Die besten WordPress Snippet Plugins - Verwalte deinen Code
Möchtest du mehr zum Thema Wordpress Snippet Plugin erfahren?
Du möchtest deine WordPress Snippets sinnvoll verwalten und möglichst frei konfigurieren. Dann such dir hier ein passendes Snippet Plugin für WordPress heraus, welches die Aufgabe mittels Snippet Management für dich übernimmt. Doch aufgepasst, es gibt zum Teil große Unterschiede zwischen den verschiedenen Erweiterungen. Daher stelle ich dir hier nur die besten Snippet Plugins für WordPress vor und nenne dir dabei auch gleich noch sämtliche Vor- und Nachteile der Erweiterungen.
Mit WordPress Snippet Plugins kannst du deine WordPress Code-Shnippsel effizient verwalten, synchronisieren und sogar spezielle Funktionen nutzen, die die Arbeit erleichtern. Die Auswahl des richtigen Plugins hängt von deinen speziellen Bedürfnissen und dem Umfang deiner Projekte ab.
Das beste Code Snippet Plugin
Such dir jetzt das beste WordPress Snippet Plugin aus meiner Liste heraus und bring endlich Ordnung in deine Snippet-Sammlung. Egal, ob du Scripte oder Tracking Codes einbinden möchtest oder aber aufwendige Funktionen per Snippet realisieren und hinzufügen willst, hier findest du genau das richtige Plugin dafür. Alle Details sind zudem sofort ersichtlich, sodass du entweder nur nach kostenlosen Erweiterungen suchen kannst oder aber bestimmte Funktionen filterst, die für dich besonders wichtig sind. Scrolle einfach durch meine Liste und wähle das beste Snippet Plugin für deinen Blog aus.
☝️ Kernpunkte auf einen Blick
- 💡 Wichtige Funktionen: Die meisten dieser Plugins bieten Komfortfunktionen wie Cloud-Speicher, automatische Fehlerbehandlung und integrierte Bibliotheken.
- 🔍 Die Auswahl des richtigen Plugins hängt von verschiedenen Faktoren ab, einschließlich der gewünschten Funktionen, des Preises und der spezifischen Bedürfnisse des Blogs oder der Website.
- 👨💻 WPCodeBox ist ein umfassendes Plugin für die Verwaltung von Code-Snippets in WordPress, mit Cloud-Synchronisation und vielen anderen Features. Es ist besonders geeignet für diejenigen, die Snippets über mehrere Blogs hinweg synchronisieren möchten.
1. WPCodeBox

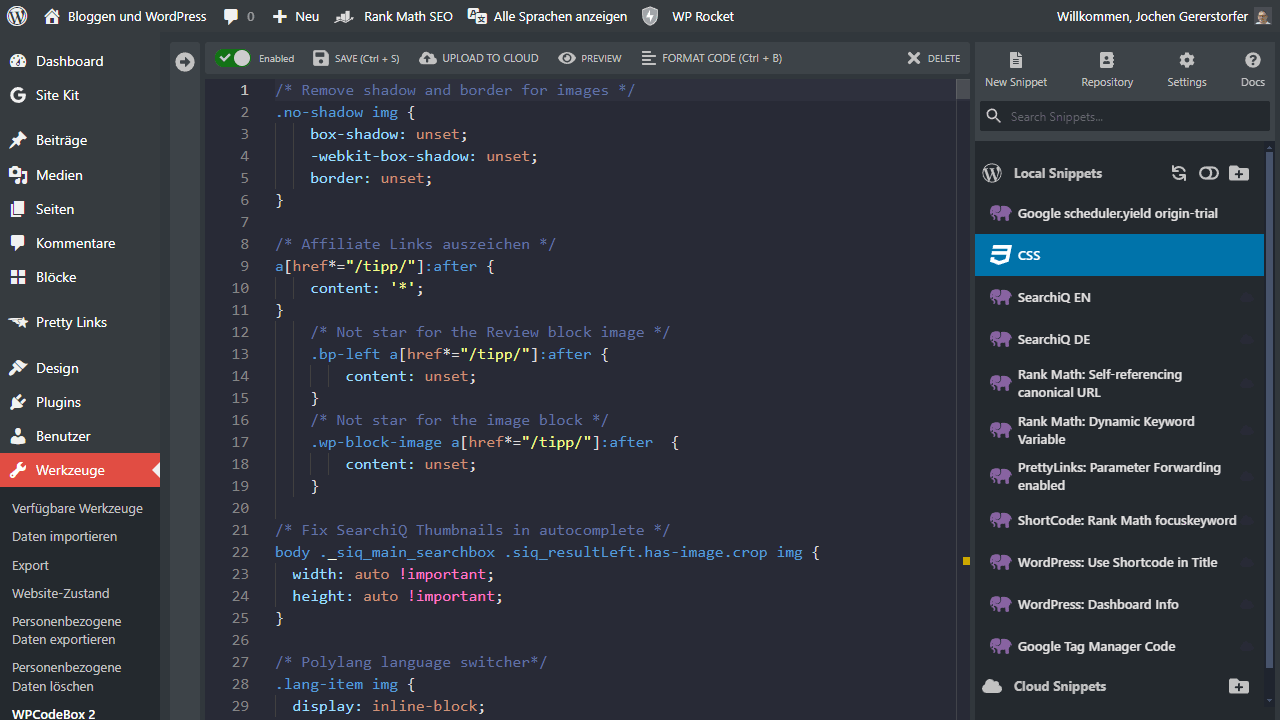
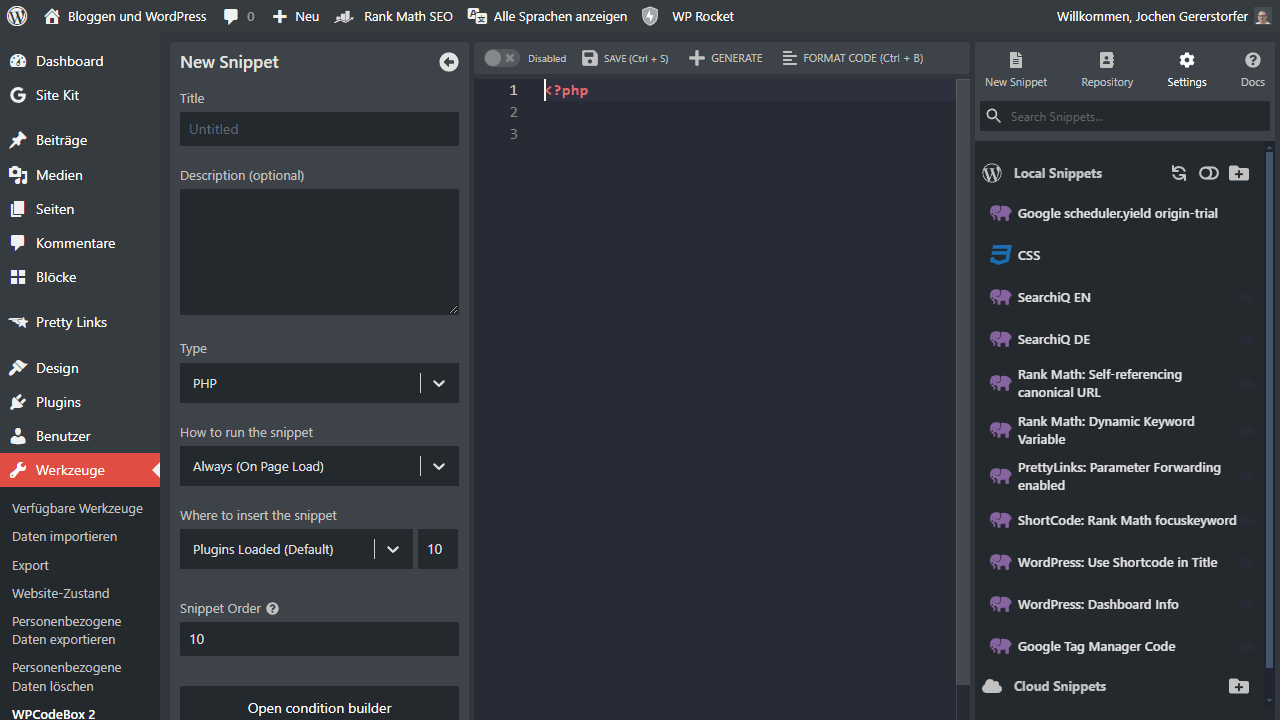
WPCodeBox ist ein WordPress-Plugin für Code Snippets, welches diese aber nicht lokal, sondern in der Cloud speichert. Damit werden die hinterlegten Snippets zum einen websiteübergreifend gesichert und sind zum anderen auch jederzeit und überall verfügbar.
Mittlerweile ist WPCodeBox mein absolutes Lieblings-Plugin!
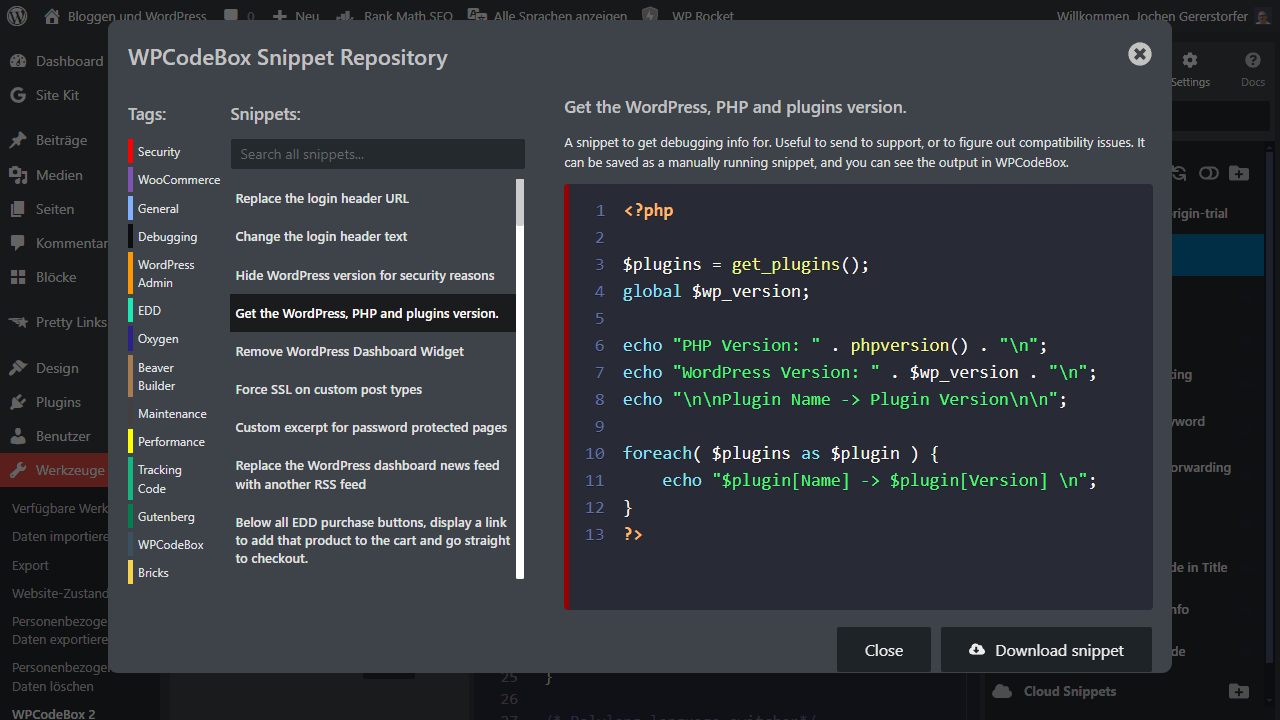
Installierst du WPCodeBox also auf einem weiteren Blog, findest du dort ebenfalls schon alle von hinterlegten Snippets vor, die über die Cloud synchronisiert wurden. Außerdem gibt es verschiedene vorgefertigte und getestete Snippets für wichtige Aufgaben, sodass du auf Wunsch auch direkt darauf zugreifen kannst.
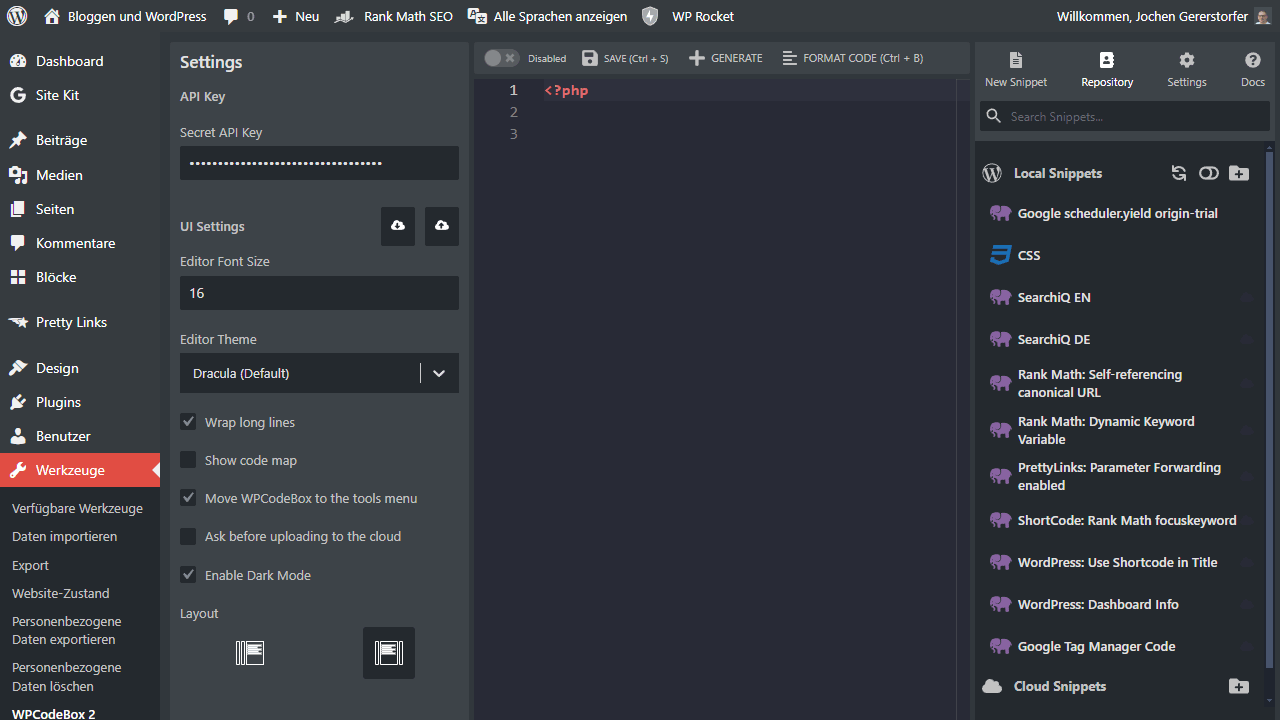
Das WordPress Snippet Plugin selbst dient dann als Sammlung von PHP, Javascript und CSS Snippets, die du in WordPress hinzufügen möchtest. Dabei unterstützt der integrierte Code Editor Vervollständigungen und beherrscht zusätzlich SCSS und LESS. Außerdem besitzt WPCodeBox ein paar Sicherheitseinstellungen, wie etwas die Funktion, dass sich Snippets bei einem Fehler sofort deaktivieren.
Auf diese Weise bleibt deine WordPress Website und auch der Admin immer und jederzeit erreichbar, auch wenn mal etwas schiefgehen sollte. Das kann, speziell für Neulinge, überaus hilfreich sein. Außerdem dürfen Snippets in Ordnern organisiert werden, was bei umfangreichen Sammlungen für deutlich mehr Übersicht sorgt.



Vorteile
- Cloud-Synchronisation ermöglicht das Teilen von Snippets auf all deinen Blogs
- Code Editor mit Vervollständigung, um Snippets automatisch lauffähig zu erstellen
- Automatische Deaktivierung, falls eines der Snippets einen Fehler hervorruft
Nachteile
- Merkwürdige Limitierungen (Domains und Snippets) bei den unterschiedlichen Paketen, sodass nur das teuerste dauerhaft sinnvoll erscheint, welches jedoch wiederum ein wenig zu teuer ist, meiner Meinung nach
2. Code Snippets Pro

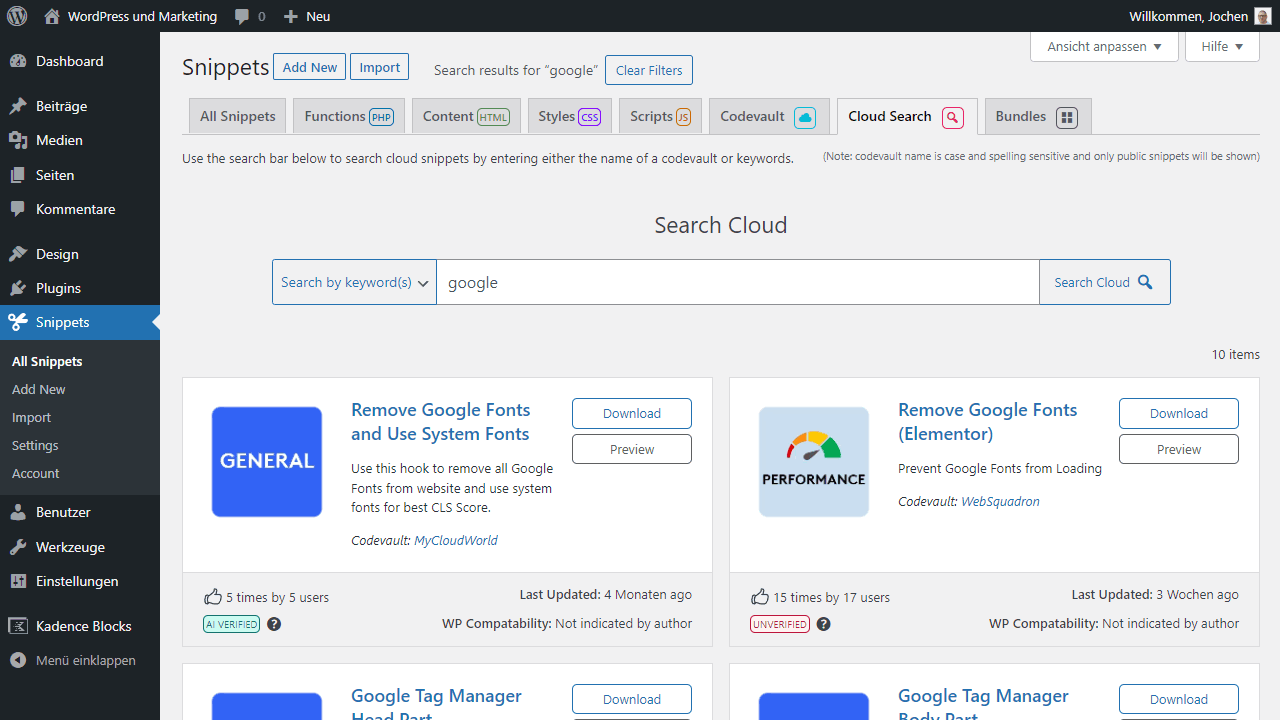
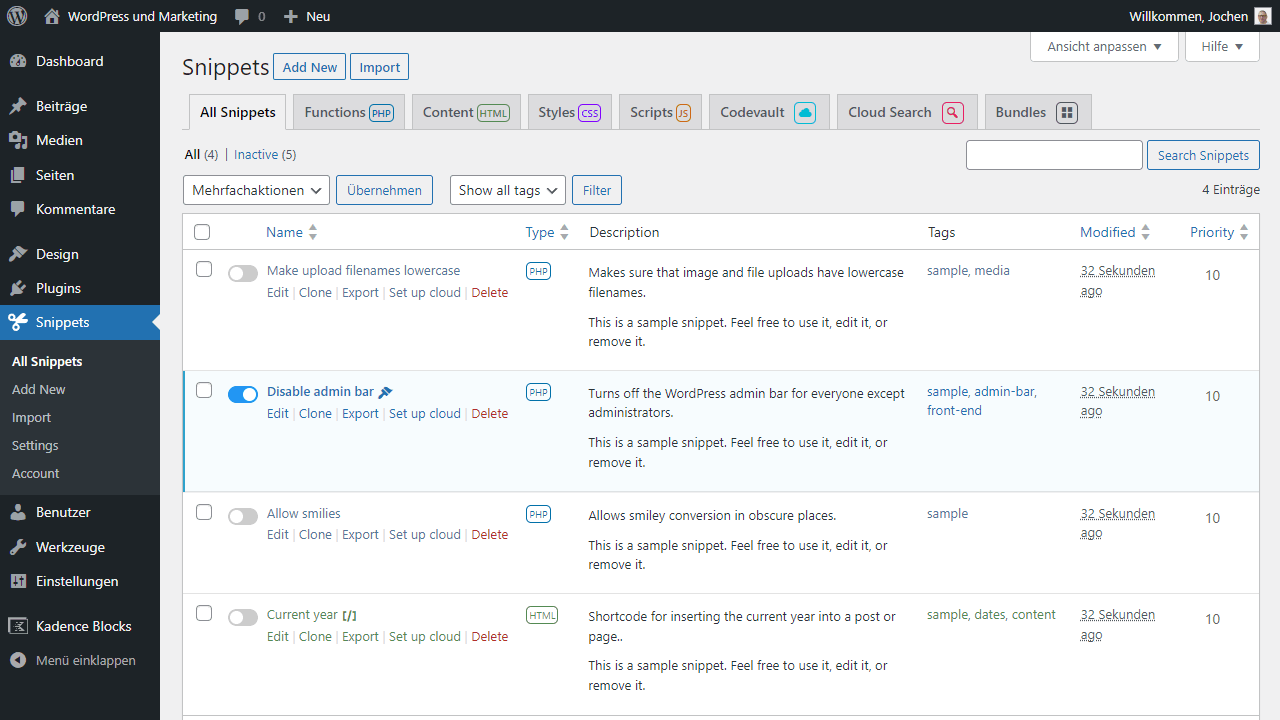
Viele kleine Plugins lassen sich mit Snippets austauschen und genau dort setzt auch das WordPress-Plugin Code Snippets Pro an. Nicht nur, dass eigene Snippets mit der Erweiterung möglichst praktisch verwaltet und bestmöglich organisiert werden können, auch vorgefertigte Snippets sind bereits enthalten.
In der Bibliothek lassen sich demnach viele Funktionen einfach auswählen und hinzufügen, sodass sich viele Plugins damit komplett ersetzten lassen. Dank Support für PHP, CSS, Javascript und HTML Snippets, ist zudem das ganze Funktionsspektrum von WordPress abgedeckt, sodass für jeden Bereich entsprechende Snippets hinterlegt werden können.
Statt also mühsam die style.css oder functions.php anzupassen, hinterlegst du lediglich den Code, der mit dem Plugin Code Snippets Pro entsprechend organisiert werden kann. Die Snippets können dabei mittels Shortcode oder Editor Block hinzugefügt werden. Es gibt außerdem verschiedene Unterarten von Snippets, sodass festgelegt werden kann, wie selbige genau ausgeführt werden.
Die lokalen Snippets lassen sich mittels Import und Export außerdem zu verschiedenen Websites hinzufügen. Damit wird die Verwaltung solcher Snippets zum Kinderspiel und dank vorgefertigter Muster und Strukturen, kümmert sich Code Snippets Pro um die Integration und Performance von selbigen. Das macht die Handhabung am Ende sehr einfach.



Vorteile
- Verwaltung von Snippets in Gruppen, wobei Snippets per Schalter schnell aktiviert und deaktiviert werden können
- Einbindung von Snippets mittels Shortcode oder Editor Block
- Steuerung der Ausführung, sodass einmalige Snippets möglich sind, die mittels Caching zudem besonders effektiv integriert werden
Nachteile
- Keine bekannt
3. Divi Code Snippets

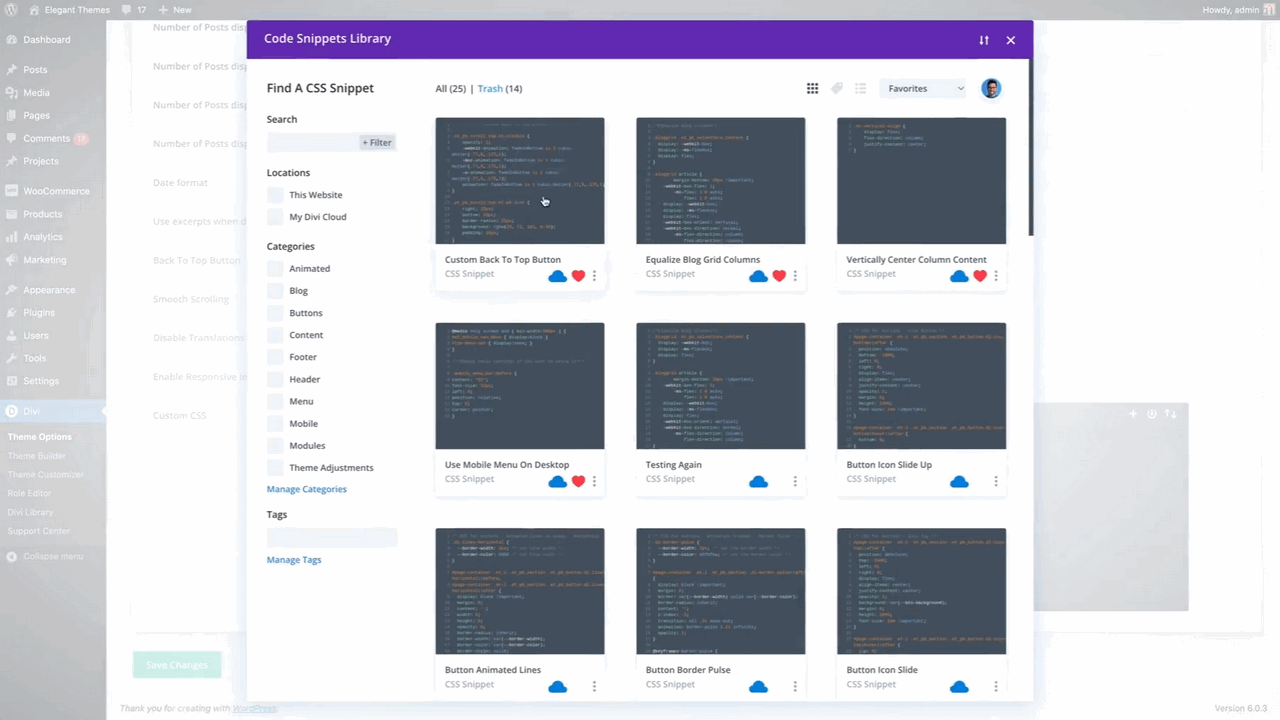
Nachdem es in Divi lange Zeit keine Möglichkeit gegeben hat, Snippets direkt zu integrieren, hat sich dies mit Divi Code Snippets seit einer Weile geändert. Mit Divi Code Snippets lässt sich HTML-, Javascript- und CSS-Code schreiben, der via Divi Cloud entsprechend synchronisiert wird und somit jederzeit und überall verfügbar ist. Die Snippets, die du in Divi anlegst, gehen also nicht einfach verloren und können über die Cloud immer wieder abgerufen werden.
Auf diese Weise lassen sich die Snippets dann ganz einfach auf verschiedenen Websites verwenden, wenn diese eine entsprechende Version von Divi installiert haben.
Der Code Editor von Divi agiert dabei als einfache Möglichkeit zur Speicherung solcher Snippets. Hierüber kann Code zur Divi Library hinzugefügt oder importiert und exportiert werden. Wie genau die Divi Code Snippets im Page Builder funktionieren, erklärt der Hersteller selbst im verlinkten Beitrag. Wer Divi nutzt, wird jedenfalls auch mit den Divi Code Snippets keine allzu großen Schwierigkeiten haben. Da Divi sehr stark verbreitet ist, gibt es mitunter auch viele Websites, die Snippets anbieten, welche speziell zur Anpassung von Divi geeignet sind. Mit den Divi Code Snippets baut sich also jeder schrittweise eine umfassende Bibliothek auf.
Vorteile
- Perfekte Möglichkeit, um Divi mit passenden Snippets weiter an die eigenen Bedürfnisse anzupassen
- Divi Cloud dient als zentraler Speicherort für Snippets, sodass diese Websiteübergreifend geteilt werden können
Nachteile
- Rein auf Divi beschränkt, also keine Lösung, mit der du einfach mal das Theme wechseln kannst
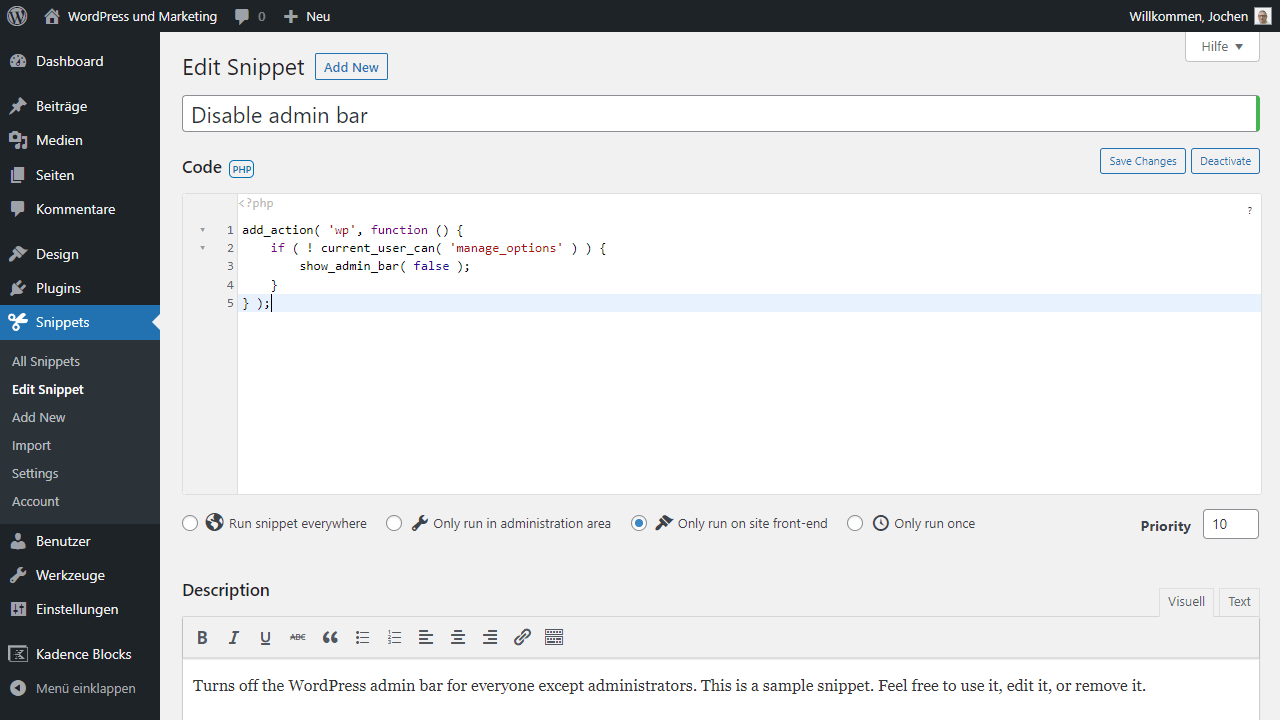
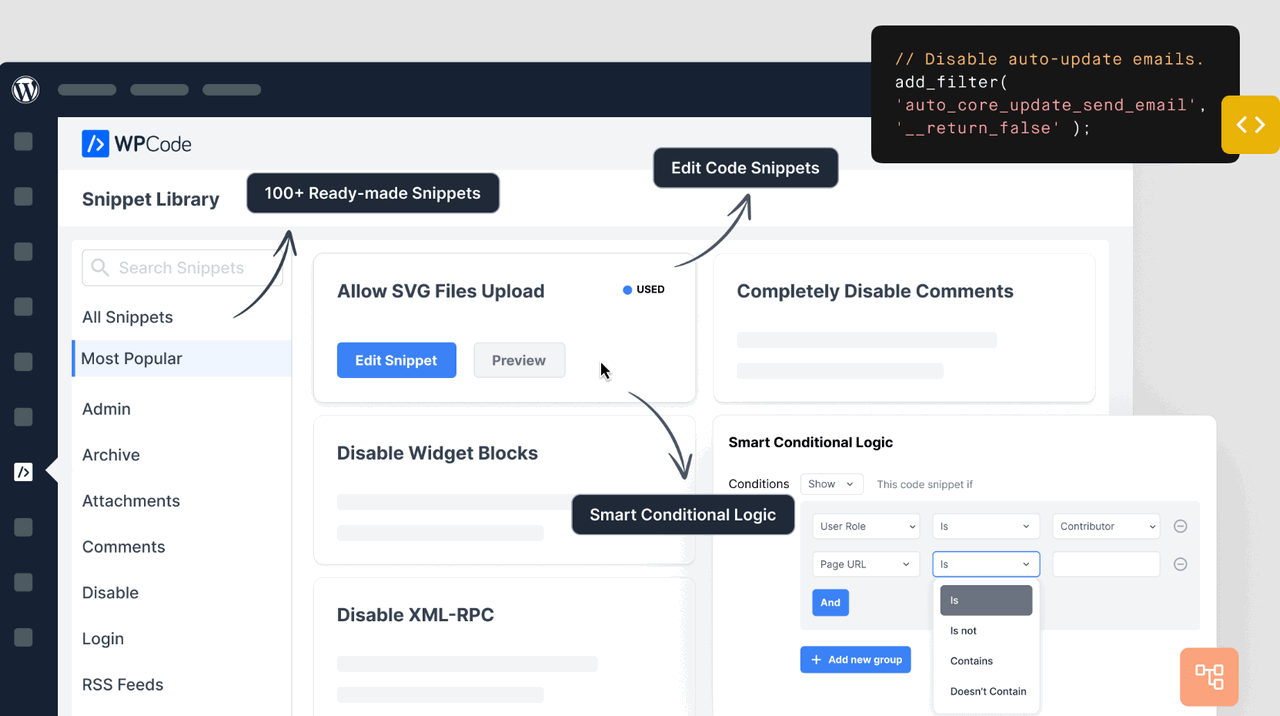
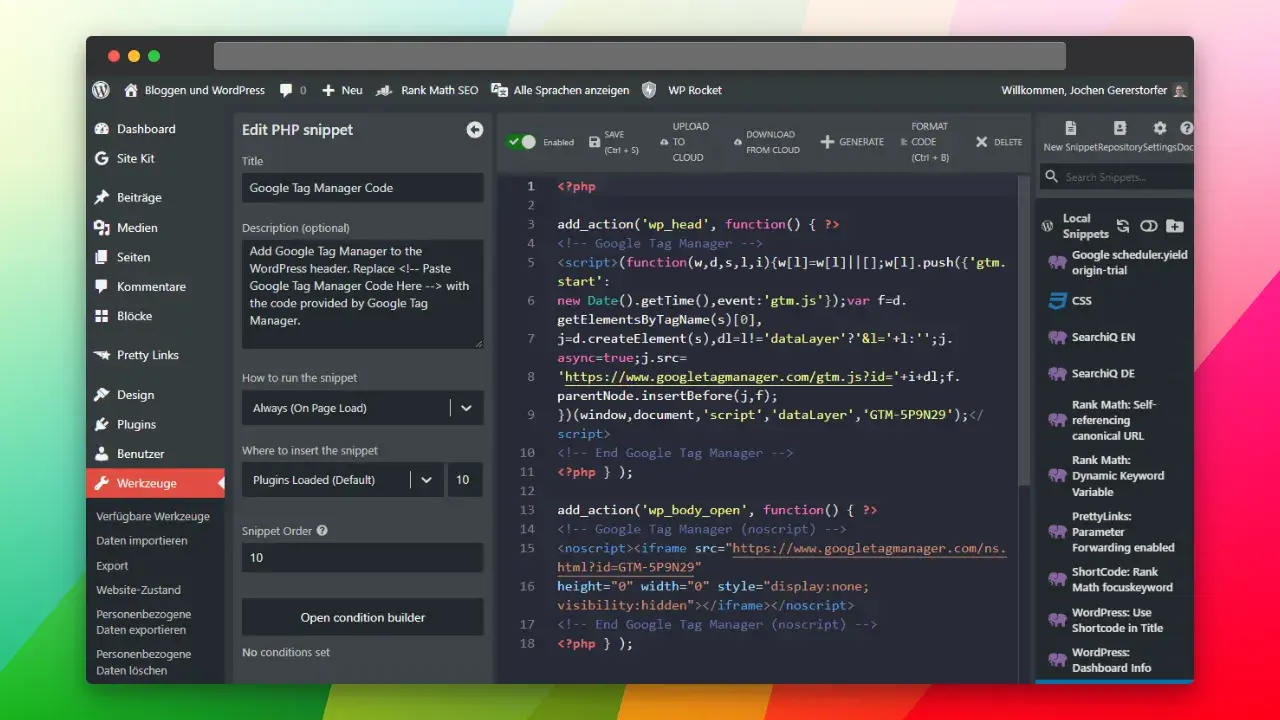
4. WPCode

Das neueste aller vorgestellten Plugins. Gleichzeitig aber auch mit sehr vielen interessanten Funktionen.
WPCode ist ein WordPress-Plugin, das speziell für die Integration von Code-Snippets entwickelt wurde. Es richtet sich an WordPress-Nutzer, die ihre Website anpassen möchten, ohne viele separate Plugins zu verwenden.
Mit WPCode kannst du Code-Snippets in deinen Beiträgen und Seiten einfügen, ohne dass du HTML-Tags manuell bearbeiten oder hinzufügen musst. Das Plugin enthält auch einen Code-Editor, der das Bearbeiten von Snippets direkt in der WordPress-Admin-Oberfläche ermöglicht.
WPCode ist einfach zu bedienen und erfüllt seine Aufgabe effektiv. Wenn du regelmäßig Code-Snippets in deinem WordPress-Blog einfügst, ist dieses Plugin definitiv einen Blick wert.
Vorteile
- Snippets Bibliothek: Die Bibliothek enthält über 100 vorgefertigte Snippets, die man einfach in die eigene Website einfügen kann.
- Bedingte Logik: Die Snippets werden nur dann geladen, wenn bestimmte Bedingungen erfüllt sind, etwa wenn ein Benutzer angemeldet ist oder eine spezielle URL aufgerufen wird.
- Automatische Einbindung: Man kann den Code automatisch überall auf der Website laufen lassen oder spezifische Optionen wie „vor dem Post-Inhalt“ oder „nur im Header“ auswählen.
Nachteile
- keine kostenlose Variante
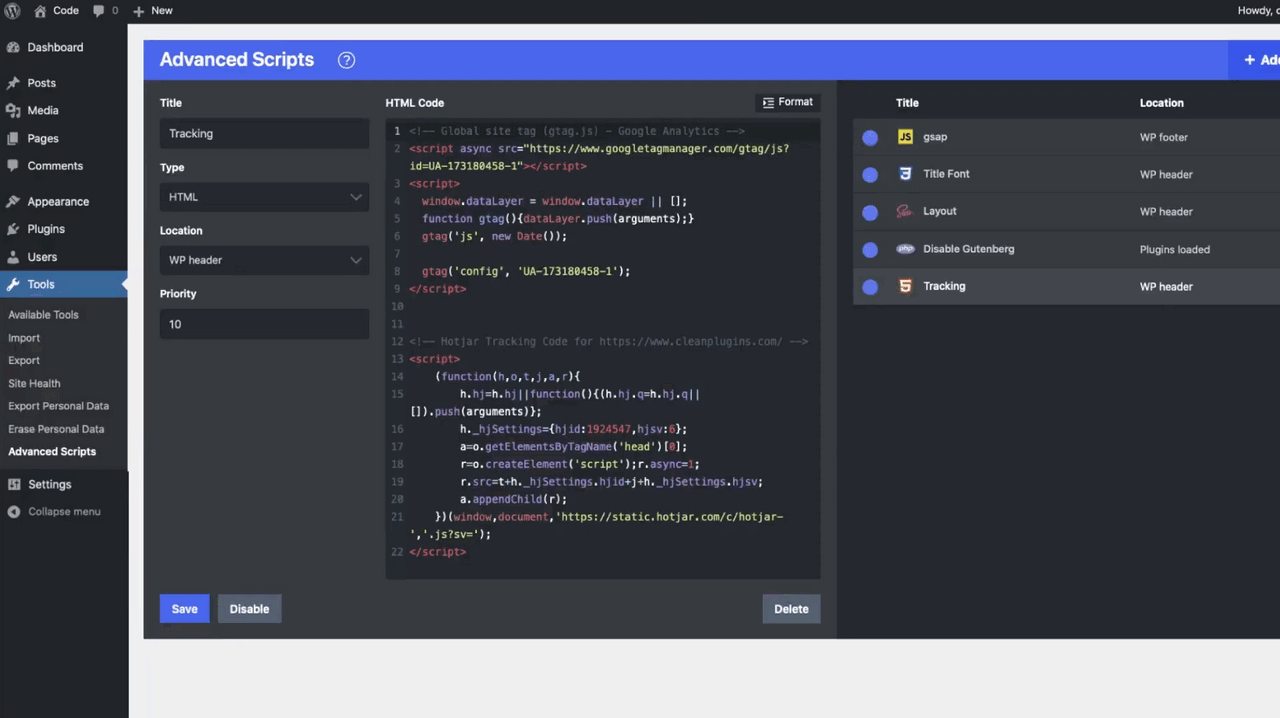
5. Advanced Scripts

Advanced Scripts möchte nicht nur viele Plugins ersetzten, sondern vor allem der einzig wahre Snippet Manager für WordPress sein. Das Plugin ermöglicht die Einbindung von Snippets in CSS, Javascript und HTML sowie LESS und SCSS. Dabei können Scripte beispielsweise auch von bekannten öffentlichen Anbietern hinzugefügt werden, wie etwas CDNJS von Cloudflare. Letzteres gelingt dann über die einfache Eingabe der entsprechenden URL, wobei Advanced Scripts anschließend den Rest übernimmt. Bei jedem Snippet kann selbstverständlich gewählt werden, an welcher Stelle es eingefügt wird, also zum Beispiel im Header oder Footer. Außerdem können die Snippets benannt und mit verschiedenen Prioritäten versehen werden, um mehr Übersicht zu gewährleisten und eine korrekte Ladereihenfolge sicherzustellen.
Das alles klappt gut, sieht gut aus und ist performant umgesetzt. Vom Preis her ist Advanced Scripts ebenfalls eine sichere Sache, da es sich unter anderem auch um Lifetime-Lizenzen, also Einmalkäufe handelt. Egal, ob du ein Plugin ersetzten, einen Tracking-Code integrieren oder aufwendige Styles und Scripte hinzufügen willst, Advanced Scripts erledigt den Job für dich. Damit dabei nichts schiefgeht, hat das Snippet Plugin für WordPress einen Safe Mode mit an Board, der sich einschaltet, sobald es zu einem Fehler kommt. So kannst du im Falle eines Falles alles rückgängig machen und deine WordPress Website bleibt dennoch wie gewohnt erreichbar.
Vorteile
- Kostenpflichtig, aber dennoch nicht zu teuer, für die Features, die das Plugin dir zu bieten hat
- Beherrscht neben CSS und JS auch HTML und PHP Snippets
- Priorisierungen und Namensgebungen helfen dabei, die Kontrolle und Übersicht aller Snippets zu gewährleisten
Nachteile
- Keine bekannt
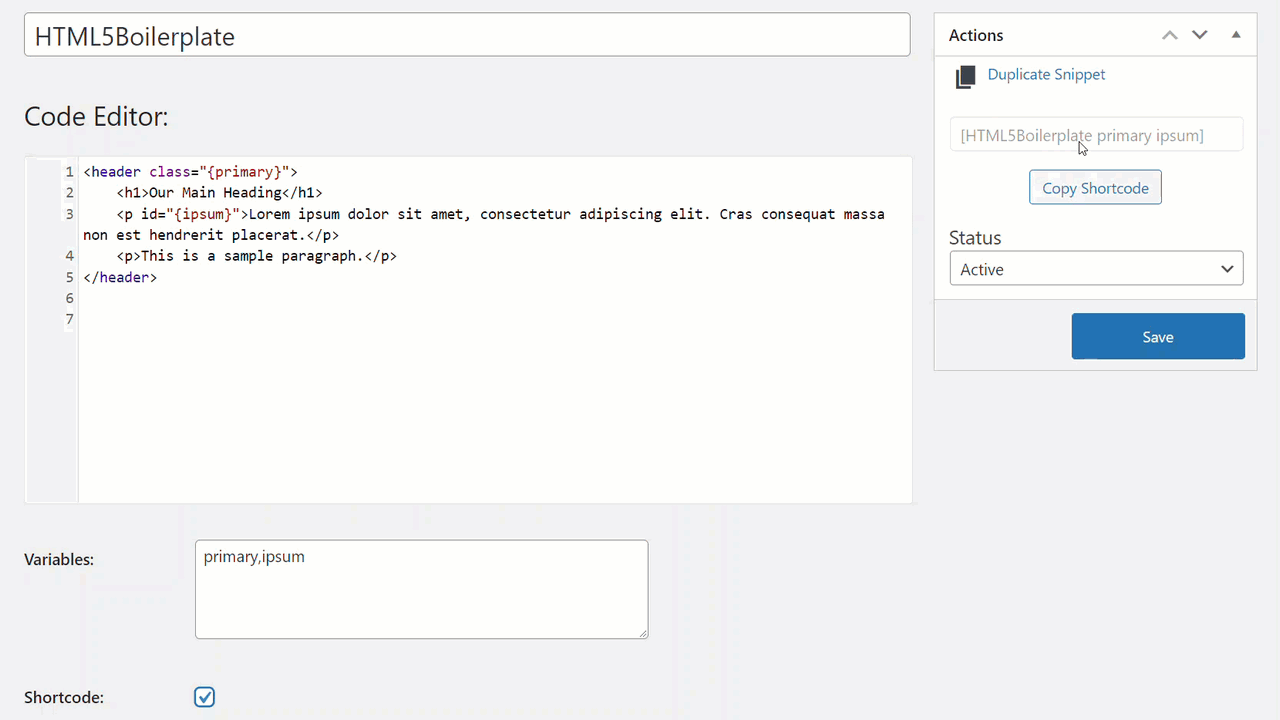
6. Post Snippets

Das kostenlose WordPress Snippet Plugin Post Snippets ermöglicht es dir, schnell und einfach eigenen Code zu deiner Website hinzuzufügen. Mit vordefinierten Snippets können diese an beliebiger Stelle integriert werden. Egal, ob das selbst erstellter Content ist, der wiederholt verwendet werden soll oder aber PHP-Code, der eine bestimmte Funktion hinzufügt.
Mit Post Snippets ist grundsätzlich erst einmal beides möglich. Eingefügt werden die Snippets dabei direkt über den Block Editor von WordPress. Mit der Installation kommen zwei Blöcke hinzu, nämlich für ein bestimmtes Snippet oder aber die Erstellung von Snippets.
Die kostenlose Erweiterung ist dabei bereits recht umfangreich nutzbar und erlaubt die vielfältige Arbeit mit den unterschiedlichen Snippets. Wer mehr möchte, muss aber dennoch zur Premium Variante des WordPress Snippet Plugins greifen. Hier kommen dann Duplikationen hinzu, ein umfangreicher Editor für die Anpassung von Snippets sowie die Sortierung und noch einige weitere Funktionen.
Gut ist, dass du die kostenlose Variante erst einmal ausprobieren darfst, bevor du Geld bezahlen musst. Die Premium-Version solltest du also nur dann kaufen, wenn du mit dem kostenlosen Plugin bereits gut zurechtkommst und dir einfach ein wenig mehr Funktionsumfang wünscht.
Vorteile
- Kostenlose Variante ist bereits hervorragend und auch sehr umfangreich nutzbar
- Support für den Block Editor, aber auch für den Classic Editor von WordPress
Nachteile
- Der Preis für den gebotenen Funktionsumfang ist ein wenig zu hoch ausgefallen
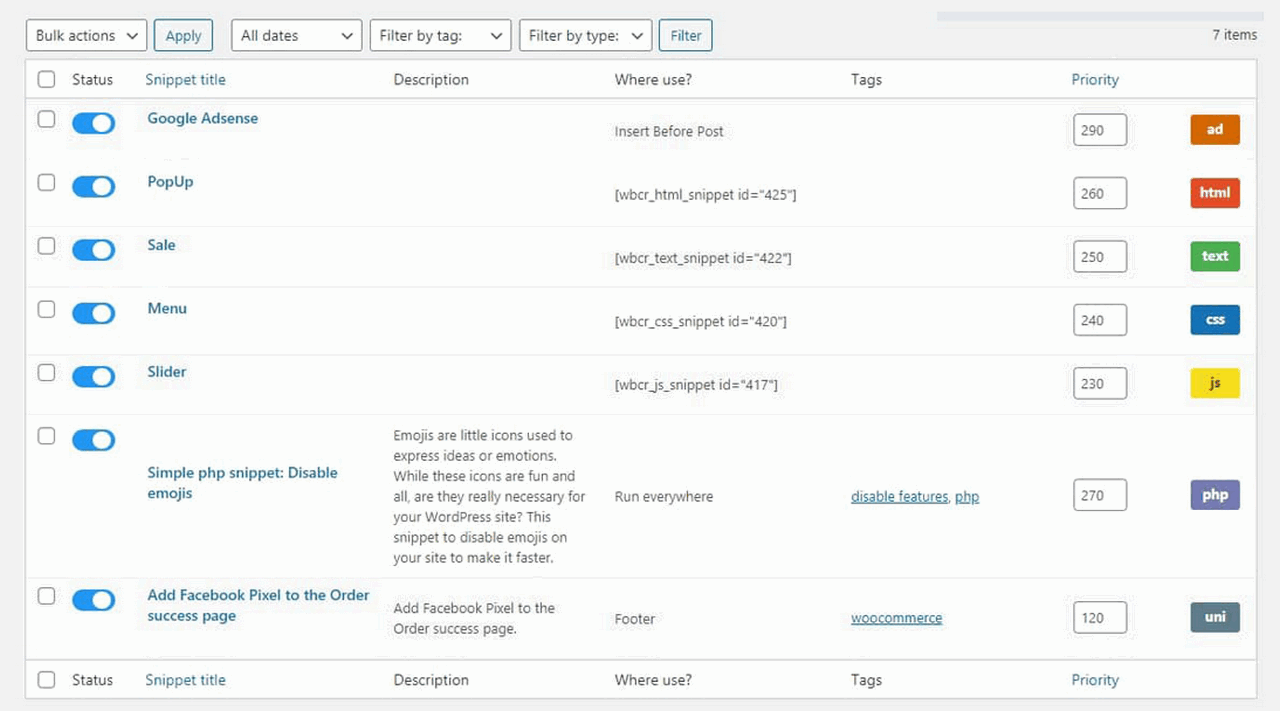
7. Woody Code Snippets

Das Woody Code Snippets Plugin für WordPress ist ideal, wenn du schnell und einfach Inhalte in Beiträge oder auf Seiten hinzufügen willst. Es eignet sich, um Scripte in den Header oder Footer zu kopieren, automatisch Werbung wie AdSense in Beiträgen einzufügen, ebenso wie Google Analytics Code oder andere Tracking Pixel.
Auch für komplexere Lösungen, wie etwa PHP-Code kann Woody Code Snippets wirklich gut geeignet sein. Die normale Version des Plugins ist zudem kostenlos erhältlich und besitzt bereits einen recht umfangreichen Funktionsumfang.
Bestimmte Funktionen sind bei dem Plugin dann allerdings der Premium-Version vorbehalten. Wie die Code-Revision mit Rollback-Funktion oder Cloud-Speicher für die erzeugten Snippets. Außerdem gibt es in der Cloud einige vorgefertigte Snippets, die abgerufen und eingesetzt werden können.
Durch Coditional Tags kann die Ausgabe der Snippets noch zusätzlich gesteuert werden, ebenso wie ein Import und Export vorhandener Snippets möglich ist. Alles also, was du für die Arbeit mit Codeschnipseln benötigst.
Vorteile
- Automatische Einbindung von Snippets erlaubt die einfache Integration von Tracking Codes und Pixel oder Werbescripte, die innerhalb von Beiträgen hinzugefügt werden sollen
Nachteile
- Wirkt nicht an jeder Stelle besonders durchdacht und daher stellenweise noch ein wenig unfertig
8. Easy Code Snippets

Achtung: Aktuell ist dieses Plugin nicht zu empfehlen, da es schon über ein Jahr nicht upgedatet wurde.
Was mir an dem Easy Code Snippets Plugin für WordPress besonders gut gefällt, ist seine Einfachheit. Es möchte gar nicht mehr sein, als es ist, was zugleich die größte Stärke der Erweiterung zu sein scheint. Im Grunde werden hier einfach nur Snippets angelegt, die CSS oder Javascript Code enthalten können.
Diese lassen sich anschließend im Header oder Footer deiner WordPress Website laden. Durch die Verwaltung der Snippets als einzelne Fragmente, behältst du dabei jederzeit den Überblick, auch wenn du sehr viele Code-Snippets hinzufügen musst oder möchtest.
Somit dient Easy Code Snippets vorwiegend der Verwaltung von Schnipseln, die sich dann wiederum besonders einfach abrufen und sortieren lassen. Ideal also, um unter anderem Tracking Pixel hinzuzufügen oder bestimmte Zusätze in die WordPress Website zu integrieren.
Vorteile
- Minimal gehaltene Erweiterung, die durch ihre Einfachheit besticht und dadurch besonders effizient läuft
Nachteile
- Funktionsumfang auf der anderen Seite eher gering und gerade im Vergleich mit ähnlichen Erweiterungen wenig empfehlenswert
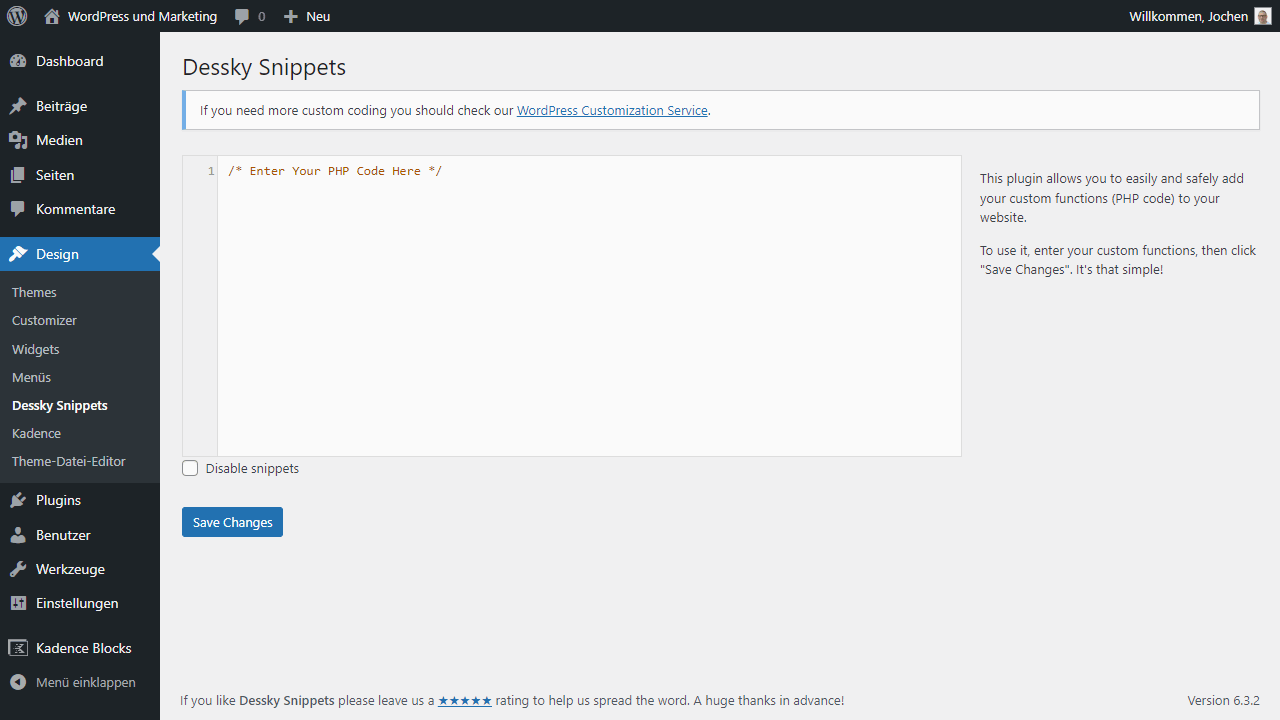
9. Dessky Snippets

Mit dem WordPress Snippet Plugin Dessky Snippets löst du effektiv deine Functions.php ab. Die Erweiterung konzentriert sich rein auf PHP-Snippets, die für die Funktionserweiterungen von WordPress gedacht sind.
Es geht also nicht um CSS oder Javascript und auch nicht um bestimmte Inhalte, die als Snippet schnell in Beiträgen und Seiten hinzugefügt werden sollen. Stattdessen verwaltet Dessky Snippets deine PHP-Snippets und sorgt auf diese Weise dafür, dass selbige bei Updates oder neuen Themes und Plugins nicht einfach überschrieben werden können.
Entsprechend simpel und reduziert ist auch die Anzahl an vorhandenen Features. Der Code wird bei Eingabe kurz validiert, damit keine Fehler gespeichert werden. Außerdem gibt es eine Checkbox, um eigene Snippets zu aktivieren oder entsprechend zu deaktivieren.
Im Editor selbst findet auch ein Syntax Highlighting statt, um den geschriebenen Code besser nachvollziehen zu können. Weit mehr als das gibt es bei Dessky Snippets dann aber auch nicht. Wenn dir das Gebotene nicht ausreicht, musst du also auf andere Plugins ausweichen.
Vorteile
- Konzentriert sich auf nur eine Funktion, nämlich das Hinzufügen von PHP-Snippets
Nachteile
- Keine bekannt
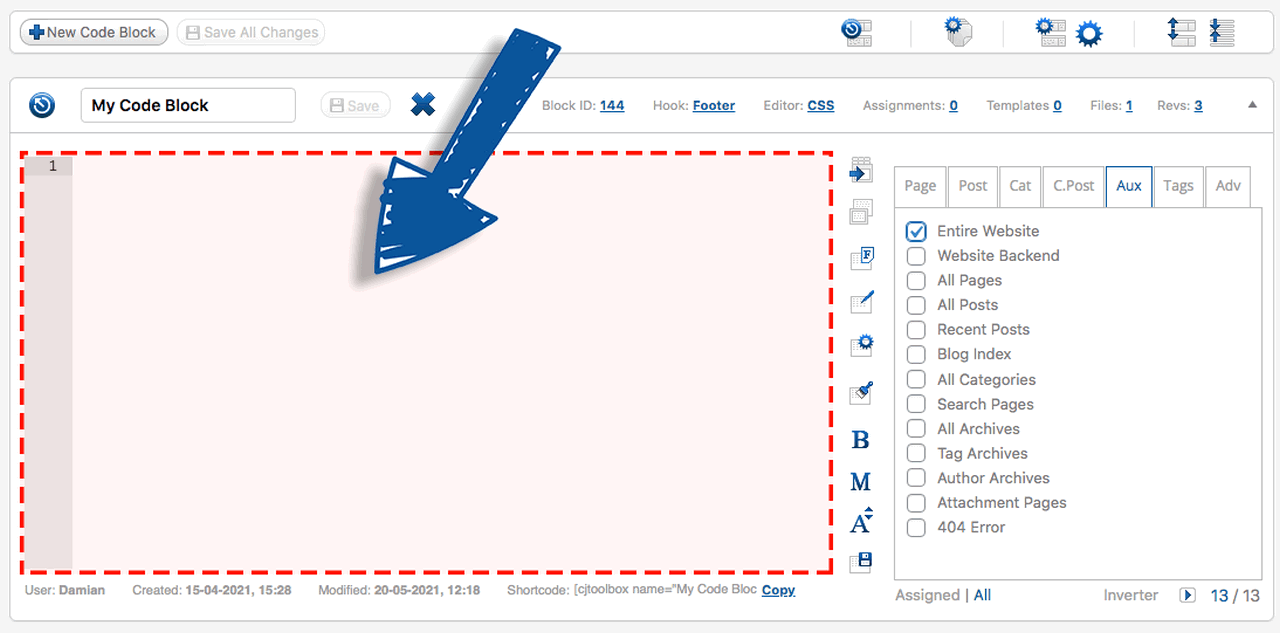
10. CSS & JavaScript Toolbox

Mit der CSS & JavaScript Toolbox fügst du schnell und kompromisslos Code zu deinem WordPress Blog hinzu. Egal, ob das Stylesheets sind, um dein Theme anzupassen, ohne die Dateien selbst zu verändern, oder aber Scripte, um etwa Tracking Codes zu integrieren, das Plugin erfüllt seine Aufgabe nahezu perfekt.
Außerdem kannst du auch PHP-Snippets hinzufügen, die eigentlich in die functions.php gehören. Durch den Umweg über das Plugin, bleibt alles erhalten, selbst dann noch, wenn dein Theme mal ein Update erhält oder du mit deinem Blog komplett umziehst. Das Konzept basiert auf Code-Blöcken. Jedes Snippet ist ein Block, der für sich genommen einzeln verwaltet werden kann. Beispielsweise mit entsprechenden Optionen, auf welchen Seiten das Snippet aktiv sein soll.
Auf diese Weise behältst du die totale Kontrolle, über die von dir erstellten Snippets und kommst nicht mehr durcheinander. In der kostenlosen Version des Plugins können Code-Blöcke angelegt und verwaltet werden.
Die Premium-Version sieht verschiedene Extras und weitere Einstellungsmöglichkeiten vor. Zum Beispiel Hooks, Shortcodes, Blöcke, Editor Tools, Code-Revisionen und eine Funktion für den Import und Export der eingefügten Snippets. Weil der Preis für die Premium-Version sehr fair ist und der Support gut, ist das Plugin tatsächlich auch eine Empfehlung wert.
Vorteile
- Schöne All-in-one-Lösung, für alle, die Snippets in WordPress entsprechend etablieren möchten
- Fairer Preis für die Premium-Version und anhaltender Support
Nachteile
- Keine bekannt
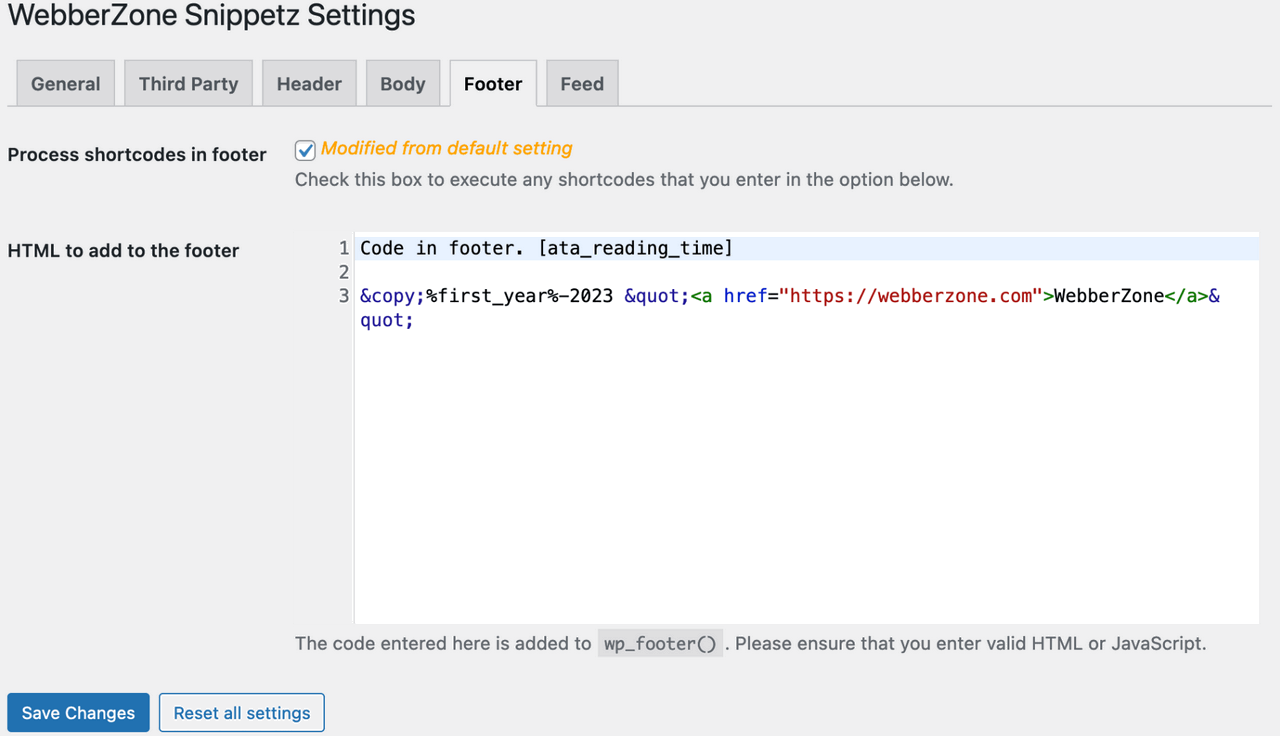
11. WebberZone Snippetz (Add to All)

WebberZone Snippetz ermöglicht es dir, HTML, CSS oder Javascript Code schnell und direkt in den Header, den Footer, Feed oder Content deiner WordPress Website einzufügen. Damit ist das WordPress Snippet Plugin sehr mächtig, wenn es von dir für umfangreiche Snippets genutzt wird, kann aber auch sehr einfach und simpel bleiben, wenn du lediglich ein Plugin zum Einfügen von Tracking Codes oder Stylesheets benötigst.
All das geschieht über den Snippets Manager, der die einzelnen Code-Fragmente entsprechend verwaltet und auf leichte Weise entsprechend einbindbar gestaltet. Zum Beispiel mit vorgefertigten Shortcodes, die dann überall im Blog genutzt werden können.
Enthalten sind bereits vorgefertigte Optionen für Google Analytics, Stats Counter oder auch die Site-Verifikation von Google, Bing und Pinterest. Ansonsten lässt sich aber auch jedes beliebige Snippet anlegen, ohne dass dafür ein gesonderter Aufwand notwendig wäre.
Durch regelmäßige Updates hat sich das Snippet Plugin für WordPress immer wieder stark verbessert und sich so zu einem echten Geheimtipp entwickelt. Vor allem eben, weil es kostenlos verfügbar ist und von einem renommierten Entwickler stammt, der schon mit Contextual Related Posts ein äußerst beliebtes Plugin veröffentlicht hat. Probier es also ruhig mal aus, wenn du nach einer kostenlosen und effektiven Lösung für Snippets suchst, die nicht zu umfangreich aber auch nicht zu Feature-Arm ausfällt.
Vorteile
- Einfache Lösung, die jedoch umfangreich genug ist, um eine Vielzahl an Einsatzzwecken abzudecken
- Bekannter Entwickler pflegt das Plugin, weshalb der Support dauerhaft gewährleistet zu sein scheint
Nachteile
- Nachteil
12. Simple Custom CSS and JS

Mit über 500.000 angezeigten Installationen und regelmäßigen Updates, gehört Simple Custom CSS and JS ganz sicher mit zu den beliebtesten Erweiterungen seiner Art. Das WordPress Snippet Plugin erlaubt es dir, eigene CSS und Javascript Snippets über einen Editor mit Syntax Highlighting zu erstellen und diese dann entsprechend auszugeben.
Der Code kann inline oder als externe Datei abgelegt und sowohl im Header als auch im Footer hinzugefügt werden. Außerdem können die Snippets nicht nur auf deiner WordPress Website, sondern ebenso im WordPress Admin aktiviert sein. Du kannst also auch Snippets für den Adminbereich hinzufügen, wenn du das möchtest.
Künstliche Beschränkungen oder Limits gibt es in Simple Custom CSS and JS zudem nicht. Du kannst so viele Snippets anlegen, wie du möchtest und musst dich nicht um deren Verwaltung kümmern. Bekommt das Theme ein Update, bleibt der Code, den du per Snippet hinzugefügt hast, also weiterhin bestehen und behält seine Gültigkeit.
Verwaltet wird das Ganze über ein eigenes Menü im Backend von WordPress. Dort wird der jeweilige Code dann in Form von Snippets nicht nur kinderleicht hinzugefügt, er wird auch entsprechend sinnvoll verwaltet, was unter anderem durch farbliche Markierungen geschieht. Auf diese Weise siehst du sofort, ob es sich um HTML, CSS oder Javascript handelt und kannst auch nach Typ sortieren, wenn dir das hilft.
Vorteile
- Sehr beliebtes und gut bewertetes Plugin, welches auf über 500.000 Blogs aktiviert ist
- Sehr einfache Verwaltung über den Admin von WordPress, mit Sortierfunktion und Filtern
Nachteile
- Keine bekannt
13. Simple Custom CSS Plugin

Mit dem Simple Custom CSS Plugin für WordPress soll es möglichst einfach sein, Anpassungen an einem WordPress-Theme vorzunehmen. Vor allem geht es dabei aber um Anpassungen, die nach einem Update des Themes nicht einfach wieder verschwinden. Die mittels Simple Custom CSS Plugin eingefügten Snippets sind dauerhaft vorhanden und überschreiben eventuell bereits bestehende Styles zuverlässig. Auf diese Weise baust du dir mit dem Plugin dein eigenes Theme, indem du die bestehenden Styles anpasst, ohne dafür die Theme-Dateien selbst verändern zu müssen.
Doch so simpel die Funktion selbst auch zu sein scheint, so sehr hat der Entwickler an alles gedacht. Im Editor findet Syntax Highlighting statt, der Code wird auf Fehler geprüft und die Funktionsweise der Erweiterung selbst wurde möglichst simpel gehalten, um keine komplizierten Umwege oder Abfragen der Datenbank notwendig werden zu lassen. Ein effektives und einfach zu bedienendes WordPress-Plugin ist das Ergebnis, welches super funktioniert und derzeit auf mehr als 200.000 Blog aktiviert ist.
Vorteile
- Sehr effektives WordPress-Plugin, ohne Ballast und mit nur einer Funktion, nämlich CSS-Anpassungen für WordPress-Themes
- Cleanes Interface und ein Snippet Editor mit Syntax Highlighting und Fehlerprüfung, damit der CSS-Code am Ende auch fehlerfrei funktioniert
Nachteile
- Keine bekannt
14. WP Add Custom CSS

Wer keine großangelegten Snippets oder gar Funktionen via PHP hinzufügen möchte, der macht mit dem WP Add Custom CSS Plugin für WordPress nicht viel verkehrt. Die Erweiterung ermöglicht es dir, einfachen CSS Code hinzuzufügen, der dann Websiteübergreifend verwendet wird.
Das ist immer dann bedeutsam, wenn du Änderungen an deinem Theme oder der Darstellung eines Plugins, vielleicht aber auch Widgets vornehmen willst, diese jedoch permanent erhalten bleiben sollen. Für gewöhnlich werden eigene Anpassungen nach einem Theme-Update nämlich einfach überschrieben. Mit einem Plugin wie WP Add Custom CSS verhinderst du genau das.
Hinzugefügt wird neuer CSS-Code ganz einfach über den Admin von WordPress. Dort erhält WP Add Custom CSS ein eigenes Menü, über das sich die jeweiligen CSS Snippets kinderleicht hinzufügen lassen. Ein Editor mit Syntaxhervorhebung ist ebenfalls integriert worden. Zusätzlich gibt es unter Beiträgen und Seiten noch ein Feld, in dem eigener CSS-Code aufgenommen werden kann.
Dieser wird dann nur auf der entsprechenden Unterseite oder im jeweiligen Beitrag verwendet. Ziemlich praktisch, wenn du bestimmte Elemente in einem Post anders oder aufwendiger gestalten möchtest, diese sonst aber gar nicht benötigst.
Vorteile
- Sehr einfache Erweiterung, die das Einfügen von eigenen CSS-Anpassungen auf besonders einfache Art und Weise realisiert
Nachteile
- Keine bekannt
15. WP Coder

Auch WP Coder befasst sich mit der Einbindung von Javascript, CSS und HTML Snippets. Außerdem bietet das Plugin eine Option für Inkludierungen, sodass Stylesheets entsprechend einfach hinzugefügt werden können, wenn diese bereits vorliegen. Das kann praktisch bei Bibliotheken wie jQuery sein, wenn selbige über ein öffentliches CDN integriert werden. Es kann aber auch nützlich sein, wenn eigene Dateien auf dem Server abgelegt sind oder Drittanbieter zum Einsatz kommen, die solche Integrationen voraussetzen. Alles in allem kann das Plugin am Ende zwar auch nicht unbedingt mehr als die Konkurrenz, setzt seine Funktionen aber minimal und dadurch besonders effizient um.
Das einfach gestrickte Plugin erhält zudem regelmäßige Updates und stammt von einem seriösen Entwickler, der mehrere WordPress-Plugins und WordPress-Themes pflegt. Entsprechend gut läuft die Erweiterung auch, die zudem komplett kostenlos ist und dennoch als kleiner Geheimtipp gilt. Eben gerade deshalb, weil sie so gut läuft und immer wieder auf den neusten Stand der Technik gebracht wird.
Ausprobieren lohnt sich also, denn gerade die Minimallösungen unterscheiden sich am Ende oft nur darin, wie sie sich bedienen lassen. Dabei kommt es immer auch auf die eigenen Vorlieben an. Mein Tipp wäre also, dass du das Snippet Plugin einfach mal ausprobierst und dir selbst ein Bild machst.
Vorteile
- Sehr einfache Erweiterung, die das Einfügen von eigenen CSS-Anpassungen auf besonders einfache Art und Weise realisiert
Nachteile
- Keine bekannt
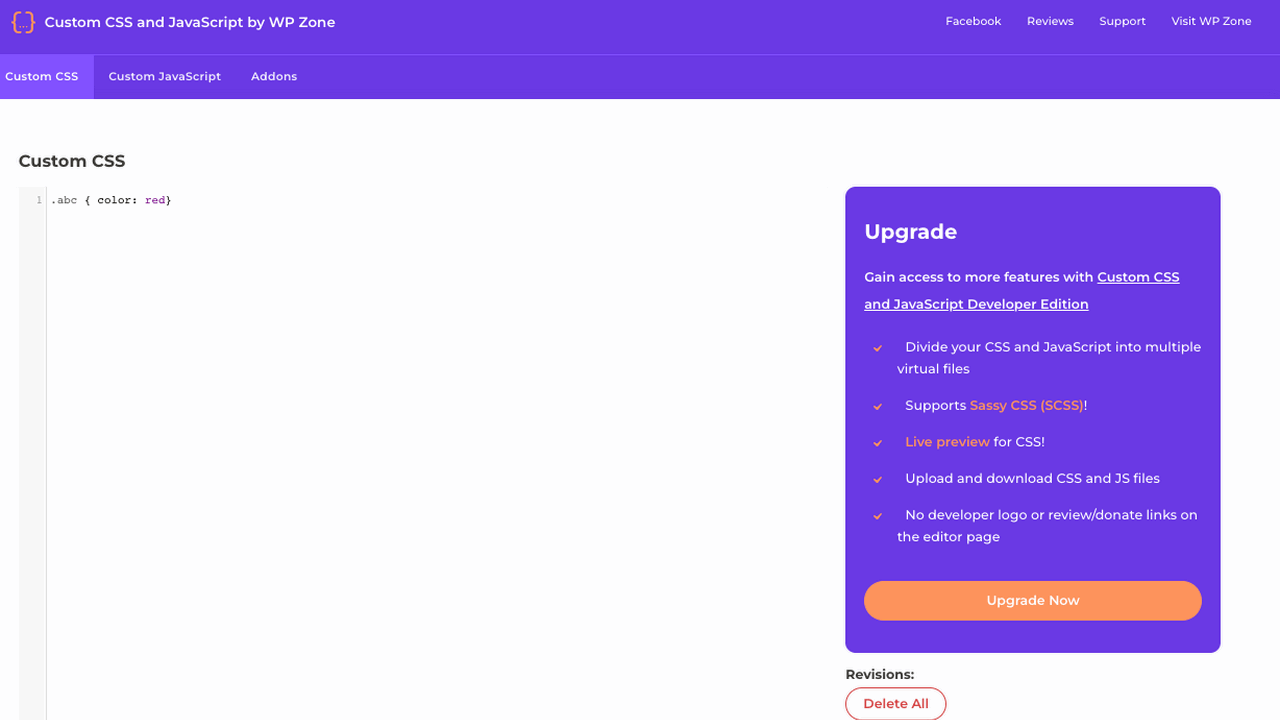
16. Custom CSS and JavaScript

Es gibt noch ein empfehlenswertes Plugin, welches lediglich CSS und Javascript Code integrieren kann. Diese Aufgabe erfüllt dieses Snippet Plugin für WordPress ziemlich hervorragend und hat an verschiedene Mechanismen gedacht, die dabei besonders hilfreich sind.
Neben der bekannten Syntaxhervorhebung, gibt es einen Ajax Save, damit der Editor nicht versehentlich neu geladen wird und Code abhandenkommt. Außerdem können die Snippets als Entwurf gespeichert werden, sodass selbiges nur für den eingeloggten Admin aktiviert sind. Erst, wenn alles perfekt funktioniert, kann der Entwurf dann live geschaltet werden. Diese Methode hilft dabei, Fehler nach Möglichkeit von Anfang an gänzlich zu vermeiden.
Allgemein wurde bei dem Custom CSS and JavaScript Plugin für WordPress an vieles gedacht. Die selbst eingefügten Snippets werden beispielsweise auch automatisch minimiert. Auf diese Weise verringert sich die Größe des Codes und damit verbessert sich automatisch auch die Performance. An die wurde aber ohnehin schon gedacht, sodass der Code nicht aus der Datenbank, sondern vom Dateisystem aus integriert wird.
Alles ziemlich gelungen und mit Sorgfalt entwickelt, so scheint es jedenfalls. Daher wollte ich Custom CSS and JavaScript auch unbedingt noch vorstellen. Spannend ist zudem, dass nur eine erweitere Entwickler-Version kostenpflichtig ist. Diese richtet sich an Entwickler, die Logos entfernen oder SCSS verwenden möchten. Alle anderen, die das Snippet Plugin für WordPress nur privat verwenden, zahlen hingegen nichts. Das ist fair und ein interessantes Geschäftsmodell.
Vorteile
- Sehr durchdachte Erweiterung, die an viele nützliche Extras gedacht hat, die sie zu etwas Besonderen werden lässt
- Nur die Entwickler-Version ist kostenpflichtig, das eigentliche Plugin hingegen mit allen Funktionen komplett kostenlos verfügbar
Nachteile
- Keine bekannt
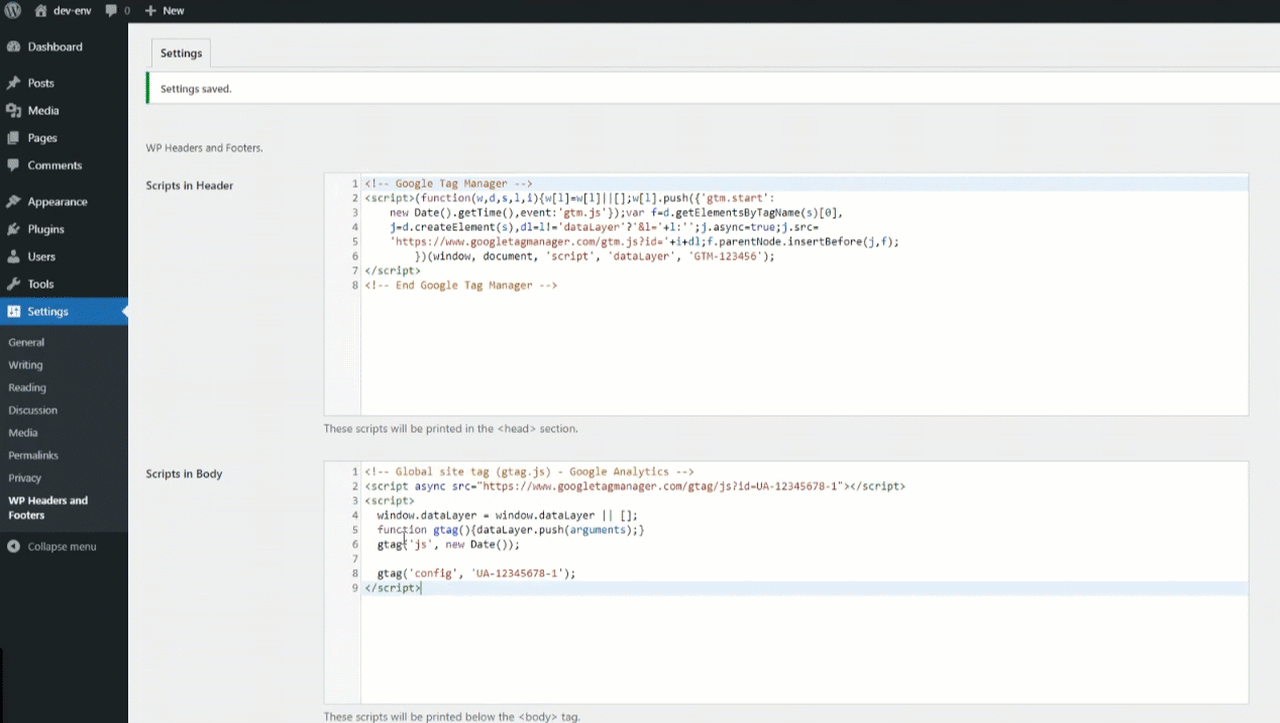
17. Insert Headers And Footers

Insert Headers And Footers ist wieder das ideale Plugin, wenn du nur schnell und direkt Code in deinen WordPress Header oder Footer integrieren möchtest. Das wiederum ist immer dann notwendig, wenn du unter anderem Tracking Pixel oder Ähnliches hinzufügen willst, dafür dann aber nur ungern in deinen Theme-Dateien herumfummeln möchtest.
Auch deshalb, weil Änderungen hier oft nicht permanent und somit nicht sicher sind, da sie bei einem Update abhandenkommen können. Insert Headers And Footers erledigt das im Handumdrehen, und zwar auch dann noch, wenn ein entsprechendes Update stattgefunden hat.
Am Ende kann Insert Headers And Footers aber natürlich, wie auch die anderen Snippet Plugins, ganz einfach CSS, Javascript und HTML Code zur Website hinzufügen. Nur eben mit dem gezielten Fokus auf den Header und Footer und somit eben gängige Analytics Scripte oder Werbecodes.
Doch manchmal braucht es auch gar nicht mehr als das. Im Plugin bzw. dessen Menü im WordPress Admin gibt es jeweils ein Feld für Code der in den Header, Footer oder Body eingefügt werden soll. Das war auch schon alles. Code Snippets können von hieraus dann einfach übertragen werden.
Vorteile
- Extrem simpel, denn der Code wird einfach in drei Editoren für Header, Footer und Body eingetragen
Nachteile
- Keine bekannt
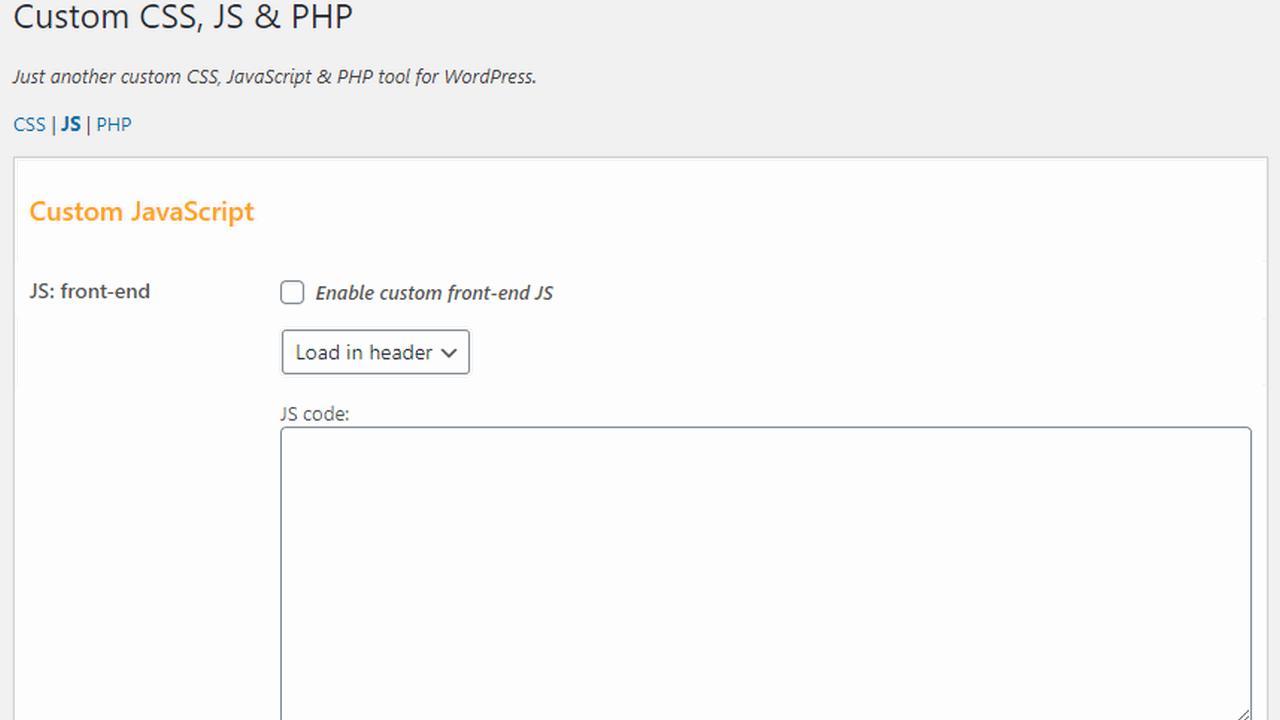
18. Custom CSS, JS & PHP

Wie der Name hier schon ganz richtig verrät, erlaubt es dir das Plugin, eigenen CSS, Javascript und PHP Code hinzuzufügen. Das Besondere daran ist, dass dieser Code im Frontend und im Backend aktiv sein kann. Du kannst also auch Funktionen oder Darstellungen im Admin nach deinen Wünschen anpassen. Ansonsten war das dann aber schon alles.
Wer viele weitere Features sucht, wird bei diesem Plugin somit nicht fündig. Wenn du hingegen einfach nur Code Snippets einbinden möchtest, bist du hier genau richtig und bekommst ein performantes Plugin für eigene Anpassungen an WordPress.
Für die jeweiligen Edits gibt es immer auch eine Checkbox, die den Code aktiviert oder auch deaktiviert. CSS und Javascript können im Backend und Frontend von WordPress ausgegeben werden, bei PHP klappt das logischerweise aber nur im Frontend, also direkt auf deiner Website. Außerdem kann ausgewählt werden, wo der Code geladen wird.
Also ob dieser entweder im Header oder Footer hinzugefügt werden soll. Ich mag die Erweiterung in erster Linie deshalb, weil sie die einfache Nutzung von Snippets erlaubt, ohne dabei kompliziert zu sein oder komplexe Optionen zu beinhalten. Es gibt das, was versprochen wird, aber auch nicht mehr als das.
Vorteile
- Code wird über entsprechende Felder hinzugefügt und das war dann auch schon alles, Extras gibt es nicht
Nachteile
- Keine bekannt
Änderungen in WordPress per Snippet

WordPress Snippets eignen sich wunderbar, um schnelle Anpassungen vorzunehmen, die auch nach Updates noch dauerhaft bestehen bleiben. Dabei gibt es viele verschiedene Arten von Snippets, die in WordPress zum Einsatz kommen können. Von Snippets, die ganze Plugins ersetzten, bis zu einfachen Style Snippets in CSS, die das Aussehen deiner Website maßgeblich verändern können. Mit Snippets ist innerhalb von WordPress am Ende einfach sehr viel möglich.
Snippet Plugins für WordPress führen meist Snippet Manager ein, die das Verwalten dieser Schnipsel in der Regel noch einmal deutlich vereinfachen. Auf diese Weise können die Snippets sortiert und oft sogar benannt oder in ihrer Ladenreihenfolge priorisiert werden. Das macht die Arbeit mit Snippets innerhalb von WordPress entsprechend einfacher und sorgt für eine deutlich effektivere Ausführung der einzelnen Funktionen.
Auf dieser Seite habe ich dir die besten WordPress Snippet Plugins genauer vorgestellt. Dabei war es mir wichtig, alle Vor- und Nachteile klar zu benennen und vor allem auch meine persönlichen Favoriten zu empfehlen. Dennoch gibt es natürlich weitaus mehr Wissenswertes über die WordPress Snippets zu berichten und genau das versuche ich dir nun in meinem Artikelteil zum Abschluss des Beitrags noch einmal genauer aufzuzeigen.
Arten von Snippets und wobei sie helfen
Prinzipiell gibt es in WordPress verschiedene Arten von Snippets, die einen unterschiedlichen Einsatzzweck haben. Einige davon sind bedeutend für die Funktionsweise von WordPress, während andere eher kosmetischer Natur sind und dementsprechend weniger komplex oder wichtig erscheinen.
CSS-Anpassungen zum Beispiel dienen lediglich dem Aussehen einer Website. HTML Snippets sind oft dazu gedacht, Tracking Codes oder Tracking Pixel zu integrieren. PHP Snippets hingegen sind im Grunde bereits Plugins, die auch über die functions.php eingefügt werden könnten, aber als Snippet effektiver verwaltet werden können.
Alle Snippets haben gemeinsam, dass sie auch nach eventuellen Updates noch bestehen bleiben. Das ist ihr großer Vorteil. Denn wird ein Snippet innerhalb eines WordPress-Themes integriert, ist es weg, sobald selbiges ein Update erhält. Das ist einer der Gründe dafür, warum WordPress Snippet Plugins so unglaublich erfolgreich wurden. Sie handhaben eine dauerhafte Verwaltung selbiger auf unkomplizierte Art und Weise.
Die letzte Art von Snippet betrifft Content Snippets. Wiederholen sich bestimmte Inhalte oder sollen diese per Shortcode in Beiträge und Seiten integriert werden, kann es sinnvoll sein, dafür ein entsprechendes Snippet zu erstellen, um immer wieder darauf zugreifen zu können. Auch dafür gibt es bereits passende Plugins.
WordPress Snippet Plugins im Einsatz
Snippet Plugins für WordPress finden somit immer dann ihren Einsatz, wenn es um Codeschnipsel geht. Diese ersetzten inzwischen zum Teil auch ganze Plugins oder fügen eben bestimmte Zusätze von dir selbst hinzu, die dauerhaft erhalten bleiben sollen. Sie managen das, was du in WordPress selbst anpasst oder korrigierst, und zwar besonders zuverlässig und als gesammelte Kollektion, die effektiv verwaltet werden kann.

Das interessante und wichtige an den Snippet Managern ist dabei sicherlich, dass sie die Verwaltung ganzheitlich realisieren. Snippets bekommen Namen, lassen sich sortieren oder sogar in ihrer Ladereihenfolge verändern. All das ist über die functions.php nicht möglich und alles, was über das WordPress-Theme hinzugefügt wird, muss bei Updates auch immer wieder erneuert oder zumindest aktualisiert werden. Snippet Manager umgehen solche Probleme, indem sie Snippets unabhängig hinzufügen und administrieren.
Zudem haben die Snippet Manager clevere Code Editoren integriert. Ob es nun die Syntaxhervorhebung ist, die bei der Erstellung von Snippets hilft, oder aber die automatische Prüfung auf eventuell vorhandene Fehler bzw. sogar Safe Modes, die verhindern sollen, dass dein WordPress Blog fehlerhaft wird. All das unterstützt dich dabei, die Übersicht über deine Snippets zu bewahren und ihre Verwaltung deutlich zu vereinfachen sowie problemloser zu gestalten.
Fazit zu den Snippet Plugins für WordPress

Wenn du mich fragst, wie du Snippets in WordPress verwalten solltest, werde ich dir daher immer zu einem Snippet Plugin mit Snippet Manager raten. Das liegt ganz einfach daran, dass die WordPress Snippets oft für Fehler sorgen und solche Plugins in der Regel bereits verschiedene Prüfungen integriert haben, um eine fehlerhafte Speicherung von Snippets im besten Fall komplett zu verhindern. Auf der anderen Seite ist allein die Sortierung und das einzelne benennen und abspeichern von Snippets bereits mit einem großen Mehrwert verbunden. Derartige Plugins vereinfachen somit schlichtweg alles.
Möchtest du nur kleinere CSS-Änderungen integrieren, Scripte oder Tracking Pixel einbinden, dann helfen dir die Plugins bei der schnellen Umsetzung. Und wenn es um Content Snippets gehts, also Inhalte, die per Shortcode schnell und einfach eingebunden werden sollen, dann gibt es auch dafür entsprechende Snippets Plugins.
Am Ende ist es wichtig, dass du ein WordPress Snippet Plugin findest, welches auf deine Bedürfnisse zugeschnitten ist. Die einen integrieren nur schnell etwas Code in den Header oder Footer, die anderen möchten Funktionen als vollständigen Plugin-Ersatz bereitstellen und einige dienen ausschließlich für Snippets, die Inhalte und nicht den Code betreffen.
Such dir also immer genau das Plugin aus, welches du gerade benötigst, um Ballast in deinem WordPress Blog zu vermeiden. Meine umfangreiche Liste auf dieser Seite wird dir sicherlich dabei helfen, das beste WordPress Snippet Plugin zu finden.
👉 So geht es weiter
- Vergleich der Funktionen: Analysiere die Funktionalitäten der verschiedenen Snippet Plugins und wie diese mit deinen spezifischen Anforderungen übereinstimmen.
- Testphase nutzen: Einige Plugins bieten kostenlose Versionen oder Testphasen an. Nutze diese, um die Benutzerfreundlichkeit und Effizienz des Plugins zu evaluieren.
- Ich habe über die Jahre viele nützliche Snippets gesammelt. Da ist sicher für dich auch was dabei.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.