Create or download Divi Child Theme: How to get started with child themes in Divi
Have you ever wondered what exactly a child theme is? Do you use Divi and have heard many times in the community that Divi as a Page-Builder can work wonderfully with many different child themes? Do you want to create a child theme yourself, but don’t really know how and where to start?
The popular WordPress theme Divi supports child themes just like all other themes. This feature allows you to make changes to the theme files without affecting the original files. This is important so that regular updates don’t change the theme.
Then I have good news for you, because in this article I’m going to explain exactly that and much more in a little more detail. First, I’ll show you what a child theme is, how it works in relation to Divi, and how you can create one for yourself. So that all this is particularly easy for you, I have also integrated many practical examples and screenshots. After that I explain about free and paid child themes and finally draw a conclusion about their usage.
So if you are currently using Divi Theme and now your interest has been piqued, be sure to read on. Let’s not waste any more time now and jump right into the topic.
Also interesting: Our WordPress Child Theme Generator
Let’s go!
What is a WordPress Child Theme?
Whoever owns a WordPress blog, often uses a simple free theme from the official theme directory of WordPress. This is actually more than enough for the start, but quite quickly you will reach the limits of your possibilities. So you think about whether you should not change the theme or better yet, how you can customize the actually quite nice and currently used theme a little. WordPress fortunately makes it very easy for you in this regard.
This is where child themes come into play. So it is a kind of “child” of your actual parent theme (the parents). Whereby the metaphor is not quite accurate. Let’s better say that your Child Theme changes something in the Theme without really changing anything. The child is descended from its parents, but is still independent. Not every gene is inherited and yet the origin is always clear.
Do you understand the principle?
The child theme allows you to customize the theme you are currently using to your own needs, but without having to touch the theme files themselves.
For example, if you want to change something about the styling of your website, you use a child theme with Style.css and thus influence the appearance of the theme without having to actively change its CSS. Thus, the actual WordPress theme always remains in its original state and all your changes to it survive possible updates, because they were added only via child theme.

Why you absolutely need a child theme for Divi
Child themes play a very important role in Divi Page-Builder. The problem with making changes directly to the WordPress theme itself is that they become obsolete again with every update of the theme. With ordinary WordPress themes, this is usually half as bad, because there are usually only a few updates. Divi, on the other hand, is already maintained over a very long period of time and thus constantly kept up to date. Updates are mandatory here. Among other things, because so new modules for the Page-Builder can be added.
If you made changes directly to the Divi theme, every update would wipe them out, and you’d have to redo everything. That’s not ideal. A child theme protects your customizations and keeps them safe – even after updates.
The child theme always refers to the parent theme. It’s a way to adjust the original without editing it directly. That means your tweaks stay intact, while the original files can still be updated.
How to create a child theme for Divi
Even if it seems a bit cumbersome and maybe even difficult at first glance, creating a child theme is basically quite simple. All you need is access to your server via FTP, an editor to edit the theme files and of course the Divi theme itself for which you want to create a child theme. That’s all you need for now.
In the directory"/wp-content/themes/” you create a folder and give it a name of your choice. In the example I call it"child“. In this folder you copy a style.css and a functions.php, which you have created and saved before.
It is important that certain parameters are present in these files. For example, you add the following snippet to style.css.
/* Theme Name: Divi Child Theme URI: https://www.elegantthemes.com/gallery/divi/ Description: Divi Child Theme Author: Elegant Themes Author URI: https://www.elegantthemes.com Template: Divi Version: 1.0.0 */ /* =Theme customization starts here ------------------------------------------------------- */
Directly below the snippet you can add your own CSS code to integrate styles and influence the theme. The functions.php is similar, but you have to put the following snippet at the beginning to make it work.
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
//add new code here
As you can see, it’s not that difficult to create your own child theme. That’s all there is to it. More is not necessary. You could now, purely for the sake of appearance, add a preview image for your child theme. This image should be called “screenshot.png” and should be 1200 x 900 pixels. Copy it quickly into the folder, then it will be displayed automatically. This is not a big deal either.
Now the Child Theme is created and can be activated and used. How exactly this works, I’ll tell you in the next paragraph.

Activate your own Child Theme for Divi
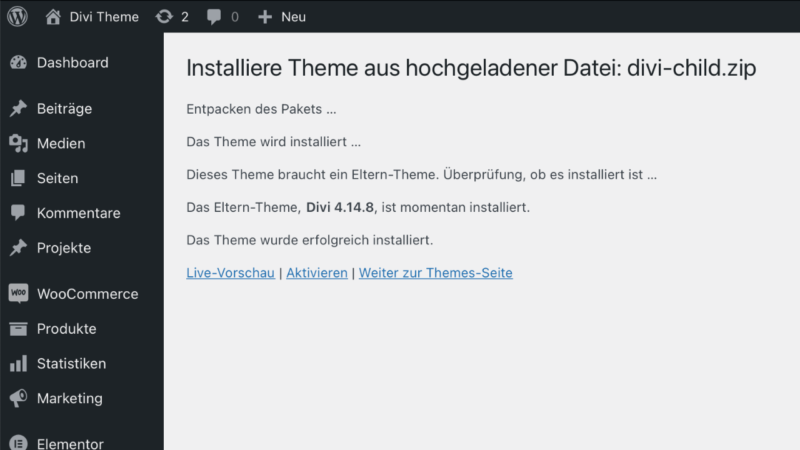
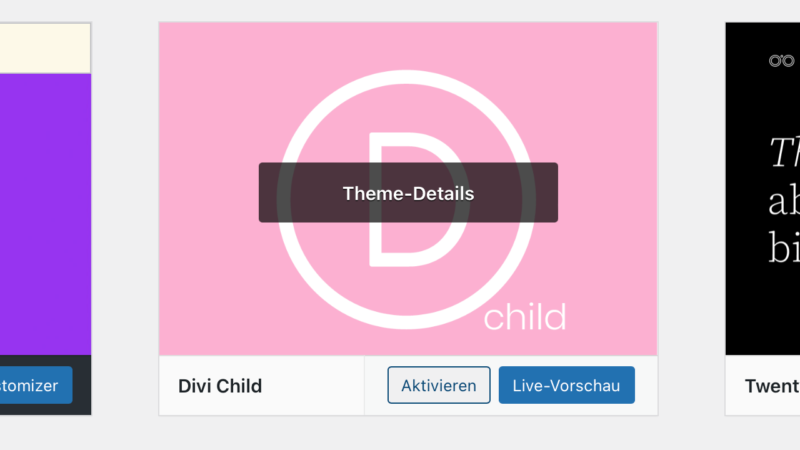
In the last paragraph you have already created your own child theme for Divi with my help. Now you have to activate it properly. This is done as with any other WordPress theme. In the dashboard, go to Design and select Themes. Now your Child Theme should be displayed here with the just created thumbnail. If this is not the case, something went wrong. Just follow my instructions from above in such a case again and make sure to implement everything exactly as described by me.
You’ll see two buttons: “Activate” and “Live Preview.” Click “Activate” to enable your child theme – your changes will now apply directly to Divi. If you’ve already set up Divi before, you might need to reconfigure some settings.

Making changes to the theme via child theme
Here it all depends on what exactly about Divi you want to change.
Basically, how child themes work is that you copy the files from the actual theme and add them to the child theme.
There, you can edit them without impacting the original in any way.

However, these interventions require much more expertise than the changes to style.css and functions.php. Theoretically, you can also copy entire folders from the Divi theme and modify them accordingly. However, this should always be done with the necessary caution and only if you know exactly what you are doing.
Just editing the style.css and functions.php should be enough for most people to make deep adjustments. I’ve already explained how to do that above. Now it’s up to you to design Divi according to your wishes and customize it as you like. This way, you can create your own personal version of Divi.
Alternatively, you can also use a snippet plugin.
Where can I find help for creating a child theme?
Divi comes from the developer Elegant Themes and they are relatively well known for their consistently good support. Got questions about your child theme? Just reach out to Elegant Themes directly – via chat, email, or their community section (all in English).
Regarding the Child Theme, Elegant Themes has also written an obvious and detailed tutorial, which also shows what I have shown.
Basically WordPress has the advantage that there are many forums about the CMS. Divi is widespread and so you can find help there. Or you can ask a professional to create a child theme for you.
Create Child Theme via Plugin
There are plugins like the Child Theme Configurator that automatically create a child theme for you. Sounds handy, but it won’t replace real know-how. If you’re not sure what you’re doing, the plugin won’t help much either – better to ask someone who knows WordPress.
An alternative to the individual creation comes to my mind as well. There are also several child theme generators in the official plugin directory of WordPress. The Child Theme Configurator is one of them. The plugin is installed like all others directly from WordPress and is then immediately functional.

Do I really need a Divi Child Theme?
You don’t need a child theme – you could tweak Divi directly or use a plugin. But: updates will wipe your changes fast. A child theme protects them and is the better way to go, especially for adding custom CSS. Extra plugins? Totally unnecessary.
In the end, you’ll need a child theme whenever you want to make customizations to the Divi theme itself.
Even if you want to integrate snippets into functions.php, it is recommended to do this via Child Theme. Simply because that’s what the interface is for. Changes that do not affect the original and remain after all updates.
Download or buy Child Theme?
You can easily download child themes – either ready-made for Divi or as blank boilerplates to customize yourself. There are plenty of providers out there.
Such a boilerplate already contains all files that are necessary for the start of a new child theme. More precisely, the style.css, the functions.php and the screenshot for a preview image. This saves you some time and you can simply upload the child theme into the theme directory of WordPress without having to create the files first.
Divi has tons of unique child themes with custom designs and features – just like WordPress themes.
Download free Divi Child Themes
The first ones are the free child themes for Divi. Here, there are different providers that offer such themes for download. These are special customizations for Divi itself, which in turn are made available to others.
As with many free WordPress themes, too, not too much should be expected from free child themes in the end. Mostly they are minimally customized files that bring a nice style or integrate a few new features. On LoveDivi, for example, you can find several free Divi Child Themes for download. Also on BestDiviChild there is a nice child theme, which is fully focused on providing a Landing-Page.
Free Divi child themes look nice but don’t offer many extras – the cool features are usually only in the premium versions.
Buy Premium Child Themes
Premium Child Themes are like premium WordPress themes: well-designed, full of features, and regularly updated – that’s why they frequently cost a bit more, either as a one-time purchase or a subscription.
A wonderful example of a huge Divi Premium Child Theme is Luxe. A completely WooCommerce and ecommerce focused child theme for the Divi Page-Builder. It costs significantly more than many others, but also includes many features and several premium layouts.
Stores like the one from The Design Space are many by now. Theme providers do not only develop themes for WordPress, but also for popular Page-Builders like Divi or Elementor. These themes are often no less elaborate than premium WordPress themes and are therefore called premium child themes.
My conclusion about the Divi Child Themes
Child themes were not invented exclusively for Divi. Child themes are a core part of WordPress and perfect for smart theme customizations – especially with frequent updates from Divi or other premium themes.
Child Themes protect your customizations during updates and are easy to install—free or paid. They help you quickly apply new layouts without needing design or coding skills.
Especially with Divi, they’re perfect: like add-ons, they expand the system and let you create your own designs, even without technical know-how.
Also read my article Child Theme vs Layout Pack.