Stencil - Tolle Bilder für Blog und soziale Medien erstellen
Möchtest du mehr zum Thema Stencil erfahren?
Stencil Review
Leistungsumfang
Benutzerfreundlichkeit
Preis
Zum Erstellen von schönen und Aufmerksamkeit erregenden Bildern für deinen Blog oder für soziale Kanäle benötigt man nur selten ein teures Programm wie Photoshop. Ich nutze Stencil seit drei Jahren, trotzdem ist das Tool ganz neu.
Zum Erstellen von schönen und Aufmerksamkeit erregenden Bildern für deinen Blog oder für soziale Kanäle benötigt man nur selten ein teures Programm wie Photoshop. Ich nutze Stencil seit drei Jahren, trotzdem ist das Tool ganz neu.

Seit gestern, den 04.04.2016, ist das runderneuerte Stencil am Start. Zuvor hieß das Programm zur Erstellung von Bildern und Collagen ShareAsImage. Die im Jahr 2013 gestartete Version war noch einfacher gehalten, konnte aber dennoch sehr schnell eine riesige Schar an Nutzern für sich gewinnen. Für einprägsame Bilder ist halt nicht viel Technik von Nöten.
Heute nutzen mehr als 30.000 Menschen diesen Bilderdienst.
Zur Erinnerung noch ein Screenshot vom alten Dienst:

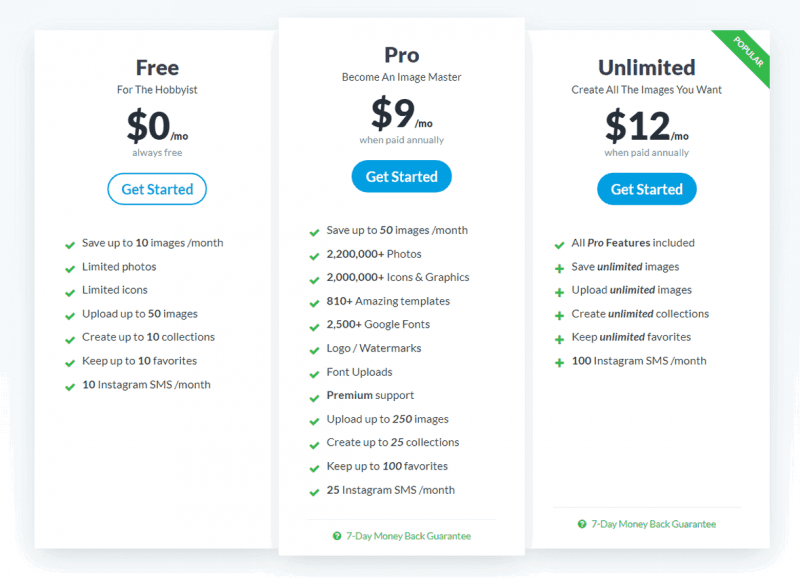
Preise
Du kannst die Grundfunktionen von Stencil kostenlos nutzen, allerdings nur zur Erstellung von Bildern pro Monat. Mir hatte das früher durchaus gereicht.
Erweiterte Funktionen wie Wasserzeichen und die Templates sind erst mit der Pro Version für 9 USD monatlich nutzbar.
| Free | Pro | Unlimited | |
|---|---|---|---|
| Preis | 0 USD / Monat | 9 USD / Monat | 12 USD / Monat |
| Bilder / Monat | 10 | 50 | unlimitiert |
| Favoriten | 10 | 100 | unlimitiert |
| Logo und Wasserzeichen | – | ja | ja |
| Vorlagen | – | ja | ja |

Findest du an dem Pro- oder Unlimited-Account keinen Gefallen, kannst du innerhalb von 7 Tagen zurücktreten und bekommst den vollen Betrag zurückerstattet.
Innerhalb eines Teams darf ein Account auch offiziell gemeinsam genutzt werden.
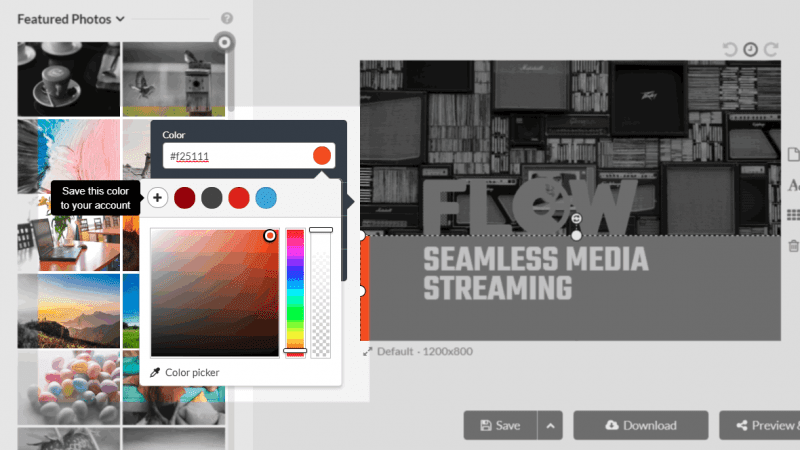
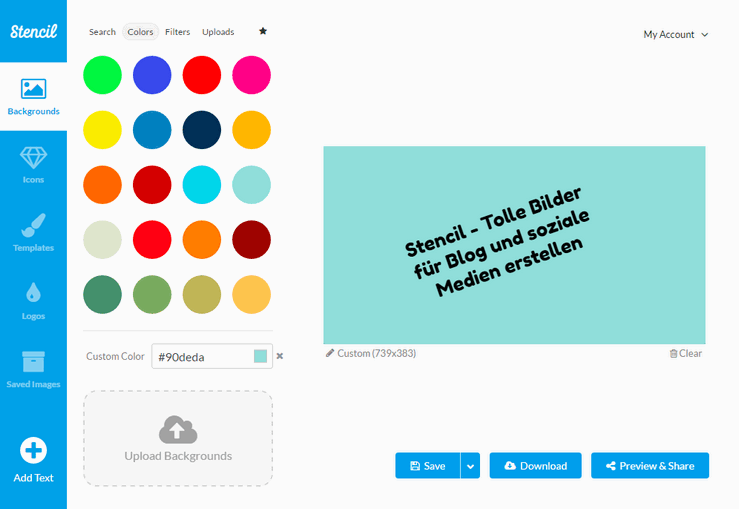
Farben speichern
Der Bildeditor Stencil wird immer besser. Besonders das Feature, mit dem du deine eigenen Farben im Colorpicker speichern kannst, hilft dir täglich Zeit einzusparen.

Mit dem Klick auf das Plus-Zeichen wird die aktuelle Farbe gespeichert.
Mit den benutzerdefinierten Farben kannst du ganz einfach dein Corporate Design oder deine Blogfarben hinterlegen und immer wieder mit einem Mausklick auswählen.
Was kann das neue Stencil?

Zum Start wollte ich mir natürlich die neuen Funktionen und Möglichkeiten dieses SaaS Dienstes anschauen. Da geht es in einem Aufwasch, auch gleich einen schönen Artikel darüber zu verfassen.
Um es vorne wegzunehmen, die Software ist erwachsen geworden und bietet neue Features, die die tägliche Arbeit mit Bildern und Grafiken enorm erleichtern.
Create visual content faster & easier than you ever imagined.

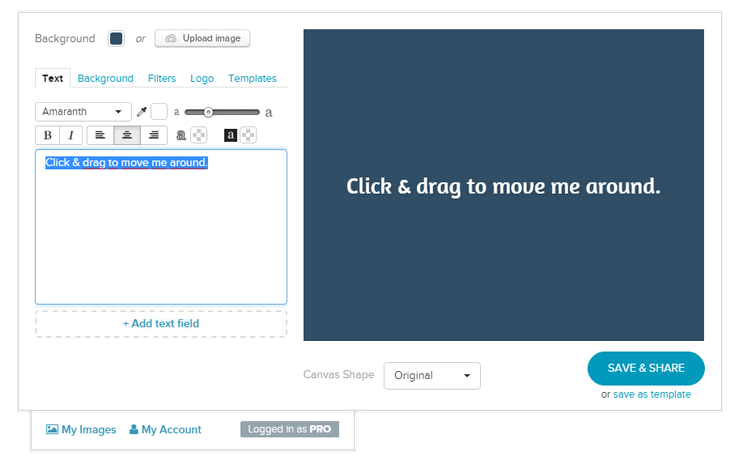
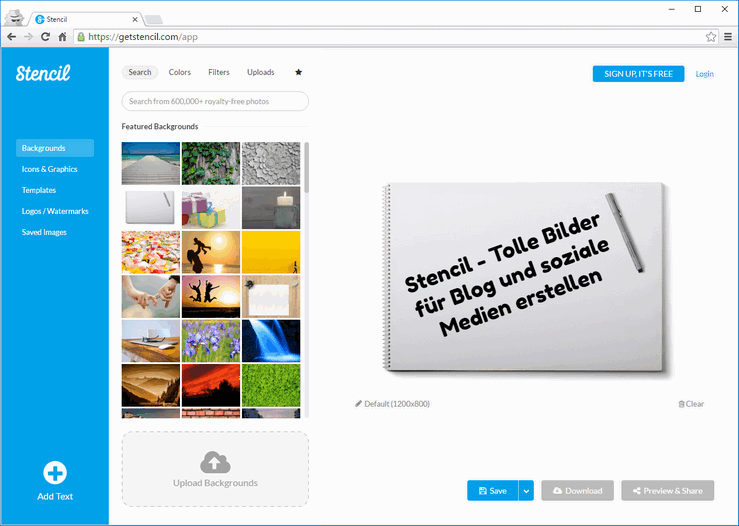
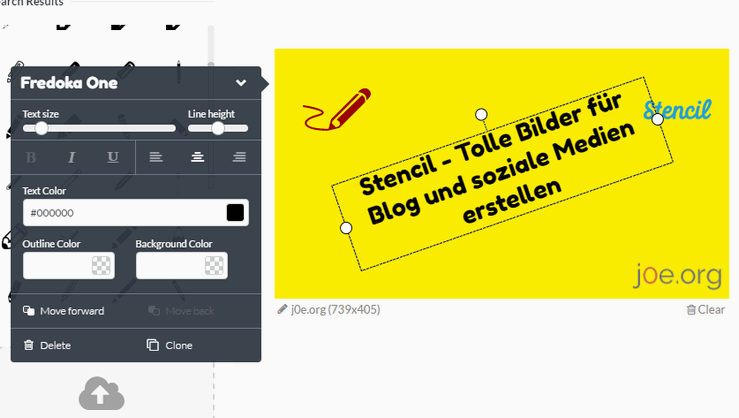
Auf der Linken Seite hast du das Menü mit den verschiedenen Elementen für deine Bilder. Ganz wichtig ist aber auch der Add Text Button. Über diesen Knopf kannst du von überall aus einen zusätzlichen Textbaustein einfügen.
Alternativ genügt aber auch ein Doppelklick irgendwo innerhalb des Bildes. Genau dort, wo du geklickt hast, wird der neue Text eingefügt. Sehr praktisch!
Die Oberfläche passt sich auch automatisch an verschiedene Browsergrößen an. Damit funktioniert die App auch sehr gut auf meinem iPad mini Tablet.
Hintergrund Möglichkeiten

Die meisten Bilder für Artikel und soziale Netzwerke bestehen aus einem Hintergrund und einem darüber liegenden Text.
Deshalb öffnet sich Stencil auch direkt im Menüpunkt „Backgrounds“, wo du die folgenden vier Reiter findest:
Search / Suche
Suche einen passenden Hintergrund aus 600.000 kostenlosen Bildern. Sogenannte royalty-free Fotos von Pixabay, unter der Creative Commons (CCO) Lizenz.
Colors / Farben
Wenn du einen einfarbigen Hintergrund möchtest, kannst du entweder aus den 20 Farben der Standardpalette auswählen, den Colorpicker verwenden, oder den HEX-Code direkt eingeben.
Filters / Filter
Bei den Filtern ist der Dienst noch etwas schwach bestückt. Mit Black & White, Sepia, Darken und Lighten können nur vier Filter auf die Bilder angewendet werden.
Uploads / eigene Uploads
Eigene Bilder findest du immer unter dem Reiter Uploads.
* / Deine Favoriten
Zusätzlich kannst du jedes Element mit einem Stern versehen. Diese Favoriten findest du dann unter dem Stern-Symbol.
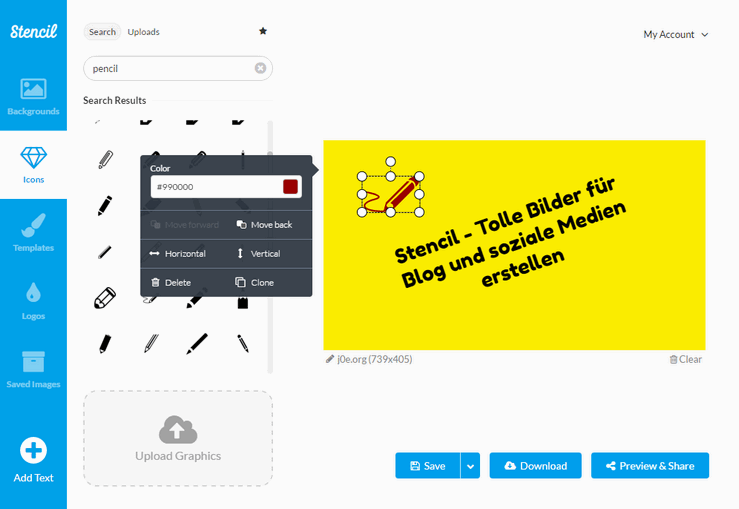
Icons und Grafiken

Bei den Icons wurde eine Partnerschaft mit The Noun Project eingegangen. Darüber freue ich mich sehr, da von diesem Dienst mehr als 200.000, sehr hochwertige Vector-Icons kommen, die neben der Größe auch noch komplett frei in der Farbe angepasst werden können.
Besser geht es echt nicht.
Wie schon beim Hintergrund kannst du nach den passenden Icons suchen, eigene hochladen, oder aber auch auf deine Favoriten zugreifen.
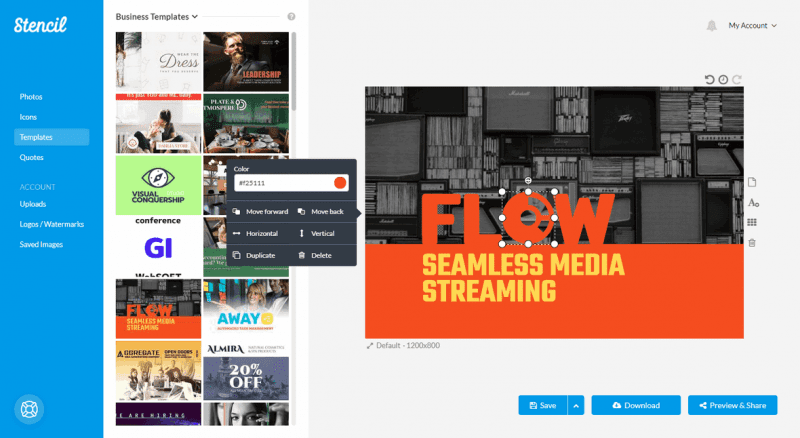
Fertige Vorlagen

Bei den Vorlagen findest du momentan etwas mehr als 50 erstklassige Templates direkt vom Hersteller. Diese Vorlagen sind voll veränderbar und an deine Bedürfnisse anpassbar. Weitere werden hier sicher noch folgen.
Unter „My Templates“ findest du deine eigenen Kreationen und natürlich wieder den Abschnitt mit den mit Sternen versehenen Vorlagen.
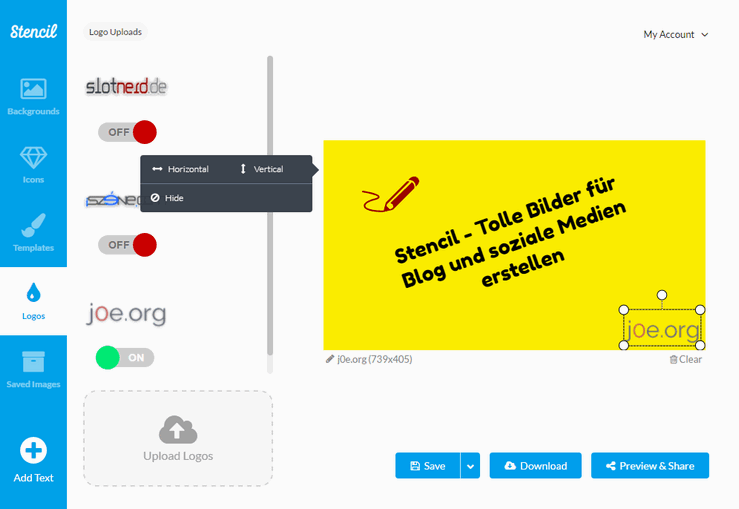
Logos und Wasserzeichen

Im nächsten Abschnitt kannst du Logos und Wasserzeichen einfügen.
Es können beliebig viele Wasserzeichen gespeichert werden. Wasserzeichen die auf „ON“ gesetzt sind, werden automatisch eingefügt. Die Größe kannst du frei verändern.
Was mir hier fehlt, ist die Möglichkeit, die Transparenz zu ändern.
Gespeicherte Bilder

Bilder können gespeichert werden (Save) oder als Vorlage gespeichert werden (Safe as Template).
Technisch gesehen ist das kein Unterschied. Die Bilder werden lediglich in die verschiedenen Menüs eingereiht.
Praktisch betrachtet macht das aber sehr viel Sinn. Als Template speicherst du ein Bild, welches du öfters wiederverwenden möchtest. Die „Saved Images“ dienen eher als Archiv.
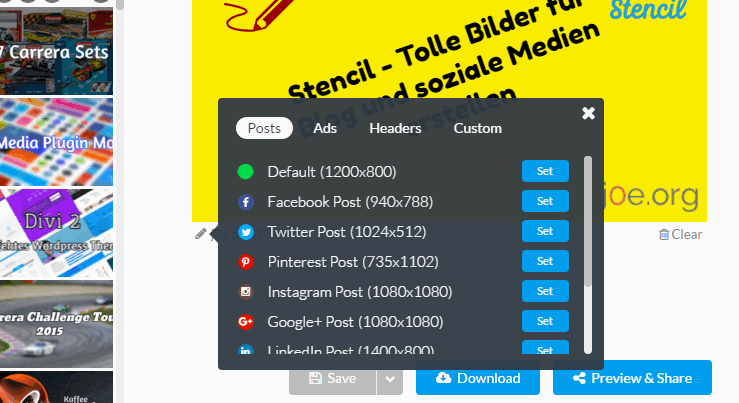
Fertige und benutzerdefinierte Leinwandgrößen

Ein perfekt gelöstes Feature sind die Leinwandgrößen. Kein anderes Tool kann das so gut wie Stencil.
Vorangelegt sind bereits 34 Presets für die wichtigsten Dienste wie Facebook, Twitter, Pinterest, Instagram, Google+, LinkedIn und YouTube. Und das auch noch für Posts, Ads und Header-Bilder.

Direkt unter dem Bild findet sich ein kleines Bleistiftsymbol, wo nebenbei auch der Name und die Größe des Presets ausgegeben werden, womit jederzeit die Größe des Bildes geändert werden kann. Auch im Nachhinein.
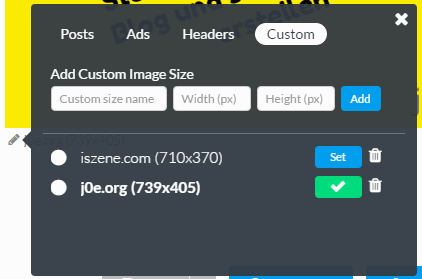
Noch besser finde ich aber die Möglichkeit, meine eigenen Presets zu vergeben. So kann ich für jeden meiner Blogs schon die verschiedenen Bildergrößen auslegen, die ich dann auswählen kann.

Genau dieses Feature wird viele zum Umsteigen bewegen.
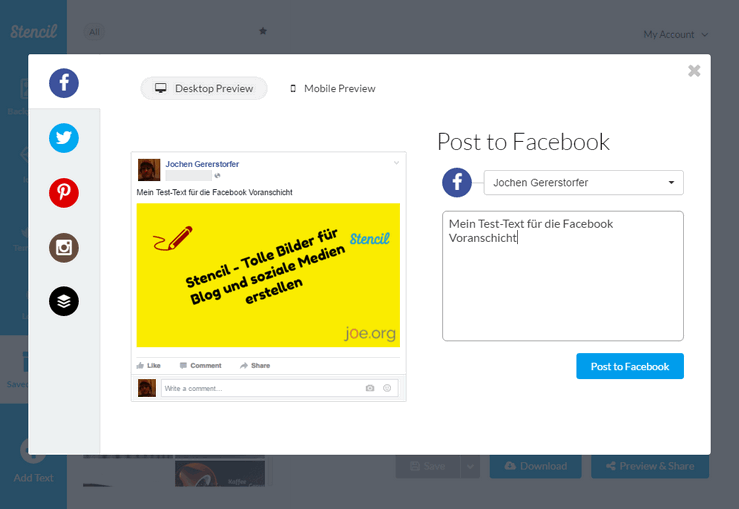
Live Vorschau für Social-Media-Dienste

Preview and Share heißt der passende Button, mit dem genau diese zwei Dinge möglich sind.
Bei der Vorschau kannst du dir dein erstelltes Bild auf Facebook, Twitter, Pinterest und Instagram anzeigen lassen. Jeweils für die Desktopansicht und auf dem Mobiltelefon.
Gleichzeitig kannst du dein Bild aber auch auf den verschiedenen Diensten teilen. Deine entsprechenden Accounts musst du zuvor in den Einstellungen verbinden.
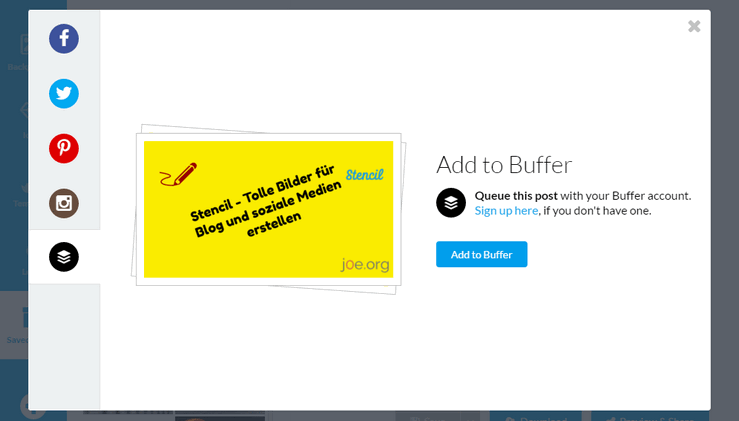
Alternativ gibt es noch die Buffer Integration. Mit einem Klick kannst du deine Kreationen an den social sharing Dienst senden.

Formatierungs- und Einstellungsmöglichkeiten

Die wichtigsten Formatierungsmöglichkeiten bringt Stencil jetzt schon mit. Besonders bei der Textformatierung bleiben nicht viele Wünsche offen.
Was mir aber fehlt, ist die Möglichkeit, die Deckkraft zu verändern. Besonders beim Hintergrund und bei Bildern wäre diese Einstellung sehr hilfreich. Aber auch bei den Textelementen. Featurevorschläge gingen schon an den Gründer der App.
Beim Hintergrund wäre es noch schön, gewisse Teile unlesbar darstellen zu lassen, also die sogenannte Blur Funktion. Gerade bei Screenshots will man nicht immer alle Informationen klar lesbar veröffentlichen.
Stencil Chrome Extension
Ich bin ein glücklicher Chrome Nutzer, deshalb freue ich mich über jede hilfreiche Erweiterung.
Mit der Stencil Chrome Extension hast du die Bildbearbeitung immer bei der Hand und griffbereit.
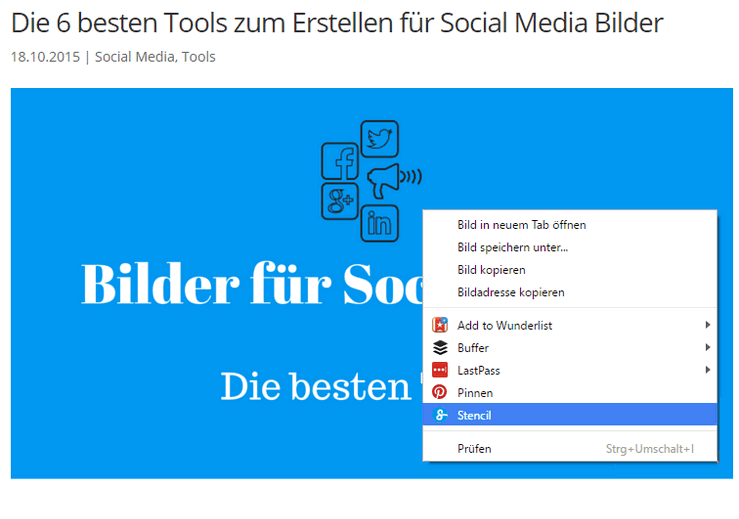
Beliebiges Bild bearbeiten

Hast du ein Bild, eine Grafik oder ein Foto auf deiner eigenen, oder aber auch auf jeder beliebigen anderen Webseite gefunden, genügt ein Rechtsklick und schon wird das Objekt im Stecil Bildeditor geöffnet.
Die ursprüngliche Webseite bleibt im Browser aktiv, da Stencil in einem Overlay geladen wird. Sehr elegant und zeitsparend!
Text markieren und in Bild umwandeln
Die zweite Funktion der Chrome Erweiterung funktioniert ähnlich. Markiere einen beliebigen Text im Chrome und wähle über das Kontextmenü wieder „Stencil“ aus. Im Editor hast du dann alle Möglichkeiten, ein Aufmerksamkeit generierendes Bild zu erstellen.
Fazit
Ich liebe Stencil. Die Auswahl an nutzbaren Hintergründen und Icons ist phänomenal. Aber auch die Templates und Presets bringen richtigen Mehrwert.
Ich nutze Stencil täglich für meine Blogposts, Sharepics und andere grafische Aufgaben. Deshalb hab ich auch 5 von 5 Punkten vergeben.

Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.







Hallo Jochen!
Nutzt du dieses Stencil Programm noch immer? Bist du zufrieden damit?
Momentan verwende ich meistens Canva, aber das ist mir fast zu umständich. Stencil scheint viel einfacher aufgebaut zu sein.
Gruß Stefan
Hey Stefan,
ja ich nutze Stencil fast täglich. Ist ein tooles Tool für meine Blogbilder und die Bilder für Facebook und Co.
Jochen