Was ist ein WordPress Child Theme, und wann brauche ich es?
Möchtest du mehr zum Thema Child Theme erfahren?
Was ist ein WordPress Child Theme? Wenn du schon länger in der WordPress Welt unterwegs bist, hast du wahrscheinlich schon mal den Begriff „Child Theme“ gehört. Es ist zu einem dieser furchteinflößenden, komplexen Dinge geworden, die viele versuchen zu meiden, ohne wirklich etwas darüber zu wissen.
In der Realität ist es aber gar nicht so beängstigend, wie es auf den ersten Blick scheint. Tatsächlich ist es sogar ziemlich einfach zu verstehen und zu verwenden. Aber was ist ein Child Theme wirklich? Was macht es? Brauche ich ein Child Theme? Wofür brauche ich es?
In diesem Beitrag werde ich einige dieser grundlegenden Fragen beantworten und eine Schritt-für-Schritt-Anleitung zur Erstellung einer solchen geben.
Was ist ein WordPress Child Theme?
Ein Child-Theme, wie es im WordPress Codex definiert ist, ist ein Theme, das „die Funktionalität und das Styling eines anderen Themes, des sogenannten Parent-Themes, erbt.“ Child-Themes werden empfohlen, um bestehende Themes zu modifizieren und dabei deren Design und Code beizubehalten.
Diese Kind-Themes bieten Designern und Entwicklern die Möglichkeit, neue Designs zu erstellen, die die Funktionalität des Eltern-Themes erben.
Child-Themes ermöglichen es, das Parent-Theme selbst anzupassen, ohne die Kerndateien zu berühren. Dadurch schützt es diese Anpassungen bei Updates des Parent-Themes. Allerdings werden Child-Themes in Shops aus den oben genannten Gründen immer beliebter.
Child Themes werden meist genutzt für:
- Benutzerdefiniertes CSS und Javacript
- Um PHP-Funktionen in der functions.php-Datei hinzuzufügen bzw. zu bearbeiten
Arten von Child Themes
Technisch gesehen gibt es nur eine Art von Child-Themes. Es handelt sich dabei immer um eine Erweiterung des Elternthemes und erbt das Design und die Funktionen.
Ich möchte aber trotzdem auf zwei unterschiedliche Nutzungsarten hinweisen, welche immer wieder für Verwirrung sorgen.
1. Child Theme zum Anpassen
Sogenannte nackte (naked) Child-Themes dienen wirklich nur für Anpassungen und zusätzliche Funktionen des eigenen Themes, damit etwaige Änderungen bei einem Update nicht verloren gehen.
2. Child Themes für den Verkauf
Child-Themes für den Verkauf verändern das Aussehen des übergeordneten Themes oft grundlegend.
Ein Paradebeispiel dafür ist das bekannte Divi Theme. Viele Theme-Entwickler haben sich darauf spezialisiert, eigene Themes zu entwickeln, die eben auf Divi aufbauen. Du kaufst dann also zusätzlich ein Produkt, welches speziell für Fotografen oder Anwälte angepasst wurde.
Brauche ich ein Child Theme?
Es kommt drauf an!
JA
Du brauchst ein Child-Theme, wenn du Dateien deines Themes verändern möchtest.
Wenn du sehr viele CSS-Anpassungen machen musst, gibt es keinen besseren Weg, als mit einem anständigen Editor direkt in der style.css.
Genauso verhält es sich, wenn du ständig neuen Code für deine functions.php Datei einzufügen hast. Das kannst du zwar auch mit Plugins wie Advanced Scripts machen, wirklich programmieren möchte darin aber niemand.
In so einem Fall brauchst du unbedingt ein Child-Theme!
Nein
Du brauchst kein Child-Theme, wenn du die Dateien deines Themes nicht veränderst.
Wenn du kein Programmierer bist und mit CSS und PHP ohnehin nichts anfangen kannst, wirst du wohl nie eine Datei deines Themes verändern müssen bzw. möchten.
Moderne WordPress-Themes bringen auch schon immense Design-Möglichkeiten mit sich, sodass auch gar kein Code mehr genutzt werden muss.
In diesem Fall brauchst du auch kein Child-Theme!
NEU: Unser WordPress Child Theme Generator
Alternativen zum Child Theme
Ich habe es ja weiter oben schon erwähnt: anpassungsfähige Themes machen diese Technik bald zum Auslaufmodell. Zumindest für Nicht-Entwickler.
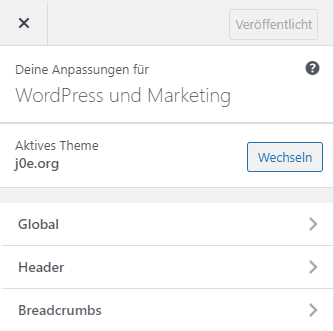
1. Customizer

Der Customizer ist das standardisierte Einstellungs-System für WordPress-Themes.
Früher hatten hier alle Entwickler auf eigene Panels gesetzt. Heute kann jeder diesen Customizer erweitern und an sein Theme anpassen. Das ist für den Endnutzer ein wirklicher Segen.
Der Customizer ersetzt viele Aufgaben, welche früher die Child-Themes übernommen hatten.
2. Plugins für Code Snippets

Filter und Actions müssen in die Datei functions.php deines Themes. So war das zumindest mal …
… Für kleine Code Snippets eignen sich aber auch Plugins wie Advanced Scripts oder Code Snippets hervorragend.
Zumindest für meine Kunden nutze ich solche Plugins, mit denen sie von mir erstellten Code bei Bedarf auch selbst deaktivieren können.
WordPress Child Theme selbst erstellen
Auch wenn die Erstellung des Templates zuerst etwas einschüchternd sein mag, ist es tatsächlich sehr einfach. Dennoch habe ich den Prozess in sechs Schritten aufgefächert, damit wirklich keine Fragen übrig bleiben.
1. Child Theme Verzeichnis anlegen
Erstelle auf deinem Desktop ein neues Verzeichnis und gib ihm einen beliebigen Namen, wie:
parentname-childdomainname
Gängige Praxis ist, den Namen des Parant-Themes zu verwenden und „-child“ daran zu hängen. Oder einfach der Name der Domain, auf der das Theme verwendet wird.
Achtung: Keine Leerzeichen, Sonderzeichen oder Umlaute verwenden.
2. style.css erstellen
Für die Funktion ist wirklich nur eine Datei notwendig und das ist die unscheinbare „style.css„.
Leg eine neue Datei namens style.css in zuvor erstelltem Ordner an, öffne sie und füge folgenden Code ein:
/*
Theme Name: twentytwentyone Child
Theme URI: https://bloggerpilot.com/wordpress-child-theme/
Description: twentytwentyone Child Theme
Author: Jochen Gererstorfer
Author URI: https://bloggerpilot.com/
Template: twentytwentyone
Version: 1.0.0
Text Domain: twentytwentyone
*/
/**
* Add your custom CSS here
*/Hier sind fast alle Angaben frei zu wählen. Nur die Angabe nach „Template:“ muss den Verzeichnisnamen des Child-Themes beinhalten, sonst funktioniert es nicht.
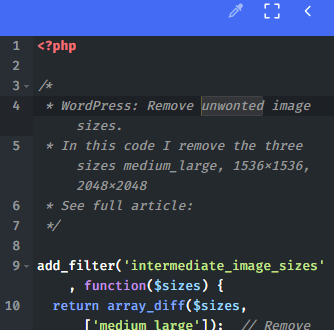
3. functions.php erstellen
Wer sich ein Child-Theme erstellt, wird wahrscheinlich auch eine functions.php benötigen. Diese Datei erstellst du nun auch im zuvor angelegten Verzeichnis.
<?php
/**
* Enqueue child styles.
*/
function j0e_enqueue_styles() {
wp_enqueue_style( 'child-theme', get_stylesheet_directory_uri() . '/style.css', array(), 100 );
}
add_action( 'wp_enqueue_scripts', 'j0e_enqueue_styles' );
/**
* Add custom functions here
*/Falls dein Parent-Theme eine Funktion beginnend mit „get_stylesheet“ nutzt, um die Styles zu laden, muss auch dessen style.css mitgeladen werden.
4. screenshot.php erstellen
Der Screenshot ist optimal und muss nicht eingefügt werden.
Erstelle einen Screenshot deines Themes und speichere ihn im gleichen Verzeichnis als screenshot.png.
Die Größe sollte bei 1200 px x 900 px liegen.
5. Child Theme installieren
Du hast nun zwei Möglichkeiten, dein Theme zu installieren:
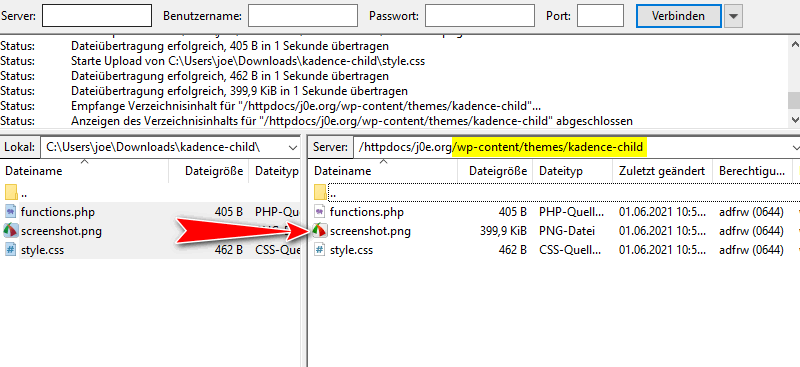
Upload per FTP

Verbinde dich mit deinem FTP-Tool auf deinen Webspace und erstelle im Verzeichnis /wp-content/themes/ ein neues Unterverzeichnis mit deinem gewünschten Namen.
Anschließend lade die drei zuvor erstellten Dateien in dieses Verzeichnis hoch. Genauso wie auf dem Screenshot oben zu sehen ist.
Du dachtest, WordPress Child Theme erstellen ist schwer?
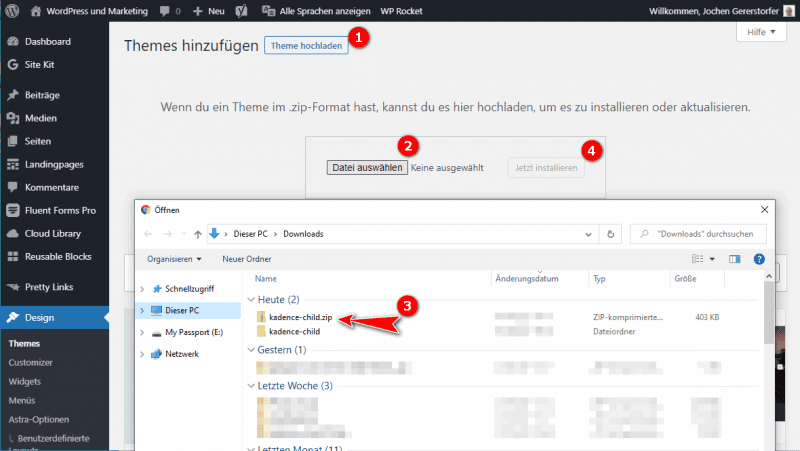
Upload im WordPress Admin

Alternativ kannst du den zuvor erstellten Ordner mit den drei Dateien in ein ZIP-Archiv packen und im WordPress Admin hochladen.
Wechsle dafür ins Menü Design > Themes > Theme hinzufügen und klicke anschließend auf „Theme hochladen“. Anschließend wählst du deine .zip Datei aus und klickst auf „Jetzt installieren“.
Tipp: Du brauchst einen Tapetenwechsel? So machst du einen Theme-Wechsel.
6. Neues WordPress Child Theme aktivieren

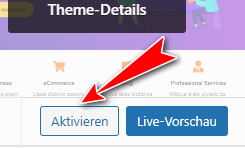
Im letzten Schritt musst du dein neues Template noch aktivieren.
Wechsle dafür nach Design > Themes und klicke auf den grauen Button „Aktivieren„.
Fertig!
Anpassungen vom Parent-Theme übernehmen

Hast du für das Elterntheme schon Anpassungen unternommen, und du aktivierst im Nachhinein ein Kindtheme, verlierst du sie, weil sie in der Datenbank für das Elterntheme gespeichert wurden. Deshalb empfiehlt es sich auch, gleich am Anfang immer auf diese Funktion zu setzen.
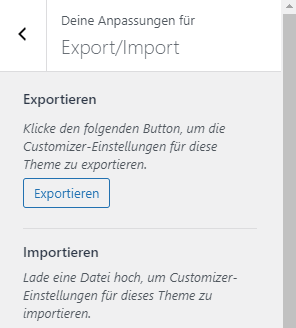
Damit du nicht wieder von vorne beginnen musst, kannst du das kostenlose Plugin Customizer Export/Import nutzen, um alle Customizer-Einstellungen im Parent zu exportieren und im Child wieder zu importieren.
Nach der Plugin-Installation direkt im Customizer zu finden.
WordPress Child Themes Downloades
- Kadence Child Theme Download
- Astra Child Theme Download
- Divi Child Theme Download
- Extra Child Theme Download
- GeneratePress Child Theme Download
- Enfold Child Theme Download
- OceanWP Child Theme Download
- Neve Child Theme Download
- Page-Builder Framework Child Theme Download
Was ist der Unterschied zwischen einem Theme und einem Child-Theme?
Ein WordPress-Theme beinhaltet alle notwendigen PHP-Dateien, CSS-Dateien und JS-Dateien, die für den Betrieb einer Website notwendig sind.
Ein WordPress-Child-Theme hingegen benötigt immer das Parent-Theme und eine lediglich einzige Datei namens style.css. Dieses Theme ist alleine nicht funktionsfähig.
Child Theme Configurator und Generator
Von Generatoren würde ich eher die Finger lassen. Oft werden da unnötige Dateien, oder gar schadhafter Code, mit verpackt.
Erstelle dein Child-Theme selbst oder lade es von einer vertrauenswürdigen Quelle wie hier, oder direkt beim Entwickler, herunter.
Beachte bei Child Themes!
Vergiss nie: Ein WordPress Child Theme ist immer nur eine Erweiterung zum Parent Theme.
Du darfst das übergeordnete Haupt-Theme also nie löschen, sonst funktioniert auch dein Kind-Theme nicht.
Weiterführend kannst du dich auf der technischen und englischen Seite von WordPress Developers informieren.
Fazit
Ich nutze immer ein WordPress-Child-Theme, weil ich es schon immer so gewohnt war und weil ich damit auch umgehen kann. Als Entwickler weiß ich die Vorteile eines Child-Themes zu schätzen.
Hast du ein tolles Theme, wo du alle Einstellungen im Customizer erledigen kannst, brauchst du hingegen keines!
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.







Sehr aufschlussreicher und detaillierter Bericht. Vielen Dank Jochen!