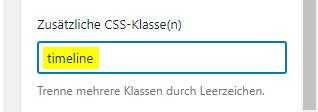
Nun kommt der wichtigste Schritt. In der rechten Editor-Sidebar findest du in den Block-Einstellungen ganz unten den Bereich „Erweitert“ mit dem Feld Zusätzliche CSS-Klassen. Hier musst du den Klassennamen „timeline“ einfügen.
Wundere dich nicht!
Im Editor werden die Style-Änderungen nicht angezeigt. Dafür musst du entweder die Vorschau öffnen oder den Beitrag speichern und öffnen. Im Frontend siehst du nun deine Timeline.
Vor- und Nachteile
Natürlich ist nicht alles positiv an so einer Lösung. Entwickler nutzen solche Tricks natürlich täglich, der unbedarfte Blogger ist damit aber vielleicht schon überfordert.
Vorteile
- Keine zusätzlichen Plugins notwendig
- kostenlos
- Beeinträchtigt die Geschwindigkeit nicht
Nachteile
- Der Benutzer muss etwas technisches Geschick und Wissen mitbringen
- Keine horizontale Zeitachse möglich
- Änderungen nur mit CSS
Fazit Timeline mit CSS
Manchmal genügt wirklich ein Stückchen Code, um Großes zu erreichen. Zumindest versuche ich, wenn es auch nur geht, zu vermeiden, ein neues Plugin zu installieren. Elementor, Thrive Architect oder Shortcodes ersparen wir uns mit dieser Lösung.
Neue Plugins bedeuten immer ein zusätzliches Sicherheitsrisiko und meistens auch längere Ladezeiten.
Bei Fragen nutze bitte die Kommentarfunktion.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.