Spectra - Ultimative Blöcke und Theme für Gutenberg
Möchtest du mehr zum Thema Spectra erfahren?
Das WordPress-Plugin Spectra ist der Nachfolger des sehr erfolgreichen Plugins Ultimate Addons for Gutenberg. Eine Blocksammlung für den Gutenberg-Editor, sehr ähnlich dem Kadence Blocks Plugin.
Das Plugin kommt vom renommierten Webentwickler Brainstorm Force, welcher auch das beliebte Astra Theme und viele weitere Plugins vertreibt.
Mit WordPress 6.2 hält der fertige „Site Editor“ Einzug in die WordPress-Funktionsliste. Damit werden die sogenannten „Block Themes“ erst richtig interessant.
Spectra ist ein WordPress-Plugin, welches den Standard-WordPress-Editor Gutenberg um viele zusätzliche Blöcke und fortschrittliche Funktionen erweitert. Im Block Editor kann damit jederzeit auf die Ansichten Desktop, Tablet und Smartphone umgeschaltet werden. Zusätzlich gibt es fertige Templates.
Wenn du ein bisschen Englisch kannst, schau dir das folgende Video an, da werden Features sehr gut erklärt. Im Detail geht es dann hier im Artikel weiter!
Du kannst natürlich Gutenberg auch ganz ohne zusätzliches Plugin nutzen, richtig komfortabel ist das allerdings nichts.
Deshalb ist die Spectra Erweiterung meine Empfehlung für dich.
Was kostet WPSpectra?

Bevor man sich ein Produkt näher ansieht, ist immer erst mal der Preis interessant, um zu sehen, ob es überhaupt ins Budget passt.
Bei diesem Plugin ist die Entscheidung momentan noch einfach. Es gibt nämlich nur die kostenlose Variante des Spectra Plugins. Mitte 2022 kommt dann die Pro-Version.
Hast du bereits ein Astra-Bundle gekauft, bekommst du Spectra kostenlos dazu. Genauso wie es der Hersteller auch verspricht.
Mit welchen Themes ist Spectra kompatibel?
Spectra ist ein Plugin ohne Spezialisierung auf ein bestimmtes WordPress-Theme. Es kommen also alle modernen Themes infrage, die ohne eigenen Page-Builder kommen.
Für mich haben sich in den letzten Jahren die folgenden drei Themes als besonders fortschrittlich herausgestellt:
Astra empfiehlt sich natürlich in Kombination mit Spectra, da es vom selben Anbieter stammt.
Spectra One Theme

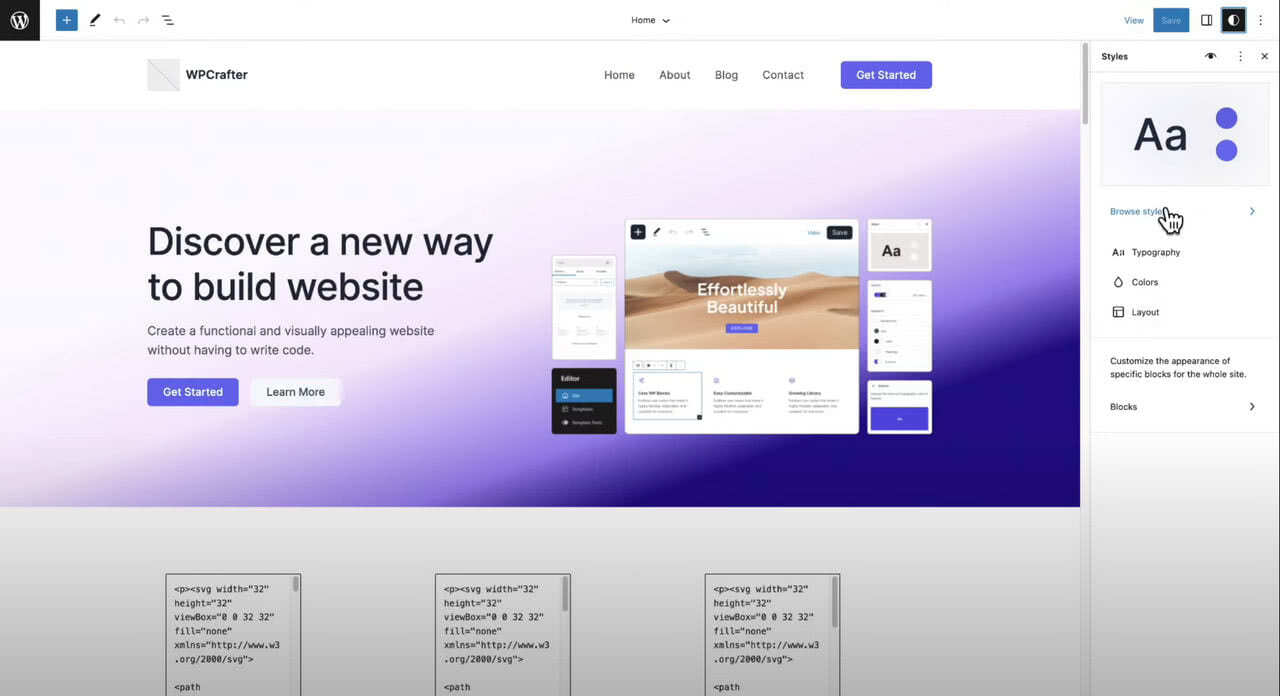
Ganz neu ist das kostenlose Spectra One Theme. Ein Block-based-Theme, mit dem du auf alle Teile deiner Websites Zugriff hast.
Es besteht das gesamte Design aus Blöcken. Was wiederum bedeutet, du kannst auch die Spectra-Blöcke in Header, Footer und Sidebar einsetzten.

Mit dem kostenlosen Block Theme Spectra schlägt WordPress in eine neue Richtung ein. Dieser Weg könnte ein Ende für aufwendige Themes, wie wir sie jetzt kennen, einläuten.
Ich muss dich allerdings warnen. Block Themes sind eine neue Technologie. Deshalb würde ich dir raten, erst mal bei einem Legacy-Theme zu bleiben.
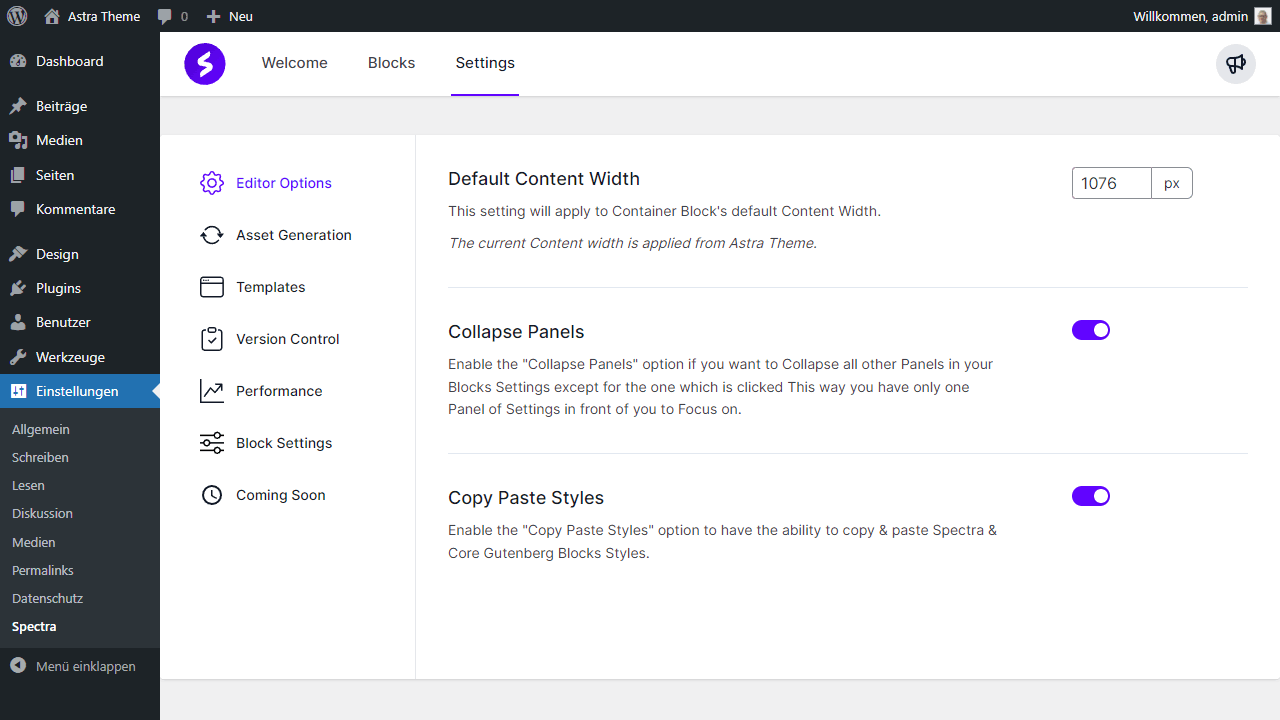
Spectra Einstellungen
Der „Welcome“-Tab ist wenig interessant für uns.

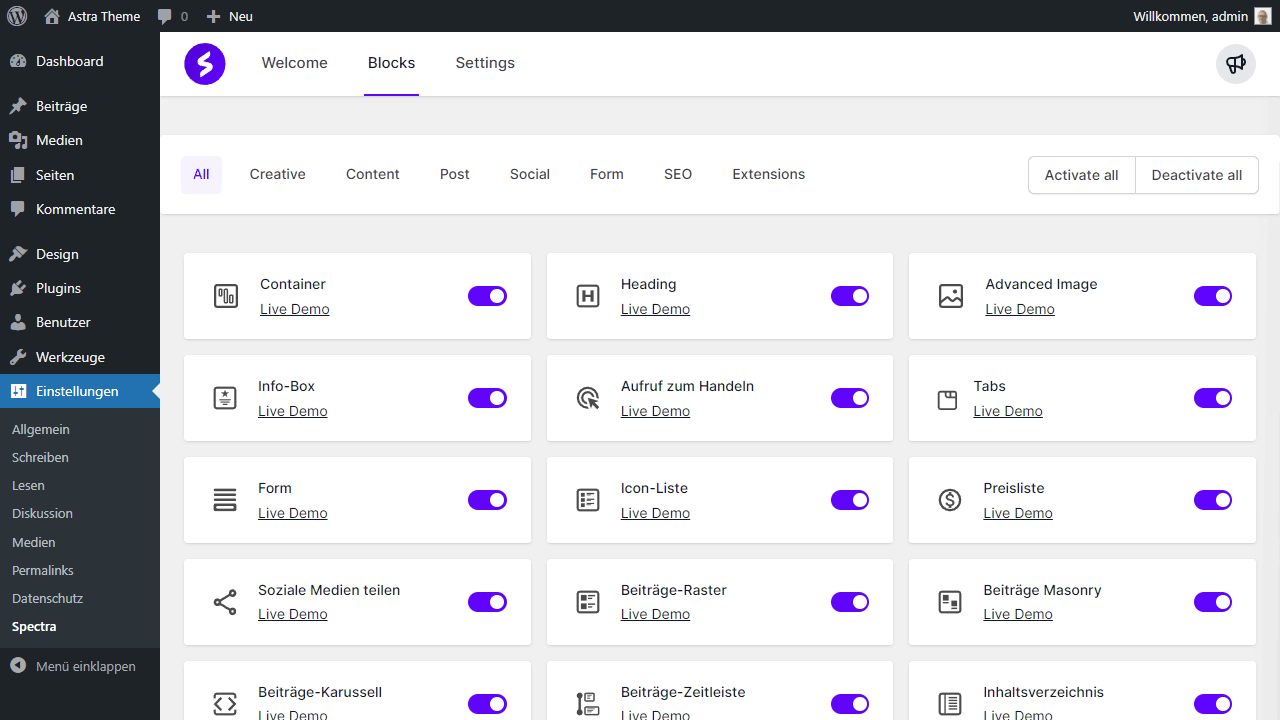
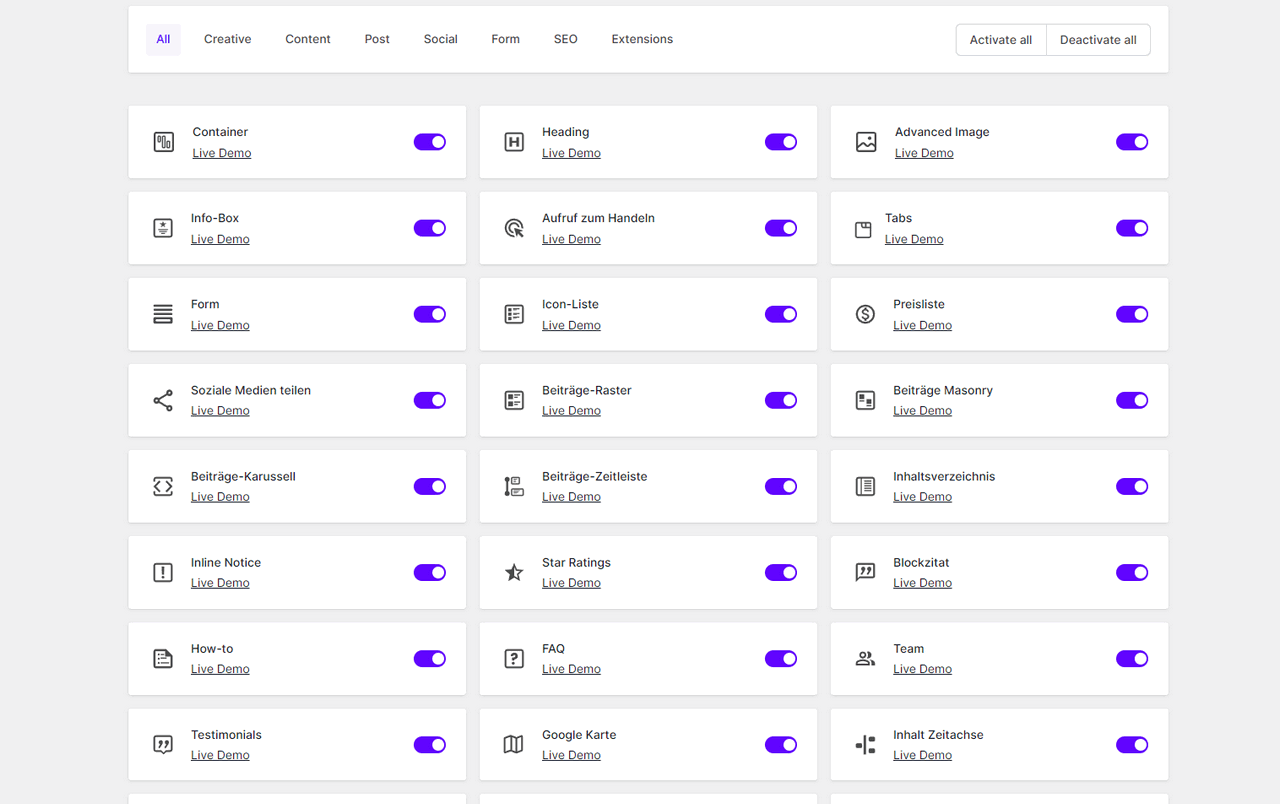
Zum Menüpunkt Blocks gibt es jetzt auch nicht so viel zu sagen. Du findest hier die Möglichkeit, alle Blöcke an- oder auszumachen.

Tatsächlich kommt Spectra für so ein Plugin mit sehr vielen Einstellungsmöglichkeiten.
- Default Content Width: Hiermit kannst du die Editorbreite überschreiben, ansonsten wird die Breite vom Theme übernommen.
- Collapse Panels: Aktiviere diese Option, wenn du alle anderen Panels in deinen Blocks-Einstellungen einklappen möchtest, außer dem, auf das du geklickt hast. So sparst du viel Platz.
- Copy Paste Styles: Aktiviere die Option „Stile kopieren und einfügen“, um die Stile von Spectra und Core Gutenberg Blocks zu kopieren und einzufügen.

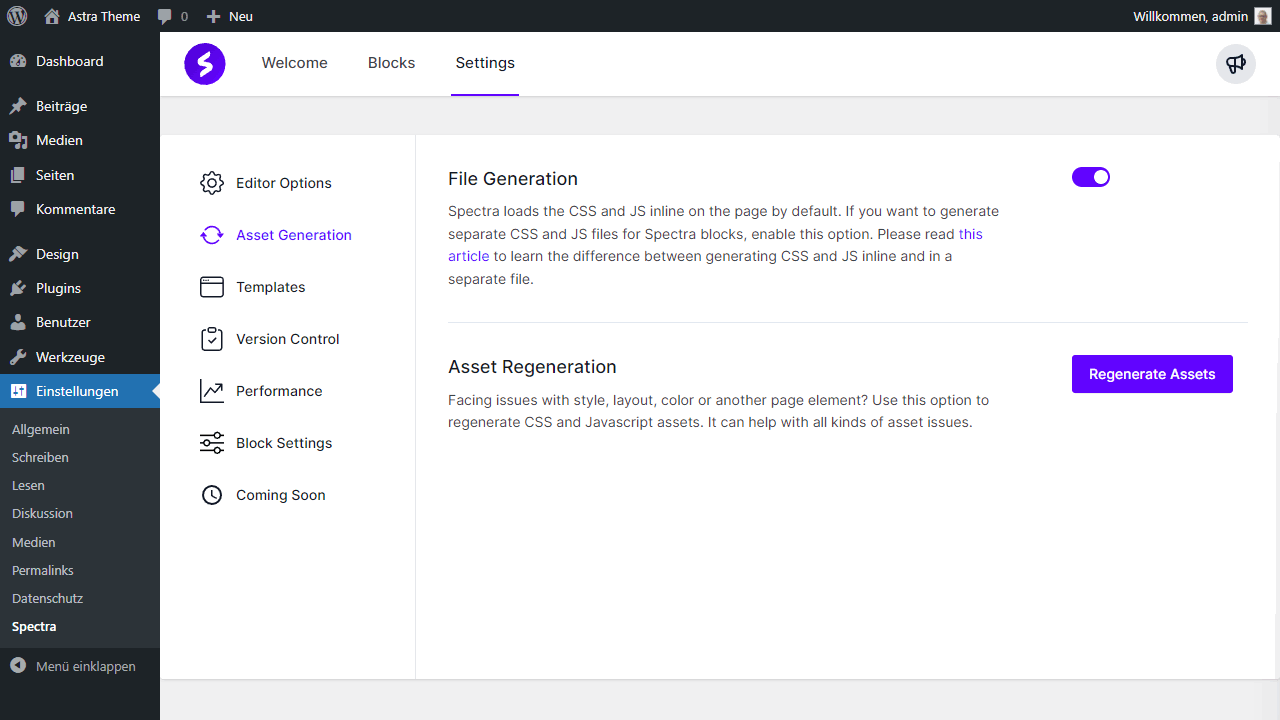
- File Generation: Spectra lädt die CSS- und JS-Dateien standardmäßig inline auf die Seite. Wenn du separate CSS- und JS-Dateien für Spectra-Blöcke generieren möchtest, aktiviere diese Option.
- Asset Regeneration: Hast du Probleme mit Stil, Layout, Farbe oder einem anderen Seitenelement? Mit dieser Option kannst du CSS- und Javascript-Assets neu generieren.
- Enable Templates Button: Spectra wird mit einer beeindruckenden Bibliothek von Seitenvorlagen und Blockmustern geliefert. Auf diese Bibliothek kannst du bei der Bearbeitung im Editor über die Schaltfläche „Template Kits“ zugreifen.
- Rollback to Previous Version: Falls du mit einer Spectra-Version Probleme hast, kannst du hier zu einer beliebigen vorherigen Spectra Version zurückspringen.
- Enable Beta: Nur für Profis! Aktiviere diese Option, um Beta-Updates zu aktivieren und benachrichtigt zu werden, wenn eine neue Beta-Version von Spectra verfügbar ist.

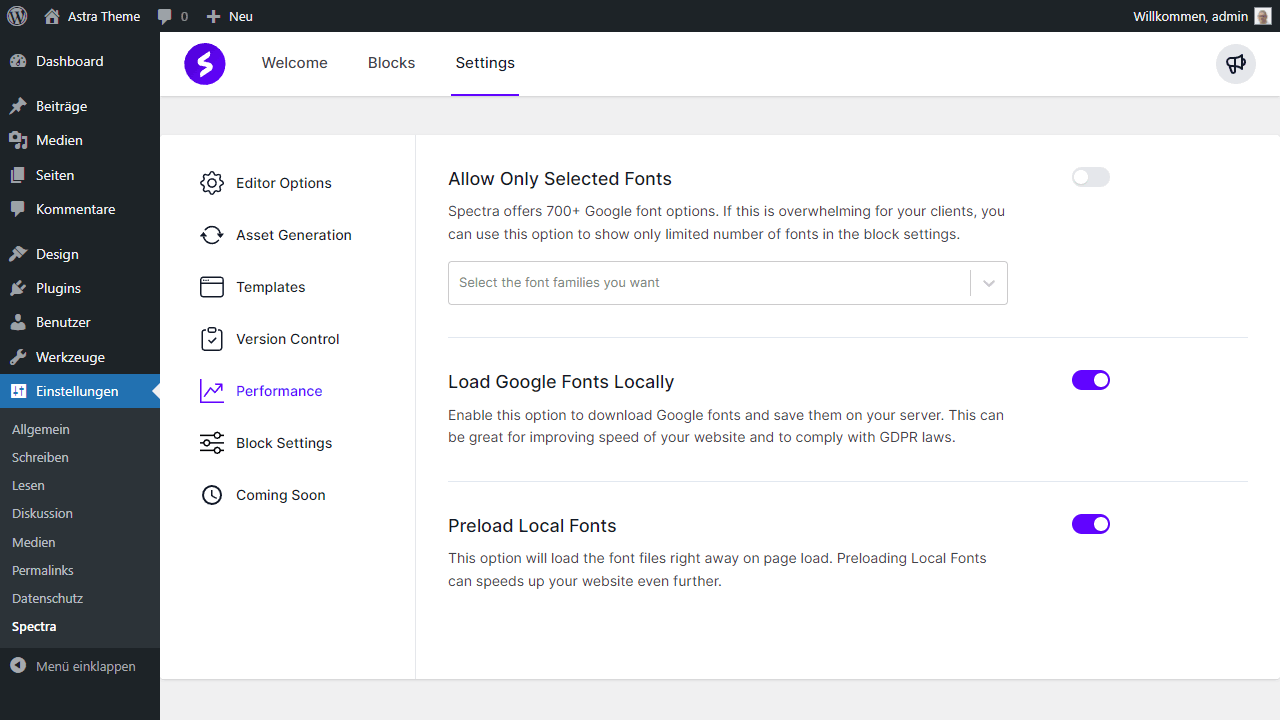
- Allow Only Selected Fonts: Spectra bietet über 700 Google-Schriftarten an. Wenn das für deine Kunden zu viel ist, kannst du diese Option nutzen, um in den Blockeinstellungen nur eine begrenzte Anzahl von Schriftarten anzuzeigen.
- Load Google Fonts Locally: Aktiviere diese Option, um Google-Schriftarten herunterzuladen und sie auf deinem Server zu speichern. Das kann die Geschwindigkeit deiner Website verbessern und die GDPR-Richtlinien einhalten.
- Preload Local Fonts: Mit dieser Option werden die Schriftdateien sofort beim Laden der Seite geladen. Das Vorladen lokaler Schriftarten soll deine Website noch weiter beschleunigen.
- Form – Google reCAPTCHA: Um die reCAPTCHA-Funktion in deinen Formularblöcken zu aktivieren, aktiviere bitte die reCAPTCHA-Option in den Einstellungen deiner Blöcke und wähle die Version aus. Hier fügst du die API-Schlüssel hinzu.

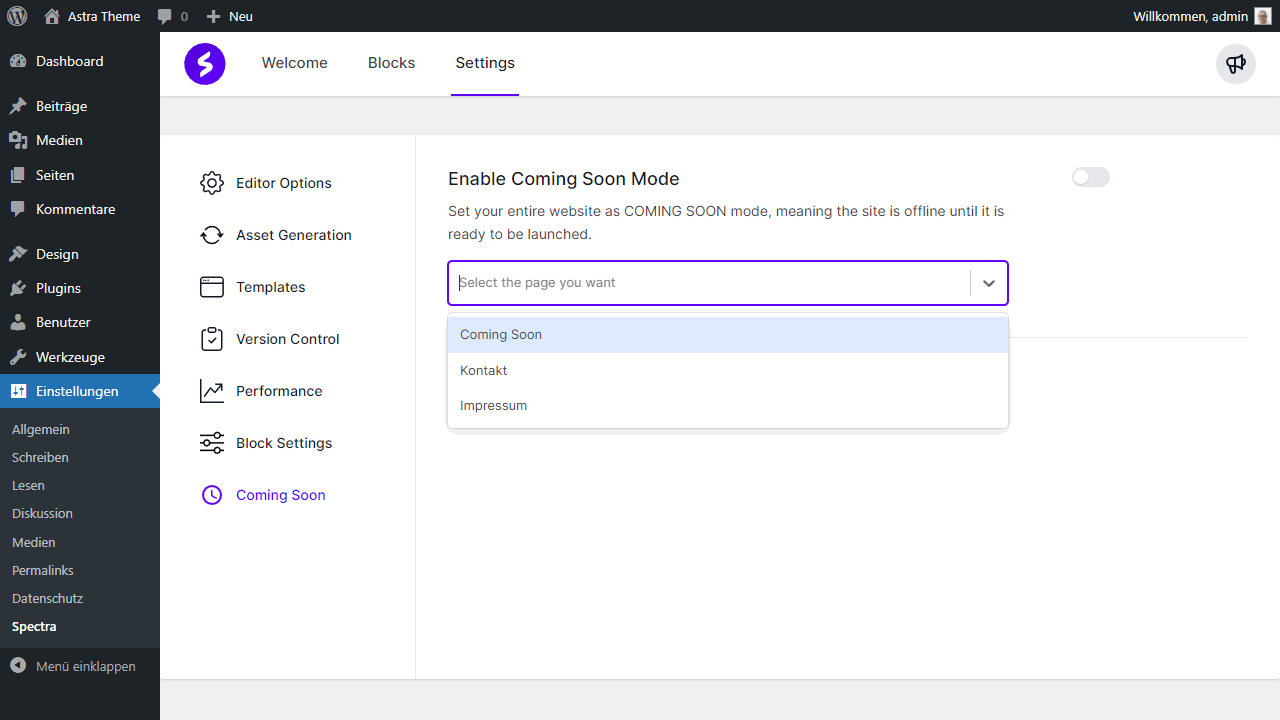
- Enable Coming Soon Mode: Setze deine gesamte Website in den COMING SOON-Modus, d.h. die Website ist offline, bis sie bereit ist, gestartet zu werden. Dafür wählst du deine Seite aus, die du vorher gestaltet hast.
Das waren alle Punkte des Settings-Menüs.
Spectra Features

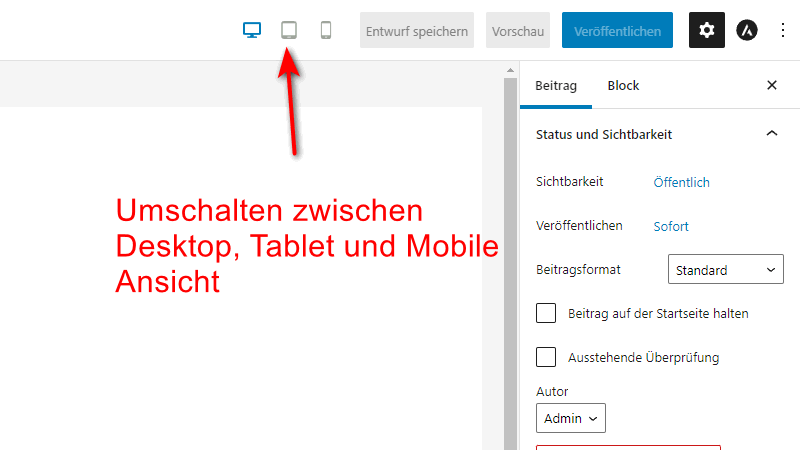
Responsive Design in Gutenberg

WordPress bringt keine ausreichenden Funktionen für responsives Design mit. Dieses Problem löst du mit dem Spectra Plugin. Wie du auf dem Screenshot sehen kannst, werden im Editor drei neue Buttons angezeigt, welche dir dein Design wahlweise auf Desktop, Tablet und Smartphone anzeigt.
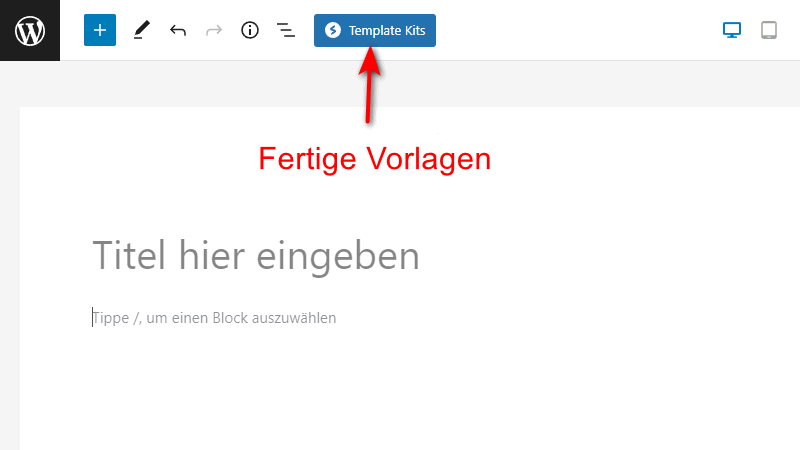
Templates, Wireframes und Patterns

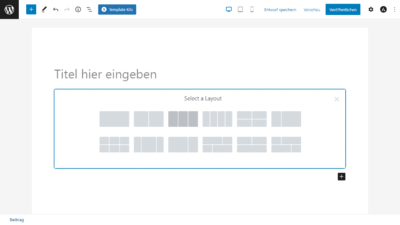
Der Umfang an fertigen Vorlagen, Blöcken und Wireframes ist schon der Hammer. Da können nicht viele andere Themes oder Plugins mit dem Spectra Plugin mithalten.
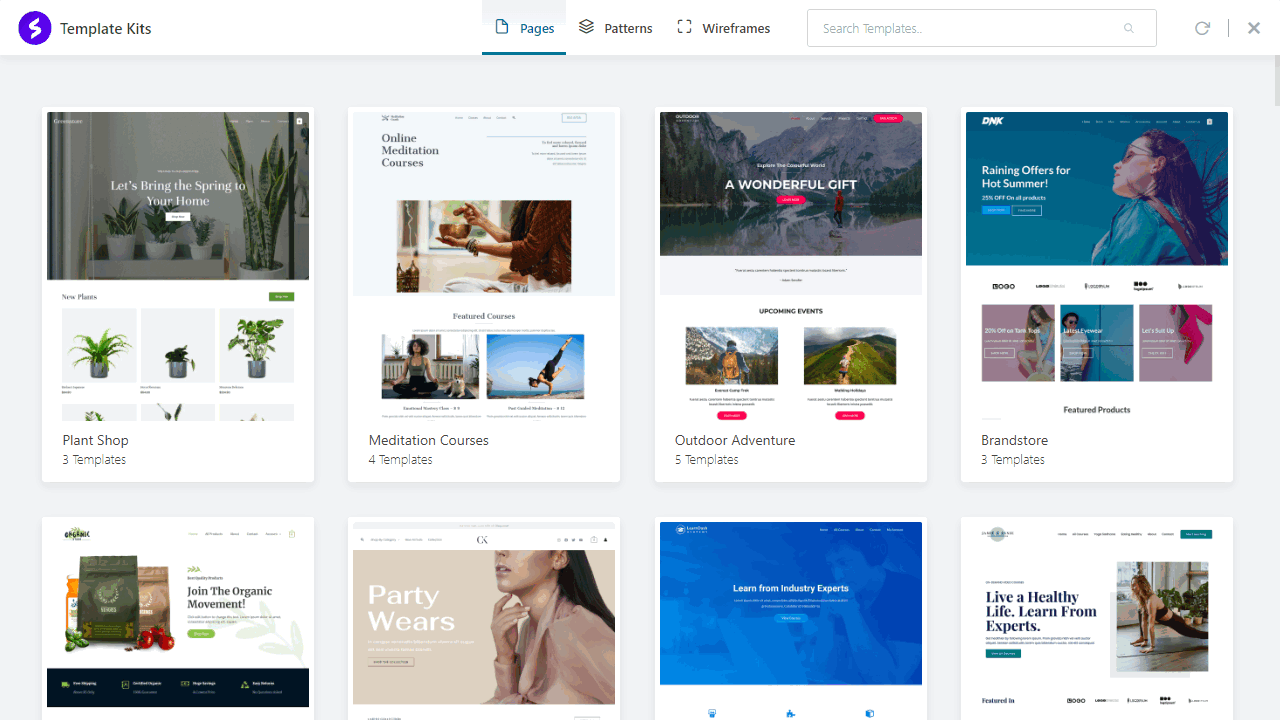
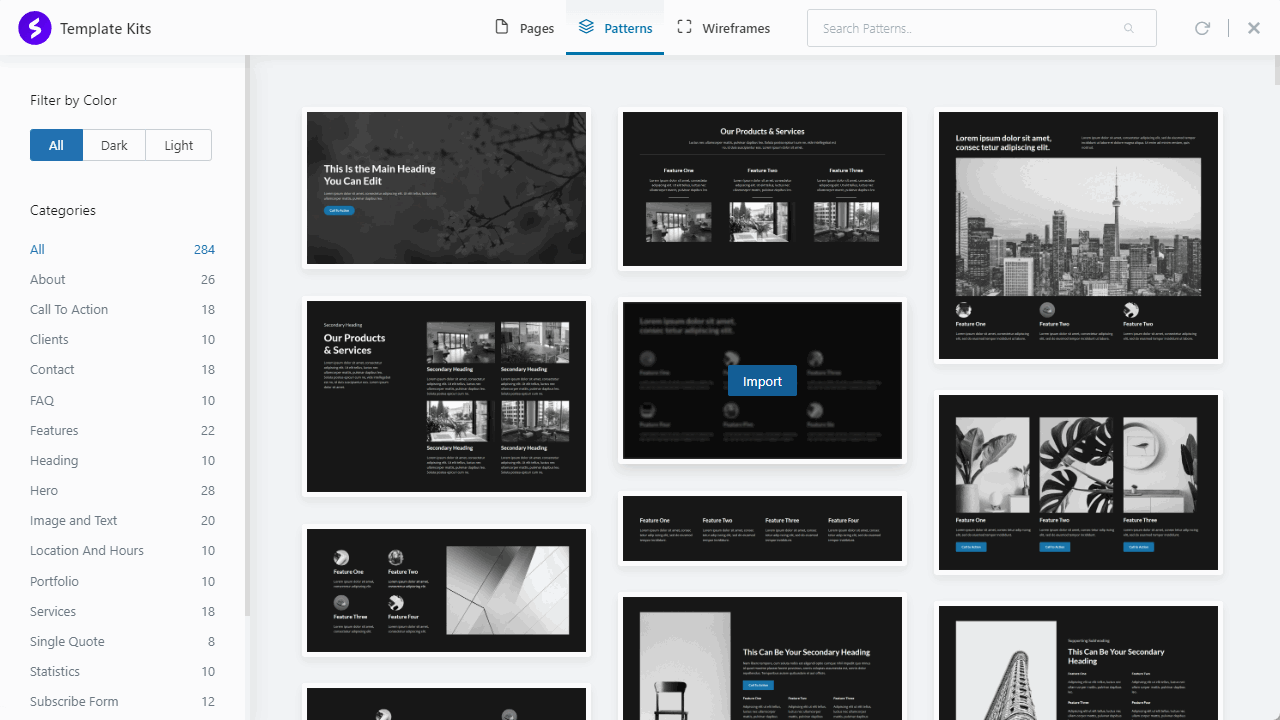
Im Editor ganz oben findest du einen blauen Button mit der Aufschrift Template Kits. Klickst du auf diesen, öffnet sich ein Popup mit den Vorlagen.
Pages

Pages sind fertige Vorlagen mit mehreren Unterseiten. Damit hast du einen super schnellen Start, was besonders interessant ist, wenn du öfters neue Websites machst oder Landing-Pages designst.
Patterns

Patterns sind eine Kombination aus anderen Spectra Blöcken, die für bestimmte Fälle erstellt worden sind. Du nimmst ein Pattern und passt es an deine Bedürfnisse an.
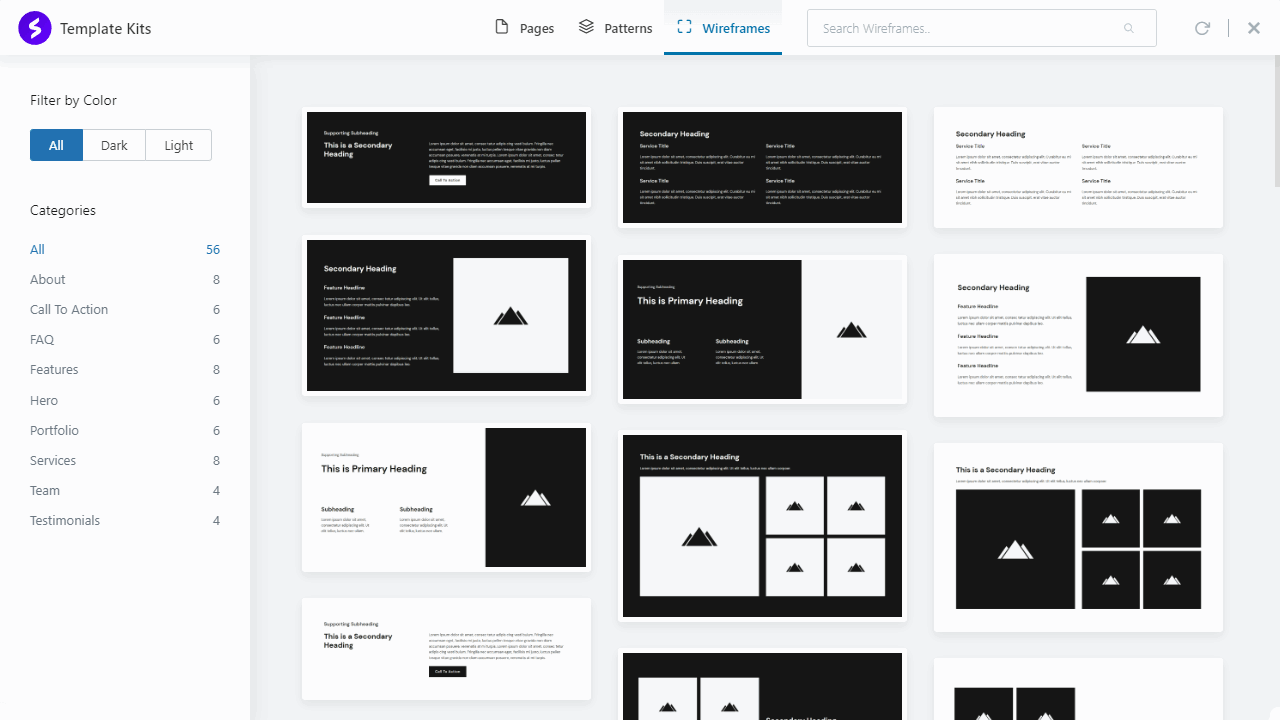
Wireframes

Wireframes sind sehr einfache Designs, die lediglich in Schwarz und Weiß gehalten sind. Damit kannst du Seiten erstellen, die du vielleicht erst später für Kunden fertig machst.
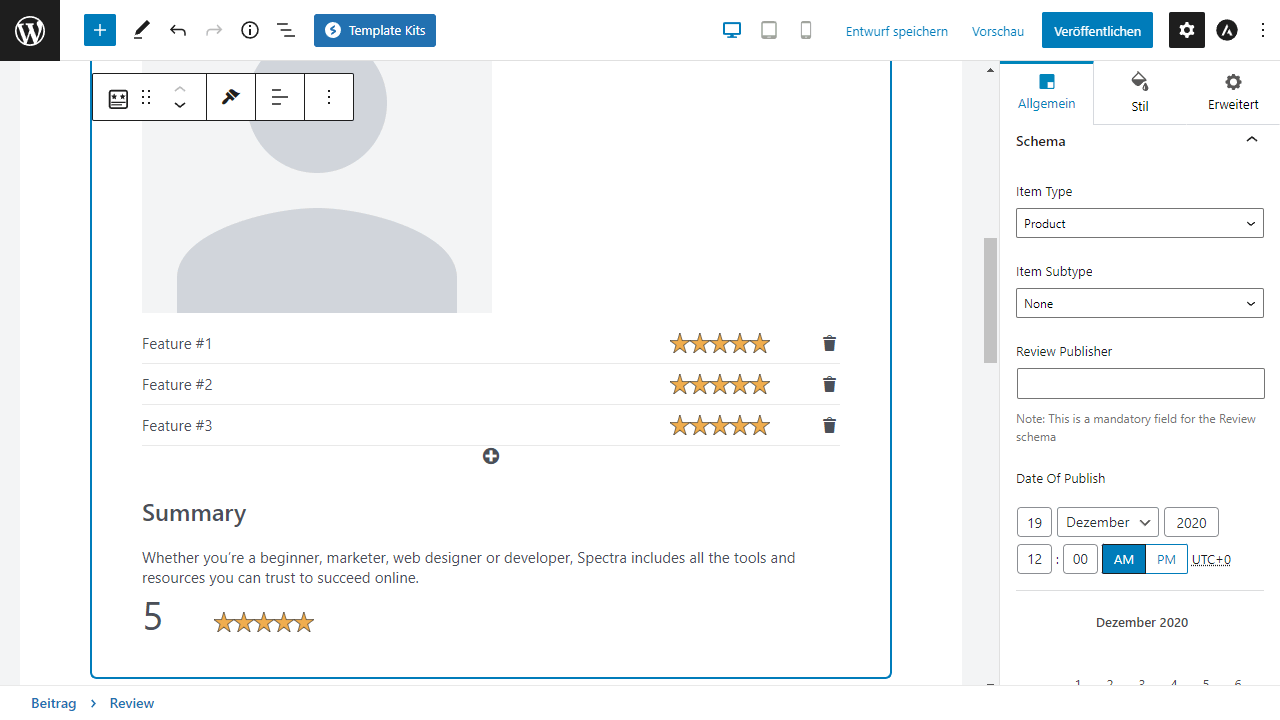
Blöcke mit Schema Auszeichnung

Diesen Umfang bietet keine andere Block-Sammlung!

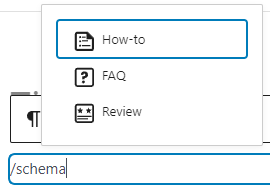
Die Blöcke How-to, FAQ und Review kommen mit voller Schema Unterstützung. Damit kann Google diese Meta-Daten auslesen und deine Posts prominent in der Suchmaschine listen. Hast du sicher schon gesehen, wenn bei Reviews in den SERPs schon die Bewertungsdaten angezeigt werden.
Bis jetzt habe ich auf meiner LMS Review Seite ein teures Plugin dafür genutzt. Mit dem Spectra Plugin hast du diese Funktion schon frei mitgeliefert.
Für mich sind die Schema-Blöcke ein großer Mehrwert.
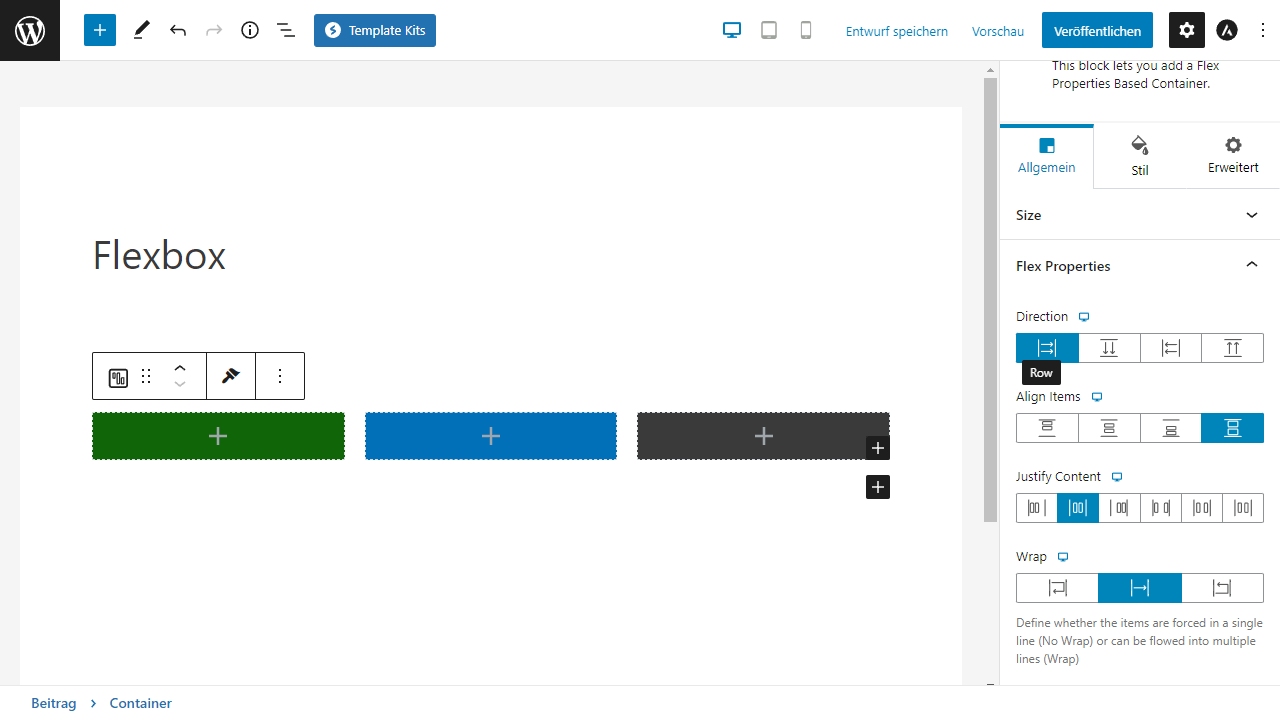
Schnell und modern mit Flexbox

Flexbox ist eine moderne Layout-Methode zur Anordnung von Elementen in Zeilen oder Spalten. Elemente lassen sich erweitern, um zusätzlichen Platz zu füllen, oder schrumpfen, um in kleinere Bereiche zu passen.
Mit Flexbox werden altmodische Float-Designs ersetzt, die deine Website langsamer machen würden.
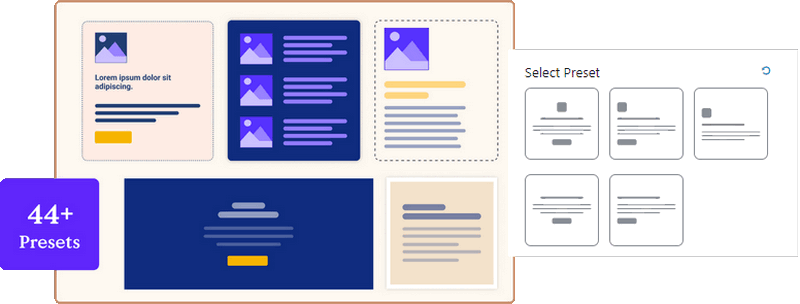
50 Presets für Blöcke

Presets sind Vorlagen für Blöcke, mit denen du mit wenigen Klicks wunderschöne individuelle Designs erstellen kannst!
Füge schnell professionell aussehende Layouts und Stile auf deiner Seite hinzu, indem du Presets auswählst. Das spart dir stundenlange Arbeit und Mühe.
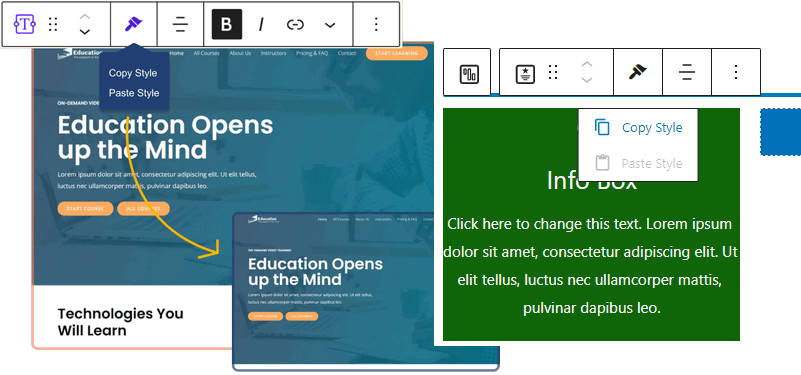
Stile kopieren und einfügen

Sorge für ein einheitliches Design auf der gesamten Website und spare stundenlange Arbeit, indem du Blockstile von einem Block zum anderen oder von einer Website zur anderen auf Spectra kopierst.
Dieses Feature kann echt viel Zeit ersparen.
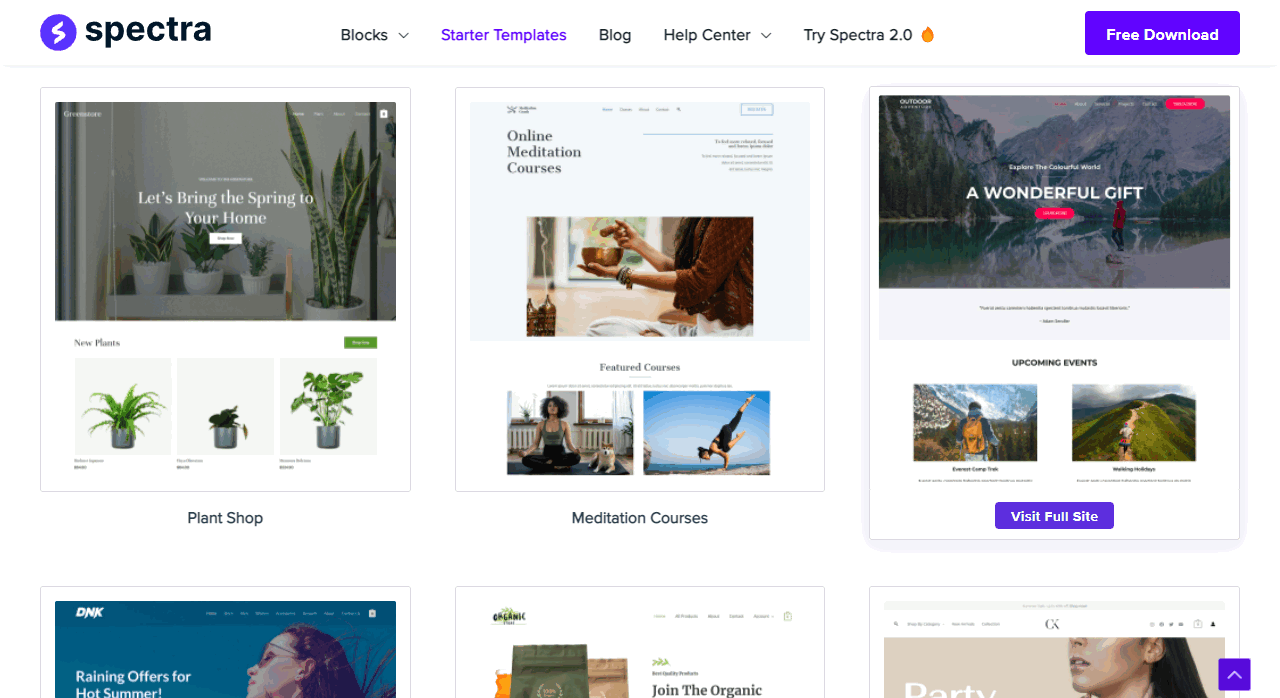
Spectra Starter Templates

Fertige Starter Templates waren schon immer die Stärke von Astra und den Ultimate Addons for Gutenberg. Mit Spectra werden diese WordPress-Website-Vorlagen erweitert und vor allem auch mit den neuen, performanten Blöcken aufgebaut.
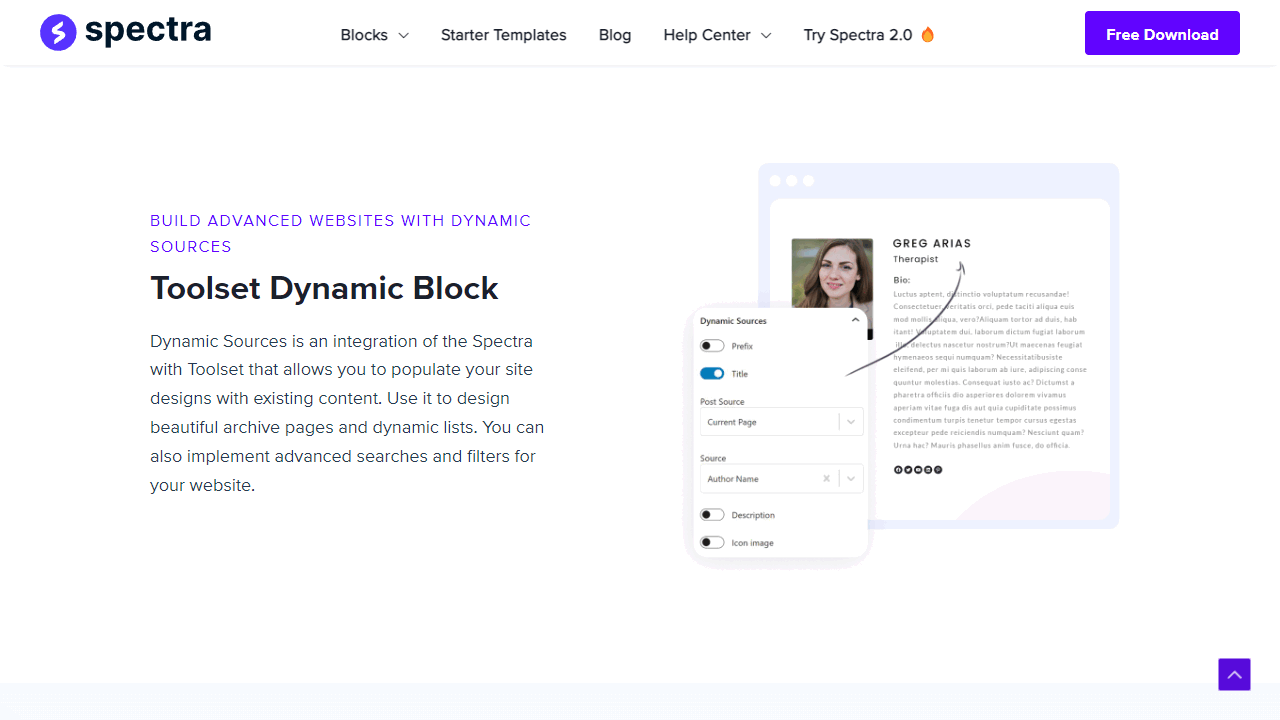
Toolset Dynamic Block

Toolset hilft WordPress-Profis bei der Erstellung fortgeschrittener Websites ohne Programmierung. Ähnlich wie mit Advanced Custom Fields und Metabox.
Damit kannst du zusätzliche Felder oder Custom Post Types erstellen und deine Website damit bereichern. Diese Funktion ist eher was für die Profis von euch!
Alle Spectra Gutenberg Blöcke

Zum Zeitpunkt dieses Reviews kommt das Block-Plugin Spectra mit 35 Blöcken. In Einstellungen > Spectra > Blocks kannst du diese Blöcke einzeln aktivieren und deaktivieren, falls du sie nicht nutzen möchtest, was bei dieser Menge an Blöcken sicher der Fall sein wird.
Die Blöcke sind alle in der kostenlosen Version enthalten. Etwas später kommen zusätzliche Blöcke mit der Spectra Pro Version hinzu. Beachte, dass auf den Screenshots noch nicht alles fertig übersetzt ist.
Im Anschluss stelle ich dir alle Blöcke vor:
Container
Mit dem Container Block wird aus Gutenberg erst ein richtiger Page-Builder.
Für die Breite und Ausrichtung hast du unglaublich viele Möglichkeiten, wie Full Width, Boxed, Custom und die volle Bandbreite an Flexbox-Möglichkeiten.
Im Reiter Stil legst du dann Hintergrund, Rahmen, Schatten, Shape Deviders und Abstände fest.
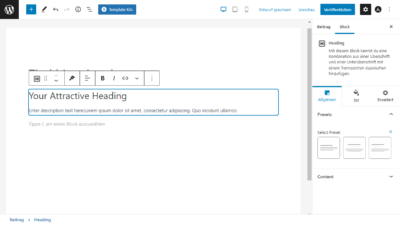
Advanced Heading
Mit dem Header kannst du wunderschöne Überschriften erstellen, die sonst mit Gutenberg nicht möglich wären.
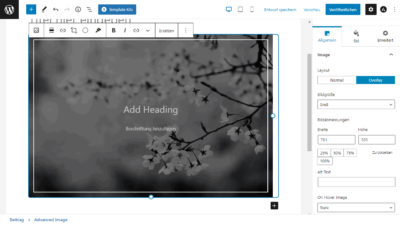
Advanced Image
Erstelle Bilder mit Rahmen, Overlays, Masken und vielen weiteren optischen Anpassungen.
Besonders interessant sind diese Funktionen für Landing-Pages und Startseiten.
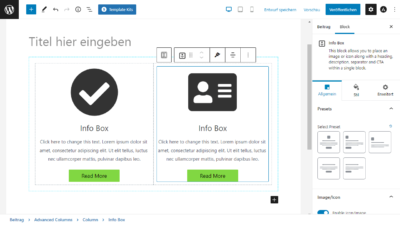
Info-Box
Die Info Box ist die Geheimwaffe des modernen Block-Editors.
Damit kannst du die geilsten Designs erstellen.
Anstatt der Icons kannst du übrigens auch Bilder verwenden.
Aufruf zum Handeln

Mit dem CTA (Call to Action) forderst du deine Leser zum Handeln auf.
Momentan kommen mir die Möglichkeiten für das Design noch etwas mager vor.
Aber da wird sicherlich noch nachgearbeitet.
Tabs

Mit den Tabs kannst du Informationen auf elegante Weise darstellen.
Beachte jedoch, dass wirklich wichtige Inhalte immer direkt sichtbar sein sollten.
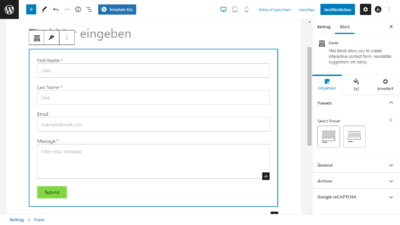
Form

Mit dem Formular Block sparst du dir Plugins wie WPForms und Fluent Forms und damit Kosten und einen zusätzlichen Ressourcen-Fresser.
Erstelle ein Kontaktformular, ein Newsletter-Formular oder ein Formular mit Vorschlägen.
Wegen der Menge an Blöcken kann ich hier nicht jeden einzeln vorstellen. Deshalb habe ich den Rest einfach für dich aufgelistet.
Alle weiteren Spectra Blöcke
- Icon-Liste
- Preisliste
- Soziale Medien teilen
- Beiträge-Raster
- Beiträge Masonry
- Beiträge-Karussell
- Beiträge-Zeitleiste
- Inhaltsverzeichnis
- Inline Notice
- Star Ratings
- Blockzitat
- How-to
- FAQ
- Team
- Testimonials
- Google Karte
- Inhalt Zeitachse
- Review
- Taxonomy List
- Marketing-Button
- Toolset Dynamic Block
- Lottie Animation
- Erweiterte Spalten
- Advanced Row
- Buttons
- Search
- Responsive Conditions
- Display Conditions
- Masonry Gallery
- Documentation
Ich glaube, ich habe nicht zu viel versprochen. Es ist echt krass, was du alles mit diesen Spectra Blöcken verwirklichen kannst.
Fazit
Im letzten Jahr ist es um die Ultimate Blocks for Gutenberg ziemlich leise geworden. Jetzt wissen wir warum. Das Produkt wurde von Grund auf neu entwickelt und ist jetzt unter dem Namen Spectra erhältlich. Der Name wurde vom Wort „spectrum“ abgeleitet und soll auf das große Spektrum an unterschiedlichen Gutenberg-Blöcken hinweisen.
Ich bin begeistert von Spectra, was meinst du dazu?
Wenn du allerdings einen voll ausgewachsenen Page-Builder möchtest, ist Elementor oder Beaver Builder einen Blick wert.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.





Toller Artikel, der umfassend über Spectra berichtet.
Was ich mich noch frage wie einfach es ist Animationen reinzunehmen? Das geht in Elementor, so wie ich das auf Anhieb gesehen habe, ganz gut, wenn man keine super hohen Ansprüche hat.
Halloo Alex,
für Animationen brauchst du kein Elementor.
Das kannst du auch mit dem Lottie-Block von Spectra machen.
Die Animation suchst dir auf https://lottiefiles.com/ und ladest sie dann mit dem Lottie-Block hoch.
lg
Jochen
Danke für die ausführliche Erklärung. Bin neu mit Astra und Spectra und dieser Artikel hilft mir sehr gut weiter. Hans
Hallo Jochen,
vielen Dank für die ausführliche Vorstellung. Ich verwende Spectra erst seit Kurzem. Habe sehr viel dazulernen können, dank deiner Hilfe.
Weiterhin viel Erfolg und alles Gute.
Katalin
Danke für deine lieben Worte.
Jochen