Landing-Page erstellen Tutorial - Vier einfache Schritte
Möchtest du mehr zum Thema Landing-page Ertellen erfahren?
Hast du dir auch schon oft überlegt, wie du einfach eine Landing-Page erstellst? Ich habe meine Lösung mit Brevo gefunden. In vier einfachen Schritten habe ich meine Landing-Page fertig.
Landing-Pages sind spezielle Webseiten mit meist wenig Inhalt und der zentralen Aufforderung zu einer Handlung. Diese Zielseiten werden per Klick über Suchmaschinen oder Werbung aufgerufen und dienen hauptsächlich dazu, Besucher zum Kauf, zum Eintragen einer E-Mail-Adresse oder zu einem Download zu bewegen.
Wichtig: Landing-Pages kannst du erst ab dem Premium Plan nutzen.
Wenn du, wie ich, Brevo schon in Betrieb hast, solltest du auf jeden Fall den Vorteil des Landing-Page-Builders nutzen.
Was ist eine Landing-Page?
Eine Landing-Page (auch Landeseite; englisch Landing-Page) oder Zielseite, selten auch Marketingpage, ist eine speziell eingerichtete Webseite, die nach einem Mausklick auf ein Werbemittel oder nach einem Klick auf einen Eintrag in einer Suchmaschine (Google, Bing u. a.) erscheint. Diese Landing-Page ist auf den Werbeträger und dessen Zielgruppe optimiert. Sie wird im Online-Marketing verwendet.
Wikipedia
Eine LP ist also ein Marketing-Instrument, mit dem wir die Conversion Rate verbessern möchten. Sie wird meist dazu genutzt, um Leads zu generieren oder ein Produkt zu verkaufen.
Es gibt viele Beispiele und Arten von Landing-Pages.
Landing-Page Arten
Damit du eine Idee bekommst, wofür du diese Zielseiten oder Marketingseiten nutzen kannst, hab ich eine kleine Liste erstellt.
- Newsletter-Landing-Page: Mach es deinen Lesern einfach, in deine Liste zu kommen.
- Affiliate-Landing-Page: Das Ziel liegt darin, deine Leser auf deinen Affiliate-Link klicken zu lassen.
- Event-Landing-Page: Seite speziell für die Anmeldung bei einem Event.
- Download-Landing-Page: Gezielt für das Angebot eines Downloads.
- eCommerce-Landing-Page: Shop-Seite für bestimmte Angebote.
- eBook-Landing-Page: Tausche dein eBook gegen Leads.
- Gewinnspiel-Landing-Page: Maximiere die Teilnahme bei deinem Wettbewerb.
- Spenden-Landing-Page: Spendenseite für gemeinnützige Organisationen.
- Signup-Landing-Page: Für die Registrierung auf einer Website.
Typische Landing-Page CTAs (call to action)
Als Blogger und Online-Marketing-Mensch muss man sich an englische Ausdrücke gewöhnen. So ist es auch mit dem CTA – Call to Action oder Aufruf zum Handeln. Im Prinzip ist das nur ein fancy Name für den Button deiner Landing-Page. Oft genutzte Button-Beschriftungen:
- Anmelden
- Jetzt kaufen
- Kostenlos ausprobieren
- Kontaktiere uns
- Teilnehmen
- Mach jetzt mit!
Fertige Landing-Page Vorlagen

Es dauert einfach zu lange, jede Landing-Page ganz von vorne zu beginnen. Deshalb liefert Brevo gleich fertige Vorlagen mit, die du einfach an deine Bedürfnisse anpassen kannst.
Damit hast du ein professionelles Aussehen, auch wenn du kein Designer bist.
Nun aber weiter mit meinem Tutorial zur Erstellung der Landing-Page!
Anleitung: Landing-Page erstellen – in 4 Schritten
In diesem Howto gehe ich davon aus, dass du bereits einen Brevo-Account und ein Upgrade auf Premium gemacht hast. Falls nicht, kannst du das hier tun.
Mein Ziel ist eine professionell aussehende Landing-Page zur Lead-Generierung (E-Mails für meinen Newsletter sammeln) in 10 Minuten.
Im folgenden Video siehst du einen Howto-Schnelldurchlauf – Landing-Page erstellen:
1. Landing-Pages App aktivieren

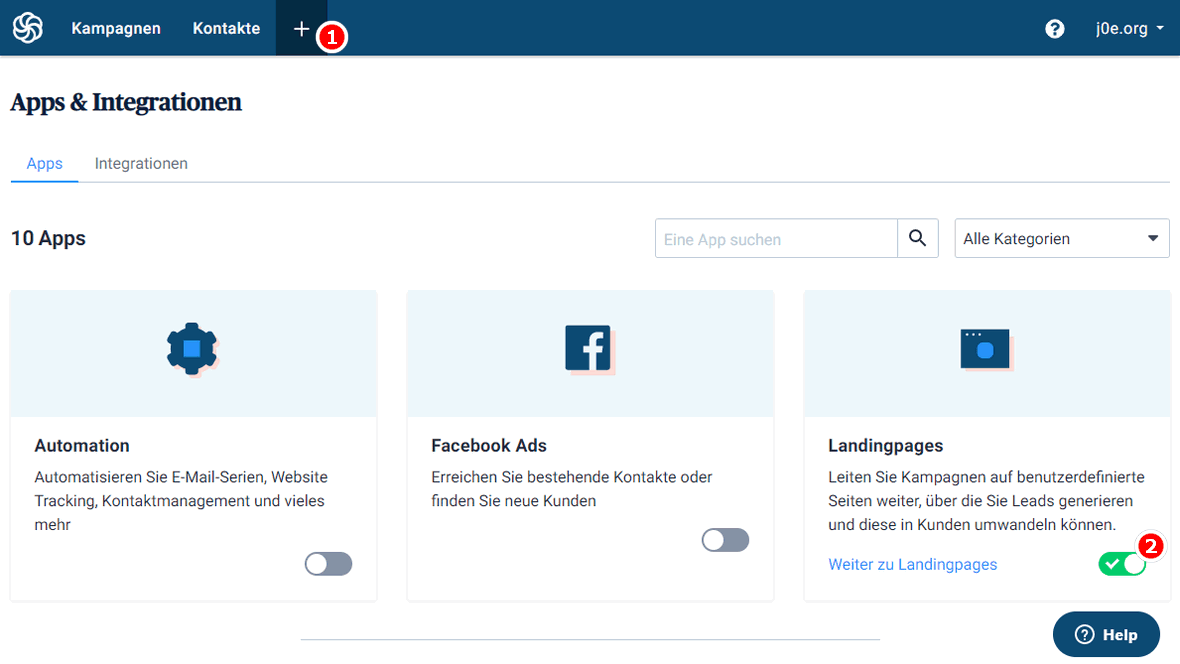
Brevo ist modular aufgebaut, das bedeutet, dass zunächst die meisten Funktionen deaktiviert sind. Mit dem Plus-Zeichen in der waagrechten Navigationsleiste kannst du zweitere Apps und Integrationen hinzufügen.
Klicke also auf das Plus, scrolle etwas nach unten und aktiviere den Schalter der Landing-Pages App.
Nun kannst du auf den Link Weiter zu Landing-Pages klicken oder über das Menü Kontakte > Landing-Pages die neuen Funktionen aufrufen.
2. Neue Landing-Page anlegen

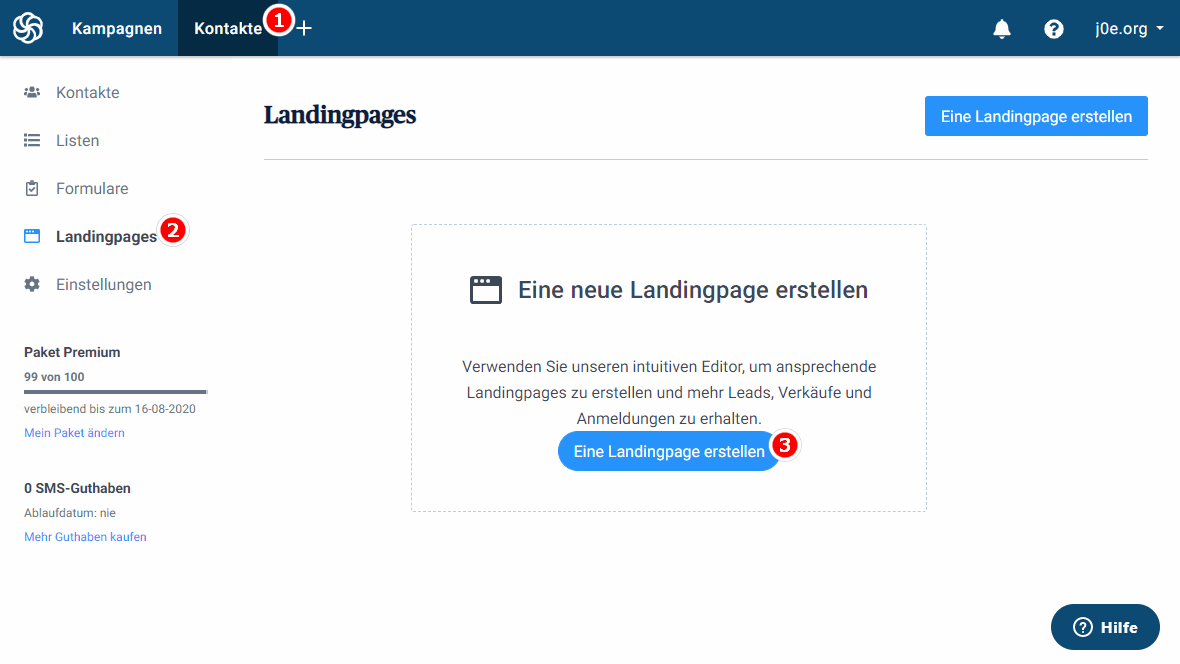
Im Menü Kontakte > Landing-Pages bekommst du später all deine erstellten Landing-Pages angezeigt.
Da wir noch keine erstellt haben, findet sich hier nur ein blauer Button mit der Aufschrift Eine Landing-Page erstellen. Klicke darauf.
Für eine neue Landing-Page hast du drei Optionen:
- Eine der vorgefertigten Vorlagen auswählen.
- Eine vorhandene Seite kopieren.
- Mit einem weißen Blatt beginnen.
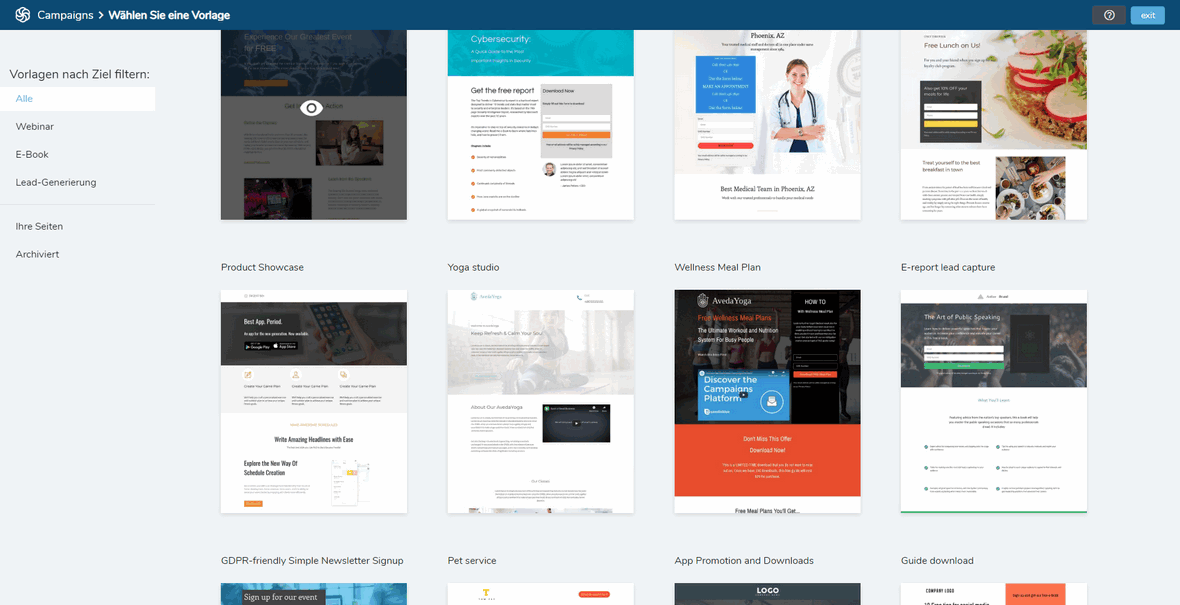
Speziell am Anfang solltest du mit einer der professionellen Vorlagen beginnen. So siehst du gleich, was möglich ist, und kannst den Designer durch Anpassen kennenlernen.
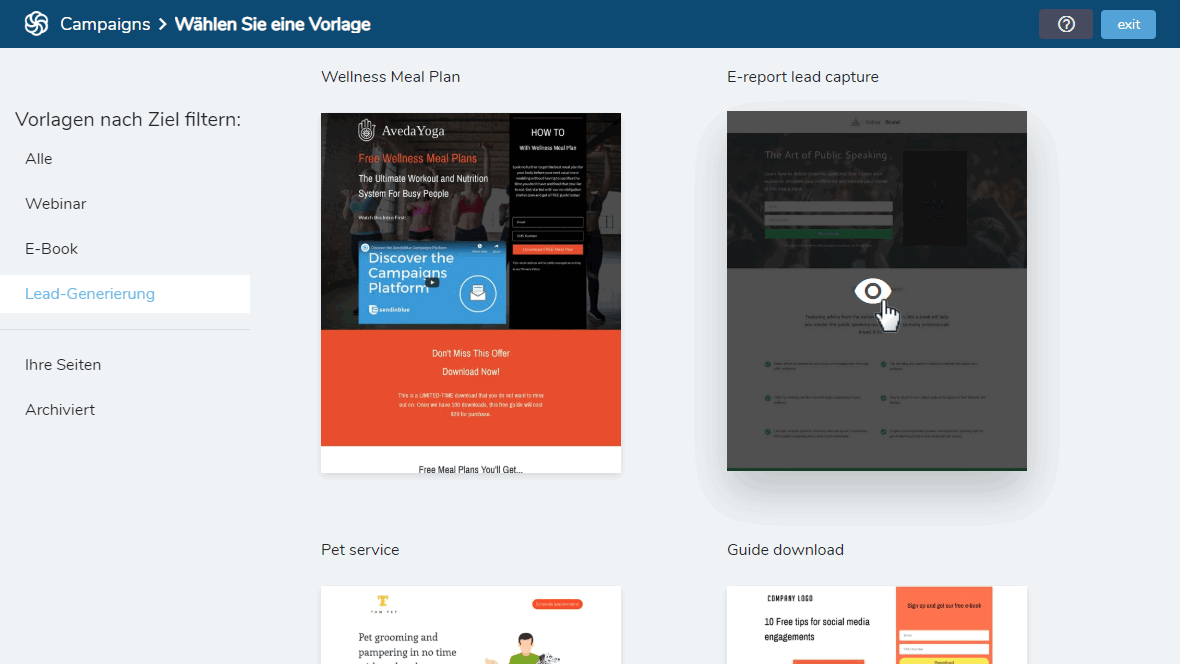
Damit du nicht zu lange suchen musst, sind die Templates in die Gruppen Webinar, eBook und Lead-Generierung eingeteilt. Du kannst dir für jedes Template eine Vorschau für Desktop und Mobile anzeigen lassen.

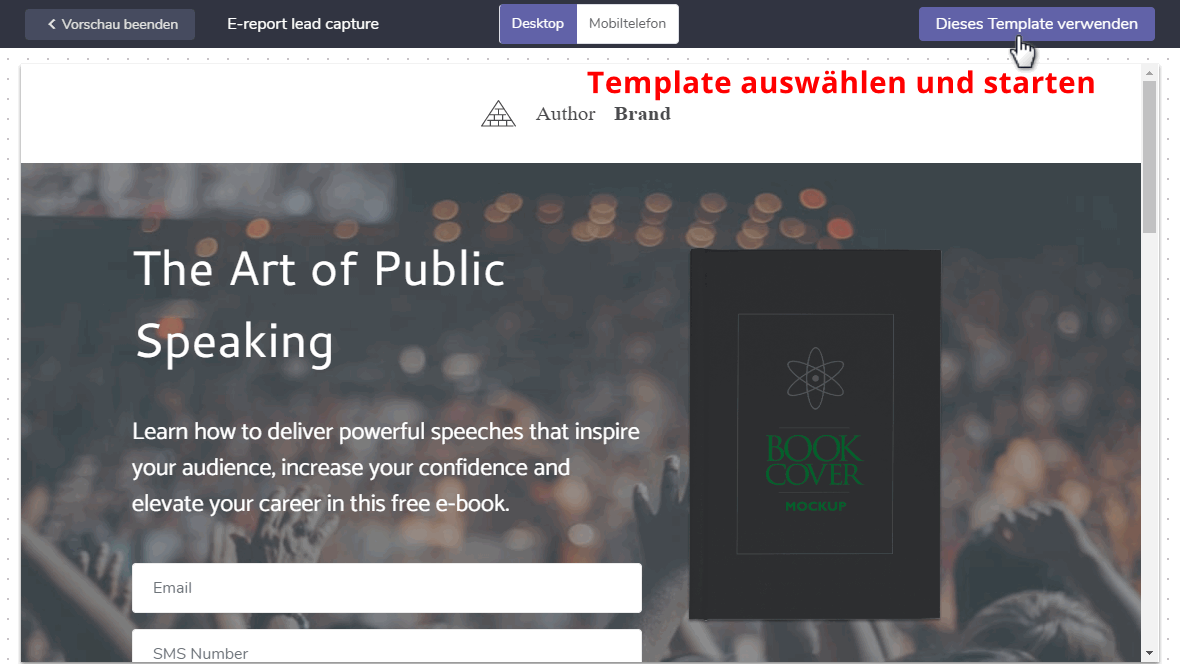
Ich habe mich für „E-report lead capture“ entschieden. Nach der Auswahl kommt die angesprochene Vorschau.

Mir gefällt, was ich sehe, und deshalb klicke ich auf Dieses Template verwenden.
Name, Schrift und Logo
- Im nächsten Fenster gibst du einen Namen für deine Landing-Page ein. Dieser Name ist dann für deine Besucher sichtbar.
- Optional kannst du die Schriftart und Größe anpassen.
- Lade dein Logo hoch.
Die Landing-Page ist nun fertig angelegt.
3. Landing-Page gestalten

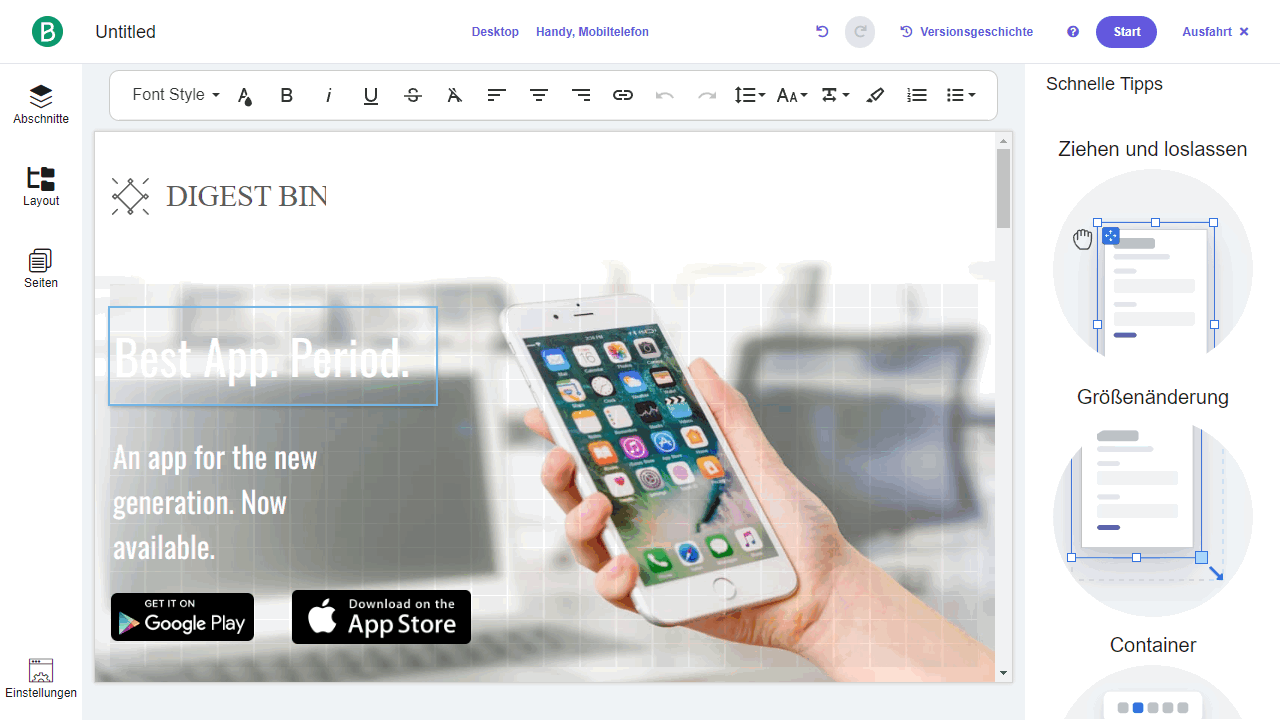
Im Landing-Page Editor hast du freie Hand und kannst jedes Element und jeden Buchstaben verändern.
Klicke auf einen beliebigen Bereich, und sofort öffnet sich links eine Spalte mit allen verfügbaren Optionen und Einstellungen für dieses Objekt.
Nun schauen wir uns alle Funktionen des Brevo Landing-Page-Builders an.
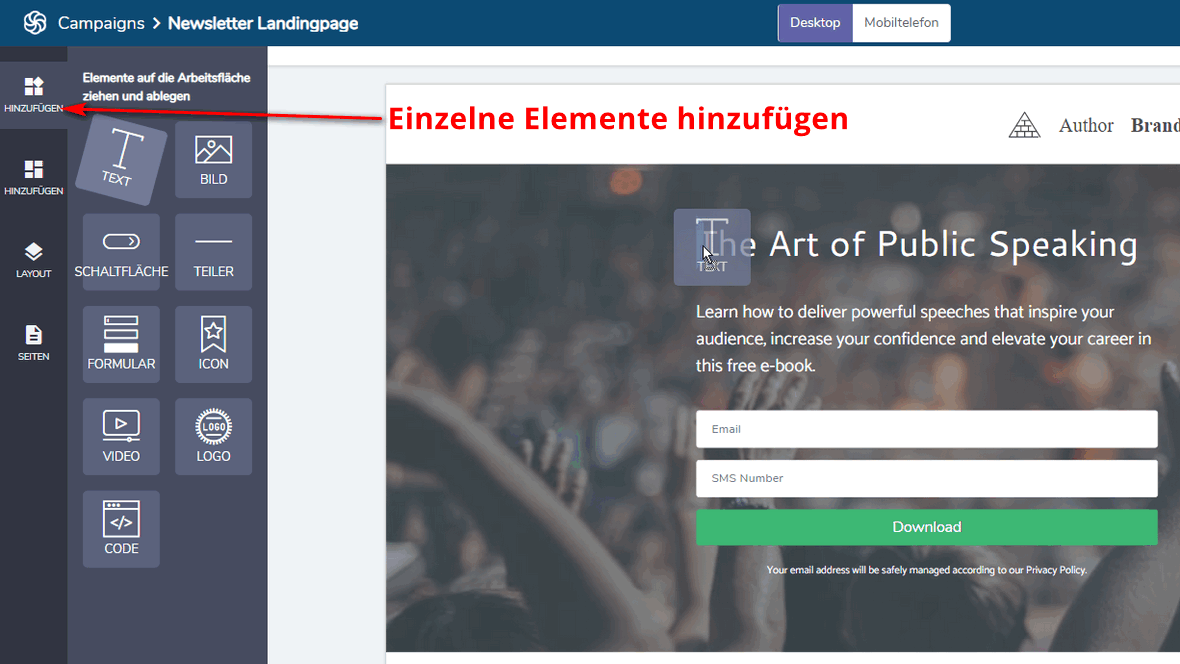
Elemente hinzufügen

Um neue Elemente hinzuzufügen, klicke auf den ersten Hinzufügen-Button im linken Menü. Die vorhandenen Elemente ziehst du dann einfach an die gewünschte Stelle. Danach kannst du sie wie gewohnt anpassen.
Verfügbare Elemente:
- Text
- Bild
- Schaltfläche
- Teiler
- Formular
- Icon
- Video
- Logo
- Code
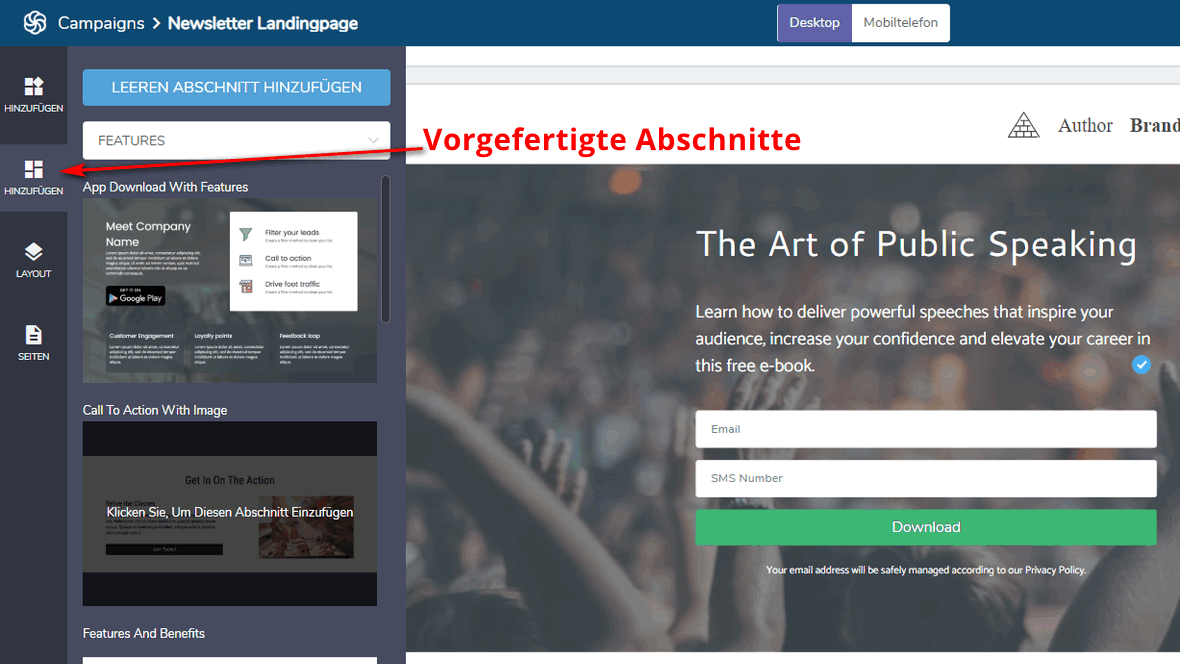
Abschnitte hinzufügen

Abschnitte sind vorgefertigte Design-Abschnitte, die du per Klick deiner Arbeitsfläche hinzufügst. Besonders wenn du mit der leeren Vorlage beginnst, sind diese Abschnitte sehr praktisch, um schnell schöne Designs zusammenzustoppeln.
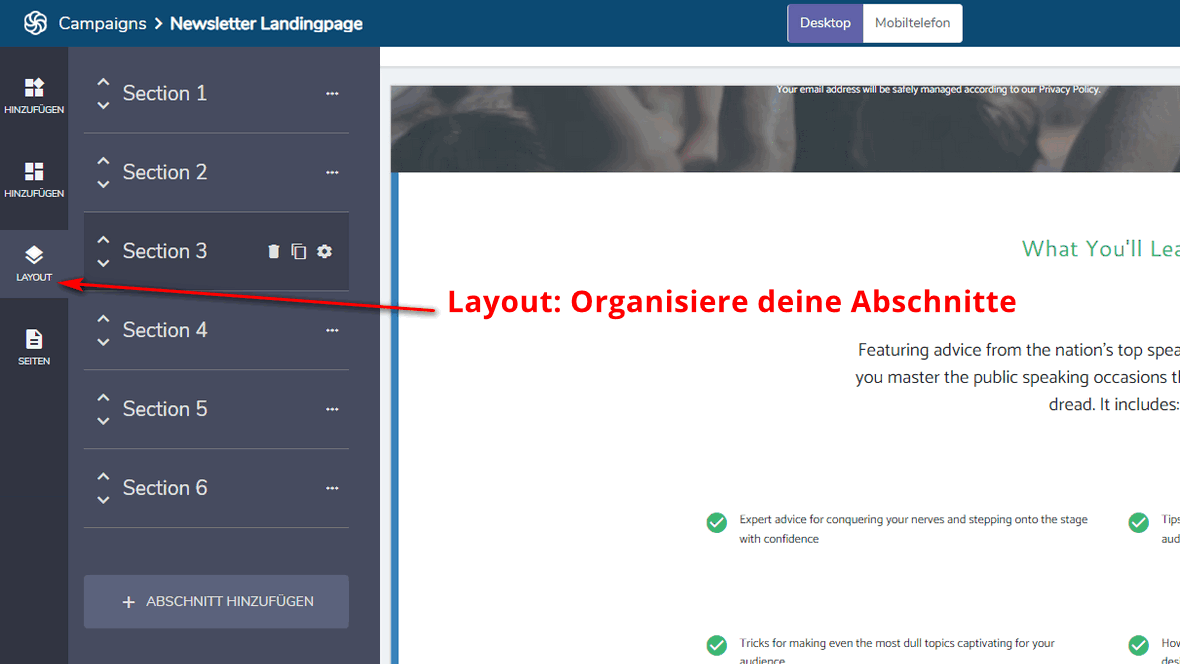
Layout

Der Bereich Layout listet all deine Abschnitte (Sections) auf. Hier kannst du einfach die Reihenfolge ändern und Abschnitte kopieren oder löschen.
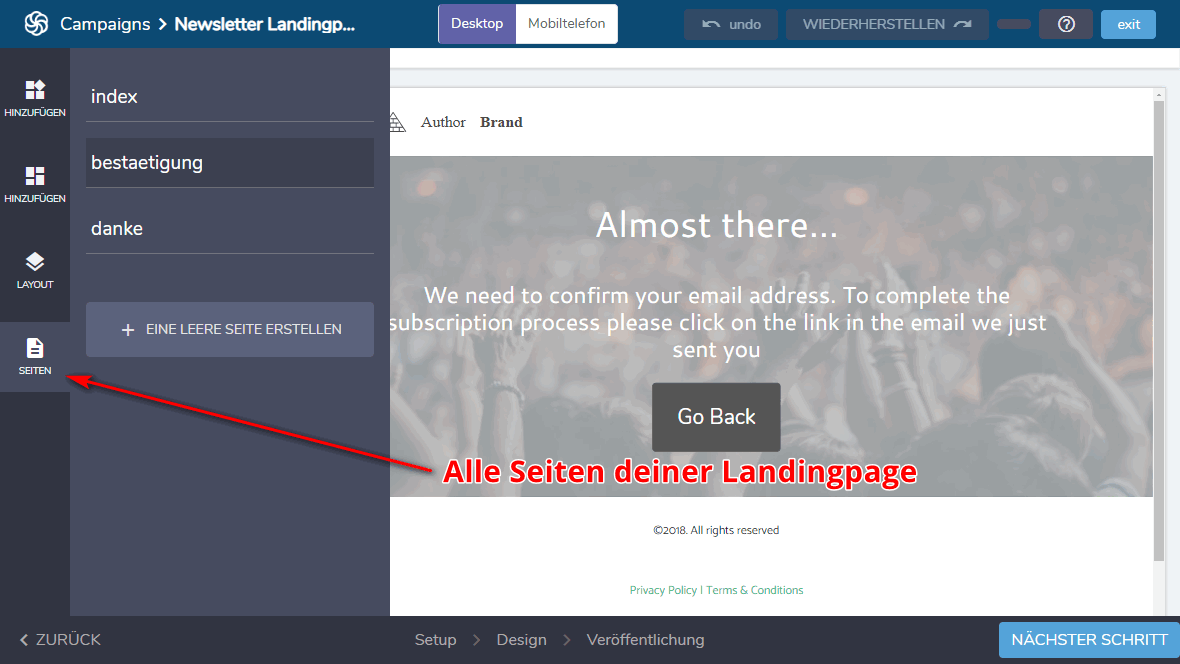
Seiten

Gerade Newsletter-Landing-Pages verfügen öfters über mehrere Seiten. Neben der LP an sich wird der neue Abonnent nach dem Absenden des Formulars noch auf eine Bestätigen- und Danke-Seite geleitet.
Hier kannst du zusätzliche Seiten erstellen oder zwischen diesen wechseln.
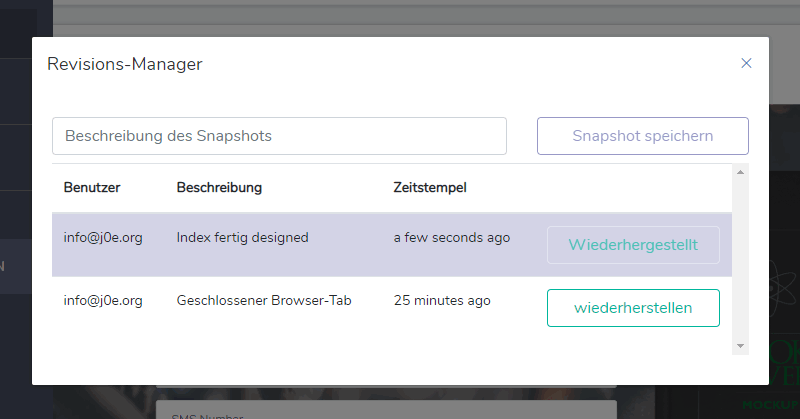
Revisionen

Revisionen, oder Snapshots, sind Speicherstände, die du zu jeder Zeit wiederherstellen kannst. Am besten speicherst du vor jeder gröberen Änderung einen Snapshot, damit du bei Bedarf zurückspringen kannst.
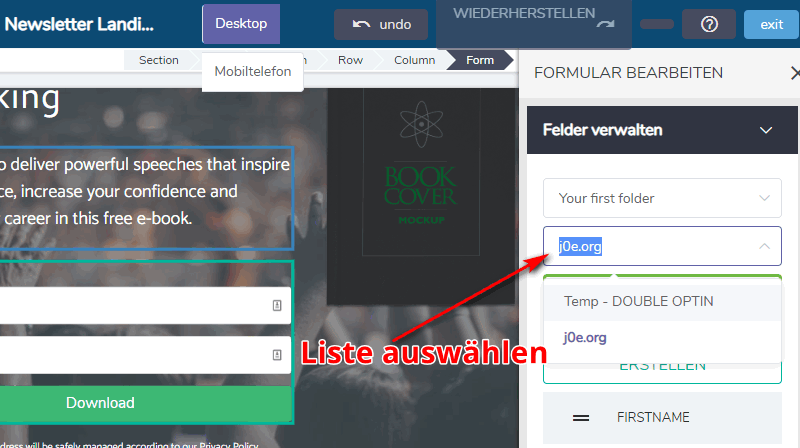
Formular

Hast du ein Formular auf deiner Landing-Page, ist es wichtig, dieses zu konfigurieren und für Abschlüsse zu optimieren.
Ich möchte nicht durch alle Formulareinstellungen gehen, du musst aber zumindest eine Liste auswählen, wo deine neuen Kontakte gespeichert werden sollen.
Formulare mit sehr vielen Formularfeldern schrecken Besucher ab. Nutze also wirklich nur die allernötigsten Felder aus. Viele Marketer nutzen wirklich nur das E-Mail-Feld. Ich frage aber auch noch den Vornamen ab, damit ich meine Abonnenten persönlich ansprechen kann.
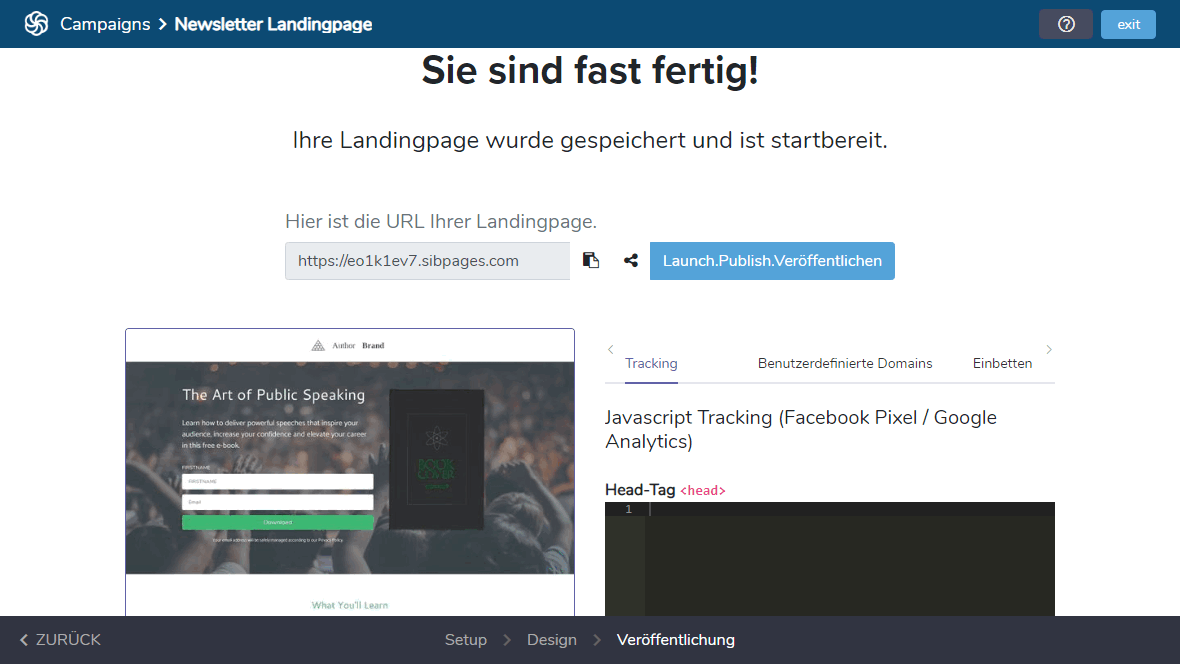
4. Veröffentlichen

Hat deine Landing-Page das gewünschte Aussehen und die benötigten Funktionen, dann klick rechts unten auf den blauen Button NÄCHSTER SCHRITT.
Auf der Veröffentlichen-Seite kannst du noch verschiedene Tracking-Tags hinzufügen – für Head, Body und vor dem schließenden Body. Außerdem hast du die Möglichkeit, ein eigenes Favicon zu hinterlegen.
Möchtest du deine Landing-Page auf einer eigenen Domain oder Subdomain hosten, kannst du hier die Verknüpfung herstellen. Auch einen fertigen iFrame-Code kannst du hier kopieren.
Mit dem Klick auf Veröffentlichen ist deine Landing-Page öffentlich erreichbar.
Fazit Landing-Page erstellen mit Brevo
Es gibt schon sehr umständliche Systeme, um eine Landing-Page zu erstellen. Brevo gehört nicht zu diesen Kandidaten. Im Gegenteil, der Landing-Page-Editor ist absichtlich einfach gehalten, um seine Benutzer schnell und sicher ans Ziel zu führen.
Ich glaub, mit meinem Landing-Page erstellen Tutorial kannst du nichts falsch machen. Schnell und einfach!
Wir sind ja keine Designer, sondern wollen E-Mails sammeln oder etwas verkaufen. Die Landing-Page ist für den Unternehmer nur ein Werkzeug, und diesen Zweck erfüllt dieser Landing-Page-Editor anstandslos!
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.