WordPress Twenty Seventeen Theme: Wie du die Startseite anpasst
Möchtest du mehr zum Thema Twenty Seventeen erfahren?
Twenty Seventeen (2017) ist das neue Standard-Theme, welches ab WordPress 4.7 mitkommt. Dieses eher Business-orientierte Theme unterscheidet sich stark von den bisherigen Blog-optimierten Standard-Themes in der WordPress-Vergangenheit. Damit steht Twenty Seventeen für die Weiterentwicklung von WordPress von einer simplen Blogger-Plattform zu einer Grundlage für alle Arten von Webseiten.
Einführung in das Twenty Seventeen Theme
Die Nutzung einer Landing-Page als Startseite von Business-Webseiten ist auf dem Vormarsch. Das Twenty Seventeen Theme macht es dir einfach, eine ansprechende Business-Landing-Page aufzubauen.
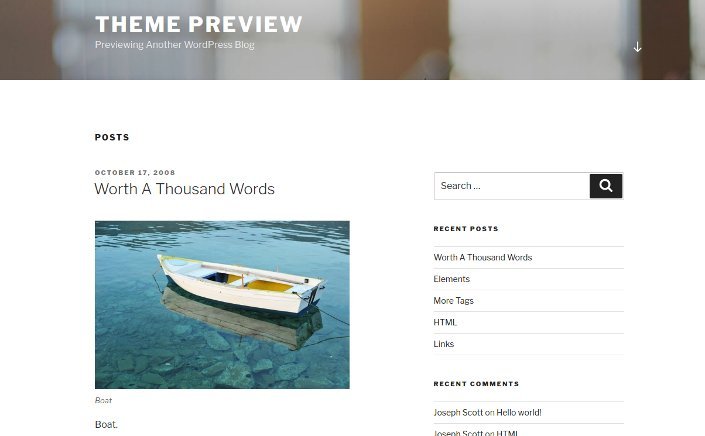
Im Internet kursiert schon seit einiger Zeit die offizielle Twenty Seventeen Demo, die dir einen Einblick in die zahlreichen Möglichkeiten des neuen Themes gibt. Sofort wird dir der Video Header auffallen. Beim Herunterscrollen zeigt sich ein Design, das in verschiedenen Abschnitten (Sections) aufgebaut ist, wobei jede Sektion einen Parallax-Scrolling-Effekt aufweist. Das heißt, einzelne Ebenen bewegen sich unterschiedlich schnell, sodass der Eindruck von physischer Tiefe entsteht.
Die Navigation wird dir dank der Navigationsleiste nicht schwer fallen. Das Theme nutzt durchweg den Font Libre Frankling, der nur durch Schriftgröße, Farben und andere Variablen variiert wird. Im Gesamten präsentiert sich das Theme, nachdem es angepasst wurde, in einem modernen, professionellen und übersichtlichen sowie gut navigierbaren Look.

Sobald du das neue Theme siehst, wird dir auffallen, wie sehr es sich von all seinen Vorgängern unterscheidet. Während bisherige WordPress-Themes nur geringfügigen Aufwand für das Set-up erforderten, ist Twenty Seventeen mehr als ein direkt einsetzbares funktionales Blog-Thema. Zwar kann auch das neue Theme als Grundlage für ein Blog genutzt werden. Eingeführt wurde Twenty Seventeen jedoch für die Gestaltung voll umfänglicher Business- oder eCommerce-Webseiten. Landing-Pages mit verschiedenen Sections sind die Stärke des neuen Themes.
Damit verbunden ist ein höherer Aufwand bei der Einrichtung einer Seite mit dem neuen Theme, verglichen mit den vorherigen Standard-Themes, die WordPress bis dato angeboten hat. Dies wirft die Frage auf, was das neue Theme im Einzelnen zu bieten hat, wie du damit eine Seite erstellen kannst und wie du im Allgemeinen von den neuen Möglichkeiten profitieren kannst.
Homepage-Abschnitte im Twenty Seventeen Theme erstellen
Ein großer Teil des Twenty Seventeen Setups geschieht über den WordPress-Theme Customizer. Zusätzlich zu den Standard-Features (zu denen etwa die Gestaltung der Menüs oder der Widgets gehören), kannst du mit dem Customizer ein Header Video oder Header Image erstellen, das Farbschema wechseln und Inhalte zu den Rubriken der Startseite hinzufügen.
Mit WordPress 4.7 kommt zudem ein neues Feature mit Shortcuts, wodurch sich ein Customizer-Menü an der Stelle öffnet, an der Teile der Seite angepasst werden können. Auf diese Weise macht es dir WordPress noch leichter, zahlreiche Komponenten im Theme zu editieren, etwa das Header Image oder die Inhalte aller Seitenabschnitte.
WordPress 4.7 kommt zudem mit einem neuen Kern-Feature namens Additional CSS. Dieses findet sich in der Menüoption des Customizers und bezieht sich auf die neue WordPress Version im Allgemeinen und nicht nur auf das Twenty Seventeen Theme.
Die Anpassung des neuen Themes an deine individuellen Bedürfnisse an deine Webseite kann in sechs Schritten durchgeführt werden.
Schritt 1: Seiten für jeden Abschnitt auf der Webseite erstellen

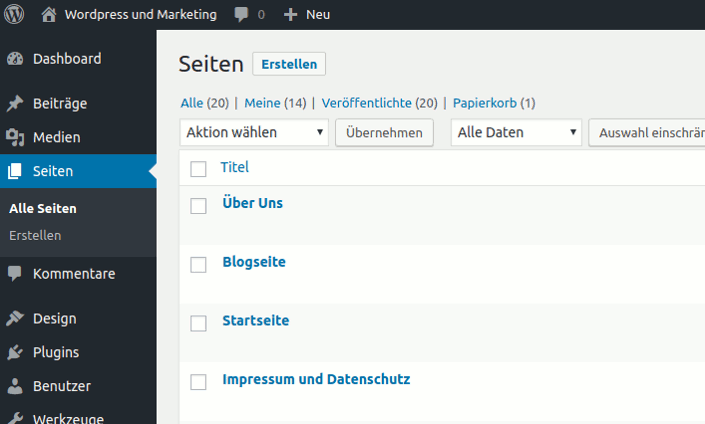
Zunächst erstellst du die Seiten, die auf der Startseite in den verschiedenen Abschnitten angezeigt werden sollen. Diese Abschnitte werden auch Sektionen oder Sections genannt.
Hierbei empfiehlt es sich, mit gewissen Standard-Seiten zu beginnen.
Eine Seite sollte als Startseite beziehungsweise statische Landing-Page erstellt werden. Eine weitere Seite sollte für Blogeinträge oder Posts angelegt werden. Bis zu vier weitere Seiten empfehlen sich für zusätzliche Inhalte, die in den Abschnitten der Homepage angezeigt werden. Diese Seiten können etwa eine „Über mich“-Seite, eine „Kontakt“-Kategorie, ein Impressum oder eine Datenschutzerklärung beinhalten.
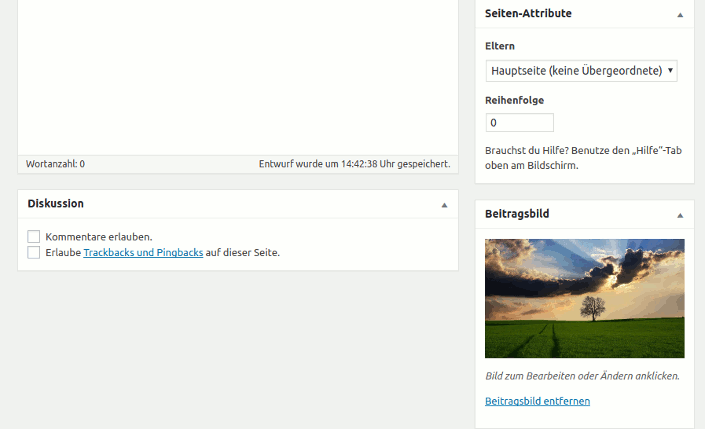
Schritt 2: füge ein Bild zu jeder Seite hinzu

Um den angesprochenen Parallex Scrolling Effekt zu erhalten, muss zu jeder Seite, die zu den Abschnitten der Startseite gehört, ein großes Beitragsbild (Featured Image) hinzugefügt werden. Auch wenn du kein entsprechendes Bild auf der Homepage willst, die im vorherigen Schritt erstellt wurde, möchtest du vielleicht jede andere erstellte Seite mit Featured Images versehen.
In der Demo zum Twenty Seventeen Theme werden zu diesem Zwecke Bilder eingesetzt, die Abmessungen von 2000 Pixeln in der Breite und 1200 Pixeln in der Höhe aufweisen. Daher funktionieren solche Bilder am besten, die eine gleiche Größe haben oder dieser Größe nahe kommen. Deutlich kleinere Bilder solltest du nicht verwenden, da die Ergebnisse dann nicht zufriedenstellend wären.
Falls keine entsprechenden Bilder zur Hand sind, findet sich eine erste Lösung darin, Bilder ähnlicher Größe via Online-Bildersuche zu finden und sie an die Größe von 2000 mal 1200 Pixeln anzupassen. Ich kaufe die Bilder auf DepositPhotos, da finde ich die Auswahl am besten.
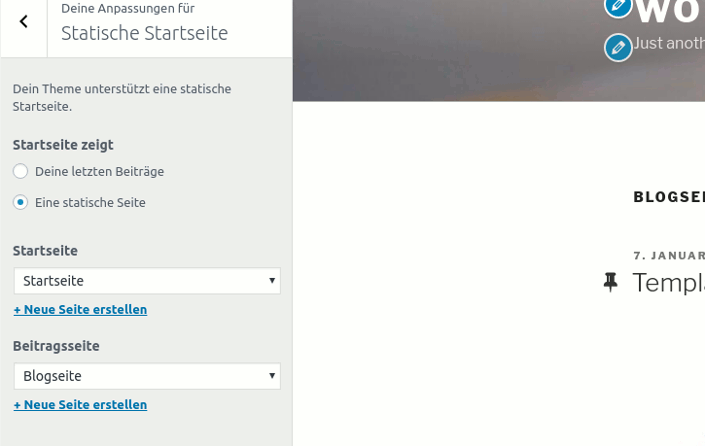
Schritt 3: lege eine statische Seite und eine Blogpost-Seite fest

Hier wird zunächst die Option einer statischen Seite ausgewählt, bevor du den Customizer startest. Dieser findet sich unter dem Navigationspunkt Design > Customize im Administrationsbereich.
Wähle die statische Startseite aus dem Menübereich und nimm die wichtigen Einstellungen vor. Neben der Anzeige der Startseite wählst du das Optionsfeld für eine statische Seite aus. Im Dropdown-Menü der Startseite wird die Startseite festgelegt. Im Dropdown-Menü der Blogpost-Seite wählst du die Blog-Seite aus. Vergiss nicht, auf Speichern und Veröffentlichen zu klicken, bevor du mit dem nächsten Schritt fortfährst.
Schritt 4: Seiten zu jedem Abschnitt der Startseite zuordnen

Hier wählst Du die anwendbaren Seiten aus, die für jeden Abschnitt der Startseite zur Verfügung stehen.
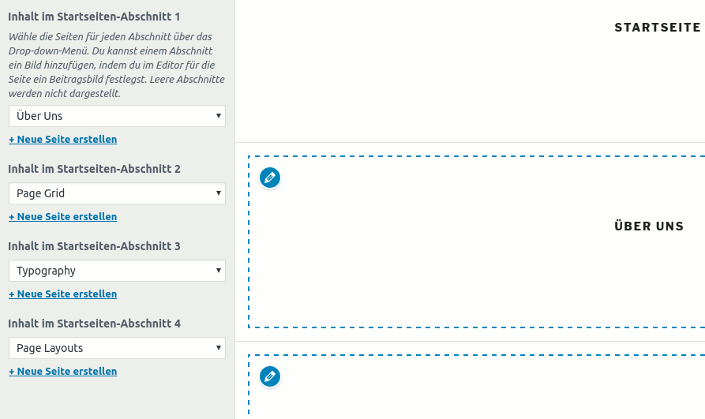
Um die verschiedenen Seiten, die du in den vorherigen Schritten erstellt hast, den Sections der Startseite zuzuordnen, wähle im Customizer das Theme Options Menü aus.
Es erscheinen Dropdown-Menüs, mit denen es möglich ist, jede erstellte Seite dem Bereich der Startseite zuzuordnen, wo sie erscheinen sollen.
Schritt 5: erstelle ein Haupt-Navigationsmenü

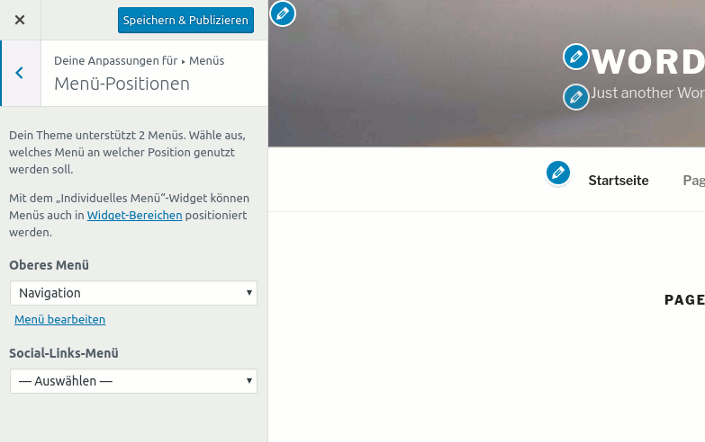
Navigationsmenüs können auf verschiedene Weise ausgewählt und erstellt werden. Entweder wird im Customizer-Menü die Option Menü ausgewählt oder du nutzt den Weg über die Navigationspunkte Design > Menüs im Administrationsbereich.
In beiden Fällen unterscheidet sich die Erstellung von Navigationsmenüs in WordPress 4.7 nicht von den Vorgängerversionen. Das Menü kann also wie gewohnt erstellt werden und anschließend dem gewünschten Ort zugewiesen werden.
Schritt 6: Optional füge einen Video Header hinzu
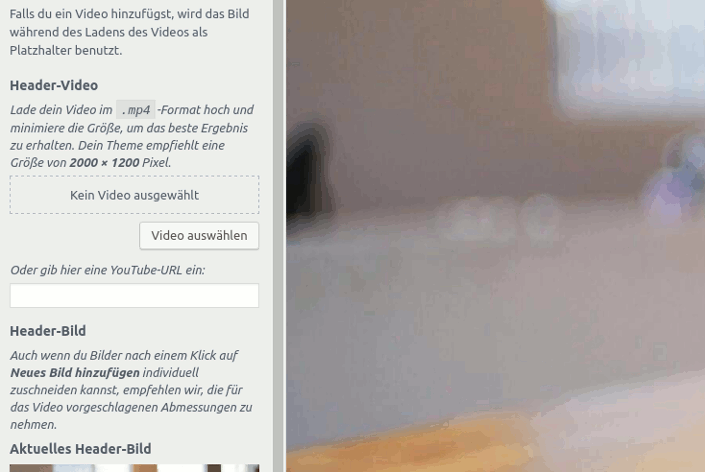
WordPress bietet in der Version 4.7 ein vollständiges Widget zur Erstellung eines Video Headers. Innerhalb kurzer Zeit kann der Header also mit einem beliebigen Video gefüllt werden. Der dafür relevante Bereich des Customizers kann via Shortcut erreicht werden, oder indem der Menüpunkt Header Media im Customizer aufgerufen wird.

Zur Erstellung des Headers musst du nun ein Video auswählen, das du nutzen möchtest. Alternativ dazu kann auch eine URL zu einem Video ausgewählt werden, das dann im Header erscheinen soll. Somit können etwa Videos von YouTube im Header eingebunden werden. Beim Upload eines Videos solltest Du berücksichtigen, dass hier bestimmte Videogrößen empfohlen werden. Diese entspricht in Pixeln auch den Abmessungen empfohlener Bilder bei der Seitenerstellung und beträgt damit 2000 mal 1200 Pixeln. Wird diese empfohlene Größe nur geringfügig unterschritten, können sich die Ergebnisse dennoch sehen lassen. Deutlich kleiner sollte das Video im Header dennoch nicht sein.
Nachdem du diese sechs Schritte umgesetzt hast, steht die Grundstruktur der neuen Webseite im WordPress Twenty Seventeen Theme. Eine statische Homepage mit Startseite und verschiedenen Abschnitten und Unterseiten sowie Video Header kann also auf einfache Weise professionell gestaltet werden.
Zusätzlicher Punkt: dynamische On-Page-Navigation erstellen
Ein Feature, das dem Twenty Seventeen Theme fehlt, ist ein eingebauter Support für die Navigation zwischen den Bereichen der Startseite. Wünschenswert wäre es, wenn die Navigation es ermöglichen würde, zwischen den verschiedenen Rubriken und Abschnitten hin und her zu navigieren. Für diese fehlende Option findet sich jedoch eine Lösung.
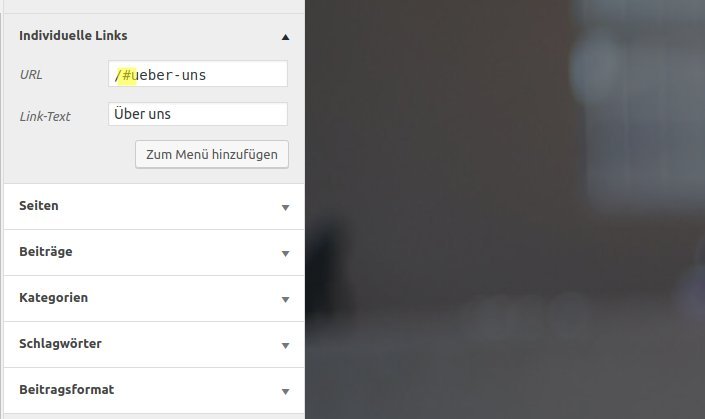
Um die On-Page-Navigation zu ermöglichen, solltest du zunächst ein Menü erstellen, welches zu den Sprungmarken aka name Anchors linkt und nicht zu verschiedenen Seiten. Sämtliche Beiträge und Seiten innerhalb von WordPress besitzen eine ID. Anhand dieser ID werden sie in der Datenbank identifiziert. Mit IDs können Menü-Links angepasst werden.

Zur Erstellung von IDs kannst du die Titel der Seiten übernehmen, die in den Bereichen der Startseite angezeigt werden. Die Titel sind dabei in Kleinbuchstaben zu schreiben und sämtliche im Titel vorkommenden Leerzeichen sind durch Gedankenstriche zu ersetzen.
Wenn du WordPress in einem Unterverzeichnis (Subdirectory) installiert hast, muss das Unterverzeichnis im Link enthalten sein. Die Installation in einem Unterverzeichnis ist gängige Praxis für Seiten, die in einer lokalen Entwicklungsumgebung entworfen wurden. Damit Links funktionieren und die Navigation zwischen den Links möglich ist, muss der Titel des Unterverzeichnisses in der URL enthalten sein. Falls du WordPress nicht in einem solchen Subdirectory installiert haben solltest, kannst du die Angabe des Verzeichnisses auslassen.
Im Sinne der Navigation musst du nun IDs in jede Section der Startseite hinzufügen. Es gibt zwei Arten, auf die du das tun kannst. Die einfachste Variante besteht darin, die IDs direkt zu den Seitentiteln hinzuzufügen, indem du den WordPress Seiten-Editor benutzt.

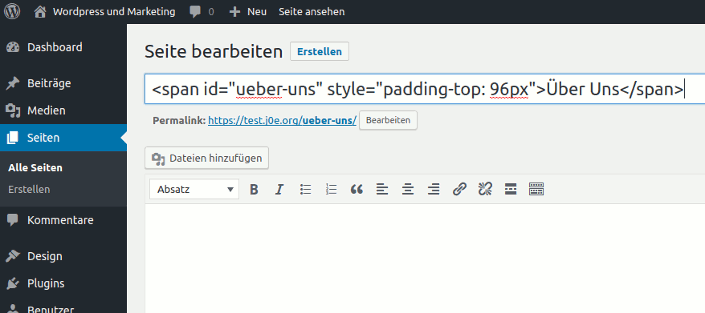
Du kannst auch den HTML-Code direkt in die Titelzeile des Seiten-Editors eingeben. Diese Methode ist jedoch nicht optimal. Die ID entspricht den Seitennamen in Kleinbuchstaben und mit Bindestrichen an Stelle von Leerzeichen. Die ID wird in span-Elemente eingefasst.
<span id="ueber-uns" style="padding-top: 96px">Über Uns</span>Dies sind HTML-Elemente, die Text und andere Bestandteile beinhalten können, dabei jedoch keine semantische Bedeutung aufweisen und damit auch nichts bewirken. Aber auf diese Weise entsprechen die IDs den anderen IDs, die zu den angepassten Navigationsmenü-Links hinzugefügt wurden. Wird zusätzlich ein Innenabstand oben hinzugefügt (etwa ein Abstand von 96 Pixeln) bewirkt dieser Wert, dass der Inhalt unterhalb der Navigationsleiste erscheint. Diese Vorgehensweise erfordert gewisse Kenntnisse und ist fehleranfällig. Unproblematischer ist es, die span-Elemente, IDs und den Innenabstand unter Nutzung von jQuery hinzuzufügen.
jQuery( "h2.entry-title" ).each( function() {
var panelId = jQuery( this ).html().toLowerCase().replace(/\s+/g, "-");
jQuery( this ).wrapInner(function() {
return "";
})
})Der sich hierbei ergebende Code lokalisiert den Titel jedes Abschnitts auf der Startseite, fügt ihn in span-Elemente ein und weist sie den erforderlichen Eigenschaften und Abständen zu. Zusätzlich errichtet dieser Code einen ID-Wert, indem er den Titel des Abschnitts in Kleinbuchstaben konvertiert und die Leerzeilen durch Bindestriche ersetzt. Wenn du eine Section auf der WordPress Seite hast, die Mein Blog heißt, dann wird der Code den ID-Wert id=“ueber-uns“ erstellen. Dieses ID-Format weist die gleiche Syntax auf, die du auch für die Links im angepassten Navigationsmenü verwendest.
Um diesen Code auf deiner Seite zu laden, kannst du ihn an zwei unterschiedlichen Orten hinzufügen. Entweder in eine JavaScript Datei, die Teil eines aktivierten Twenty Seventeen Child-Themes ist oder in ein Plugin, das JavaScript laden kann. Mit einem CSS und JavaScript Plugin kann der Code auf einfachste Weise geladen werden. Hier kann auch ein Plugin wie Simple Custom CSS and JS verwendet werden, um mit jQuery zu laden.
Hiermit ist das Twenty Seventeen Theme als Landing-Page eingerichtet und die Hauptnavigation funktioniert nun auch in Form einer On-Page-Navigation zwischen den Sections der Seite.
Weitere Gestaltungsmerkmale
Wenn du die Seite noch eleganter gestalten möchtest, bieten sich als weitere Schritte noch mehrere Erweiterungen an. Es empfiehlt sich, Umleitungen oder Redirects einzurichten. Auf diese Weise werden Besucher, die auf einer der Seiten landen, sofort auf die für sie relevanten Bereiche der Webseite umgeleitet.
Wenn du dich für jQuery entschieden hast, um die Navigation zwischen den Sections der Startseite zu ermöglichen, solltest du so genannte Conditional Tags nutzen. Conditional Tags haben die Eigenschaft, Bedingungen (Conditions) abzufragen. Bei der Nutzung von jQuery können Codes verwendet werden, um nur den reinen Code auf der Webseite zu laden.
Deine Seite wird auch zusätzlichen Unterseiten beinhalten, die nicht zu den Sections gehören. Diese solltest du zum Navigationsmenü hinzufügen und zudem alle Links zu den Sections in einem Dropdown-Menü anordnen.
Fazit
Mit dem Twenty Seventeen Theme bietet dir WordPress eine vollkommen neue Art von Theme, die sich in vielen Punkten signifikant von vorherigen Themes unterscheidet. Zumindest, so lange die Standard-Themes betrachtet werden. Die Nutzung einer statischen Startseite ist auf einfachere und elegantere Methode möglich.
Es finden sich im Customizer sichtbare Icons, mit denen die Webseite bearbeitet und angepasst werden kann und im Header können nun auch Videos statt nur Bilder platziert werden. Es wird deutlich, dass WordPress mit dem neuen Theme beabsichtigt, sein Angebot vom reinen Bloggen auszuweiten auf die Geschäftswelt. Webseiten für das Business und für eCommerce-Zwecke können auch mit WordPress erstellt werden.
Zwar kostet die Erstellung einer Webseite unter Nutzung des neuen Themes etwas mehr Zeit und Aufwand als bei den bisherigen Standard-Themes. Dafür bietet WordPress nun eine moderne, ansprechende und mit großer Funktionsvielfalt ausgestattete Umgebung, die nicht nur für Blogger interessant ist.
via wpmudev
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.







Was ich nicht verstehe ist: Wenn ich im Customiser auf Theme Optionen gehe, dann sind doch Blog, Kontakt, Übermich voreingestellt, klicke ich auf speichern erscheinen die Bereiche und das Menü dazu automatisch auf der Seite … aber es werden garkeine Seiten angelegt .. .wo kommen diese Inhalte denn nun her und woher die Bilder (die ja eigentlich Seitenbilder sein sollten) … irgendwie etwas komisch .. es gibt nach dem Speichern auch kein zurück mehr (überall „- Auswählen -“ auswählen setzt die Seite auch nicht zurück, also muss man jetzt plötzlich Seiten anlegen .. sonst bleiben die vorgegebenen :(
Habt ihr ne Idee?
Hallo und danke für das Tutorial!
Ich würde gern auf der Startseite auf die untere Navigation verzichten, so wie auf deinem Screenshot, also nur den Scroll-Down-Pfeil. Wie mache ich das? Wenn ich das Theme installiere, ist die Navigation schon eingefügt.
Gruß, Andreas
Hallo Andreas,
wenn du nur die Startseite verändern möchtest, kannst du die index.php kopieren und in home.php umbenennen.
Die home.php kannst du dann nach deinen wünschen anpassen.
lg
Jochen
ist es möglich vershiedenste SEiten mit anderen Videos, bzw. Bilder an zu legen?
Ich habe versucht Dynamische Seiten mit unterschiedliche Videos und statische SEiten mit unterschiedliche Bilder an zu legen, geht jedoch nicht. Es erescheinen immer die gleichen Bilder auf alle seiten, bzw. alle die gleiche Videos…Kann ich dieses Thema kaufen, um dann eine erweiterte Einstellmöglichkeit zu bekommen?
Auf der Startseite wird mein Blog nicht richtig angezeigt. Er macht keine Aufzählungspunkte, die aber auf der Blogseite sichtbar sind. Die Verlinkung der Emailadresse fehlt auch…..
Kennt jemand Abhilfe ?
Hallo,
melde mich sehr spät, versuche aber seit längerem die Hintergrundfarbe in den einzelnen Sections auf der Startseite verschiedenfarbig darzustellen:
finde nicht den sauberen link dazu, immer nur zu der gesamten Startseite oder zur jeweiligen Stamm-Seite!!
Startseite
.page-id-2380 .site-content-contain {
background-color:#aaaaaa;
}
die Seite die in der Section dargestellt wird
.page-id-1719 .site-content-contain {
background-color:#dddddd ;
}
4 Sections
„4 themen“ bearbeiten
Wir sind die Experten, wenn es um Fliesen, Mosaik und Naturstein geht. Wir entwickeln mit Ihnen individuelle Konzepte für Bad, Küche, Wohnräume, Büroräume und Gewerbebauten und setzen sie fachgemäß um. Profitieren Sie von unserer Erfahrung, unserem Wissen und unserer Leidenschaft…….und weiter bla bla….
Naherholungsgebiet: Ihr Bad
wie spreche ich die einzelnen Sections an, um innerhalb Customizer/ Zusätzliches CSS auf die einzelnen Seiten zuzufassen
Vielen Dank für Tipps und Hilfe
Axel
Danke dir, das ist die erste Anleitung die das Theme gut bescvhreibt. Die anderen sind unter aller kanone. ABER mal ehrlich wer will den diesen primitiven Editor noch wirklich. Das Theme ist sowas von schlecht aufgebaut, da lohnt sich jedes Kommerzeîelle Theme ab 19 Euro.
Die Gestaltungsmöglichkeiten und die Features sind eher für absolute Einsteiger gedacht. Ich muss jetzt leider für eine Kundin mit diesem Ding arbeiten. Bin froh wenn ich damit durch bin.
Aber der Artikel hat mir geholfen.
THX
Freut mich sehr!
Hallo!
Ich weiss, ist schon eine Weile her dein Tutorial (hat mir sehr geholfen), aber ich habe dennoch eine Frage dazu: Wieso geht das mit den Scroll-Bildern vertikal nicht auf der Mobile-Ansicht? Bei der Desktop-Version funktioniert es bestens. Muss ich hierfür noch zusätzlich etwas einstellen?
Vielen Dank für deine Hilfe schon im Voraus!
Gruss
Isabelle
Hallo Isabelle,
ich glaube, daran kannst du nichts ändern.
Bei der offiziellen Testseite (https://de.wordpress.org/themes/twentyseventeen/) verhält es sich am Smartphone auch so. Lediglich das Beitragsbild bleibt beim Scrollen stehen.
lg
Jochen
Hallo Jochen.
Darf ich Dich bitte etwas fragen?
Ich bin dabei, mittels WP und Twenty Seventeen ein kleine, private Freundes-Homepage zu erstellen.
Ich bin kein Entwickler/Programmierer.
Mir ist aufgefallen, dass auf der (statischen) Beiträge-Seite lediglich die letzten 3 Beiträge angezeigt werden.
Ich würde aber gern ALLE Beiträge anzeigen
(wahlweise eine Link auf die restlichen Beiträge).
Könntest Du mir bitte einen Tipp geben, ohne in die Tiefen der Programmierung einzusteigen?
Die Option „Anzahl Beiträge pro Seite“ bringt keinerlei Änderung.
GANZ HERZLICHEN DANK!
Mit freundlichen Grüßen
Volker
PS: Ich habe jetzt 3 Tage sämtliche Turtorials und Hinweise gelesen, leider keine diesbezüglichen Hilfestellungen
Hallo Volker,
ich weiß nicht recht was du genau meinst.
Hast du einen Link, wo ich mir das anschauen kann?
Jochen