Swift Performance einrichten und optimieren
Möchtest du mehr zum Thema Swift Performance Einrichten erfahren?
Swift Performance einrichten und optimieren – so gehts! Wer Swift Performance gekauft und installiert hat, steht vor der Aufgabe, das WordPress Caching Plugin möglichst effektiv zu konfigurieren. Glücklicherweise machen es die Entwickler einem einfach, indem sie bereits vorgefertigte Presets anbieten und viele weitere Komfortfunktionen integriert haben. Unter anderem gibt es eine Hilfestellung bei so gut wie jedem Menüpunkt, der weiterführende Details zur entsprechenden Option bereithält.
Die besten Einstellungen und Optimierungen für das Speed-Plugin Swift Performance. Mittels Caching, Bild- und Datenbank-Optimierung, Plugin Organizer und JS/CSS-Minifizierung sorgt das Plugin für einen Performance-Schub. Doch was sind die optimalen Einstellungen für meine WordPress-Installation?
Dennoch kann hier eine Menge schiefgehen. Damit euch das nicht passiert, habe ich mir die Einstellungen von Swift Performance einmal genauer angesehen. Anhand eigener Erfahrungen und mithilfe meines Blogs habe ich mich auf die Suche nach der besten Konfiguration, um alle verfügbaren Funktionen zu testen, begeben. Schlussendlich ist dieser Artikel dabei entstanden.
Hier erfahrt ihr alles, um Swift Performance bestmöglich einzurichten und euren Blog oder eure Website mit dem Plugin entsprechend zu optimieren. Wir gehen sämtliche Einstellungen gemeinsam durch und klären, wofür die jeweilige Option gedacht ist und ob sie im Einzelfall Sinn ergibt.
Für Swift Performance Lite und Swift Performance Pro.
Die vier Konfigurationsmöglichkeiten von Swift Performance
Ist das Swift Performance Plugin in WordPress installiert, habt ihr die Wahl zwischen vier verschiedenen Konfigurationsmöglichkeiten. Entweder ihr wählt die manuelle Konfiguration, bei der ihr sämtliche Einstellungen per Hand eingeben könnt, oder ihr nutzt eine automatische Konfigurierung.
Alternativ können Einstellungen auch aus anderen Blogs importiert werden, ebenso wie es möglich ist, bestimmte Presets zu benutzen. Unter Presets versteht man in diesem Fall Voreinstellungen, die von Swift Performance mitgeliefert werden. Dort könnt ihr wählen zwischen „Maximum Optimization“ oder „Simple Caching„. Dazwischen gibt es noch weitere Voreinstellungen, die typische Bedarfsfelder abdecken.
Wer sich nicht allzu gut auskennt, macht mit den Voreinstellungen sicherlich nicht viel verkehrt, kann dann aber auch keinen großen Einfluss darauf nehmen, wie genau die eigene WordPress Website optimiert wird. Wer also rudimentär darüber Bescheid weiß, was er da installiert, sollte immer manuelle Einstellungen vornehmen. Zumal jede Einstellung auch noch per Hover entsprechend erklärt wird. Ihr müsst demnach kein Profi sein, um die richtigen Optionen zu wählen.
Sechs Kernbereiche der Performance-Optimierung
Habt ihr euch für die manuellen Einstellungen entschieden, warten sechs unterschiedliche Kernbereiche auf euch, die alle mehrere Optionen beinhalten. Da wäre General, Media, Optimization, Caching, CDN und Export/Import. Jeder Bereich trifft die entsprechenden Einstellungen.
Um euch ein besseres Verständnis für die Optionen zu geben, werde ich die wichtigsten nun gemeinsam mit euch durchgehen. So wisst ihr ganz genau, welche Einstellungen Sinn ergeben und vorgenommen werden sollten. Los gehts!

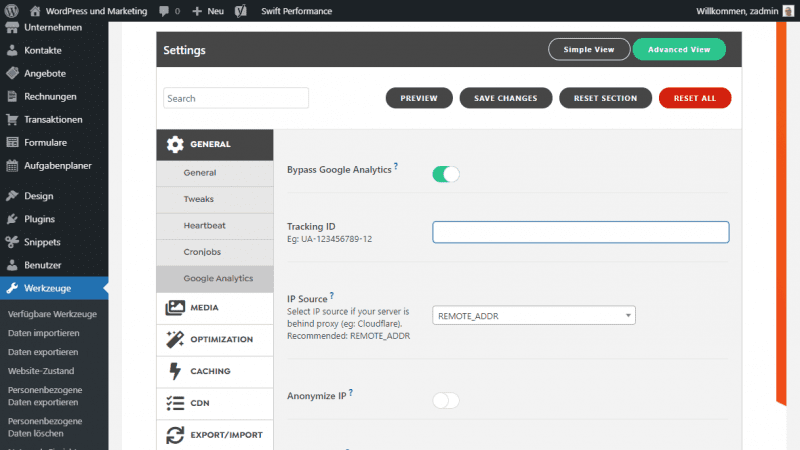
Wichtiger Hinweis: Um alle Optionen angezeigt zu bekommen, müsst ihr in den Einstellungen des Plugins zunächst Advanced View wählen. Klickt ihr nicht darauf, werden euch nur die vereinfachten Einstellungen angezeigt. Für Anfänger ist das praktisch, für Profis jedoch problematisch, da diese oft noch gezieltere Optimierungen vornehmen möchten und die zusätzlichen Optionen daher zwingend benötigen. Achtet darauf!
General

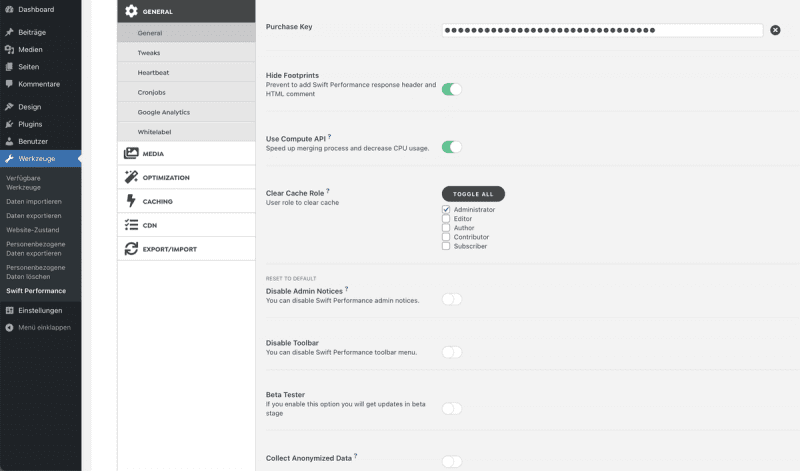
Als Erstes schalten wir mit Hide Footprints die hinzugefügten Kommentare aus, die Swift Performance setzen möchte. Sie sind überflüssig und im Grunde nur Werbung. Falls möglich schalten wir im nächsten Punkt die Compute API hinzu, um bestimmte Prozesse weiter zu beschleunigen.
Mit Clear Cache Role könnt ihr nun festlegen, welche Nutzer die Berechtigung für einen Cache Reset haben. Normalerweise sollte dies den Admins vorbehalten sein. Die Admin Notices lassen wir hingegen eingeschaltet, da sie wichtig für die Bedienung sind. Gleiches gilt für die Toolbar. Die letzten drei Punkte Beta Tester, Collect Data und Debug Log lassen wir ausgeschaltet.
Dann drücken wir im oberen Bereich Save Changes und gehen weiter zum nächsten Punkt.
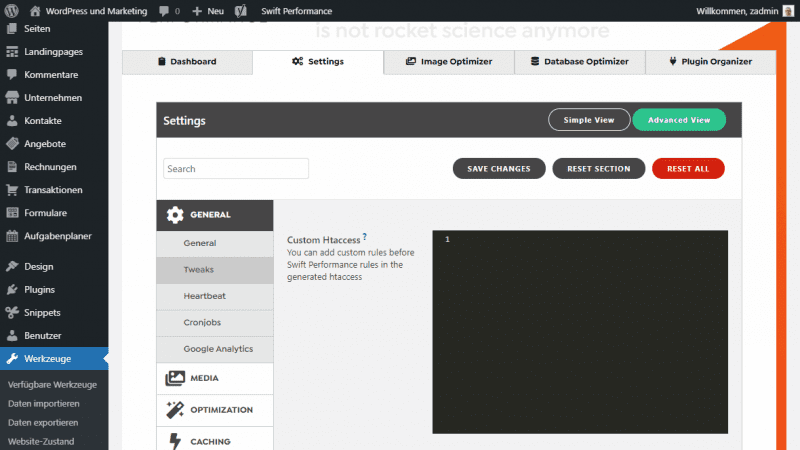
Tweaks

Unter Tweaks ist es nun möglich, eigenen .htaccess Code zu integrieren, der noch vor den Regeln, die Swift Performance selbst integriert, hinzugefügt wird. Falls ihr da etwas habt, rein damit. Sonst gehts weiter zum nächsten Punkt.
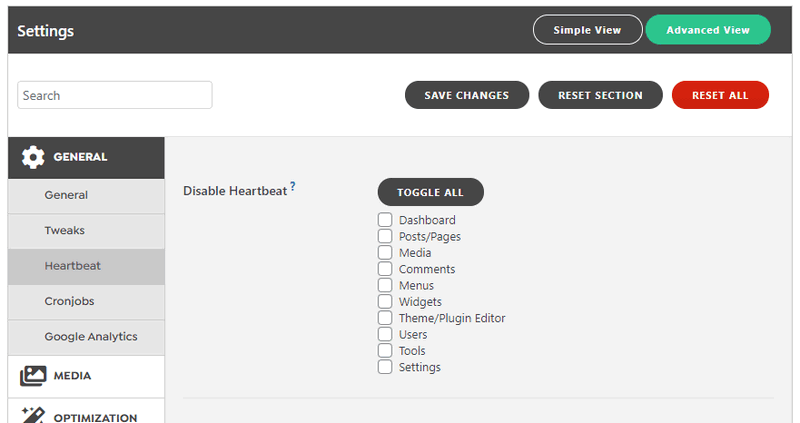
Heartbeat

Die Heartbeat API von WordPress ist Fluch und Segen zugleich. Sie erkennt Änderungen und sorgt für eine Zwischenspeicherung der Beiträge, während ihr diese schreibt. Ihr wird eine Vielzahl an Funktionen zugeschrieben, die aber alle wenig relevant sind. Am besten ist es, die Heartbeat API komplett zu deaktivieren, da sie im längeren Betrieb viel Ballast auf die CPU legt. Das geht aber nur, wenn ihr auf Auto-Saves etc. im Admin-Bereich von WordPress verzichten könnt. Wenn nicht, limitiert sie zumindest ein wenig.
Mit Toggle All deaktiviert ihr sie vollständig. Alternativ erhöht ihr die Frequenz auf mehrere Minuten, auch das entlastet den Server und die CPU entsprechend.
Dann wieder Save Changes und auf zum nächsten Punkt.
Cronjobs
Hier würde ich alles auf den Standardeinstellungen stehen lassen. Es gibt eigentlich keinen Grund, die WP Cronjobs zu verändern.
Google Analytics

Wer immer noch Google Analytics verwendet, sollte sich das im Bezug auf die DSGVO noch einmal überlegen. Ganz sicher solltet ihr aber nicht die normale und langsame Einbindung nutzen, sondern via „Bypass Google Analytics“ eine Ajax-Anfrage kreieren.
Swift Performance blockt mit dieser Option das Standard-Script und integriert eine direkte Anfrage über das Google Analytics Messprotokoll. Das ist deutlich performanter als der gewöhnliche Weg – ihr solltet es nach Möglichkeit also nutzen.
Whitelabel
Diese Funktion brauchen nur Firmenkunden von Swift Performance, welche die Erweiterung für Kunden einrichten und alle Details verbergen möchten. In meinen Augen eigentlich immer unnötig, also weiter zum nächsten Punkt.
Media

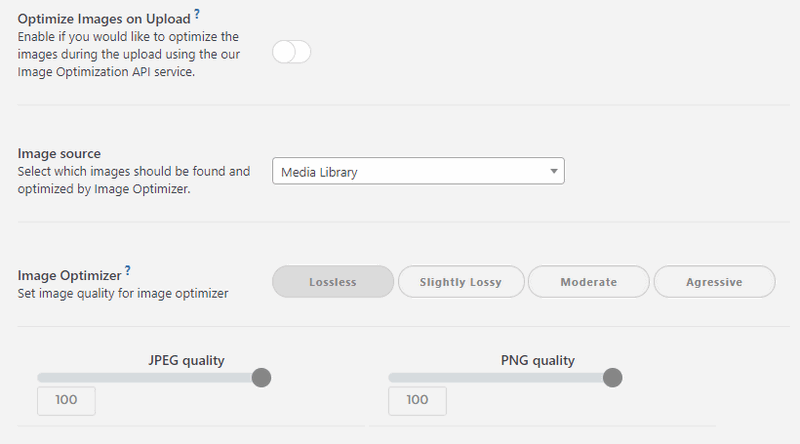
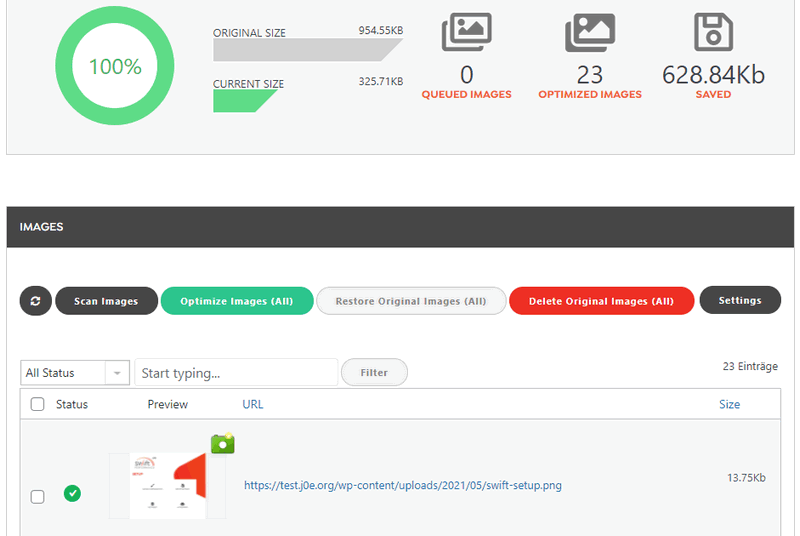
Hinter dem Media-Bereich versteckt sich der Image Optimizer oder auch Bildoptimierer von Swift Performance. Das mächtige Plugin hat diesen nämlich ebenfalls direkt integriert. Mit dem Befehl Optimize Images on Upload wird dieser nun aktiviert. Ladet ihr ein Bild hoch, wird es entsprechend komprimiert, was zu kleineren Dateien, somit also auch zu besseren Ladezeiten führt.
Der nächste Punkt Image source kann verbleiben, wie er ist. Unter Image Optimizer wählt ihr nun, ob ihr mit oder ohne Qualitätsverlust optimieren möchtet. Alternativ wählt ihr darunter selbst eine entsprechende Qualität aus, ganz nach euren Wünschen. Testet das ruhig mit einigen Uploads und versucht eine möglichst geringe Qualität zu erreichen, um dafür noch bessere Ladezeiten zu erzeugen.
Mit Resize Large Images könnt ihr außerdem automatisch alle Uploads auf den Max-Width Wert verkleinern. Das macht fast immer Sinn, es sei denn, ihr benötigt extrem große Bilder und möchtet davon auch stets das Original verlinken oder darstellen.
Außerdem empfehle ich euch ein WebP zu generieren. Dies zeigt Swift Performance an, wenn der Dateityp unterstützt wird. Inzwischen unterstützen nahezu alle Browser WebP Bilder, und da diese deutlich kleinere Dateigrößen aufweisen, lohnt es sich, die Option einzuschalten. Bei Serve WebP wählt ihr daher das Picture-Element aus.
Die restlichen Einstellungen verbleiben auf dem Standard, denn auch Lazy Load ist bereits voreingestellt und richtig konfiguriert. Ganz unten findet ihr noch Gravatar Cache, was nur dann Sinn ergibt, wenn ihr entsprechende Avatars in eurem Blog nutzt und anzeigt. Inline Small Images würde ich auch ebenfalls aktivieren, da dies zu deutlich besseren Ladezeiten führen kann.
Save Changes nicht vergessen.
Embeds
Einziger Unterpunkt im Bereich Media ist Embeds. Dieser Punkt ist dafür umso wichtiger, weil mit der Option Youtube Smart Embed und Lazy Load Iframes für eine deutlich bessere Performance gesorgt wird, wenn Videos von YouTube integriert werden.
Ersteres lädt zunächst nur das Bild, also das Thumbnail eines Videos, und Zweiteres sorgt dafür, dass auch andere iFrames erst dann geladen werden, wenn sie tatsächlich für den Nutzer relevant erscheinen.
Mit dem Aktivieren der Optionen schalten sich weitere Einstellungen frei. Diese könnt ihr allerdings auf den Standardeinstellungen belassen. Es sei denn, ihr möchtet hier etwas Feintuning betreiben und alles haargenau auf eure Besucher zuschneiden. Konfiguration ansonsten abspeichern und weiter zum nächsten Punkt.
Optimization – Swift Performance einrichten

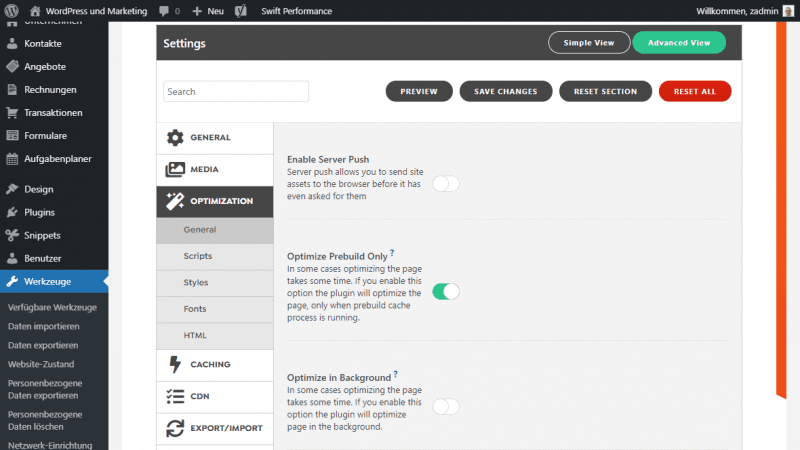
Im Menüpunkt Optimization warten viele spannende Einstellungsmöglichkeiten und einige Unterpunkte auf euch. Schauen wir uns zunächst die direkt verfügbaren Optionen an.
Durch Enable Server Push wird die HTTP/2 Funktion angewandt, bei der ein Browser entsprechende Inhalte noch vor der Anfrage erhält. Meine Empfehlung ist die Aktivierung dieser Option.
Mit Optimize Prebuild Only sorgt ihr außerdem dafür, dass die Generierung deutlich schneller vonstatten geht und es keine Verzögerungen mehr gibt. Optimierungen werden dann nur am Prebuild vorgenommen. Optimize in Background solltet ihr auch gleich noch aktivieren.
Wenn die MySQL-Datenbank nicht gerade euer Flaschenhals in Sachen Performance ist, könnt ihr zudem die Funktion Prebuild Booster einschalten bzw. einfach eingeschaltet lassen.
Disable Emojis solltet ihr unbedingt aktivieren, weil es schlichtweg unnötig ist und Ladezeit kostet.
Falls ihr 508-Fehler habt, aktiviert die Option Limit Simultaneous Threads. Wenn nicht, lasst sie deaktiviert.
Als letztes noch Normalize Static Resources aktivieren. Der Rest bleibt, wie er ist. Die Voreinstellungen sind hier bereits getroffen.
Wie immer das Speichern nicht vergessen!
Scripts
Im Unterpunkt Scripts solltet ihr als Erstes die Option Merge Scripts einschalten, um alle vorhandenen Scripte zusammenzuführen. Schließlich solltet ihr auch gleich noch die daraufhin erscheinende Einstellung Async Execute hinzunehmen.
Ich persönlich habe die restlichen Optionen hier auf den Standards belassen. Weiter unten habe ich lediglich Disable jQuery Migrate aktiviert. Die meisten der Einstellungen dienen dazu, bei Problemen bestimmte Ausnahmen zu treffen. Prüft also, ob alle Scripte weiterhin korrekt funktionieren.
Speichern und weiter gehts.
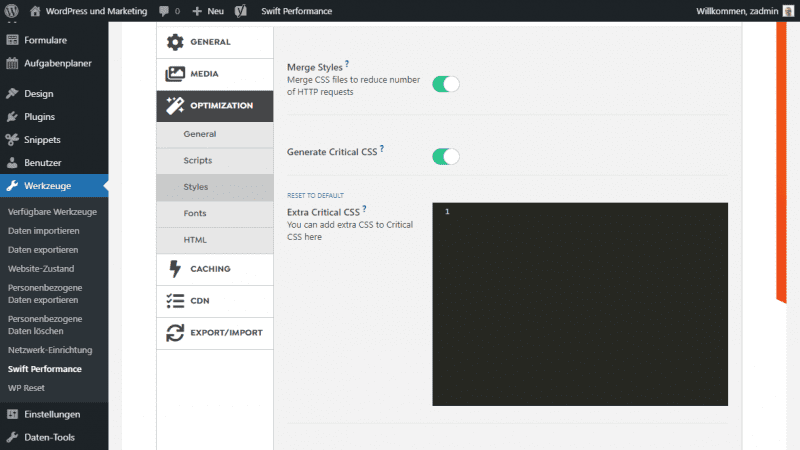
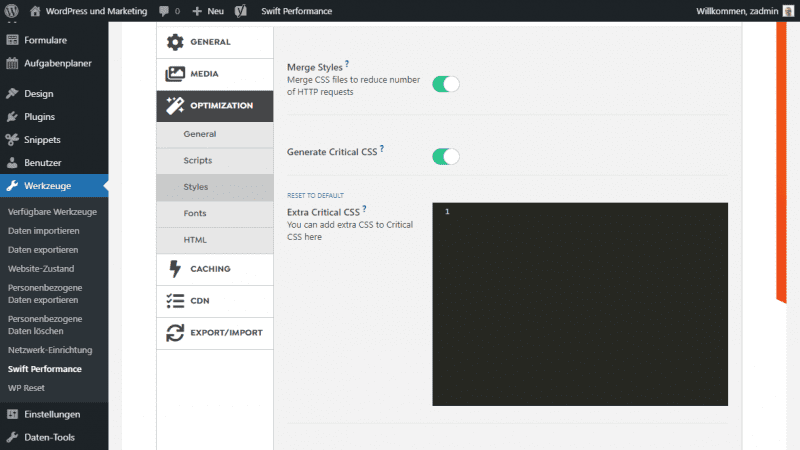
Styles

Im Menüpunkt Styles wartet im Grunde eine ähnliche Funktion wie bei Scripts. Zuerst also Merge Styles aktivieren, ebenso wie Generate Critical CSS.
Wenn möglich auch noch Compress Critical CSS und Remove Keyframes aktivieren. Print critical CSS inline sollte bereits aktiv sein.
Je nach Größe der CSS kann darüber nachgedacht werden, die Option Print full CSS inline zu aktivieren. Dann muss keine Datei nachgeladen werden, der Code befindet sich inline im Footer. Wenn die CSS zu groß ist, wäre das fatal. Ist sie hingegen recht schlank, empfehle ich die Aktivierung.
Unter Minify CSS solltet ihr Full einschalten. Wenn es Fehler gibt, zurück zu Basic wechseln.
Das war schon alles. Der Rest ist wieder eine Anpassung im Detail für alle, die sich etwas besser mit der Materie auskennen.

Fonts
Hier würde ich fast alles aktivieren. Sowohl Preload Fonts Automatically, als auch Use Local Fonts und Force Swap Font Display. Das sorgt dafür, dass Fonts lokal geladen werden können und dank Swap-Befehl keine Darstellungsfehler mehr aufweisen.
Speichern und zum letzten Punkt HTML wechseln.
HTML
Wenn möglich unbedingt die Funktion Smart Render nutzen. Das verwendet den relativ neuen Befehl content-visibility, um keine Bereiche mehr zu rendern, die aktuell gar nicht angezeigt werden. Diese Option ist sehr mächtig, da es die Renderzeit drastisch verringert – beseitige render-blocking Ressourcen.
Fix Invalid HTML und Minify HTML werden ebenfalls aktiviert und erklären sich von selbst. Der erste Befehl behebt Fehler im Code, der zweite minimiert selbigen, damit er schneller übertragen werden kann.
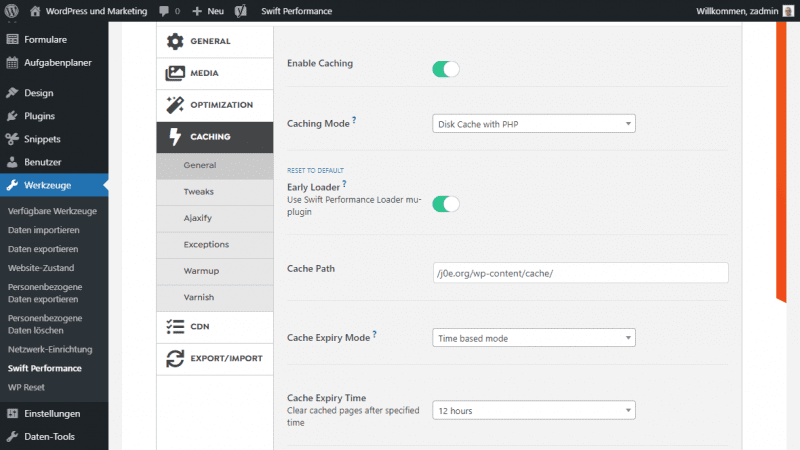
Caching

Jetzt kommen wir zu einem sehr wichtigen Punkt, denn die Cache Engine von Swift Performance hat vorab bereits viel Lob erhalten. Der Cache wird also definitiv aktiviert, stellt er doch den eigentlichen Kern des WordPress Performance Plugins dar. Wenn möglich, immer den Caching Mode Disk cache with Rewrites wählen, da er am schnellsten arbeitet.
Der Early Loader bleibt aktiviert, und das Verzeichnis belasst ihr in der Standardeinstellung. Die »Cache Expiry Time« habe ich auf 1 day gesetzt und den Garbage Collection Interval auf 12 hours. Je geringer die Werte, desto aufwendiger. Je höher die Werte, desto weniger aktuell die Inhalte, umso besser aber die Performance.

Der Rest bleibt, wie er ist. Die Standardeinstellungen sollten für die meisten Blogs bereits ideal getroffen sein.
Tweaks
Da jeder HTTPS verwenden sollte, würde ich dazu raten, die Einstellung »Avoid Mixed Content« unbedingt zu aktivieren. Der Rest kann auf den Standardeinstellungen verbleiben.
Ajaxify
Hier darf unter anderem gewählt werden, ob Gutenberg-Blöcke eine Option für Lazy Load erhalten. Das ist alles nicht unbedingt kompatibel mit sämtlichen Themes und Plugins, daher habe ich hier nichts verändert. Das solltet ihr ebenfalls nicht, es sei denn, ihr wisst sehr genau, was die einzelnen Punkte bedeuten.
Exceptions
Unter dem Punkt Exceptions ist es möglich, bestimmte Ausnahmen für den Cache festzulegen. Beispielsweise, wenn einige Seiten dynamisch bleiben sollen oder bestimmte Funktionen nicht mehr korrekt arbeiten. Der Feed ist hier bereits standardmäßig aktiviert. Ansonsten kann jeder selbst entscheiden, ob es Ausnahmen geben soll oder nicht. Wenn ja, darf er diese hier gezielt festlegen und konfigurieren.
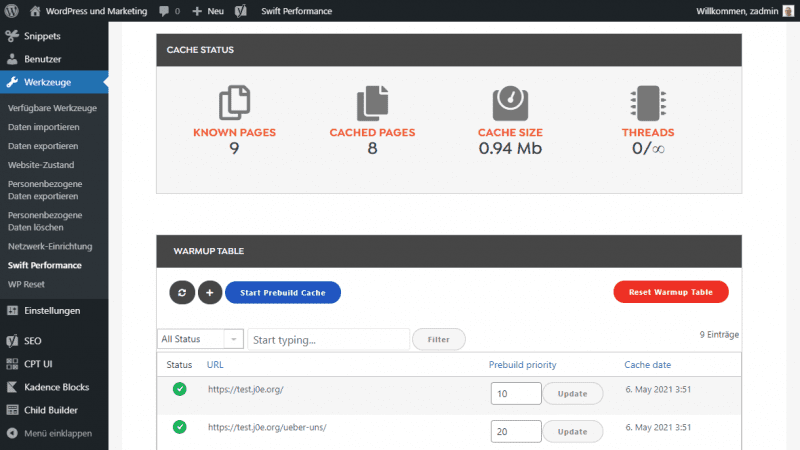
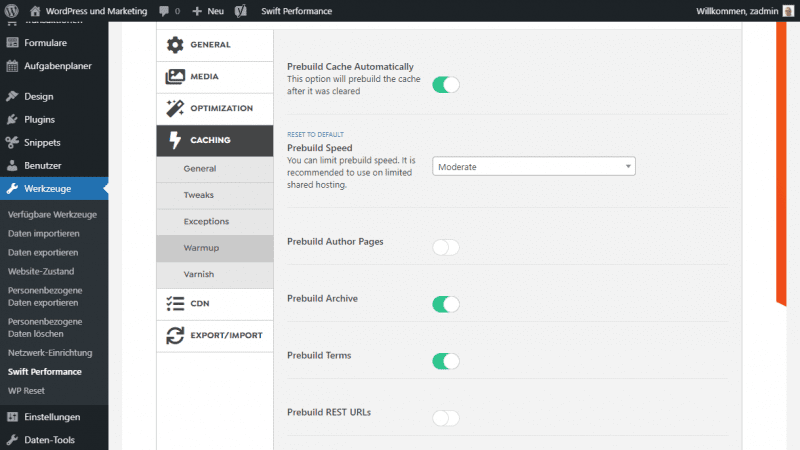
Warmup

Mit Cache Warmup ist bei Swift Performance gemeint, dass der Cache bereits vorab geladen wird. Aktiviert ihr Prebuild Cache Automatically, wird dieser nach dem leeren also sofort wieder angelegt.
Die Einstellungen würde ich hier so lassen, wie sie sind. Der Warmup kann jedoch die Performance eures WordPress Hostings massiv reduzieren. Je aggressiver dieser vorgeht, desto mehr Ressourcen verschlingt er. Das Ganze ist daher eher eine Option für starke Server als für kleine Webhosting-Pakete.
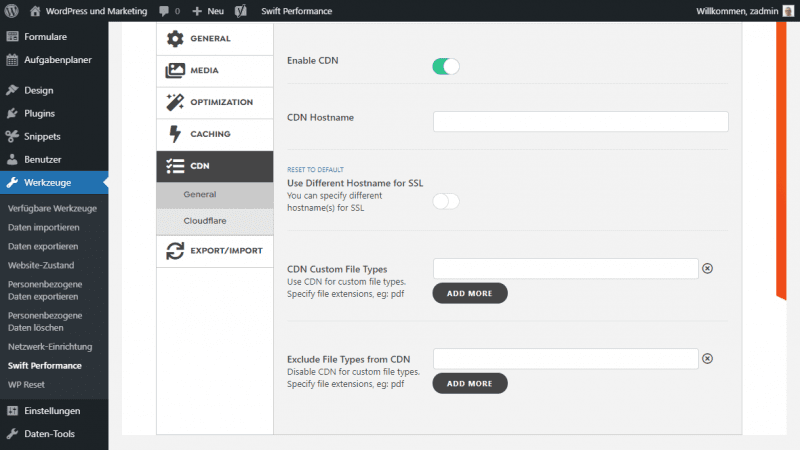
CDN

Wer ein CDN verwendet, trifft hier alle notwendigen Einstellungen. Cloudflare wird dabei von Haus aus unterstützt.
Ich erspare mir hier eine Erläuterung. Wer ein CDN einsetzt, sollte genug Fachwissen besitzen, dieses hier entsprechend zu konfigurieren. Wenn nicht, sollte er darüber nachdenken, ob ein CDN überhaupt das Richtige für ihn ist.
Weitere Funktionen des Performance Plugins

Swift Performance kann noch deutlich mehr. Im Tab Image Optimizer lassen sich beispielsweise die aktuellen Bilder scannen, um diese dann komplett umzuwandeln. Das ist wichtig, wenn ihr bereits viele Bilder hochgeladen habt und Swift Performance nicht von Anfang an aktiviert war. So können auch noch alte Bilder nachträglich optimiert werden.
Im Database Optimizer Tab ist es euch zudem möglich, direkt an die Datenbank zu gehen und verwaiste Einträge, Revisions oder Duplikate zu entfernen. Außerdem lassen sich Tabellen vollständig neu indexieren und auch gleich die Datenbank optimieren. Sehr nützlich, um die MySQL-Datenbank möglichst performant zu halten. Hier ist aber Vorsicht geboten, da die Datenbank quasi das Herz von WordPress ist. Bitte erstellt immer ein Backup, bevor ihr hier irgendetwas ändert oder versucht.

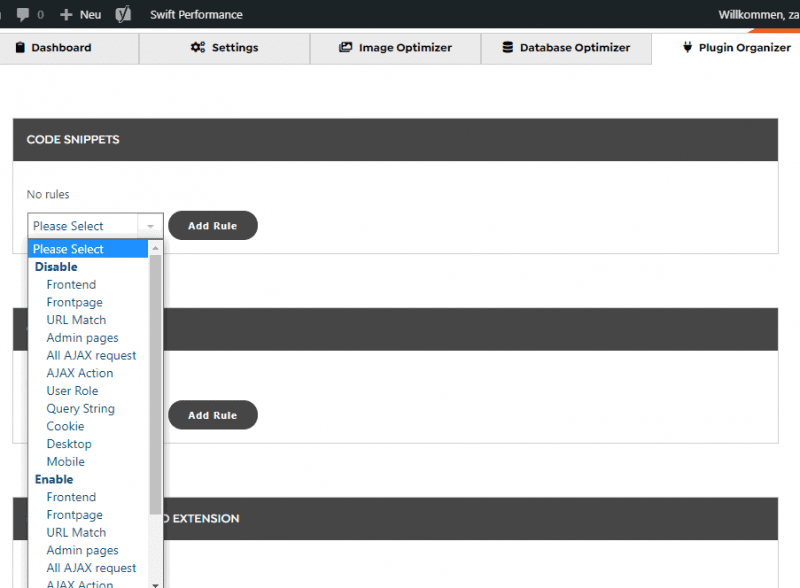
Als Letztes gibt es noch den Plugin Organizer. Das mächtige Tool ist für die erweiterte Performance Optimierung von großer Bedeutung. Mit dem Plugin Organizer lassen sich Plugins nämlich auf bestimmten Seiten aktivieren oder auch deaktivieren. Erweiterungen, die nur mobil nötig sind, werden überall sonst auf der Seite daher abgeschaltet, und Erweiterungen, die ausschließlich der Admin benötigt, haben auf der Seite für Nutzer ebenso wenig verloren.
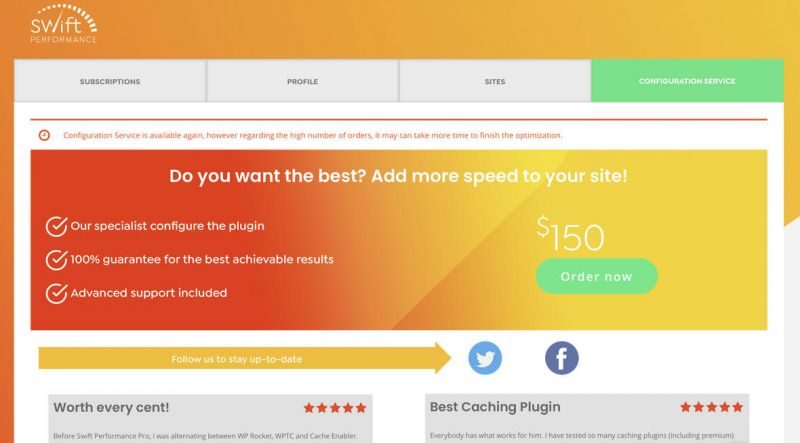
Einstellungs-Service von Swift Performance

Ihr seid unsicher, was genau bei euch und eurem Hoster funktioniert und was nicht? Mein Guide hat euch zwar geholfen, aber so richtig sicher fühlt ihr euch trotzdem noch nicht mit dem, was ihr da gerade innerhalb von WordPress eingestellt habt? Dann ist der Configuration Service von Swift Performance vielleicht ideal für euch.
Der Konfigurierung-Service von Swift Performance ist ein Service der Entwickler, der 150 Dollar kostet und nach dem Login auf deren Website angezeigt wird. Bestellt ihr diesen in eurem Dashboard bei Swift Performance, übernehmen die Entwickler persönlich die Einrichtung des Plugins bei euch im Blog. Dafür garantieren sie euch die bestmöglichen Einstellungen für eure WordPress Website.
Bei Fragen oder Ähnlichem stehen sie zudem jederzeit zur Verfügung und helfen euch gerne weiter. Ob euch das die 150 Dollar wert ist, müsst ihr selbst entscheiden. Du kannst den Service auch günstiger bei mir buchen…
Sicher interessieren dich noch die besten Performance Plugins und kostenlosen Performance Plugins.
Fazit – Swift Performance einrichten
Bestes WordPress Hosting

Hosting-Empfehlungen sind normalerweise Müll.
Oft werden extrem billige Hosting-Pakete für € 3 empfohlen, andere wiederum werben mit einem € 100 VPS, weil sie als Affiliate dabei am meisten verdienen. Letztlich wollen wir doch alle nur den schnellstmöglichen Webspace für möglichst wenig Geld.
Und zwar für WordPress optimiert und vom TÜV Saarland zertifiziert!
Was ist noch wichtig? Der Server sollte in Deutschland liegen und der Support sollte möglichst schnell antworten, und das am besten auf Deutsch.
Das alles bekommst du bei HostPress ab € 19,00 / Monat.
Meine Erklärungen sollten eigentlich bereits ausreichen, und überdies konfiguriert sich Swift Performance auf Wunsch auch selbst, weshalb dieser Service nur für die ganz Unsicheren unter euch ist. Die bekommen aber immerhin einen Service angeboten, und auch das finde ich bei derartigen Plugins eigentlich gut.
Das Swift Performance Setup ist relativ einfach, wenn du dich schon vorher mit dem Thema WordPress schnell machen auseinandergesetzt hast. Kommst du komplett ohne Vorwissen, belasse einfach die automatische Konfiguration, oder lass einen Profi ran.
Alternativ kannst du dir immer noch WP Rocket ansehen und den Artikel WordPress Performance lesen.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.







Hallo Jochen,
vielen Dank für die gute Beschreibung. Ich bin sehr zufrieden mit dem Plugin. Ich habe allerdings nur die kostenlose Version. Dennoch habe ich ein Problem mit dem Gutenbergmenü in meinen Beiträge auf dem Handy/ Tablet und nur in den Betragsseite und nicht auf der Blogseite.
Wenn ich das Menü im Header und auch in der Fußzeile anklicke öffnet sich das Menü nicht. Somit kann dann auf dem Handy oder Tablet auch nicht auf das Impressum oder den Datenschutz zugegriffene werden. Ich arbeite mit dem Divi Theme. Wenn ich swift performance ausschalte funktioniert das ganze wieder.
Vielleicht hast du ja eine Idee diesbezüglich.
Beste Grüße Sitta
Hallo Sitta,

ich habe es gerade auf meinem Android Smartphone probiert.
Sowohl das Menü oben, als auch das untern funktionieren bei mir.
Siehe Screenshot:
Jochen