Kadence Akkordion: Alle Header auf gleiche Höhe setzen
Möchtest du mehr zum Thema Kadence Akkordion erfahren?
Wenn du ein einheitliches Design für deine Website möchtest und die Höhe der Akkordion-Header im Kadence Blocks-Plugin anpassen willst, bist du hier genau richtig. In diesem Beitrag zeige ich dir, wie du alle Akkordion-Header in einem Block auf die gleiche Höhe einstellst, um ein harmonisches und gut strukturiertes Layout zu erzielen.
Problemstellung

Stellst du das Kadence Akkordion auf zwei oder mehr Spalten, brechen die Überschriften der einzelnen Akkordion-Header unterschiedlich um.
Das unschöne Resultat sind unterschiedlich hohe Blöcke.
So machst du die Akkordion-Header gleich hoch
Um alle Akkordion-Header auf die gleiche Höhe zu setzen, musst du nur ein kleines Stück Custom-CSS hinzufügen. Entweder global, oder nur für bestimmte Blöcke.
Hier ist der Schritt-für-Schritt-Ansatz:
1. Global

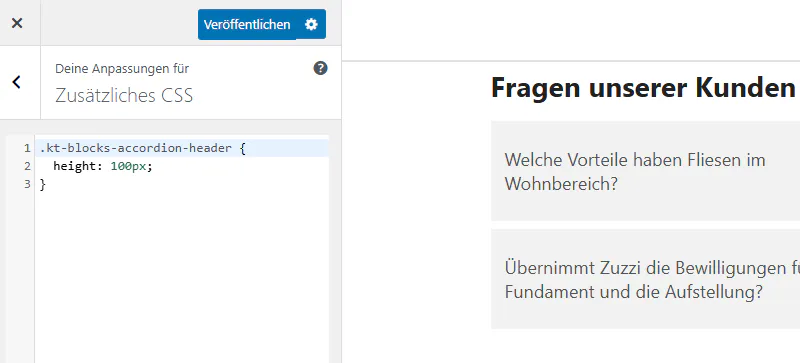
- Gehe zum Customizer und weiter zu „Zusätzliches CSS“
- Füge Custom CSS hinzu:
- Kopiere und füge das benutzerdefinierte CSS ein:
.kt-blocks-accordion-header {
height: 100px;
}Dieser CSS-Code setzt die Höhe des Akkordion-Headers auf 100px. Du kannst den Wert nach deinen Wünschen anpassen, um eine Höhe zu wählen, die besser zu deinem Design passt.
- Anpassung der Höhe:
- Der Wert
100pxist nur ein Beispiel. Du kannst ihn erhöhen oder verringern, je nachdem, wie viel Platz du für den Akkordion-Header benötigst. Hier sind ein paar Vorschläge:- 80px für kleinere Header
- 120px für größere, auffälligere Header
- Der Wert
- Speichern und Vorschau:
- Nachdem du das CSS eingefügt hast, speichere deine Änderungen und schau dir eine Vorschau der Seite an, um sicherzustellen, dass alles wie gewünscht aussieht.
Damit hast du die Akkordion-Header auf deiner gesamten Website auf 100px Höhe gestellt.
2. Spezifisch

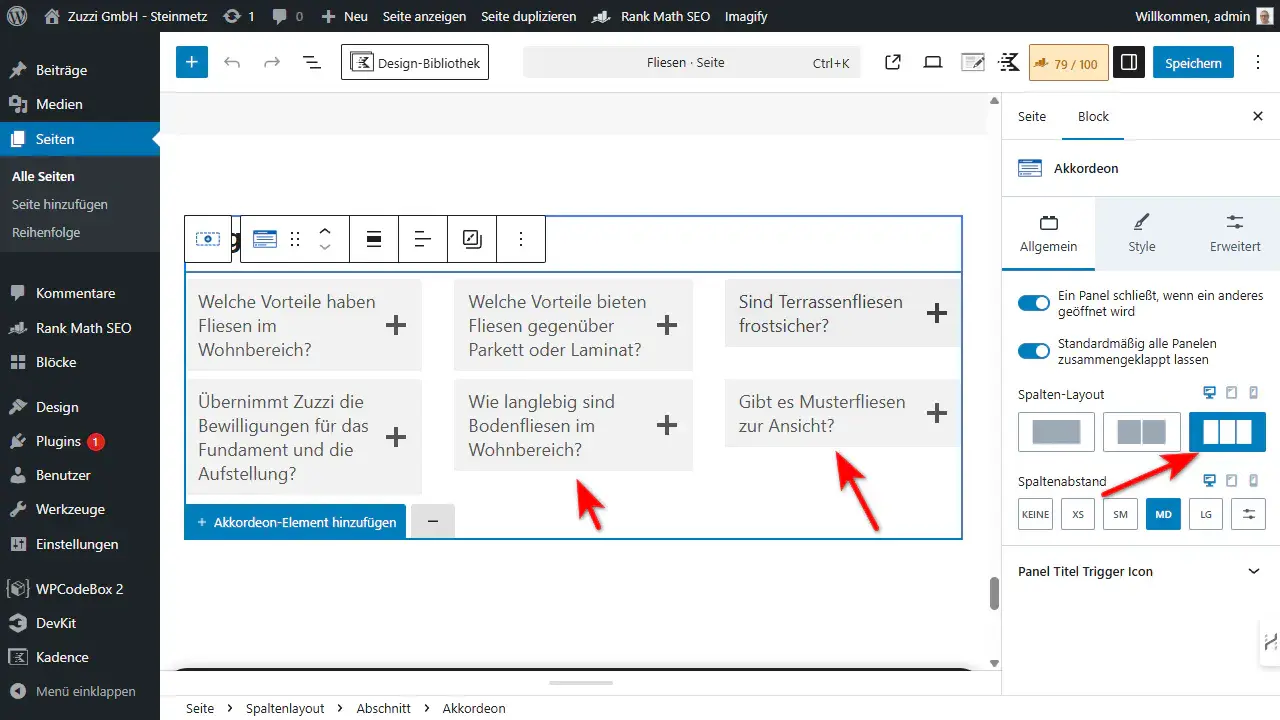
- Im Block-Editor
- Öffne deine Seite oder deinen Beitrag im WordPress Block-Editor und suche nach dem Kadence Accordion Block.
- Nun wähle das überliegende Spaltenlayout (Row Layout) und wechsel im rechten Menü des Blocks auf „Custom CSS“.
- Füge in Custom CSS hinzu:
- Kopiere und füge das benutzerdefinierte CSS ein:
selector .kt-blocks-accordion-header {
height: 100px;
}
Beachte, dass „selector“ schon im „Custom CSS“-Feld vorhanden ist. Überschreibe das gesamte Feld mit dem Code Snippet.
Dieser CSS-Code setzt die Höhe des Akkordion-Headers auf 100px. Du kannst den Wert nach deinen Wünschen anpassen, um eine Höhe zu wählen, die besser zu deinem Design passt.
Warum einheitliche Höhen wichtig sind
Einheitliche Höhen für Akkordion-Header sorgen nicht nur für visuelle Konsistenz, sondern verbessern auch das Nutzererlebnis. Deine Besucher werden sich leichter zurechtfinden, da die Akkordion-Elemente auf deiner Seite gleichmäßig wirken und keine störenden Unterschiede in der Höhe der einzelnen Header auftreten.
Fazit
Das Hinzufügen von benutzerdefiniertem CSS in Kadence Blocks ist eine einfache Möglichkeit, die Höhe der Akkordion-Header auf deiner Website anzupassen und für ein konsistentes Design zu sorgen. Indem du die Höhe auf einen festen Wert setzt, kannst du das Aussehen deines Akkordion-Blocks verfeinern und sicherstellen, dass alle Header gleichmäßig und professionell wirken.
Probiere es aus und passe die Höhe der Akkordion-Header an, um das beste Ergebnis für deine Seite zu erzielen!
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.