Perfmatters im Test: Minimales WordPress Performance Plugin mit maximalem Effekt
Möchtest du mehr zum Thema Perfmatters erfahren?
Erst vor Kurzem habe ich für dich das ziemlich geniale Swift Performance Plugin für WordPress getestet. Eine Erweiterung, die mit vielen verschiedenen Tweaks und ausgefeiltem Caching System für eine bessere Performance sorgen will. Kurze Zeit später wurde ich dann auf Perfmatters aufmerksam gemacht. Ein ähnliches Plugin, nur wesentlich puristischer und reduzierter angelegt.
Das Plugin Perfmatters hilft dir deinen Blog schneller zu machen. Du kannst ungenutzte WordPress-Funktionen deaktivieren und Prozesse optimieren. Der Script Manager entfernt nicht benötigte JavaScript und CSS Dateien. Global oder auf Seitenbasis. Gleichzeitig ist Perfmatters selbst sehr schlank.
Perfmatters kommt ohne eigenes Caching System daher und zeigt sich bewusst reduziert. Hier dreht sich alles um die Leistung, nicht um schicke Menüs. Während die Erweiterung das Caching den Profis überlässt, konzentriert sie sich ganz und gar auf klassische Leistungsverbesserungen, bis hin zum Preloading und der Anbindung eines CDNs. Zeit, sich das Plugin mal genauer anzusehen, denn auf dem Papier liest sich das alles sehr vielversprechend.
Im Test werde ich Perfmatters auf Herz und Nieren prüfen, um sicherzustellen, dass es hält, was es verspricht. Ob es am Ende eine Empfehlung wert ist, finden wir jetzt gemeinsam heraus.
Was kostet Perfmatters?
Die Preise für Perfmatters sind sehr moderat gewählt. Für eine Website bezahlt man gerade mal USD 24,95.
| Personal | Business | Unlimited Sites | |
|---|---|---|---|
| Websites | 1 | 3 | unlimitiert |
| Multisite | nein | nein | ja |
| Preis | $ 24,95 / Jahr | $ 54,95 / Jahr | $ 124,94 / Jahr |
| Zum Angebot | Zum Angebot | Zum Angebot |
Minimal und doch extrem umfangreich in den Details
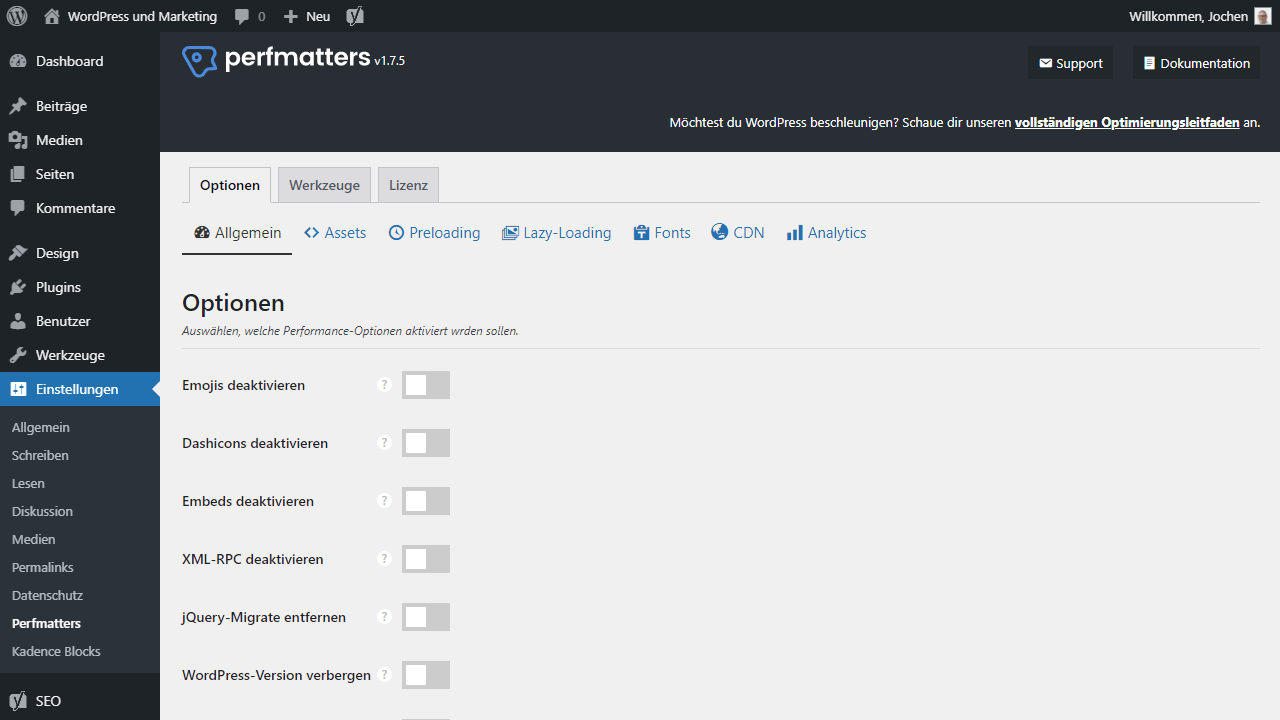
Was mir direkt nach der Installation von Perfmatters gefällt, ist ganz klar die minimale Gestaltung der Erweiterung. Persönlich bin ich kein Freund davon, wenn WordPress-Plugins zu „fancy“ daherkommen oder sogar eingebettete und animierte Menüs bieten.
Gerade bei einem Performance Plugin sollten auch alle Einstellungen darauf getrimmt sein, die bestmögliche Leistung abzuliefern. Das ist hier der Fall und genau das hinterlässt bei mir einen hervorragenden Ersteindruck.
Was folgt sind mehrere Menüpunkte, die alle verschiedene Funktionen enthalten. Unter „Allgemein“ sind gängige Tipps, Tricks und Tweaks für WordPress zu finden, die den allgemeinen Ballast reduzieren. Unter „Assets“ gibt es Optimierungen für die Skripte und „Preloading“ erlaubt das Vorladen von Inhalten. Ein eigenes Lazy Loading ist ebenso mit an Board, wie Optimierungen für Google Fonts, CDN-Einstellungen und die Integration von Google Analytics in reduzierter und Performance orientierter Form.

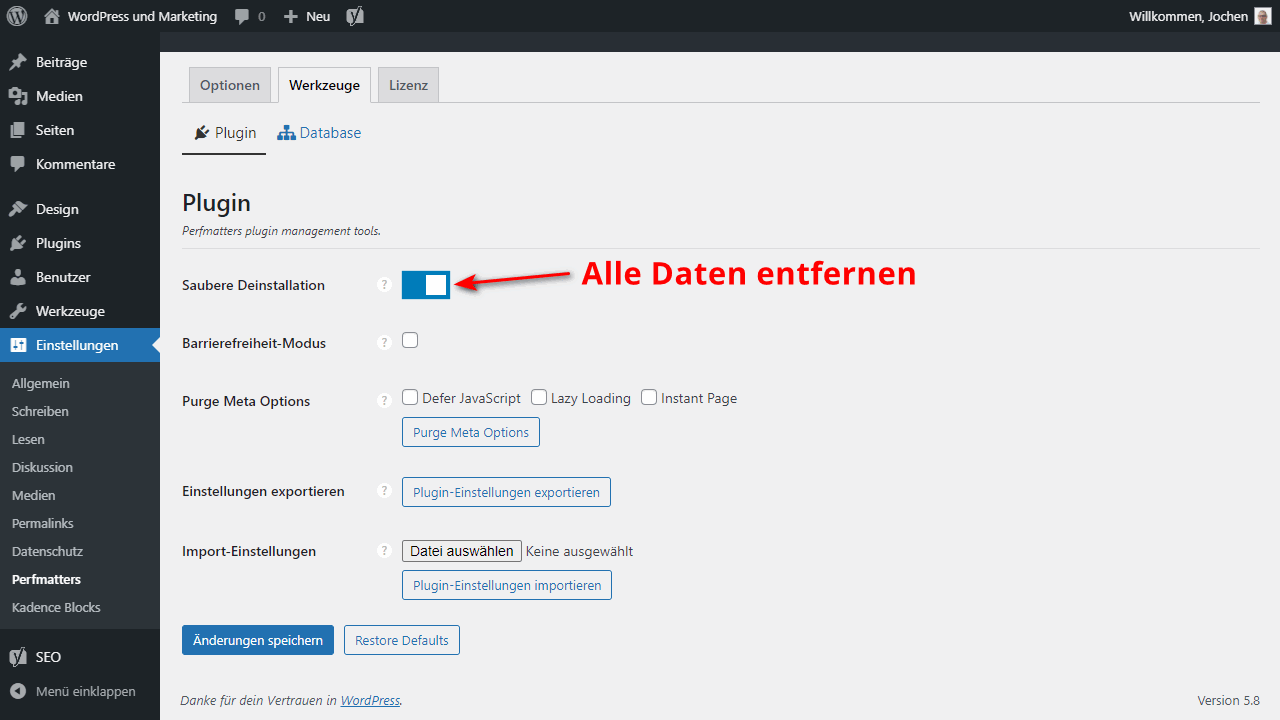
Unter „Werkzeuge“ lässt sich dann noch die Datenbank optimieren und ebenfalls erwähnenswert ist, dass Perfmatters selbst bereits Optionen anbietet, um sich sauber zu deinstallieren.
Das zeigt sehr gut, wie durchdacht die Erweiterung angelegt ist. Die meisten Plugins entfernen sich nämlich nicht vollständig und sauber, weshalb verwaiste Einträge zurückbleiben. Hier kann das effektiv verhindert werden, um alle Reste zu beseitigen. Doch schauen wir uns die erwähnten Funktionen nach dem Ersteindruck nun noch etwas genauer an.
Alle wichtigen Performance-Optimierungen sind enthalten

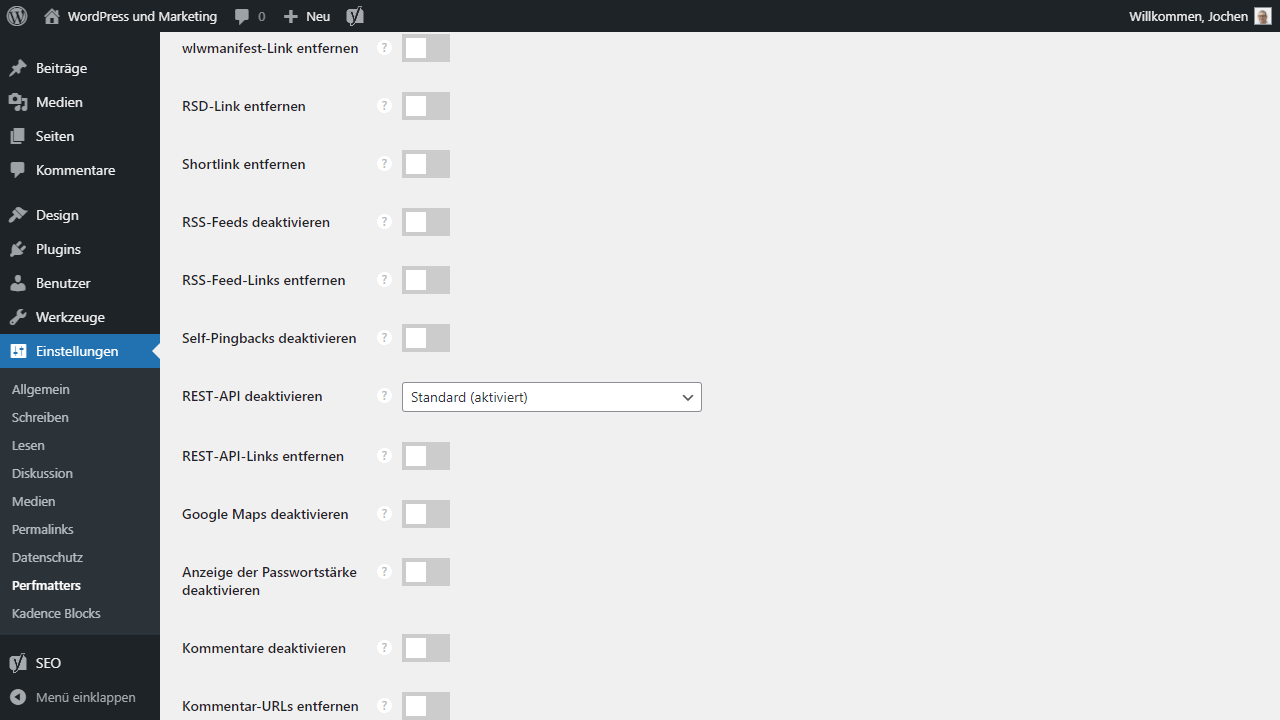
Grundsätzlich ist das, was Perfmatters an Optionen bietet, alles was ich dir auch jederzeit empfehlen würde. Es beginnt mit der Entfernung von den Emojis, geht über die Deaktivierung der XML-RPC Schnittstelle, bis hin zum Löschen unnötiger Header-Links.
Auch die RSS-Funktion kann auf Wunsch deaktiviert werden. Wenn du sie nicht nutzt, solltest du dies unbedingt tun. RSS-Feeds werden gerne massenhaft abgefragt und dienen oft nur dazu, Inhalte aus Blogs zu klauen oder anderweitig neu zu verwerten. All das geht stark auf die Performance, je nachdem wie häufig es stattfindet.
Des Weiteren kann über einen simplen Schalter die Rest-API deaktiviert werden. Auch das Skript zur Anzeige der Passwortstärke kann auf Seiten entfernt werden, die es nicht benötigen, jedoch dennoch integrieren. All das sind WordPress Performance Tweaks für Fortgeschrittene, die hier ganz einfach über einen Schalter aktiviert werden können.

Wirklich praktisch, denn so kann auch jeder Anfänger sie problemlos einsetzten.
Wenn du möchtest, darfst du am Ende dann noch die Heartbeat API abschalten oder sie zumindest stark drosseln. Diese funktioniert wie eine Art Pulsschlag, da sie im Sekundentakt prüft, ob es Änderungen im Blog gibt. Genau diese ständige Prüfung verlangt aber Ressourcen, die dann oft anderweitig fehlen und die Performance reduzieren.
Die Heartbeat API sollte daher entweder stark erhöht oder komplett deaktiviert werden. Gleiches gilt übrigens für die Beitrags-Revisionen und den Autosave-Intervall. All das ist praktisch, entzieht dem Server aber Leistung, die er unter Umständen anderweitig benötigen würde.
Denk bitte daran, dass die Heartbeat API, die Revisionen und der Autosave immer direkte Auswirkungen auf deinen Workflow haben können. Änderungen werden unter Umständen nicht mehr sofort gesichert, was je nach Arbeitsweise störend sein kann. Persönlich verwende ich dennoch weder Heartbeat API noch Revisionen und habe beides vollständig deaktiviert, um die MySQL-Datenbank zu entlasten.
Mit zusätzlichem Tuning über die Grenzen hinausgehen
Das alles waren nun Tweaks für WordPress, die per se nichts Neues darstellen. Du hast bestimmt schon einmal davon gehört und vieles empfehle ich hier auch immer wieder im Blog. Wer sich auskennt, kann vieles davon per Snippet umsetzen. Selbiges ist dann zwar nicht ganz so praktisch, aber theoretisch ist es dennoch möglich. Kommen wir nun also zu den Performance-Optimierungen die nicht ohne Weiteres selbst umgesetzt werden können.
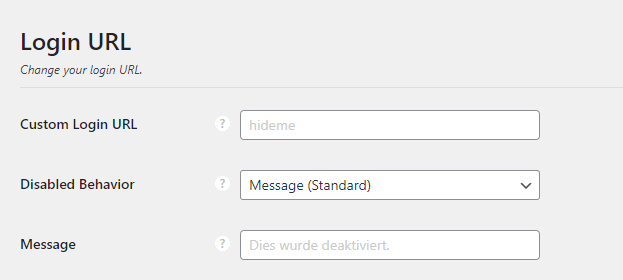
Als Erstes fällt mir da die Custom Login URL auf. Hier kannst du die Login-URL von WordPress umschreiben, und zwar genau so, wie es dir gefällt. Der Zugriff auf „/wp-admin“ und „/wp-login“ wird fortan blockiert, der Login ist dann nur noch über die eingestellte URL zu erreichen.

Performance bringt das, weil WordPress ständigen automatisierten Attacken ausgesetzt ist. Diese zielen immer auf die Standard-URLs wie „/wp-login“ ab und starten dort dann ihre Brute-Force-Attacken. Kommen solche Bots jedoch gar nicht mehr bis zu diesem Punkt durch, können sie auch nichts attackieren. Sie werden einfach ausgesperrt, da sie keinen Zugriff erhalten. Somit können sie mit ihren Login-Versuchen oder dem automatisierten Aufruf selbst auch keine Leistung mehr verschwenden, weshalb diese wieder für echte Nutzer zur Verfügung steht.
Das Thema wird gerne unterschätzt, ist aber nicht unwichtig. Die automatisierten Zugriffe fressen jede Menge Rechenkraft, weshalb auch eine Firewall Sinn machen kann, um Bots und unerwünschte Crawler komplett auszusperren. Das bringt im besten Fall, je nach Blog an Angriffspotenzial, viel Leistung zurück. Mehr dazu findest du hier im Artikel, in welchem ich das Thema Firewall für Performance noch einmal ausführlicher bespreche.
Hier folgen nun die Einstellungen von Perfmatters, die über die Standard-Optimierungen hinausgehen. Jeden Punkt versuche ich kurz und knapp zu erklären, damit du sofort verstehst, wofür er gedacht ist.
Assets verwalten
Um die Assets bestmöglich zu verwalten, hat Perfmatters einen Skript-Manager integriert. Damit lassen sich CSS- und Javascript-Dateien per Seite aktivieren und deaktivieren. Nicht unwichtig, um Skripte immer ausschließlich auf den Websites zu laden, wo sie auch tatsächlich benötigt werden.
Typisch für WordPress ist es leider, dass derartige Assets pauschal und überall eingebunden werden, also nicht nur dort, wo sie zum Einsatz kommen. Perfmatters korrigiert das gekonnt. Zum Script Manager aber später noch mehr.

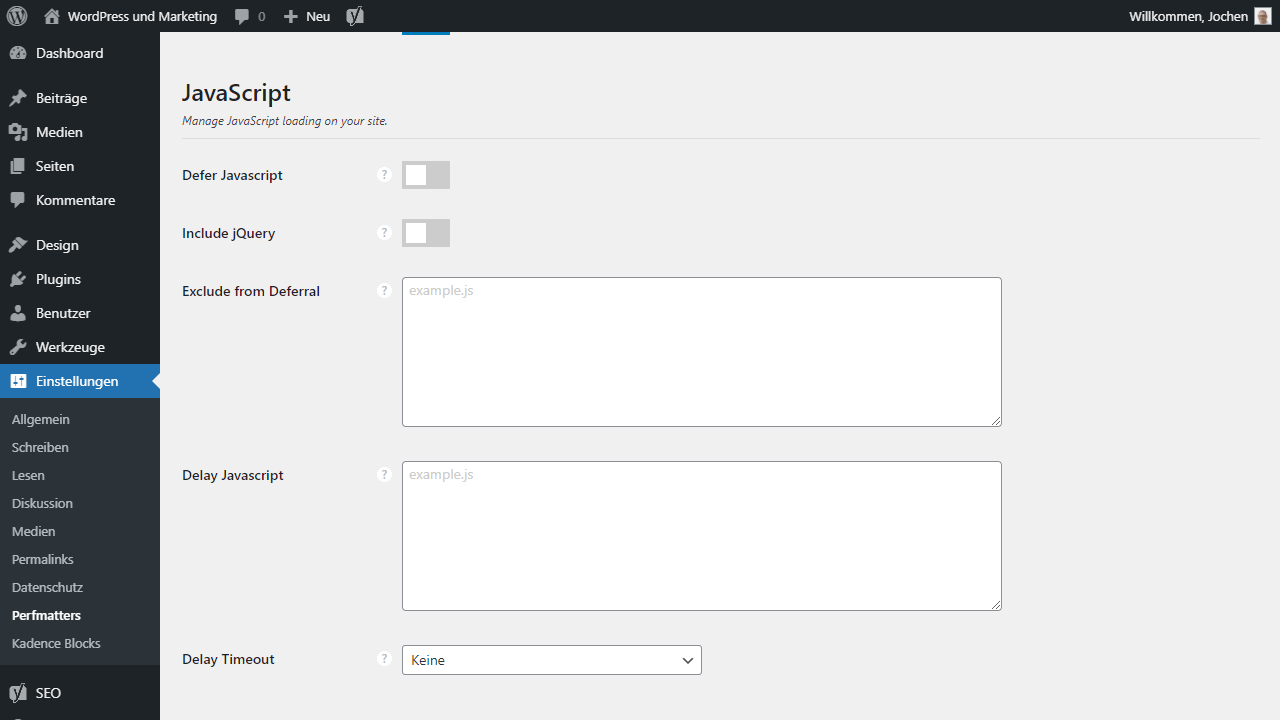
In Javascript kann zudem das Defer-Attribut hinzugefügt werden, damit Inhalte unter keinen Umständen den Ladevorgang blockieren. Auf Wunsch sogar beim integrierten jQuery.
Ein Feld für manuelle Ausnahmen findest du ebenso, sollte es Probleme geben. Und auch spannend: Es lässt sich ein Delay festlegen, um das Laden von Javascript erst bei Interaktion zu erlauben. Auch das kann einen enormen Performanceschub geben.

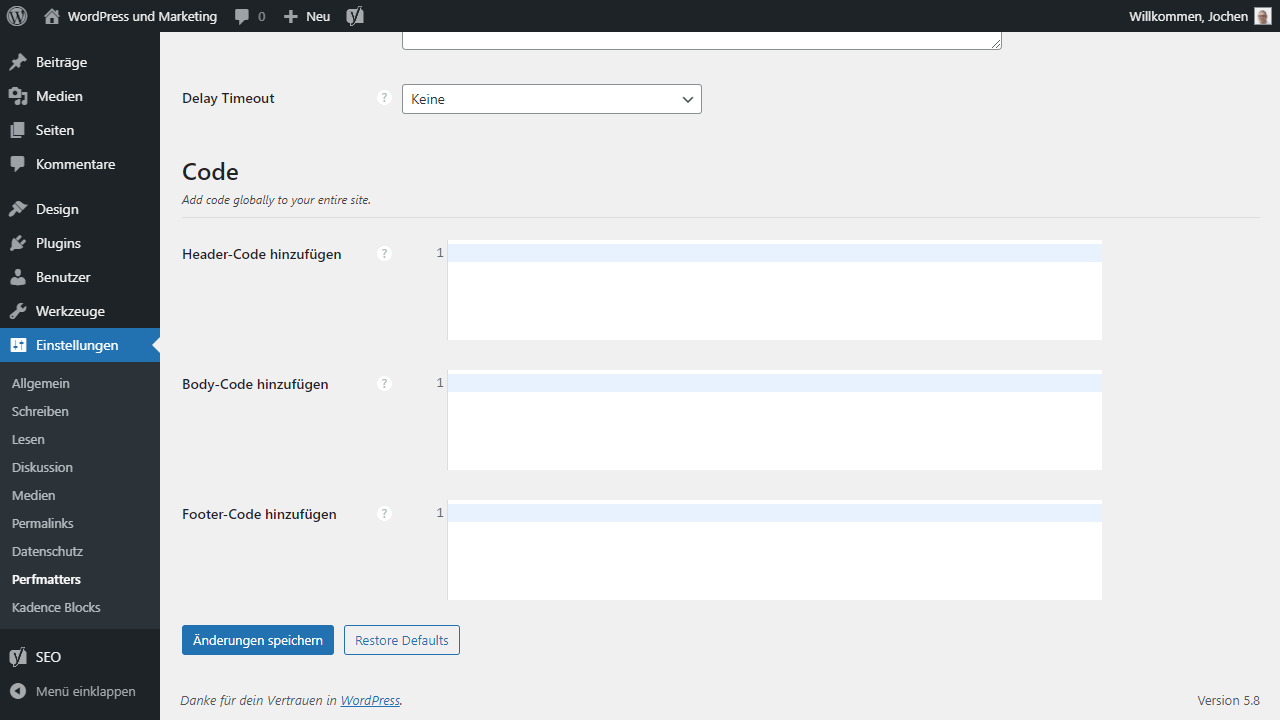
Im Anschluss kannst du noch Code in den Header, Body und Footer einfügen. Für jeden Bereich existiert ein eigenes Feld. Hier kannst du Snippets für externe Dienste wie Analytics oder Lead Generierung platzieren.
Content Preloading

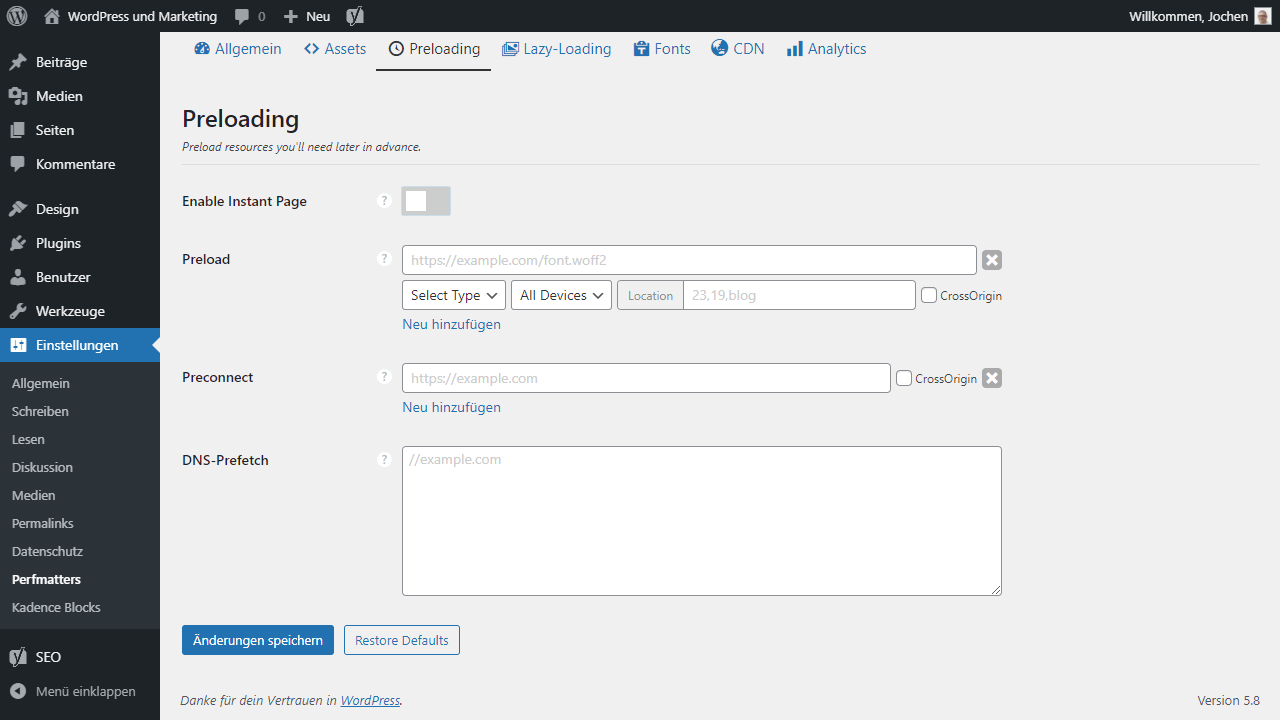
Für das Content Preloading integriert Perfmatters zunächst einmal die Libary Instant Page von Alexandre Dieulot. Die macht im Grunde genommen vor allem eines. Sobald der Nutzer mit der Maus über einen Link geht, wird dieser Link im Hintergrund vorgeladen. Klickt er nun, ist die Seite instant, also direkt da, weil sie bereits geladen wurde. All das geschieht in Millisekunden und vollkommen im Hintergrund, beschleunigt den Aufbau bei Links aber enorm.
Darüber hinaus warten die klassischen Optionen für Preload, Preconnect und DNS-Prefetch auf dich. Der Preload lässt sich allerdings noch sehr genau festlegen und auch auf Gerätebasis (Mobile, Desktop) konfigurieren. Hier solltest du dich aber auskennen und wissen, wo ein Preload wirklich Sinn macht, statt blind alle möglichen Inhalte vorzuladen. Letzteres ist wenig effektiv.
Lazy Loading

Seit WordPress 5.5 beherrscht das Content Management System natives Lazy Loading im Browser. Das Problem daran ist jedoch, dass dies zu konservativ ist und in alten Browsern nicht wirklich funktioniert. So toll das alles also auch ist, es macht immer noch Sinn, bei der Performance-Optimierung ein eigenes und stark optimiertes Lazy Loading zu realisieren. Genau das erledigt Perfmatters.
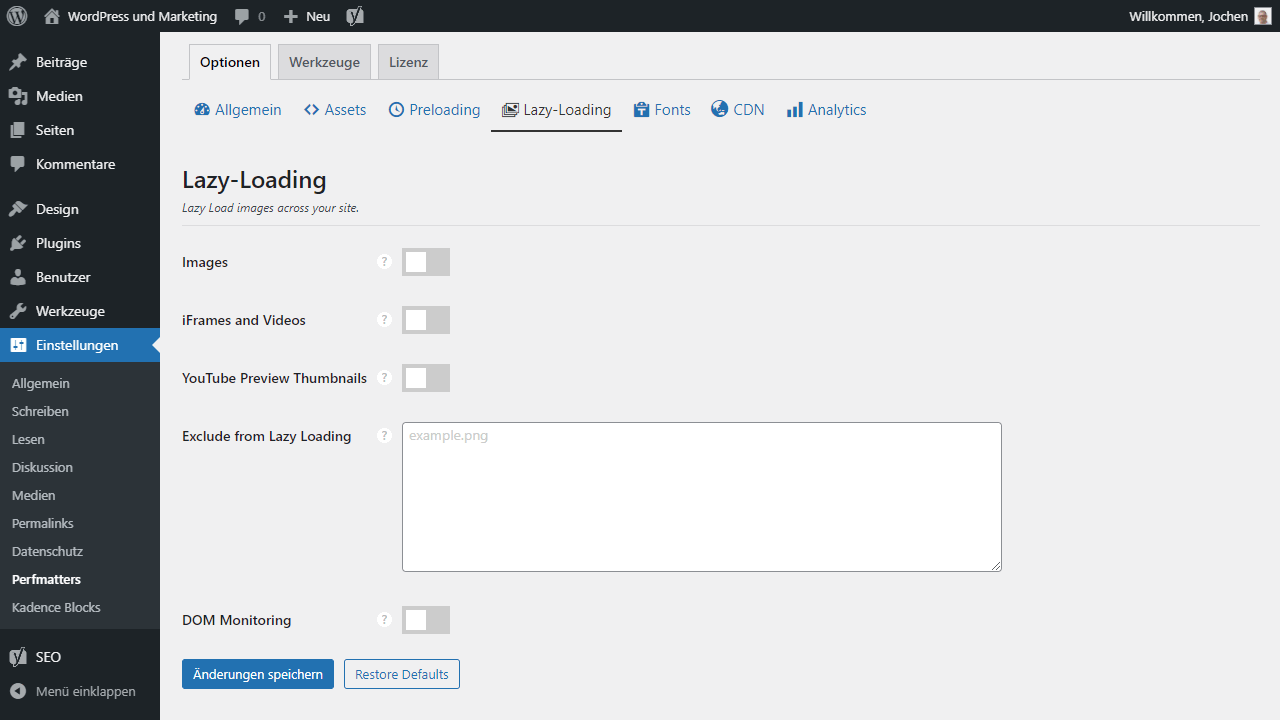
Hinzugeschaltet werden kann der Lazy Load für Bilder, iFrames und Videos, sowie gezielt für YouTube. Bei YouTube Embeds wird dann nur noch das Thumbnail geladen und ein Play-Button darübergelegt. Erst wenn Nutzer klicken, lädt das eigentliche Video von YouTube nach.
Hier wurde bei Perfmatters an alles gedacht und wenn du möchtest, kannst du sogar eigene Ausnahmen hinzufügen, falls das Lazy Load nicht bei allen Elementen wie gewünscht funktioniert.
Mit der Option DOM Monitoring überwacht Perfmatters dynamisch, ob neue Elemente hinzugekommen sind und ladet diese automatisch lazy.
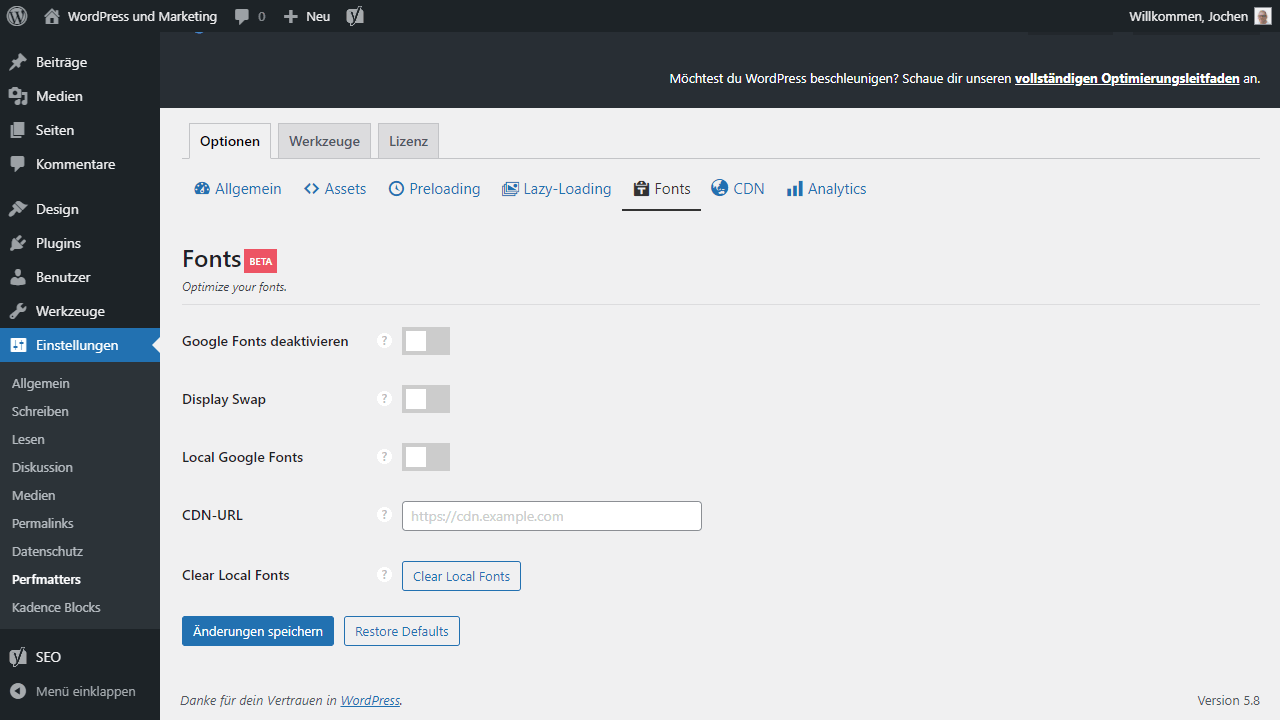
Google Fonts optimieren

Google Fonts können große Probleme bereiten, vor allem im Bezug auf die DSGVO. Leider sind diese in vielen Themes ein fester Bestandteil und oft ist nicht ersichtlich, wo die Integration erfolgt.
Für die Performance sind Google Fonts ebenfalls nicht unbedingt von Vorteil. Per Klick deaktiviert Perfmatters daher jegliche Google Fonts. Finde ich gut. Ein paar weitere Optimierungen zur lokalen Einbindung wären hier aber ebenfalls schön gewesen. Ich hoffe also, da kommt in Zukunft noch mehr.
Aktivierst du gleich die erste Option „Google Fonts deaktivieren“, verschwinden die vier folgenden Optimierungen, weil damit die Google Fonts komplett wegfallen.
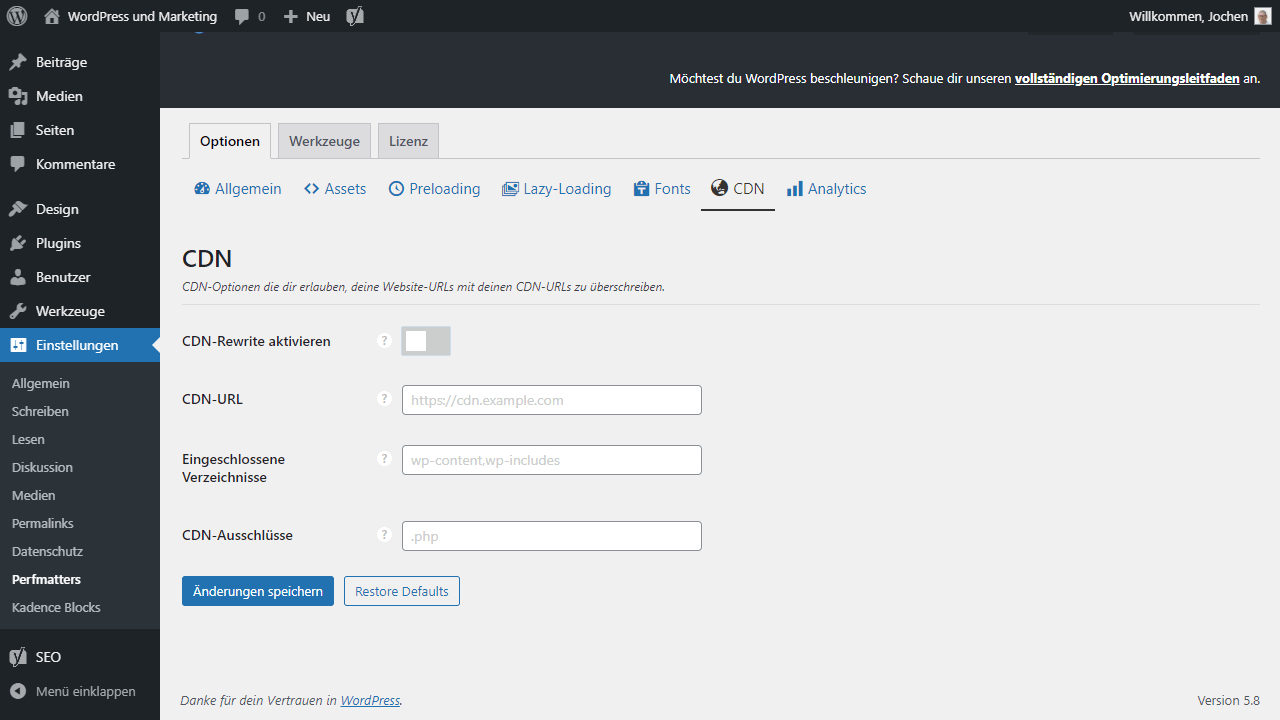
CDN einbinden

Zu guter Letzt hat Perfmatters noch eine Funktion mit an Board, die es dir auf besonders einfache Art und Weise erlaubt ein CDN zu integrieren. Dafür wird der CDN-Rewrite aktiviert, der die URLs automatisch umschreibt, sodass Assets vom jeweiligen CDN PoP (Points of Presence) kommen.
Sehr einfach und praktisch gelöst und damit wird ein CDN auch für Anfänger nutzbar. Wenn du denn wirklich ein CDN benötigst, denn in der Regel ist das CDN die letzte Optimierung, die nur bei High Traffic Blogs notwendig wird.
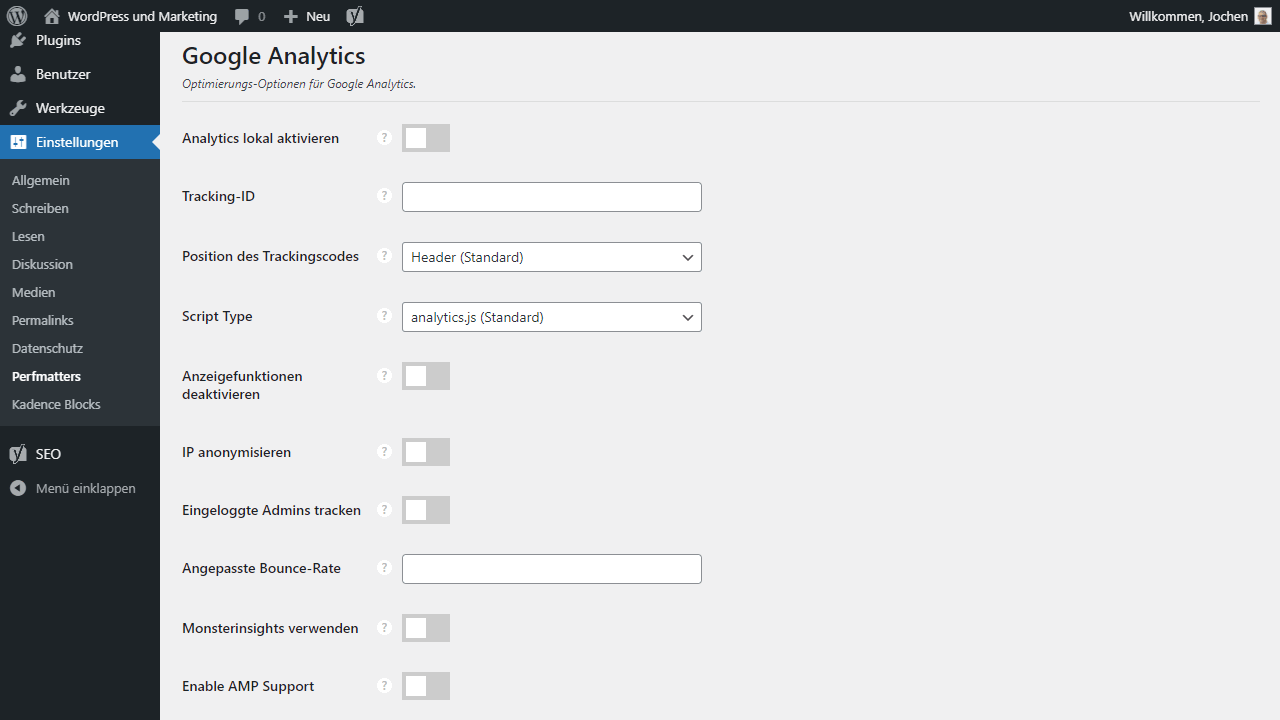
Google Analytics lokal einbinden

Google Analytics kann auch lokal eingebunden werden, um zusätzliche DNS Lookups zu umgehen. Hier stellt Perfmatters viele weitere Optionen zur Verfügung. Beispielsweise Ort und Art der Integration und verschiedene Optimierungen, um Ausnahmen zu erzeugen.
Nichts, was andere Tools nicht auch können, aber eben clever integriert und direkt im Plugin nutzbar.
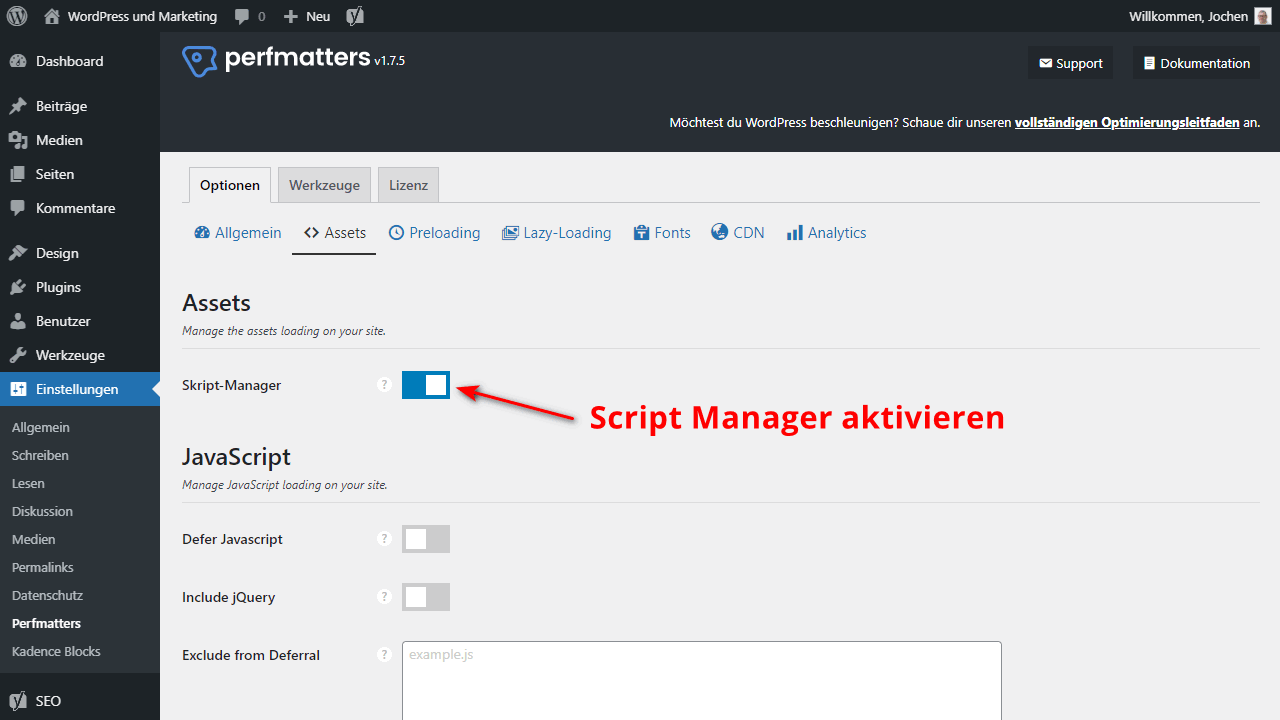
Script Manager

Zunächst muss der Script Manager in den Permatters Einstellungen > Optionen > Assets aktiviert werden.
Mit diesem Manager kannst du pro Beitrag, Seite oder Archiv festlegen, welche JS- und CSS-Dateien geladen werden sollen, oder eben nicht. Natürlich können diese Settings auch für alle Seiten gesetzt werden.
Der Link zum Script Manager erscheint erst, wenn du einen Beitrag, eine Seite oder ein Archiv geöffnet hast in der Top-Bar.

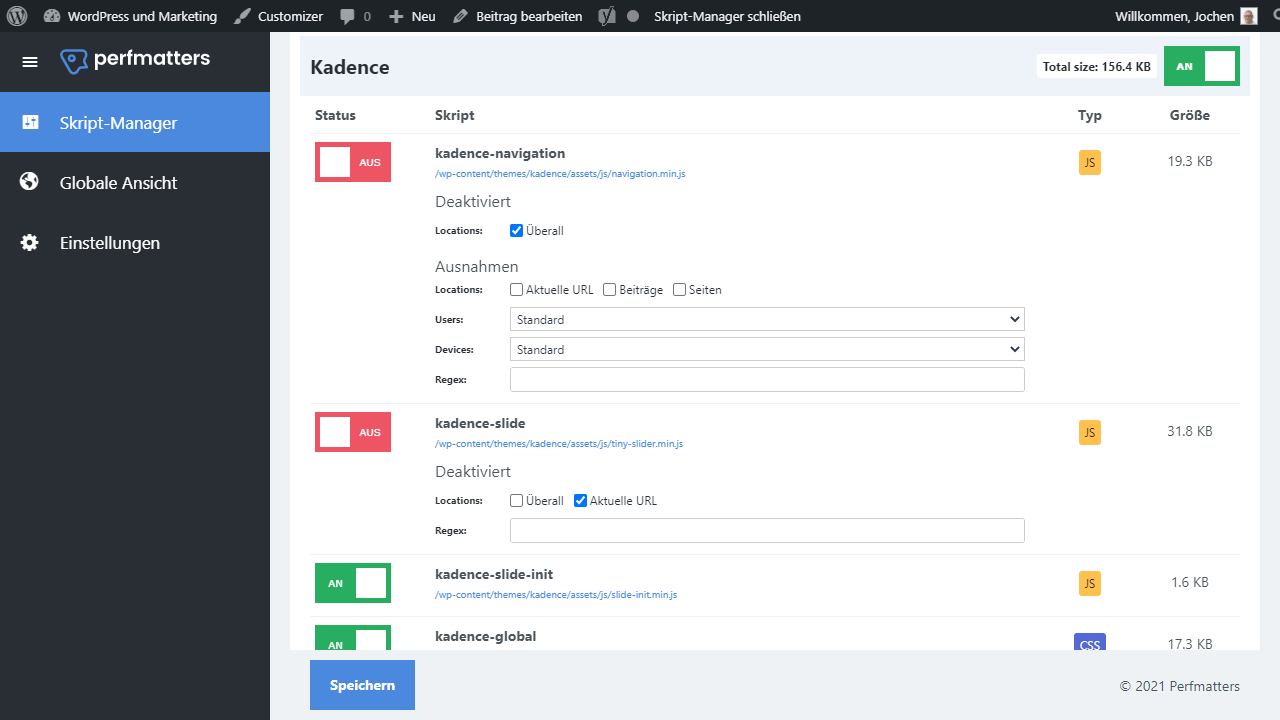
Zuerst wählst du also aus wo das Script oder CSS deaktiviert werden soll:
- Überall
- Aktuelle URL
- Regex
Wählst du „Überall“ aus, stehen dir noch folgende Ausnahmen parat:
- Aktuelle URL
- Beiträge
- Seiten
- Users
- Devices
- Regex

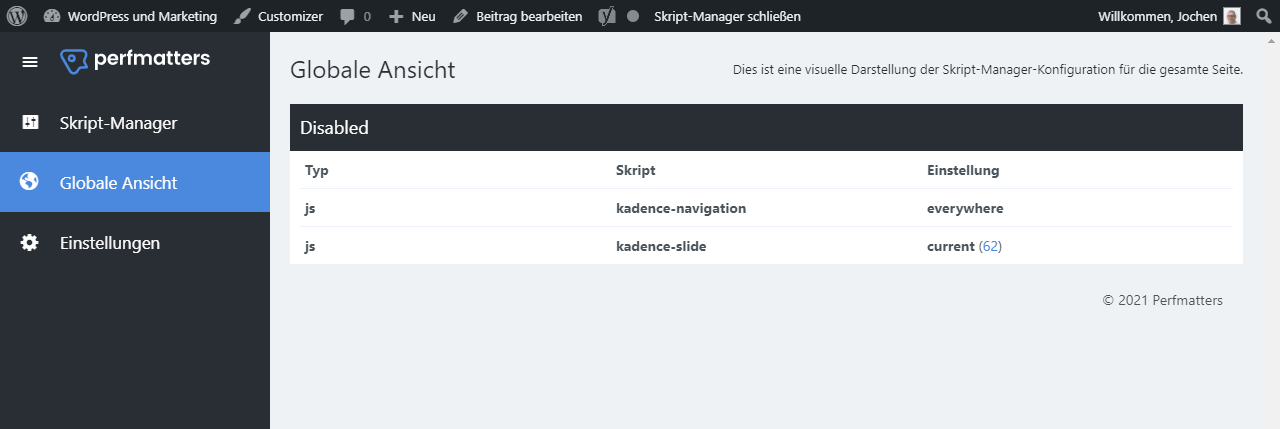
Die „Globale Ansicht“ zeigt die komplette Konfiguration des Skript-Managers in der Übersicht. Es werden alle Assets angezeigt, für die du eine Einstellung vorgenommen hast.

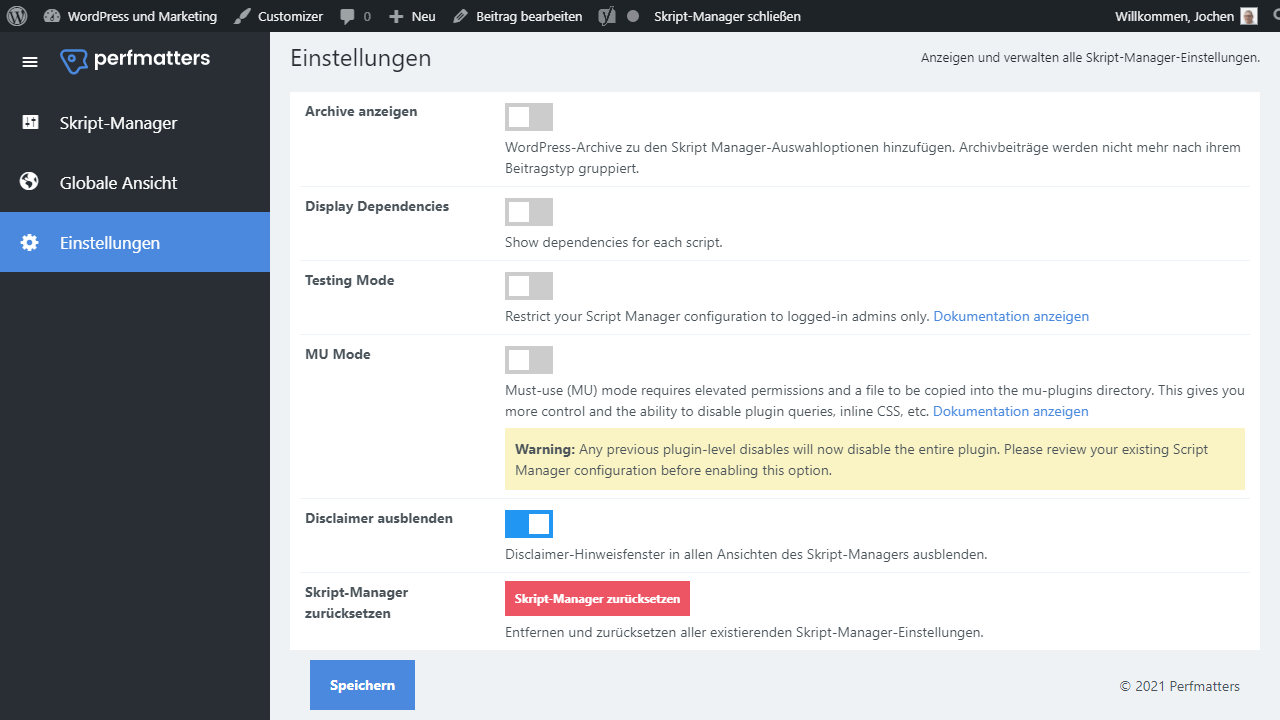
Triffst du mal auf Probleme, die du nicht mehr lösen kannst, findest du in den Einstellungen die Option „Skript-Manager zurücksetzen“. Damit stellst du den Manager wieder auf Anfang.
Vorher solltest du aber deine Einstellungen unter Perfmatters > Werkzeuge exportieren.

Bestes WordPress Hosting

Hosting-Empfehlungen sind normalerweise Müll.
Oft werden extrem billige Hosting-Pakete für € 3 empfohlen, andere wiederum werben mit einem € 100 VPS, weil sie als Affiliate dabei am meisten verdienen. Letztlich wollen wir doch alle nur den schnellstmöglichen Webspace für möglichst wenig Geld.
Und zwar für WordPress optimiert und vom TÜV Saarland zertifiziert!
Was ist noch wichtig? Der Server sollte in Deutschland liegen und der Support sollte möglichst schnell antworten, und das am besten auf Deutsch.
Das alles bekommst du bei HostPress ab € 19,00 / Monat.
Perfmatters Alternative

Als direkte Alternative zu Perfmatters fällt mir nur Asset CleanUp Pro ein. WP Rocket würde ich nicht dazu zählen, weil die Hauptaufgabe eher im Caching liegt.
„Asset CleanUp“ scannt deine Webseite und erkennt alle Assets, die geladen werden. Bei der Bearbeitung einer Seite kannst du die CSS/JS-Dateien auswählen, die nicht geladen werden sollen. So wird Ballast reduziert.
Fazit zum Perfmatters WordPress-Plugin
Mein Testbericht zu Perfmatters ist ein wenig länger ausgefallen, als ich das vorab geplant hatte. Doch ohne die einzelnen Features gezielt zu besprechen, kannst du dir kein vernünftiges Bild machen.
Der fällt indessen übrigens sehr positiv aus. Perfmatters ist nämlich äußerst effizient und stellt eine tolle Komplettlösung für die WordPress Performance-Optimierung dar. Dass Caching bei diesem Plugin nicht ebenfalls mit integriert wurde, finde ich nicht weiter schlimm. Schuster, bleib bei deinen Leisten, heißt es oft und Caching ist eben ein Thema für sich, welches viel Pflege benötigt, um ideal zu funktionieren. Das schaffen andere Anbieter daher wesentlich besser.
Mit einem Jahrespreis von gerade einmal 24,95 Dollar ist Perfmatters außerdem unschlagbar günstig. Das solltest du ruhig investieren, wenn du mich fragst, zumindest wenn du mit dem Plugin liebäugelst und die Funktionen dir gefallen. Kein Grund zu meckern also? Ich finde nicht.
Die Funktionsvielfalt ist groß, der Preis ist fair und das Plugin selbst ist ebenso optimiert und sauber programmiert wie die Features, die es anbietet. So etwas gefällt mir.
Eine rundum gelungene, saubere und vor allem unkomplizierte Erweiterung. Bei mir im Test führte sie übrigens, anders als ähnliche Plugins, zu keinerlei Kompatibilitätsproblemen. Obwohl es innerhalb der Erweiterung stets die Möglichkeit gab, Ausnahmen festzulegen, um eventuelle Probleme zu umgehen, existierten diese bei mir im Test gar nicht erst.
Klare Empfehlung also, falls du ein Performance Plugin suchst, welches clevere Tweaks umsetzt, ohne dabei zu stark in den Kern einzugreifen.
Finde hier die kostenlose Performance Plugins.
Perfmatters Review
Leistungsumfang
Benutzerfreundlichkeit
Preis
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.







Hallo Jochen,
vielen Dank für diesen super Beitrag! Ich nutze Seit Jahren WP Rocket, bin damit aber nicht mehr wirklich zufrieden. Wenn ich es richtig verstehe haben beide Plugins aber verschiedene Ziele?
Was meinst du, kann ich WP Rocket und Perfmatters zusammen verwenden? Macht das überhaupt Sinn oder sind viele Funktionen doppelt gekoppelt?
Hallo Tobias,
WP Rocket und Perfmatters überschneiden sich zwar teilweise, haben grundsätzlich aber unterschiedliche Ziele.
Ja du kannst beide gemeinsam nutzen. Achte aber darauf, die überschneidenden Funtkionen nur von einem Produkt zu nutzen.
So würde ich Lazy Load, JavaScript-Verzeögerung und ähnliches von WP Rocke nutzen. Von Perfmatter nur den Script Manager.
lg
Jochen