Asset CleanUp Pro Review: Page Speed Booster
Möchtest du mehr zum Thema Asset CleanUp erfahren?
Es gibt inzwischen unzählige WordPress Performance Plugins und viele davon funktionieren auf eine sehr ähnliche Art und Weise. Immer mehr dieser Erweiterungen möchten auch als All-in-one-Lösung gelten und versuchen dementsprechend von allem etwas anzubieten, was allerdings nicht jedem Entwickler gleich gut gelingt. Es geht um WordPress Geschwindigkeit!
Asset CleanUp Pro räumt deine WordPress-Website auf, indem es nicht benötigte (und oft große) JavaScript-Bibliotheken, CSS-Dateien und HTML-Code entfernt. All dieser ungenutzte Code wird als „Assets“ bezeichnet. Asset CleanUp sorgt dafür, dass deine Website nur den Code lädt, wenn er benötigt wird.
Asset CleanUp Pro: Page Speed Booster versucht genau das nicht. Vielmehr wird schon nach der Installation darauf hingewiesen, dass das Plugin am besten in Verbindung mit weiteren Performance-Plugins funktioniert, beispielsweise bezüglich Caching. Ein interessanter Startpunkt für ein kostenloses Performance-Plugin. Finde ich jedenfalls.
Persönlich mag ich diese direkte Ehrlichkeit und mir gefällt es auch, wenn Entwickler sich auf einen speziellen Bereich konzentrieren. Warum? Weil es für gewöhnlich dazu führt, dass dieser Bereich sehr gezielt optimiert werden kann. Dies ist der Tatsache geschuldet, dass gerade bei WordPress jeder Entwickler seine Stärken und Schwächen besitzt.
Für mich gilt hier deshalb mehr als woanders der bekannte Spruch: Wer alles macht, kann nichts so richtig.
Was der Entwickler von Asset CleanUp kann bzw. wie viel die Erweiterung für WordPress taugt, wollte ich für den Blogpost herausfinden. Zu diesem Zweck habe ich mir das Plugin heruntergeladen und es einem intensiven Test unterzogen. Jetzt verrate ich dir hier, ob es mich am Ende wirklich überzeugen konnte oder auf ganzer Linie enttäuschte.
Was kostet Asset CleanUp Pro?
| Basic | Plus | Unlimited Sites | |
|---|---|---|---|
| Websites | 1 | 3 | ∞ |
| Updates & Support | 1 Jahr | 1 Jahr | 1 Jahr |
| Preis | $ 49,00 / Jahr | $ 79,00 / Jahr | $ 149,00 / Jahr |
| Zum Angebot | Zum Angebot | Zum Angebot |
Asset CleanUp Lite vs Pro
Es wird immer wieder die Frage gestellt, ob unbedingt die Pro-Version benötigt wird, oder ob die kostenlose Lite-Version auch genügt.
Zunächst möchte ich dir die Funktionen in der Vergleichstabelle aufzeigen:
| Funktion | Lite | Pro |
|---|---|---|
| Verwalten von CSS- und JavaScript-Dateien auf der Homepage, in Beiträgen, Seiten und benutzerdefinierten Beitragstypen (z. B. WooCommerce-Produktseiten, Download-Artikel von Easy Digital Downloads) | ✔️ | ✔️ |
| Bulk entladen: Überall (Site-weit), auf bestimmten Seiten und Beitragstypen, Lastausnahmen hinzufügen | ✔️ | ✔️ |
| Verwalte die CSS- und JavaScript-Dateien im Dashboard (Standard) und in der Frontend-Ansicht (unten auf der Seite), wenn du sie ausgewählt hast. | ✔️ | ✔️ |
| Aktiviere den „Testmodus“, um die Änderungen des Plugins nur für den eingeloggten Administrator zu Debugging-Zwecken anzuwenden | ✔️ | ✔️ |
| Verbleibende geladene CSS- und JavaScript-Dateien minimieren (mit der Option, Ausnahmen hinzuzufügen) | ✔️ | ✔️ |
Kombiniere die verbleibenden geladenen CSS- und JavaScript-Dateien in weniger Dateien von jeder <head> und <bod> Position (mit der Option, Ausnahmen hinzuzufügen) | ✔️ | ✔️ |
Entferne ungenutzte Elemente aus dem <head> und <bod> , einschließlich der folgenden Link-Tags: Really Simple Discovery (RSD), Windows Live Writer, REST API, Posts/Pages Shortlink, Post’s Relational, WordPress Generators (auch gut für die Sicherheit), RSS Feed Links. Gültige HTML-Kommentare werden ebenfalls entfernt (Ausnahmen können hinzugefügt werden), während bedingte Internet Explorer-Kommentare erhalten bleiben. | ✔️ | ✔️ |
| Site-Wide Unload für gemeinsame Elemente, die oft ungenutzt sind, wie z.B.: WordPress Emojis, jQuery Migrate, Kommentarantwort (wenn WP nicht als Blog verwendet wird) | ✔️ | ✔️ |
| Deaktiviere die XML-RPC-Protokollunterstützung teilweise oder vollständig | ✔️ | ✔️ |
| Inline CSS Dateien | ✔️ | ✔️ |
| Inline JavaScript Dateien | ❌ | ✔️ |
| Anweisung an den Browser, eine CSS/JS-Datei je nach Bildschirmgröße des Besuchers herunterzuladen (z. B. auf einem Desktop-Gerät, aber nicht auf einem mobilen Gerät) | ❌ | ✔️ |
Verschieben von CSS, das im <body> geladen wird, um Rendering-blockierende Ressourcen zu reduzieren | ❌ | ✔️ |
| Verwalte CSS- und JavaScript-Dateien für Kategorien, Tags, benutzerdefinierte Taxonomieseiten, Datums- und Autorenarchivseiten, Suchergebnisse und 404-nicht-gefunden-Seiten | ❌ | ✔️ |
| Verwalten von festcodierten (nicht in die Warteschlange gestellten) CSS- und JavaScript-Dateien | ❌ | ✔️ |
Verschiebe CSS- und JavaScript-Dateien <head> von <body> nach (um Render-Blocking zu reduzieren) oder umgekehrt (für sehr frühes Triggern) | ❌ | ✔️ |
| Anwendung der Attribute „async“ und „defer“ auf geladene JavaScript-Dateien | ❌ | ✔️ |
| Priorität bei der Veröffentlichung neuer Funktionen und anderer Verbesserungen (Updates, die sowohl für Lite- als auch für Pro-Plugins gedacht sind, werden zuerst für die Pro-Benutzer veröffentlicht) | ❌ | ✔️ |
| Prioritäre Kundenbetreuung | ❌ | ✔️ |
Warum du zwingend die Pro-Version benötigst
Nun stimmt es zwar, dass du das Asset CleanUp Plugin auch in seiner kostenlosen Variante verwenden kannst, doch das wird dich schnell an die gesetzten Grenzen bringen. Die kostenlose Version ist leider sehr stark limitiert und jede Option, die tiefer in die Details einer entsprechenden Optimierung geht, ist somit gesperrt und der Pro-Version vorbehalten.
Der Plugin Manager ist beispielsweise nur für die Pro-Nutzer verfügbar. Selbst der CSS und JS Manager ist entsprechend gedrosselt, da zwar nach Seiten geladen und entladen werden kann, nicht aber in Kategorien, Tags, der Suche und so weiter. Damit wird das Plugin in seiner kostenlosen Variante zu einer reinen Demo der Möglichkeiten, die in der Pro-Version auf dich warten.
Die Pro-Version kostet derzeit krumme $ 49,00 pro Jahr, ist aber nicht zwangsläufig jedes Jahr fällig, da wohl nur die Updates und der Support bezahlt werden. Wer also mal ein paar Monate aussetzen will, kann das theoretisch tun. Für drei Seiten zahlst du $ 79,00 und für unendlich viele $ 149,00.
Für was ist das Asset CleanUp Plugin gedacht?
Das Asset CleanUp WordPress-Plugin ist im klassischen Sinne ein Performance Plugin. Genau wie Swift Performance oder auch Perfmatters, soll es durch einfache Optimierungen die Leistung von WordPress steigern. Diese erhöhte Effizienz zeigt sich dann für gewöhnlich in besseren, also kürzeren Ladezeiten und das führt automatisch zu mehr Besuchern und höheren Rankings.
Im Vergleich mit den besten Performance Plugins für WordPress besitzt das Asset CleanUp Plugin jedoch den starken Fokus auf die namensgebenden Assets. Es kümmert sich also vor allem um die Ressourcen, in diesem Fall nutzlose CSS- und JavaScript-Dateien. Davon gibt es in WordPress für gewöhnlich eine ganze Menge, was an der grundlegenden Struktur des Content Management Systems liegt.
Dieser Umstand ist somit dem Aufbau des CMS geschuldet. WordPress erlaubt es Anwendern durch Themes und Plugins große und kleine Individualisierungen zu integrieren. Diese kommen dann mit eigenen CSS- und Javascript-Dateien daher. Meist werden diese Dateien jedoch immer und überall integriert, selbst wenn die Funktion oder das Element, welches diese voraussetzt, gar nicht auf der jeweiligen Seite vorhanden ist.
Das Asset CleanUp Plugin möchte sich genau diesem Problem annehmen. Es entfernt überflüssige Dateien und reduziert die Seitengröße teilweise enorm. Wie viel Wert die Optimierung hat, hängt schlussendlich aber immer auch damit zusammen, wie viele Plugins du einsetzt und wie unsauber CSS- und Javascript-Dateien im Einzelfall integriert worden sind.
Asset CleanUp für WordPress richtig konfigurieren

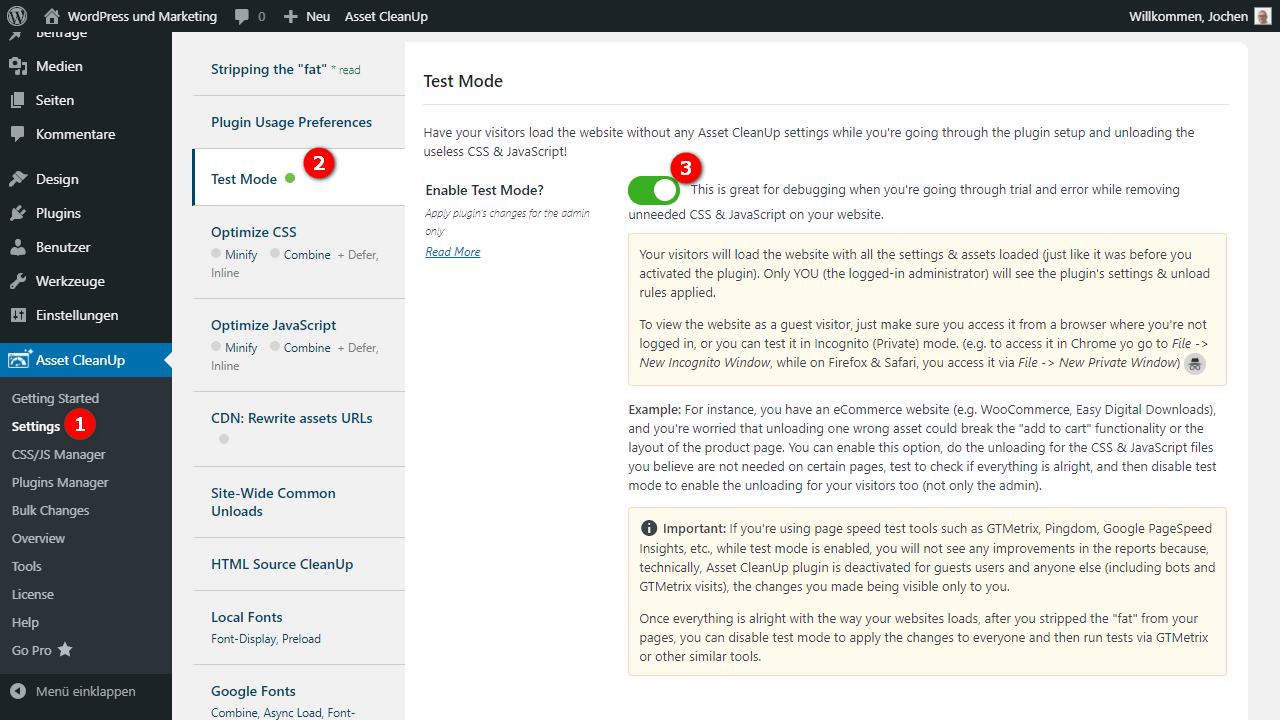
Grundsätzlich empfehle ich dir, für die erste Konfiguration in den sogenannten Testmodus zu wechseln. Im Testmodus, den Asset CleanUp glücklicherweise von Haus aus mitbringt, sind sämtliche Änderungen und Optimierungen nur für dich als angemeldeter Admin von WordPress sichtbar. Auf diese Weise kannst du bei jeder Einstellung erst einmal selbst prüfen, ob dein Blog weiterhin wie gewohnt funktioniert und die Option die Wirkung hervorruft, die du erwartest hast.
Asset CleanUp für WordPress unterteilt sich dabei in mehrere, vor allem aber in drei sehr klar strukturierte Bereiche. Diese einzelnen Abschnitte möchte ich hier nun einmal mit dir durchgehen. Los geht es aber zunächst mit den Einstellungen, die bei Asset CleanUp die Basis für alle noch folgenden Konfigurationen bilden.
Einstellungen

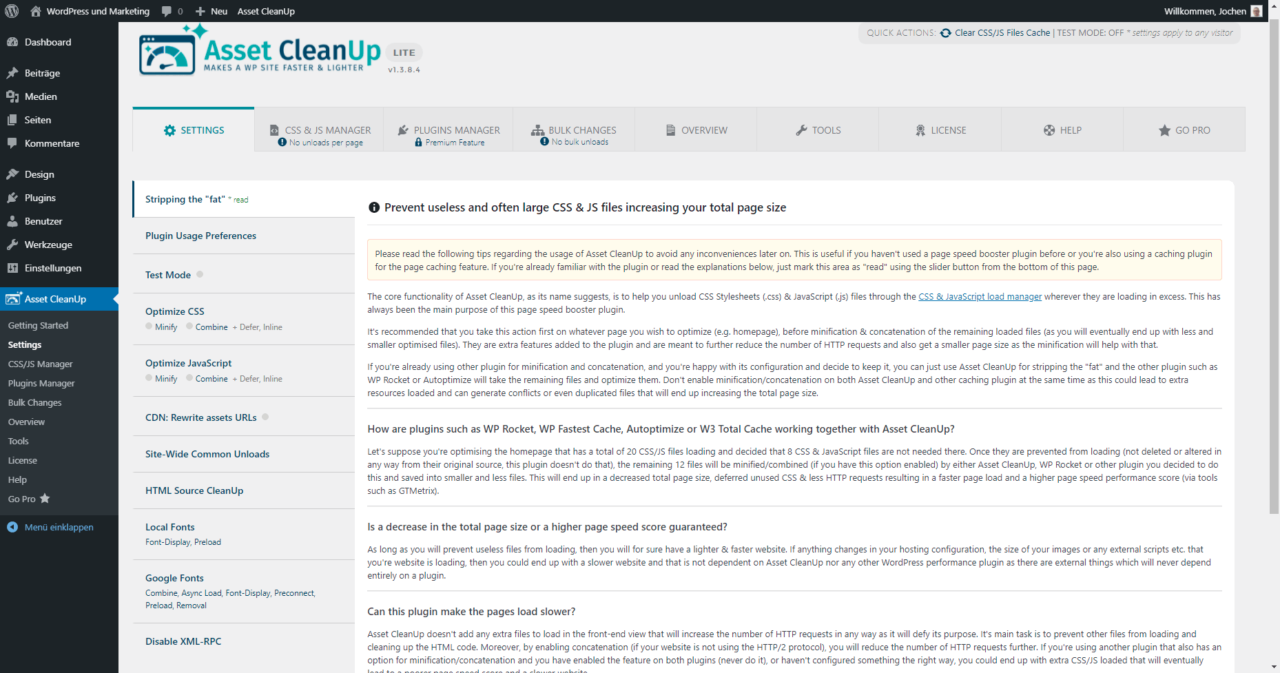
In den Einstellungen von Asset CleanUp lassen sich grundlegende Maßnahmen regeln. Es können beispielsweise die WordPress Core Assets ausgeblendet werden, damit diese nicht versehentlich gesperrt werden.
Ebenso ist es hier möglich, Details am Layout zu ändern und den eben erwähnten Testmodus ein- bzw. auszuschalten. Minification von CSS- und JS-Dateien gehören an dieser Stelle ebenso zum Standard wie auch die Kombination mehrerer Dateien zu einer einzigen. Gleichermaßen kann das oEmbed Feature komplett deaktiviert werden, genau wie die Emojis, Dashicons und die Gutenberg Blocks CSS oder Comment Reply. Grundlegendes eben.
Ich sage es mal ganz direkt und auf den Punkt gebracht, um nicht lange drum herumzureden. Unter Einstellungen findest du unspezifische Optimierungsmöglichkeiten, die auch andere Plugins bereits integrieren und die allgemein zum Standard jeder Performance-Optimierung gehören. Nichts Neues also, aber Wichtiges für die Optimierung.
CSS & JS Manager

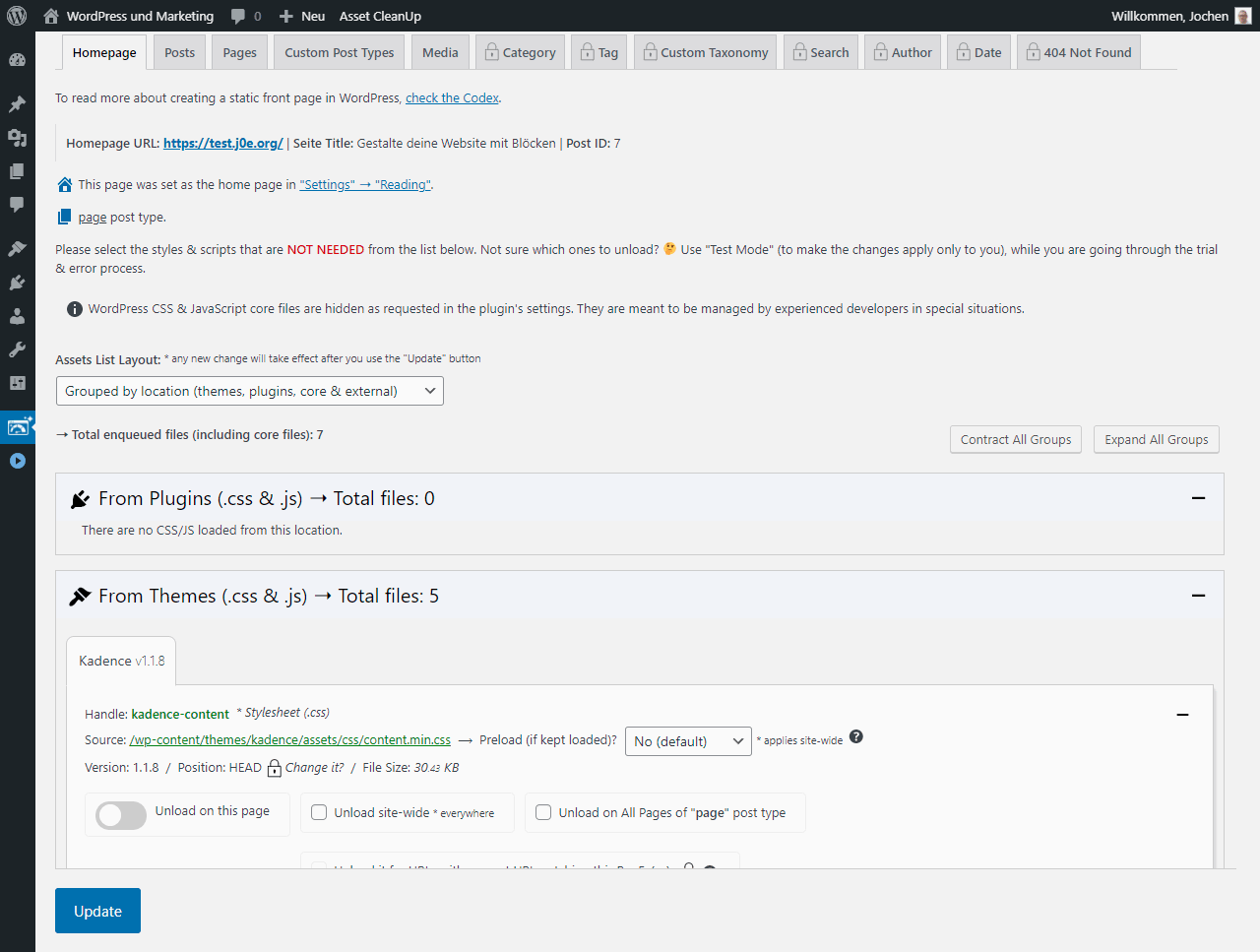
Im CSS und JS Manager ist es möglich, aus einer Liste an Dateien diejenigen zu wählen, die jeweils geladen oder eben nicht geladen werden sollen. Dies geschieht pro Seite. Auf der Homepage brauchst du in der Regel nicht die CSS-Datei, die eine Autorenbox im Beitrag hinzufügt.
Anderseits benötigst du ein Script, welches ein dynamisches Widget auf der Startseite einblendet, nicht auf allen Unterseiten. Auf diese Art und Weise kann die Seitengröße massiv reduziert werden, weil pro Seite wirklich nur noch das geladen wird, was auch im Einsatz ist. In der Theorie eine einfache und logische Regel, die WordPress dennoch nur allzu gerne missachtet.
Plugin Manager
Ähnliches erledigt der Plugin Manager. Hier kann dafür gesorgt werden, dass Plugins mit ihren Assets nicht mehr automatisch überall im Blog geladen werden. Ist ein Plugin beispielsweise ausschließlich im Backend im Einsatz, muss es auch nur dort integriert werden bzw. umgekehrt genau so. Als Beispiel wird hier das beliebte Contact Form 7 Plugin genannt. Dieses könnte mithilfe von RegEx nur auf der Kontaktseite geladen werden, statt einfach immer und überall. Solche Einstellungen sind wichtig, um den Bloat, der durch Plugins hinzugefügt wird, ausschließlich auf den Seiten zu haben, auf denen die Plugins tatsächlich im Einsatz sind. Im Schlimmsten Fall ist es nämlich so, dass die Erweiterungen ihren Ballast einfach überall in deinen Blog dazugeben und eben nicht nur dort, wo sie auch wirklich aktiv sind.
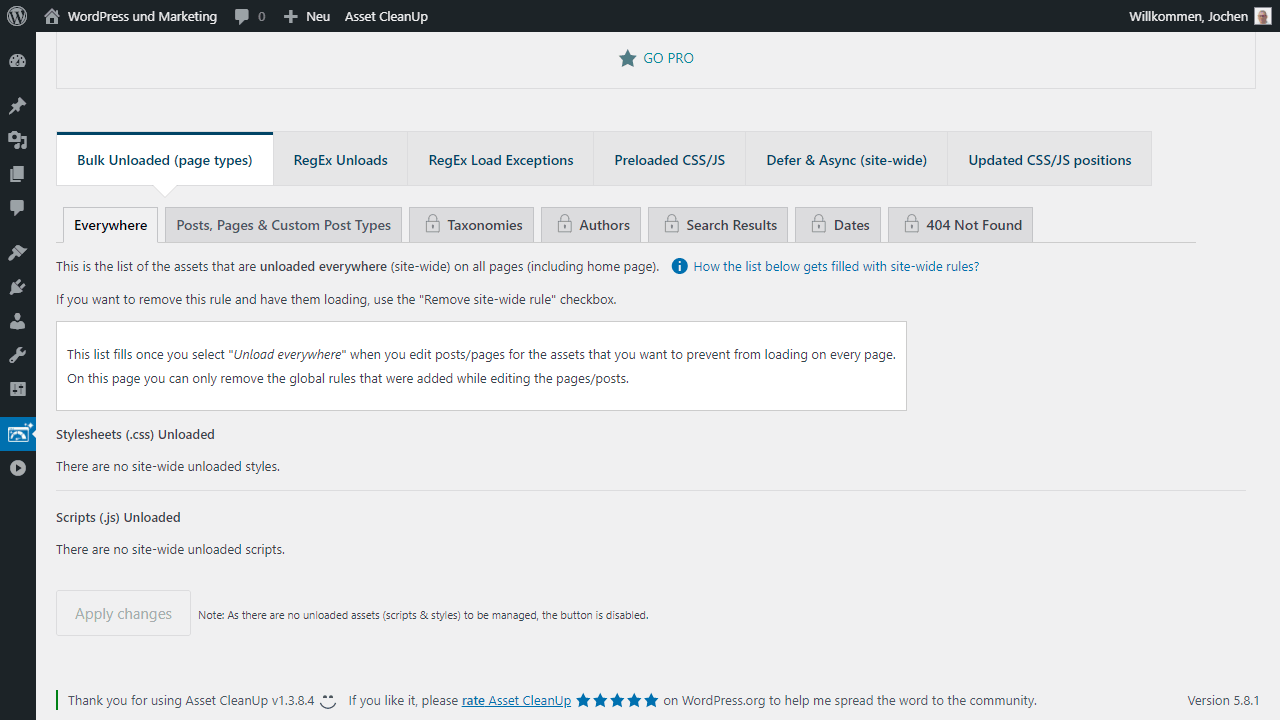
Bulk Changes

Unter Bulk Changes sind Regeln zu finden, die sich auf mehrere Seiten desselben Typs beziehen oder gar seitenweit im Einsatz sind. Genau wie unter dem Punkt Overview, ist hier noch einmal eine Kontrolle von geltenden Regeln möglich, die sich automatisch auf mehrere Bereiche oder eben alle ausweiten würden. Natürlich werden sie an dieser Stelle ebenso leicht angepasst oder korrigiert.
Sonstiges
Es gibt noch ein paar Funktionen, die ich hier nun nicht gesondert erwähnt hatte. Beispielsweise die Optimierung von Webfonts bzw. Google Fonts oder den CDN Rewrite. Auch ist es möglich, die Einstellungen des Plugins zu Exportieren und in einem anderen Blog zu importieren.
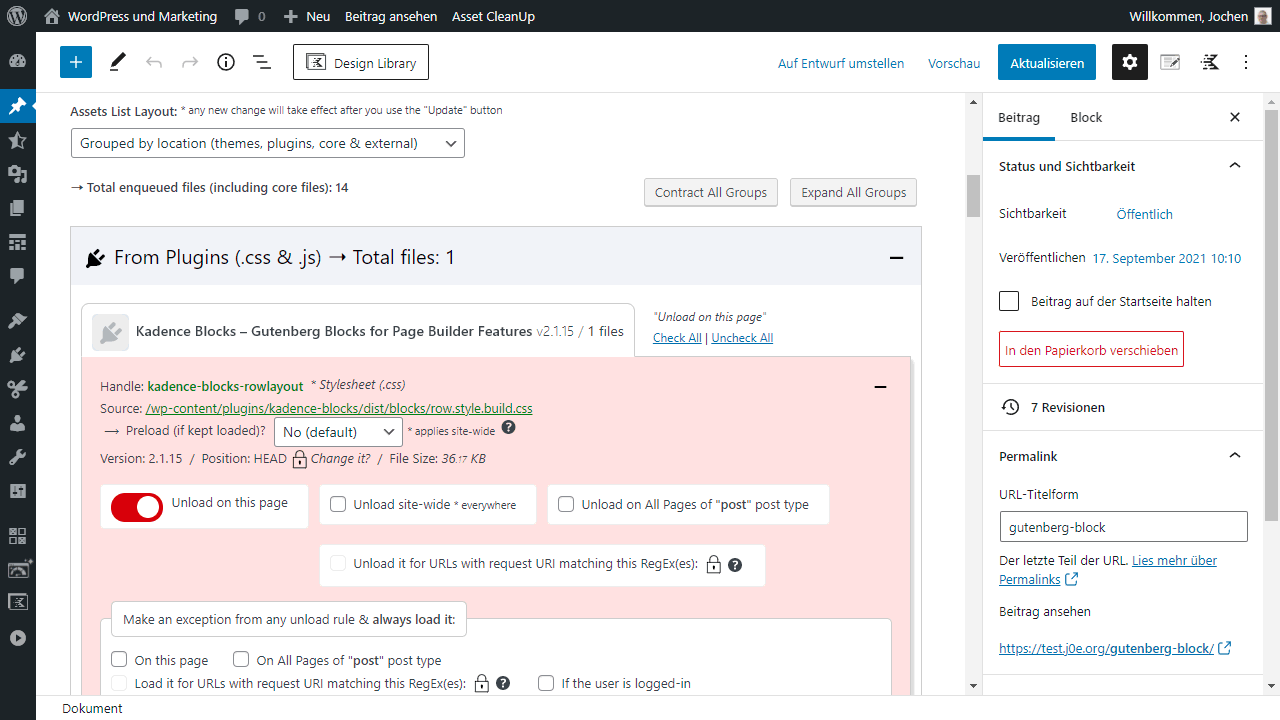
Einstellungen pro Beitrag

Sehr granular kannst du die Einstellungen auch direkt in jedem Post oder jeder Page im Editor machen.
Im Bild ist zu sehen, wie ich das Laden der CSS Datei für den Kadence Row-Block deaktiviert habe.
Ein sehr technisches und kompliziertes Plugin
Was mir von Anfang an gar nicht an der Erweiterung gefallen hat, ist ihre unglaublich technische Erscheinung. Alles im Plugin ist weder besonders schön integriert, noch eingängig gestaltet worden. Im Gegenteil. Direkt nach der ersten Installation, wartet ein langer Text in Englisch auf dich, der über Risiken und Nebenwirkungen aufklärt. Kein Problem, denkst du jetzt, der ist schnell gelesen und lieber eine Warnung zu viel, als gar kein Hinweis. Da bin ich auch erst einmal bei dir.
Leider führt sich dieser Umstand allerdings fort. Kaum hatte ich in die Einstellungen gewechselt, wartete schon der nächste Text, inklusive gelb leuchtender Warnhinweise. Das ist alles nicht sonderlich gut gelöst und auch nicht eingängig. Im Gegenteil. Gerade wenn du dich noch nicht so gut auskennst, möchtest du die Erweiterung am liebsten sofort wieder löschen. Zumal der Text sehr technisch und nur auf Englisch verfügbar ist. Selbst mir als Profi erscheint das alles zu fummelig.
Leider zieht sich dieser Aspekt durch das gesamte Plugin. Nahezu jede Einstellung ist mit viel Text erklärt, um bloß keinen Hinweis auszulassen. Alles wirkt und wird dadurch extrem kompliziert. Viel komplexer als es in Wahrheit ist oder sein müsste. Klar, es ist ein technisches Plugin, aber derart viele Hilfetexte und Erklärungen und all die schlecht dargestellten Optionen habe ich selten in einem WordPress-Plugin erlebt. Gerade heutzutage, wo sich fast alle Erweiterungen bemühen sehr eingängig zu erscheinen.
Bestes WordPress Hosting
Hosting-Empfehlungen sind normalerweise Müll.
Oft werden extrem billige Hosting-Pakete für € 3 empfohlen, andere wiederum werben mit einem € 100 VPS, weil sie als Affiliate dabei am meisten verdienen. Letztlich wollen wir doch alle nur den schnellstmöglichen Webspace für möglichst wenig Geld.
Und zwar für WordPress optimiert und vom TÜV Saarland zertifiziert!
Was ist noch wichtig? Der Server sollte in Deutschland liegen und der Support sollte möglichst schnell antworten, und das am besten auf Deutsch.
Das alles bekommst du bei HostPress ab € 19,00 / Monat.
Asset CleanUP Alternative
Als direkter Konkurrent sollte das WordPress-Plugin Perfmatters genannt werden.
Die Funktionen sind großteils gleichwertig, allerdings geht Asset CleanUp Pro deutlich mehr in die Tiefe.
Fazit zur Asset CleanUp Erweiterung
Meine Erfahrungen nach dem Asset CleanUp Review.
Tja was soll ich da großartig sagen. Was Asset CleanUp sehr gut und richtig macht, ist, dass es keine Kompromisse eingeht. Es ist ein technisches und verflochtenes Plugin für die Optimierung von CSS und Javascript. Damit ist es nichts für Anfänger und auch nicht unbedingt für den Start einer Optimierung gedacht, sondern eher für den Feinschliff am Ende.
Wenn du es verwenden möchtest, benötigst du meiner Meinung nach die Pro-Version und ein technisches Verständnis davon, was jede einzelne Funktion genau macht. Die Texte erklären sehr viel, dennoch ist Asset CleanUp nichts, was der Blogging-Anfänger mal eben in seinem WordPress Blog einrichtet. Das ist aber auch okay so, denn es muss sich nicht alles an Neulinge richten. Die sind mit Swiss Performance dann sowieso besser beraten.
Wer hingegen schon recht genau weiß, was er will und wie WordPress mitsamt den Assets funktioniert, dem ist es mit der Erweiterung möglich Detaileinstellungen vorzunehmen, die andere Plugins oft nicht bieten. Die Umsetzung hätte meiner Meinung nach besser gelingen können, doch rein funktionell hält das Plugin, was es verspricht.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.

