Create navigation with the WordPress Site Editor: Practical guide for beginners
Since WordPress block themes have been available, elements such as the navigation have also been fully implemented and managed using full site editing. FSE refers to the ability to create global areas that can then be interpreted and displayed accordingly by the WordPress theme. This in turn also applies to the navigation areas, which are now created in the WordPress site editor.
This makes it much easier to manage the various navigation elements in particular. This option has been available for some time, but as a lot has changed in WordPress recently, there are always requests for practical instructions.
My article today is intended to be just such a guide for newcomers. Here I will show you quickly and specifically, how you can create a comprehensive navigation with as few steps as possible. Including a few tips and tricks.
Create full site editing navigation

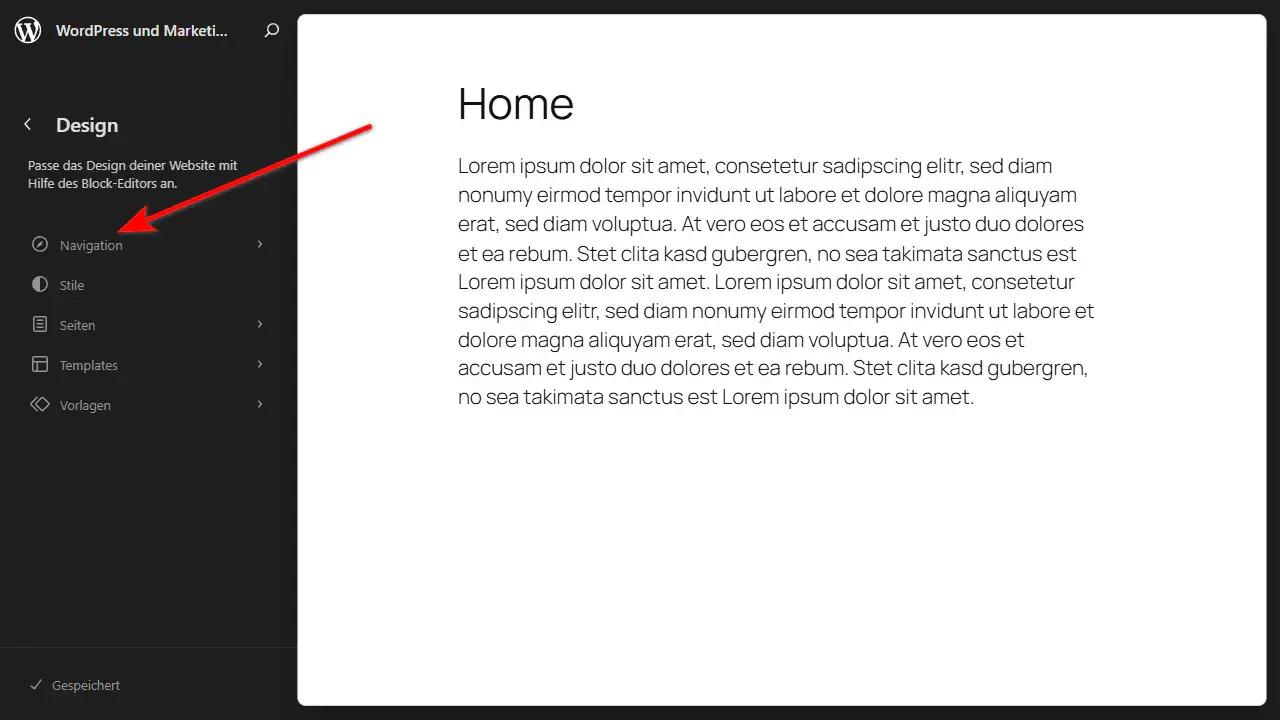
You can access the website editor for your WordPress theme in the WordPress admin, under the menu item “Design”. There you switch to “Website editor” and can now create a new global navigation under “Navigation”.
Important to know: This area is only visible to WordPress admins. If you have a different user role, you cannot make any settings here. The area is intended for direct editing of the design and is therefore reserved for the respective admins.
Navigation elements that have already been created also appear here and can then be edited quickly and easily with just a few clicks. Depending on the WordPress theme, it is also common for multiple navigations to exist next to each other and be assigned.
Edit navigation in the editor

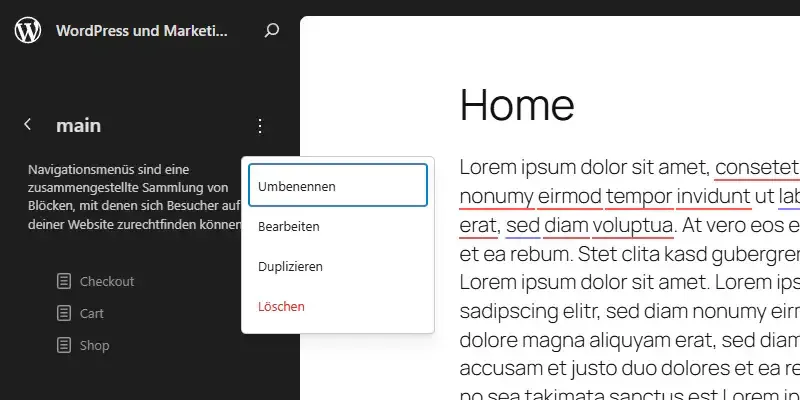
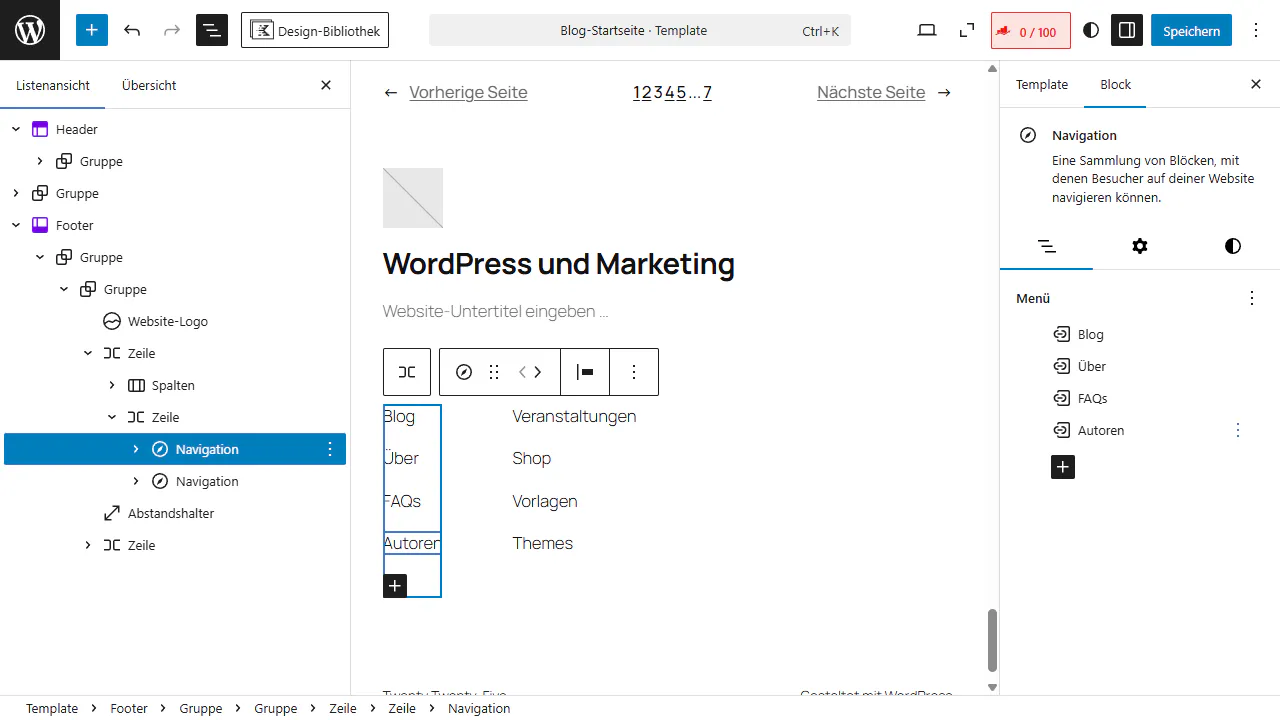
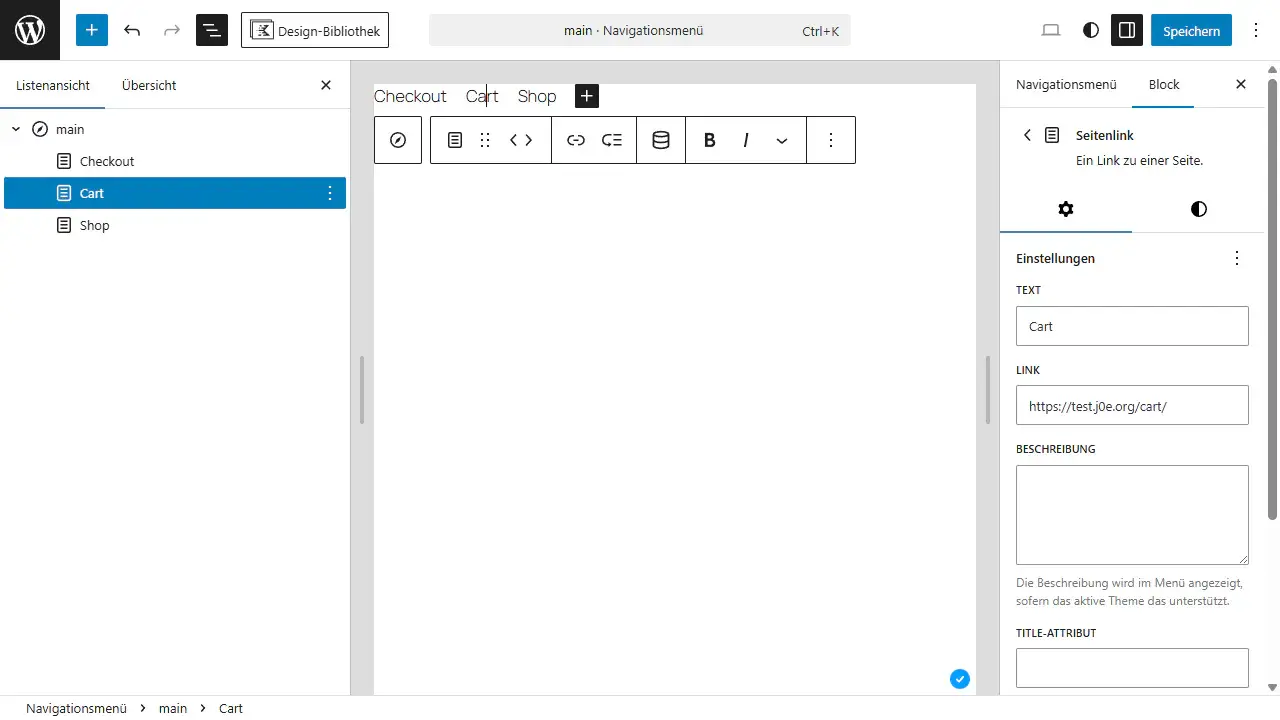
To edit an existing WordPress navigation, simply click on it once. The navigation can then be freely edited using the three dots at the top. New links can also be added relatively freely here.
The alternative way is via the block editor itself. If you are in the template that contains the navigation block, you can also edit it directly with a click. Links can also be added to the navigation here. It’s very simple.
Add navigation block

A navigation in WordPress can be created without it appearing anywhere on the website. In this way, various navigations can be prepared. For example, if these are to change on certain occasions or vary according to the season. Occasionally a new navigation is also prepared, which is only finally displayed later. Perhaps also because certain links or subpages do not yet exist.
For a navigation to be displayed correctly in WordPress, it must be added to a so-called navigation block. Modern block themes for WordPress consist of different templates, which in turn consist of different blocks.
Your WordPress theme usually already has a ready-made navigation element to which you can then assign the respective navigation. For example, in the header of your theme or elsewhere. If this is not yet the case, you must add a block for the navigation to the template. The navigation will then appear there.
Assign navigation to a navigation block

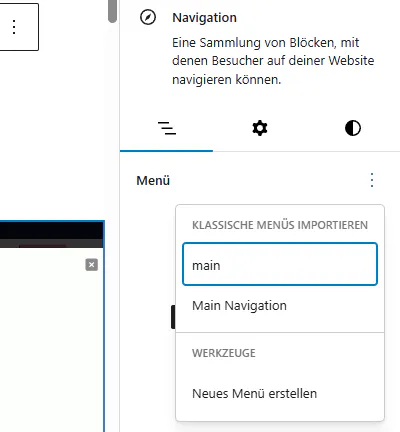
If the navigation block exists, the navigation can also be assigned directly there. Here you simply select one of the menus you have previously created(Design > Menus). This is then displayed accordingly in the navigation block.
You can add navigation blocks anywhere in your WordPress theme. You can also assign different menus to these blocks. This allows you to create several navigations at once, which are only displayed on certain pages and not everywhere in the header, for example.
You can easily do this in the Design Editor using the Full Site Editing Themes, such as Twenty Twenty-Five or Spectra One. Wherever you want a menu to appear, simply insert the corresponding block. You then assign the navigation you have previously created to this block, which is then automatically displayed in the appropriate place.
Simply edit the navigation

If you want to add more pages to your navigation, you can do this directly by clicking on the navigation itself using the full site editing function. As always, simply select the plus symbol in the block editor and add the link accordingly. Very simple and self-explanatory.
How you ultimately design the navigation is entirely up to you. Just remember that there must be enough space for the displayed elements to create a meaningful display. Not every WordPress theme provides spaces for extensive menus. So pay attention to this.
Alternatives can be sub-menus that only open on hover. However, modern menus are usually responsive, i.e. they close automatically and adapt to be displayed appropriately on mobile platforms such as smartphones or tablets. But I still have a few tips for you from my many years of experience.
Tips for good navigation
The navigation of a website is the be-all and end-all. It determines where your visitors are taken and what they can click on. A structure that is as clear and logical as possible therefore helps to make the navigation appear particularly comprehensible. Instead of linking all categories, you should rather make it clear what your visitors are looking for and provide them with practical overview pages that can be accessed from the menu.

And don’t overwhelm your visitors. Four to six menu items should be sufficient. If there are more, a kind of complexity quickly sets in and users no longer know what to click on. Avoid this at all costs, also by using clear terms for the individual menu items. The simpler the navigation, the higher the click rates.
Lead visitors to overview pages first, and from there to the subcategories. If subcategories are important, use drop-down menus. An integrated search is a must – especially on mobile, where users prefer to search rather than type.
Just take a look at my navigation here on BloggerPilot. Simple, isn’t it? And yet everything significant is included and immediately accessible. Good navigation is primarily logically structured and consistent across the entire website.
Sensible navigation is a fine art
A good menu is crucial. Otherwise, visitors won’t find their way around. Overview instead of completeness – use the space wisely.
Many WordPress themes offer little space – two or three links often have to suffice.
In my article, I showed you how to create and add navigations via the navigation block in WordPress. Thanks to Full Site Editing, this is now child’s play. Nevertheless, this is one of the things that frequently causes great difficulties for newcomers, as they don’t know where exactly the menu can be changed. So hopefully, my article was helpful for you. Good luck!