Perfmatters in test: minimal WordPress performance plugin with maximum effect
Just recently I tested for you the pretty awesome Swift Performance Plugin for WordPress. An extension that wants to provide better performance with many different tweaks and sophisticated caching system. A short time later, my attention was then drawn to Perfmatters. A similar plugin, only much more puristic and reduced designed.
The plugin Perfmatters helps you to make your blog faster. You can disable unused WordPress functions and optimize processes. The Script Manager removes unneeded JavaScript and CSS files. Globally or on a per page basis. At the same time Perfmatters itself is very slim.
Perfmatters comes without its own caching system and shows itself deliberately reduced. Here it’s all about performance, not fancy menus. While the extension leaves the caching to the professionals, it concentrates entirely on classic performance improvements, up to preloading and the connection of a CDN. Time to take a closer look at the plugin, because on paper it all reads very promising.
In the test, I will put Perfmatters through its paces to make sure it delivers what it promises. Whether it’s worth a recommendation in the end, we’ll find out together now.
How much does Perfmatters cost?
The prices for Perfmatters are very moderate. For one website, you pay just USD 24.95.
| Personal | Business | Unlimited Sites | |
|---|---|---|---|
| Websites | 1 | 3 | unlimited |
| Multisite | no | no | yes |
| Price | $ 24,95 / year | $ 54,95 / year | $ 124.94 / year |
| To the offer | To the offer | To the offer |
Minimal and yet extremely comprehensive in details
What I like right after installing Perfmatters is clearly the minimal design of the extension. Personally, I’m not a fan of WordPress plugins coming across too “fancy” or even offering embedded and animated menus.
Especially with a performance plugin, all settings should also be trimmed to deliver the best possible performance. That’s the case here and that’s exactly what leaves me with an excellent first impression.
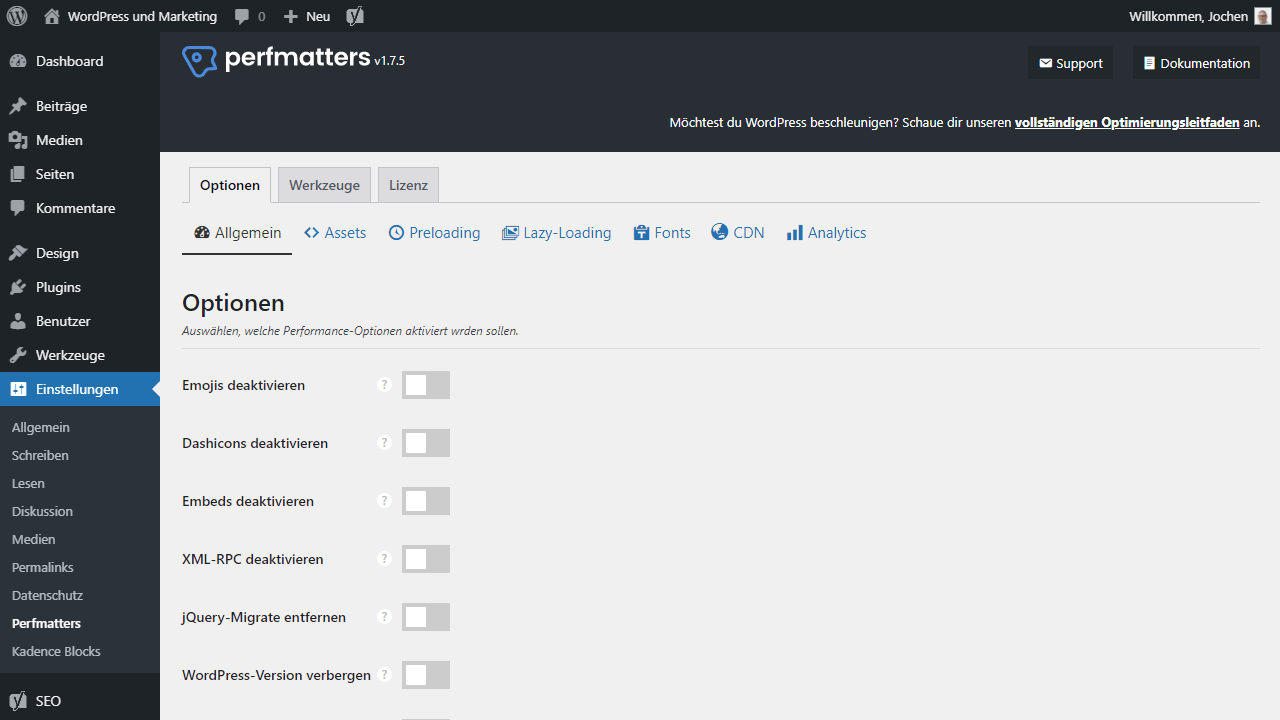
What follows are several menu items that all contain different functions. Under “General” are common tips, tricks, and tweaks for WordPress that reduce general clutter. Under “Assets” there are optimizations for the scripts and “Preloading” allows you to preload content. A custom lazy loading is also on board, as well as optimizations for Google Fonts, CDN settings and the integration of Google Analytics in a reduced and performance-oriented form.

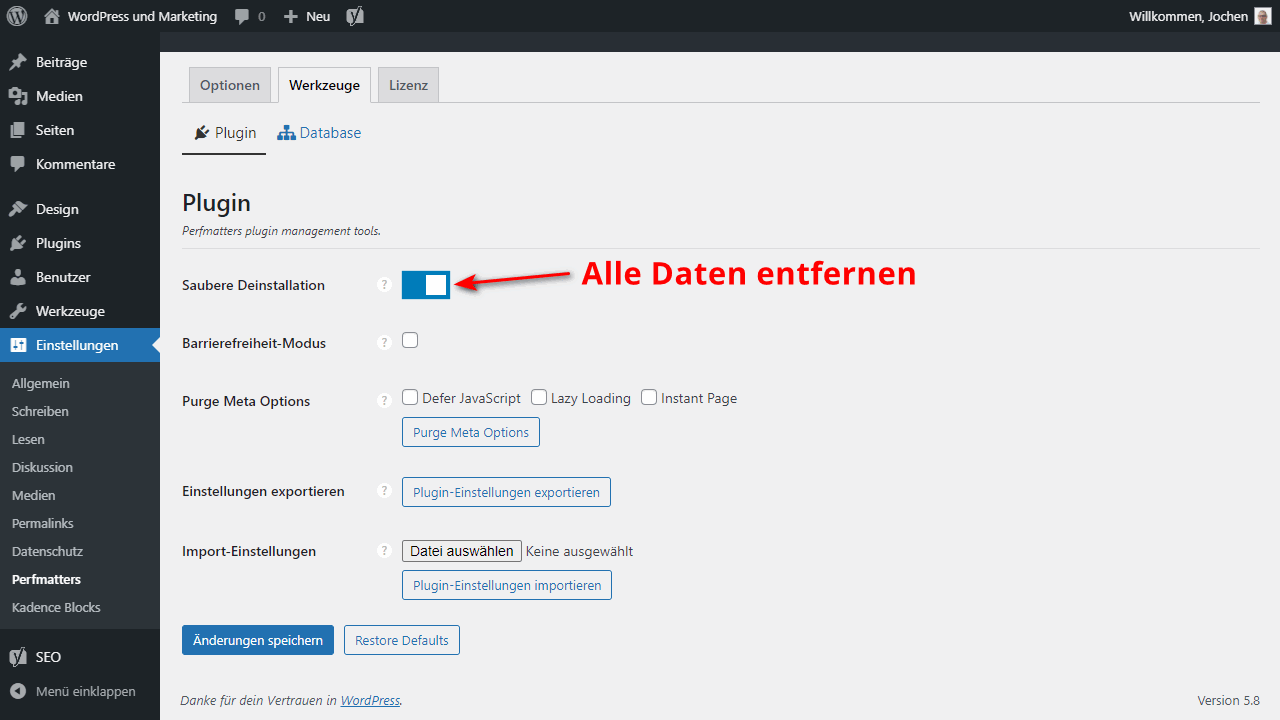
Under “Tools” you can then still optimize the database and also worth mentioning is that Perfmatters itself already offers options to uninstall cleanly.
This shows very well how well thought out the extension is. After all, most plugins do not remove themselves completely and cleanly, which is why orphaned entries remain. Here, that can be effectively prevented to get rid of all the leftovers. But let’s now take a closer look at the mentioned functions after the first impression.
All important performance optimizations are included

Basically, what Perfmatters offers in terms of options is everything I would also recommend you to do at any time. It starts with removing the emojis, goes over disabling the XML-RPC interface, to deleting unnecessary header links.
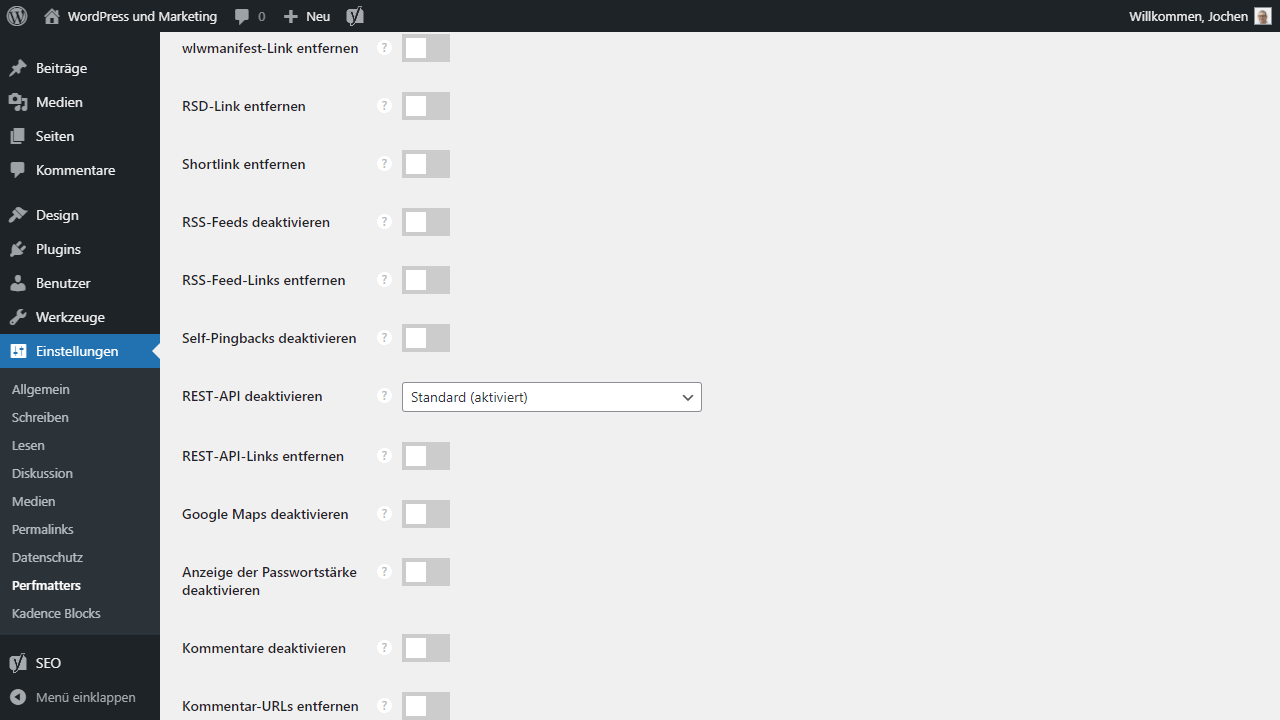
You can also disable the RSS feature if you wish. If you don’t use it, you should definitely do so. RSS feeds like to be queried en masse and are often just used to steal content from blogs or otherwise repurpose it. All of this goes heavily on performance, depending on how frequently it takes place.
Furthermore, the Rest API can be disabled via a simple switch. Also, the password strength display script can be removed on pages that don’t need it, but still integrate it. All these are WordPress performance tweaks for advanced users, which can be easily activated here via a switch.

Really handy, because this way even every beginner can use them without any problems.
If you want, you can disable the Heartbeat API at the end or at least throttle it down. This works like a kind of heartbeat, because it checks every second whether there are changes in the blog. However, it is precisely this constant checking that requires resources, which are then often lacking elsewhere and reduce performance.
The Heartbeat API should therefore either be greatly increased or completely deactivated. The same applies to post revisions and the autosave interval, by the way. All of this is convenient, but takes performance away from the server that it might need elsewhere.
Please remember that the Heartbeat API, revisions, and autosave can always have a direct impact on your workflow. Changes may no longer be saved immediately, which can be disruptive depending on how you work. Personally, I still don’t use Heartbeat API or revisions and have disabled both completely to reduce the load on the MySQL database.
Going beyond the limits with additional tuning
Now these were all tweaks for WordPress, which are nothing new per se. You’ve probably heard of them before, and many of them I recommend here on the blog all the time. If you know your way around, you can implement many of them via snippet. The same is then not quite as practical, but theoretically it is still possible. Let’s move on to the performance optimizations that can’t easily be implemented by yourself.
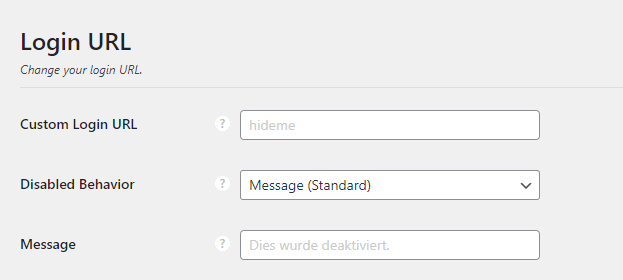
The first thing I notice is the Custom Login URL. Here you can rewrite the login URL of WordPress, just the way you like it. The access to “/wp-admin” and “/wp-login” will be blocked from now on, the login is then only accessible via the set URL.

Performance brings this, because WordPress is constantly exposed to automated attacks. These always target the default URLs such as “/wp-login” and then start their brute force attacks there. However, if such bots don’t get through to that point at all, they can’t attack anything. They are simply locked out, since they cannot gain access. Thus, they can no longer waste any performance with their login attempts or the automated call itself, which is why it is available for real users again.
This topic is often underestimated, but it is not unimportant. The automated accesses eat up a lot of computing power, which is why a firewall can also make sense to completely block out bots and unwanted crawlers. In the best case, depending on the blog’s attack potential, this will bring back a lot of performance. More about this can be found here in the article, in which I discuss the topic of firewall for performance again in more detail.
Here now follow the settings of Perfmatters, which go beyond the standard optimizations. I’ll try to explain each item briefly and concisely, so you’ll immediately understand what it’s for.
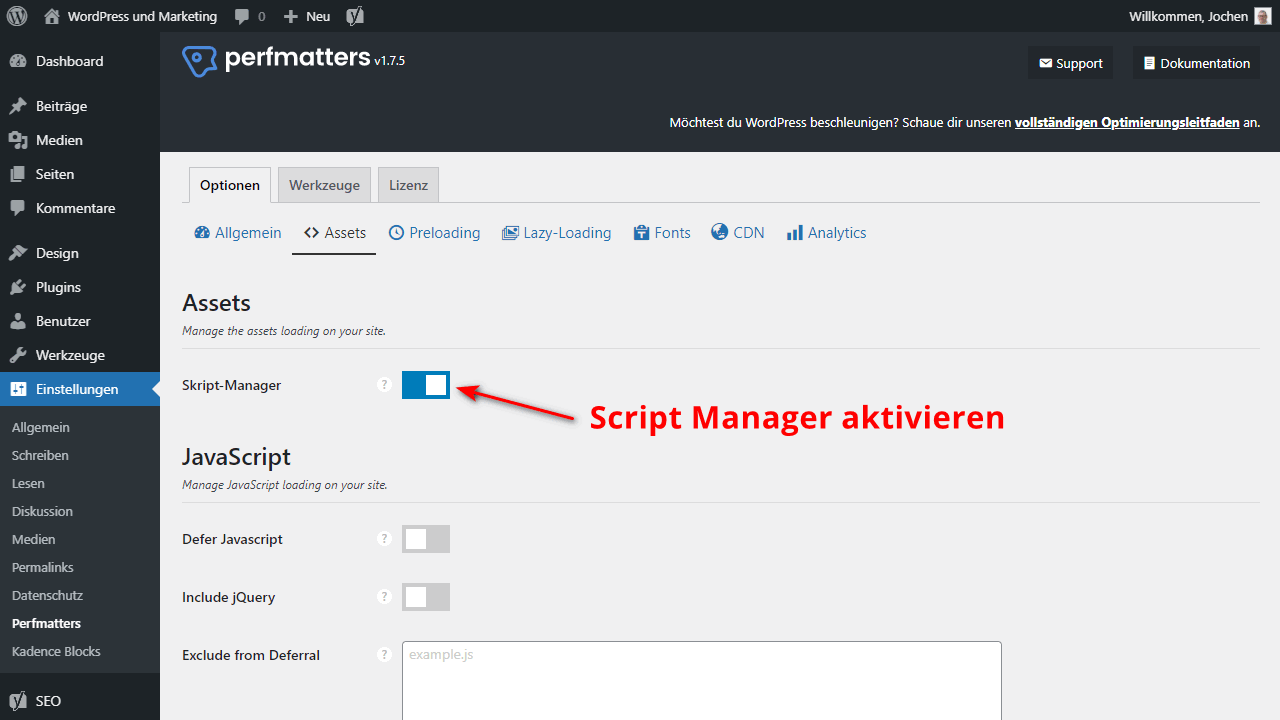
Manage assets
To manage assets in the best possible way, Perfmatters has integrated a script manager. With it you can activate and deactivate CSS and Javascript files per page. Not unimportant to load scripts always exclusively on the sites where they are actually needed.
Unfortunately, it is typical for WordPress that such assets are included blanket and everywhere, so not only where they are used. Perfmatters corrects this skillfully. But more about the Script Manager later.

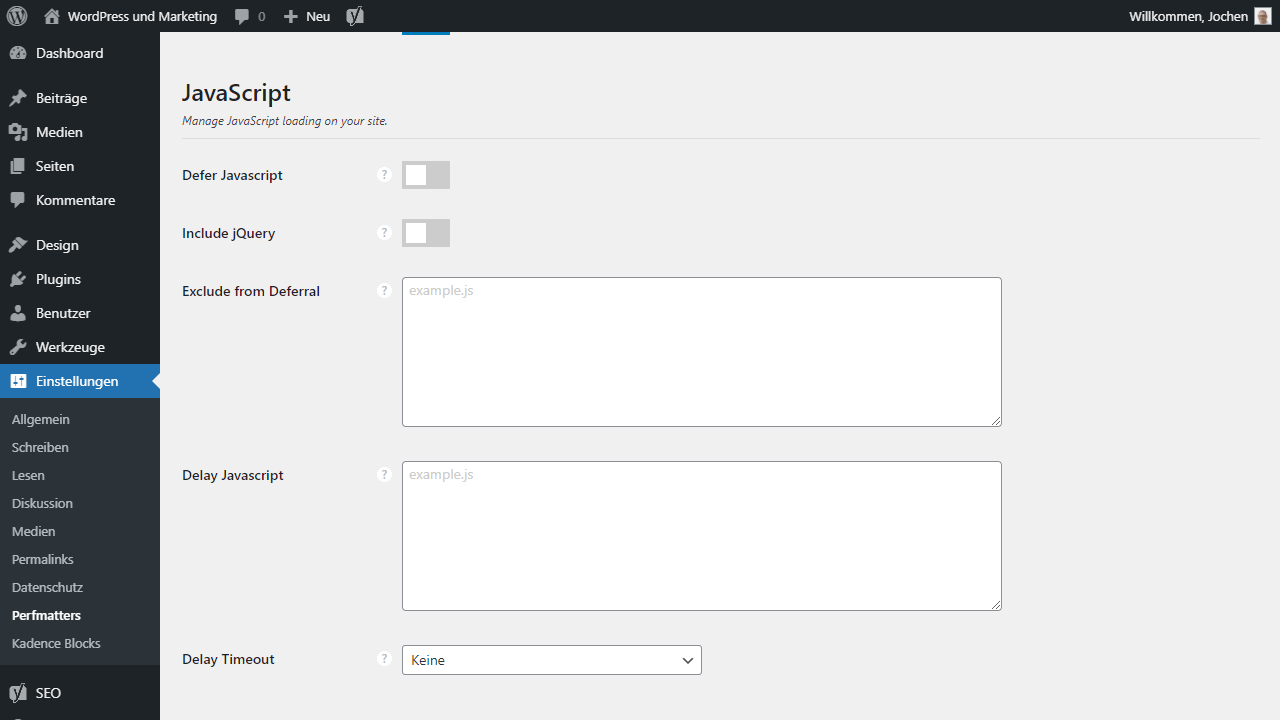
In Javascript you can also add the defer attribute so that content does not block the loading process under any circumstances. If desired even with the integrated jQuery.
You’ll also find a field for manual exceptions, should there be any problems. And also exciting: You can set a delay to allow Javascript to load only upon interaction. This can also give an enormous performance boost.

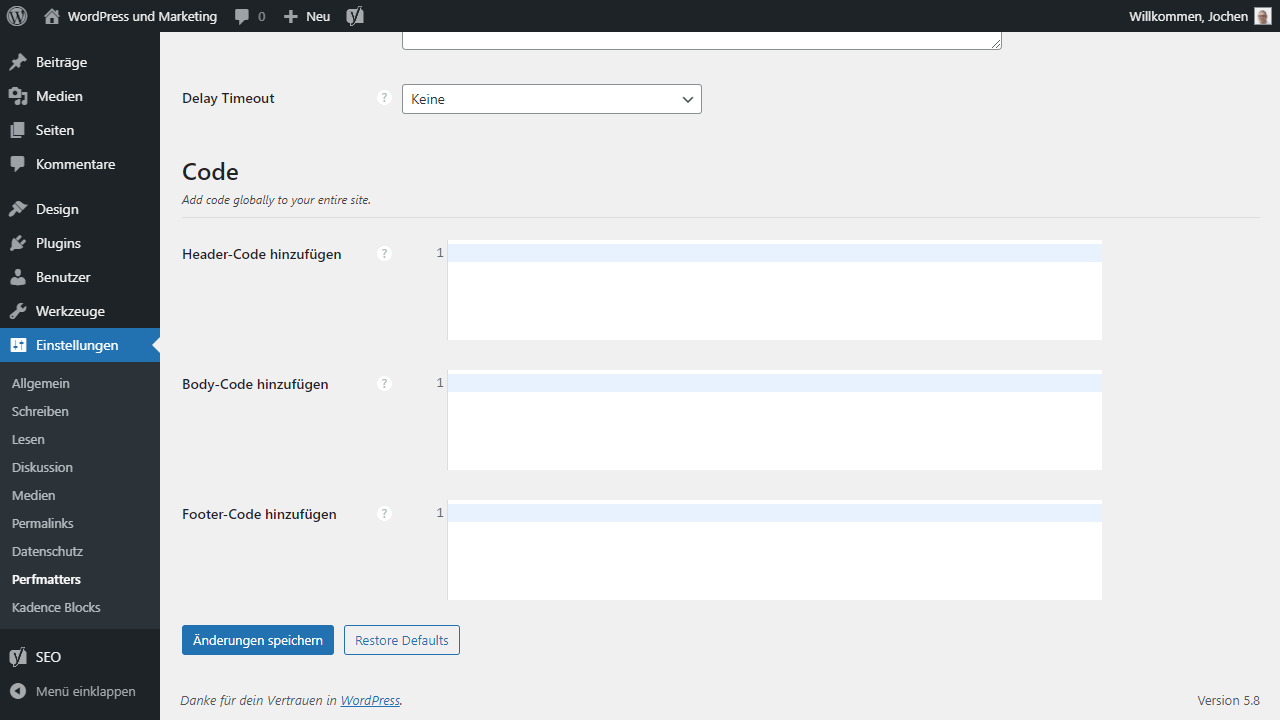
Next, you can add code to the header, body and footer. There is a separate field for each area. Here you can place snippets for external services like analytics or lead generation.
Content Preloading

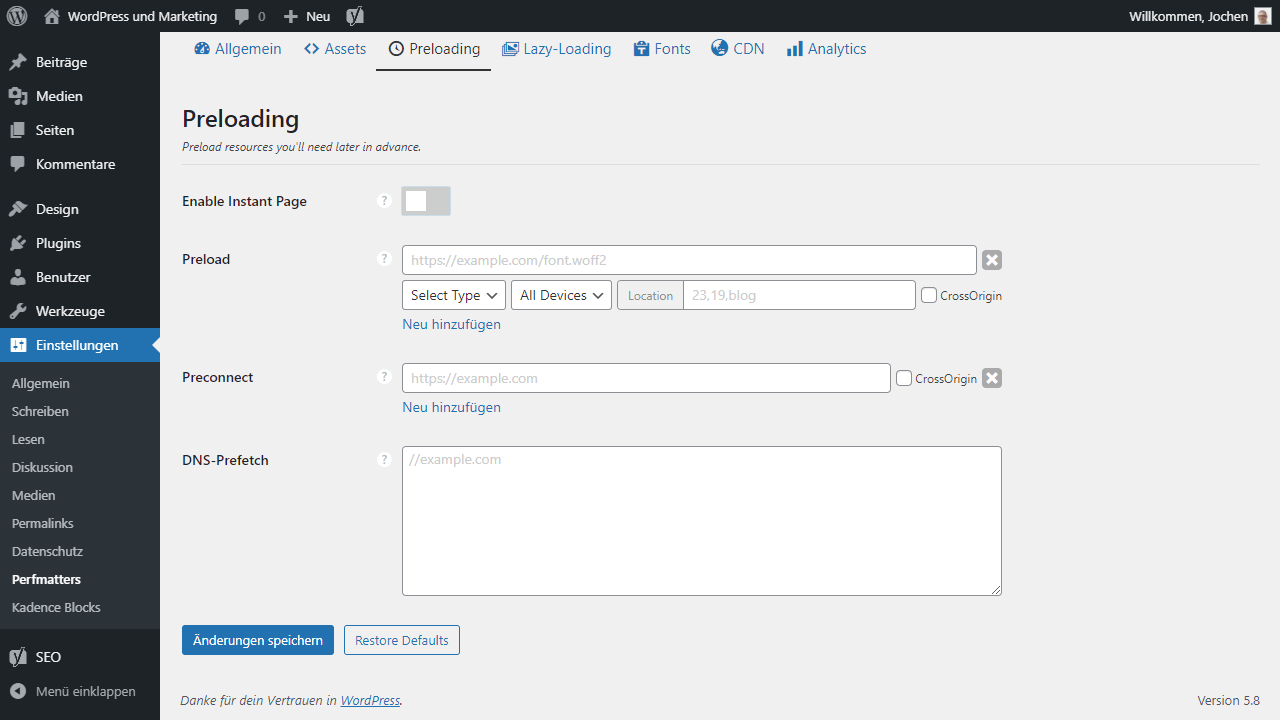
For content preloading, Perfmatters first integrates Alexandre Dieulot’s Libary Instant Page. This basically does one thing. As soon as the user moves the mouse over a link, this link is preloaded in the background. When the user clicks on it, the page is instant, i.e. directly there, because it has already been loaded. All this happens in milliseconds and completely in the background, but it speeds up the link building process enormously.
In addition, the classic options for preload, preconnect and DNS prefetch are waiting for you. However, the preload can still be specified very precisely and also configured on a device basis (mobile, desktop). However, you should be familiar with this and know where a preload really makes sense instead of blindly preloading all possible content. The latter is not very effective.
Lazy Loading

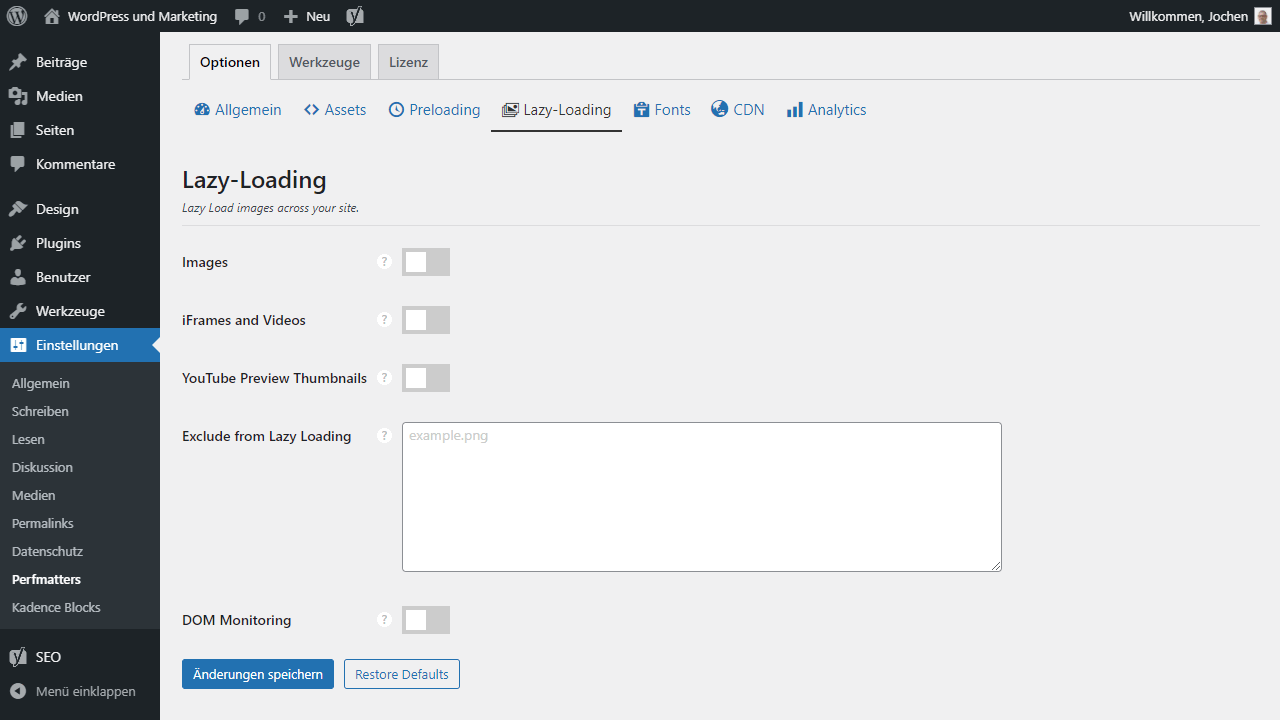
Since WordPress 5.5, the content management system has been able to handle native lazy loading in the browser. The problem with this, however, is that it’s too conservative and doesn’t really work in old browsers. So as great as all this is, it still makes sense to implement native and highly optimized lazy loading when optimizing performance. This is exactly what Perfmatters does.
Lazy loading can be added for images, iFrames and videos, as well as specifically for YouTube. For YouTube embeds, only the thumbnail is loaded and a play button is placed over it. Only when users click, the actual video loads from YouTube.
Perfmatters has thought of everything here and if you want, you can even add your own exceptions in case the lazy load doesn’t work as desired for all elements.
With the DOM Monitoring option, Perfmatters dynamically monitors whether new elements have been added and automatically lazy loads them.
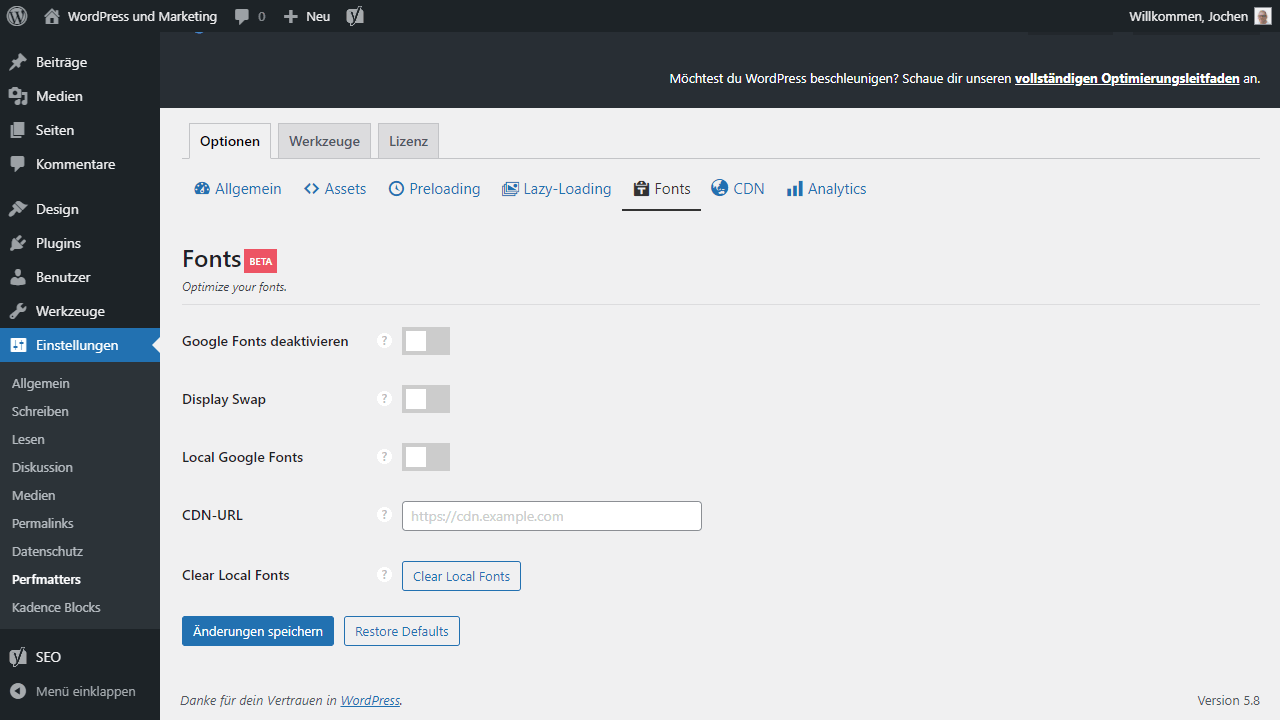
Optimize Google Fonts

Google Fonts can cause major problems, especially in relation to the GDPR. Unfortunately, they are a fixed part in many themes and often it is not obvious where the integration takes place.
For the performance Google Fonts are also not necessarily advantageous. Per click Perfmatters therefore disables any Google Fonts. I think this is good. A few more optimizations for local integration would have been nice here as well. I hope there will be more in the future.
If you activate the first option “Disable Google Fonts”, the following four optimizations disappear, because Google Fonts are completely removed.
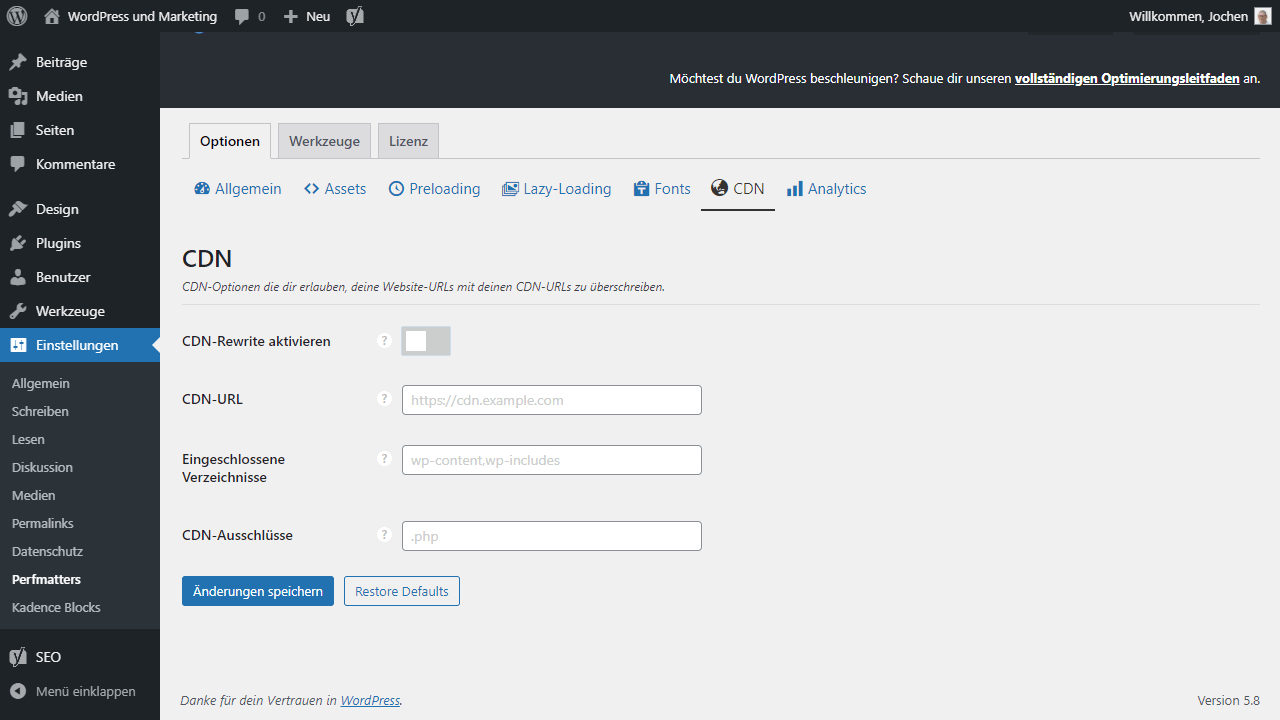
Include CDN

Last but not least, Perfmatters has a function on board that allows you to integrate a CDN in a very simple way. For this, the CDN rewrite is activated, which automatically rewrites the URLs so that assets come from the respective CDN PoP (Points of Presence).
This is a very simple and practical solution and makes a CDN usable even for beginners. If you really need a CDN, because usually the CDN is the last optimization, which is only necessary for high traffic blogs.
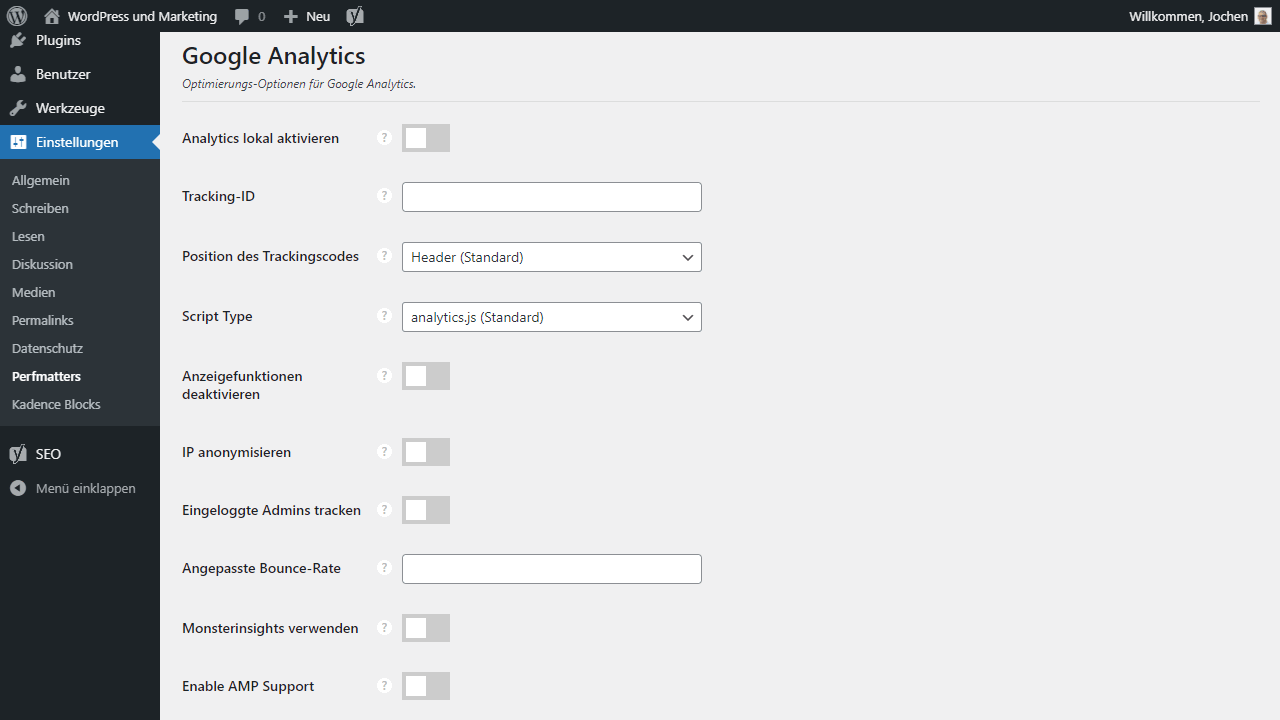
Embed Google Analytics locally

Google Analytics can also be integrated locally to avoid additional DNS lookups. Here, Perfmatters provides many more options. For example, location and type of integration and various optimizations to create exceptions.
Nothing that other tools can’t do, but cleverly integrated and directly usable in the plugin.
Script Manager

First you have to activate the Script Manager in the Permatters Settings > Options > Assets.
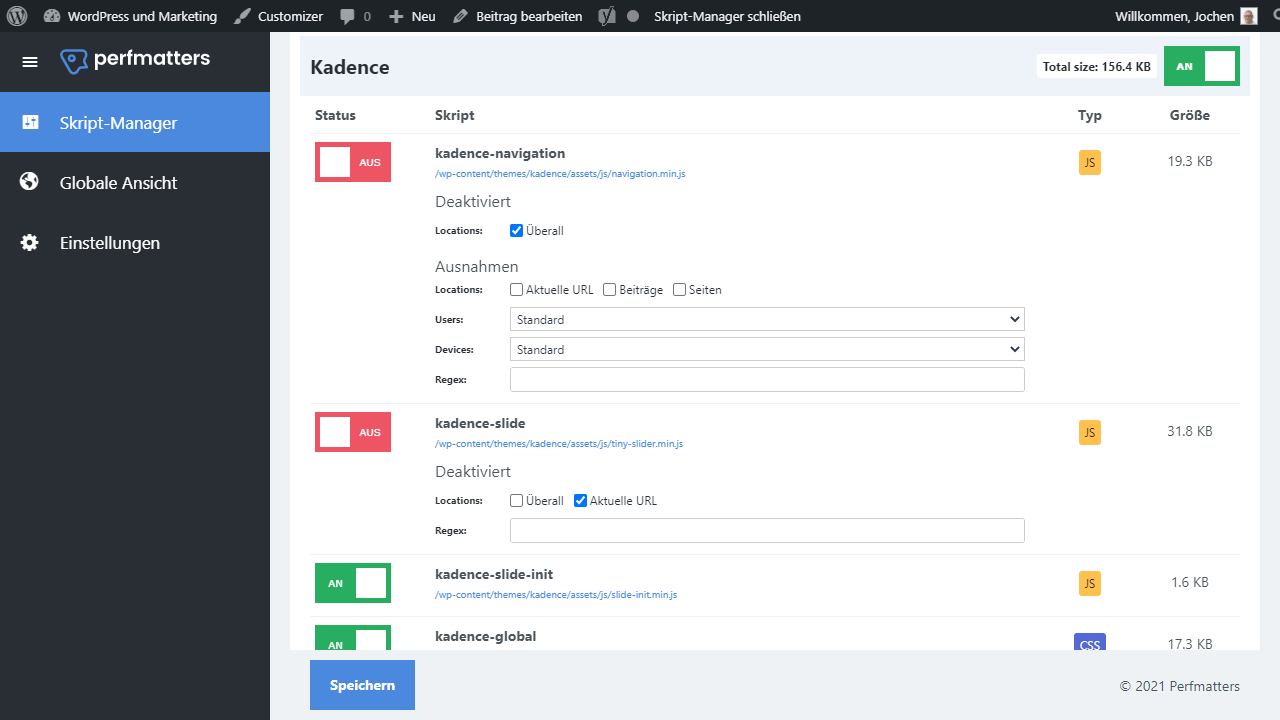
With this manager you can define per post, page or archive which JS and CSS files should be loaded or not. Of course, these settings can also be set for all pages.
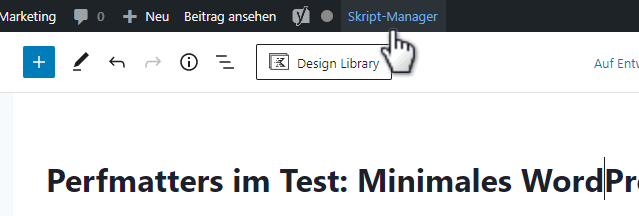
The link to the Script Manager appears only after you have opened a post, a page or an archive in the top bar.

First you choose where the script or CSS should be deactivated:
- Everywhere
- Current URL
- Regex
If you select “Everywhere”, the following exceptions are available:
- Current URL
- Posts
- Pages
- Users
- Devices
- Regex

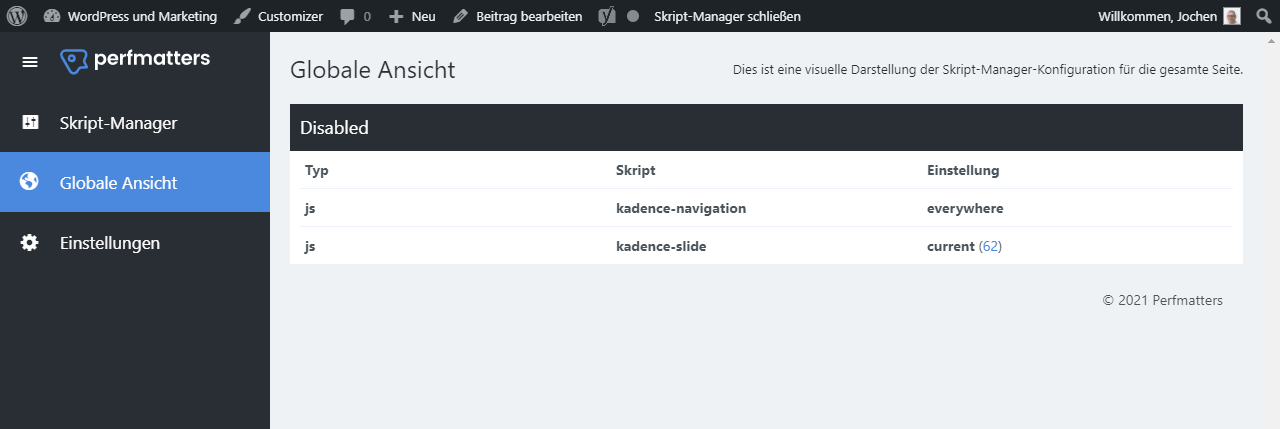
The “Global View” shows the complete configuration of the Script Manager in the overview. All assets for which you have made a setting are displayed.

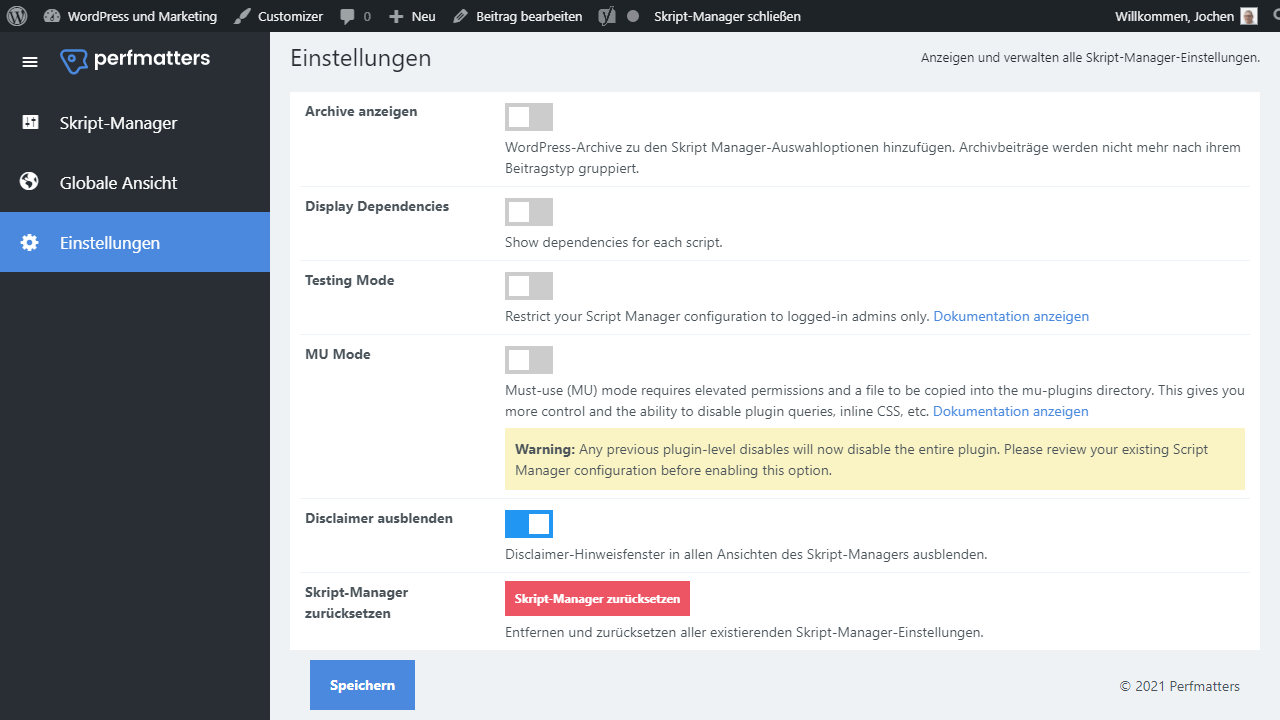
If you encounter problems that you can’t solve anymore, you will find the option “Reset script manager” in the settings. This will reset the manager to the beginning.
But first you should export your settings under Perfmatters > Tools.

Best WordPress Hosting
Hosting recommendations are usually garbage.
Often extremely cheap hosting packages for $ 3 are recommended, others advertise a $ 100 VPS, because they earn the most as an affiliate thereby. In the end, we all just want the fastest possible web space for as little money as possible.
And optimized for WordPress!
What else is important? The server should be a fast backbone for your website and the support should answer as fast as possible, and preferably in your language.
You can get all this at Cloudways from $ 10,00 / month.
Perfmatters Alternative

As a direct alternative to Perfmatters I can only think of Asset CleanUp Pro. I wouldn’t count WP Rocket as one of them, because its main task is rather caching.
“Asset CleanUp” scans your website and detects all assets that are loaded. When editing a page, you can select the CSS/JS files that should not be loaded. This way ballast is reduced.
Conclusion about the Perfmatters WordPress-Plugin
My review of Perfmatters turned out a little longer than I had planned in advance. But without discussing the individual features specifically, you can not make a reasonable picture.
By the way, it turns out to be very positive. Perfmatters is extremely efficient and represents a great all-in-one solution for WordPress performance optimization. The fact that caching was not also integrated into this plugin, I find not too bad. Cobbler, stick to your last, it is often said and caching is just a topic in itself, which requires much care to function ideally. Therefore, other providers manage this much better.
With a yearly price of just 24,95 Dollar Perfmatters is unbeatable cheap. You should invest that, if you ask me, at least if you are flirting with the plugin and you like the features. So no reason to complain? I don’t think so.
The functionality is great, the price is fair and the plugin itself is as optimized and cleanly programmed as the features it offers. That’s the kind of thing I like.
An all-around successful, clean and above all uncomplicated extension. For me in testing, by the way, unlike similar plugins, it didn’t lead to any compatibility issues. Although there was always the chance to set exceptions within the extension to work around possible problems, these did not even exist in my test.
A clear recommendation if you are looking for a performance plugin that implements clever tweaks without interfering too much with the core.
Find the free performance plugins here.
