Hello Bar - Einfaches Tool zur optimierten Lead-Generierung
Möchtest du mehr zum Thema WordPress erfahren?
Verwandle Besucher in Kunden mit Hello Bar. Der SaaS Dienst bietet dir Formulare und Popups für die Lead-Generierung. Die meisten Funktionen sind sogar kostenlos nutzbar.
Leads sind die Währung im Marketing. Valide Adressen von interessierten Besuchern geben den idealen Nährboden für langfristige Kundenbeziehungen. Mit stabilen Leads verkaufst du nicht nur einmal, sondern immer wieder an den gleichen Kunden. Mit einem Mehrwert orientiertem Content, den du durch einen interessanten Newsletter emittierst, hältst du deine Kunden bei der Stange.
Es ist deine Aufgabe, dein Produkt und deine Seite so interessant zu gestalten, dass die Kunden mehr von dir wissen wollen. Wir sind überzeugt davon, dass du das schaffst. Damit es deine Kunden dann aber besonders einfach haben, einen Newsletter bei dir zu abonnieren, können wir dir hier ein tolles Tool empfehlen: Die Hello Bar.
Die Hello Bar ist ein Webseitenelement, welches mit wenigen Mausklicks generiert werden kann.

Es dient dazu, den Traffic auf einer Seite so zu optimieren, dass aus Besuchern Abonnenten werden. Dazu kann die Notification Bar einen Permalink anbieten oder sie bietet ein Feld für den Eintrag der Emailadresse des Besuchers an. Das Tool verwaltet zudem die registrierten Abonnenten, um sie beispielsweise einfach mit einem Newsletter zu versorgen.
Optisch ist die Hello Bar ein Balken, welcher z.B. am oberen Rand deiner Webseite positioniert ist. Das Tool bietet aber noch einige andere Arten der Visualisierung an. Das Design lässt sich an deine Webseite anpassen.
Welche Funktionen bietet die Hello Bar?

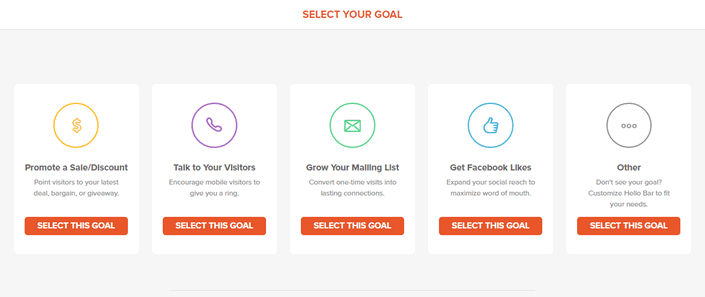
Die Hello Bar bietet bei der Installation eine Festlegung auf eine von fünf Grundfunktionen an. Damit definierst du dein Ziel, welches du mit den E-Mail Opt-in Formularen erreichen möchtest.
Diese sind:
- Werbeangebote präsentieren / Promote
- Kontakt mit Besuchern herstellen / Talk
- Mailingliste wachsen lassen (Lead-Generierung) / Grow
- Facebook Likes erweitern / Social
- Link klicken / Click
Zusätzlich bietet der Dienst zahlreiche Möglichkeiten der eigenen, individuellen Gestaltung mit zusätzlichen Funktionen und Benefits.
Emails sammeln

Das E-mail Opt-in ist sicher die bevorzugte Methode. Das Geld ist in der Liste
heißt es ja so schön. Die Integration von MailChimp funktioniert auch sehr gut.
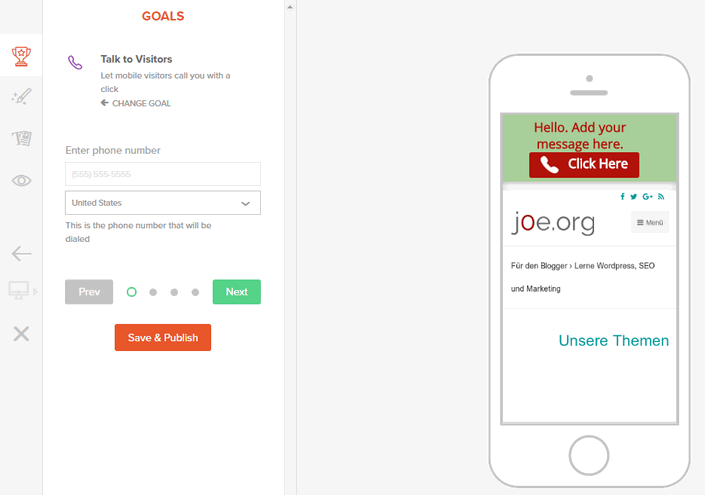
Mit Besuchern telefonieren

Du kannst jederzeit mit dem Menüpunkt „Change Goal“ die Zielsetzung deiner HelloBar ändern. Dazu springst du vor dem Publizieren zurück auf den linken grünen Punkt in deiner Menüführung am linken Bildrand. Wählst du „Talk to Visitors“ wird mobilen Anwendern ein Button angeboten, mit welchen Sie dich direkt anrufen können.
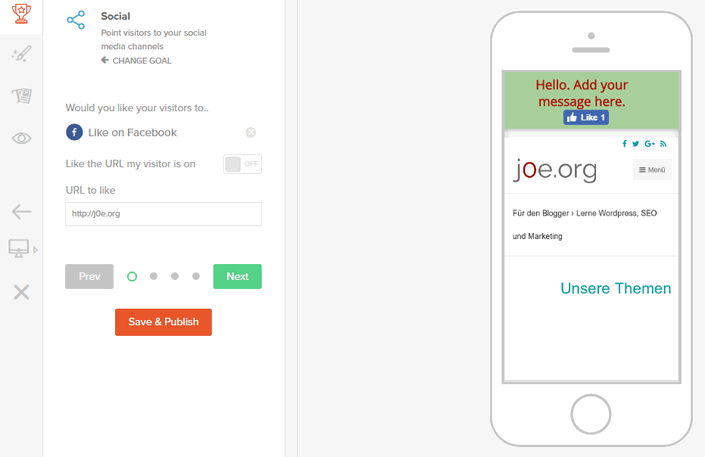
Soziale Netzwerke

Bei „Social“ kann dein Besucher ein Facebook-Like hinterlassen, was dir auf deiner Facebook-Seite angezeigt wird. Allerdings bietet das Hello Bar WordPress-Plugin bislang nur eine Verlinkung mit Facebook an. Instagram, LinkedIn und alle anderen sozialen Netzwerke hat das Tool noch nicht im Programm.
Tipp: So installierst du ein WordPress-Plugin
Permalink einfügen
Mit „Click Link“ führst du in deine Hello Bar einen Permalink ein, der auf der gesamten Webseitenstruktur angezeigt wird. Dies ist der Menüpunkt, der zum „Traffic erhöhen“ dient. Du kannst damit die Besuche auf einer ganz bestimmten Seite besonders fördern.
Ankündigung
Mit „Announcement“ wird deinem Besucher eine Ankündigung angezeigt, die du jederzeit anpassen kannst.
Was sind die Vorteile der Hello Bar?

Der Benefit der Hello Bar besteht darin, dass automatisch neue Newsletter-Abonnenten generiert werden, deine Webseite eine eindeutige Call-To-Action erhält und du dadurch das Wachstum deiner Follower kontinuierlich steigerst. Bei allen Angeboten dieser Art ist dieses gegenwärtig eines der beliebtesten.
Die Hello Bar implementiert sich so auf deiner Webseite, dass sie auf jeder Unterseite stets sichtbar bleibt. Wie dezent oder auffällig sie dabei ist, entscheidest du selbst. Das Ziel der Entwickler war jedoch ein möglichst unaufdringliches Tool zu entwickeln, welches den normalen Besuch der Webseite nicht stört.
Die HelloBar bietet zudem eine umfangreiche Statistikfunktion. Diese reicht vom einfachen Zähler von Besuchern und Klicks bis zur detaillierten grafischen Präsentation des Surfverhaltens auf deiner Webseite. Dies ist äußerst praktisch, wenn es beispielsweise um die Bewertung der Qualität eines Blogbeitrags geht. Du erkennst mithilfe der Hello Bar sofort, welcher Text gerne und welcher weniger gerne gelesen wird. Damit kannst du deine Inhalte besser auf deine Zielgruppe ausrichten und damit deinen Traffic erhöhen. Denn es geht wie immer um den Mehrwert für den Kunden!
Für wen ist die Hello Bar gedacht?
Wer eine Webseite erstellt, der möchte Traffic generieren. Deshalb ist die Hello-Bar praktisch für jeden geeignet, der eine aktive, lebendige Webseite betreibt. Das muss nicht immer ein Blog oder ein Shop sein. Jedoch wurde die Hello Bar ursprünglich für Blogger, Freelancer und Online-Shops entwickelt, um Leads und Wachstum zu generieren. Das haben mittlerweile auch andere Webseiten-Betreiber bemerkt. Die Signup-Leiste ist deshalb ebenso für kleine bis größere Unternehmen, Vereine und gemeinnützige Organisationen geeignet.
Was kostet die Hello Bar?

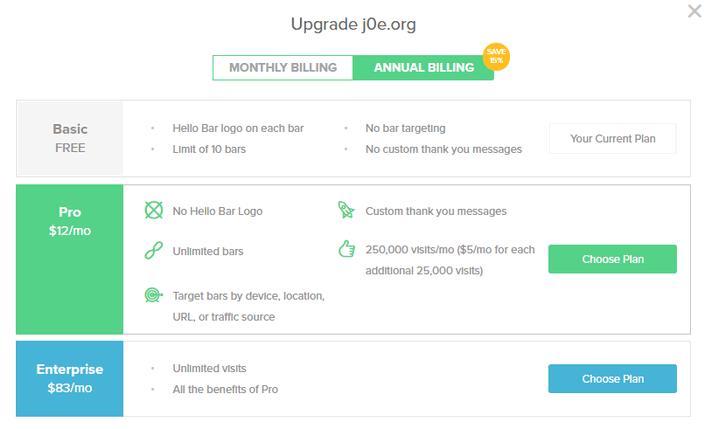
| Starter | Growth | Premium | Elite | |
|---|---|---|---|---|
| Preis | Kostenlos | $ 29 / Monat | $ 49 / Monat | $ 99 / Monat |
| Bars | ∞ | ∞ | ∞ | ∞ |
| Subscribers | ∞ | ∞ | ∞ | ∞ |
| A/B Tests | Nein | Ja | Ja | Ja |
| Einblendungen | 5000 | 50.000 | 150.000 | 500.000 |
| Branding | Ja | Nein | Nein | Nein |
Die Hello Bar ist kostenlos, wenn du mit der Einblendung des HelloBar-Logos einverstanden bist. Damit ist sie für Start-Ups ein gutes Instrument, die Lead-Generierung überhaupt erst einmal möglich zu machen.
Bis 50.000 Einblendungen bezahlst du 29 USD / Monat für den Growth-Account. Das Logo und die restlichen Restriktionen fallen damit weg.
Der Elite-Plan kostet 99 USD monatlich und erlaubt damit bis zu Einblendungen.
Voraussetzungen für die Hello Bar

Die Grundvoraussetzung für das Implementieren einer Benachrichtigungsleiste ist ein Google Konto. Registrierung und evtl. Abrechnungen funktionieren nur über Google, andere Mailadressen oder Konten werden nicht akzeptiert.
Ein installiertes WordPress-Plugin vereinfacht die Installation der Hello Bar erheblich. Es ist nicht zwingend erforderlich, jedoch sehr empfohlen. Einen Fehler kannst du damit nicht machen, WordPress ist vollkommen kostenlos. Falls du es noch nicht implementiert hast, ist es ohnehin sehr empfohlen.
Es vereinfacht den Bau und die Aktualisierung deiner Webseite erheblich.
Die Hello Bar installieren

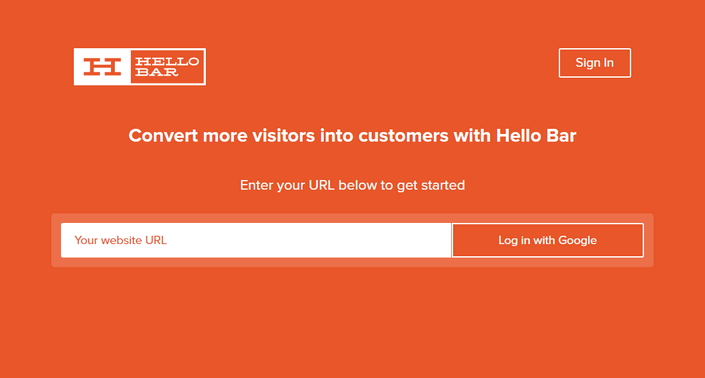
Jetzt geht es los. Die Hello Bar wird installiert.
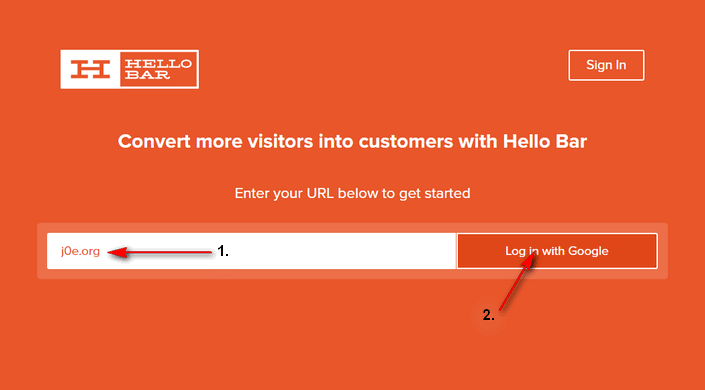
Du gehst auf die Seite (https://www.hellobar.com/). Dort gibst du die Domain deiner Webseite ein und loggst dich mit deinem Google-Konto ein. Der Dienst wünscht dabei Zugriff auf deine Google Analytics, deine Profildaten und deine Emailadresse. Anschließend fragt dich die Toolbar, was dein Ziel ist. Angeboten werden die die 4+1 Grundfunktionen, die im Kapitel Funktionen beschrieben werden.
Hast du dich für eine der Zielsetzungen entschieden, kommst du in die Detailseite, mit der du eine Hello Bar anpassen kannst. Praktischerweise wird dir die Toolbar gleich im Vorschaumodus in Verbindung mit deiner Webseite angezeigt. Das macht die Anpassungen besonders einfach.
Am linken Bildrand hast du ein Menü, welches direkt daneben durch ein Auswahlfenster weiter verfeinert wird. Du kannst dich mit Hilfe der grünen Punkte am unteren Bildrand durch das Menü klicken, oder du klickst dich entlang der Menüpunkte am linken Bildrand. Die Funktionen sind jeweils identisch. Der Pokal ganz oben ist das „Goals“ Menü. Es gibt dir die Möglichkeit, jederzeit die Zielsetzung zu ändern.
In deine Webseite einbauen

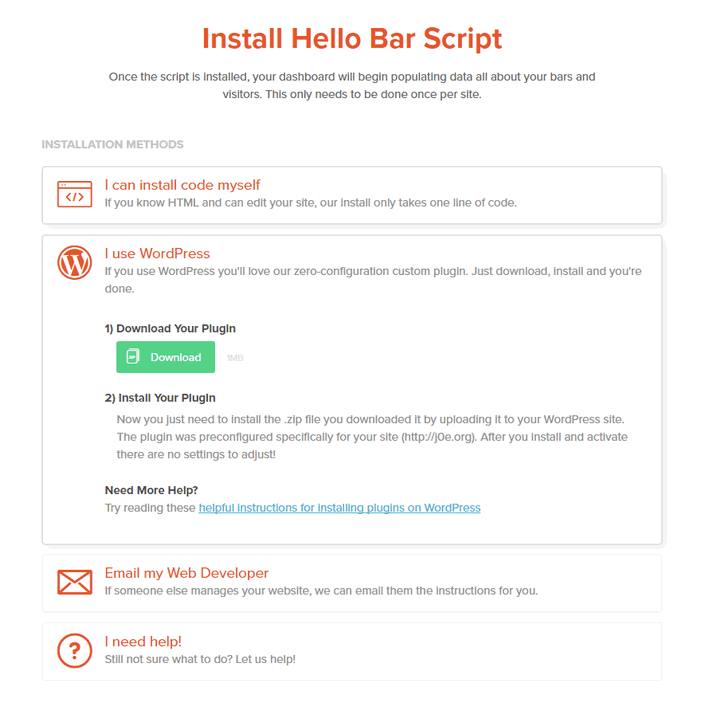
Zur Installation auf deiner Webseite hast du zwei Möglichkeiten.
- JS-Code im Footer einfügen (für alle Webseiten geeignet)
- WordPress-Plugin installieren (Nur für selbst gehostete WordPress Blogs)
Mit dem JavaScript Code bist du vollkommen unabhängig, welches CMS du benutzt. Code einfügen und der Rest wird direkt im Hello Bar Backend eingestellt.
Das WordPress-Plugin nimmt dir das Einfügen des JS-Codes ab. Du kannst es direkt vom Backend downloaden und musst in WordPress nichts mehr einstellen, da das Plugin schon für dich vorkonfiguriert ist.
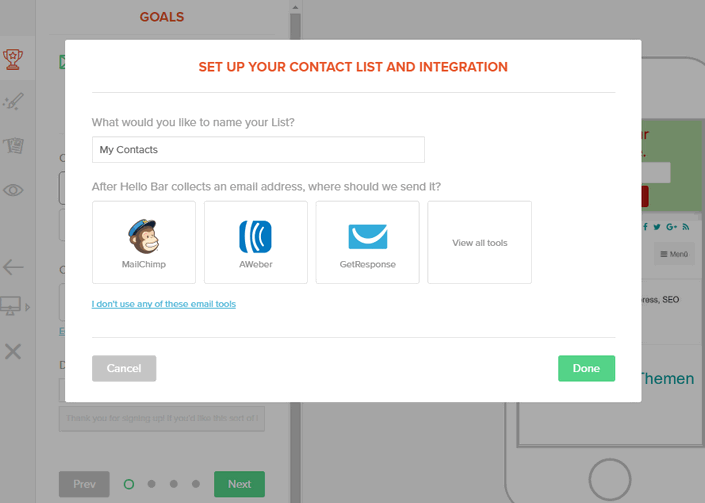
Beispiel Email Adressen sammeln
Das Sammeln von E-Mail-Adressen ist sehr nützlich. Wenn du einen interessanten Content zu bieten hast, dann sind deine neuesten Informationen bei deinen Followern immer willkommen. Mit der Eingabe seiner E-Mail-Adresse macht dein Interessent keinen Fehler. Selbstverständlich kann er deinen Newsletter auch jederzeit wieder abbestellen.
Wählst du „Email Adressen sammeln“, fragt dich das Hello Bar Installationsmenü anschließend, wie das Eintragungsfeld für die E-Mail-Adressen markiert werden soll. Üblicherweise steht hier eine Call-To-Action Text, wie „Halte dich auf dem Laufenden mit dem kostenlosen Newsletter“. Außerdem kannst du auch den „Senden“ Button mit einer eigenen Call-To-Action wie etwa „Abschicken“ ausstatten. Das Feld kann noch durch ein zusätzliches Namensfeld erweitert werden. In der kostenlosen Version erscheint nach dem Eintragen der E-Mail-Adresse ein automatisches „Dankeschön“. Das ist allerdings auf Englisch. Wenn du eine personalisierte Version haben möchtest, musst du die Pro-Version kaufen.
Sobald du diesen Punkt erreicht hast, wird dir der Vorschaumodus angezeigt. Ein Menü am linken Bildrand führt dich durch die weitere Installation. Wichtig ist, dass die kostenlose Version nur für normale Webanwendungen gilt. Für mobile Anwendungen benötigst du wieder die Pro-Version.
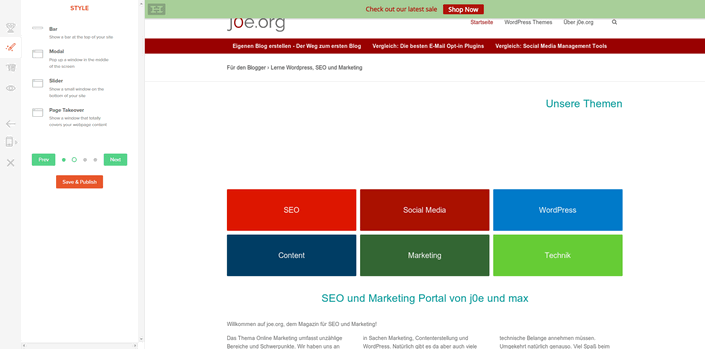
Vier Darstellungsformen

Mit dem Layout legst du fest, wie deine Hello Bar dargestellt wird.
Dein Ziel ist es, dass der Besucher die Funktionen in irgend einer Weise nutzt. Dennoch soll sie nicht vom Inhalt deiner Seite ablenken oder sich sogar als Barriere darstellen.
Darum bietet dir Hello Bar vier Möglichkeiten, dieses Feature exakt auf deine Seite anzupassen.
- Bar / Balkenform
- Modal / Popup
- Slider
- Page Takeover
Balkenform
Die Hello Bar ist standardmäßig als Balken dargestellt, der in der am oberen Seitenrand installiert ist. Wahlweise kann der Balken auch auf den unteren Bildrand verschoben werden. Sein Erscheinen kann durch einige Zusatzfeatures noch auffälliger gestaltet werden
Modal
Modal bezeichnet ein großes Pop-up-Fenster, welches mitten im Bildschirm erscheint. Der Zeitpunkt seines Erscheinens kann in acht verschiedenen Stufen eingestellt werden. Diese sind:
- sofort
- nach 5, 10, 30 oder 60 Sekunden
- nachdem ein wenig gescrollt wurde
- nachdem in die Mitte gescrollt wurde
- nachdem zum Seitenende gescrollt wurde
- oder nachdem der Besucher die Seite verlassen will
Zusätzlich kann das Modal-Fenster so eingestellt werden, dass es bei jeder neuen Seite wieder erscheint, nach einmaligen Wegklicken verschwunden bleibt oder so lange stehen bleibt, bis der Nutzer es durch Eingabe oder Ablehnen einer Adresse reagiert hat. Es ist aber dringend davon abgeraten, einen zu aufdringlichen Modus zu wählen. Du verbrennst dir sehr schnell deine Seite und die Hello Bar wird als sehr lästig wahrgenommen. Der Benefit ist eigentlich, dass sie sehr unaufdringlich und freundlich erscheinen kann.
Mit den falschen Einstellungen kannst du dir diesen Effekt zunichte machen. Die „aufdringliche Version“ solltest du nur für geschützte Bereiche oder sehr exklusive Informationen wählen.
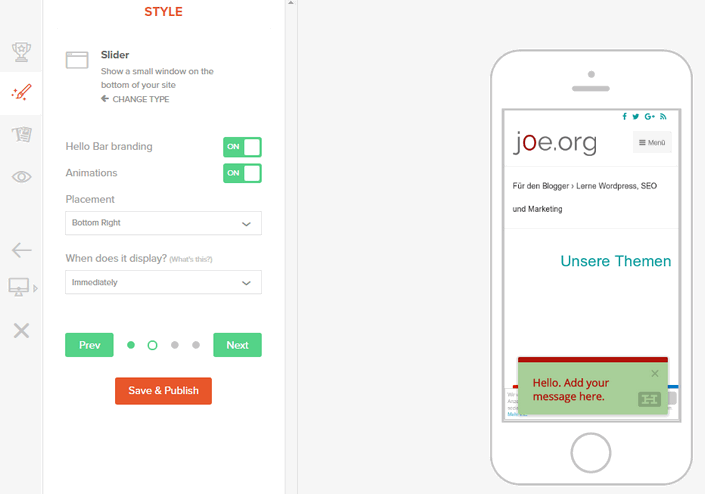
Slider
Der Slider ist ein kleines Fenster, welches initiativ an der von dir gewählten Stelle erscheint. Das sind eine der vier Ecken. Danach kann der Slider aber vom Besucher selbstständig verschoben werden. Diese Version liegt in der Aufdringlichkeit zwischen der Bar und dem Modal-Fenster.
Page Takeover
Page Takeover ist das offensivste aller Designs. Hierbei wird die ganze Seite mit der Hello Bar überdeckt. Dies wird mit Sicherheit sehr störend empfunden, darum setze diese Option nur bei sehr guten Gründen ein. Sie ist beispielsweise als Barriereseite für nicht jugendfreie Inhalte gut geeignet. Hier kannst du die Page Takeover Bar noch mit einer zusätzlichen Abfrage erweitern. Wie das geht, steht weiter unten bei „Text“.
„Slider“ und „Page Takeover“ können ebenso wie „Modal“ in ihrer Erscheinungsform noch nachbearbeitet werden.
Das Layout anpassen
Damit sich das neue Element möglichst gut in deine Seite einfindet, kannst du die Farben, Schriften und noch vieles mehr verändern.
Hello Bar Branding

Hello Bar hat ein eigenes Symbol. Dies ist ein H das durch ein helleres Rechteck hinterlegt ist. Im Branding Modus ist es sichtbar und dreht sich ab und zu. Das erhöht ebenfalls die Aufmerksamkeit auf den Adressbalken. Zwar ist das Hello Bar Icon keine Werbung für dein Projekt, es ist aber sehr unaufdringlich in Erscheinung und Animation.
Wenn dein Balken ansonsten dezent genug gestaltet ist, kann das Branding-Icon dir ein wenig zusätzliche Aufmerksamkeit von deinen Besuchern verschaffen. Du kannst das Branding aber auch abschalten.
Animierte Erscheinung
Bei der animierten Erscheinung klappt sich die Bar vom oberen Bildrand herunter.
Wiggle Button
Beim „Wiggle Button“ wackelt der „Subscribe“ Button permanent leicht hin- und her.
Allow Hide Bar
Wählst du dieses Feature, kann der Besucher die Hello Bar wegklappen, ohne sie auszuschalten. Bei der nächsten Seite wird sie wieder angezeigt
Pushes Page Down
Dieses Feature dient dazu, dass die Hello Bar keine Informationen auf deiner Seite überdeckt. Die ganze Seite wird um die gesamte Breite nach unten gedrückt. Schaltest du es aus, legt sich die Hello Bar über deine Seite. Achte dann darauf, dass keine wichtigen Informationen oder Funktionsfelder durch sie überdeckt werden.
Bar Size
Hier stellst du die Größe der Bar ein. Angeboten werden „Regular“ was eine sehr schmale und besonders unaufdringliche Variante ist. Die Bar ist im „Regular“ Größe 30 Pixel breit und hat eine Schriftgröße von 14 Punkt. Die zweite Variante ist „Large“. Mit 50 Pixeln Breite und einer 17 Punkt Schriftgröße ist sie schon deutlich auffälliger.
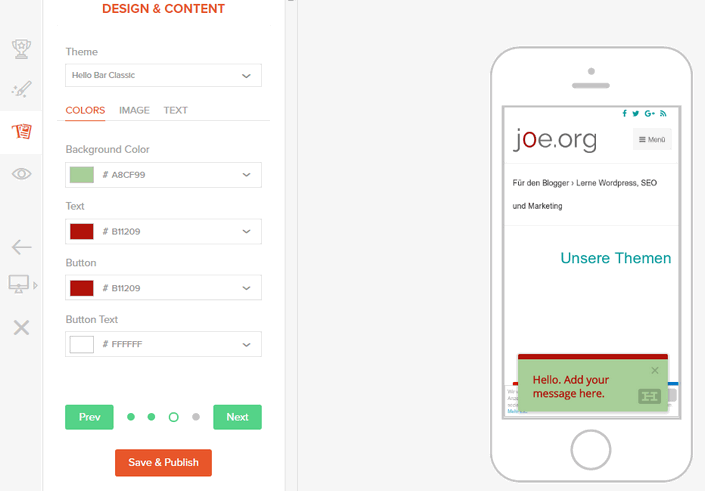
Farbanpassung

Das Menü der Farbanpassung ist etwas irreführend hinter einem Button hinterlegt, der eher an einen Texteditor erinnert. Dennoch befindet sich hinter dem dritten Menüpunkt neben der Textfunktion auch das Farbauswahl-Menü. Geändert werden kann das Grundthema, die Hintergrundfarbe, die Textfarbe, die Buttonfarbe und die Farbe des Textes auf dem Button.
Das Grundthema wird in zehn verschiedenen Designs angeboten. Wirklich sichtbar sind die Änderungen jedoch nur bei den größeren Erscheinungsformen, wie „Modal“ oder „Page Takeover“. Diese angebotenen Designs sind:
- Hello Bar Classic: Einfacher Balken mit scharfen Ecken
- Blue Autumn: Balken mit runden Ecken. Button mit Schatten. Standardmäßig hellblau hinterlegt
- Blue Avalanche: Gleiche wie Blue Autumn, nur ohne Schatten im Button
- Classy: Eckiger Balken
- Dark Green Spring: Wie Blue Autumn, nur standardmäßig in grüner Farbe gehalten.
- Evergreen Meadow: Gleiche Farben wie Dark Green Spring, mit scharfen Ecken
- French Rose: Hintergrund ein Winterwald. Buttonfarbe Rosa.
- Green Timberline: Weiß, runde Ecken, grüner Button.
- Marlgold: Hintergrund ein lächelndes Pärchen am linken Rand. Buttonfarbe im typischen Content-Orange. Das Hintergrundbild kannst du aber ändern.
- Violet: Weiß mit violetten Buttons. Schriftart Sans im Art-Deco-Stil (Josefin)
Nachdem du dich auf ein Grundthema geeinigt hast, kannst du die HelloBar jetzt farblich anpassen.
Hintergrund
Bei „Background Colour“ stellst du die Hintergrundfarbe ein. Du kannst aus acht voreingestellten Farben wählen oder auf einem Farbfeld eine Farbe aussuchen. Außerdem kannst du den HEX-Code einer RGB Farbe direkt eingeben. Das ist sehr hilfreich, wenn du beispielsweise parallel mit Photoshop arbeitest. Ein Tipp dazu: Die Freeware-Programme INKSCAPE und GIMP können hier ebenfalls helfen.
Statt einer einheitlichen Farbe kannst du auch durch Klicken auf „Image“ ein eigenes Hintergrundbild hochladen. Dabei wird der Text der nach rechts verschoben und dein Bild am linken Rand angezeigt. Die Hintergrundfarbe bleibt aber dennoch dominant.
Farbe für Text und Button
Die Farbauswahl für den Text und Button ist die gleiche, wie für den Hintergrund. Auch hier kannst du durch die Eingabe des HEX-Codes sehr genau deine Wunschfarbe bestimmen. Wenn dein Text aber plötzlich verschwunden ist, dann hast du für Button und Text die gleiche Farbe verwendet :-)
Textänderung
Es ist reichlich unverständlich, warum das enorm starke Feature der Textänderung so tief in den Funktionen der Hello Bar versteckt ist. Sei´s drum, hier hast du die Möglichkeit aus dem leicht nervigen Feature der Hello Bar einen echten Mehrwert für deine Besucher zu generieren. Mit der Textfunktion kannst du nicht nur den Willkommenstext ändern, du kannst sogar eine echte Interaktion hinterlegen. Dazu klickst du auf „ON“ bei „Boost your conversions by asking a leading question first“ Mit der Funktion QUESTION-ANSWER-ANSWER kannst du deinen Besuchern eine Frage stellen und ihnen zwei Antwortmöglichkeiten präsentieren. Diese führen deine Besucher dann auf jeweils andere Seiten. Hier sind beispielsweise Abfragefelder für das Alter deiner Besucher gut implementierbar. Hier kannst du auch den Font einstellen. Angeboten wird dir:
- Josefin Sans: Eine Art-Deco-Schriftart ohne Serifen
- Open Sans: Ein Calibri-Derivat
- Helvetica: Verbreitete Sans Schriftart
- Arial: Ähnlich zu Helvetica
- Georgia: Schriftart mit ausgeprägten Serifen.
Hier kann man aber durchaus ein wenig meckern: Wenn nur fünf Fonts auswählbar sind, dann könnte man das Design ruhig ein wenig breiter gestalten. Open Fonts gibt es genug.
Zusätzlich zur Headline wird dir optional ein „Caption“ angeboten. Das ist ein etwas kleinerer Untertext, der deinem Besucher weitere Informationen geben kann. Hier könnte beispielsweise ein Hinweis auf ein Gewinnspiel stehen.
Safe + Publish
Schließlich kannst du mit „Safe+Publish“ deine Hello Bar veröffentlichen. Natürlich kannst du sie jederzeit ändern und an eine aktualisierte Seite anpassen.
Verwalten der Leads
Die Hello Bar ist, mit Branding, ein kostenfreies Tool, welches dir unter anderem dabei helfen kann, Leads zu sammeln. Sie zu verwalten ist wiederum deine Aufgabe. Dies kannst du ganz profan mit Outlook oder einem anderen Email-Verwaltungsprogramm machen. Speziell für Online-Shops oder andere webbasierte Anwendungen können aber andere Tools spezialisierter Lead-Verwaltungen anbieten. Beispiele dafür sind Bitrix24-CRM, Leadsforce oder Odoo.
Nachteile bei der Gestaltung der HelloBar
Die Gestaltung der Hello Bar ist recht einfach. Der Spielraum der Gestaltung ist jedoch auch sehr eingeschränkt. Hinzu kommt, dass keinerlei Kontextmenü angeboten wird. Ist die Funktion eines Menüs unbekannt, kannst du nur durch Ausprobieren herausfinden, was sie bewirkt.
Eine kleine Hilfestellung beim Überfahren des Menü-Buttons mit der Maus wäre hier an vielen Stellen sehr hilfreich. Eine Hilfe-Funktion sucht man beim Gestalten der Hello Bar ebenfalls vergeblich.
Verbreitung und Beliebtheit
Die Reaktionen sind bislang größtenteils positiv. Vor allem die recht unaufdringliche Erscheinungsform fällt vielen Kritikern und Anwendern positiv auf. Optisch gut angepasst, wirkt die Hello Bar keineswegs so, als sei sie ein externes Tool welches nicht zum ursprünglichen Design deiner Seite gedacht war.
Insgesamt steigt die Funktionalität deiner Seite stark an und sie wirkt professioneller, ohne dabei überladen zu werden. Die Wirksamkeit der Hello Bar ist noch nicht bewiesen. Manche Anwender beklagen einen eher marginalen Nutzen, was aber wohl in erster Linie an den angebotenen Inhalten liegt.
Auf den Mehrwert kommt es an
Das Anbieten von interessanten Inhalten mit echtem Mehrwert für deine Besucher ist deine Aufgabe. Falls du zwar gute Ideen aber wenig Zeit für jedes Detail hast, dann besorge dir passende Dienstleister. Heute kannst du hochwertigen Unique Content, erstklassige Fotos oder umfassenden Service rund um das Layout deiner Seiten punktgenau bei Plattformen oder Freelancern buchen. Mach nicht alles selbst, sondern konzentriere dich auf deine Kernkompetenzen. Dann wird dein Erfolg auch garantiert.
Einfaches Tool mit großem Potential
Die Hello Bar ist kostenlos, schnell konfiguriert und (fast) ideal auf jedes Design anpassbar. Die Google+ Anbindung mag ein Kritikpunkt sein aber die Marktmacht dieses Konzerns stellt heute niemand mehr ernsthaft in Frage.
Mit der Hello Bar erweiterst du die Funktionalität deiner Seite um einige interessante Features. Es lohnt sich, das Tool in ihrer ganzen Tiefe zu erforschen, um ihren Nutzen zu maximieren. Und bei sich einstellendem Erfolg kann auch mal über die Bezahl-Version nachgedacht werden. Hier warten noch etliche zusätzlich Features auf ihre Entdeckung, die deine Lead Generation noch einfacher machen.
Aber niemals vergessen: Deine Kunden wollen Mehrwert. Biete Ihnen, was sie wollen und sie bleiben bei dir.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.