Howto: Wie man ein WordPress Bestellformular mit Online-Zahlung erstellt
Möchtest du mehr zum Thema Wordpress Bestellformular erfahren?
Ich zeige dir, wie du ein WordPress Bestellformular mit Bezahlungsmöglichkeit per Paypal und Stripe erstellst. 5 einfache Schritte zum Verkauf ohne Onlineshop.
Diese Lösung eignet sich vor allem für
- Digitale Produkte
- einen geringen Produktstamm
- Gelegenheitsverkäufe
- Dienstleistungen
- kleine Betriebe
Was nützt dir eine gute Plattform, ein tolles Produkt oder ein einzigartiger Service, wenn dein Kunde die Bestellung nicht direkt online auslösen und gleich bezahlen kann?
Mit hoher Wahrscheinlichkeit gibt es viele genervte Kunden, denen ein anderer Bestell- und Bezahlprozess einfach zu lange dauert. Sie platzieren ihre Bestellung dann dort, wo es diese Möglichkeit gibt.
Um dieser Situation entgegenzuwirken, erkläre ich dir im nachfolgenden die Erstellung eines Online-WordPress-Bestellformulars mit der Möglichkeit der direkten Bezahlung per Kreditkarte oder PayPal.
Mit dem Einbau dieses Formulars auf deiner Seite wirst du sehen, wie sich die Anzahl der Bestellungen durch den bequemen Bezahlvorgang erhöht. Hierzu unterteile ich den Weg in fünf Teilschritte, die du am besten nacheinander durchgehst.
WPForms installieren
Zunächst musst du dir das WordPress-Plugin WPForms installieren. Hast du das noch nie gemacht, findest du hier eine Anleitung.

Für Bezahlformulare benötigst du mindestens WPForms Pro, damit du auch Paypal oder Stripe anbinden kannst.
Das sind leider 200 Dollar, damit hast du dann aber das beste Formular-Plugin für WordPress, mit den wichtigsten Funktionen. Vor allem, wenn du nur wenige Produkte hast, sparst du dir die Installation von einem aufgeblähten Shopsystem wie WooCommerce.
1. Erstelle ein Online-Bestellformular in WordPress

Voraussetzung für die Erstellung des Wordpress Bestellformulars ist die Installation und Freischaltung des WPForms Plugins.
Falls noch nicht geschehen, solltest du im Menü WPForms > Einstellungen > Zahlungen die Währung auf Euro umstellen.
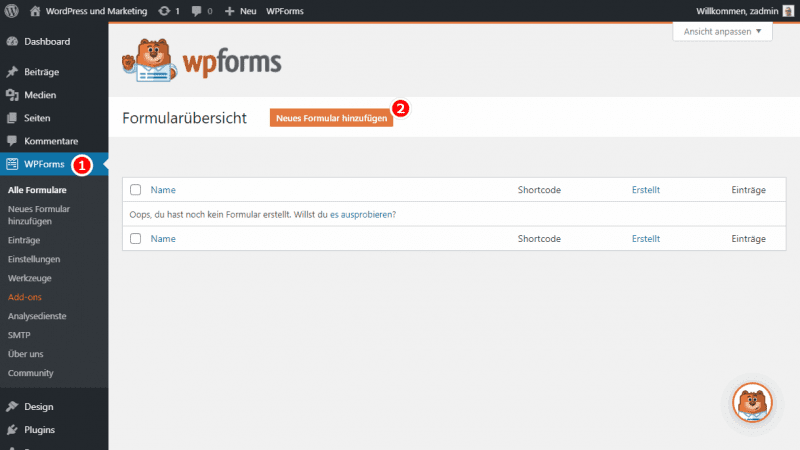
Als erstes gehst du auf WPForms und wählst die Option Neues Formular hinzufügen.

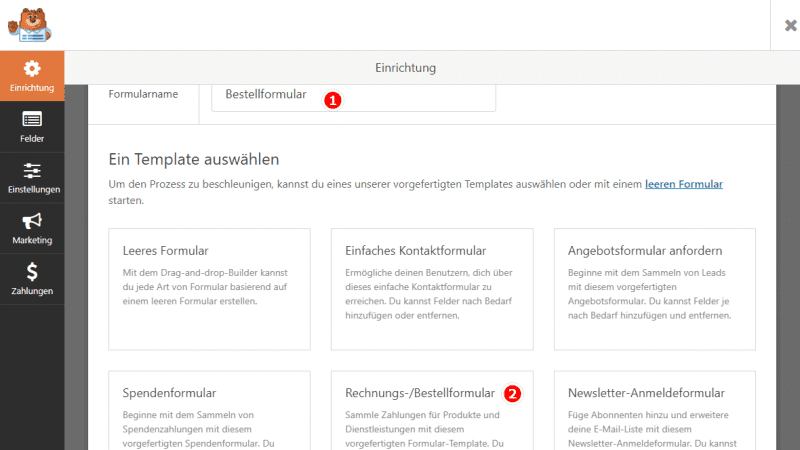
Zuerst vergibst du einen Formularnamen und wählst dann die Vorlage „Rechnungs-/Bestellformular“ aus.
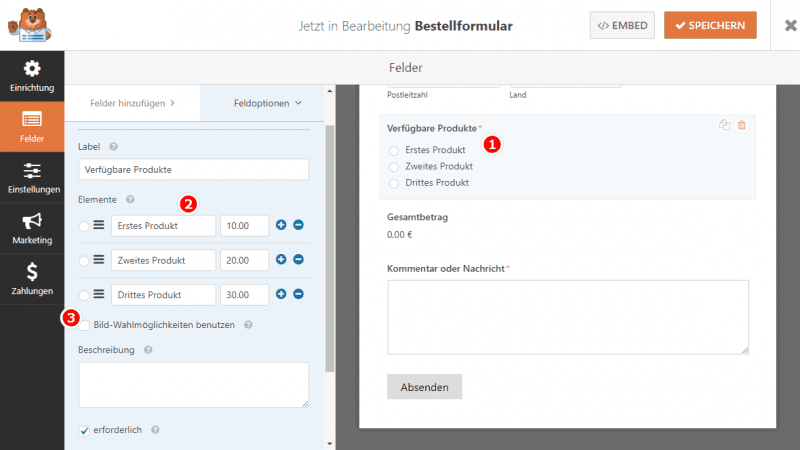
Nach dem Öffnen der Bestellformular-Vorlage solltest du die verfügbaren Produkte konfigurieren und die Mengen, Bezeichnungen und Preise der Waren festlegen.
Du kannst Produktfelder entfernen oder hinzufügen sowie die Reihenfolge der Produktanzeige bestimmen. Für eine kundenfreundliche Produktauswahl empfiehlt es sich, Fotos zu den Produkten oder dem Service hochzuladen. Die Kunden sehen dann noch mal, was sie bestellen. Hierfür markierst du das Kästchen „Bild-Wahlmöglichkeiten benutzen“.

Du kannst deinen Verkauf fördern, indem du Optionen einführst, die den Gesamtpreis verändern. Zum Beispiel, indem du automatisch Mengenrabatte gibst oder ein Feld für Gutscheine einbindest.
Wenn du dazu weitere Felder für die Eingabemaske brauchst, klickst du sie auf der linken Seite an und ziehst sie einfach nach rechts. Nach der Erstellung des Bestellformulars, solltest du immer den aktuellen Stand speichern, bevor es weitergeht.
2. Konfiguriere den Inhalt der Bestellmeldungen
Die Benachrichtigung über eine Bestellung sollte möglichst sofort an dich oder an einen entsprechenden Mitarbeiter für die umgehende Bearbeitung geschickt werden.
Das macht WPForms automatisch, wenn die Meldungsfunktion nicht deaktiviert wird.
Die Meldung an deine Adresse erfolgt automatisch. Soll sie jemand anders erhalten, musst du die entsprechende E-Mail-Adresse in dem WordPress Bestellformular hinterlegen.
Es besteht auch die Möglichkeit, Smart Tags (auch Merge Tags genannt) einzusetzen. In dem Fall erhält der Kunde ebenfalls automatisch eine Bestätigung, dass sein Auftrag erhalten wurde.
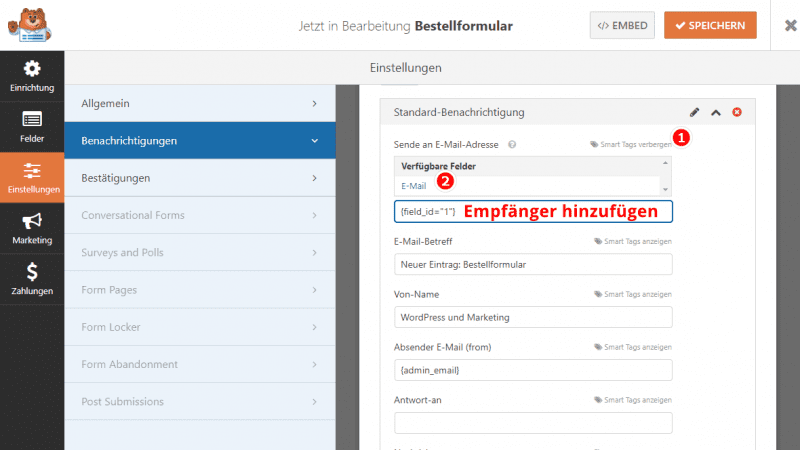
Für die Konfiguration der Bestellmeldungen gehst du in Einstellungen auf Benachrichtigungen. Hier gibst du die E-Mail-Adressen ein, an die nach Auftragseingang eine Meldung verschickt wird.

Für den Versand der Eingangsbestätigung an den Kunden muss das Feld „Smart Tags anzeigen“ bei „Sende an E-Mail-Adresse“ aktiviert sein. Danach klickst du auf „E-mail“. WPForms erhält dadurch den Befehl, eine Meldung an die E-Mail-Adresse zu schicken, welche für die Abgabe des Auftrages benutzt wurde.
Im weiteren Verlauf kannst du Änderungen zum Inhalt der Eingangsbestätigung vornehmen.
Zum Beispiel die E-Mail-Betreffzeile, Name und Adresse des Absenders und die Rückantwortadresse werden hier festgelegt. Es empfiehlt sich immer, hier eine personalisierte Nachricht zu verfassen.
Für eine komplette Bestätigung des Bestellumfangs wählst du den Smart Tag {all_fields}. Das WordPress Bestellformular greift damit auf alle Informationen zurück, die in das Bestellformular eingegeben wurden und wiederholt sie in der Eingangsbestätigung.
Die Personalisierungen der einzelnen Felder informieren den Empfänger der Benachrichtigung über alle Details der Bestellung.
3. Konfiguriere die Art der Bestätigung

Mit dem nächsten Schritt richtest du die Anzeige ein, die dem Kunden unmittelbar nach dem Ausfüllen des Bestellformulars angezeigt wird.
Es gibt hier drei Möglichkeiten:
- Eine Nachricht: Nach Abschicken des Bestellformulars wird dem Kunden eine einfache Bestätigung mit einer Nachricht angezeigt, dass seine Bestellung bearbeitet wird. WPForms bietet hier ebenfalls eine Reihe an Standardformulierungen, die du verwenden kannst.
- Eine gesondert erstellte Seite, z. B. eine Unterseite deines Blogs. Der Kunde wird hierbei auf eine extra Seite umgeleitet, auf der du dich beim Kunden für die Bestellung bedankst. Je kreativer diese Seite ist, desto eher bestellen die Kunden wieder in deinem Webshop.
- Eine andere Website: Wenn du den Kunden nach der Bestellung auf eine andere Webseite leiten möchtest, nimmst du diese Option.
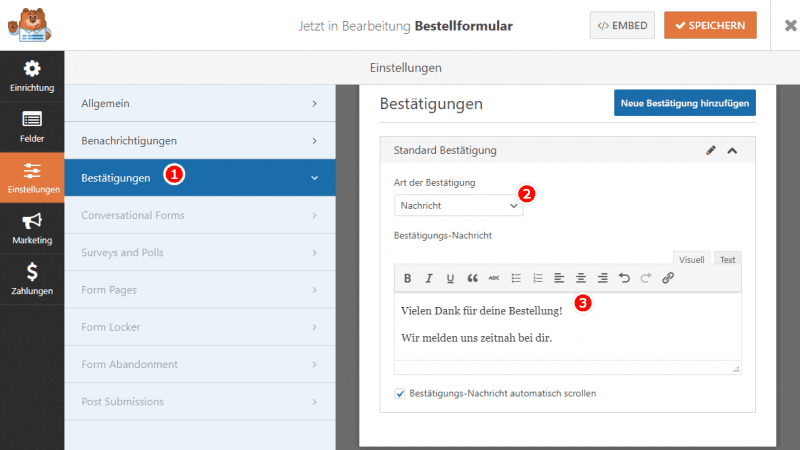
Für die Erstellung einer Nachricht mit WPForms wählst du in den Einstellungen > Bestätigungen den Typ Nachricht aus. Im unteren Feld formulierst du die Nachricht, die der Kunde nach Abschluss der Bestellung lesen soll und speicherst dein WordPress Bestellformular.
4. Einrichten der Bezahlmöglichkeiten

Der letzte Schritt für die erfolgreiche Erstellung eines Bestellformulars mit Online-Zahlung beinhaltet die Konfiguration der Bezahlmöglichkeiten.
WPForms bietet die Möglichkeit der Einbindung von
- PayPal
- Authorize.Net
- und Stripe
als Plattform für den Erhalt der Zahlungen der Kunden.
Es bietet sich immer an, den Kunden eine Auswahl an Bezahlmethoden zu geben. So verhinderst du, dass Kunden noch kurz vor Abschluss des Bestellvorganges abbrechen, weil die persönlich favorisierte Methode nicht verfügbar ist.
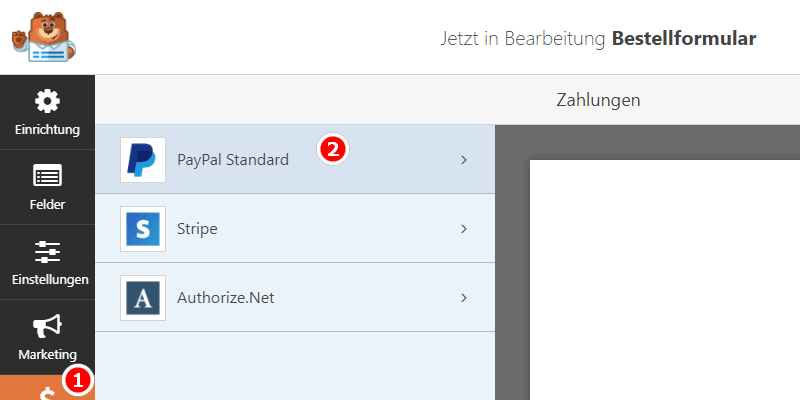
Zuerst musst du die entsprechenden Bezahl-Erweiterungen installieren und aktivieren. Für PayPal gibt es eine PayPal-Erweiterung, für Stripe gibt es eine Stripe-Erweiterung. Nach der Aktivierung gehst du auf die Bezahlfunktion im Formular Editor.
Im Fall von PayPal musst du die PayPal-Funktion öffnen und die E-Mail-Adresse für dein PayPal-Konto eingeben.
In den Einstellungen wählst du den „Produktion“ – Modus und „Produkte und Dienste“ bei den Bezahlungsvarianten. Darüber hinaus muss das Feld „Enable PayPal Standard Payments“ markiert sein.
Du hast die Option, nur eine Bezahlmöglichkeit anzubieten, was zu abspringenden Kunden führen kann, wenn diese nicht die vorgegebene Möglichkeit nutzen möchten. Besser ist es, den Kunden die Art der Bezahlmethode wählen zu lassen.
Dazu installierst du die verschiedenen Bezahlfunktionen, z. B. PayPal und Stripe und markierst jeweils das Feld „enableconditional logic“.
Nach Vornahme der Einstellungen speicherst du alle Eingaben.
Jetzt brauchst du noch das Auswahlfeld für die Bezahlmethode.
Ziehe das „Multiple Choice“ Feld in die Einstellungen, um die Feldoptionen auf der linken Seite anzuzeigen.
Die Bezeichnung änderst du auf Bezahlmethode und bei den Optionen trägst du die vorhandenen Bezahlmöglichkeiten (PayPal und Stripe) ein. Alle überflüssigen Felder können gelöscht werden. Wichtig ist, dass das Feld „erforderlich“ markiert wird. Schließlich musst du noch die logische Bedingung in das Kreditkartenfeld eingeben, damit dieses nur dann gezeigt wird, wenn der Kunde Stripe auswählt.
Dazu gehst du in die Feldoptionen für das Kreditkarten-Feld und öffnest die Bedingungseinstellungen. Dort gibst du ein, das Feld nur zu zeigen, wenn als Bezahlmethode Stripe gewählt wird.
Am Ende müssen alle Einstellungen wieder gespeichert werden. Die Erstellung des Bestellformulars ist damit abgeschlossen.
5. WordPress Bestellformular in die Website einfügen
Letztendlich musst du das Bestellformular noch auf deiner Seite einfügen.
WPForms gibt hier die Möglichkeit, die Seite überall einzufügen, z. B. in einen Blog, auf einer Seite oder auch in eine Seitenleiste.
Ein kleiner Tipp an dieser Stelle: In vielen Online-Shops wird das Bestellformular in die Seitenleiste eingefügt, um immer sofort aufrufbar zu sein.
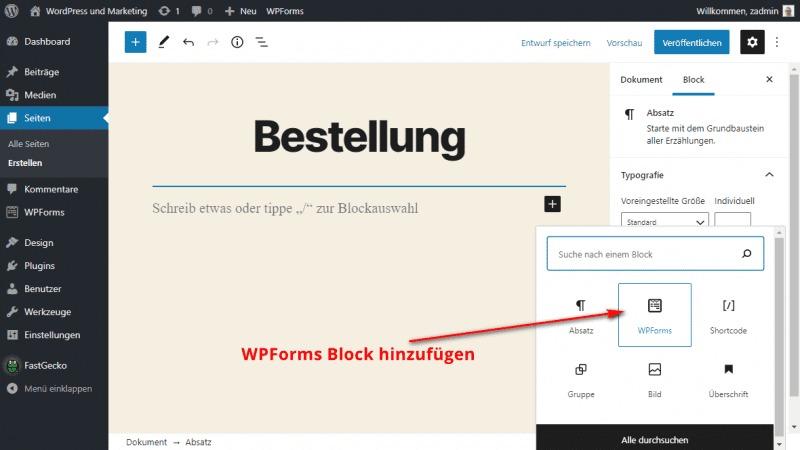
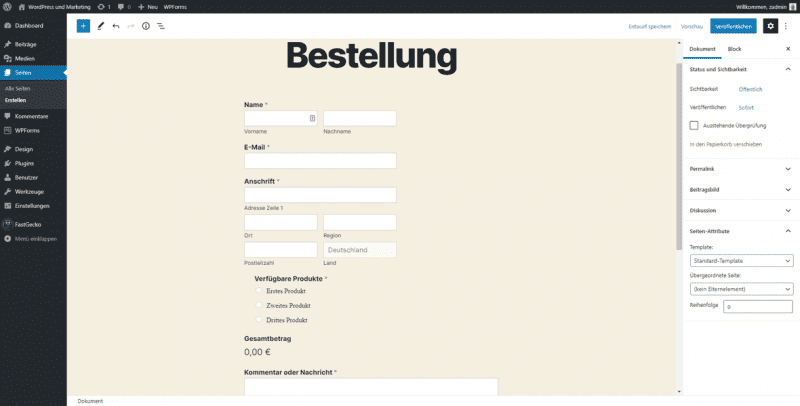
Rufe eine neue Seite oder einen neuen Post in WordPress auf. Danach gehst du in den ersten Block und klickst auf das „WPForms“ – Symbol.

Das WPForms-Widget erscheint in dem Block. Mit einem Klick auf das WPForms-Menü erhältst du eine Auswahl der Formulare, die du bereits erstellt hast.

Hier wählst du das Formular aus, welches du in deine Seite einbinden möchtest und das Bestellformular erscheint auf deiner Website.

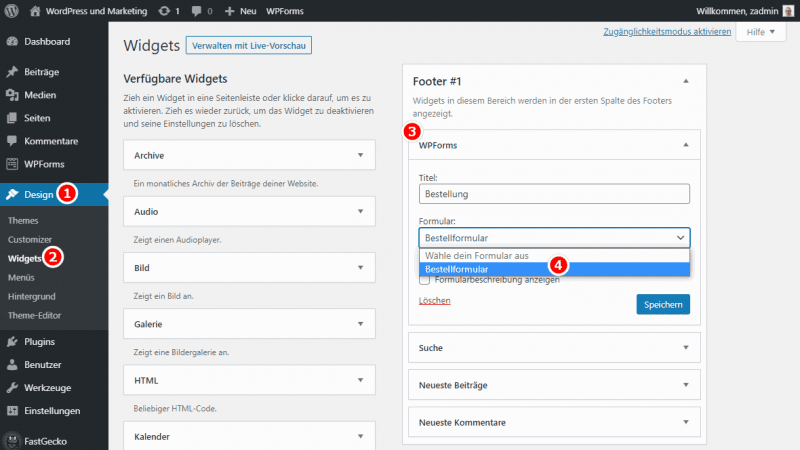
Für die Einbindung in der Seitenleiste gehst du im Menü Design auf Widgets und fügst ein WPForms-Widget in die Seitenleiste ein. Danach wählst du das Bestellformular aus dem Dropdown-Menü aus und speicherst die Änderungen im Widget-Bereich.
Am Ende muss wie immer alles gespeichert werden und damit ist die Einbindung deines Bestellformulars mit Online-Bezahlmöglichkeit in WordPress beendet.
Viel Erfolg bei der Erstellung deines Bestellformulars auf deiner Homepage!
Ausgesuchte Links zu diesem Thema WPForms und Formulare:
Fazit
Wenn du aus deinen Blog-Besuchern Kunden machen möchtest und nicht gleich einen vollwertigen Shop installieren willst, eignet sich ein Formular mit Bezahlungsmöglichkeit perfekt.
Das folgende Video zeigt dir die Schritte noch mal:
Diese Anleitung hat dir Schritt für Schritt gezeigt, wie du ein Bestellformular in WordPress einrichtest. Als Bezahlungsmöglichkeiten habe ich Stripe und Paypal genutzt.
Wie hast du dein WordPress Bestellformular erstellt? Schreib mir in den Kommentaren.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.
