Astra Theme - Tipps und Tricks
Möchtest du mehr zum Thema WordPress erfahren?
Dieser Artikel ist eine Sammlung an Code Snippets, Tipps und Tricks für das mächtige Astra Theme.
Einfache Lösungen für nervige Probleme mit dem Astra Theme. Meist ist eine Einstellung falsch gewählt, oder ein kurzes Snippet in der functions.php Datei behebt dein Astra Problem.
Fixed Header Sprungmarken ausgleichen
Nutzt du ein Inhaltsverzeichnis oder andere interne Sprungmarken und gleichzeitig den fixed Header vom Astra Theme, werden Inhalte um die Höhe des fixen Headers abgedeckt. Dieser CSS Code löst das Problem.
/* Fixed header fix */
:target:before {
content: "";
display: block;
height: 65px; /* same as your fixed header height */
margin: -65px 0 0; /* negative fixed header height */
}Widget Title Heading Tag H2 ändern
Auch das fabelhafte Astra-Theme geht mit Überschriften fehlerhaft um. Leider!
Als Standard wird der Heading Tag H2 vergeben. Anscheinend wird das von einem WordPress-Default-Theme so übernommen. Das möchte ich aber nicht, da die Überschriften H2 sehr wichtige Marker im Beitragsinhalt darstellen.
Die Änderung machen wir in der functions.php unseres Astra Child-Themes. Wenn du dir nicht sicher bist, wohin damit, dann ganz am Ende anfügen:
// Change Sidebar Widget Title Heading Tag
add_filter( 'astra_widgets_init', 'j0e_widget_title_tag', 10, 1 );
function j0e_widget_title_tag( $atts ) {
$atts['before_title'] = '<div class="widget-title">';
$atts['after_title'] = '</div>';
return $atts;
}Viele vergeben für die Widget-Überschriften dann H4. Ich verwende aber einen div-Container. Optisch bleibt alles gleich, da die CSS-Klasse class="widget-title" verwendet wird.
Bei den Astra-Footer-Widgets funktioniert der Filter leider nicht. Der Support hat mir aber zugesagt, dass sie den Filter auch auf die Footer-Widgets erweitern möchten.

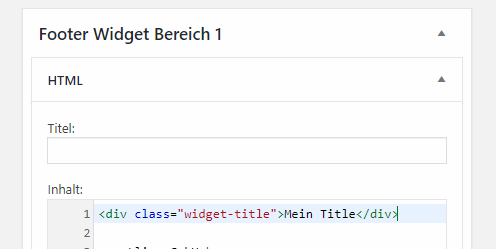
Als Workaround kannst du bei HTML-Widgets den Title direkt in den Inhaltsbereich schreiben:
<div class="widget-title">Dein Title</div>
...Bilder und Caption anpassen
Beim Astra-Theme sind die Bilder und die Image Caption sehr einfach gehalten. Schatten, links gehaltener Text und kein Rahmen. Mit dem CSS Element figure kannst du etwa einen Rahmen oder Schatten vergeben. figcaption beinhaltet den Text unter dem Bild.
/* Bilder und Caption */
figure {
box-shadow: 2px 2px 8px 0px #eaeaea;
}
figcaption {
text-align: center;
}Im Beispielcode habe ich rund um Bild und Caption einen Schatten gemacht. Die Caption habe ich noch zentriert.
Preload Astra Fonts – wegen Google PageSpeed
Google PageSpeed Insights bemängelt, dass die Fonts-Datei astra.woff mit dem Attribut rel=“preload“ geladen werden soll. Dadurch verzögert die Datei das fertige Laden der gesamten Seite nicht mehr.
Wichtige Anforderungen vorab laden
https://developers.google.com/speed/pagespeed/insights/
Mit<link rel=preload>kannst du das Abrufen von Ressourcen priorisieren, die derzeit beim Seitenaufbau erst später angefordert werden.
…fonts/astra.woff
Diese Änderung kannst du über einen Filter vornehmen. Füge den folgenden Code in die functions.php deines Astra Child-Themes ein:
add_filter( 'astra_enable_default_fonts', 'temp_disable_astra_fonts' );
function temp_disable_astra_fonts( $load ) {
$load = false;
return $load;
}
add_action( 'wp_head', 'add_astra_fonts_preload', 1 );
function add_astra_fonts_preload() {
?>
<link rel="preload" href="<?php echo get_site_url(); ?>/wp-content/themes/astra/assets/fonts/astra.woff" as="font" crossorigin />
<link rel="preload" href="<?php echo get_site_url(); ?>/wp-content/themes/astra/assets/fonts/astra.ttf" as="font" crossorigin />
<link rel="preload" href="<?php echo get_site_url(); ?>/wp-content/themes/astra/assets/fonts/astra.svg#astra" as="font" crossorigin />
<style type='text/css'>
<?php
echo '@font-face {font-family: "Astra";src: url( ' . get_site_url() . '/wp-content/themes/astra/assets/fonts/astra.woff) format("woff"),url( ' . get_site_url() . '/wp-content/themes/astra/assets/fonts/astra.ttf) format("truetype"),url( ' . get_site_url() . '/wp-content/themes/astra/assets/fonts/astra.svg#astra) format("svg");font-weight: normal;font-style: normal;font-display: fallback;}';
?>
</style>
<?php
}Den Code findest du auch hier: https://gist.github.com/Balachandark/3bc4abaccf1bf07fcec378d1dc59b719
Google-Fonts lokal speichern und laden – Google PageSpeed
Die Google-Schriften direkt von Google zu laden ist zwar praktisch, aber nicht Datenschutzkonform und auch nicht die schnellste Option. Deshalb solltest du die genutzten Google-Fonts downloaden und dann von deinem Webserver ausliefern.
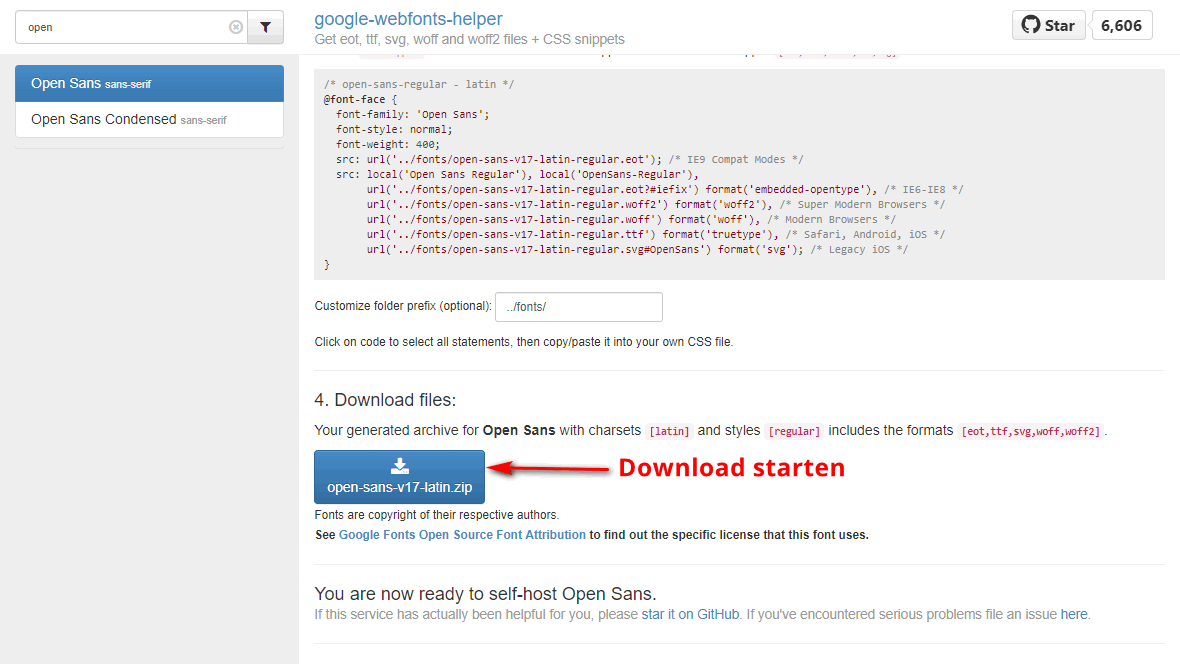
Schritt 1: Schriften downloaden

Mario Ranftl stellt kostenlos sein Tool google-webfonts-helper bereit. Da wählst du deine Google-Font aus und kannst diese bequem in allen notwendigen Formaten downloaden. Das .zip-File muss dann noch extrahiert werden.
Schritt 2: Plugin installieren
Installiere das Plugin Custom Fonts, welches ebenfalls von den Astra-Entwicklern kommt.
Unter Design > Custom Fonts kannst du nun bequem die zuvor heruntergeladenen Schriftdateien installieren. Bei Font Display wähle am besten „swap“ aus.
Schritt 3: Custom Font auswählen
Nun navigierst du zu Design > Customizer. Dort gehst du nach Global > Typografie > Basis-Typografie > Schriftfamilie und wählst unter Custom deine neu angelegte Schrift aus.
Nun wird die Google-Schrift direkt von deiner Seite geladen.
Astra Gutenberg Block Editor Breite anpassen
Es ist wirklich nervig, wenn die Breite des Editors nicht der Breite auf der Live-Website entspricht. Leider hat es Astra bis heute nicht geschafft, das zu ändern.
Eigentlich ist es ganz einfach. Zunächst brauchst du eine CSS-Datei, die vom Block Editor geladen wird. Meine heißt block-editor-styles.css und liegt in meinem Child-Theme-Verzeichnis /assets/css/.
Mit folgendem Code lade ich die block-editor-styles.css in der Datei functions.php:
add_action( 'enqueue_block_editor_assets', 'j0e_gutenberg_scripts' );
function j0e_gutenberg_scripts() {
wp_enqueue_style( 'j0e-gutenberg-custom-css',
get_theme_file_uri( '/assets/css/block-editor-styles.css' ), false );
}In die block-editor-styles.css kopierst du dann folgenden CSS-Code:
/* Main column width für Boxed-Layout und Inhalt in Boxed-Layout */
.ast-separate-container .wp-block {
max-width: 800px;
}
/* Main column width für Volle Breite / Inhalt begrenzt und Volle Breite / Gestreckt */
.ast-plain-container .wp-block {
max-width: 1180px;
}
/* Width of "wide" blocks */
.wp-block[data-align="wide"] {
max-width: 1180px;
}
/* Width of "full-wide" blocks */
.wp-block[data-align="full"] {
max-width: none;
}Für die schmäleren Blogposts habe ich eine Breite von 800px, da muss eines dieser zwei Layouts ausgewählt sein:
- Boxed-Layout
- Inhalt in Boxed-Layout
Für die Seiten mit voller Breite habe ich 1180px eingetragen, wo die folgenden zwei Layouts zuständig sind:
- Volle Breite / Inhalt begrenzt
- Volle Breite / Gestreckt
Die zwei Werte musst du an deine Gegebenheiten anpassen.
Astra zuletzt aktualisiert Datum anzeigen
Dieses Snippet zeigt dir, wie du das „Zuletzt Aktualisiert“ Datum anstelle des „Veröffentlicht“ Datum anzeigst.
Astra zeichnet zwar das datePublished und dateModified Datum als Schema Markup aus, visuell angezeigt wird jedoch nur das Erstellungsdatum. Wenn du das angezeigte Datum auf das Aktualisierungsdatum ändern möchtest, fügst du folgenden Code die functions.php deines Child-Themes ein:
/**
* Display only last modified date in the post metadata.
*
*/
function j0e_post_date( $output ) {
$output = '';
$format = apply_filters( 'astra_post_date_format', '' );
$modified_date = esc_html( get_the_modified_date( $format ) );
$modified_on = sprintf(
esc_html( '%s' ),
$modified_date
);
$output .= '';
$output .= ' ' . $modified_on . '';
$output .= '';
return $output;
}
add_filter( 'astra_post_date', 'j0e_post_date' );Gist: https://gist.github.com/gmmedia/a969070af8f7fddc8012a277382a5722
Astra zuletzt aktualisiert und veröffentlicht Datum anzeigen
Dieses Snippet zeigt dir, wie du das „Zuletzt Aktualisiert“ Datum und das „Veröffentlicht“ Datum anzeigst.
Aktualisiert: 02.03.2021 | Erstausgabe: 13.04.2020Astra zeichnet zwar das datePublished und dateModified Datum als Schema Markup aus, visuell angezeigt wird jedoch nur das Erstellungsdatum. Wenn du das angezeigte Datum auf das Veröffentlichungs- und Aktualisierungsdatum ändern möchtest, fügst du folgenden Code die functions.php deines Child-Themes ein:
/**
/**
* Astra Theme: Display last modified and publisheddate in the post metadata.
* See: https://bloggerpilot.com/astra-tipps-tricks/
*/
function j0e_post_date( $output ) {
$output = '';
$format = apply_filters( 'astra_post_date_format', '' );
$published_date = esc_html( get_the_date( $format ) );
$published_on = sprintf(
esc_html( '%s' ),
$published_date
);
$modified_date = esc_html( get_the_modified_date( $format ) );
$modified_on = sprintf(
esc_html( '%s' ),
$modified_date
);
$output .= '';
$output .= 'Aktualisiert: ' . $modified_on . ' | Erstausgabe: ' . $published_on;
$output .= '';
return $output;
}
add_filter( 'astra_post_date', 'j0e_post_date' );Gist: https://gist.github.com/gmmedia/bc6ea0cc4923ba68a56697f6ea88a4a0
Tipps und Trick für Astra Vorschläge?
Kennst du weitere coole Snippets oder Tools für das Astra Theme?
Falls ja, schreibe mir gerne in den Kommentaren.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.

Das bei dem Sidebar widgets hab ich auch so gelöst, hast du bei den Footer Witgets auch eine Lösung gefunden? Die sind bei mir leider immer noch als h2
Hallo Stefan,
ja bei den Footer Widgets hab ich eben die zweite Lösung verwendet:
Dazu musst du ein HTML Widget auswählen. Den Widget-Titel leer lassen und direkt darunter im Text den Titel als HTML einfügen.
lg
Jochen
Hallo Jochen,
vielen Dank für Deine Lösungen hier! Ich nutze einen Sticky Header (externes Plugin) mit Inhaltsverzeichnis in der Seitenleiste (Browseransicht) und separaten Sprungmarken im Text zur Navigation auf dem Tablet/Smartphone. Jetzt hatte ich schon befürchtet, jede Sprungmarke einzeln anpassen zu müssen – Deine Lösung für den Header hat mich definitiv weitergebracht! Diese Seite merke ich mir ;)
Hallo Eike,
freut mich sehr, dass ich helfen konnte.
lg
Jochen
Hallo, ich benutze seit ein paar Tagen das Thema Astra. Ich habe Seiten, in denen ich zum Beispiel auch CSS anwende, um Buttons so zu erstellen, wie sie mir gefallen. Seitdem ich Astra benutze, wird das CSS, dass ich im Customizer bei Zusätzliche CSS angegeben habe, nicht mehr für Seiten/Beiträge berücksichtigt. Wenn ich die betreffenden CSS-Einstellungen in die CSS von dem Plugin Custom-CSS eintrage, werden diese Einstellungen wieder berücksichtigt.
Ich habe auch ein Child Thema erstellt, aber auch dort in der style.css haben die Einstellungen keinen Einfluss auf meine Seiten, was das Aussehen des Themes, betrifft, funktionieren die CSS bestens. Natürlich könnte ich da einfach das Plugin benutzen, aber ich benutze nur ungern ein Plugin für etwas, das ich auch ganz einfach selbst erreichen kann. Ich würde mich freuen, wenn man mir sagen kann, was ich machen muss, damit ich diese Einstellungen im Child-Theme so aufrufen kann, damit sie sich auch auf meine Seiten wieder auswirken und nicht nur auf das Theme selbst.
Gruß Frank
Hallo Frank,
mit den Informationen von dir kann ich leider keine Rückschlüsse auf das Problem ziehen.
Ich kann nur raten. Versuche mal ein „!important“ anzuhängen.
Du hast aber recht, warum ein zusätzliches Plugin verwenden, wenn du die zusätzlichen CSS auch mit Bordmitteln machen kannst.
lg
Jochen
Hallo Frank,
ich suche nach einer Lösung um das das datePublished und dateModified Datum gemeinsam anzuzeigen.
Beispiel:
Aktualisiert: 05. Februar 2021 | Erstausgabe: 19. Dezember 2020
Vorab vielen Dank
Hallo Klaus,
ich habe ein Snippet hinzugefügt, welches Das Veröffentlichungs- und Änderungsdatum im Astra Theme anzeigt.
lg
Jochen
Hallo Jochen,
tausend Dank für die super schnelle Reaktion.
Ich hab den Code soeben auf meiner Seite http://www.kk4you.de implementiert.
Es funktioniert einwandfrei.
Noch ein kleiner Tipp:
Ich war im Bereich Meta Data auch mit der Tag Darstellung nicht zufrieden und habe diese Meta ans Ende des Berichts gesetzt und anders formatiert. Falls jemand Bedarf hat, kann ich weiter helfen.
LG
Klaus
Hallo Jochen, ich habe in Astra den Header fixiert. Ich arbeite mit der einfachen Version. Mein Header ist 100px. Ich habe wie oben beschrieben den CSS Code eingegeben, aber leider klappt es nicht…
mein Inhaltsverzeichnis „springt“ immer noch über die Sprungmarken hinweg. Was könnte ich noch probieren?
Vielen Dank, Gabi
Hallo Gabi,
gib mal den Link zu deiner Seite, dann schaue ich mir das an.
Jochen
Hallo Jochen, ich wäre für 2 Tipps im Astra Theme auf meiner Website http://www.alpha-solar.at dankbar:
Betrifft H1 Header: BALKONKRAFTWERKE VOM ANBIETER MIT DEN ZUFRIEDENSTEN KUNDEN
1.)Wie kann ich meinen H1 Header bei der mobilen Ansicht verkleinern, da sonst die Umbrüche sehr unschön sind?
2.) Wie kann ich den Zeilenabstand meines H1 Headers vergrößern?
Danke vorweg & viele Grüße
Alexander
Hallo Alexander!
Kannst du alles mit CSS machen. Den Code im Customizer > Zusätzliches CSS einfügen.
Die Pixelgrößen kannst direkt im Code anpassen.
/* H1 Home */
.uagb-block-484025bf .uagb-heading-text {
line-height: 51px;
}
/* H1 Home: Tablet und Mobile */
@media (max-width: 921px) {
.uagb-block-484025bf .uagb-heading-text {
font-size: 30px !important;
line-height: 34px;
}
}