Perfekte ConvertBox Integration für Encharge
Möchtest du mehr zum Thema Convertbox erfahren?
Dieser Artikel beschreibt, wie du das Leadgeneration– und Formular-Tool ConvertBox anständig mit dem Autoresponder Encharge verbindest. Mir fehlen da nämlich noch 2 wichtige Funktionen!
Eigentlich ist die Ausgangslage gar nicht so schlecht. Immerhin kannst du die Formulardaten von ConvertBox mittels nativer Integration und WebHooks an Encharge senden. Das ist mehr als viele andere Plattformen und Kombinationen hergeben.
Leider sind beide Lösungen nur halbherzig umgesetzt. Man merkt, die SaaS-Entwickler nicht alles durchdacht haben.
Das Problem

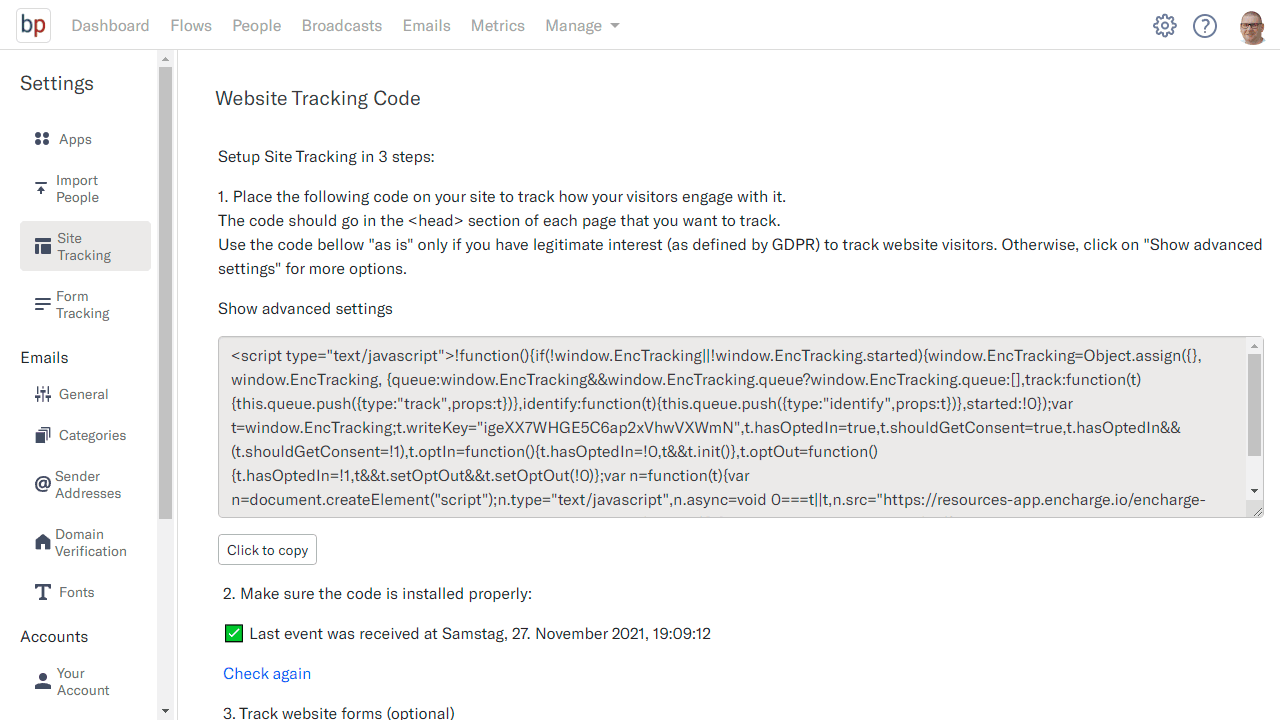
Problem 1: Encharge bietet einen tollen Website-Tracker, der jede Bewegung deiner Besucher mitverfolgt. Leider nur für anonyme Besucher. Die von ConvertBox gesendeten Subscriber erkennt der Tracker bedauerlicherweise nicht.
Problem 2: Das zweite Problem ist die Segmentierung, bzw. das Targeting. Ich arbeite mit WordPress und alle meine Inhalte sind durch Kategorien semantisch eingeordnet. Genau nach diesen Kategorien möchte ich auch meine E-Mail-Abonnenten segmentieren und somit auch nur die Newsletter zukommen lassen, die sie wirklich interessieren. Leider wird von den Tool-Herstellern auch dafür keine Lösung angeboten.
Nach Tagen und unzähligen E-Mails mit dem Support der beiden Dienste war keine Lösung in Sicht. Also habe ich mich an die Community gewendet. Eine Teillösung hatte ich ja schon.
Nach kurzer Zeit kann kam auch schon der gute Ian mit einer Lösung für das erste Problem. Das gab mir den richtigen Denkanstoß, um weiter zu machen.
Die Lösung
Lösung 1: Für das Problem mit dem Tracker sende ich die E-Mail-Adresse an die Newsletter-Danke-Seite. Die E-Mail speichere ich in eine Variable, welche ich dann mit einer Methode von Encharge nutzen kann, um den Lead auch tatsächlich an den Tracker weiterzugeben.

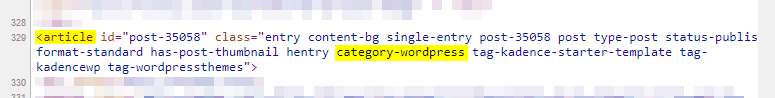
Lösung 2: WordPress gibt standardmäßig alle Kategorien und Tags eines Beitrags als HTML-Klasse im ersten article-HTML-Tag aus. Die Kategorien lese ich mittels DOM-Selektor aus und speichere sie ebenfalls in einer Variable. An dieser Stelle danke an Ana Kravitz!
Mittels dem „localStorage“ kann ich die Daten beim Ausfüllen des Formulars speichern und später auf der Danke-Seite wieder darauf zugreifen und ebenfalls mit der E-Mail an Encharge senden.
Anleitung
Für die Problemlösung brauchen wir zwei JavaScript-Snippets. Darum brauchst du dich aber nicht weiter kümmern, denn du musst sie lediglich kopieren und einfügen.
In fünf Schritten zur perfekten ConvertBox zu Encharge Integration:
Schritt 1

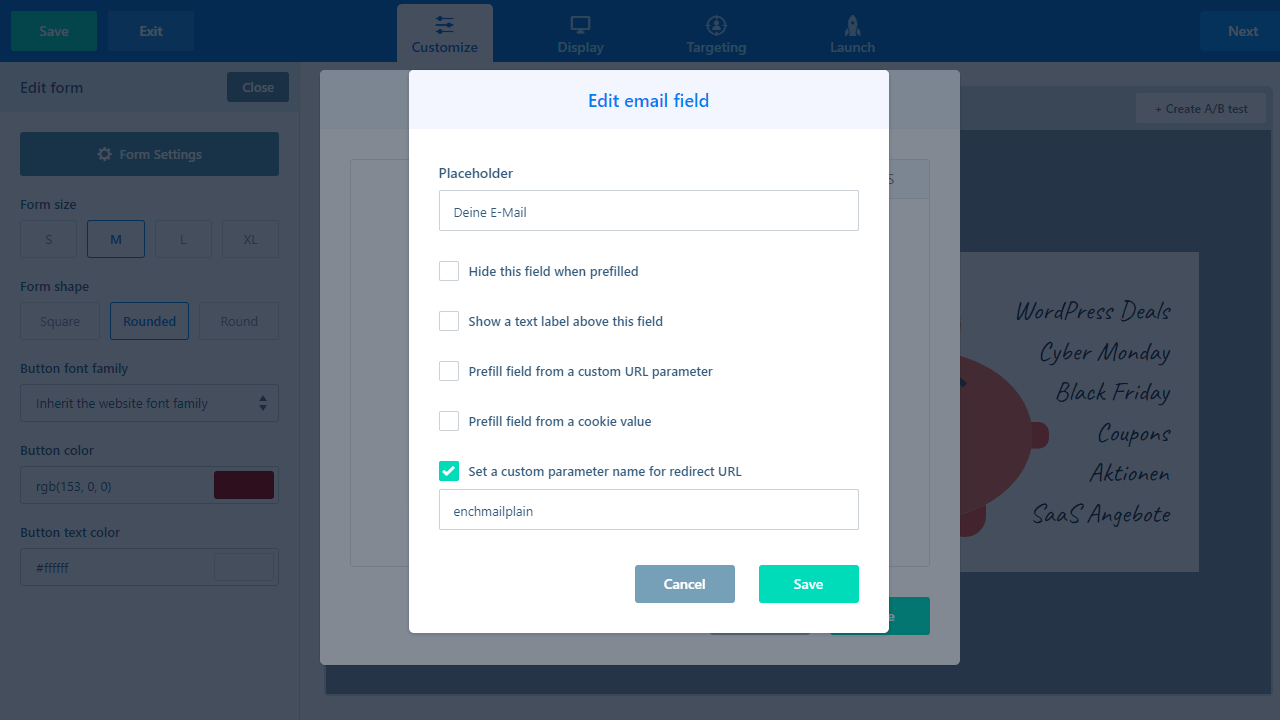
In ConvertBox klickst du im Formulareditor auf das Formularfeld und anschließend auf der liken Seite auf „Form Settings“.
Zuerst vergibst du für das E-Mail-Feld in ConvertBox den „Custom Parameter“ namens „enchmailplain“.
Save.
Schritt 2

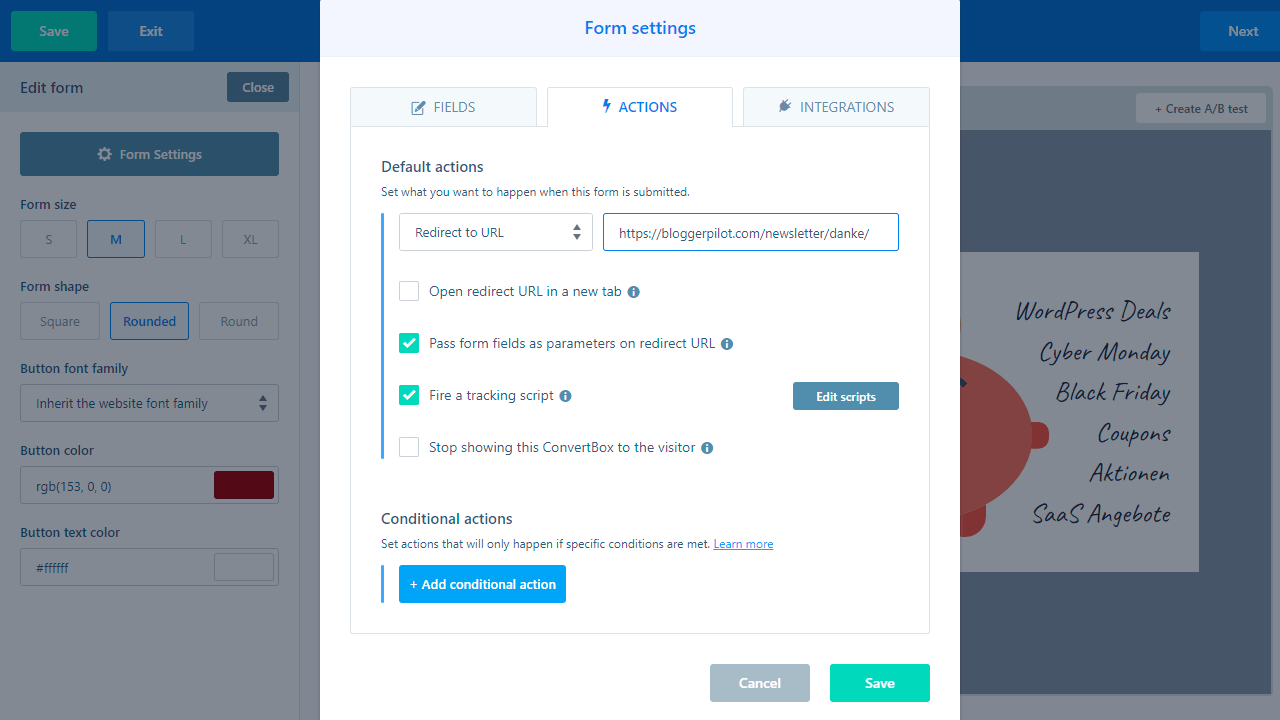
Im Reiter „Actions“ musst du „Redirect to URL“ wählen und die URL deiner Danke-Seite angeben. Darunter setzt du den Haken bei „Pass form fields as parameters on redirect URL“.
Save.
Schritt 3

Aktiviere auch „Fire a tracking script“ und klicke rechts davon auf „Edit scripts“.
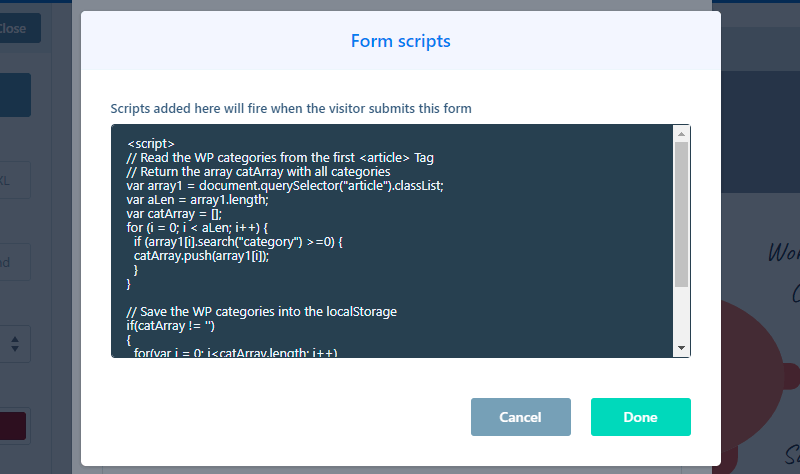
Im geöffneten Script-Fenster fügst du folgenden Code ein:
<script>
// Read the WP categories from the first <article> Tag
// Return the array catArray with all categories
var array1 = document.querySelector("article").classList;
var aLen = array1.length;
var catArray = [];
for (i = 0; i < aLen; i++) {
if (array1[i].search("category") >=0) {
catArray.push(array1[i]);
}
}
// Save the WP categories into the localStorage
if(catArray != '')
{
for(var i = 0; i<catArray.length; i++)
{
localStorage.setItem("localCat"+i,catArray[i]);
};
}
</script>Klicke auf „Done“.
Schritt 4

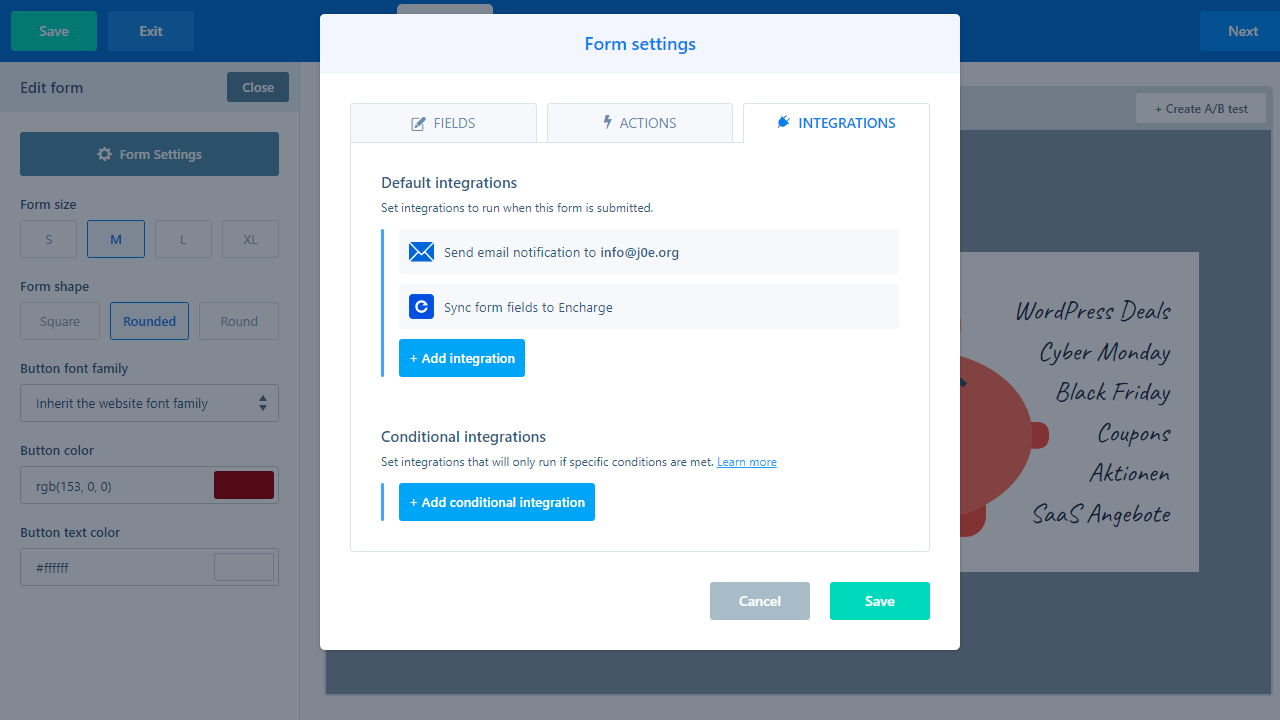
Die native Integration mit Encharge musst du unter „Integrations“ einrichten. Auf dem Screenshot ist zu sehen, dass ich zusätzlich die E-Mail-Benachrichtigung für neue Abonnenten aktiv habe. Das ist aber nicht notwendig.
Nun speicherst du noch die Box in ConvertBox.
Schritt 5
Im fünften und letzten Schritt müssen wir noch alle Daten an Encharge senden. Dafür musst du ein Script auf deiner Danke-Seite einfügen. Viele Wege führen nach Rom. Hier drei davon:
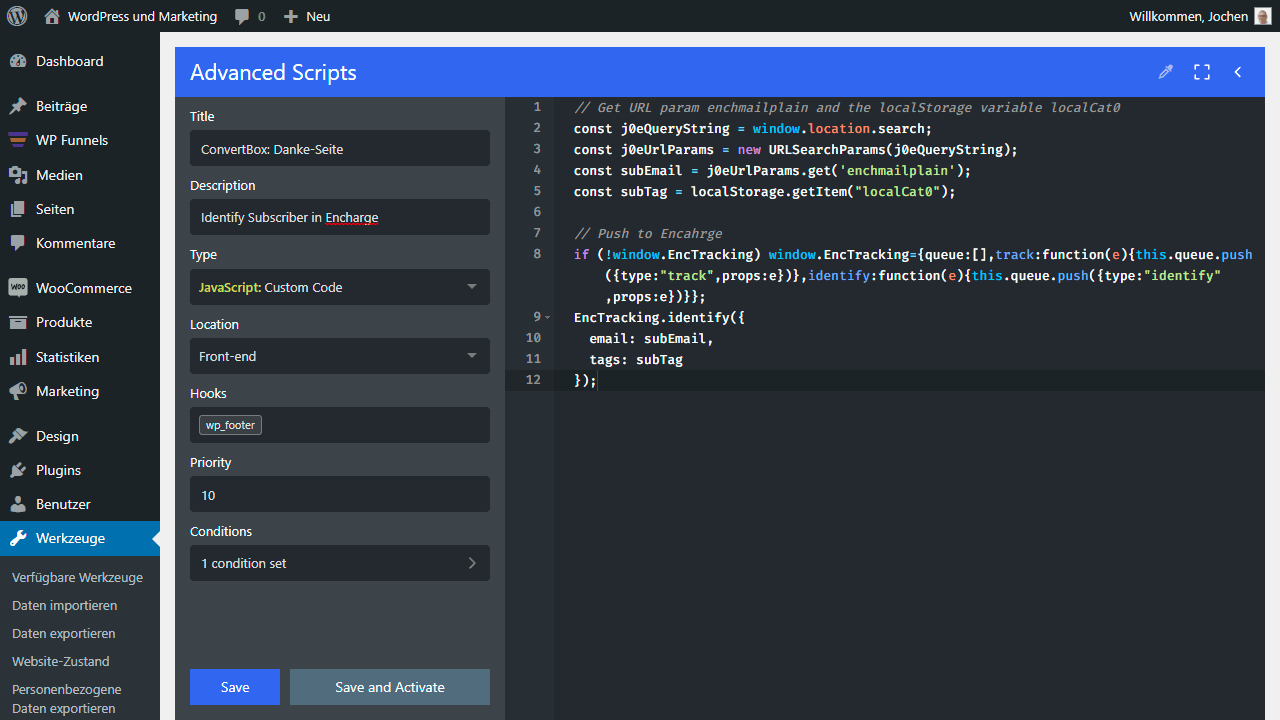
- WordPress-Plugin: Sehr einfach kannst du JavaScript auch mit einem Plugin wie WPCodeBox, Advanced Scripts oder Code Snippets einfügen. In dem Plugin habe ich unter „Conditions“ auf die richtige Seite eingeschränkt.
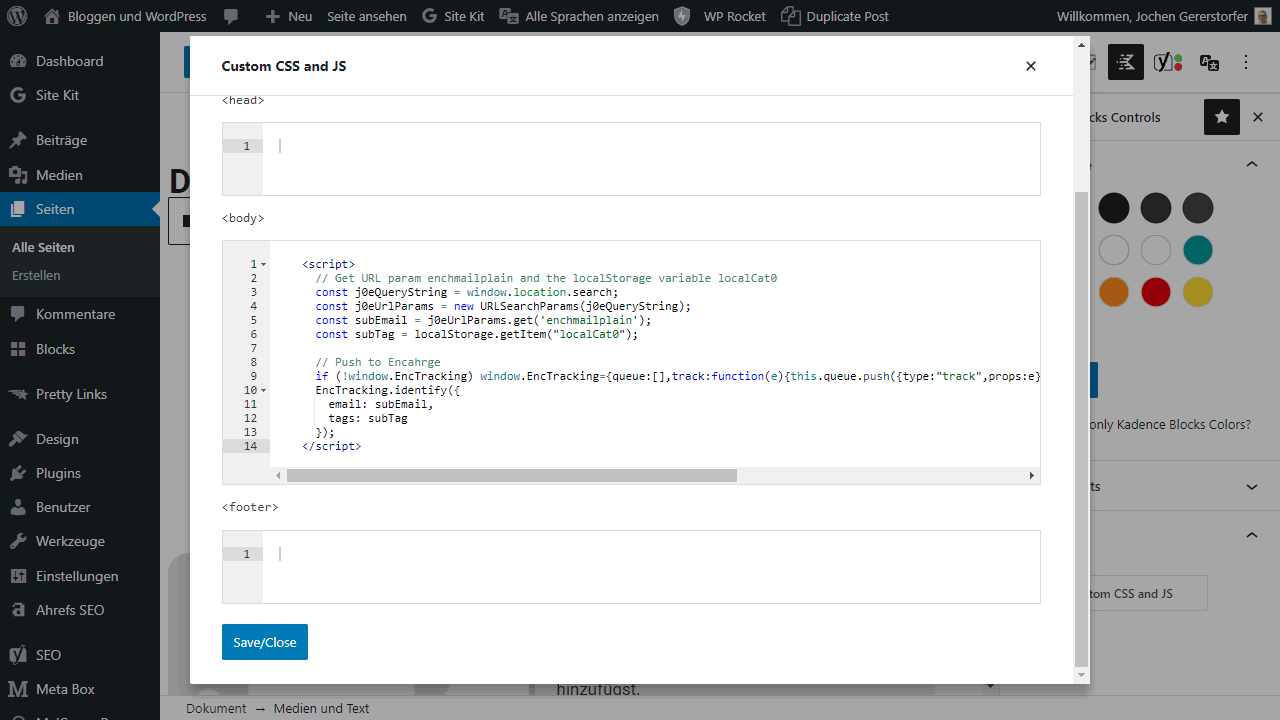
- Theme Option: Das Kadence Theme z.B. bietet die Möglichkeit auf jeder Seite benutzerdefinierten Code und CSS einzufügen. Das ist super praktisch, weil du kein spezielles Plugin mehr dafür brauchst. Außerdem ist damit sichergestellt, dass der Code auch wirklich auf der richtigen Seite feuert.
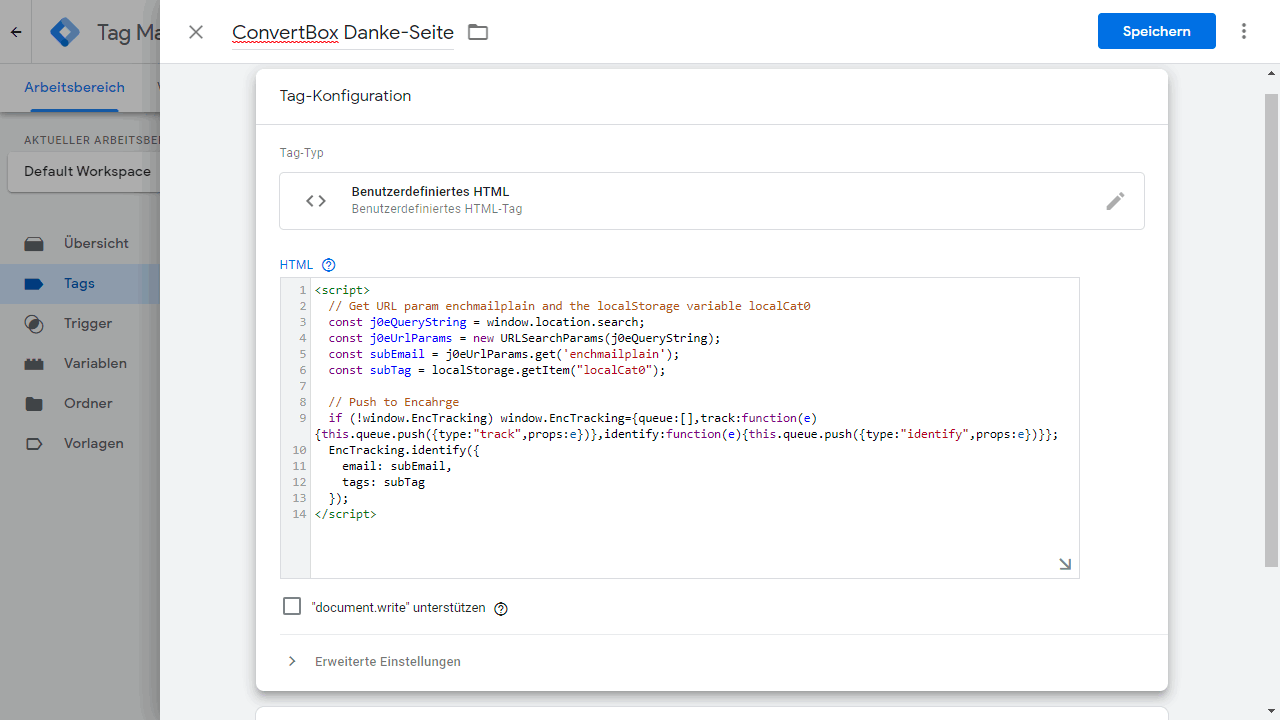
- Google Tag Manager: Nutzt du den GTM, ist dieser die beste Möglichkeit. Nutze dafür den Custom HTML Tag und einen Trigger, der nur auf deiner Danke-Seite auslöst. Update: Für den GTM musst du noch Änderungen am Script vornehmen. Ist also momentan nicht zu empfehlen.
Egal welche Art du dir aussuchst, du musst sicherstellen, dass der folgende Code nur auf deiner Danke-Seite ausgeführt wird:
<script>
// Get URL param enchmailplain and the localStorage variable localCat0
const j0eQueryString = window.location.search;
const j0eUrlParams = new URLSearchParams(j0eQueryString);
const subEmail = j0eUrlParams.get("enchmailplain");
const subTag = localStorage.getItem("localCat0");
// Push to Encahrge
if (!window.EncTracking) window.EncTracking={queue:[],track:function(e){this.queue.push({type:"track",props:e})},identify:function(e){this.queue.push({type:"identify",props:e})}};
EncTracking.identify({
email: subEmail,
tags: subTag
});
</script>Fertig!
Testen, Testen und Testen

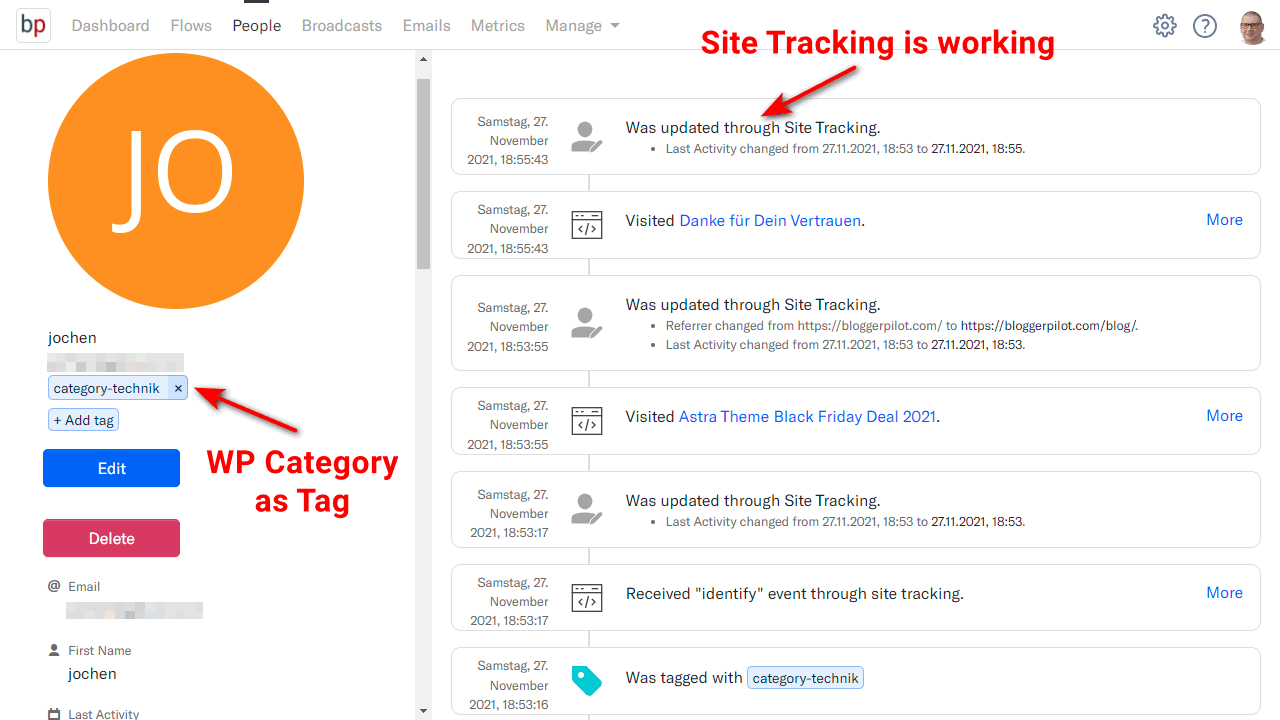
Hast du alle Schritte richtig umgesetzt, solltest du ausgiebig testen, ob auch alles wie gewünscht läuft.
Deine Abonnenten haben nun die WordPress-Kategorie als Tag angehängt und können über das Website-Tracking verfolgt werden.
Jetzt kannst du deine Kampagnen auch laser-genau auf deine Subscriber abstimmen.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.