Spectra - Ultimate blocks for Gutenberg
The WordPress plugin Spectra is the successor of the very successful Ultimate Addons for Gutenberg plugin. A block collection for the Gutenberg editor, very similar to the Kadence Blocks plugin.
The plugin comes from the renowned web developer Brainstorm Force, which also distributes the popular Astra theme and many other plugins.
With WordPress 6.2, the final “Site Editor” makes its way into the WordPress feature list. This makes the so-called “Block Themes” fascinating.
Spectra is a WordPress plugin that extends the default WordPress editor Gutenberg with many additional blocks and advanced features. In the block editor, it allows you to switch to desktop, tablet and smartphone views at any time. In addition, there are ready-made templates.
If you know a little English, watch the following video, there features are explained very well. In detail it goes on here in the article!
Of course you can use Gutenberg without any additional plugin, but it’s not really comfortable.
That’s why the Spectra extension is my recommendation for you.
What does WPSpectra cost?

Before you take a closer look at a product, the price is always interesting to see if it fits into your budget at all.
With this plugin, the decision is easy at the moment. There is only the free version of the Spectra plugin. The Pro version will be available in the middle of 2022.
If you have already bought an Astra bundle, you will get Spectra for free. Just as the manufacturer promises.
Which themes is Spectra compatible with?
Spectra is a plugin without specialization on a particular WordPress theme. So all modern themes that come without their own Page-Builder are eligible.
For me, the following three themes have stood out as particularly advanced in recent years:
Astra is, of course, recommended in combination with Spectra, since it comes from the same provider.
Spectra One Theme

Brand new is the free Spectra One theme. A block-based theme that lets you access all parts of your websites.
The whole design consists blocks. Which means you can also use Spectra blocks in the header, footer and sidebar.

WordPress is taking a new direction with the free Spectra block theme. This path could herald an end to elaborate themes as we know them now.
I have to warn you, though. Block Themes are a new technology. So I would advise you to stick with a legacy theme for now.
Spectra settings
The “Welcome” tab is not very interesting for us.

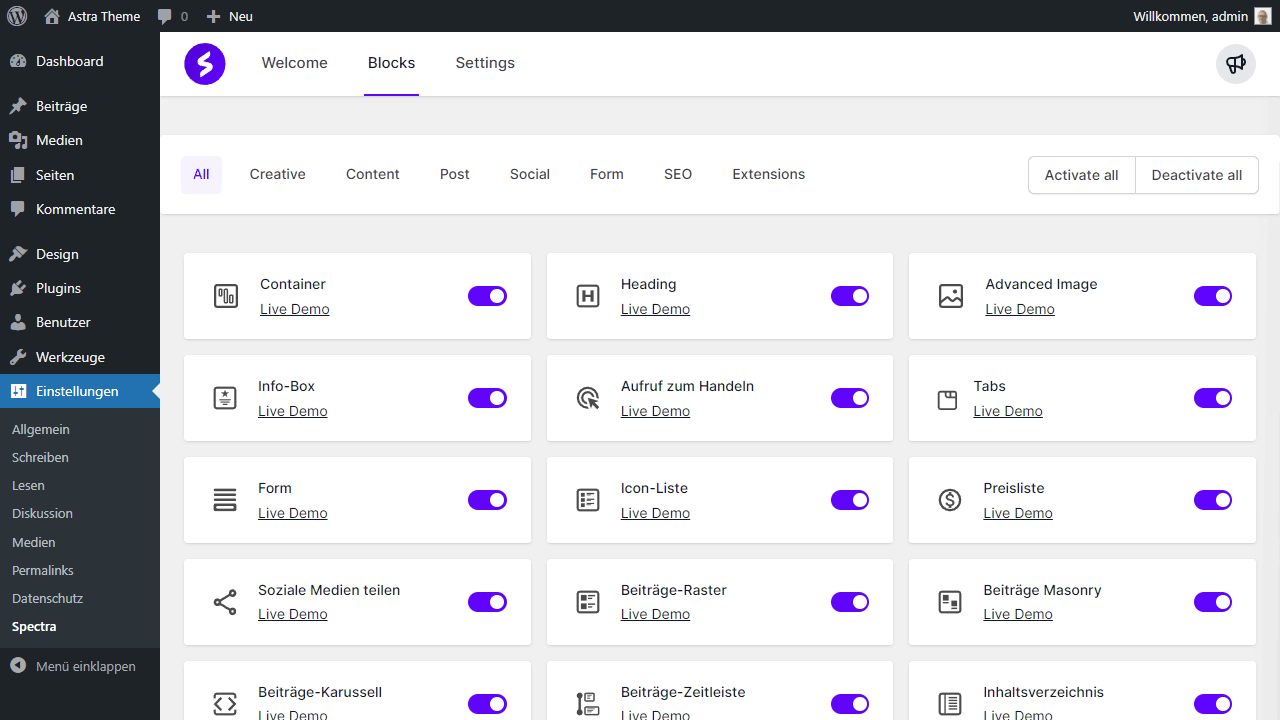
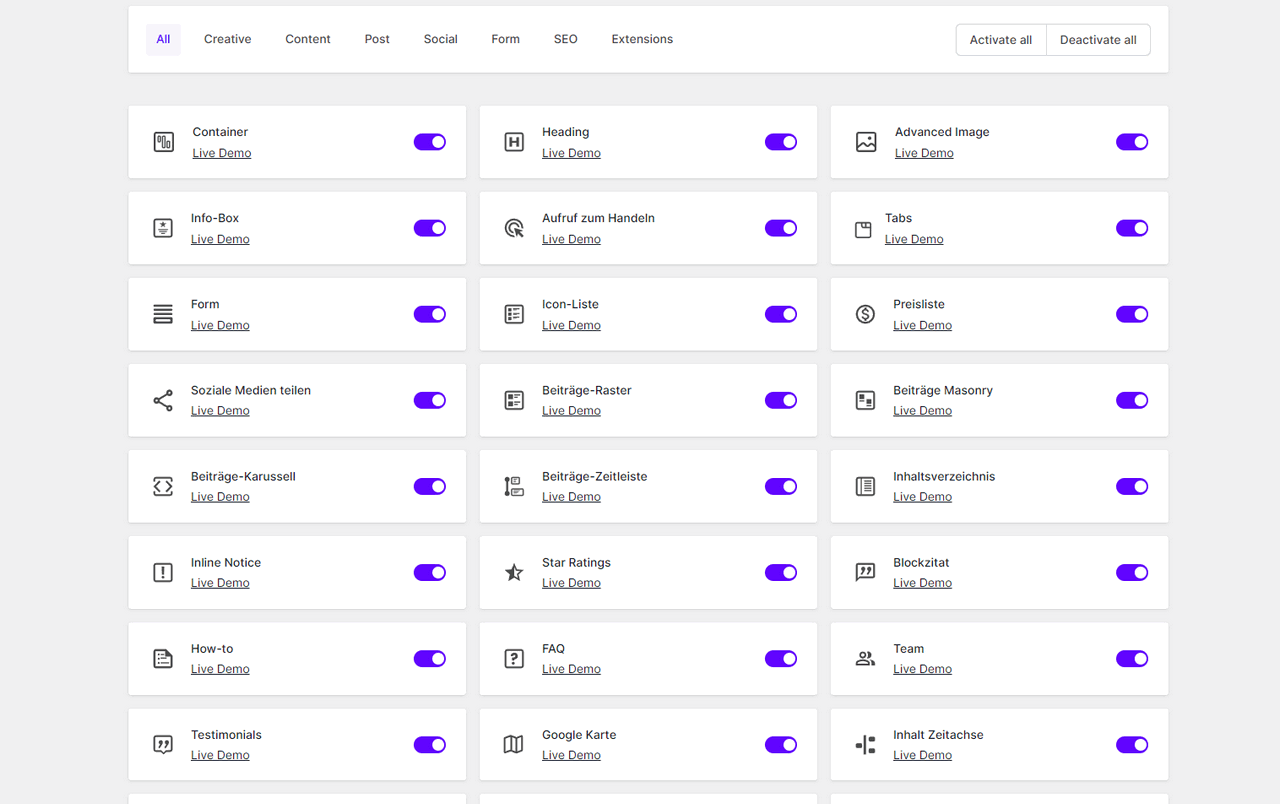
There is not much to say about the Blocks menu item. You’ll find the option to turn all blocks on or off here.

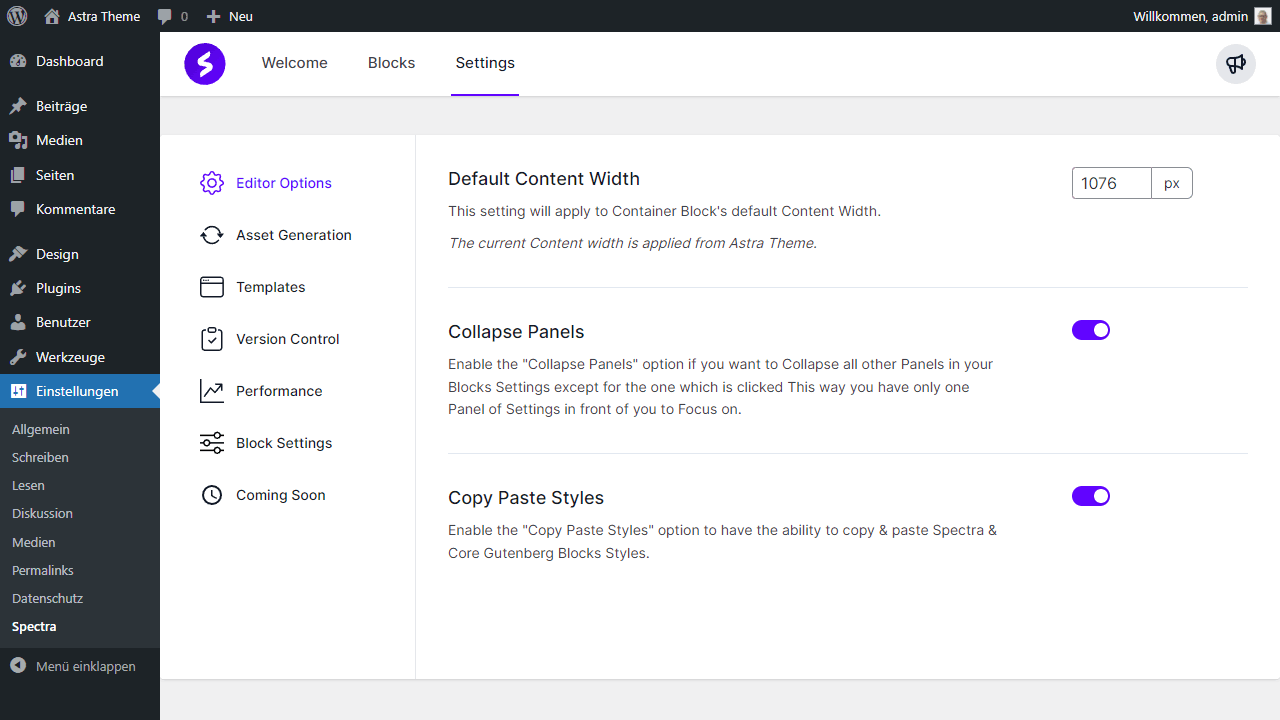
In fact, for such a plugin, Spectra comes with a lot of settings options.
- Default Content Width: Here you can override the editor width, otherwise the width is taken from the theme.
- Collapse Panels: Enable this option if you want tocollapse all other panels in your Blocks settings except the one you clicked on. This will save you a lot of space.
- Copy Paste Styles: Check the “Copy and Paste Styles” option to copy and paste the styles from Spectra and Core Gutenberg Blocks.

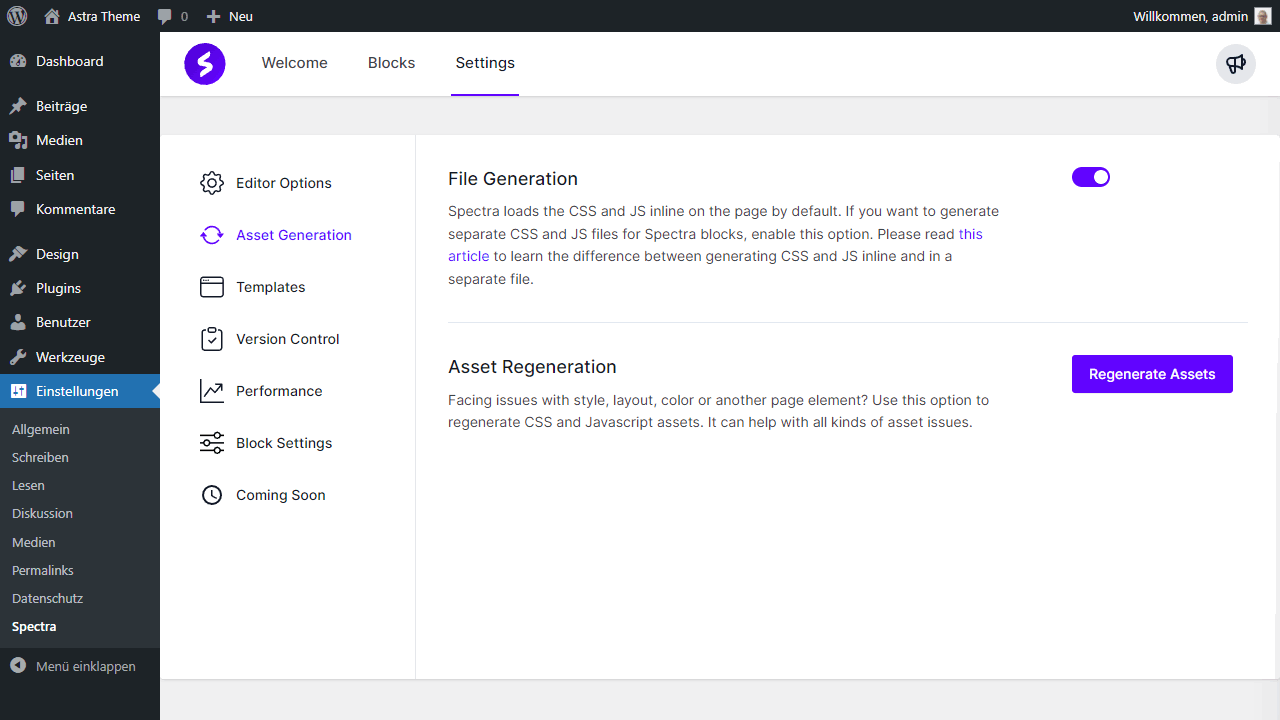
- File Generation: Spectra loads the CSS and JS files inline on the page by default. If you want to generate separate CSS and JS files for Spectra blocks, check this option.
- Asset Regeneration: Having problems with style, layout, color, or any other page element? Use this option to regenerate CSS and javascript assets.
- Enable Templates Button: Spectra comes with an impressive library of page templates and block patterns. You can access this library when editing in the editor via the Template Kits button.
- Rollback to Previous Version: If you have problems with a Spectra version, you can jump back to any previous Spectra version here.
- Enable Beta: For professionals only! Check this option to enable beta updates and be notified when a new beta version of Spectra is available.

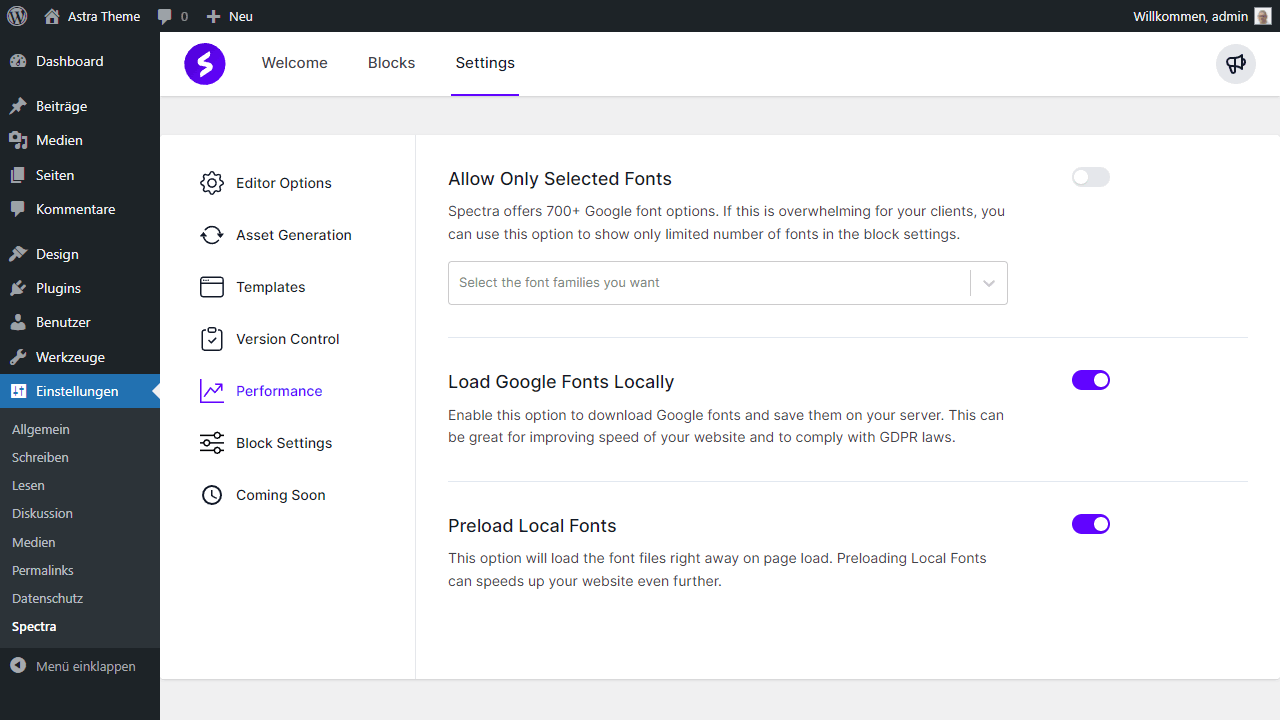
- Allow Only Selected Fonts: Spectra offers over 700 Google fonts. If that’s too much for your clients, you can use this option to display only a limited number of fonts in the block settings.
- Load Google Fonts Locally: Enable this option to download Google fonts and store them on your server. This can improve the speed of your website and comply with GDPR guidelines.
- Preload Local Fonts: This option loads the font files immediately when the page loads. Preloading local fonts should speed up your website even more.
- Form – Google reCAPTCHA: To enable the reCAPTCHA feature in your form blocks, please enable the reCAPTCHA option in the settings of your blocks and select the version. Here you add the API keys.

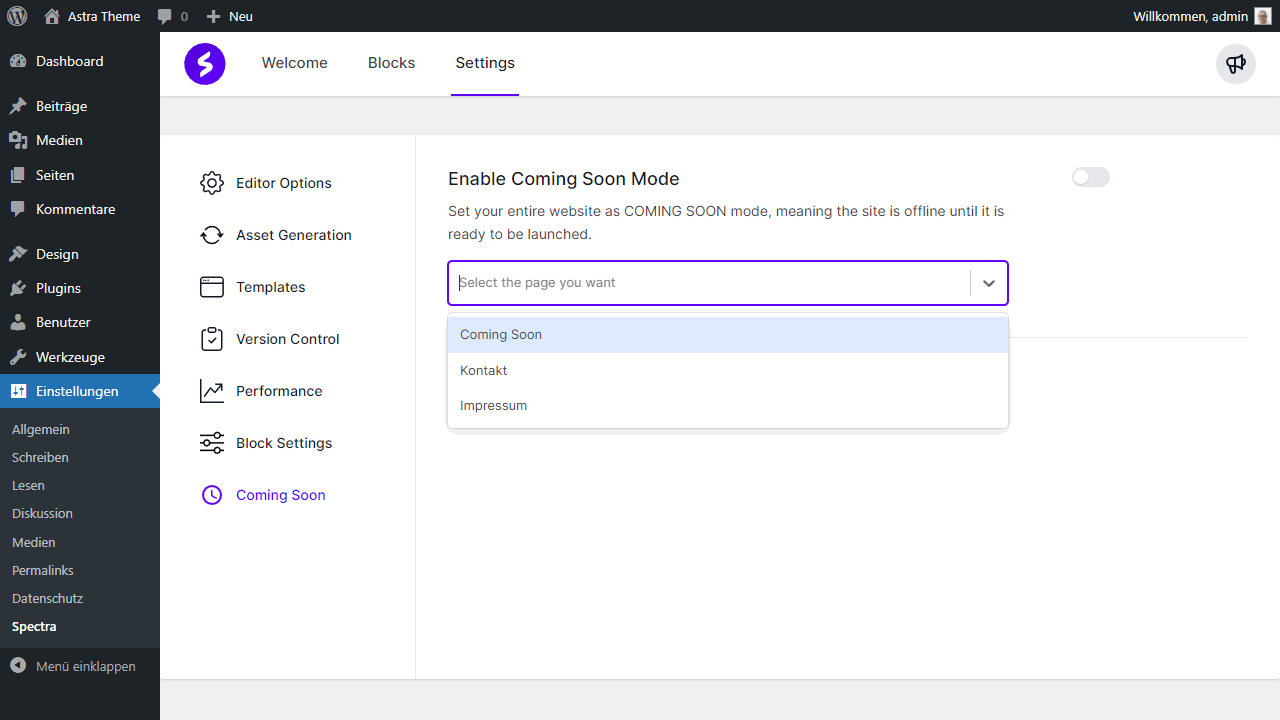
- Enable Coming Soon Mode: Set your entire website to COMING SOON mode, i.e. the website is offline until it is ready to be launched. To do this, select your page that you designed before.
Those were all the items in the Settings menu.
Spectra Features

Responsive design in Gutenberg

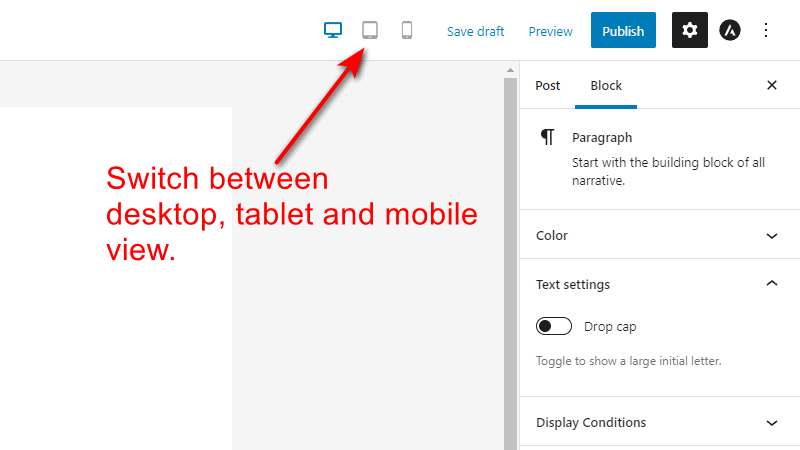
WordPress does not provide sufficient features for responsive design. You can solve this problem with the Spectra plugin. As you can see on the screenshot, three new buttons are displayed in the editor, which show you your design on desktop, tablet and smartphone.
Templates, wireframes and patterns

The amount of ready-to-use templates, blocks and wireframes is awesome. Not many other themes or plugins can keep up with the Spectra plugin.
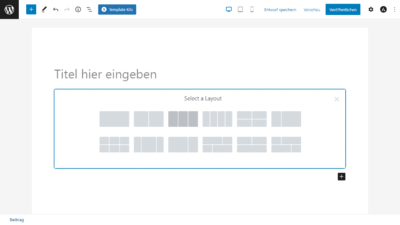
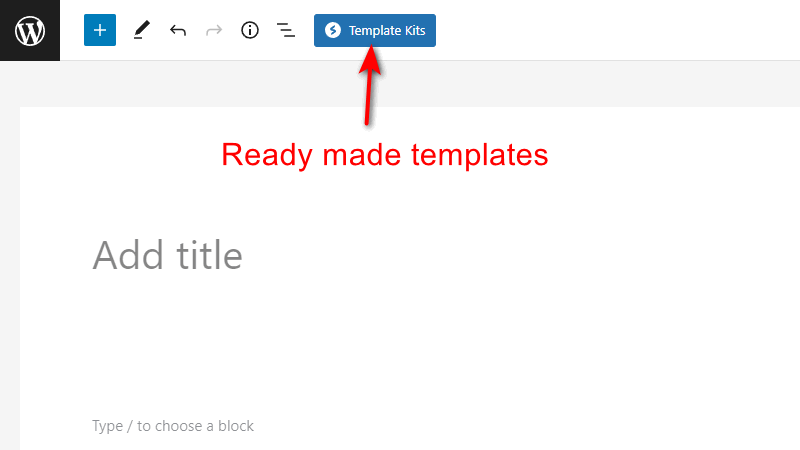
In the editor at the top you will find a blue button with the inscription Template Kits. If you click on it, a popup with the templates opens.
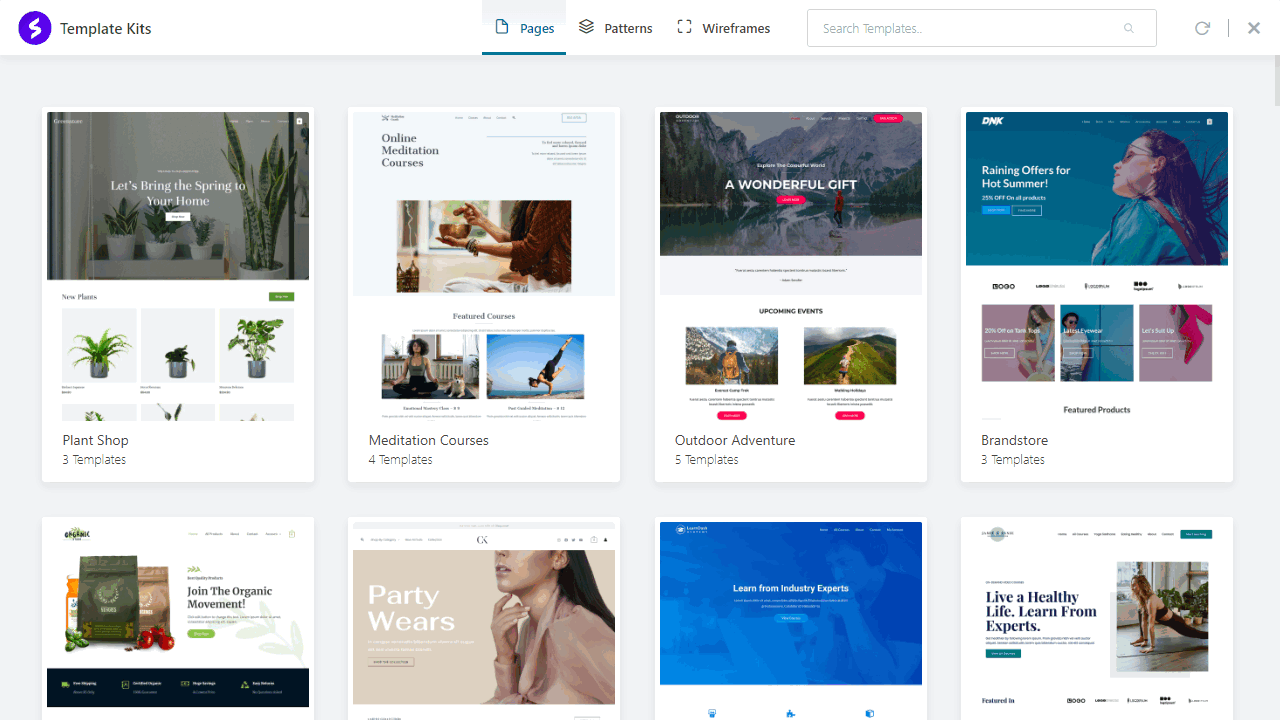
Pages

Pages are ready-made templates with several subpages. This gives you a super fast start, which is especially interesting if you often make new websites or design Landing-Pages.
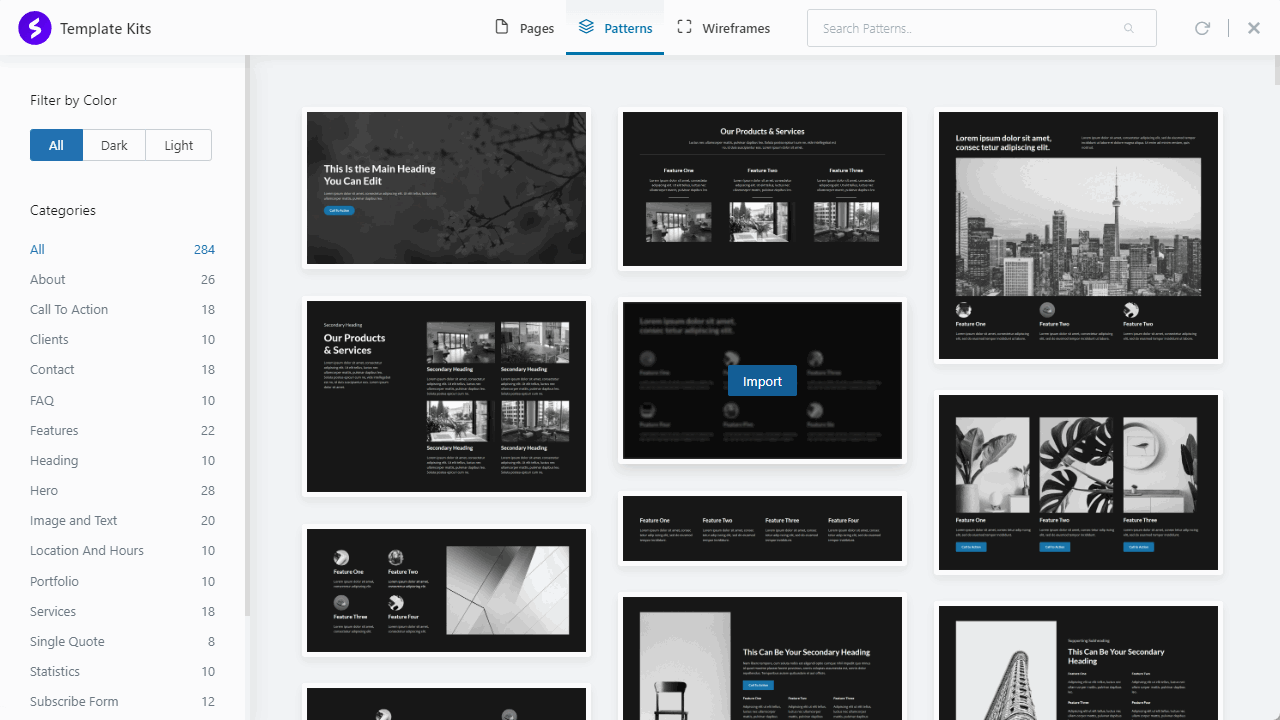
Patterns

Patterns are a combination of other Spectra blocks created for specific cases. You take a pattern and customize it to fit your needs.
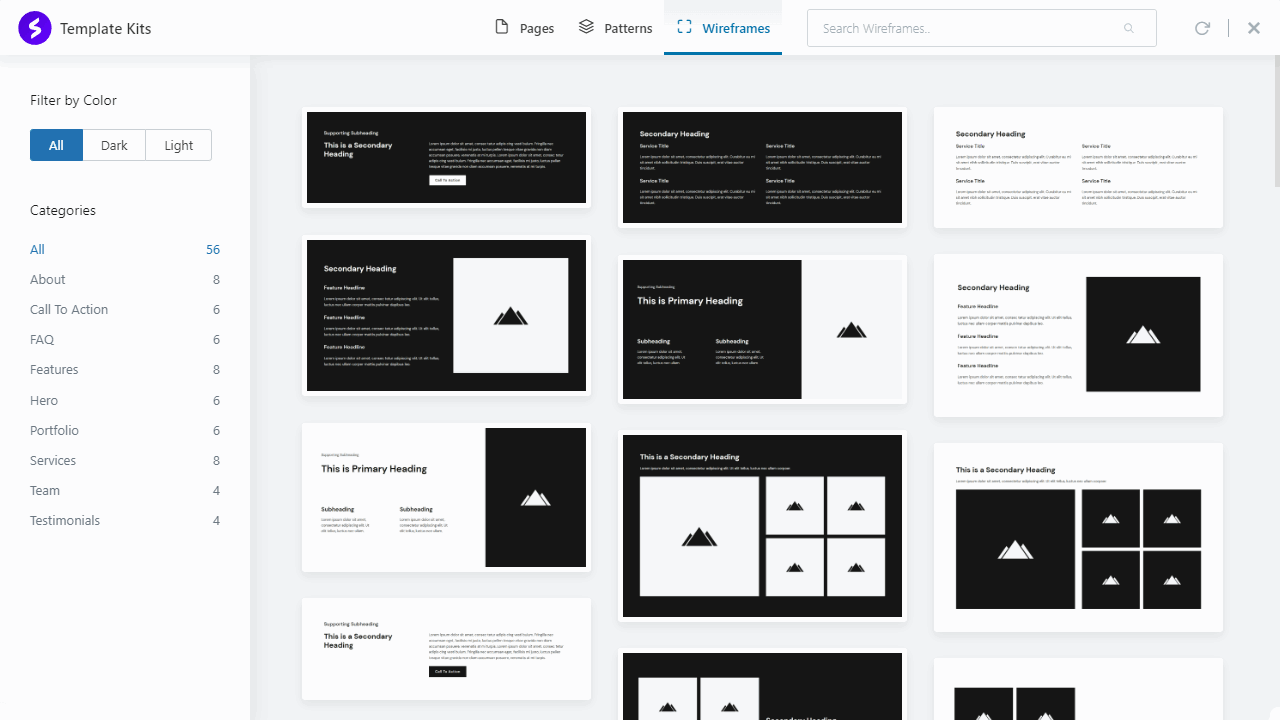
Wireframes

Wireframes are very simple designs that are just black and white. You can use them to create pages that you might finish for clients later.
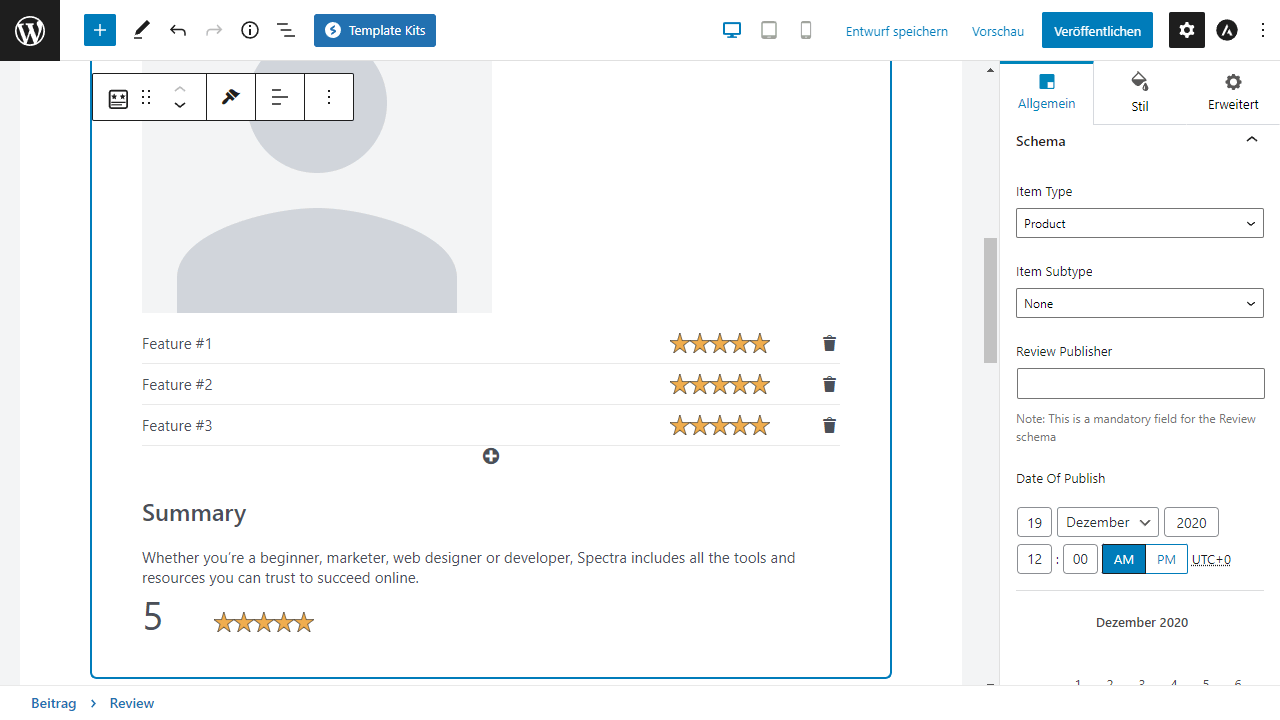
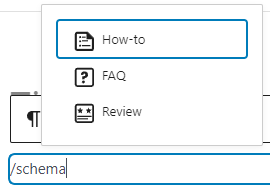
Blocks with schema markup

No other block collection offers this scope!

The How-to, FAQ and Review blocks come with full schema support. This allows Google to read this meta data and list your posts prominently in the search engine. I’m sure you’ve already seen this when reviews already show rating data in the SERPs.
Until now, I used an expensive plugin for this on my LMS Review page. With the Spectra plugin you have this function already supplied free.
For me the schema blocks are a great added value.
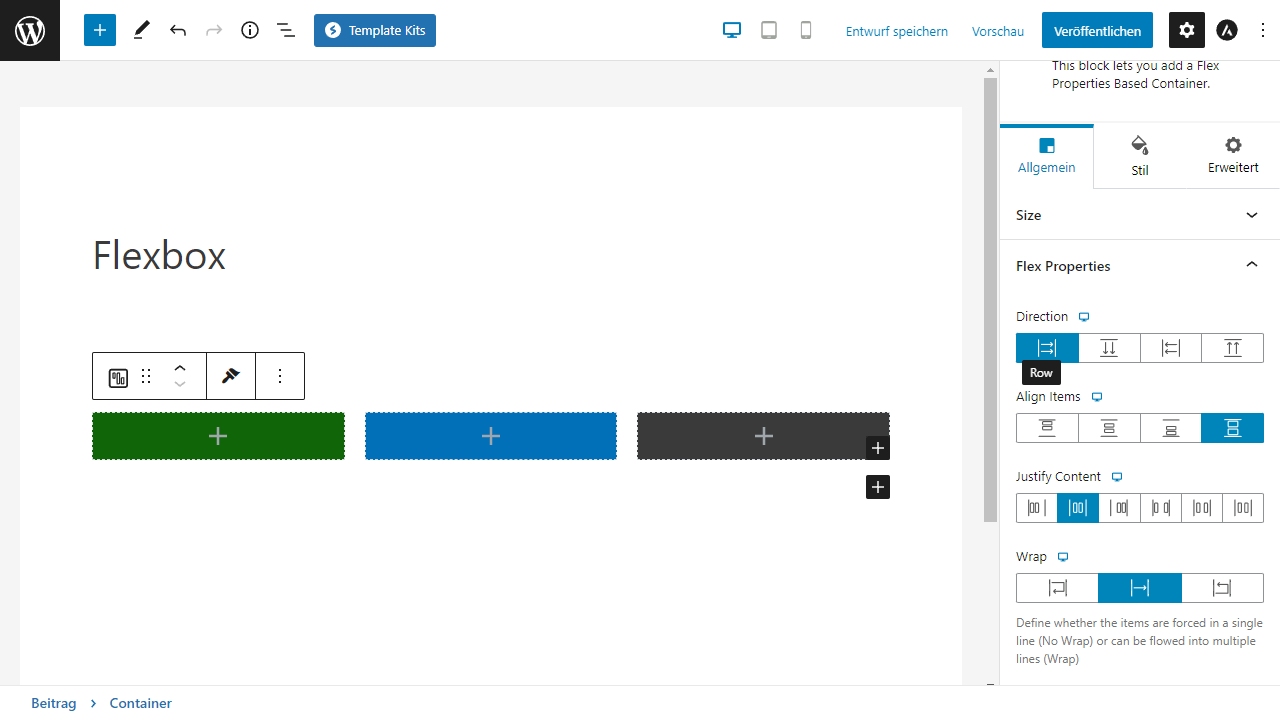
Fast and modern with Flexbox

Flexbox is a modern layout method for arranging elements in rows or columns. Elements can be expanded to fill extra space, or shrunk to fit into smaller areas.
Flexbox replaces old-fashioned float designs that would slow down your website.
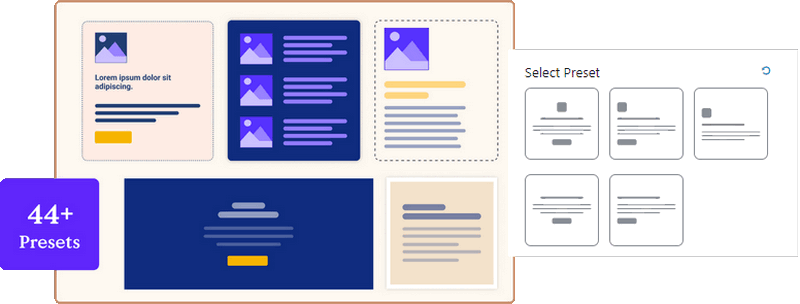
50 presets for blocks

Presets are templates for blocks that let you create beautiful custom designs in just a few clicks!
Quickly add professional looking layouts and styles to your site by selecting presets. It will save you hours of work and effort.
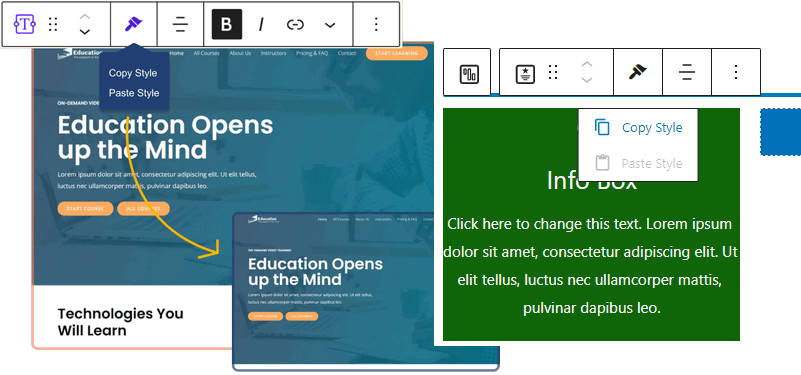
Copy and paste styles

Keep a consistent design across the site and save hours of work by copying block styles from one block to another or from one site to another on Spectra.
This feature can really save a lot of time.
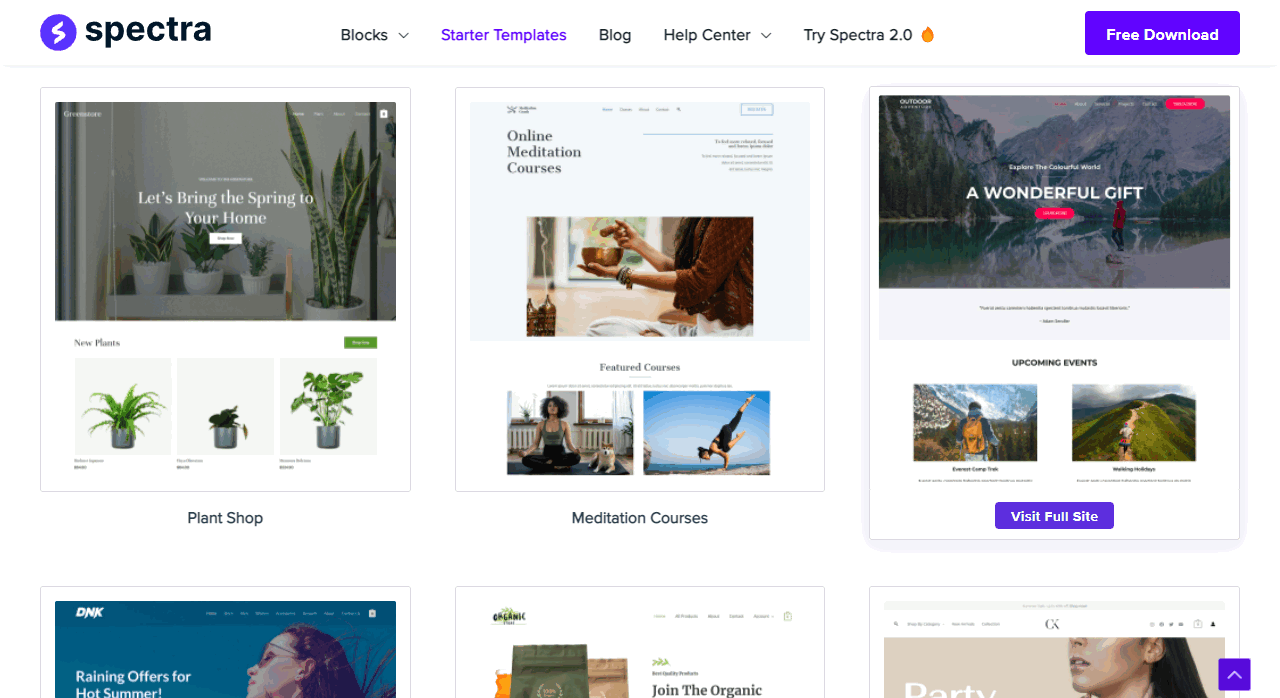
Spectra Starter Templates

Ready-made Starter Templates have always been the strength of Astra and the Ultimate Addons for Gutenberg. With Spectra, these WordPress website templates are enhanced and, most importantly, built with the new high-performance blocks.
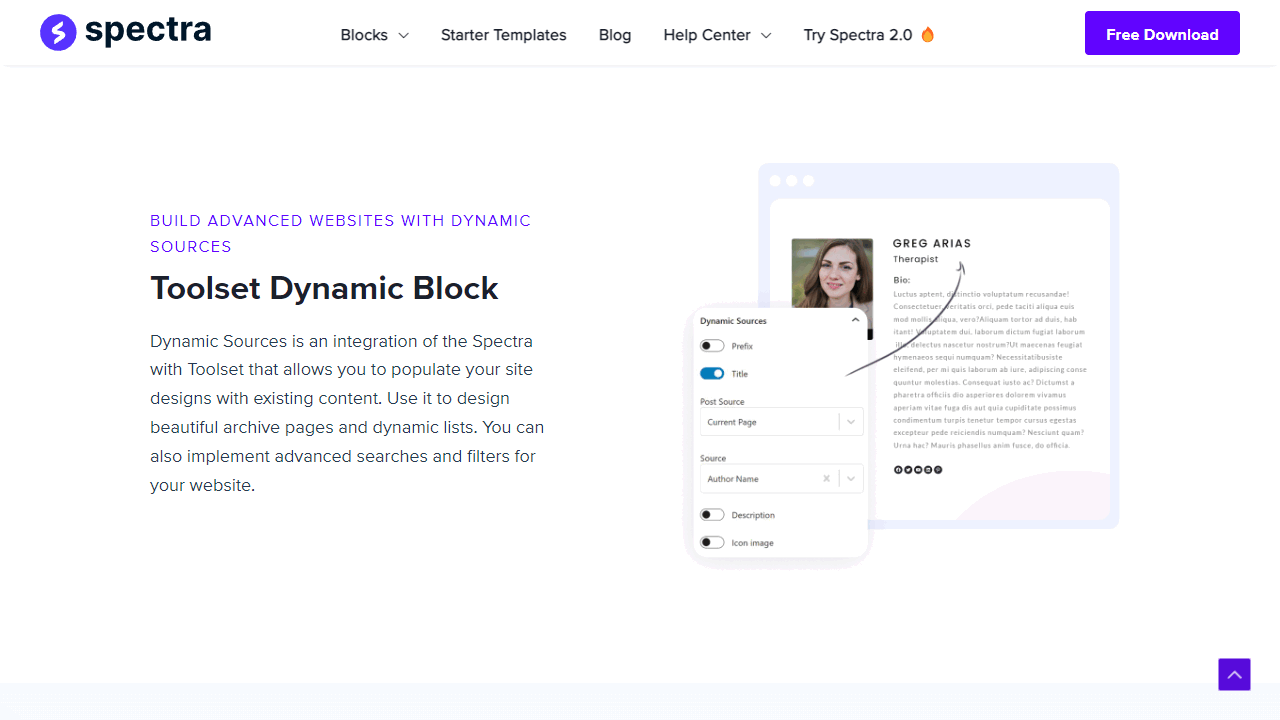
Toolset Dynamic Block

Toolset helps WordPress professionals build advanced websites without programming. Similar to Advanced Custom Fields and Metabox.
With this, you can create additional fields or Custom Post Types to enrich your website. This feature is more for the professionals of you!
All Spectra Gutenberg blocks

At the time of this review, the Spectra block plugin comes with 35 blocks. In Settings > Spectra > Blocks you can enable and disable these blocks individually if you don’t want to use them, which will certainly be the case with this amount of blocks.
The blocks are all included in the free version. A little later, additional blocks will be added with the Spectra Pro version. Note that not everything on the screenshots has been translated yet.
In the following I will introduce you to all the blocks:
Container
With the Container Block Gutenberg becomes a real Page-Builder.
For width and alignment you have an incredible amount of options, like Full Width, Boxed, Custom and the full range of Flexbox options.
In the Style tab you can set background, borders, shadows, shape deviders and spacing.
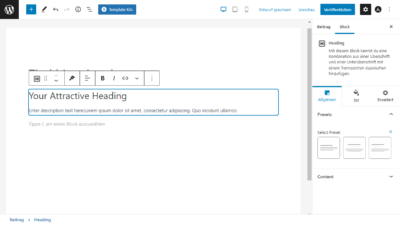
Advanced Heading
With the Header you can create beautiful headings that would otherwise not be possible with Gutenberg.
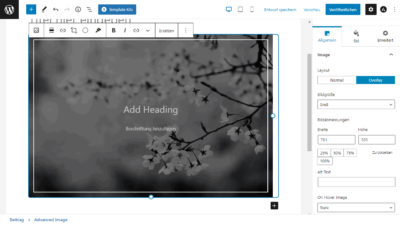
Advanced Image
Create images with frames, overlays, masks and many other visual adjustments.
These functions are especially interesting for Landing-Pages and start pages.
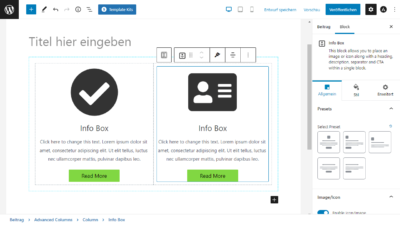
Info Box
The Info Box is the secret weapon of the modern block editor.
With it you can create the coolest designs.
By the way, you can also use images instead of icons.
Call to action

With the CTA (Call to Action) you ask your readers to act.
At the moment, the possibilities for the design seem a bit meager to me.
But I’m sure we’ll work on that.
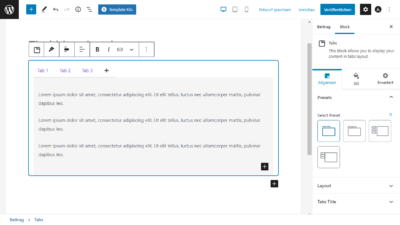
Tabs

With tabs you can present information in an elegant way.
Note, however, that really important content should always be directly visible.
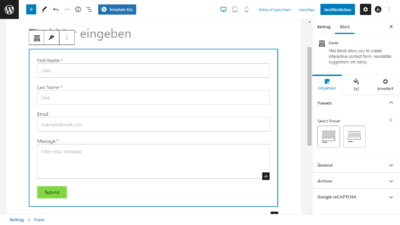
Form

With the Form Block you save plugins like WPForms and Fluent Forms and thus costs and an additional resource guzzler.
Create a contact form, a newsletter form or a form with suggestions.
Because of the amount of blocks, I can’t present each one individually here. So I just listed the rest for you.
All other Spectra blocks
- Icon list
- Price list
- Share on social media
- Posts grid
- Contributions Masonry
- Contributions-Carousel
- Contributions timeline
- Table of Contents
- Inline Notice
- Star Ratings
- Blockquote
- How-to
- FAQ
- Team
- Testimonials
- Google Map
- Content Timeline
- Review
- Taxonomy List
- Marketing Button
- Toolset Dynamic Block
- Lottie Animation
- Advanced Columns
- Advanced Row
- Buttons
- Search
- Responsive Conditions
- Display Conditions
- Masonry Gallery
- Documentation
I don’t think I promised too much. It’s really amazing what you can do with these Spectra blocks.
Conclusion
Over the past year, Ultimate Blocks for Gutenberg has been pretty quiet. Now we know why. The product has been redesigned from the ground up and is now available under the name Spectra. The name was derived from the word “spectrum” and is meant to refer to the wide range of different Gutenberg blocks.
I’m excited about Spectra, what do you think?
However, if you want a full blown Page-Builder, Elementor or Beaver Builder is worth a look.