Best WordPress Snippet Plugins - Manage Your Code
You want to manage your WordPress snippets sensibly and configure them as freely as possible. Then look here for a suitable snippet plugin for WordPress, which takes over the task for you by snippet management. But be careful, there are partly significant differences between the different extensions. Therefore, I present you only the best snippet plugins for WordPress and tell you all the advantages and disadvantages of the extensions.
With WordPress snippet plugins you can efficiently manage your WordPress code snippets, synchronize them and even use special features that make the work easier. Choosing the right plugin depends on your specific needs and the scope of your projects.
The best code snippet plugin
Pick the best WordPress snippet plugin from my list now and finally bring order to your snippet collection. No matter if you want to include scripts or tracking codes or if you want to produce and add elaborate functions via snippet, here you will find exactly the right plugin for it. All details are also immediately visible, so you can either search only for free extensions or filter certain features that are particularly important to you. Just scroll through my list and choose the best snippet plugin for your blog.
☝️ Key points at a glance
- 💡 Important features: Most of these plugins offer convenience features like cloud storage, automatic error handling, and built-in libraries.
- 🔍 Choosing the right plugin depends on several factors, including the features you want, the price, and the specific needs of your blog or website.
- 👨💻 WPCodeBox is a comprehensive plugin for managing code snippets in WordPress, with cloud synchronization and many other features. It is especially suitable for those who want to synchronize snippets across multiple blogs.
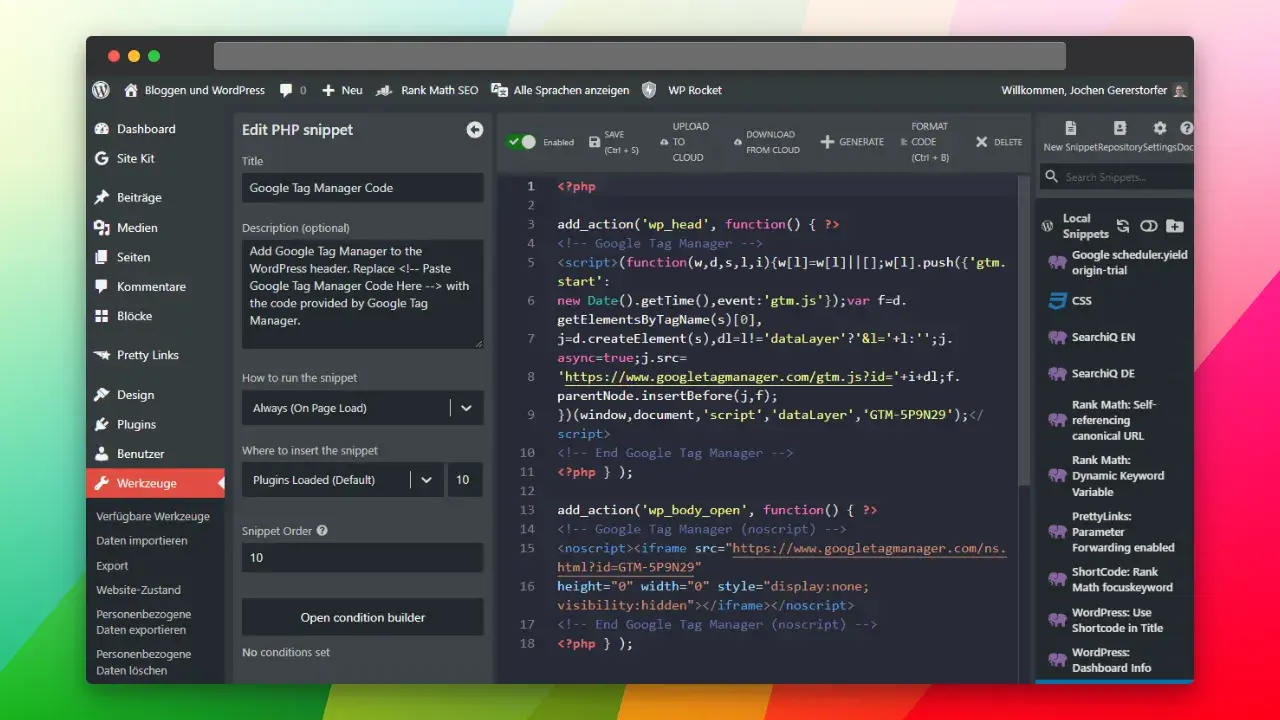
1. WPCodeBox

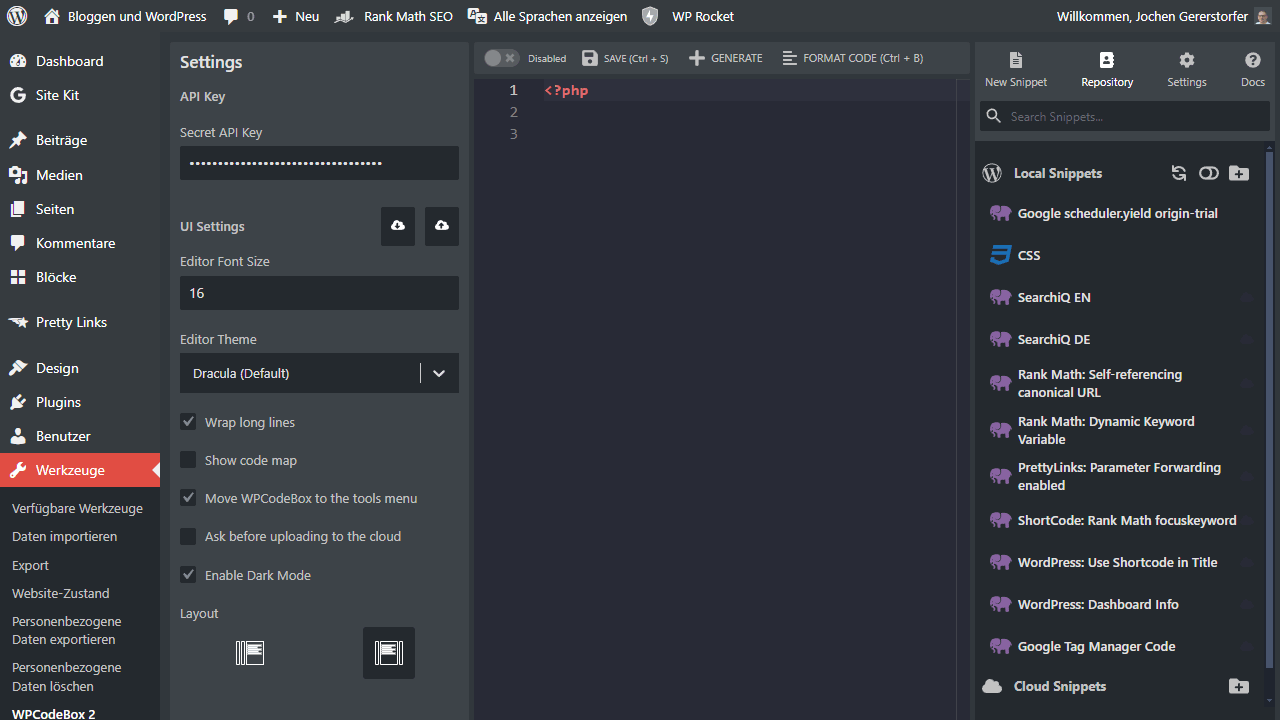
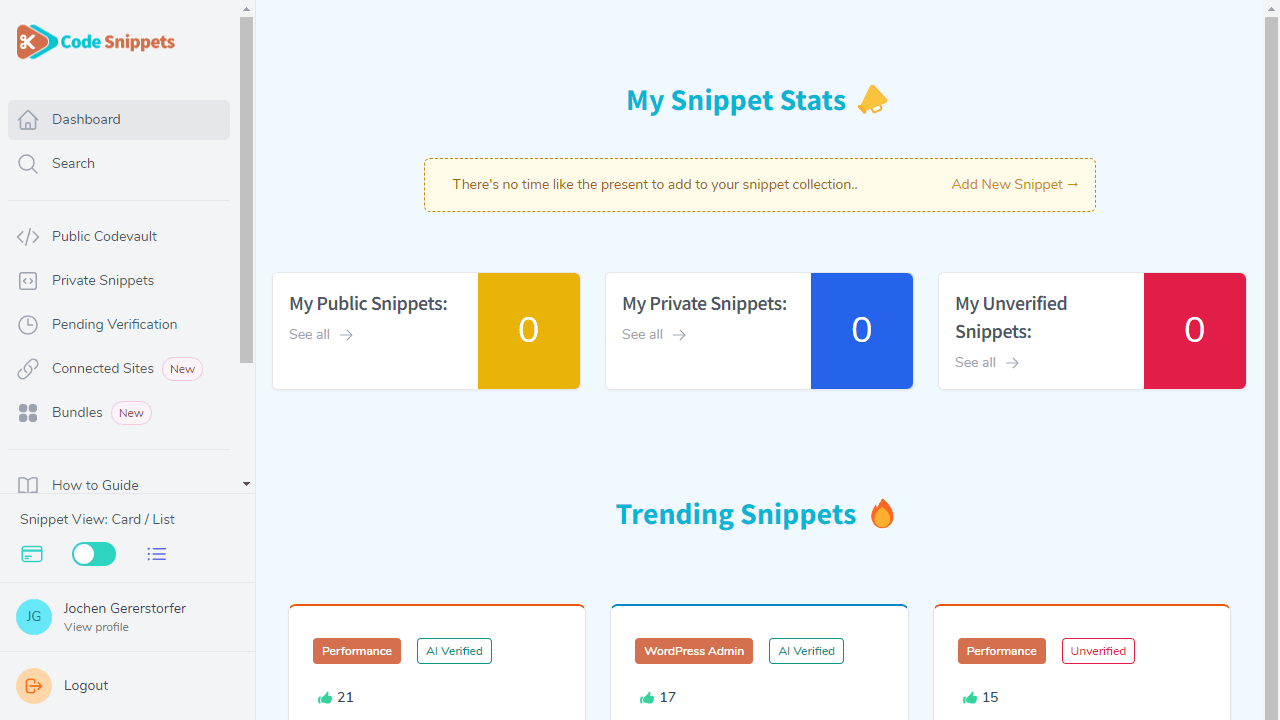
WPCodeBox is a WordPress plugin for code snippets, which does not store them locally, but in the cloud. Thus, the stored snippets are on the one hand secured across websites and are on the other hand also available anytime and anywhere.
Meanwhile, WPCodeBox is my absolute favorite plugin!
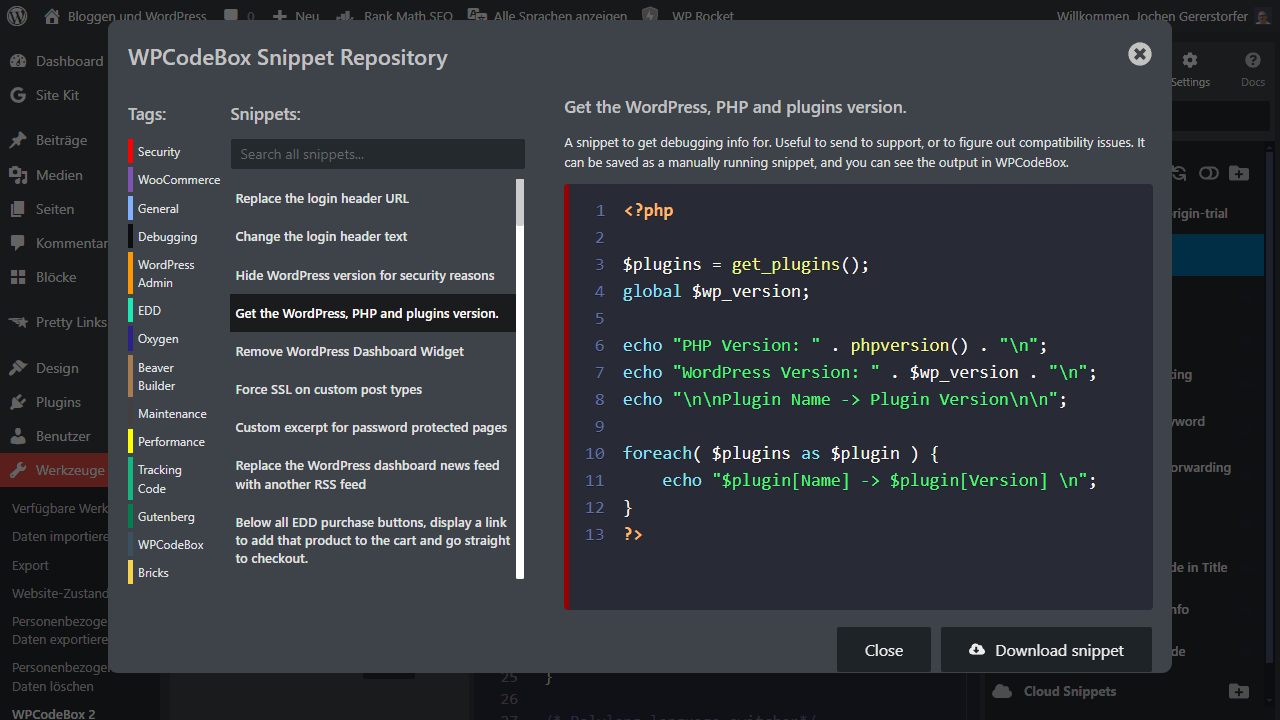
If you install WPCodeBox on another blog, you will also find all the snippets you have stored there, which have been synchronized via the cloud. There are also several pre-built and tested snippets for important tasks, so you can access them directly if you wish.
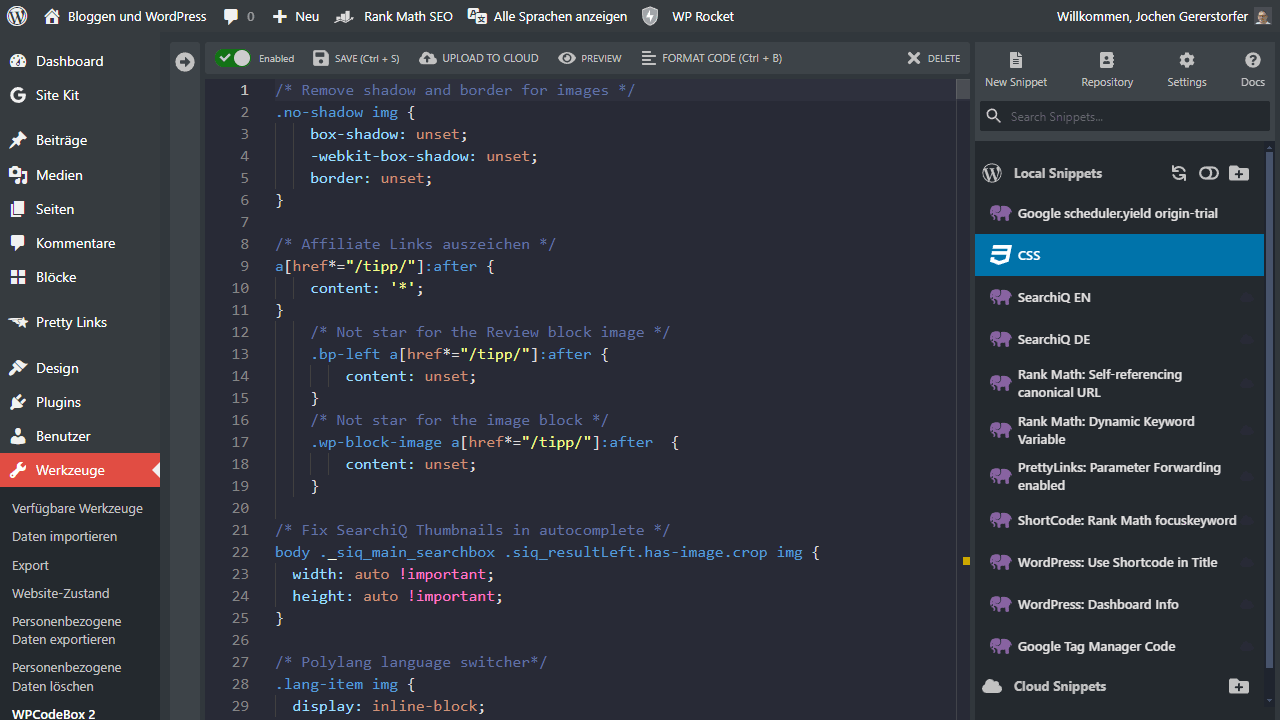
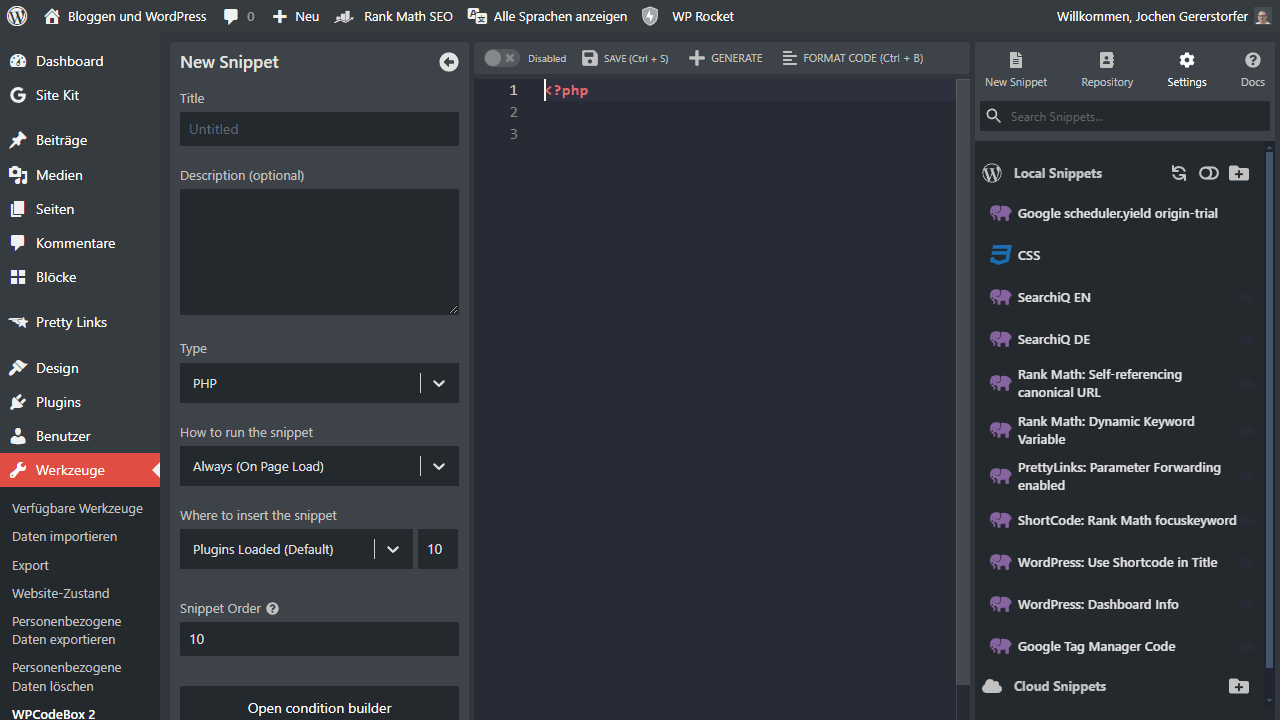
The WordPress Snippet Plugin itself then serves as a collection of PHP, JavaScript and CSS snippets that you want to add to WordPress. The integrated code editor supports completions and also handles SCSS and LESS. In addition, WPCodeBox has a few security settings, such as the function that snippets deactivate immediately in case of an error.
In this way, your WordPress website and also the admin remains always and always accessible, even if something should go wrong. This can be extremely helpful, especially for newbies. In addition, snippets may be organized in folders, which provides a much better overview for extensive collections.



Advantages
- Cloud synchronization allows sharing snippets on all your blogs
- Code editor with completion to make snippets automatically executable
- Automatic deactivation if one of the snippets causes an error
Disadvantages
- Strange limitations (domains and snippets) with the different packages, so only the most expensive one seems to make sense permanently, which again is a bit too expensive, in my opinion
2. Code Snippets Pro

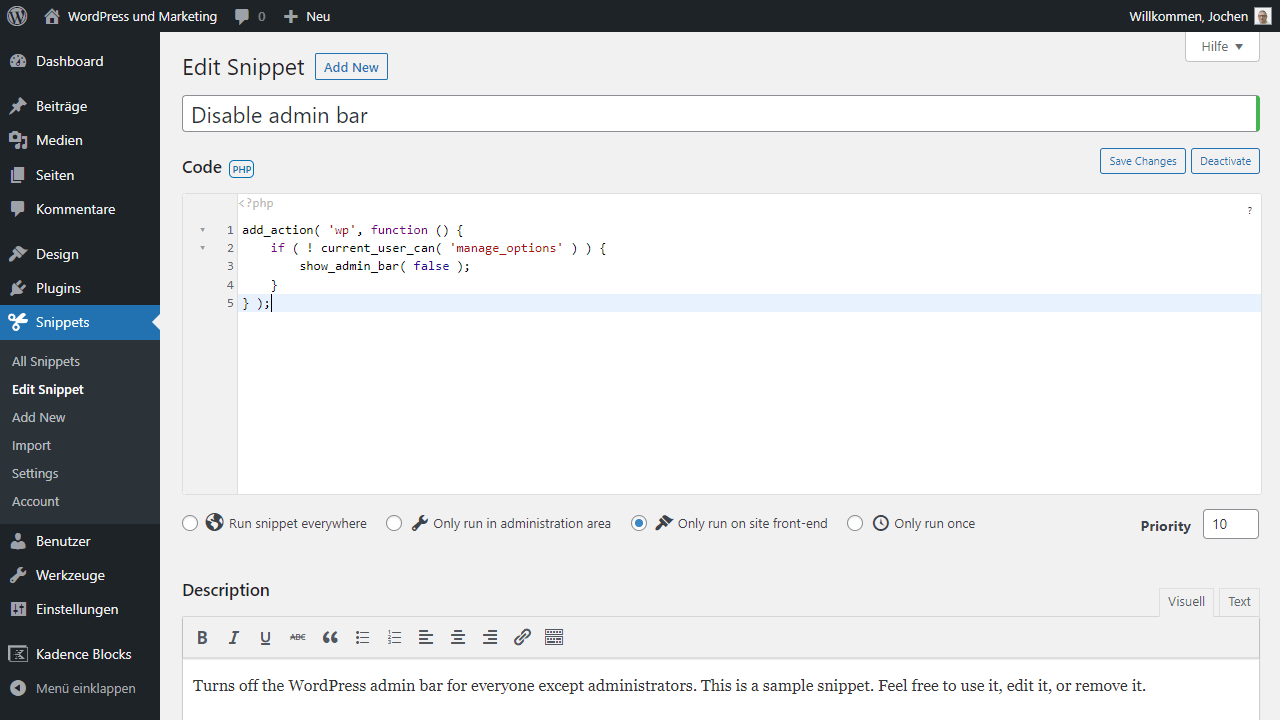
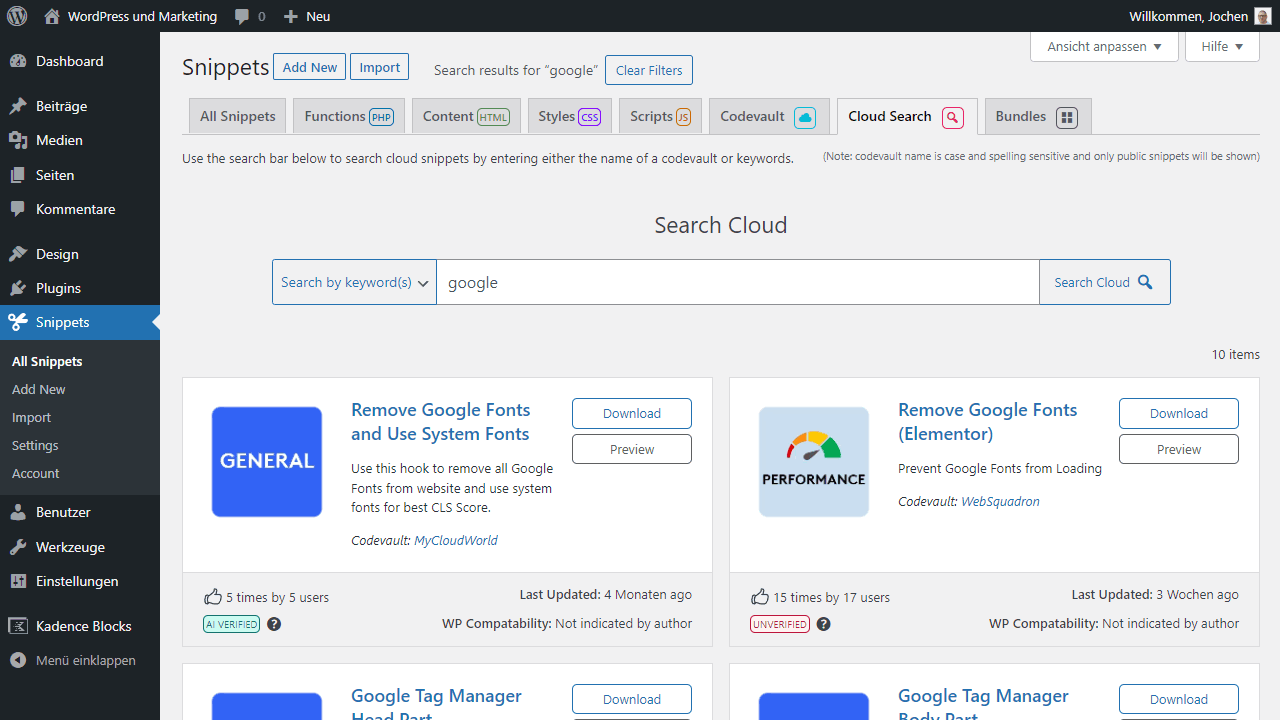
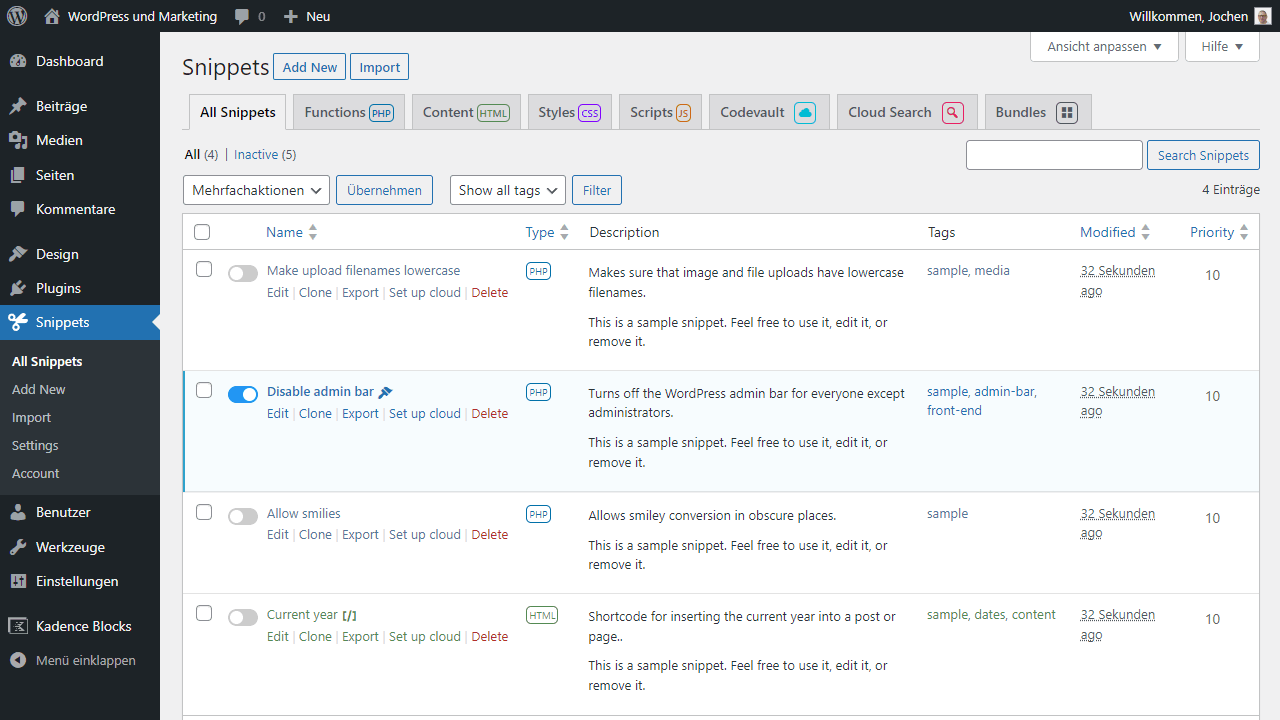
Many small plugins can be exchanged with snippets and that’s exactly where the WordPress plugin Code Snippets Pro comes in. Not only that, own snippets can be managed with the extension as practical as possible and organized in the best possible way, even prefabricated snippets are already included.
Accordingly, many functions can be easily selected and added in the library so that many plugins can be completely replaced with it. Thanks to support for PHP, CSS, JavaScript and HTML snippets, the entire functional spectrum of WordPress is also covered, so that appropriate snippets can be stored for each area.
So instead of laboriously adapting the style.css or functions.php, you just store the code, which can be organized with the plugin Code Snippets Pro accordingly. The snippets can be added via shortcode or editor block. There are also different subtypes of snippets, so that you can define exactly how they are executed.
The local snippets can also be added to different websites via import and export. This makes managing such snippets a breeze, and thanks to predefined patterns and structures, Code Snippets Pro takes care of their integration and performance. This makes it very easy to use in the end.



Advantages
- Manage snippets in groups, quickly enabling and disabling snippets with a switch
- Inclusion of snippets using shortcode or editor block
- Control of execution, so that unique snippets are possible, which are also integrated particularly effectively by means of caching
Disadvantages
- None known
3. Divi Code Snippets

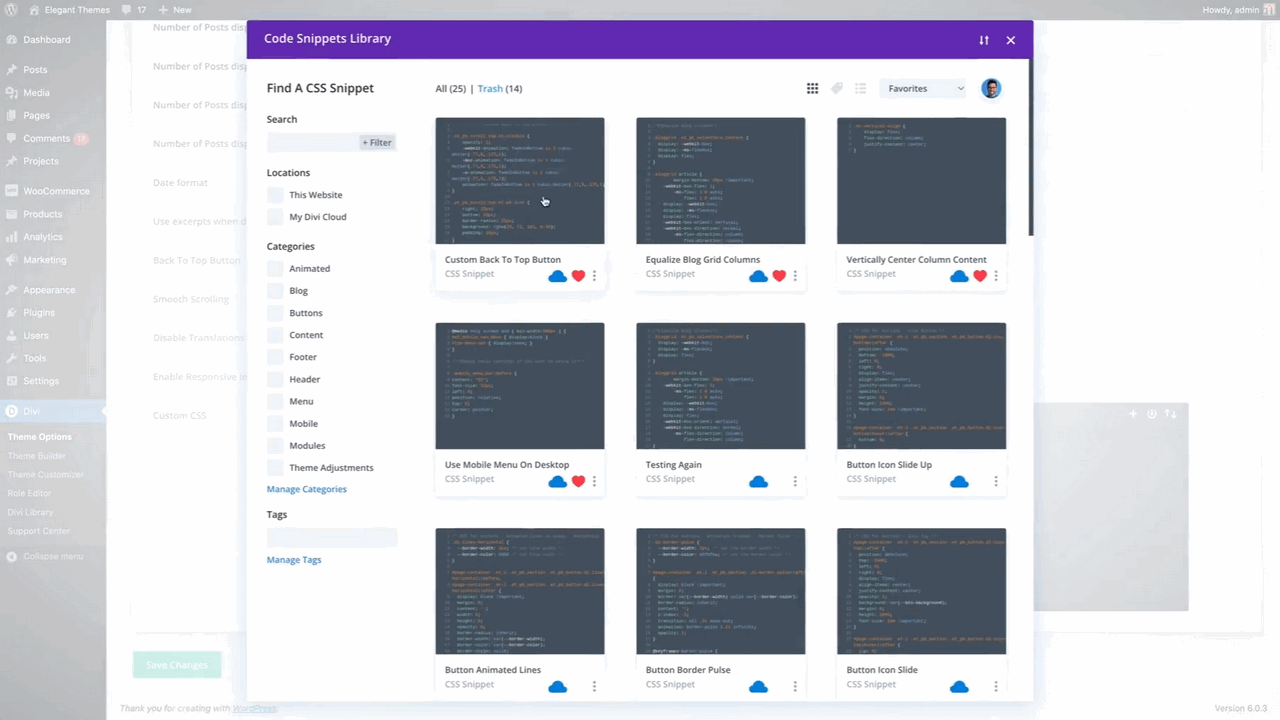
After a long time without the possibility to integrate snippets directly in Divi, this has changed with Divi Code Snippets for a while now. With Divi Code Snippets you can write HTML, JavaScript and CSS code that is synced accordingly via Divi Cloud, making it available anytime, anywhere. So the snippets you create in Divi don’t just get lost and can always be retrieved via the cloud.
In this way, the snippets can then be easily used on different websites if they have a corresponding version of Divi installed.
Divi’s Code Editor acts as a simple way to store such snippets. It can be used to add code to the Divi Library or to import and export code. How exactly the Divi Code Snippets work in the Page Builder is explained by the manufacturer itself in the linked article. If you use Divi, you won’t have too much trouble with the Divi Code Snippets. Since Divi is very widespread, there are sometimes also many websites that offer snippets that are specifically suitable for adapting Divi. So, with Divi Code Snippets, anyone can gradually build a comprehensive library.
Advantages
- Perfect way to further customize Divi to your own needs with suitable snippets
- Divi Cloud serves as a central repository for snippets so they can be shared across websites
Disadvantages
- Restricted to Divi, so not a solution that lets you switch themes easily
4. WPCode

The newest of all presented plugins. But at the same time with a lot of interesting features.
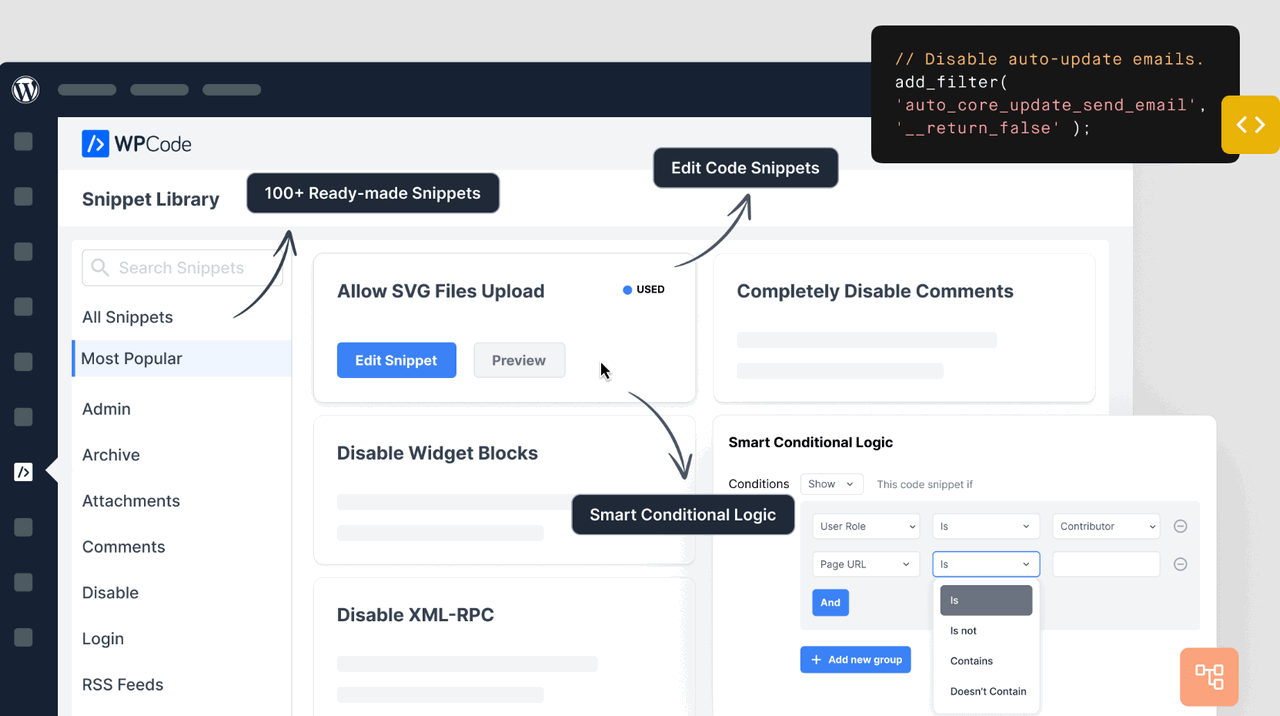
WPCode is a WordPress plugin designed specifically for code snippet integration. It is aimed at WordPress users who want to customize their website without using many plugins.
With WPCode, you can add code snippets to your posts and pages without having to manually edit or add HTML tags. The plugin also includes a code editor that allows you to edit snippets directly in the WordPress admin interface.
WPCode is easy to use and does its job effectively. If you regularly add code snippets to your WordPress blog, this plugin is definitely worth a look.
Advantages
- Snippets library: the library contains over 100 pre-made snippets that you can easily insert into your website.
- Conditional logic: the snippets are only loaded when certain conditions are met, such as when a user is logged in or a specific URL is accessed.
- Automatic integration: One can automatically run the code anywhere on the website or select specific options like “before post content” or “in header only”.
Disadvantages
- no free variant
5. Advanced Scripts

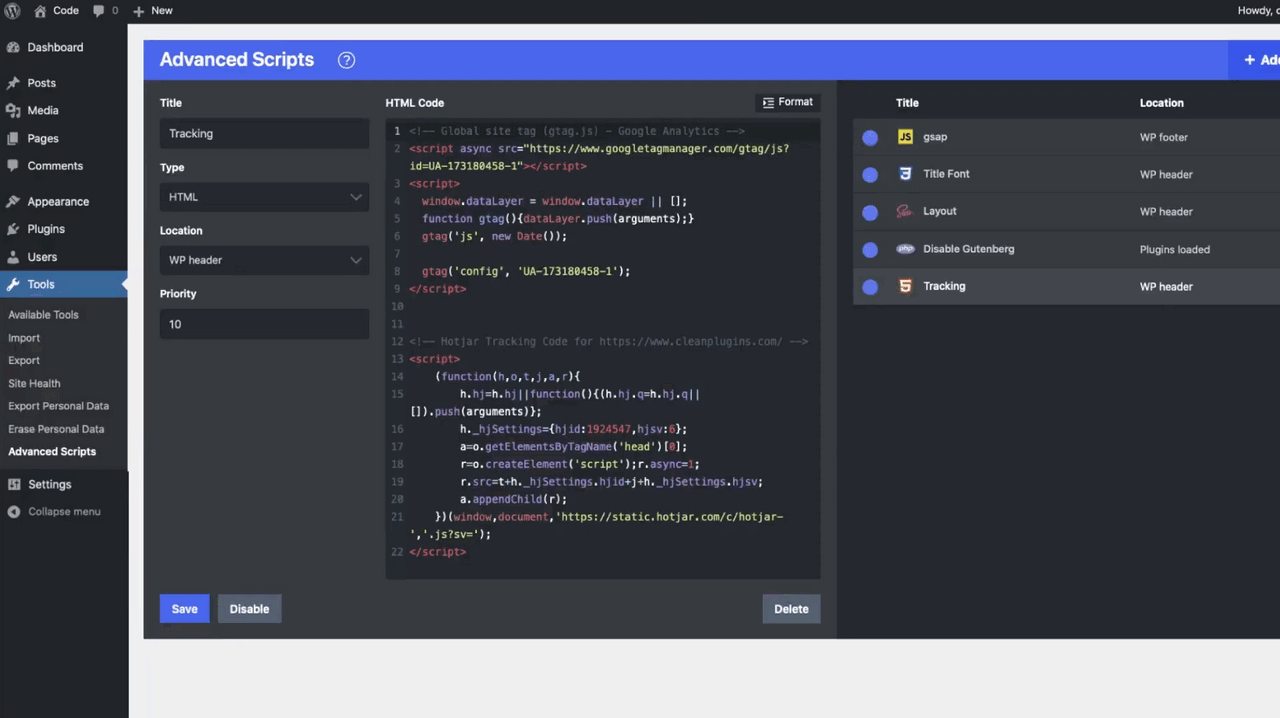
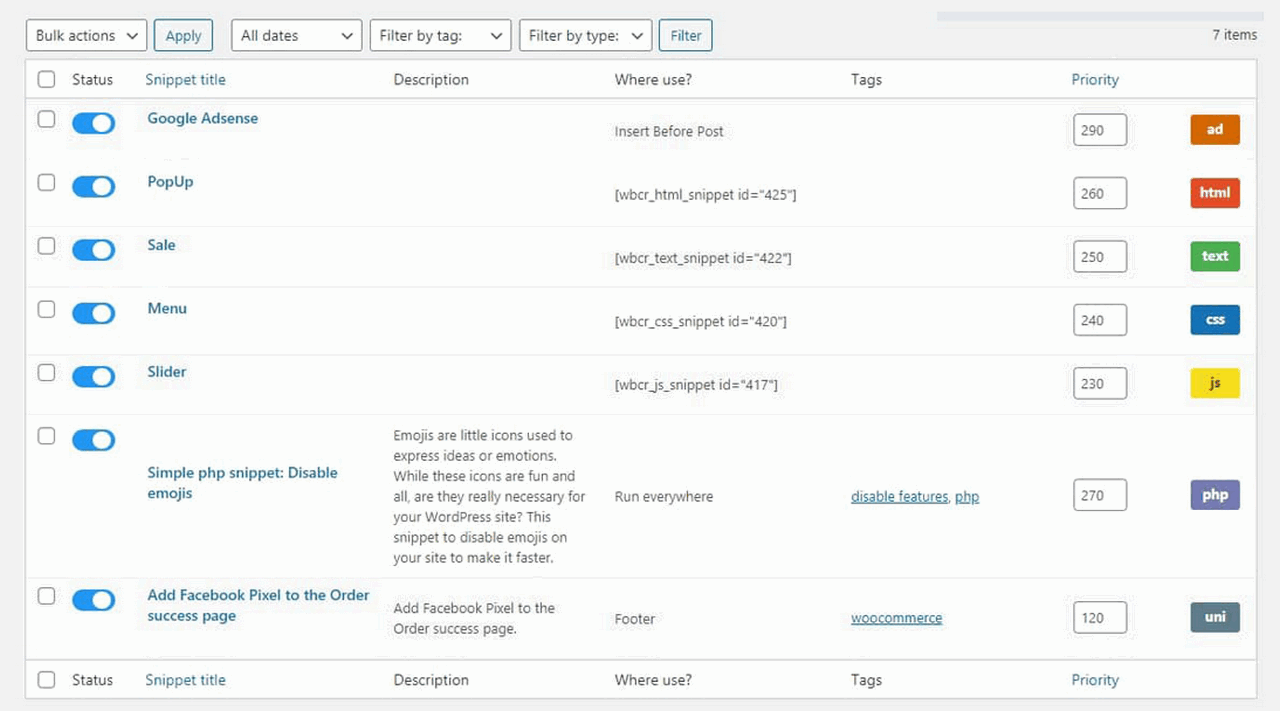
Advanced Scripts not only wants to replace many plugins, but most importantly, it wants to be the only true snippet manager for WordPress. The plugin allows the integration of snippets in CSS, JavaScript and HTML as well as LESS and SCSS. Scripts can also be added, for example, from well-known public providers, such as CDNJS from Cloudflare. The latter is then accomplished by simply entering the corresponding URL, with Advanced Scripts then taking care of the rest. For each snippet, you can of course choose where it is inserted, for example in the header or footer. In addition, the snippets can be named and given different priorities to provide more clarity and ensure a correct loading order.
All this works well, looks good and is implemented in a performant way. In terms of price, Advanced Scripts is also a safe bet, as it includes lifetime licenses, i.e. one-time purchases. Whether you want to replace a plugin, integrate a tracking code or add elaborate styles and scripts, Advanced Scripts will do the job for you. To make sure nothing goes wrong, the snippet plugin for WordPress has a safe mode on board that kicks in as soon as an error occurs. This way, if something goes wrong, you can undo everything and your WordPress website will still be accessible as usual.
Advantages
- Paid, but still not too expensive, for the features the plugin has to offer you
- Handles CSS and JS as well as HTML and PHP snippets
- Prioritization and naming help to keep control and overview of all snippets
Disadvantages
- None known
6. Post Snippets

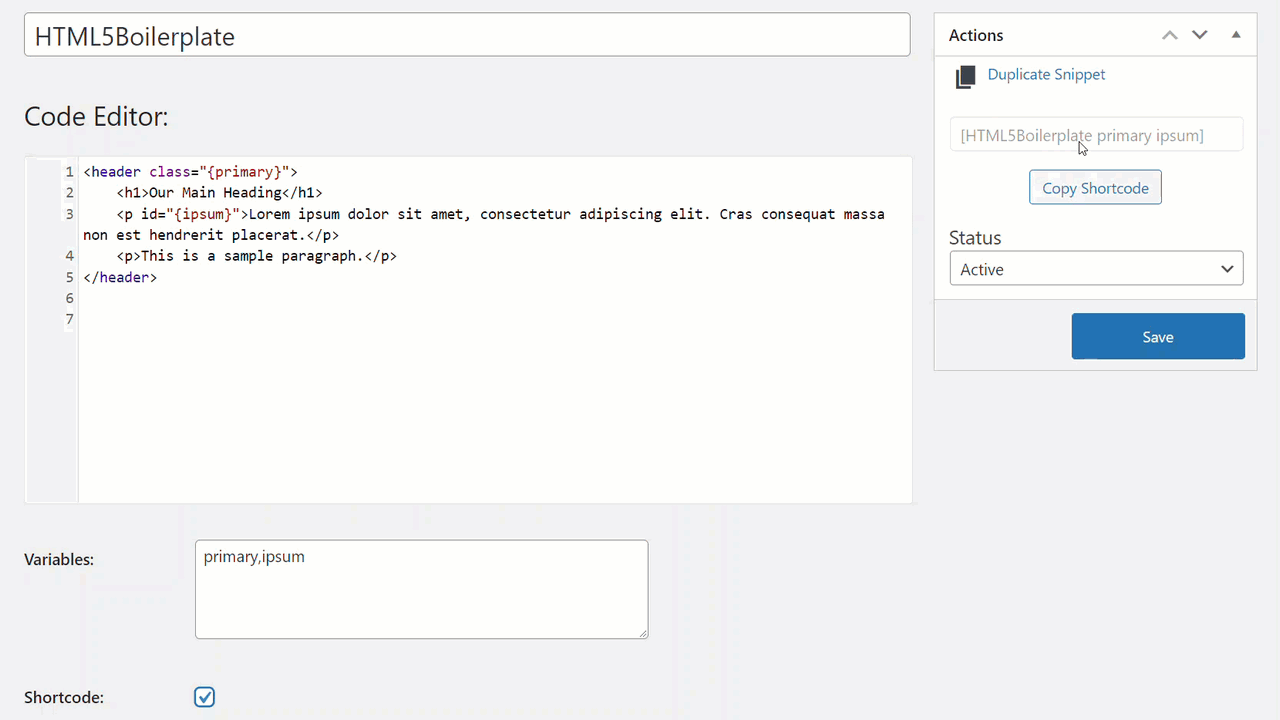
The free WordPress snippet plugin Post Snippets allows you to quickly and easily add custom code to your website. With predefined snippets, you can integrate them anywhere you want. Whether that’s self-created content to be used repeatedly or PHP code that adds a specific function.
With Post Snippets, both are possible in principle. The snippets are inserted directly via the block editor of WordPress. With the installation, two blocks are added, namely for a specific snippet or the creation of snippets.
The free extension is already quite extensively usable and allows the diverse work with the different snippets. Who wants more, but must still reach for the premium variant of the WordPress snippet plugin. Here, duplications are then added, an extensive editor for the customization of snippets as well as the sorting and some more functions.
Good thing is that you can try the free variant first before you have to pay money. So you should only buy the premium version if you are already comfortable with the free plugin and just want a little more functionality.
Advantages
- Free version is already excellent and also very extensively usable
- Support for the Block Editor, but also for the Classic Editor of WordPress
Disadvantages
- The price for the offered functionality is a bit too high
7. Woody Code Snippets

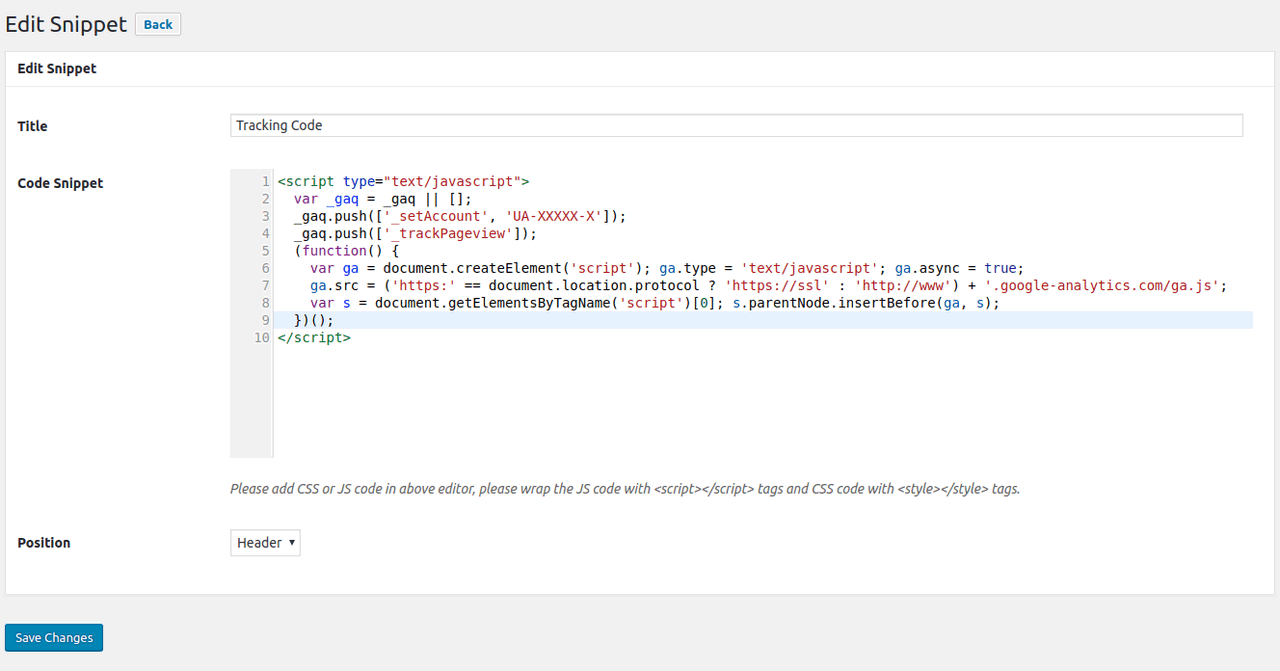
The Woody Code Snippets plugin for WordPress is ideal if you want to quickly and easily add content to posts or pages. It’s suitable for copying scripts into the header or footer, automatically inserting ads like AdSense into posts, as well as Google Analytics code or other tracking pixels.
Woody Code Snippets can also be excellent for more complex solutions, such as PHP code. The normal version of the plugin is also available for free and already has quite an extensive feature set.
However, certain functions in the plugin are then reserved for the premium version. Like the code revision with rollback function or cloud storage for the generated snippets. In addition, there are some prefabricated snippets in the cloud that can be retrieved and used.
Coditional tags can be used to further control the output of the snippets, as well as importing and exporting existing snippets. So everything you need for working with code snippets.
Advantages
- Automatic integration of snippets allows easy integration of tracking codes and pixels or ad scripts to be added within posts
Disadvantages
- Doesn’t seem particularly well-thought-out at every point and therefore still a bit unfinished in places
8. Easy Code Snippets

Attention: Currently this plugin is not recommended because it has not been updated for over a year.
What I like most about the Easy Code Snippets plugin for WordPress is its simplicity. It doesn’t even want to be more than it is, which at the same time seems to be the extension’s greatest strength. Basically, it simply creates snippets that can contain CSS or JavaScript code.
These can then be loaded in the header or footer of your WordPress website. By managing the snippets as individual fragments, you keep track at all times, even if you have to or want to add a lot of code snippets.
Thus, Easy Code Snippets is mainly used to manage snippets, which in turn can be retrieved and sorted particularly easily. So it is ideal to add tracking pixels or to integrate certain additions into the WordPress website.
Advantages
- Minimal extension that impresses with its simplicity and thus runs particularly efficiently
Disadvantages
- Functionality on the other hand rather low and especially in comparison with similar extensions not very recommendable
9. Dessky Snippets

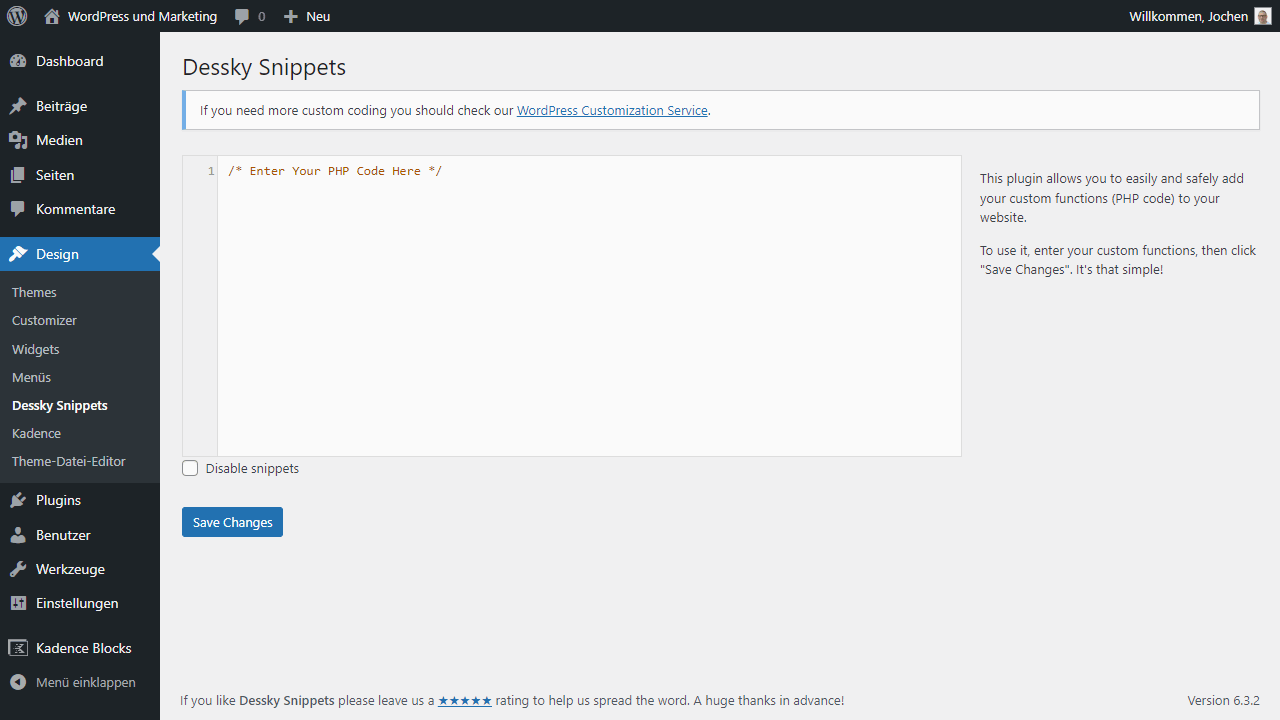
With the WordPress snippet plugin Dessky Snippets you effectively replace your Functions.php. The extension focuses purely on PHP snippets meant for WordPress function extensions.
So it doesn’t deal with CSS or JavaScript, nor does it deal with specific content to be quickly added to posts and pages as snippets. Instead, Dessky Snippets manages your PHP snippets and ensures in this way that the same can not simply be overwritten with updates or new themes and plugins.
The number of available features is correspondingly simple and reduced. The code is briefly validated upon entry so that no errors are saved. There is also a checkbox to enable or disable custom snippets accordingly.
In the editor itself, there is also syntax highlighting to better understand the written code. But Dessky Snippets doesn’t offer much more than that. If this is not enough for you, you will have to use other plugins.
Advantages
- Focuses on only one function, namely adding PHP snippets
Disadvantages
- None known
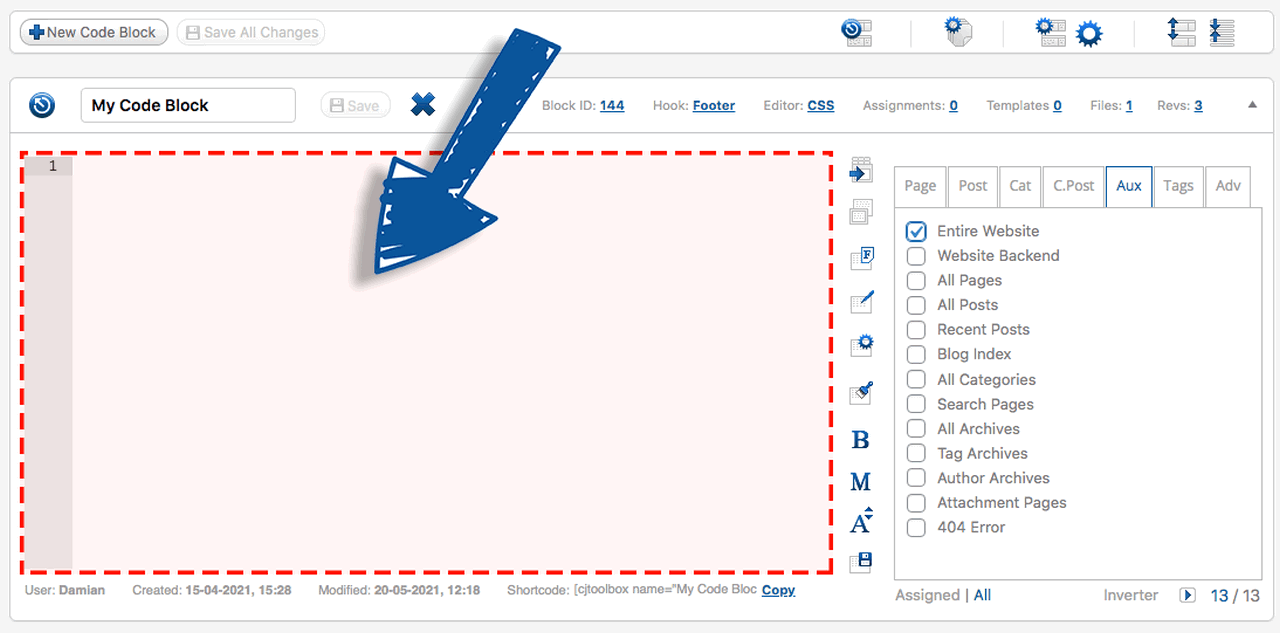
10. CSS & JavaScript Toolbox

Add code to your WordPress blog quickly and without compromise with CSS & JavaScript Toolbox. Whether it’s stylesheets to customize your theme without changing the files themselves, or scripts to integrate tracking codes, the plugin does its job almost perfectly.
In addition, you can also add PHP snippets that actually belong in functions.php. By the detour over the plugin, everything is preserved, even if your theme gets an update or you move with your blog completely. The concept is based on code blocks. Each snippet is a block that can be managed individually. For example, with appropriate options on which pages the snippet should be active.
This way you keep total control, over the snippets you create and don’t get confused anymore. In the free version of the plugin, code blocks can be created and managed.
The premium version provides for various extras and more settings options. For example, hooks, shortcodes, blocks, editor tools, code revisions and a function for importing and exporting the inserted snippets. Because the price for the premium version is very fair and the support is good, the plugin is actually worth a recommendation as well.
Advantages
- Nice all-in-one solution, for those who want to establish snippets in WordPress accordingly
- Fair price for the premium version and ongoing support
Cons
- None known
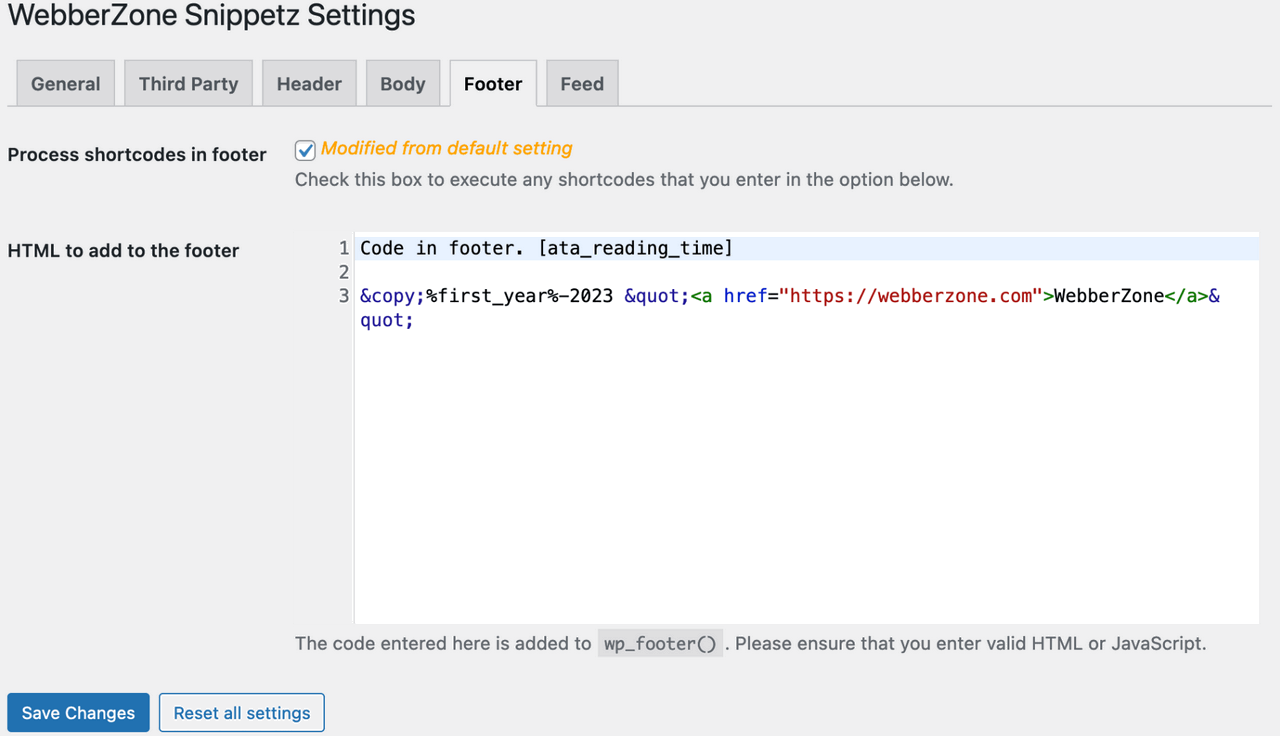
11. WebberZone Snippetz (Add to All)

WebberZone Snippetz allows you to insert HTML, CSS or JavaScript code quickly and directly into the header, footer, feed or content of your WordPress website. This makes the WordPress Snippet plugin very powerful if you use it for extensive snippets, but can also keep it very simple and basic if you just need a plugin to insert tracking codes or stylesheets.
All this is done via the Snippets Manager, which manages the individual code fragments accordingly and makes them easily embeddable. For example, with prefabricated shortcodes that can then be used anywhere in the blog.
Included are already prefabricated options for Google Analytics, Stats Counter or also the site verification of Google, Bing and Pinterest. Otherwise, however, any snippet can be created without any separate effort.
Through regular updates, the snippet plugin for WordPress has improved greatly again and again and thus developed into a real insider tip. Especially because it is available for free and comes from a renowned developer who has already published an extremely popular plugin with Contextual Related Posts. So go ahead and try it out if you’re looking for a free and effective solution for snippets that’s not too extensive but not too feature-armed either.
Advantages
- Simple solution, but extensive enough to cover a wide range of uses
- Well-known developer maintains the plugin, which is why support seems permanently guaranteed
Disadvantages
- Disadvantage
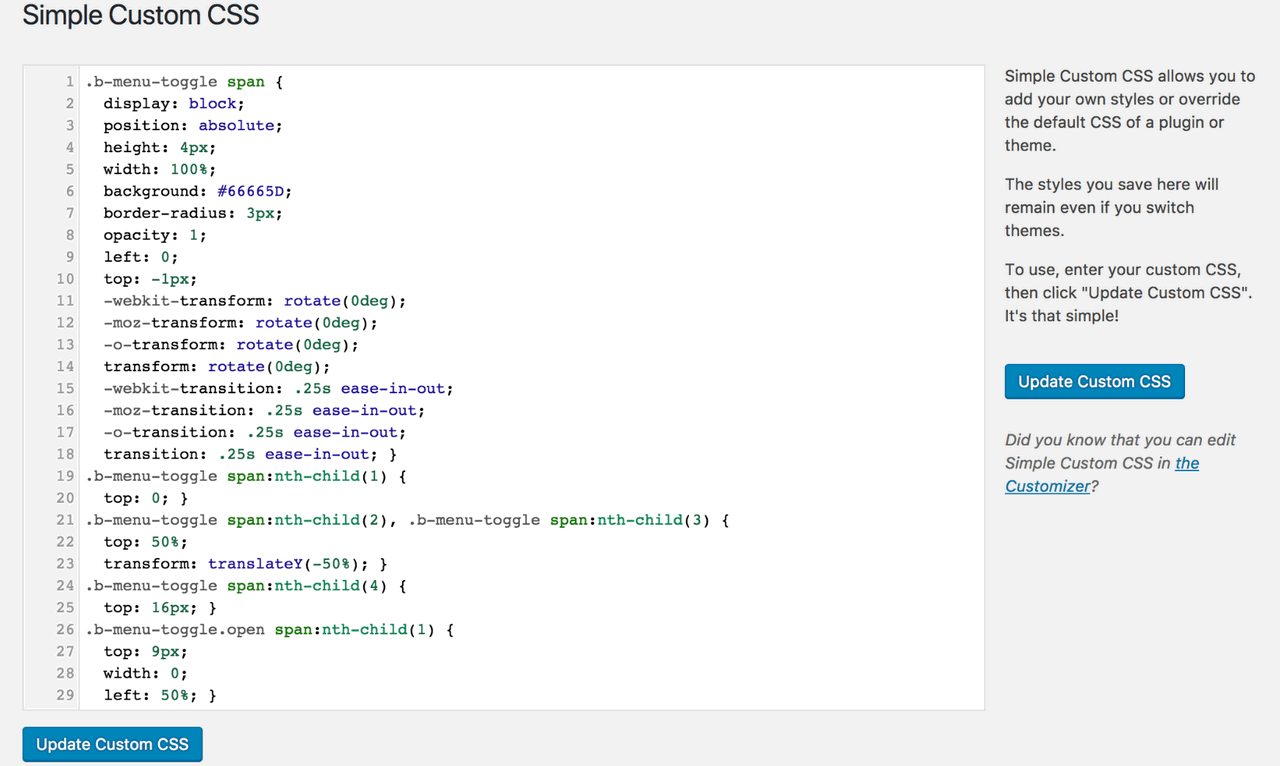
12. Simple Custom CSS and JS

With over 500,000 viewed installs and regular updates, Simple Custom CSS and JS is definitely one of the most popular extensions of its kind. The WordPress snippet plugin allows you to create your own CSS and Javascript snippets via an editor with syntax highlighting and then output them accordingly.
The code can be placed inline or as an external file and added to both the header and footer. Moreover, the snippets can be enabled not only on your WordPress website, but also in the WordPress admin. So you can also add snippets for the admin area if you’d like to.
There are no artificial restrictions or limits in Simple Custom CSS and JS. You can create as many snippets as you want and don’t have to worry about managing them. If the theme gets an update, the code you added via snippet remains valid.
The whole thing is managed via a separate menu in the backend of WordPress. There, the respective code is not only easily added in the form of snippets, it is also managed appropriately, which is done, among other things, by colored markings. This way you can see immediately if it is HTML, CSS or Javascript and you can also sort by type if that helps you.
Advantages
- Very popular and well rated plugin, which is activated on over 500,000 blogs
- Very easy to manage via the admin of WordPress, with sorting and filtering capabilities
Cons
- None known
13. Simple Custom CSS Plugin

The Simple Custom CSS plugin for WordPress is designed to make it as easy as possible to make customizations to a WordPress theme. Above all, however, it is about adjustments that do not simply disappear again after an update of the theme. The snippets inserted by Simple Custom CSS Plugin are permanently present and overwrite any existing styles reliably. In this way, you build your own theme with the plugin by adapting the existing styles without having to change the theme files themselves.
But as simple as the function itself seems to be, the developer has thought of everything. Syntax highlighting takes place in the editor, the code is checked for errors and the functionality of the extension itself has been kept as simple as possible to avoid complicated detours or database queries. An effective and easy-to-use WordPress plugin is the result, which works great and is currently activated on more than 200,000 blog.
Advantages
- Very effective WordPress plugin, without ballast and with only one function, CSS customizations for WordPress themes
- Clean interface and a snippet editor with syntax highlighting and error checking, so that the CSS code works error-free in the end
Disadvantages
- None known
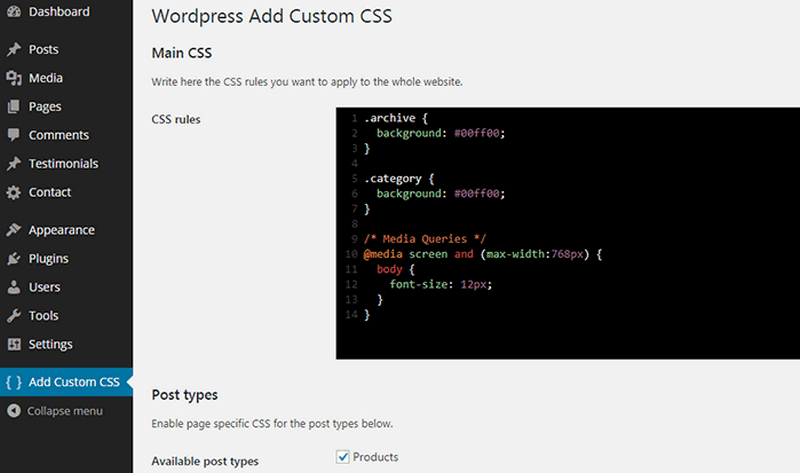
14. WP Add Custom CSS

If you would rather not add large-scale snippets or even functions via PHP, you won’t go wrong with the WP Add Custom CSS plugin for WordPress. The extension allows you to add simple CSS code that will then be used across websites.
This is significant whenever you want to introduce changes to your theme or the appearance of a plugin, or perhaps widgets, but want them to remain permanent. Usually, customizations are simply overwritten after a theme update. With a plugin like WP Add Custom CSS you prevent exactly that.
Adding new CSS code is easily done via the WordPress admin. There, WP Add Custom CSS gets its menu, through which the respective CSS snippets can be added effortlessly. An editor with syntax highlighting has also been integrated. In addition, there is a field under posts and pages, in which your CSS code can be included.
This code will then only be used on the corresponding subpage or in the respective post. Pretty handy if you want to make certain elements in a post different or more elaborate, but otherwise don’t need them at all.
Advantages
- Very simple extension, which realizes the insertion of own CSS customizations in a very easy way
Disadvantages
- None known
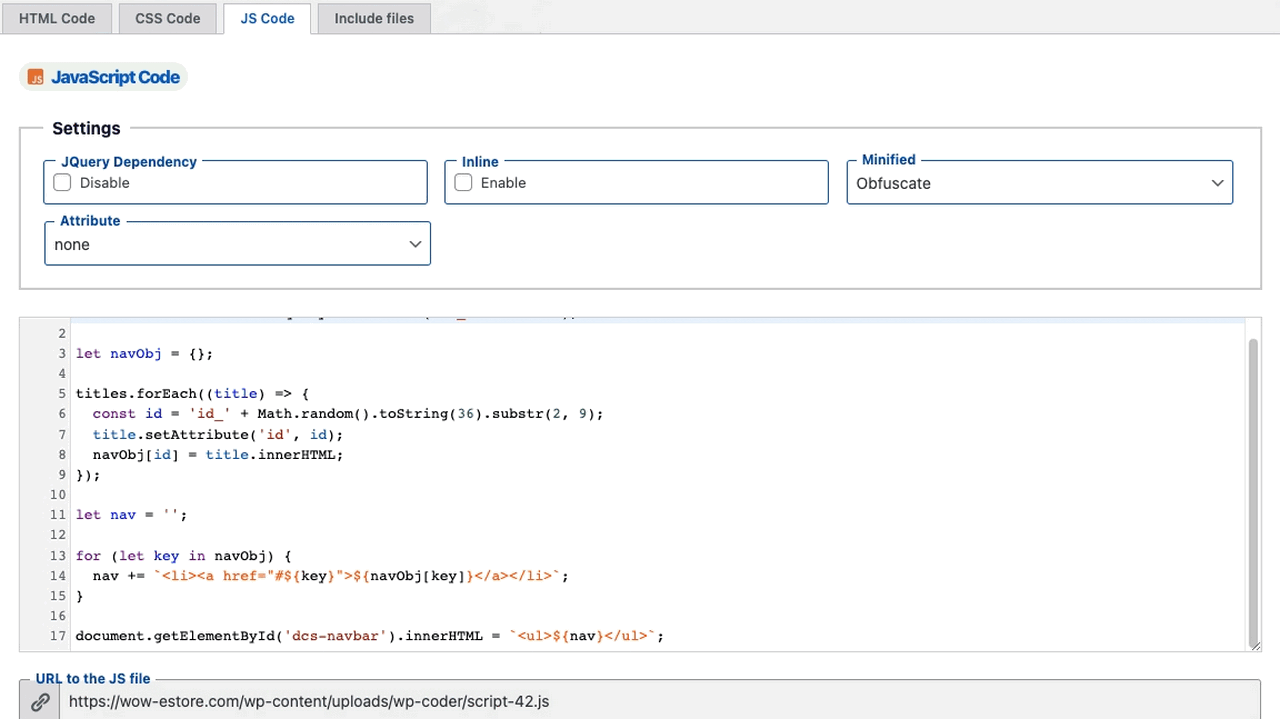
15. WP Coder

WP Coder also deals with the inclusion of JavaScript, CSS and HTML snippets. In addition, the plugin offers an option for inclusions, so that stylesheets can be easily added accordingly if they are already present. This can be handy for libraries like jQuery, when they are integrated via a public CDN. But it can also be useful if your files are stored on the server or third-party providers are used that require such integrations. All in all, the plugin can’t necessarily do more than the competition in the end, but it implements its functions minimally and thus particularly efficiently.
The simply designed plugin also receives regular updates and comes from a reputable developer who maintains several WordPress plugins and WordPress themes. Accordingly, the extension also runs well, which is completely free and yet is considered a small insider tip. Precisely because it runs so well and is always updated to the latest technology.
So it’s worth trying it out because especially the minimal solutions often only differ in how they can be used. It always depends on your preferences. So my tip would be that you just try the Snippet plugin and make up your mind.
Advantages
- Elementary extension, which realizes the insertion of own CSS adjustments in an easy way
Disadvantages
- None known
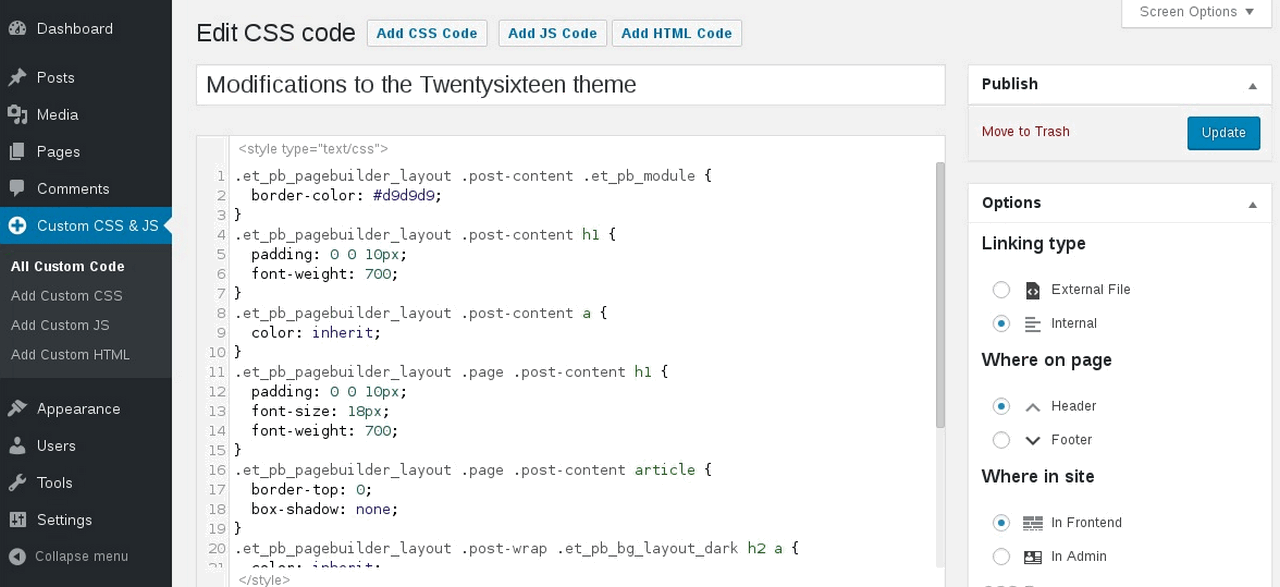
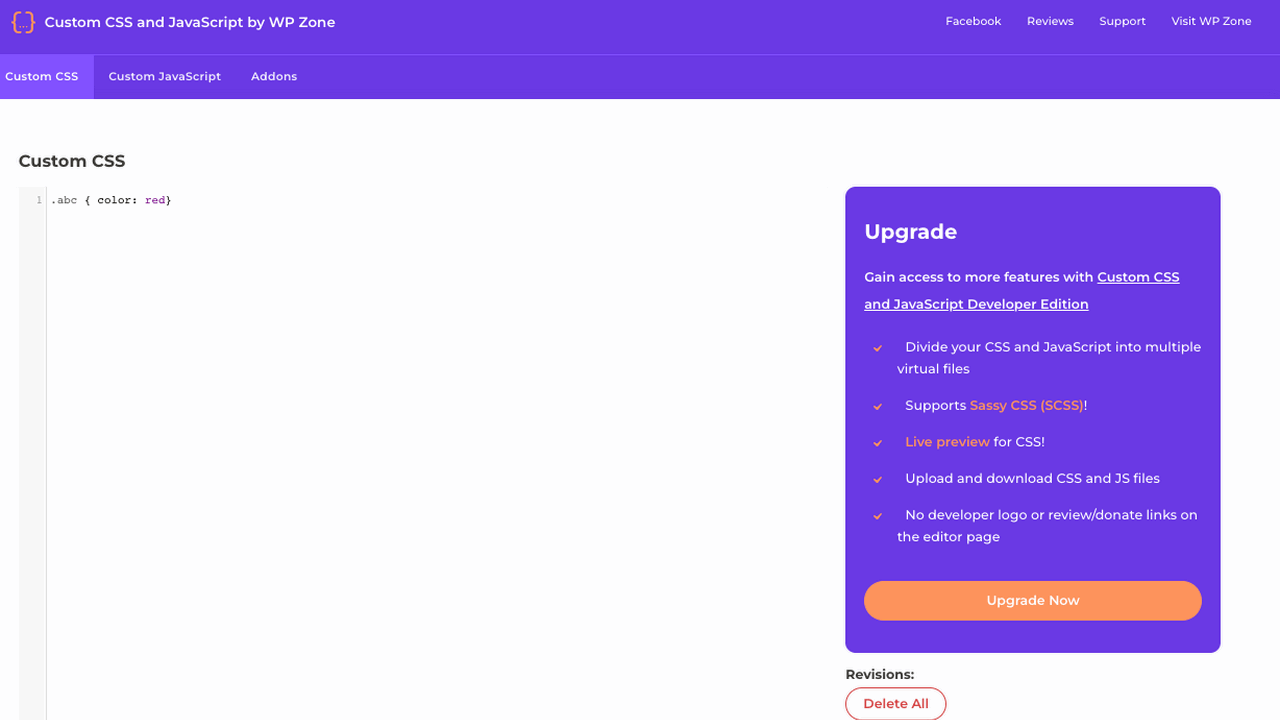
16. Custom CSS and JavaScript

There is another recommendable plugin, which can only integrate CSS and JavaScript code. This snippet plugin for WordPress performs this task quite excellently and has thought of various mechanisms that are particularly helpful in this regard.
In addition to the familiar syntax highlighting, there is an Ajax Save so that the editor is not accidentally reloaded and code gets lost. In addition, the snippets can be saved as a draft so that the same are only activated for the logged-in admin. Only when everything is working perfectly, the draft can then go live. This method helps to avoid errors from the beginning if possible.
In general, the Custom CSS and JavaScript Plugin for WordPress has thought of many things. For example, the self-inserted snippets are also automatically minimized. This reduces the size of the code and thus automatically improves performance. But it was already thought of anyway, so the code is not integrated from the database, but from the file system.
All pretty well done and developed with care, or so it seems. That’s why I really wanted to introduce Custom CSS and JavaScript. It’s also exciting to note that only an extended developer version is available for a fee. This is for developers who want to remove logos or use SCSS. All others who only use the snippet plugin for WordPress privately, however, pay nothing. This is fair and an interesting business model.
Advantages
- Very thoughtful extension that has thought of many useful extras that make it special
- Only the developer version is paid, while the actual plugin with all features is available completely for free
Disadvantages
- None known
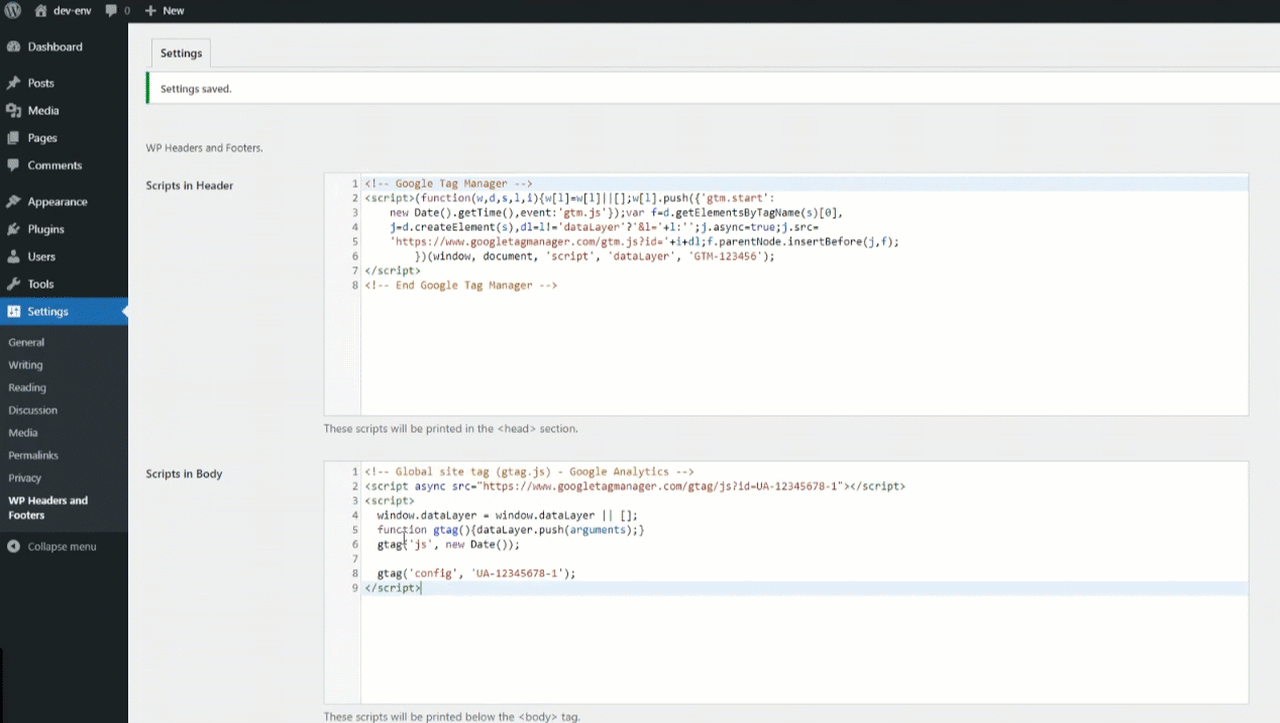
17. Insert Headers And Footers

Insert Headers And Footers is again the ideal plugin if you just want to quickly and directly integrate code into your WordPress header or footer. This is always necessary if you want to add tracking pixels or similar, but don’t want to fiddle around in your theme files.
Also, because changes here are often not permanent and therefore not safe, since they can get lost during an update. Insert Headers And Footers takes care of this in no time, even after an update has taken place.
In the end, of course, Insert Headers And Footers, like the other snippet plugins, can simply add CSS, JavaScript and HTML code to the website. Just with the specific focus on the header and footer and thus just common analytics scripts or advertising codes.
But occasionally it does not need more than that. In the plugin or its menu in the WordPress admin there is a field for code to be inserted in the header, footer or body. That was all. Code snippets can be easily transferred from here.
Advantages
- Extremely simple, because the code is simply entered in three editors for header, footer and body
Disadvantages
- None known
18. Custom CSS, JS & PHP

As the name here quite rightly suggests, the plugin allows you to add your own CSS, JavaScript and PHP code. The special thing about it is that this code can be active in the frontend and the backend. So you can also customize functions or displays in the admin according to your wishes. But apart from that, that was all.
If you are looking for many more features, you will not find them in this plugin. However, if you just want to include code snippets, you are exactly right here and get a performant plugin for own customizations to WordPress.
For the respective edits there is always a checkbox that activates or deactivates the code. CSS and JavaScript can be output in the backend and frontend of WordPress, but with PHP it only works logically in the frontend, so directly on your website. You can also choose where the code is loaded.
So whether this should be added either in the header or footer. I like the extension primarily because it allows easy use of snippets without being complicated or including complex options. There is what is promised, but no more than that either.
Advantages
- Code is added via appropriate fields and that’s it, extras are not available
Disadvantages
- None known
Changes in WordPress via snippet

WordPress snippets are wonderful for making quick adjustments that remain permanent even after updates. There are many types of snippets that can be used in WordPress. From snippets that replace entire plugins, to simple style snippets in CSS that can significantly change the look of your website. With snippets, there is simply a lot that can be done within WordPress in the end.
Snippet plugins for WordPress usually introduce snippet managers that make managing these snippets even easier. This way, the snippets can be sorted and often even named or prioritized in their loading order. This makes working with snippets within WordPress correspondingly easier and ensures that the individual functions are executed much more effectively.
On this page, I have introduced you to the best WordPress snippet plugins in more detail. In doing so, it was important to me to clearly name all the advantages and disadvantages and, above all, to recommend my personal favorites. Nevertheless, there is of course much more worth knowing about the WordPress Snippets to report and exactly that I try to show you now in my article part to the conclusion of the post again more precisely.
Types of snippets and what they help
In principle, there are different types of snippets in WordPress, which have a different purpose. Some of them are significant for the functioning of WordPress, while others are more cosmetic in nature and accordingly seem less complex or important.
CSS customizations, for example, are simply for the appearance of a website. HTML snippets are often meant to integrate tracking codes or tracking pixels. PHP snippets, on the other hand, are basically already plugins that could also be inserted via functions.php, but can be managed more effectively as a snippet.
All snippets have in common that they remain even after any updates. This is their great advantage. Because if a snippet is integrated within a WordPress theme, it is gone as soon as the same gets an update. This is one of the reasons why WordPress snippet plugins became so incredibly successful. They handle permanent management of the same in a straightforward manner.
The last type of snippet concern content snippets. If certain content is repeated or is to be integrated into posts and pages via shortcode, it can make sense to create a corresponding snippet for it to be able to access it again and again. Also, for this there are already suitable plugins.
WordPress Snippet Plugins in use
Snippet plugins for WordPress are therefore always used when it comes to code snippets. These replaced meanwhile partly also whole Plugins or add evenly certain additions of you, which are to remain permanently. They manage what you customize or correct in WordPress itself, and particularly reliable and as a collected collection that can be managed effectively.

The interesting and important thing about Snippet Managers is certainly that they realize the management holistically. Snippets get names, can be sorted or even changed in their loading order. All this is not possible via functions.php and everything that is added via the WordPress theme must also be renewed or at least updated again and again during updates. Snippet managers get around such issues by adding and administering snippets independently.
In addition, snippet managers have clever code editors built in. Whether it’s syntax highlighting that helps with snippet creation, or automatic checking for any errors that may be present, or even safe modes to prevent your WordPress blog from becoming buggy. All these will support you to keep track of your snippets and make their management much easier as well as hassle-free.
Conclusion about snippet plugins for WordPress

Therefore, if you ask me how you should manage snippets in WordPress, I will always advise you to use a snippet plugin with Snippet Manager. This is simply because WordPress snippets often cause errors, and such plugins usually already have various checks built in to completely prevent snippets from being saved incorrectly in the best-case scenario. On the other hand, the sorting and the individual naming and saving of snippets alone is already associated with a great added value. Such plugins simplify everything.
If you only want to integrate smaller CSS changes, scripts or tracking pixels, then the plugins help you with the quick implementation. And when it comes to content snippets, i.e. content that is to be integrated quickly and easily via shortcode, then there are also corresponding snippets plugins for this.
Overall, you must find a WordPress snippet plugin that is tailored to your needs. Some just quickly integrate some code into the header or footer, others want to provide functionality as a full plugin replacement, and some are solely for snippets that involve content and not code.
So always pick the exact plugin currently you need to avoid ballast in your WordPress blog. My comprehensive list on this page will surely help you find the best WordPress snippet plugin.
👉 Here’s how
- Compare the functionalities: Analyze the functionalities of different snippet plugins and how they match with your specific requirements.
- Use trial period: Some plugins offer free versions or trial periods. Use these to evaluate the usability and efficiency of the plugin.
- I have collected many useful snippets over the years. I’m sure there’s something for you, too.