Wie du einen WooCommerce Shop mit Thrive Theme Builder erstellst
Möchtest du mehr zum Thema Woocommerce Mit Thrive Theme Builder erfahren?
WooCommerce und der Thrive Theme Builder sind das perfekte Gespann für einen Online-Shop. Sicher musst du dich trotzdem um alle rechtlichen Angelegenheiten kümmern, aber das Design und die Shop-Struktur hast du mit Thrive Themes voll im Griff.
WooCommerce ist das beliebteste Shop-Plugin für WordPress. Thrive Themes bietet volle Unterstützung für die optische Anpassung aller Shopseiten und die Produktdarstellung. Dafür sorgt das WordPress-Theme namens Thrive Theme Builder inklusive einer Auswahl an vorgefertigten Templates.
Mit dem Thrive Theme Builder kannst du alle Elemente deiner Webseite frei anpassen, ohne eine Zeile Programmcode schreiben zu müssen. Das WordPress-Theme eignet sich für private Nutzer, Selbstständige, kleine und mittlere Unternehmen, Webdesigner und Agenturen. Im heutigen Artikel zeigen wir dir, wie du mithilfe des Thrive Theme Builders deinen eigenen WooCommerce-Shop erstellst.
ACHTUNG: Dieses Howto beschreibt hauptsächlich die optische Gestaltung mit dem Thrive Theme Builder Theme. Die technische und rechtliche WooCommerce Einrichtung wird nur kurz angeschnitten.
Los gehts!
Das Video ist leider auf Englisch, es beschreibt aber aller Schritte genau.
TIPP: Die besten 5 WooCommerce Themes für WordPress
1. Erstelle deine Webseite mit dem Thrive Theme Builder
Falls noch nicht vorhanden musst du zuerst einmal mit dem Thrive Theme Builder eine WordPress-Webseite erstellen. Dabei handelt es sich um das fortschrittliche WordPress-Theme von Thrive Themes.
Du benötigst kein Vorwissen oder spezielle Werkzeuge und kannst eine professionell aussehende Seite ausschließlich auf visueller Ebene erstellen. Mit dem Thrive Theme Builder kannst du jede WordPress-Seite individuell anpassen und alle Bereiche verändern.
Das Ganze funktioniert genauso reibungslos mit einem WooCommerce-Shop, sobald du das WooCommerce-Plugin aktiviert hast.

Falls du noch keine Website hast, fängst du am besten mit meiner Serie Website erstellen an. Da erkläre ich wie du eine Domain aussuchst und einen Provider für deinen neuen Blog findest, WordPress installierst, bis zu Einrichtung von WordPress selbst.
2. Integriere das WooCommerce-Plugin in deine WordPress-Seite

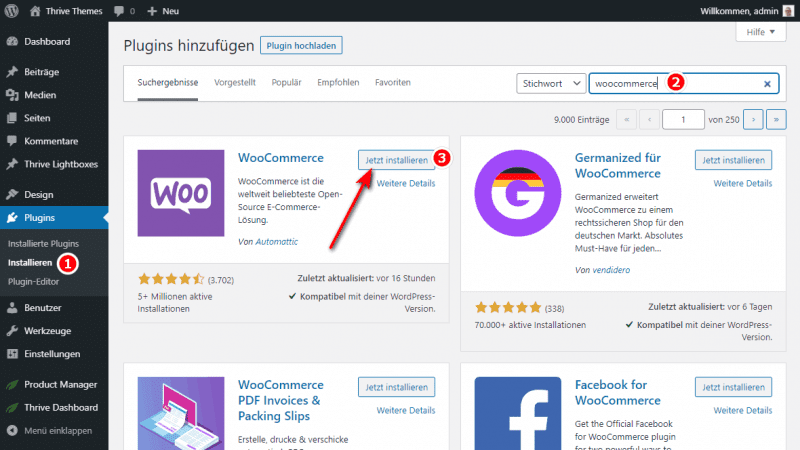
Klicke im WordPress-Dashboard links auf Plugins und suche in der WordPress-Plugin-Bibliothek nach dem WooCommerce-Plugin. Für die kostenlose Open-Source-E-Commerce-Lösung benötigst du mindestens WordPress-Version 5.4, MySQL 5.6 und PHP 7.2. Nach dem Herunterladen kannst du das Plugin innerhalb von wenigen Augenblicken installieren und aktivieren.
Lies meine Anleitung, falls du noch nie ein WordPress-Plugin installiert hast.

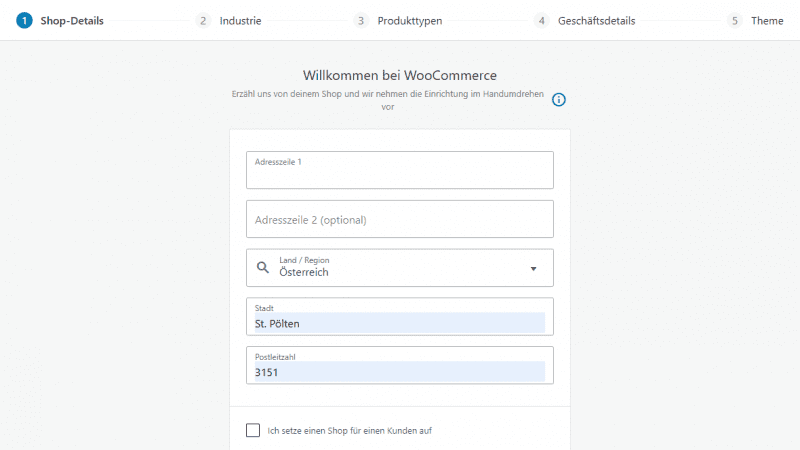
Fülle alle Felder beim WooCommerce-Setup-Wizard genau aus und klicke jeweils auf Fortfahren.
Im fünften Schritt stelle sicher, dass Thrive Theme Builder ausgewählt ist und klicke auf „Mit meinem aktiven Theme fortfahren„.
3. Erstelle 4 neue Seiten und verbinde sie
Wenn bei der Einrichtung von WooCommerce alles richtig gelaufen ist, sollten die vier Seiten für den Shop automatisch erstellt und verbunden worden sein. Wenn das bei dir der Fall ist, kannst du diesen Schritt komplett überspringen.
Erstelle vier neue Seiten auf deiner WordPress-Webseite. Gib den Seiten die folgenden Namen
- Kasse
- Mein Konto
- Shop
- und Warenkorb
und veröffentliche sie in deinem Dashboard.
Die 4 Seiten werden für die nachfolgende Verknüpfung mit WooCommerce zwingend benötigt. Du musst die Seiten an dieser Stelle einfach nur erstellen und noch nicht mit Inhalten füllen.
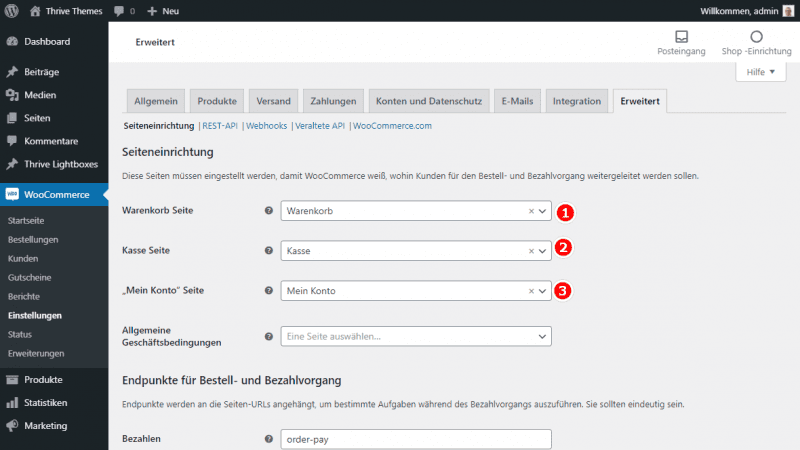
Verbinde die neuen Seiten mit WooCommerce
Navigiere in deinem WordPress-Dashboard zu WooCommerce > Einstellungen > Produkte. Wähle die weiter oben erstellte Shop-Seite aus und verbinde sie mit WooCommerce, indem du die Seite in der Dropdown-Box auswählst.

Danach wechselst du zu Erweitert. Nun kannst du die 3 verbleibenden Seiten „Kasse“, „Mein Konto“ und „Warenkorb“ mit WooCommerce verknüpfen, indem du sie in den Dropdown-Boxen auswählst.
4. Schließe die Einrichtung deiner WooCommerce-Seite ab

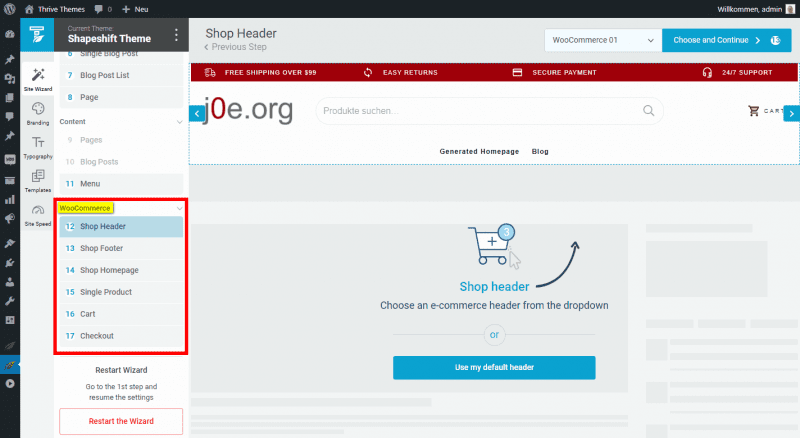
Als Nächstes kannst du den Setup-Assistenten des Thrive Theme Builders aufrufen und die Einrichtung deiner WooCommerce-Seite abschließen: Thrive Dashboard > Thrive Theme Builder

Gestalte die Kopfzeile, die Fußzeile, die Shop-Seite, die Produktseitenvorlage, die Warenkorbseite und die Kassenseite individuell. Nimm dir für die Einrichtung dieser Seiten genügend Zeit und lass deiner Kreativität freien Lauf.
5. Erstelle Produkte und Kategorien in deinem WooCommerce-Shop

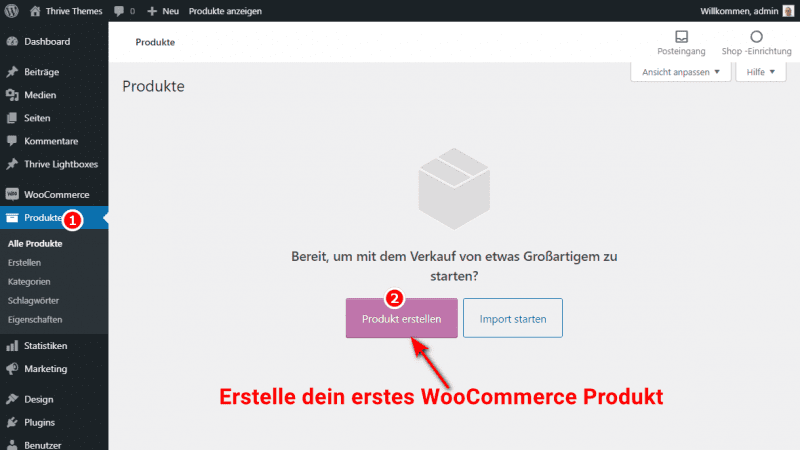
Nun kannst du deine ersten Produkte und Kategorien erstellen. Navigiere dazu in der linken Seitenleiste deines WordPress-Dashboards zu Produkte. Erstellst du zum ersten Mal ein Produkt in deinem WooCommerce-Shop, wählst du einfach die lila Schaltfläche „Produkt erstellen“ aus.
Hast du bereits zuvor Produkte erstellt, klickst du stattdessen auf den Button „Neu hinzufügen„. Sobald du ein Produkt erstellt hast, arbeitest du dich durch die verschiedenen Abschnitte und fügst alle Inhalte, die zur Beschreibung der Produkte zwingend benötigt werden, hinzu. Nimm dir genügend Zeit und bearbeite die nachfolgenden Inhalte in Ruhe:

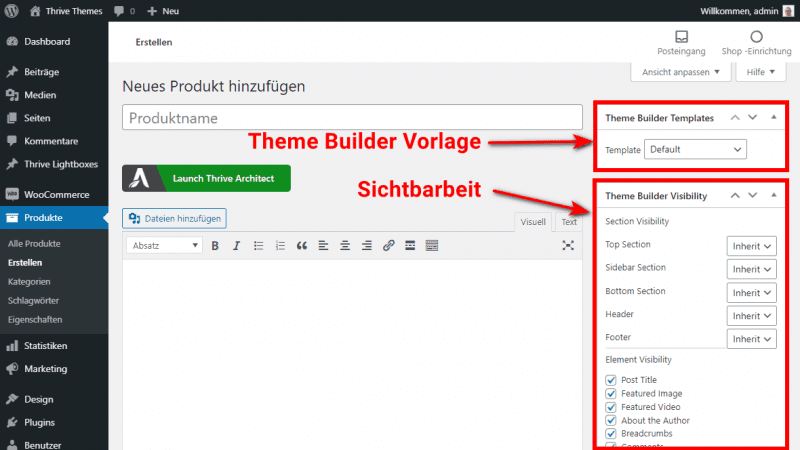
- die Produktdaten
- eine Kurzbeschreibung zu einem Produkt
- die Vorlagen für den Thrive Theme Builder
- die Sichtbarkeit des Thrive Theme Builders
- die Kategorie des Produkts
- den Produkt-Tag
- das Produktbild
- die Produkt-Galerie
6. Wähle passende WooCommerce-Seitenvorlagen aus

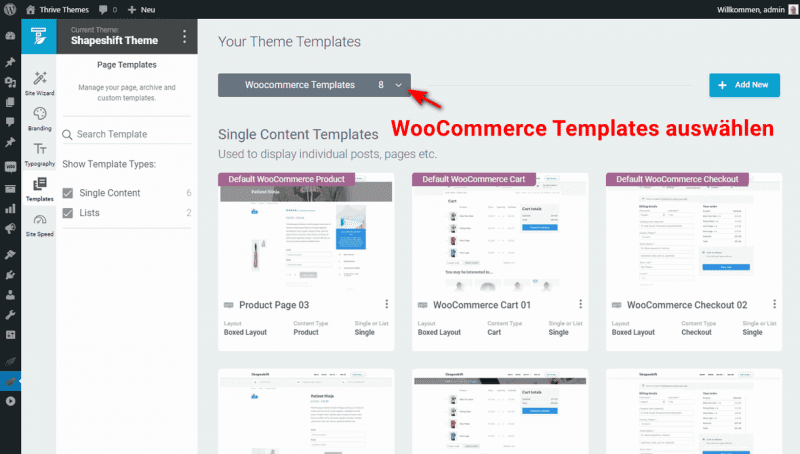
Navigiere zu deinem Thrive Theme Builder-Dashboard und wähle Templates aus. Hier findest du zahlreiche Seitenvorlagen für alle gängigen Shop-Seiten. Darunter befinden sich auch mehrere Seitenvorlagen für deine neu erstellten Seiten.
Bei mir waren die speziellen WooCommerce Templates erst verfügbar, wenn ich sie vorher im Site Wizard zumindest einmal ausgewählt hatte. Ich weiß nicht ob das ein Bug ist, oder so gewollt ist.
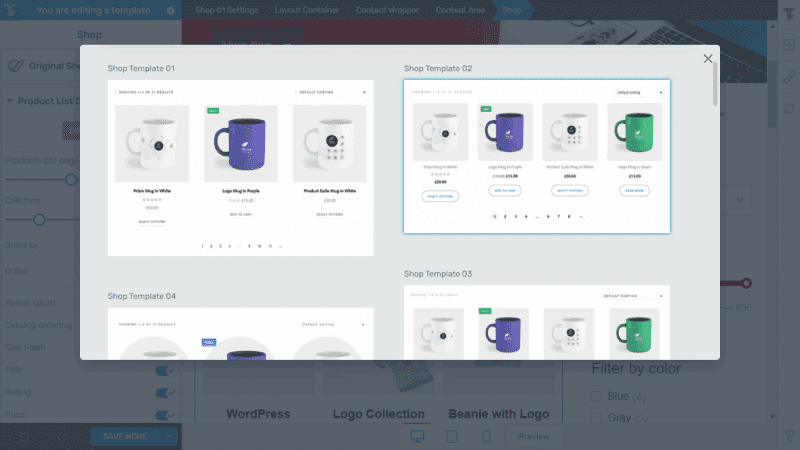
Wähle aus dem grauen Dropdown-Feld im oberen Seitenbereich passende Vorlagen für die Seiten „Produkt“ „Shop“, „Kasse“, „Mein Konto“ und „Warenkorb“ aus.
Der Thrive Theme Builder stellt dir verschiedene Vorlagen zur Verfügung. Deine aktuell gewählten Standardvorlagen sind durch das lilafarbene Banner leicht erkennbar. Du kannst bei Bedarf deine Standardvorlagen-Auswahl ändern, indem du auf das Symbol mit den 3 Punkten (befindet sich auf den Miniaturansichten) klickst und „als Standard festlegen“ auswählst.
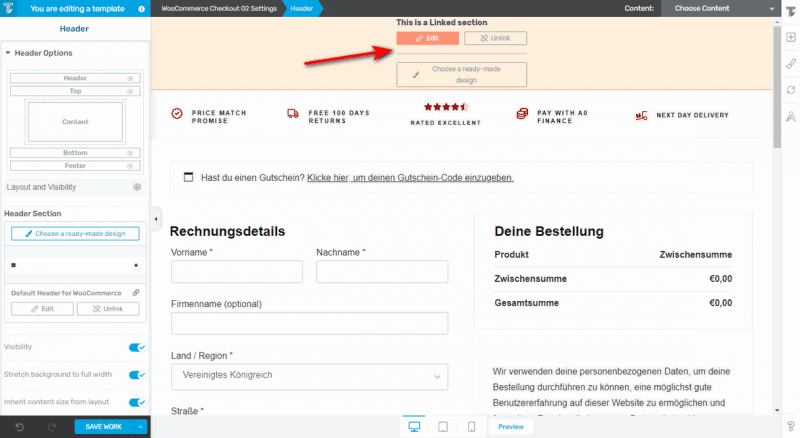
7. Passe den WooCommerce-Header und deine Kassenseite an

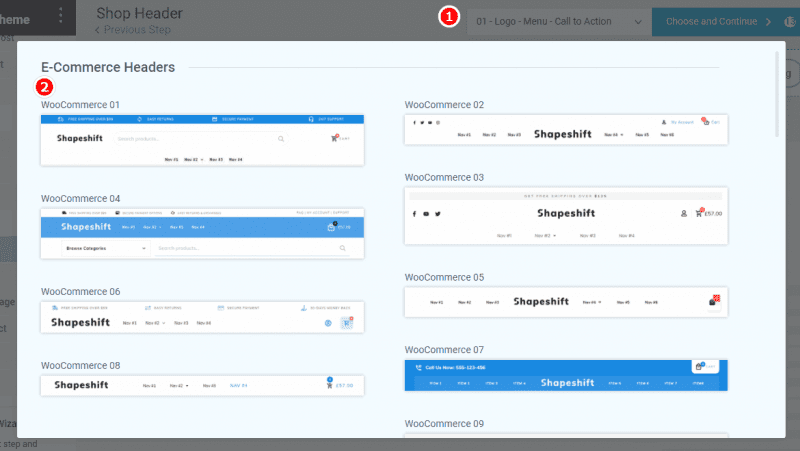
Sobald du mit dem Einrichtungsassistenten des Thrive Theme Builders einen WooCommerce-Header ausgewählt hast, gilt dieser in Zukunft automatisch für alle WooCommerce-Seiten. Selbstverständlich kannst du individuelle Anpassungen vornehmen, die ebenfalls für alle Seiten gelten, indem du in den Bereich der Kopfzeile klickst und anschließend den Button Edit auswählst.
Möchtest du stattdessen Anpassungen vornehmen, die ausschließlich für eine ausgewählte Seite gelten, kannst du einfach auf den Button Unlink klicken und danach mit deinen Anpassungen fortfahren. Soll eine neue Kopfzeile ausschließlich für eine ausgesuchte Seite gelten, kannst du dies über den Button Choose a Ready-Made Design realisieren.

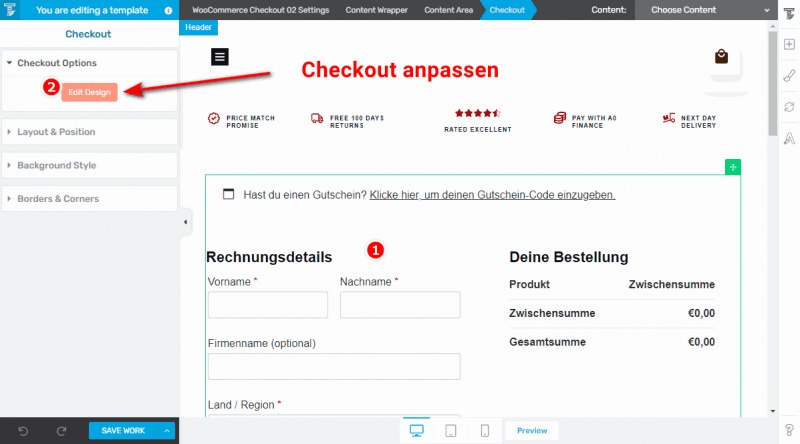
Möchtest du das Design der einzelnen Elemente auf deiner Kassenseite bearbeiten, musst du dazu mit der Maus in den Kassenbereich klicken, damit das Kassensymbol hervorgehoben wird. Danach navigierst du zu den „Checkout-Optionen“ und klickst anschließend auf den Button Edit Design. Alle angezeigten Elemente werden automatisch nach ihrem Aussehen gruppiert.
Sobald du eine Änderung an einem ausgewählten Element durchführst, wird das Design aller Elemente mit denselben Spezifikationen automatisch geändert.
8. Das Aussehen der Warenkorb-Seite anpassen

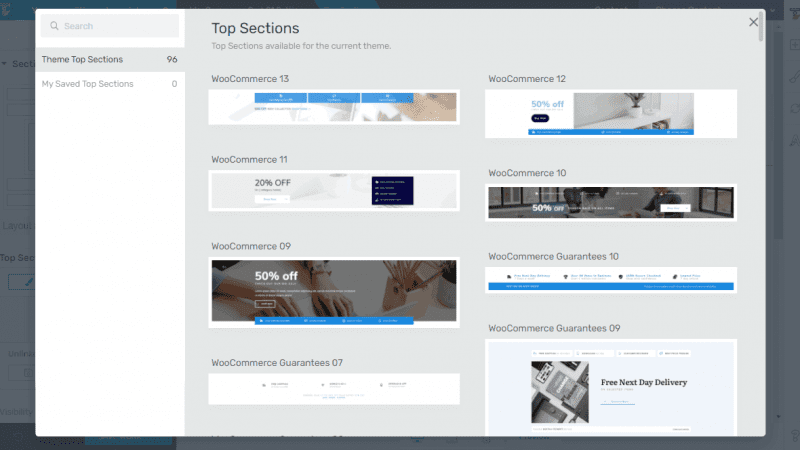
Du kannst den oberen Bereich (Top Section) von jeder WooCommerce-Seite austauschen und ihn anschließend individuell anpassen.
Bevor du Änderungen durchführst, solltest du dich vergewissern, dass der obere Abschnitt sichtbar hervorgehoben ist. Danach wählst du in den Optionen für diesen Abschnitt „Choose a Ready-Made Design“ aus.
Im Popup kannst du dann eine der fertigen „Top Sections“ wählen.
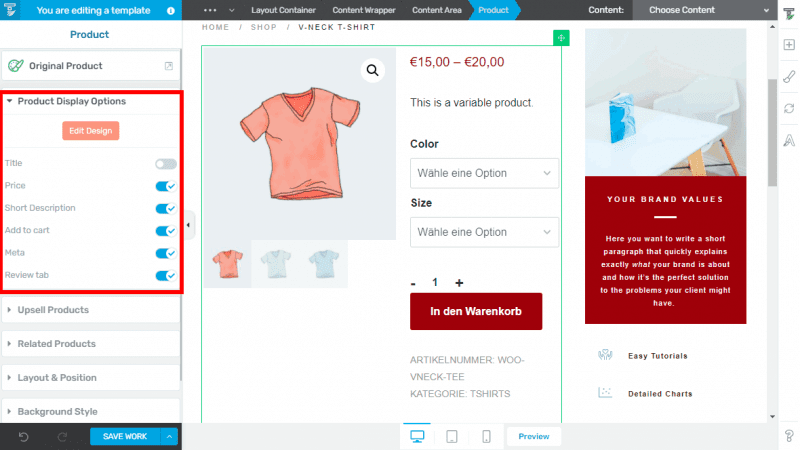
9. Passe deine Produktseiten an

Mit dem Thrive Theme Builder kannst du die Vorlage für jede Produktseite individuell anpassen. Du hast die volle Kontrolle über den jeweiligen Stil. Damit kannst du zum Beispiel eine einzigartige Kopfzeile verwenden oder bestimmte Produktdaten auf den Seiten ein- oder ausblenden. Verändere sämtliche Informationen auf deinen WooCommerce-Produktseiten ganz einfach über die Produktanzeigeoptionen.
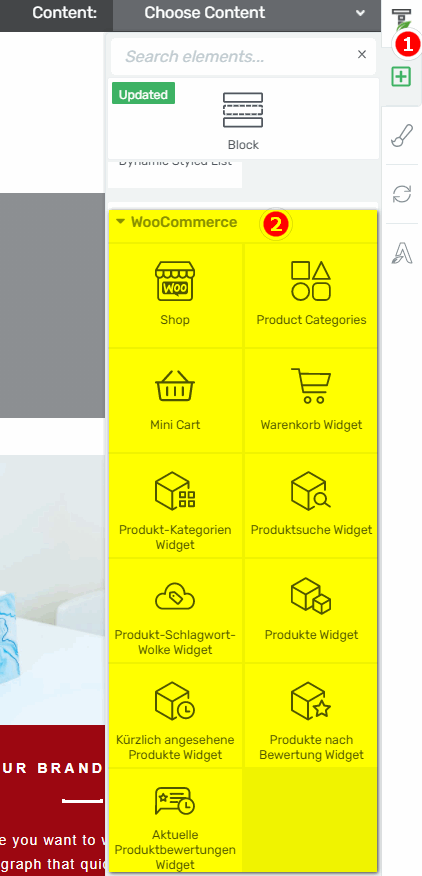
10. Füge weitere WooCommerce-Module hinzu

Greife doch einfach deinen Kunden etwas unter die Arme und stelle ihnen hilfreiche WooCommerce-Widgets zur Verfügung. Diese kleinen und praktischen Helfer kannst du auf allen Seiten deiner WordPress-Webseite verwenden. Besonders nützlich sind die WooCommerce-Module auf den Produktseiten.
Navigiere im Thrive Theme Builder zur rechten Seitenleiste und klicke auf „Add Element„, das ist der grüne Plugs-Button. Es stehen dir 11 unterschiedliche WooCommerce-Elemente zur Verfügung und diese lassen sich einfach per Drag-and-drop in die gewünschten Seiten integrieren. Mit den Elementen kannst du Thrive Architect-Landing-Pages, Thrive Theme Builder-Vorlagen und individuelle Webseiten-Inhalte gestalten.
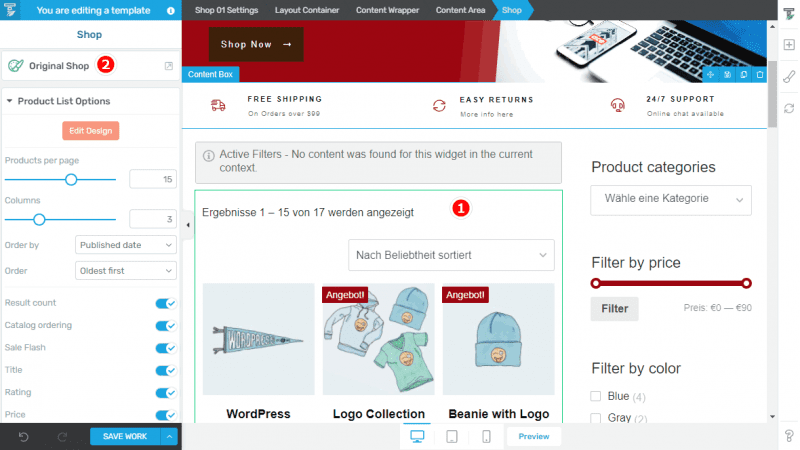
11. Passe deine Shop-Seite an
Wie vorher kommst du zu der Shop-Vorlage über das Menü Thrive Dashboard > Thrive Theme Builder > Templates. Hier filterst du wieder nach WooCommerce und wählst das aktive Shop-Template mit dem Button Edit aus.

Du kannst deine Shop-Seite wie jede andere WooCommerce-Seite individuell anpassen. So kannst du beispielsweise eine neue Shop-Vorlage verwenden oder die Farbe eines Produkttitels ändern.

Dank der großen Auswahl an unterschiedlichen Shop-Vorlagen lässt sich das Aussehen deiner Seite mithilfe von wenigen Klicks individuell verändern.
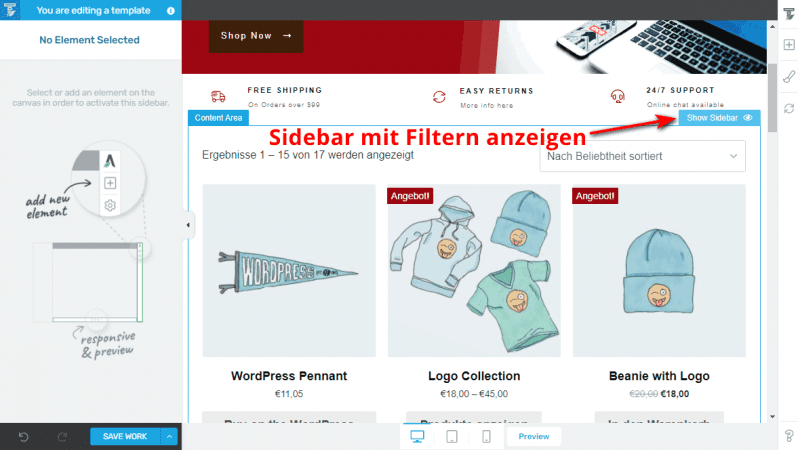
12. Füge eine Seitenleiste hinzu

Besitzt deine bevorzugte Shop-Vorlage keine Seitenleiste, kannst du dies mühelos ändern: Suche nach dem Container „Content Area“ und klicke im rechten Bereich auf den Button „Show Sidebar„.
Anschließend kannst du die neue Seitenleiste mithilfe der WooCommerce-Widgets anpassen.
13. Produktkategorie-Seitenvorlagen erstellen und anpassen

Verwendest du in deinem Shop verschiedene Produktkategorien kannst du mit dem Thrive Theme Builder für jede einzelne Kategorie eine passende Vorlage erstellen.
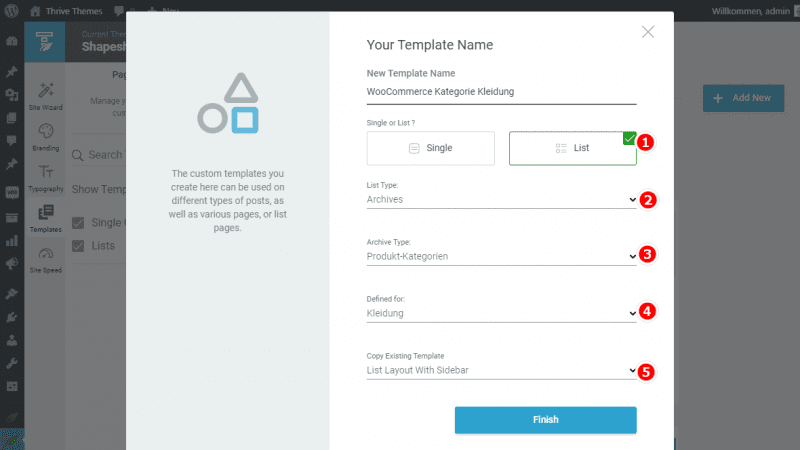
Klicke dazu rechts auf den blauen Button „Add New“ und es erscheint ein neues Dialogfeld. Vergib einen Namen für das Template und wähle wie folgt aus:
- List
- Archives
- Produkt-Kategorie
- die gewünschte WooCommerce-Kategorie
- das gewünschte Template
Klicke anschließend auf den blauen Button „Finish“.
Du kannst entweder eine Vorlage für alle Produktkategorien oder für jede Produktkategorie eine individuelle Vorlage erstellen.
So einfach geht das mit keinem anderen Theme oder Page-Builder!
Bestes WordPress Hosting

Hosting-Empfehlungen sind normalerweise Müll.
Oft werden extrem billige Hosting-Pakete für € 3 empfohlen, andere wiederum werben mit einem € 100 VPS, weil sie als Affiliate dabei am meisten verdienen. Letztlich wollen wir doch alle nur den schnellstmöglichen Webspace für möglichst wenig Geld.
Und zwar für WordPress optimiert und vom TÜV Saarland zertifiziert!
Was ist noch wichtig? Der Server sollte in Deutschland liegen und der Support sollte möglichst schnell antworten, und das am besten auf Deutsch.
Das alles bekommst du bei HostPress ab € 19,00 / Monat.
Einen modernen und konversionsorientierten WooCommerce-Shop erstellen
Wie du siehst, kannst du mit dem Thrive Theme Builder ohne einen großen Aufwand oder Vorwissen einen professionellen und optisch ansprechenden WooCommerce-Shop erstellen.
Der Thrive Theme Builder wurde speziell für Kleinunternehmer entwickelt und überzeugt mit einer nahtlosen WooCommerce-Integration. Mithilfe meiner leicht verständlichen Schritt-für-Schritt-Anleitung solltest du deinen neuen WooCommerce-Shop mühelos und in kürzester Zeit realisieren können.
Hier findest du noch die besten WooCommerce Plugins.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.