Newsletter-Segmentierung ✉ Kadence Forms und Encharge 2024
Möchtest du mehr zum Thema Newsletter-segmentierung erfahren?
Die Qualität deines E-Mail-Marketings hängt von den Daten ab, die du erhebst. Ich meine nicht nur die Informationen, die von deinem neuen Abonnenten abgesendet wurden. Es geht hier um Metadaten, die du in deinem Newsletter-System für die Segmentierung nutzen kannst.
Newsletter-Segmentierung ist ein Schlüsselwerkzeug im Online-Marketing. Durch gezielte Aufteilung der Abonnenten können Inhalte personalisiert und relevant gemacht werden. Dadurch steigt die Öffnungsrate und Konversion. Die Segmentierung sorgt für klarere und ansprechende Inhalte und minimiert Wiederholungen.
In dieser Anleitung lernst du, wie du wichtige Informationen in versteckten Formular-Feldern ausgibst und an deinen Newsletter-Dienst weiterleitest.
Es handelt sich um die folgenden Daten:
- WordPress Kategorie
- Seiten-Titel
- Seiten-Adresse
Nun fangen wir aber mit dem Howto an.
Was du für dieses Tutorial benötigst
- Kadence Blocks Plugin
- Encharge (Oder einen anderen ESP, der mittels Site-Tracking )
Du kannst den Formular-Block direkt dort einfügen, wo du ihn benötigst. Ich nutze dafür aber die Kadence Elements, damit ich das Objekt einfach wiederverwenden kann. Dafür benötigst du das Kadence Theme.
Das Formular
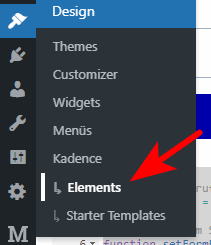
Das Formular und den dazugehörigen JavaScript-Code erstelle in einem Kadence Element. Diese Funktion musst du zuerst in Design > Kadence > Hooked Elements aktivieren. Anschließend findest du unter Design > Kadence den neuen Menüpunkt Elements.
Schritt 1: Element erstellen
Im Elements-Menü klickst du auf „Add New“ und wählst als Element-Typ „Content Section“ aus.
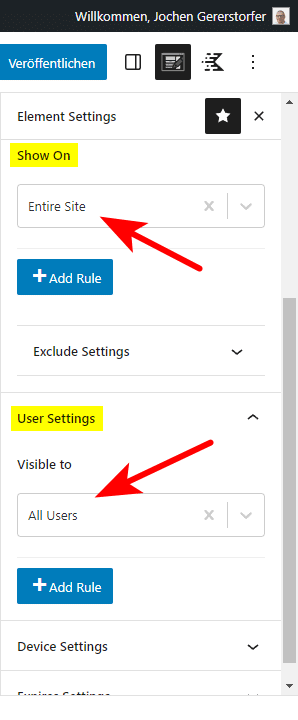
Bei den Element-Settings darfst du nicht vergessen, bei den Optionen „Show on“ und „Visible to“ den passenden Wert auszuwählen, sonst wird das Element nie angezeigt. Weiter oben habe ich „Placement“ leer gelassen, weil ich dafür den Shortcode nutze.
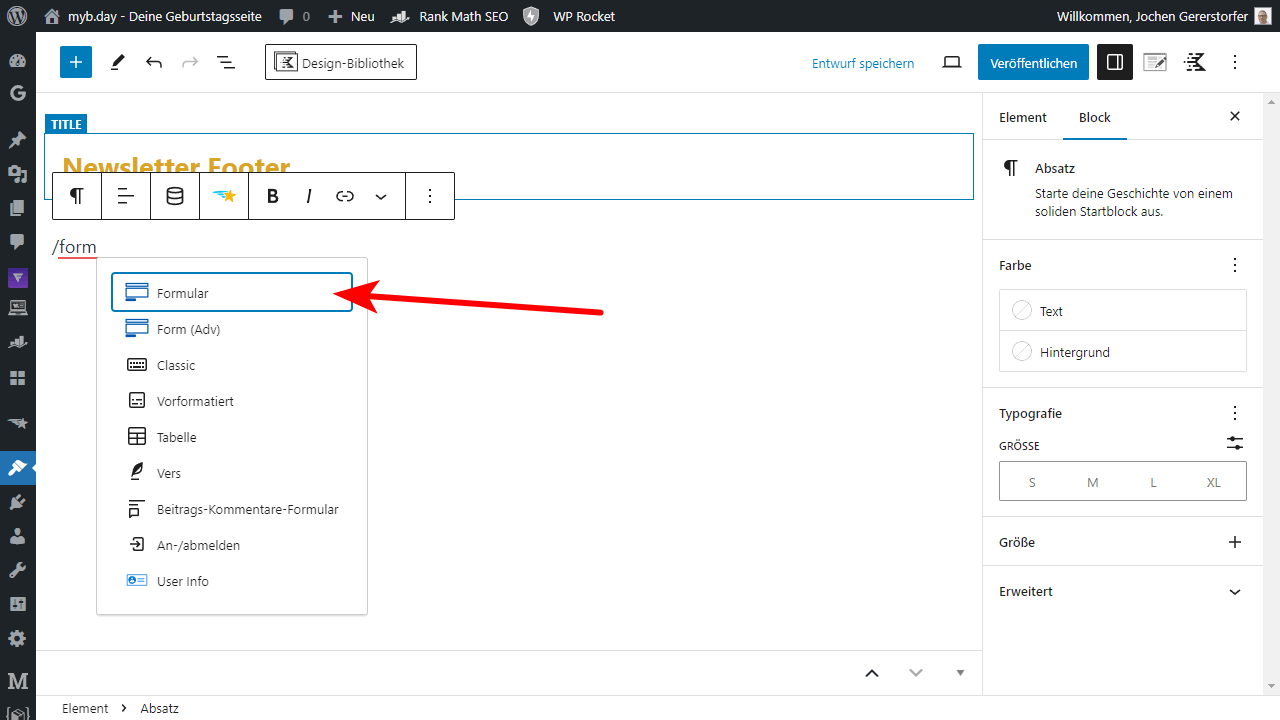
Schritt 2: Formular anlegen

Als Formular nutze ich den Kadence Blocks Formular-Block. Du kannst das neue Advanced Form, oder den einfacheren Formular-Block nutzen. Für ein Opt-in-Form reicht mir der alte Block.

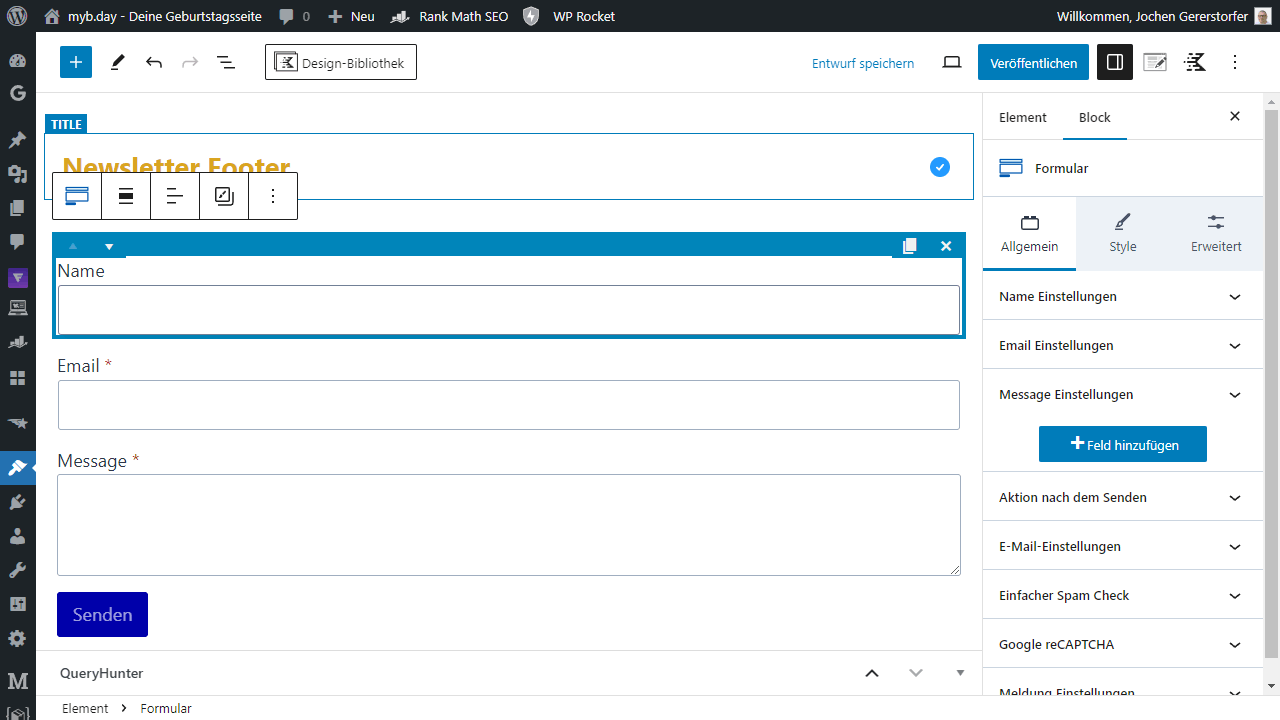
Der Block kommt mit drei Feldern. Name und E-Mail benötige ich für mein Newsletter-Formular. Das Feld Message lösche ich aber.
Nun kannst du das Formular an dein Design anpassen und die notwendigen Einstellungen zum E-Mail-Versand vornehmen.
Schritt 3: Versteckte Felder hinzufügen
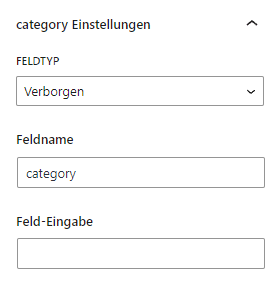
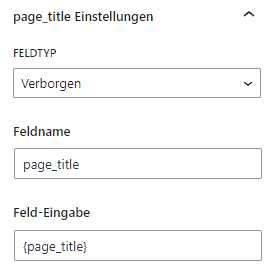
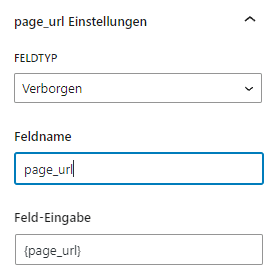
Damit der Form-Tracking-Service von Encharge an die drei genannten Informationen kommt, habe ich drei Felder vom Typ „Verborgen“ angelegt. Damit kannst du die Daten im value-Attribute des input-Tags hinterlegen.
In „Feld-Eingabe“ kannst du die internen Variablen {page_title} und {page_url} nutzen. Diese werden vom Form-Block bereitgestellt. Allerdings nicht für die Kategorie. Eigentlich kannst du dir die zwei Variablen sparen, weil wir die Werte im nächsten Schritt ohnehin mit JavaScript setzen.
Feld 1: Kategorie
Erstelle ein Feld vom Typ „Verborgen“ mit dem Feldnamen „category“.
Feld 2: Seiten-Titel
Erstelle ein Feld vom Typ „Verborgen“ mit dem Feldnamen „page_title“.
Feld 3: Seiten-Adresse
Erstelle ein Feld vom Typ „Verborgen“ mit dem Feldnamen „page_url“.
Schritt 4: JavaScript Code einfügen
Erstelle nun direkt unter dem Formular-Block einen Individuelles-HTML-Block oder Code-Editor-Block und füge das folgende Snippet ein:
<script>
// Direktes Abrufen der ersten WordPress-Kategorie
const category = [...document.querySelector("article").classList].find(cls => cls.includes("category"));
// Funktion zum Setzen von Formularfeldern mit bestimmten Werten
function setFormFieldValue(selector, value) {
const field = document.querySelector(selector);
if (field && value) field.value = value;
}
// Setze die Werte in die Formularfelder
setFormFieldValue("input[name='kb_field_2']", category);
setFormFieldValue("input[name='kb_field_3']", document.title);
setFormFieldValue("input[name='kb_field_4']", window.location.href);
</script>Snippet-Erklärung
Zuerst hole ich aus dem article-Tag die erste Kategorie und speichere sie in der Konstante „category“.
Der zweite Block ist die Funktion zum Setzten der Formular-Felder.
Im dritten Block werden mit der Funktion setFormFieldValue die einzelnen Daten in Value-Attribute der Felder mit den Namen „kb_field_2“, „kb_field_3“ und „kb_field_4“ geschrieben. Die JavaScript-Eigenschaften document.title und window.location.href besitzen schon ohne Zutun die zwei letzteren Informationen.
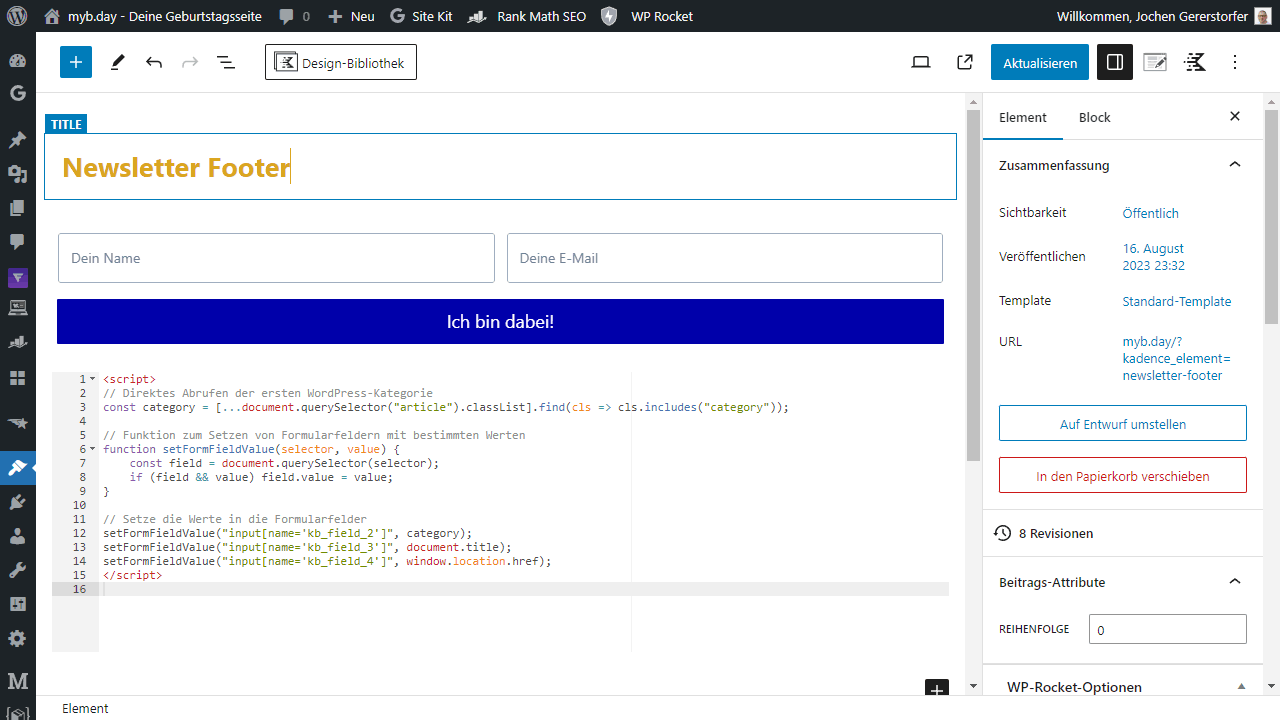
Das fertige Element mit Formular und JavaScript-Snippet schaut dann so aus:

Veröffentlichen nicht vergessen!
Schritt 5: Formular veröffentlichen
Wie und wo du das Formular jetzt nutzt, bleibt dir überlassen. Du kannst es im Header, im Inhalt, der Sidebar oder im Footer einfügen. Oder aber auch an allen genannten Stellen.
Also zurück ins Menü Design > Kadence > Elements, kopierst du dir den Shortcode der gleichnamigen Spalte. Schaut etwa so aus:
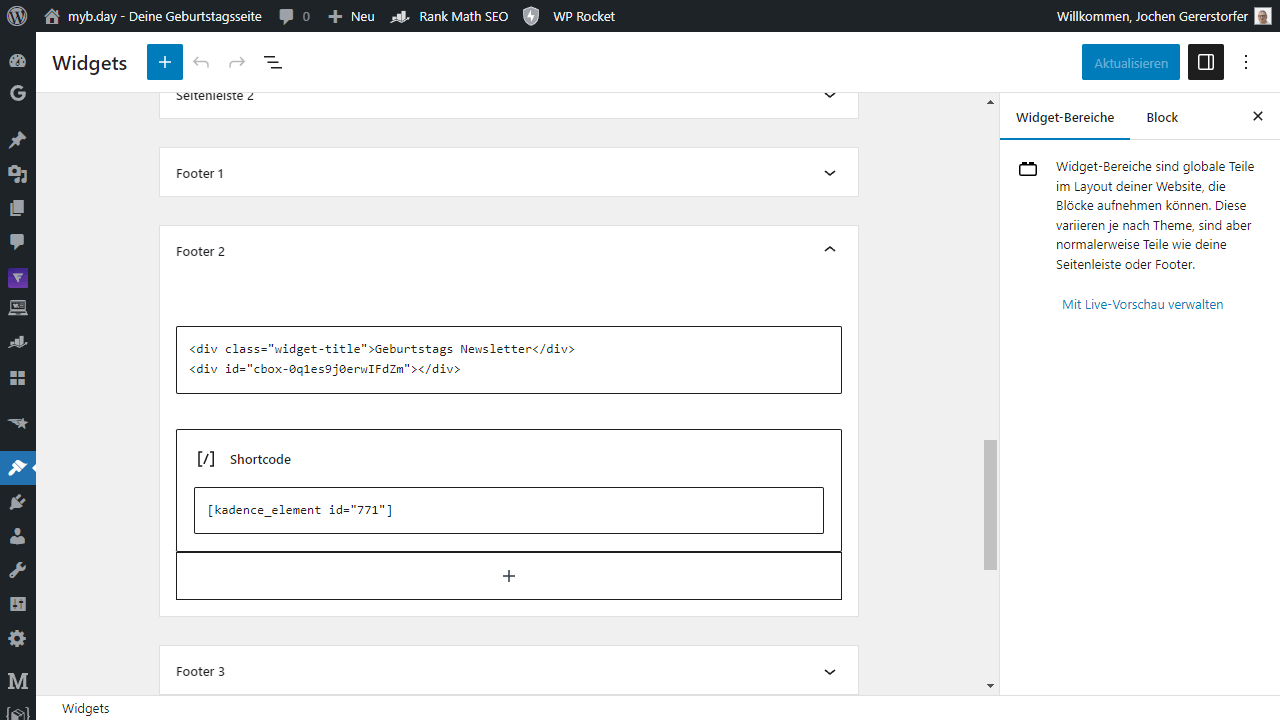
Im Editor, Customizer, Site Editor, Widget-Bereich oder wo auch immer du das Formular haben möchtest, fügst du nun dein zuvor kopiert Shortcode ein.

Bei mir ist das eben ein Footer-Widget.
Nach dem Speichern musst du vielleicht deinen Cache leeren und anschließend sollte dein neues Formular auf deiner Website erscheinen. Mit STRG + SHIFT + R kannst du deinen Browser dazu zwingen deine Seite nicht aus dem Cache zu holen.
Schritt 6: Daten überprüfen

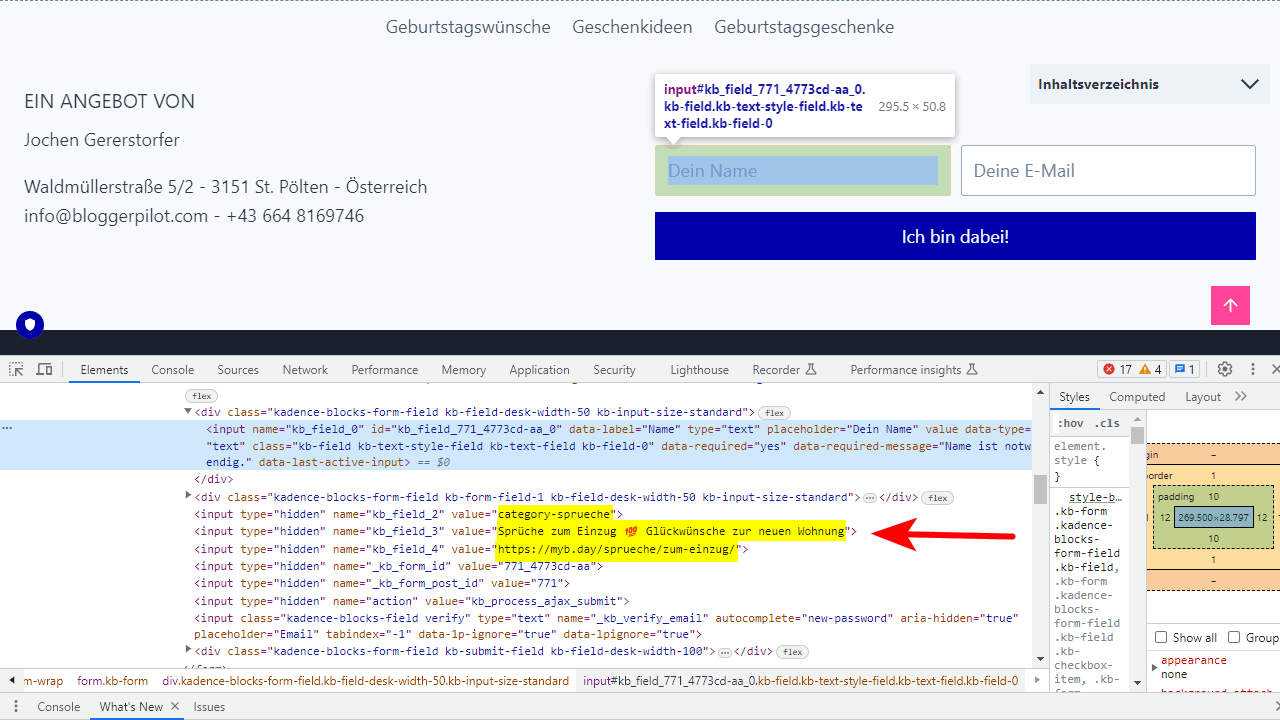
Wenn du in Schritt 3 und 4 alle richtig gemacht hast, sollten die Daten jetzt im Quellcode erscheinen.
Am einfachsten klickst du mit der rechten Maustaste auf dein neues Formular und anschließend auf „Untersuchen“. Es öffnen sich dann die Entwicklertools mit dem Code des Formulars sichtbar.
Siehst du jetzt die drei hidden input-Tags mit einem gefüllten Wert, hast du gewonnen. Das Feld kb_field_2 wird allerdings nur auf Beiträgen gefüllt. Auf allen anderen WordPress-Seiten gibt es ja keine Kategorien.
Schritt 7: ESP einrichten
ESP = Email Service Provider = E-Mail-Dienstanbieter
In Encharge ist es an der Zeit, das Form-Tracking einzurichten. Zuvor musst du das Formular zumindest einmal absenden, damit das Site-Tracking das Formular erkennen kann.

Zuvor habe ich mir die folgenden Custom Fields angelegt:
- wordpress_category
- wordpress_page_title
- wordpress_url
- wordpress_formid
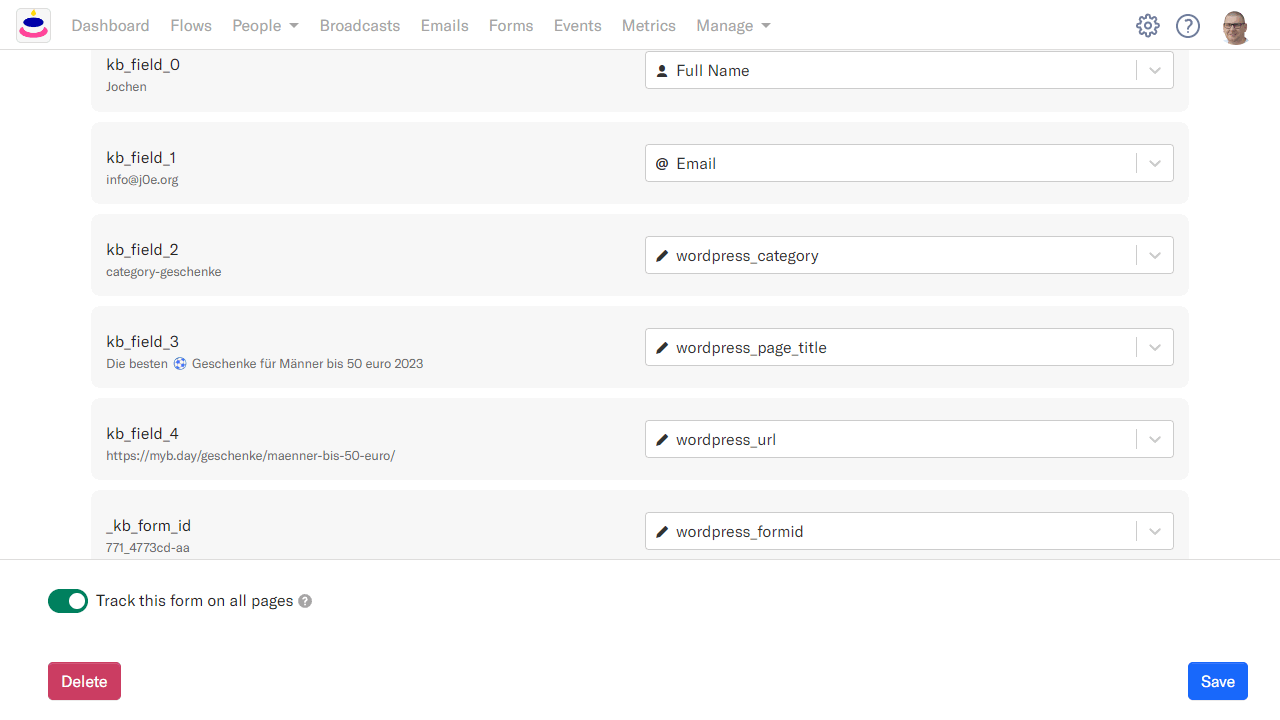
Unter Settings > Form Tracking kannst du anschließend das neue Formular anlegen und die Felder zuweisen. Siehe Screenshot.
Für jeden neuen Subscriber hast du jetzt die Kategorie deines Artikels und weißt damit, für welches Thema er sich auf deiner Seite interessiert hat. Mit dem Seiten-Titel und der URL hast du sogar den exakten Artikel.
Damit kannst du deine E-Mail-Kampagnen zielgenau versendet.
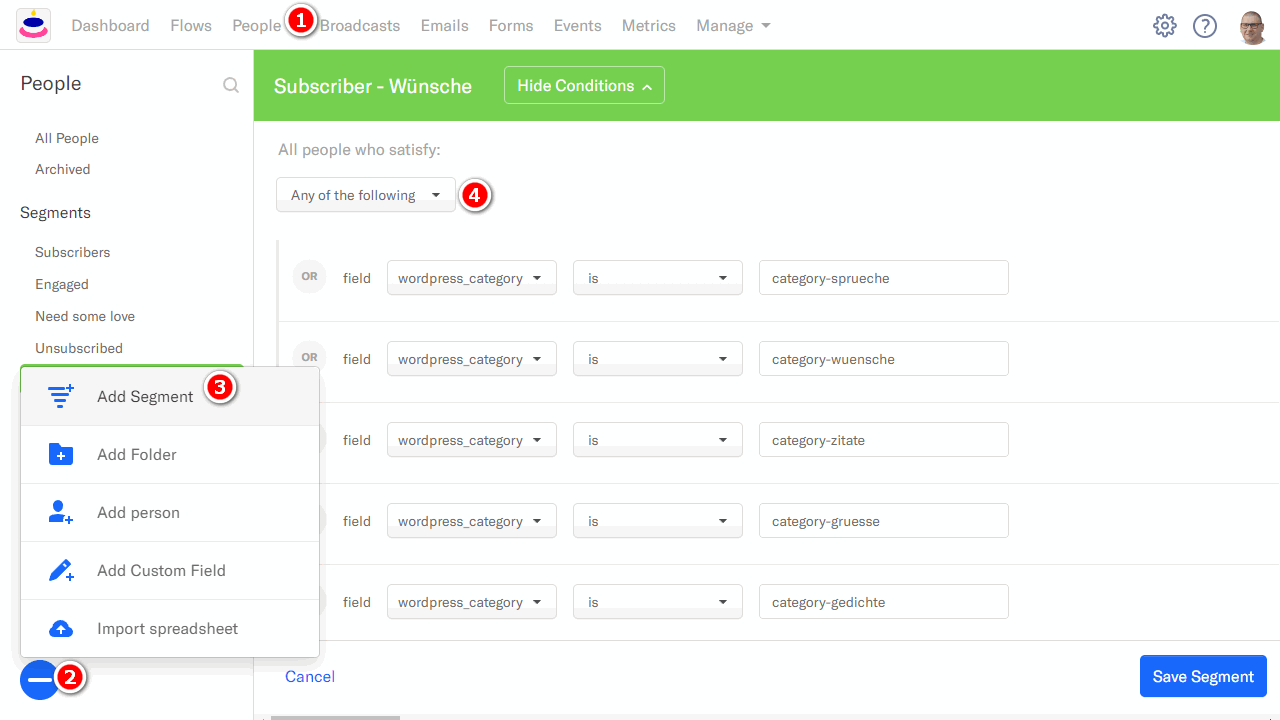
Schritt 8: Segmentierung
Die Segmentierung ist ebenso schnell angelegt. Wechsle dazu ins Menü „People“ und klicke auf den blauen Plus-Button.

Du kannst für jede Kategorie auf deiner Website ein Segment anlegen, oder auch mehrere Kategorien zu einem Segment zusammen fassen.
Beim Versand und der Automatisierung wählst du dann die passenden Segmente und brauchst dich um sonst nichts mehr kümmern.
Erklärung
Newsletter-Segmentierung ist der Prozess, bei dem eine E-Mail-Abonnentenliste in kleinere Gruppen oder Segmente aufgeteilt wird, basierend auf bestimmten Kriterien wie Kaufverhalten, Interessen oder Demografie.
Durch diese Aufteilung können Unternehmen gezielte und relevante Inhalte an spezifische Abonnentengruppen senden. Dies steigert die Relevanz der E-Mails, erhöht die Öffnungsraten und fördert eine stärkere Bindung zwischen dem Unternehmen und seinen Abonnenten.
Zielgruppen

Zielgruppen im E-Mail-Marketing sind spezifische Gruppen von Personen, die aufgrund gemeinsamer Merkmale, Interessen oder Verhaltensweisen definiert werden. Sie ermöglichen es Unternehmen, ihre Marketingbotschaften gezielt an jene Abonnenten zu senden, für die der Inhalt am relevantesten ist.
Durch die genaue Kenntnis ihrer Zielgruppen können Unternehmen ihre E-Mail-Kampagnen personalisieren und optimieren. Eine präzise Zielgruppenansprache führt häufig zu höheren Öffnungs- und Klickraten. Die Segmentierung nach Zielgruppen ist daher ein Schlüsselinstrument, um die Effektivität von E-Mail-Marketing-Kampagnen zu steigern.
E-Mail-Marketing ist eine effektive Methode, um Botschaften gezielt an eine Gruppe von Empfängern zu senden. Dabei können die Empfänger basierend auf verschiedenen Merkmalen, wie Geschlecht, Alter oder Kaufverhalten, in spezifische Segmente eingeteilt werden. Durch diese Einteilung ist es möglich, individuell zugeschnittene Inhalte zu versenden, die für die jeweilige Zielgruppe besonders relevant sind.
So wird sichergestellt, dass die Botschaften besser bei den Empfängern ankommen und die gewünschte Wirkung erzielen. Das Erkennen und Berücksichtigen solcher Merkmale sind daher ein entscheidender Faktor für den Erfolg im E-Mail-Marketing.
Fazit: Newsletter-Formular mit Kadence Forms und Encharge
E-Mails gehören zu den effektivsten Tools im digitalen Marketing. Der Bedarf an maßgeschneiderten, auf Nutzerinteressen abgestimmten Inhalten wächst stetig. Vor diesem Hintergrund wird es immer wichtiger, relevante Metadaten von potenziellen Kunden zu erheben und zu nutzen, um eine erfolgreiche Segmentierung und Personalisierung durchzuführen.
Die Konstruktion und Implementierung von Newsletter-Formularen mit dem Kadence Blocks Plugin und der Verwendung von Encharge für das Site-Tracking ist nicht nur intuitiv, sondern auch äußerst flexibel. Es ermöglicht die Anpassung an individuelle Bedürfnisse und verbessert die Segmentierung und Relevanz der verschickten E-Mails.
Aber denke daran, die Arbeit endet nicht nach der Erstellung des Formulars. Sorgsam gewählte Segmente und gut konzipierte E-Mail-Kampagnen sind genauso entscheidend, um die Früchte der zuvor gesammelten Nutzerdaten zu nutzen.
Damit schließen wir dieses ausführliche Tutorial ab. Ich hoffe, du hast viel gelernt und fühlst dich bereit, dein E-Mail-Marketing auf das nächste Level zu heben. Viel Erfolg dabei und zögere nicht, bei Fragen oder Unklarheiten Kontakt aufzunehmen!
FAQ
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.