Alle WooCommerce Module von Divi im Detail vorgestellt (Plus 3 sinnvolle Erweiterungen für Divi mit WooCommerce)
Möchtest du mehr zum Thema Divi Woocommerce Module erfahren?
Wenn du mit WordPress einen Online-Shop betreiben möchtest, dann verwendest du dafür mit großer Wahrscheinlichkeit das Plugin WooCommerce. In Verbindung mit dem Content Management System WordPress hat WooCommerce eine lange Geschichte und ist für viele somit die erste Wahl, wenn es um E-Commerce geht. Gerade dann, wenn du sowieso schon Divi im Einsatz hast, ist WooCommerce also die ideale Ergänzung, um eine Shopping-Plattform auf Basis des CMS zu realisieren.
WooCommerce Module in Divi sind visuelle Bausteine für das Design und die Struktur deines WordPress-Online-Shops. Divi von Elegant Themes bringt schon eine imposante Anzahl an Modulen mit. Mit Div-Erweiterungen kannst du den Funktionsumfang noch mal deutlich steigern.
In diesem Beitrag werde ich dir nun aufzeigen, warum das so ist. Ich erkläre dir, was es mit den WooCommerce Modulen für Divi auf sich hat und zeige dir zudem noch ein paar nützliche Erweiterungen für das System. Auf Basis dieses Artikels ist es dir somit möglich, einen einzigartigen Shop auf die Beine zu stellen, ohne dafür besonders viel technisches Hintergrundwissen zu benötigen.
Falls du also erfahren möchtest, wie WooCommerce in Verbindung mit Divi genau funktioniert, worauf du unbedingt achten musst und wie du das ganze System noch weiter ergänzen und ausreizen kannst, lies einfach weiter.
WooCommerce mit Divi verbinden

Wenn du WooCommerce bereits verwendest, um einen Online-Shop zu betreiben oder vielleicht auch nur eine Handvoll ausgewählter Produkte zu verkaufen, dann bist du mit Divi von Anfang an bestens versorgt. Divi erlaubt es dir nämlich, die WooCommerce-Elemente mit dem Divi Page-Builder relativ frei zu gestalten. Das gelingt, indem WooCommerce mit Divi verbunden wird.
Dazu ist auch gar kein separater Schritt notwendig. Sind Divi und WooCommerce zusammen installiert, sind die WooCommerce Module von Divi automatisch freigeschaltet und dementsprechend verfügbar. Mit diesen ist es dir anschließend möglich, besonders aufregende Produktseiten zu gestalten. Diese Seiten kannst du mit Divi komplett neu erstellen und so einzigartige Erlebnisse für ganz besondere Produkte erschaffen.
Das Beste daran ist, dass WooCommerce von Divi nicht einmal auf die Produktseiten beschränkt wird. Du kannst also quasi überall in deinem Blog oder auf deiner Website entsprechende Module hinzufügen. Auf diese Weise entstehen auch abseits des Shops verschiedene Schaltflächen zum direkten Einkaufen oder sogar dynamische Anzeigen passender Produkte. Die Grenze ist das, was du daraus machst.

Zugriff auf die Divi WooCommerce Module

Um Zugriff auf die Divi WooCommerce Module zu erhalten, ist gar kein großer Umweg notwendig. Im Grunde funktioniert dies bei WooCommerce genauso wie bei den Divi eigenen Modulen. Du öffnest also den Divi Page-Builder, um Zugriff auf die Divi Module zu erhalten. Genau wie immer und exakt so, als ob du eine normale Seite oder einen Beitrag erstellen würdest.
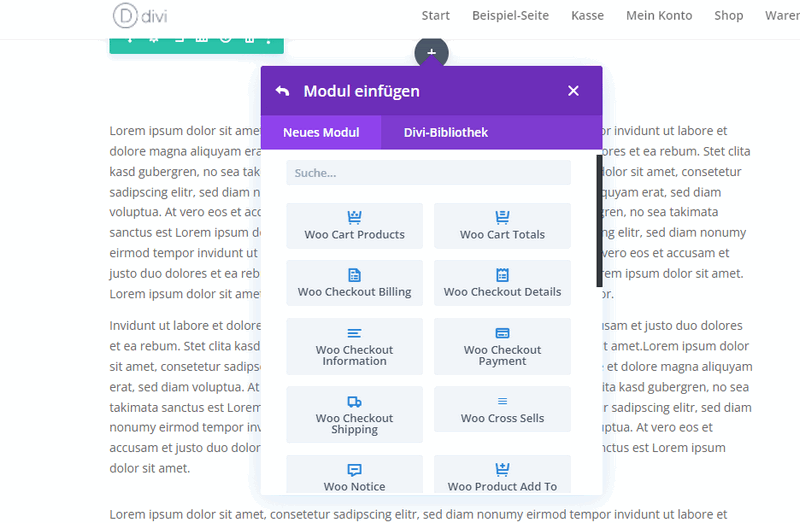
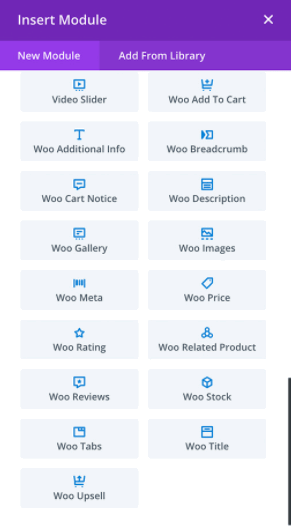
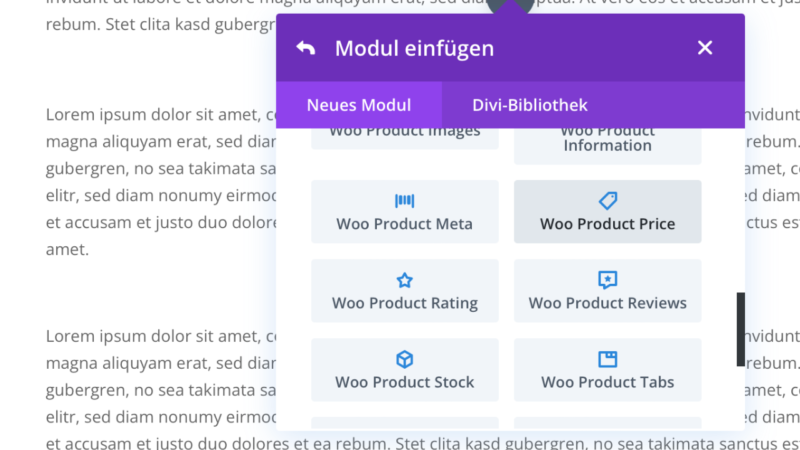
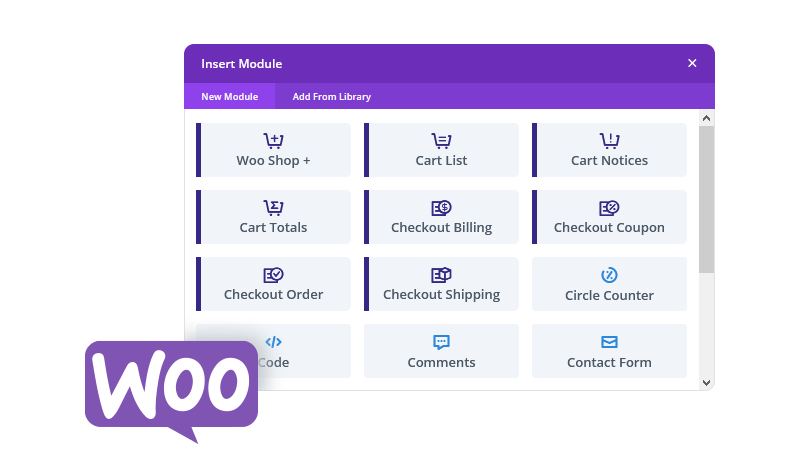
In der Auswahl der verschiedenen Module gibt es nun den neuen Tab mit dem Titel Woo Modules. In dieser Kategorie verstecken sich die eigentlich interessanten Module für WooCommerce. Einmal angeklickt, gelangst du darüber also zur jeweiligen Modulauswahl.
Hier sind nun alle derzeit verfügbaren Divi Module für WooCommerce ersichtlich und können per Klick aktiviert und hinzugefügt werden. Wichtig ist zu verstehen, dass jedes Modul noch einmal separate Einstellungen besitzt. Wie die Module genau funktionieren, erfährst du im nächsten Absatz. Dort stelle ich dir diese jeweils im Detail vor. Keine Sorge, wir werden all die Module einzeln miteinander durchgehen und kurz besprechen, wofür diese eigentlich genau verantwortlich sind.
Divi WooCommerce Module im Vergleich

Doch genug der vorbereitenden Worte. Du bist jetzt sicherlich schon sehr gespannt darauf zu erfahren, welche Module für WooCommerce der Divi Page-Builder für dich bereithält. Genau darum soll es nun in diesem Abschnitt gehen. Hier werde ich dir alle WooCommerce Module in Divi kurz und knapp vorstellen.
Auf diese Weise bekommst du schon vorab einen Eindruck davon, was mit WooCommerce und Divi im Zusammenspiel alles möglich ist. Mit dem Wissen kannst du dann bereits vorzeitig planen, wie du deine Produktseiten schlussendlich umsetzen wirst.
Aktuell umfasst WooCommerce in Divi 23 verschiedene Module, die nahezu jede Funktion von WooCommerce dynamisch ansprechen können. Genau so sind die Module auch zu betrachten. Jedes WooCommerce Modul betrifft somit ein bestimmtes Produkt. Der dynamische Inhalt wird dabei aus der Datenbank abgerufen. Das Modul selbst funktioniert wie jedes andere Divi Modul auch.
Woo Cart Products
Mit diesem WooCommerce Modul für Divi werden die Produkte angezeigt, die sich aktuell im Warenkorb deines Kunden befinden.
Woo Checkout Billing
Hiermit ist es möglich, während des WooCommerce Checkouts die exakten Rechnungsdetails anzuzeigen.
Woo Checkout Details
Durch das Woo Checkout Details Modul werden die Details im Checkout von WooCommerce ausgegeben. Das sind beispielsweise die Preise und die Produkte selbst.
Woo Checkout Information
Mit dem Woo Checkout Information Modul für Divi wird während des WooCommerce Checkouts das Feld für zusätzliche Informationen angezeigt.
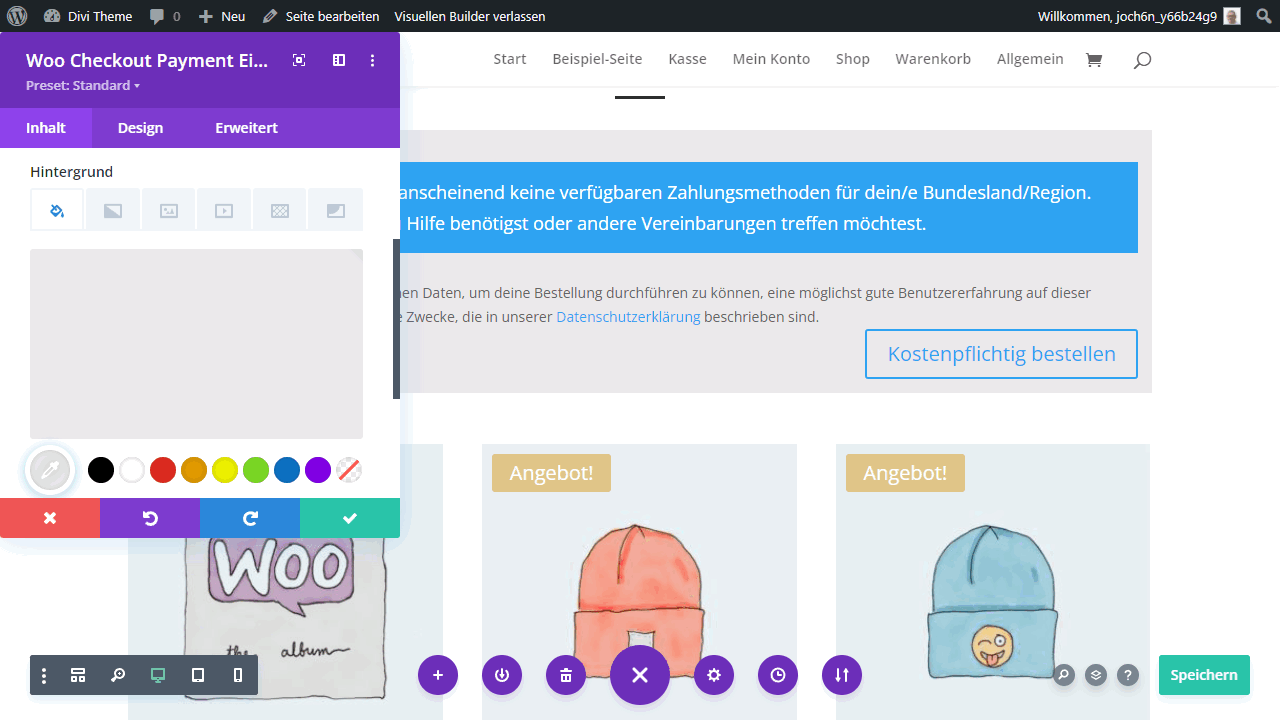
Woo Checkout Payment

Das Woo Checkout Payment Modul ist dafür verantwortlich, verschiedene Zahlungsdetails wie die Zahlungsart sowie zusätzliche Infos im Zahlungsformular selbst auszugeben.
Woo Checkout Shipping
Hiermit wird das entsprechende Feld für die Versandmethode angezeigt, welches während der Kaufabwicklung eine entscheidende Rolle im Checkout spielt.
Woo Cross Sells
Mit diesem Modul kannst du die Funktion Cross-Sells nutzen und verwandte Produkte im Warenkorb anzeigen lassen. Cross-Sells meint passende Produkte, die als Ergänzung zum Warenkorb dienen und besonders häufig gekauft werden.
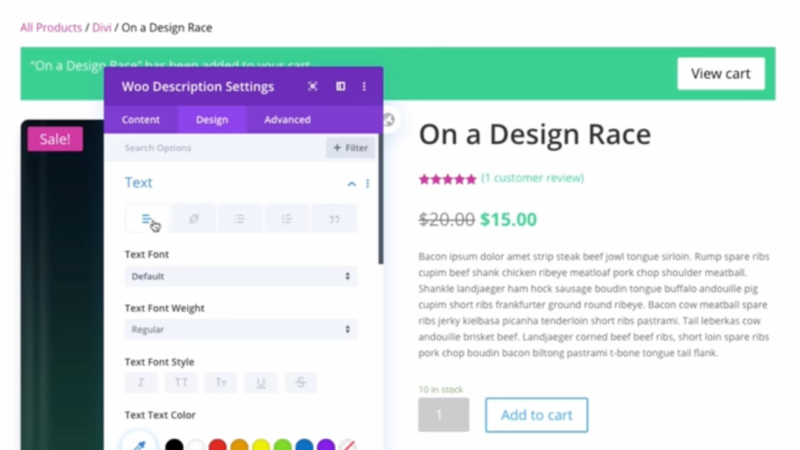
Woo Product Description
Durch das Woo Product Description Modul ist es möglich, die Kurzbeschreibung oder auch Produktbeschreibung eines Artikels auf jeder beliebigen Seite von Divi anzuzeigen.
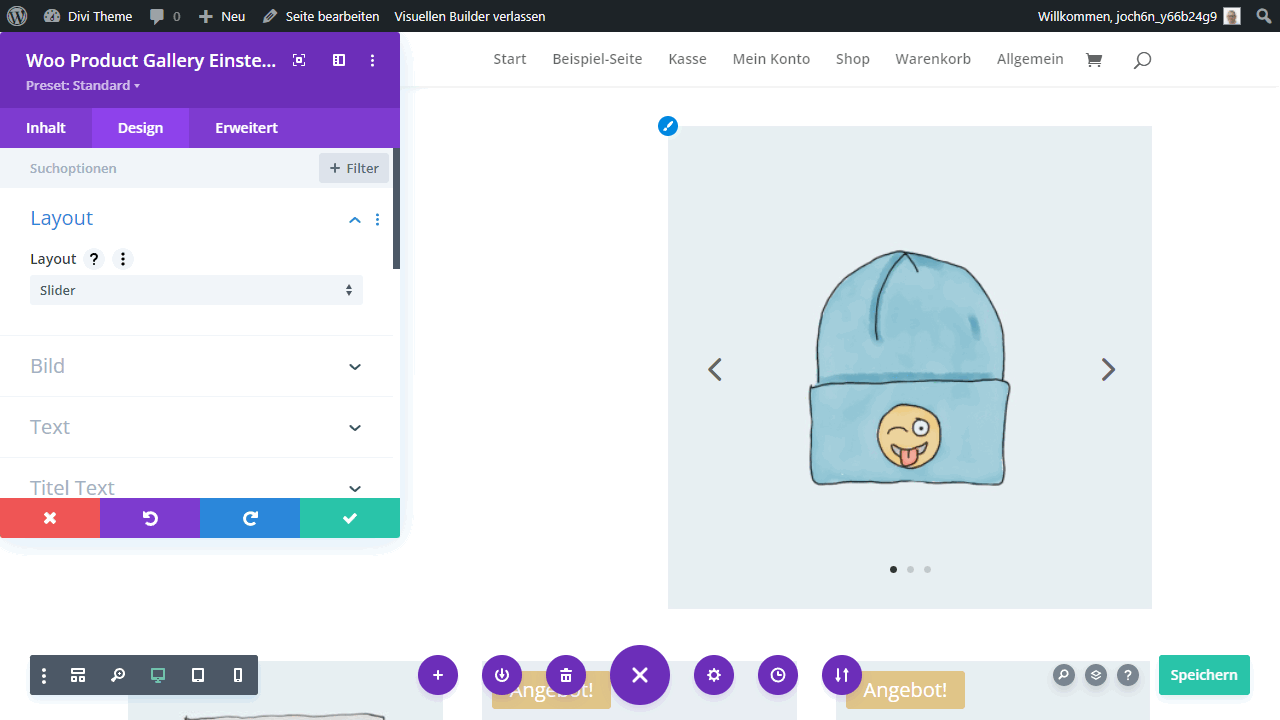
Woo Product Gallery

Das Woo Product Gallery Modul erlaubt es dir, auf jeder regulären Seite eine Produktgalerie hinzuzufügen. Hier werden dann alle Bilder angezeigt, die für das jeweilige Produkt hinterlegt wurden.
Woo Product Images
Auch hier werden Produktbilder ausgegeben, auf Wunsch jedoch nur das Hauptproduktbild. Die Galerie kann natürlich ebenfalls komplett angezeigt werden und zwar auf jeder Seite, die mit Divi bearbeitet wird.
Woo Product Information
Hiermit werden die zusätzlichen Informationen eines Produkts auf jeder beliebigen Seite angezeigt. Beispielsweise die Maße oder das Gewicht des Artikels.
Woo Product Meta
Mit diesem Modul werden sämtliche Metadaten eines Produkts angezeigt. Metadaten sind Tags, Kategorien und Ähnliches.
Woo Product Price
Der Name ist hier schon sehr eindeutig und viel mehr kann dieses Modul auch nicht. Es zeigt den entsprechenden Preis des ausgewählten Produkts an. Das ist alles.
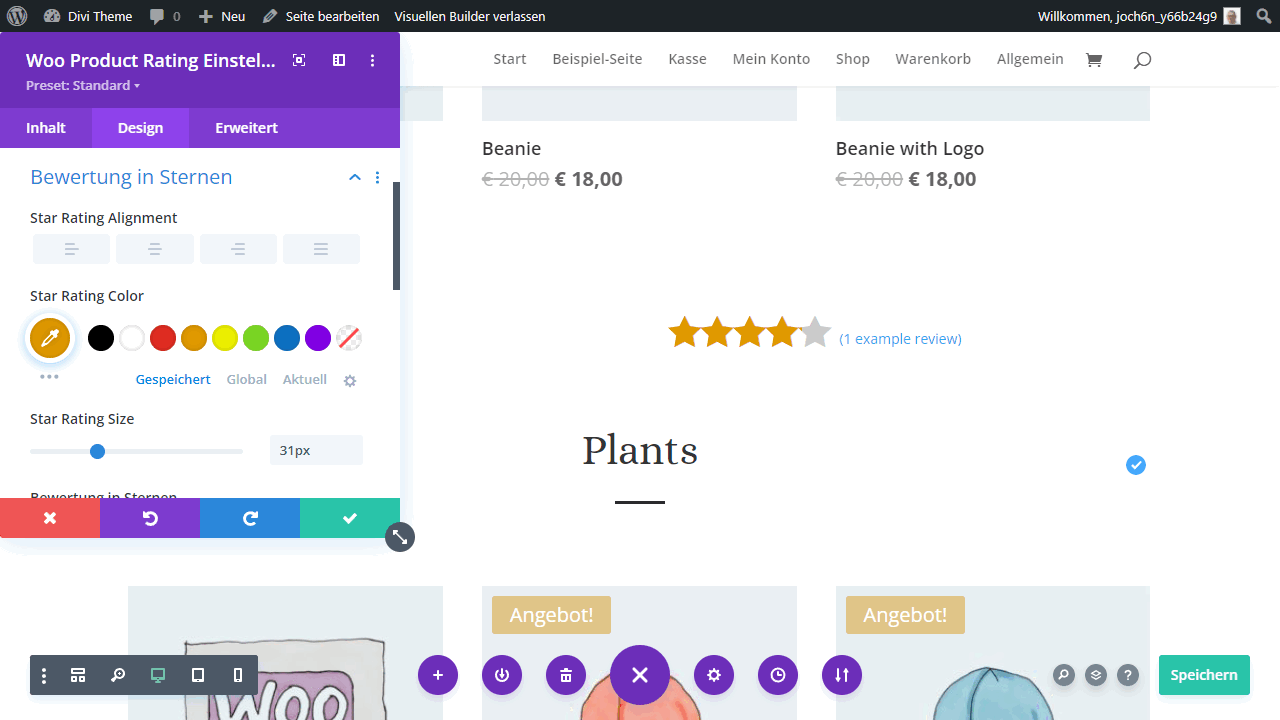
Woo Product Rating

Das Modul zeigt nicht nur die durchschnittliche Bewertung in Sternen an, sondern ebenso die zuletzt getätigten Kundenbewertungen und Rezensionen für das ausgewählte Produkt.
Woo Product Reviews
Mit dem Review Modul für WooCommerce ist es möglich, auf jeder Seite, die mit Divi erstellt wurde, entsprechende Produktbewertungen auszugeben, ebenso wie ein Formular, mit dem Nutzer eine neue Bewertung hinterlassen dürfen.
Woo Product Stock
Dieses Modul ist dafür gedacht, den aktuellen Lagerbestand anzuzeigen. Das WooCommerce Modul zeigt also an, ob ein Produkt noch verfügbar oder bereits vergriffen ist.
Woo Product Tabs
Hiermit werden Tabs zur jeweiligen Produktbeschreibung ausgegeben. Also zusätzliche Informationen aller Art, die in unterschiedlichen Registerkarten hinterlegt wurden.
Woo Product Title
Kaum verwunderlich, gibt dieses WooCommerce Modul für Divi schlicht und ergreifend den Produktnamen aus. Dieser kann frei auf allen Divi-Seiten hinzugefügt werden.
Woo Product Upsell
Das Upsell Modul ermöglicht es dir, ein Upsell-Element zur jeweiligen Seite hinzufügen. Upsells sind verlockende Angebote, die Kunden dazu bringen sollen, den Warenkorbwert drastisch zu erhöhen, indem sie nicht die günstigste Variante kaufen, sondern eine noch deutlich teurere.
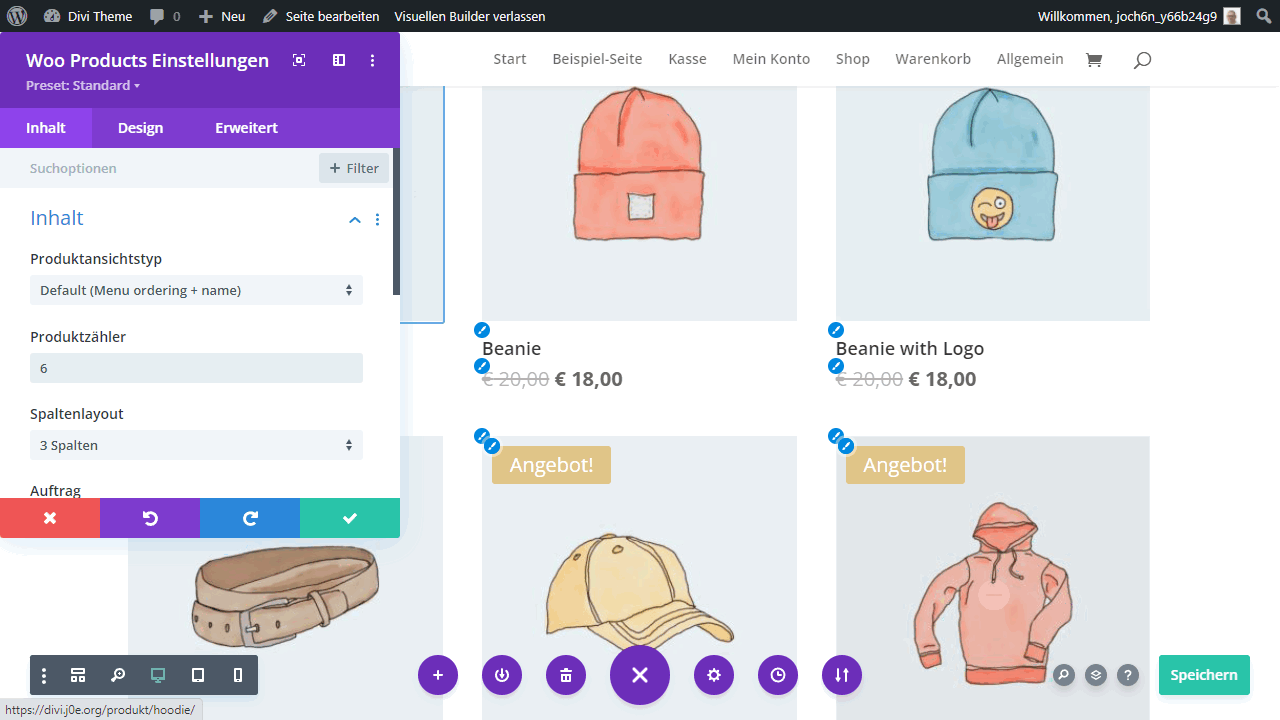
Woo Products

Vielleicht kennst du das Woo Products Modul von Divi noch unter dem Namen Shop Modul. So hieß es nämlich früher. Immer noch erlaubt es dir, auf möglichst einfache Art und Weise, Produkte zur jeweiligen Seite hinzuzufügen.
Woo Related Products
Auch hier ist der Name Programm. Das WooCommerce Modul für Divi gibt verwandte bzw. ähnliche Produkte aus. Das sind zum Beispiel Artikel mit denselben Tags oder Produkte aus der gleichen Kategorie.
Woo Breadcrumb
Hiermit wird eine Breadcrumb Navigation zur jeweiligen Seite hinzugefügt. Diese Navigation zeigt den aktuellen Weg durch sämtliche Kategorien an und führt dazu, dass Nutzer nicht nur verstehen, wo im Shop sie sich gerade befinden, sondern auch leicht wieder zurück zur ursprünglichen Kategorie finden.
Was ist der Divi WooCommerce Builder?

Der Divi WooCommerce Builder ist im Grunde genommen nichts anderes als der Divi Page-Builder selbst. Der Begriff ist also ein läufiges Synonym für den Divi Page-Builder, wenn dieser in Verbindung mit WooCommerce verwendet wird. Das liegt unter anderem daran, dass das Divi Theme und auch der Divi Page-Builder schon von Anfang an mit WooCommerce kompatibel waren und immer noch sind. Mit dem Unterschied, dass es zu Beginn eben keine gesonderten Module dafür gab.
Inzwischen hat sich das geändert, wie du weiter oben schon ausführlich erfahren konntest. Derzeit gibt es unzählige Divi Module für WooCommerce, die nahezu jegliche Funktion des Onlineshop Plugins auch in dem Divi Page-Builder verfügbar machen. Angefangen vom Warenkorb bis hin zu den ausführlichen Informationen oder der Ausgabe passender Produktbilder.
Der WooCommerce Builder meint bei Divi also wirklich nur den Page-Builder selbst. Dieser ist dabei voll und ganz kompatibel zu WooCommerce und kann noch dazu auf jeder beliebigen Seite eingesetzt werden. Das trifft auch auf die Divi WooCommerce Module zu, die du überall einbinden darfst, wo immer es gerade Sinn ergibt und gebraucht wird.
Aufregende Produktseiten mit Divi gestalten

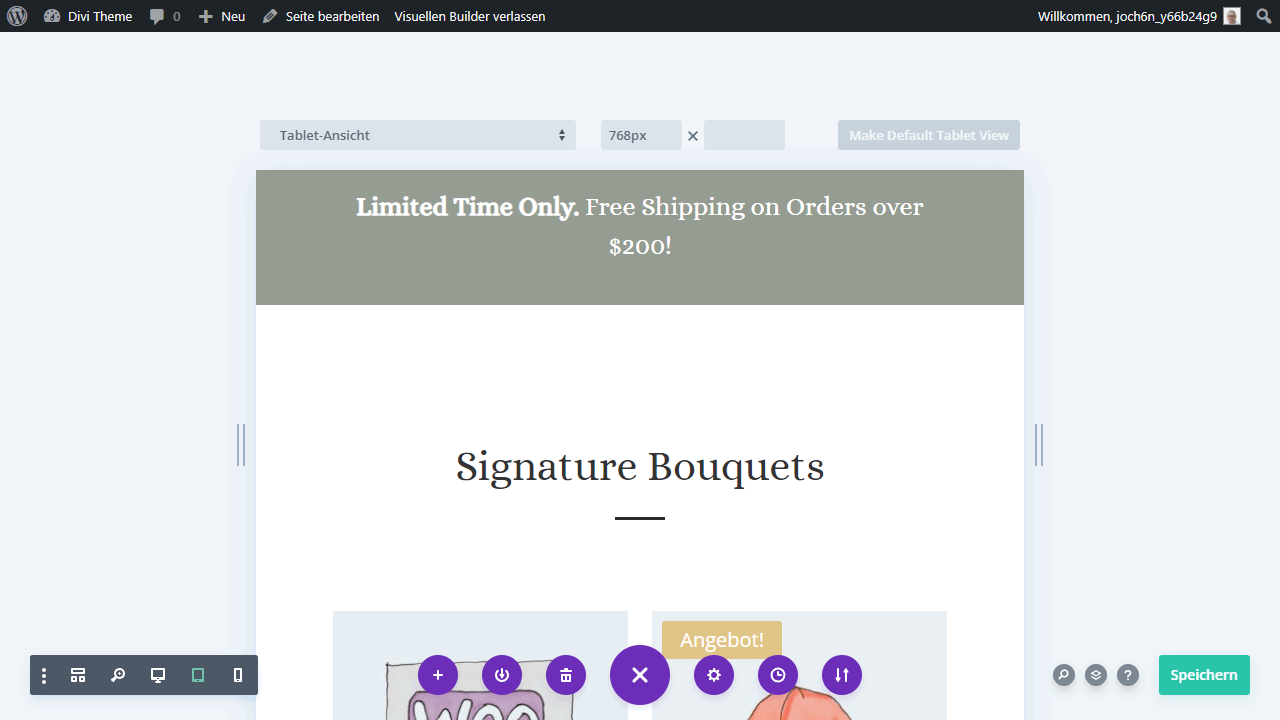
Das Geniale bei Divi ist, dass es sich nahtlos in das CMS WordPress einfügt. Das wiederum bedeutet, dass du auch Produktseiten für WooCommerce selbstverständlich mit dem Divi Page-Builder aufbauen und relativ frei gestalten kannst. Wie das geht, werde ich dir in diesem Absatz noch ein wenig genauer erklären.
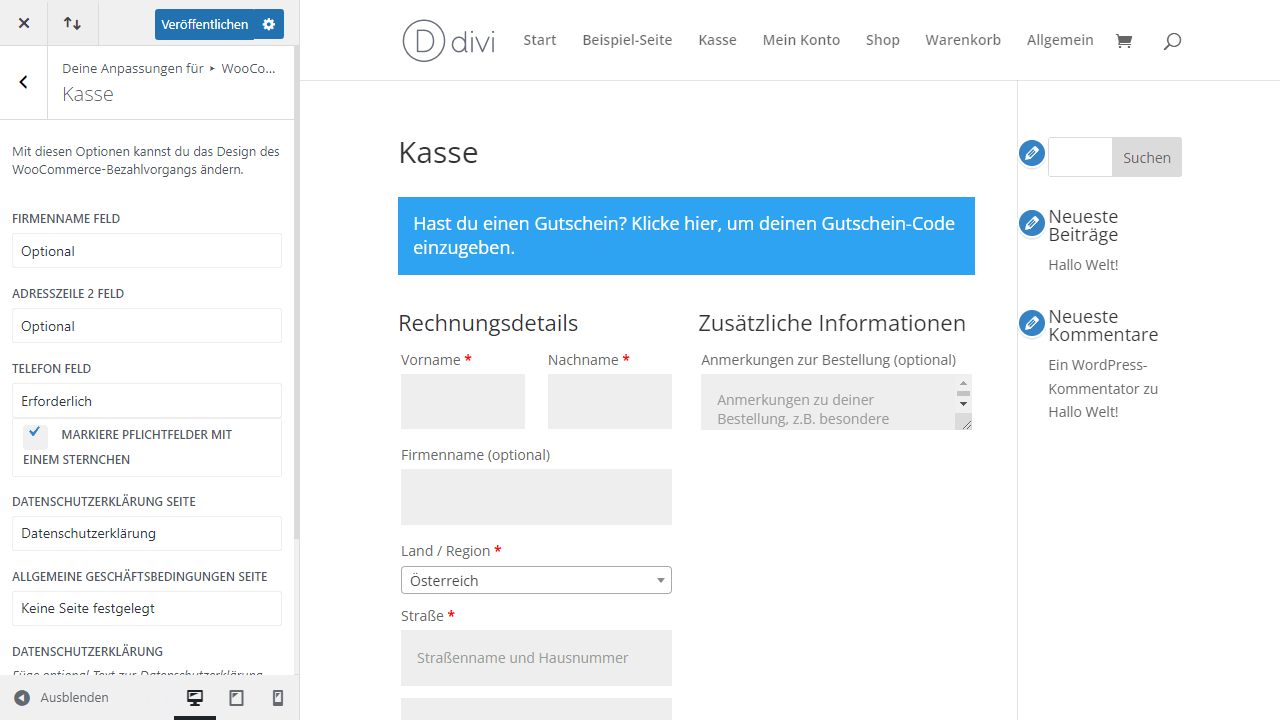
Wie du auf dem Screenshot oben siehst, kannst du alle Shop Module responsive anpassen.
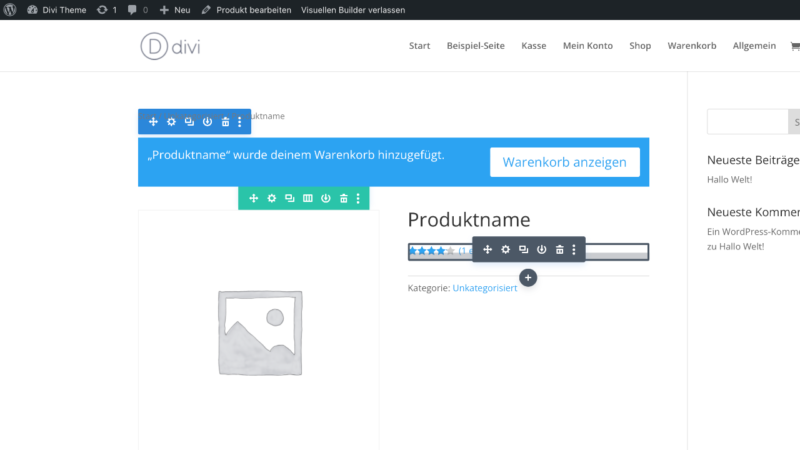
Um Divi auch für WooCommerce Produkte zu verwenden, ist zudem kein allzu großer Aufwand notwendig. Zunächst einmal erstellst du ein Produkt oder wählst ein bestehendes Produkt aus. Öffnet sich nun der WordPress Editor, wirst du bemerken, dass sich unterhalb des Feldes, in den du den Produktnamen eingeben kannst, ein Button befindet. Mit diesem gelangst du direkt zum Divi Page-Builder oder in diesem Fall eben den Divi WooCommerce Builder.
Der Divi Page-Builder sieht hier allerdings etwas anders aus. Er öffnet sich nicht auf der eigentlichen Seite, sondern in einer Art von Editor oder Fenster. Damit wird die Produktseite auch gleich automatisch in ein Divi-Layout umgewandelt. Per Button geht es zudem zurück zum Standard Editor oder direkt auf die Seite, um WooCommerce innerhalb der Live-Vorschau zu bearbeiten.
WooCommerce Module für normale Seiten

Selbstverständlich stehen dir die WooCommerce Module für Divi nicht nur auf den Produktseiten von WooCommerce zur Verfügung. Du hast vielmehr überall Zugriff auf sie, wo du den Divi Page-Builder öffnen und für das Bearbeiten der jeweiligen Seite verwenden kannst. Selbiges bedeutet, dass auch jede gewöhnliche Seite die WooCommerce Module einbinden kann.
Hieraus ergeben sich viele interessante und clevere Möglichkeiten. Du könntest eine Landing-Page erstellen und auf selbiger einen Warenkorb Button für ein ganz bestimmtes Produkt hinzufügen, der nahtlos mit deinem WooCommerce Shop zusammenarbeitet.
Auch könntest du, wenn du neben deinem Shop noch einen Blog zu Marketingzwecken betreibst, unter jedem Artikel oder sogar zwischen den Absätzen passende Produkte einpflegen, verlinken und mit den dazugehörigen Produktbildern oder Produktbeschreibungen ausgeben. Auf diese Weise können potenzielle Kunden sofort zuschlagen und müssen gar nicht mehr zwangsläufig deinen Shop aufsuchen, um das Produkt dort zu bestellen.
Das Geniale an all diesen Möglichkeiten, die WooCommerce in Verbindung mit dem Divi Theme bietet, ist, dass alle Inhalte vollständig dynamisch angelegt sind. Du fügst das Produkt also nicht händisch hinzu, sondern alle Informationen entsprechen jederzeit dem aktuellen Stand. Sämtliche Angaben und Metadaten werden dabei aus der Datenbank gezogen und sind somit immer mit den neusten Werten versehen. Egal ob es um die Produktbilder oder um den derzeitigen Preis geht.
Weitere Einsatzgebiete für die WooCommerce Module
Die Divi WooCommerce Module funktionieren dabei nicht nur auf Produktseiten, sondern wie erwähnt ebenfalls auf allen gewöhnlichen Seiten deines WordPress Blogs. Gleichzeitig sind diese aber auch noch in anderen WooCommerce Seiten verfügbar. Spätestens jetzt werden die Möglichkeiten schier unbegrenzt.
Du könntest, wenn Nutzer eingeloggt sind, dafür sorgen, dass in ihrer Kontoübersicht spezielle Artikel ausgegeben werden. Produkte also, die nur diejenigen sehen, die bei dir ein Konto erstellt haben. Auf diese Weise lässt sich das Kaufverhalten weiter individualisieren und der Anreiz für eine Registrierung im Shop steigt spürbar an. Das ist jedoch nur eines von vielen Beispielen, wie die WooCommerce Module clever verwendet werden können.
Eigene Shop-Seiten, Landing-Pages, Produkte im Artikel oder der Themenübersicht, einzigartige Angebote und vieles mehr. All das wird in Verbindung von WooCommerce und dem Divi Theme möglich. Grenzen gibt es damit nur noch sehr wenige. Das führt dazu, dass du dir eine schier unbegrenzte Anzahl an kreativen Kombinationsmöglichkeiten ausdenken kannst, um deine Kunden entsprechend zu begeistern. Divi macht dir all das außerdem ziemlich einfach.
Child Themes für aufregende WooCommerce Shops
Was genau Child Themes sind, darauf bin ich in einem eigenen Artikel eingegangen und habe dort alle Eigenheiten und Besonderheiten erklärt. Auch findest du an dieser Stelle ein paar passende Beispiele. Zudem gibt es eine Anleitung dafür, wie du dir ein eigenes Child Theme für Divi erstellen kannst. Den Beitrag findest du übrigens hier, falls du dich dafür interessierst.
Weil das Thema der Child Themes allerdings wirklich eine Sache für sich ist und die Themes allgemein sehr umfangreich ausfallen können, möchte ich es an dieser Stelle zumindest noch einmal kurz erwähnen. Schließlich spielt es auch in Bezug auf WooCommerce durchaus eine tragende Rolle, um den eigenen Shop individuell anzupassen.
Wenn du dich wirklich für Divi WooCommerce Themes, Templates und Child Themes interessierst, die du gemeinsam mit Divi einsetzen kannst, findest du dazu ebenfalls einen Beitrag bei mir im Blog. In diesem stelle ich dir die Möglichkeiten für Themes in WooCommerce vor und nenne ein paar meiner Favoriten.
Schau dich hier unbedingt noch einmal genauer um, wenn du dich dafür begeistern kannst oder mehr darüber erfahren möchtest, wie du Divi in Verbindung mit WooCommerce deutlich individueller und aufregender gestalten kannst. Das nur als kleiner Hinweis am Rande.
Erweiterungen für Divi und WooCommerce
Zum Abschluss des Beitrags möchte ich dir jetzt noch einmal drei sinnvolle Erweiterungen für Divi und WooCommerce vorstellen. Für WordPress gibt es hier wie immer nämlich mehr als genug Plugins, doch drei davon sind durchaus einen Blick wert und sollten gesondert erwähnt werden.
Diese eignen sich vor allem dann, wenn du die Möglichkeiten von Divi und WooCommerce bereits nahezu vollständig ausgereizt hast. Auch wenn dir Module fehlen oder du bei der Bedienung Schwierigkeiten hast, können zusätzliche Erweiterungen diese Situation maßgeblich verbessern.
Divi Shop Builder for WooCommerce

Mit der Erweiterung Divi Shop Builder for WooCommerce werden vor allem die reinen Möglichkeiten erweitert, mit denen du die WooCommerce-Seiten anpassen kannst. Produkte werden neu sortiert, es gibt Badges oder Markierungen, die per Klick hinzugeschaltet werden können und vieles mehr.
Acht Module und mehr als hundert Einstellungen verspricht der Entwickler dir auf der Website. Die Erweiterung ist also genau das. Eine Erweiterung für Divi mit WooCommerce, die noch mehr einfache Änderungsmöglichkeiten einbringt, die dir unter Umständen noch fehlen.
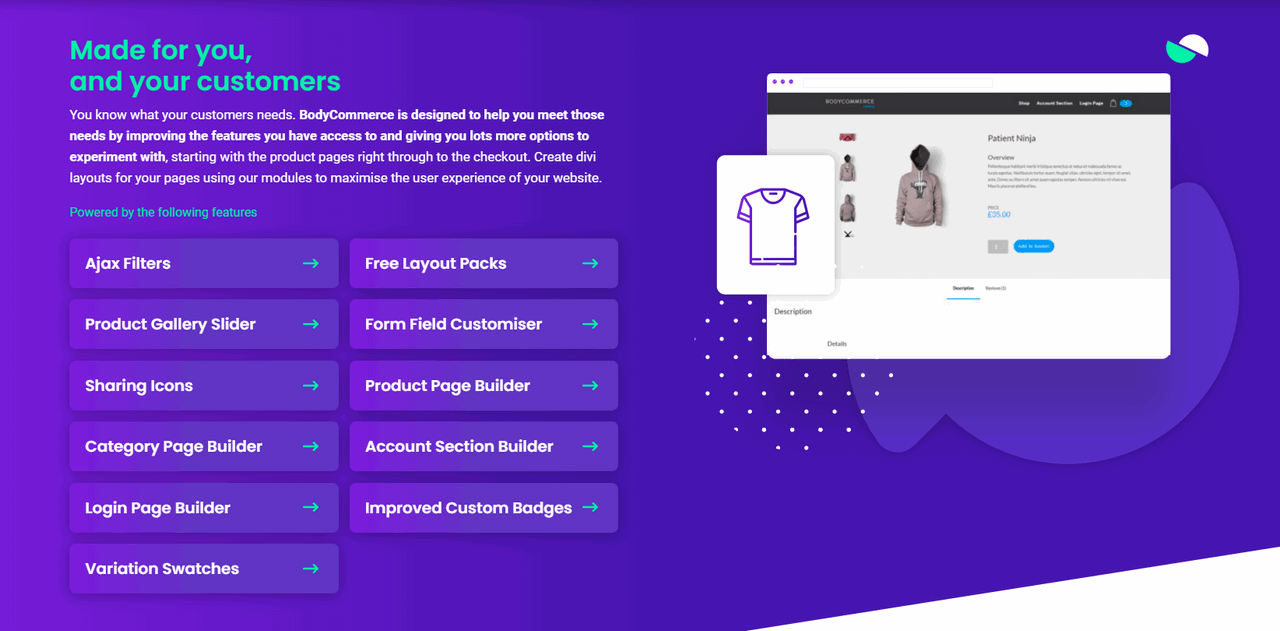
Divi WooCommerce Customizer and Styling Plugin

Mit dem Divi WooCommerce Customizer and Styling Plugin gibt es viele nützliche Addons. Unter anderem einen Mini-Warenkorb, einen Ajax Button, um Produkte in den Divi Warenkorb hinzuzufügen und vieles mehr. Auch Erweiterungen für die Checkout Page hält das Plugin für dich bereit.
Im Grunde sorgt die Erweiterung dafür, dass ihr sämtliche Seiten von Divi und WooCommerce selbst gestalten könnt. Vom Login Page-Builder, zum Category Page-Builder, dem Product Page-Builder sowie dem Checkout Page-Builder und vielen weiteren Features, gibt es für jede WooCommerce-Seite die richtigen Module dazu. Insgesamt kommen 75 neue Module für WooCommerce hinzu. Das ist wahrlich eine ganze Menge.
WooCommerce Builder for Divi

Wie die eben genannten Erweiterungen auch, versucht der WooCommerce Builder for Divi ebenfalls vor allem weitere Möglichkeiten der Gestaltung hinzuzufügen. Das geschieht mit den zusätzlichen Modulen.
Angefangen vom Ajax Button für den Warenkorb, über ein Masonry View der Produkte – die Gestaltungsmöglichkeiten werden hier tatsächlich mehr als sinnvoll erweitert. Rein von der Masse her gibt es zwar weniger Module als bei den anderen Erweiterungen in dieser Liste, doch dafür scheint alles sehr gut durchdacht zu sein.
Mein Fazit zu den Divi WooCommerce Modulen
Zum Ende hin möchte ich noch einmal ein Fazit zu Divi in Verbindung mit WooCommerce ziehen. Auch in Hinblick auf die Module und Erweiterungen ist dies durchaus von Bedeutung. Das liegt unter anderem daran, dass Divi mit WooCommerce bereits sehr stark aufgestellt ist. WordPress wird durch die neuen Möglichkeiten damit zur absoluten Geheimwaffe in Sachen E-Commerce.
Über die letzten Jahre haben Updates dafür gesorgt, dass Divi und WooCommerce ein wahres Dream-Team ergeben haben. Beide Systeme arbeiten von Haus aus wunderbar miteinander zusammen und kombinieren ihre Stärken im mächtigen Divi Theme. Wem trotzdem noch etwas fehlt, der findet nützliche Erweiterungen für WordPress, die einfach installiert werden können und fortan noch einmal deutlich mehr Module mitbringen als sowieso schon.
Wer einen WooCommerce Shop aufbauen möchte oder sein Eigen nennt, ist mit dem Divi Theme als Page-Builder daher bestens beraten. Gerade deshalb, weil es inzwischen nicht nur in Divi selbst unzählige Möglichkeiten für Shops gibt, sondern auch, weil viele Erweiterungen existieren, die schier unendlich viele neue Features mit einbringen und in bestehende Systeme integrieren.
Divi plus WooCommerce ist somit eine sichere Sache, um einen eindrucksvollen und leistungsstarken Online-Shop aufzubauen. Der sieht mit Divi nicht nur gut aus, sondern kann auch völlig frei gestaltet werden. Vorbei sind die Zeiten, wo jeder WooCommerce Shop gleich aussah. Längst ist die Gestaltungsfreiheit, die ein Page-Builder so mit sich bringt, auch im E-Commerce angekommen.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.