Das Divi Kontaktformular Modul richtig einrichten (inkl. 3 mögliche Alternativen dafür)
Möchtest du mehr zum Thema Divi Kontaktformular erfahren?
Das Divi Kontaktformular Modul sieht auf den ersten Blick sehr simpel aus, doch ist in Wahrheit ziemlich komplex und schwierig umzusetzen. Einerseits soll das zur Verfügung gestellte Kontaktformular dabei möglichst einfach sein, andererseits darf es aber auch keine Spam-Mails durchlassen. Gleichzeitig benötigt es in der Regel etwas technisches Grundwissen, um die E-Mails korrekt senden zu können und das eigene WordPress Hosting dabei nicht rundum lahmzulegen.
Das Divi Kontaktformular ist mit der Elegant Themes Mitgliedschaft um $ 89,00 für unlimitierte Websites zu haben. Das Modul ist direkt im Divi Builder integriert. Dieser ist fest mit dem Divi Theme verbunden und für andere Themes über ein Plugin zu haben. Eines der besten Formulare für WordPress.
Zum Glück gibt es den Divi Page-Builder und Gott sei Dank liefert der nicht nur alles mit, um einfache Kontaktformulare in deine Website zu integrieren, sondern auch gleich noch alle anderen notwendigen Mechanismen. Den eben schon erwähnten Spamschutz beispielsweise oder die so wichtige Checkbox bezüglich der DSGVO. Letztere darf per Gesetz in keinem Kontaktformular mehr fehlen, denn sonst führt dies sehr schnell zu einem Verstoß gegen die DSGVO und der kann ziemlich teuer werden.
Wie das alles funktioniert und umgesetzt werden kann, welche Probleme auftreten könnten und worauf es bei einem guten Kontaktformular ankommt, all das erfährst du hier im Artikel. Ich zeige dir, wie du das Divi Kontaktformular Modul verwendest und stelle dir am Ende auch noch ein paar sinnvolle Alternativen vor, falls du etwas anderes suchst.
Kontaktformular mit Divi erstellen

Das Kontaktformular erstellst du im Divi Theme, wie alle anderen Objekte auch. Du generierst in diesem Fall also am besten eine neue Seite und keinen Beitrag, um selbige anschließend mit dem Divi Page-Builder bearbeiten zu können. Hier darfst du entweder ein vorhandenes Layout wählen oder ein komplett neues hinzufügen. Das darfst du je nach Anwendungsfall selbst entscheiden.
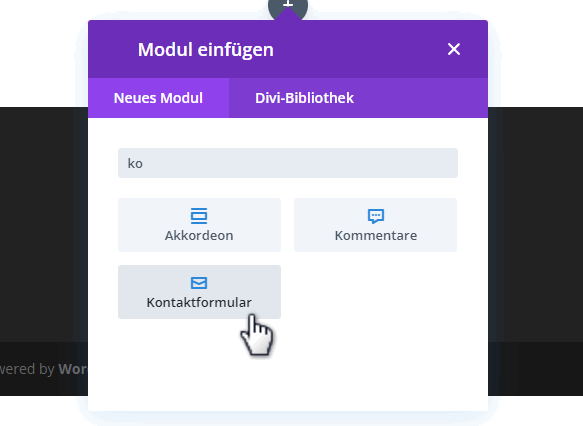
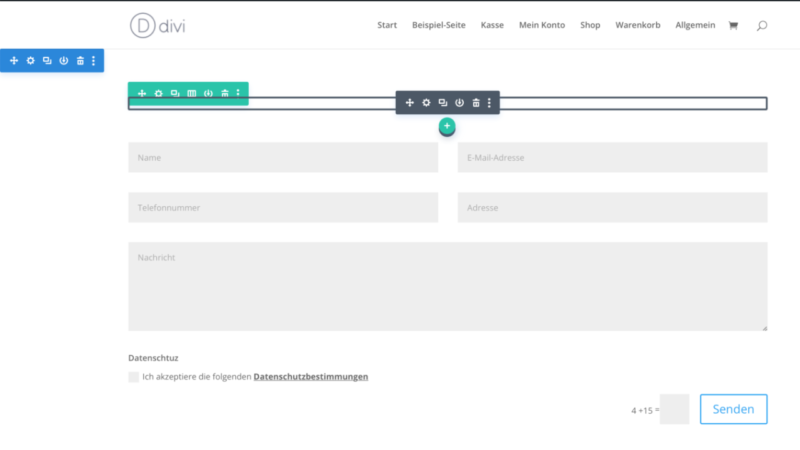
Persönlich entscheide ich mich in diesem Fall für ein neues Layout und füge als Inhalt das Modul „Kontaktformular“ hinzu, welches Divi dir direkt im Page-Builder zur Verfügung stellt. Links in der Sidebar öffnen sich die weiteren Einstellungen, während auf der Seite selbst bereits das eigentliche Kontaktformular angezeigt wird. Sieht eigentlich schon recht gut aus, nicht wahr?
So einfach ist es also, ein Kontaktformular mit Divi zu erstellen.
Doch es wäre nicht Divi, wenn im zweiten Schritt nicht alles noch an die eigenen Bedürfnisse angepasst werden könnte. Darum geht es im nächsten Absatz. Dort dreht sich alles um die eigentliche Einrichtung des Formulars.
Divi Kontaktformular einrichten

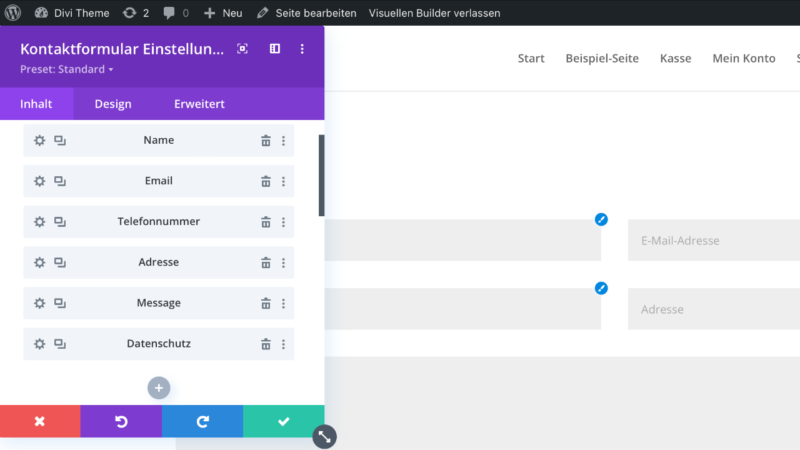
Das Kontaktformular ist in Divi also schnell erstellt, doch damit ist die Einrichtung natürlich längst noch nicht abgeschlossen. Willst du die einzelnen Felder beispielsweise umbenennen, ist dies problemlos über das Zahnradsymbol möglich. Dieses ist in der Sidebar und im Bereich der Felder sichtbar.
Neben dem reinen Namen und dem Platzhalter können an dieser Stelle zudem alternative Farben und Logiken hinterlegt werden. Auch eine Mindestlänge oder erlaubte Symbole sind wählbar. Divi ist hier wie immer kinderleicht und schnell zu konfigurieren. Jedes Formularfeld kannst du somit noch einmal durch unzählige Einzeloptionen anpassen.
In wenigen Schritten hast du mit Divi also ruck zuck ein eigenes Kontaktformular auf die Beine gestellt. Einfach so und ohne dafür irgendwelche besonderen Vorkenntnisse zu benötigen. Doch das Divi Kontaktformular kann noch mehr und sollte individuell angepasst werden, um ganz und gar deinen Ansprüchen gerecht zu werden. Darum kümmern wir uns jetzt.
Weitere Felder hinzufügen

Das Kontaktformular von Divi kann selbstverständlich mehr liefern als nur die Standardausgabe mit Name, E-Mail-Adresse und Nachricht. Diese Felder sind lediglich der absolute Standard und werden angezeigt, wenn du das Kontaktformular zum ersten Mal hinzufügst. Wenn du jedoch weitere Eingabefeld darstellen möchtest, ist das problemlos über das zugehörige Menü realisierbar.
In den Einstellungen des Kontaktformulars gibt es unter „Inhalt“ ganz oben gleich noch den Button „Neues Feld hinzufügen“. Mit diesem Button, der übrigens ein Plus-Symbol trägt, ist es problemlos möglich, weitere Eingabefelder zum Kontaktformular hinzuzufügen.
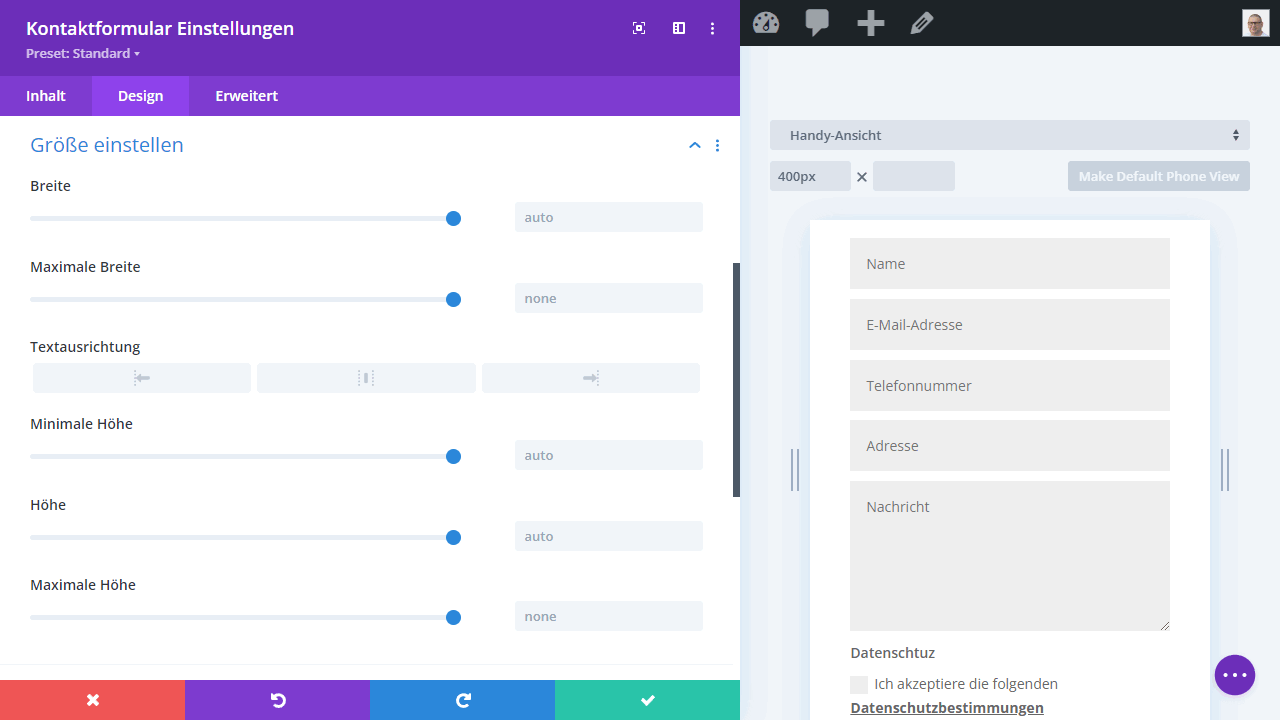
In den Einstellungen legst du anschließend fest, ob es sich um ein Pflichtfeld handelt oder nicht. Wie genau das Formularfeld aussieht und ob es über die gesamte Breite gehen soll oder nur ein kleines Eingabefeld darstellt, kannst du ebenfalls frei entscheiden. Das alles ist relativ simpel möglich. Klick dich am besten testweise durch die Einstellungen. So wirst du schnell verstehen, wie die Darstellung des Kontaktformulars in Divi genau funktioniert.
Zusätzliche Funktionen konfigurieren
Auf alle verschiedenen Einstellungen, die der Divi Page-Builder bei dem Kontaktformular mitliefert, möchte ich hier gar nicht genauer eingehen. Das meiste erklärt sich sowieso von selbst und eine Erklärung in schriftlicher Form wäre somit geradezu lächerlich. Doch es gibt einige Parameter, die von großer Bedeutung sind und die du vielleicht nicht sofort verstehen kannst.

Im Bereich der E-Mail-Adresse musst du zum Beispiel zwangsläufig eine E-Mail hinterlegen. Diese E-Mail-Adresse dient als Empfänger für alle Nachrichten, die über das Kontaktformular von Divi versendet werden. Nach erfolgreichem Versand können Nutzer außerdem via „Umleitung“ auf eine andere Seite geleitet werden. Das könnte eine Erfolgsmeldung sein, ebenso wie die Startseite.

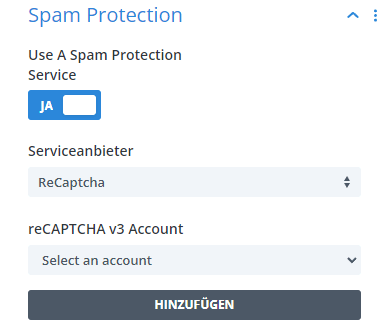
Im Bereich „Spam Protection“ geht es darum, möglichen Spam von vornherein auszuschließen. Das einfache Captcha, welches Divi hier anbietet, reicht zwar oft schon aus, jedoch leider nicht immer. Es besteht aus einer simplen Rechenaufgabe, die im Grunde genommen jeder bewältigen kann und auch muss, damit die E-Mail versendet wird. Weil Divi als Page-Builder sehr bekannt ist, solltest du davon ausgehen, dass diese Schutzmaßnahme von einigen Bots bereits umgangen werden kann.
Die Alternativen sind unter anderem das Google reCAPTCHA, welches du ebenfalls aktivieren kannst. Denk dann aber bitte daran, dass das reCAPTCHA ein Problem in Bezug auf die DSGVO darstellen wird und in jedem Fall im Datenschutz etc. erwähnt werden muss. Ob dies nach unseren strengen Datenschutzgesetzen genutzt werden darf, bleibt aktuell erst einmal offen.
Das waren dann die wichtigen Optionen für das Divi Kontaktformular. Alles andere betrifft in erster Linie das Aussehen des Kontaktformulars und weniger dessen Funktion. Viel wichtiger ist der eben genannte Punkt bezüglich Datenschutz, auf den ich nun noch einmal im Detail eingehen möchte.
Kontaktformulare und die DSGVO

Nun ist es mittlerweile so, dass du nicht mehr einfach alles Mögliche an Daten sammeln darfst. Auch dürfen Daten nicht wahllos übertragen oder an unterschiedliche Services und Dienstleister gesendet werden. Die DSGVO ist da sehr streng und Datenknappheit hat die bekannte Sammelwut bereits vollständig ersetzt. Durchaus interessant, wenn auch problematisch oder schwierig für jemanden, der mit WordPress arbeitet.
Verordnung (EU) 2016/679 des Europäischen Parlaments und des Rates vom 27. April 2016 zum Schutz natürlicher Personen bei der Verarbeitung personenbezogener Daten, zum freien Datenverkehr und zur Aufhebung der Richtlinie 95/46/EG.
eur-lex.europa.eu
Das liegt schon alleine darin begründet, dass es nun einmal tendenziell kaum europäische Alternativen zu vielen US-Diensten gibt, auf die verzichtet werden soll. Zum Glück haben viele Anbieter aber mittlerweile nachgerüstet und bieten DSGVO-konforme Server innerhalb der EU mit einem Auftragsdatenverarbeitungsvertrag an.
Die DSGVO ist jedoch ein Thema für sich und eines, welches den Rahmen an dieser Stelle sprengen dürfte. Konzentrieren wir uns also lieber auf die DSGVO in Hinblick auf das Divi Kontaktformular. Was ist erlaubt und was nicht und was ist mittlerweile Pflicht bei Kontaktformularen?
Prinzipiell sollten Daten direkt an euch und nicht über Drittanbieter gesendet werden.
Je weniger externe Parteien Zugriff haben, desto sicherer ist das Vorgehen in Bezug auf die DSGVO. Auch alternative Captchas sollten nur mit Bedacht eingesetzt werden. Speziell das ReCAPTCHA von Google, welches ich oben erwähnt habe, verstößt schon recht offensichtlich gegen die DSGVO und ist mit „berechtigtem Interesse“, wie es oft heißt, kaum zu erklären, da es schließlich auch Alternativen gibt. Viel wichtiger ist jedoch die Datenschutz-Checkbox.
Datenschutz-Checkbox zum Divi Kontaktformular hinzufügen

Die Checkbox ist ein Pflichtfeld innerhalb des Kontaktformulars, welches den Nutzer dazu zwingt, die Datenschutzbedingungen deiner Website zu akzeptieren. Dies muss aktiv geschehen, die Checkbox darf gemäß DSGVO also nicht bereits vorausgewählt sein. Der Nutzer soll und muss klicken, um damit seine Zustimmung zu geben.
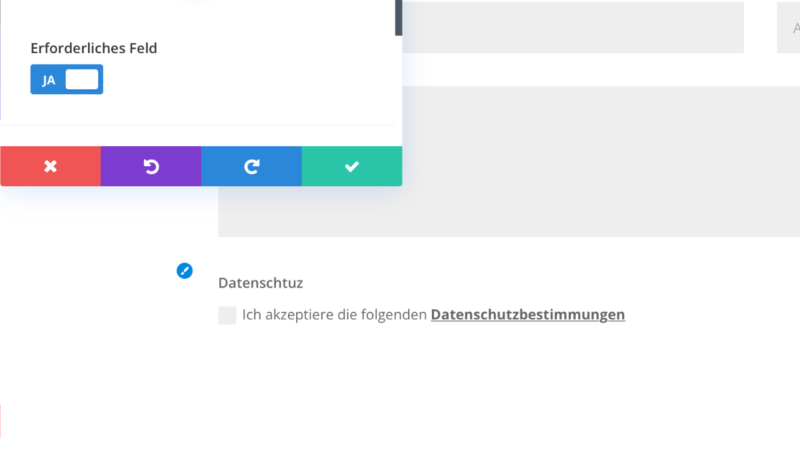
Um solch eine Checkbox zu deinem Kontaktformular hinzuzufügen, wählst du innerhalb von Divi ein neues Feld aus und unter „Feld-Optionen“ den Typ „Kontrollkästchen“. Auch das Häkchen unter „Erforderliches Feld“ muss aktiviert sein. So kann der Besucher das Kontaktformular nur absenden, wenn er das Kontrollkästchen vorher bestätigt.
In den Feld-Optionen gibst du deinem Feld zudem den Titel „Ich akzeptiere die folgenden „. Achte darauf, dass du am Ende das Leerzeichen setzt. Dann klickst du rechts daneben auf das Link-Symbol und fügst einen Link zu deinen Datenschutzbestimmungen hinzu, der den Titel „Datenschutzbestimmungen“ enthält. Die Checkbox zeigt zusammen mit dem Link dann Folgendes an.
Was tun, wenn es nicht funktioniert?
Auch wenn der Divi Page-Builder es dir allgemein besonders einfach macht, ein eigenes Kontaktformular zu erstellen, so stößt du bestimmt hier und da auf gewisse Grenzen. Das ist ganz normal, denn beim Divi Kontaktformular funktioniert nicht immer alles wie erwartet. Was also tun, wenn das Formular nicht wie gewünscht funktioniert?
An dieser Stelle möchte ich mit dir kurz ein paar der typischen Probleme durchgehen. Meist sind es sowieso nur Kleinigkeiten, die mit einem dezenten Hinweis schnell behoben sind. Lies dir also die folgenden Abschnitte aufmerksam durch, wenn du nach einer Lösung für dein Problem suchst.
- Standardmäßig sendet das Divi Kontaktformular alle Nachrichten an die bei WordPress hinterlegte E-Mail-Adresse. Wenn du das nicht möchtest, kannst du innerhalb der Einstellungen unter „Inhalt“ und „E-Mail-Adresse“ eine eigene E-Mail Adresse hinterlegen und sogar ein personalisiertes Schema für den Versand festlegen. Das löst das Problem mit der E-Mail-Adresse.
- Manchmal fehlt die Absenderadresse von Leuten, die dir über das Kontaktformular geschrieben haben. Im Grunde nicht wirklich, weil sie als Reply-To Adresse hinterlegt wurde und somit vorhanden ist, sobald du auf „Antworten“ klickst, doch genau das verstehen nicht alle E-Mail-Programme. Wenn du also keine Absenderadresse findest bzw. nicht korrekt antworten kannst, musst du das eben erwähnte Schema festlegen, um auch die Absenderadresse in Textform mit der E-Mail zu übertragen.
- Das letzte und dritte Problem betrifft den Versand. Kommen versendete Nachrichten nicht korrekt bei dir an? Dann versuch zunächst eine individuelle Adresse zu hinterlegen, wie oben beschrieben. Prüfe, wenn immer noch nichts ankommt, ob deine Servereinstellungen wirklich korrekt sind oder frage deinen Hoster, wenn du selbst zu unerfahren bist, um diesen Schritt durchzuführen. Zu guter Letzt kann es sein, dass dein E-Mail-Programm deine eigenen Mails in den Spam-Ordner schickt oder sogar direkt löscht. Prüfe auch hier noch einmal nach, ob das der Fall ist.
Das waren dann schon die gängigsten Fehler, die in Bezug auf das Divi Kontaktformular auftauchen. Ehrlicherweise muss ich dir aber sagen, dass meistens alles vollkommen problemlos klappt und es eher selten zu größeren Schwierigkeiten kommt. Genau deshalb ist Divi schließlich so beliebt. Weil es unfassbar einfach ist und all das Technische im Grunde von allein und komplett im Hintergrund erledigt.
Alternativen zum Divi Kontaktformular
Hier gibt es nun noch ein paar Alternativen, wenn das Divi Kontaktformular nicht infrage kommt. Sei es nun, weil es aus welchen Gründen auch immer bei dir nicht funktioniert oder weil du schlichtweg eine umfangreichere Lösung suchst. Divi ist super als Page-Builder, es ersetzt aber eben nicht komplexere Plugins für Formulare.
Divi Form Builder von Divi Engine
Mit dem Divi Form Builder können Benutzer verschiedenste Arten von Formularen erstellen, wie Kontaktformulare, Anmeldeformulare, Umfragen und vieles mehr. Das Plugin bietet eine breite Palette an Einstellungen und Optionen, um das Formular an die individuellen Bedürfnisse anzupassen.
Mit der Integration von GPT erstellst du Formulare, die Fragen von Kunden beantworten können.
Fluent Forms
Mit Fluent Forms bekommst du nicht nur einen Allrounder in Sachen Formulare, sondern im Grunde genommen sogar eine kleine Wunderwaffe. Fluent Forms kann dabei weitaus mehr als lediglich ein paar einfache Kontaktformulare zu erstellen. So kreierst du Abstimmungen, Umfragen oder auch mal ein Quiz. Ein tolles Plugin für dich, wenn dir das einfache Divi Kontaktformular noch lange nicht ausreicht oder du einfach etwas mehr willst.
In deine Seiten kannst du das Formular mit einem Shortcode, oder mit einem Gutenberg-Block einfügen.
WPforms Formular
Wer gerne ein sogenanntes Multi-Step Formular auf seinem Blog einbinden möchte, der ist bei WPforms an der richtigen Adresse. Die erstellt dir das Plugin für WordPress nämlich im Handumdrehen. Das Ganze sieht dabei noch gut aus, besitzt einen Fortschrittsbalken und weitere Annehmlichkeiten, wodurch WPforms die Formulare deutlich interaktiver und aufregender für den Teilnehmer gestaltet.
WP Mail SMTP Pro
Der Mailversand ist nicht unbedingt trivial. Zwar scheint es dir als WordPress-Nutzer oft so, weil all das Komplexe im Hintergrund verbleibt, doch technisch steckt hier eine ganze Menge dahinter. Wer Probleme hat und diese lösen möchte oder schlichtweg umfangreiche Konfigurationen vornehmen will, der sollte sich WP Mail SMTP Pro zulegen. Hast du also Schwierigkeiten beim Mail-Versand, ist das Plugin hier wahrscheinlich die Lösung.
Brauchst du noch weitere Vorschläge, schau die meinen Artikel zu den besten WordPress Formular-Plugins an.
Fazit zum Divi Kontaktformular
Das Divi Kontaktformular macht es dir einfach, ein Kontaktformular in deinen Blog zu integrieren. Natürlich gibt es auch hier ein paar wichtige Dinge, auf die du achten solltest, doch am Ende ist Divi wieder einmal deutlich simpler als viele vergleichbare Lösungen.
Alle Plugins haben übrigens auch spezielle Felder, wo du deinen eigenen CSS- oder Javascript-Code einfügen kannst.
Wer den Divi Page-Builder nutzt, kann somit auf weitere WordPress-Plugins verzichten. Auch wenn das Kontaktformular in Divi seine Grenzen besitzt, so dürfte es dennoch in den meisten Situationen und Ansprüchen mehr als ausreichend sein.
Für alle anderen sind die eben erwähnten Alternativen einen Blick wert. Gerade Anfänger machen mit dem Divi Kontaktformular aber wirklich nicht viel falsch. Am besten ist, du probierst es einfach selbst aus und findest heraus, ob es deinen Ansprüchen gerecht wird.
Noch mehr Artikel über Divi:
- Divi WooCommerce Themes
- Divi WooCommerce Module
- Div besten Divi Plugins
- Divi Child Theme
- Divi vs Elementor
- Divi Blog Layouts
- Divi Themes für Fotografen
- Divi Tempaltes für Anwälte
Damit hast du erst mal genug Lesestoff.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.







Ist es möglich in Divi Kontaktformular ein „Reply to“ einzufügen und wen ja würde mich interessieren wie das gemacht wird!
Danke