Snippet: Code im Header, Body und Footer einfügen
Möchtest du mehr zum Thema Header erfahren?
Mit diesen Code-Snippets fügst du jeglichen Code in den Header, Body oder Footer deines WordPress-Blogs ein.
WordPress Code-Snippets bieten eine tolle Möglichkeit Code in den Header, Body und Footer einer WordPress-Website einzufügen. Der Vorteil ist, dass keine Theme-Dateien verändert werden müssen, was die Wartung deutlich vereinfacht.
Nutzbar für:
- Tracking-Codes
- Javascript
- CSS
- CSS-Libraries
Anschließend findest du vier unterschiedliche Code-Beispiele und zwei Varianten, wie du die Codes einfügen kannst.
Achtung: Führe vorher unbedingt ein Backup aus! Kleinste Fehler können deine Website zerstören.
Snippet für Header, Body und Footer
Es handelt sich jeweils nur um das Grundgerüst, wie du Code in die drei Bereiche deiner WordPress-Website einfügst. Die Codes selbst bekommst du beim Anbieter.
Ersetze die Code-Kommentare (<!– … –>) mit deinem Schnipsel.
Der Code
Header
<?php
add_action( 'wp_head', function() { ?>
<!-- paste your <head> code here -->
<?php } );Body
<?php
add_action( 'wp_body_open', function() { ?>
<!-- paste your <bod> code here -->
<?php } );Footer
<?php
add_action( 'wp_footer', function() { ?>
<!-- paste your <footer> code here -->
<?php } );Header und Body (Google Tag Manager):
<?php
add_action('wp_head', function() { ?>
<!-- Google Tag Manager (In Head) -->
<!-- First Part of Google Tag Manager Code goes here (header) -->
<!-- End Google Tag Manager -->
<?php } );
add_action('wp_body_open', function() { ?>
<!-- Google Tag Manager (In Body) -->
<!-- Second Part of Google Tag Manager Code goes here (body) -->
<!-- End Google Tag Manager -->
<?php } );Das Code-Snippet kurz erklärt:
Die Beispiele nutzen einen WordPress-Hook, mit dem genau signalisiert wird, an welcher Stelle das Snippet eingefügt werden soll:
wp_headwp_body_openwp_footer
Alternative Downloads des Codes:
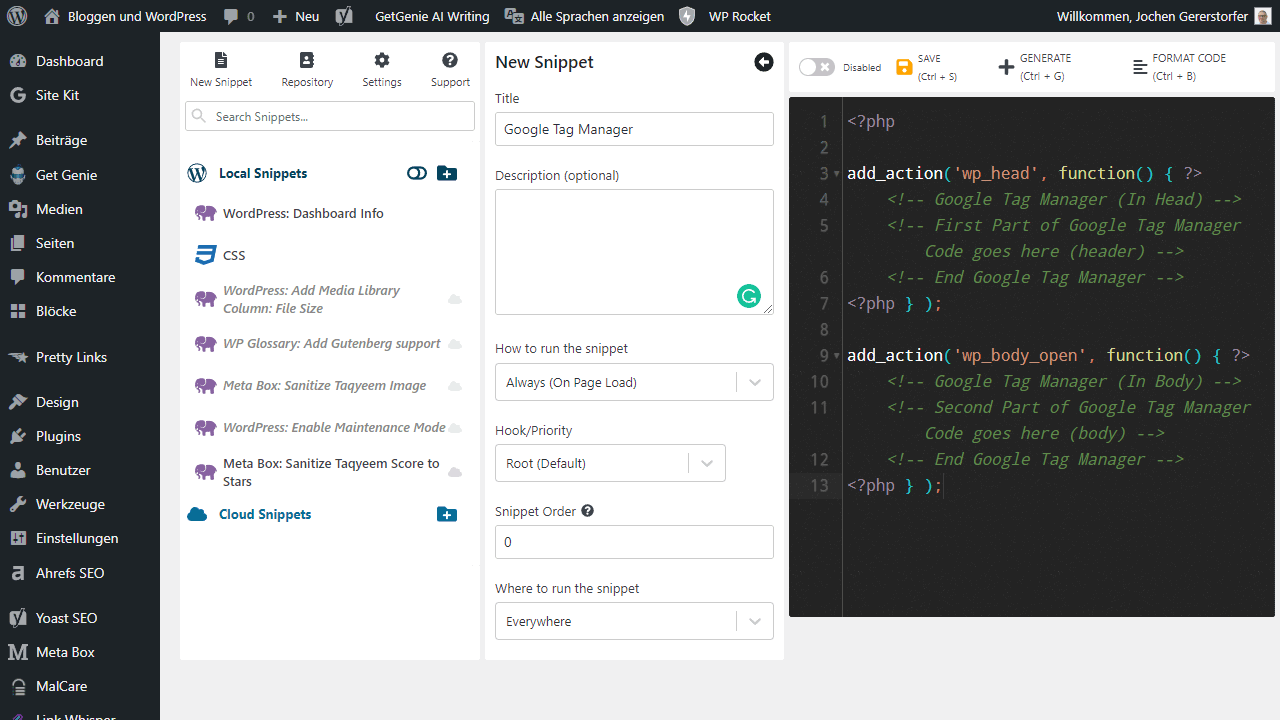
Nutze ein Snippet-Plugin

Am einfachsten kannst du kleine Snippets über ein Code-Snippet-Plugin einfügen und aktivieren. Dafür kannst du wahlweise Code Snippets oder WPCodeBox nutzen.
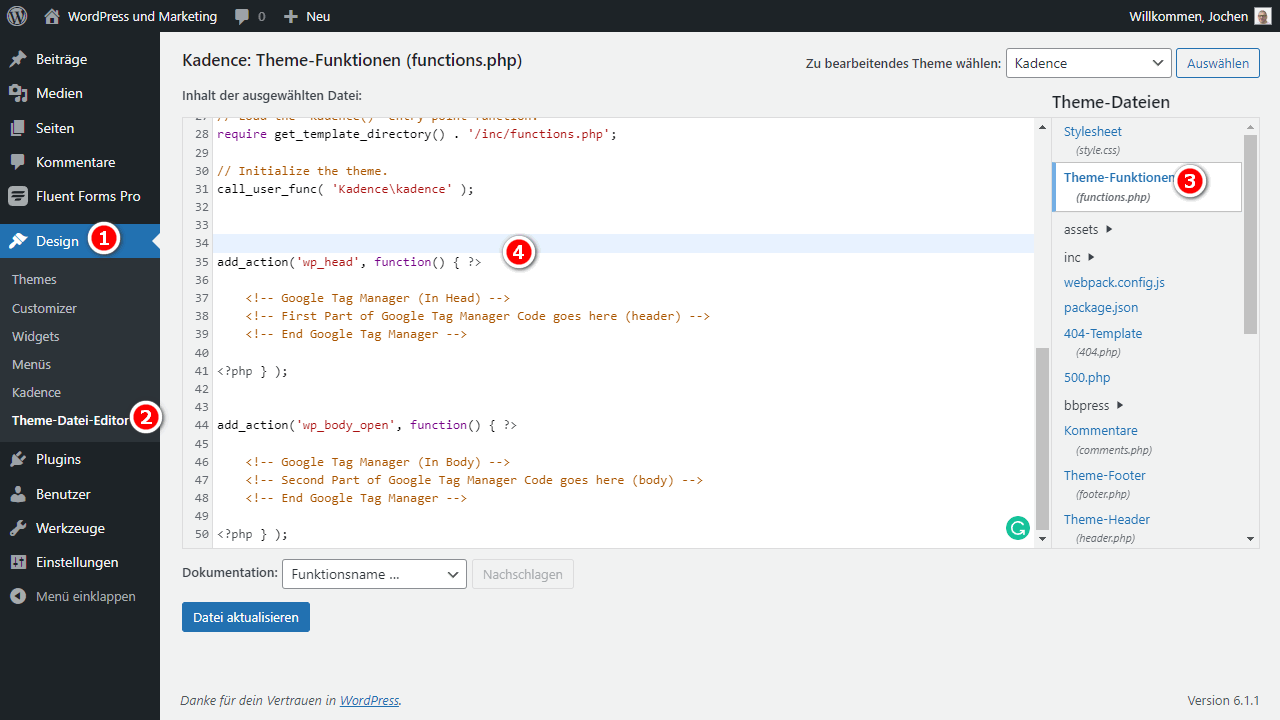
In die functions.php einfügen

Wenn du WordPress schon länger nutzt, verwaltest du deine Snippets vielleicht lieber in der functions.php Datei deines Child Themes.
Das kannst du direkt in WordPress unter Design > Theme-Datei-Editor > functions.php machen, oder über FTP und mit dem Texteditor deiner Wahl.
Fazit
Wenn du mehr mit WordPress machst, musst du früher oder später externen Code in deine Website einfügen. Dabei geht es meist um die Position im Head, Body oder Footer.
Dafür habe ich dir drei fertige Codes vorbereitet, die du so direkt auf deiner Website übernehmen kannst.
Da die Frage nach einem Beispiel für den Google Tag Manager öfter auftaucht, habe ich dafür ein eigenes Code-Snippet angehängt.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.