WordPress Media Experiments: Wie du schon heute experimentelle Funktionen innerhalb von WordPress testen kannst
Möchtest du mehr zum Thema Media Experiments erfahren?
Experimentelle Funktionen in WordPress sind eine wunderbare Sache, denn sie geben sehr häufig bereits einen Ausblick auf die nahe Zukunft. Wer also bereits vorab erfahren möchte, in welche Richtung sich das Content-Management-System WordPress entwickeln wird, der sollte stets einen Blick auf die experimentellen Features des CMS werfen. Mit diesen lässt sich bereits früh herausfinden, in welche Richtung es gehen könnte und welche Features zeitnah umgesetzt oder zumindest schon getestet werden. Gerade für Theme- und Plugin-Entwickler ist dieser Wissensvorsprung mitunter sehr hilfreich.
WordPress Media Experiments bieten experimentelle Funktionen zur Verbesserung der Medienverwaltung im WordPress-Ökosystem. Diese ermöglichen Entwicklern und Nutzern, mit modernen Technologien wie WebAssembly direkt im Browser innovative Features zu testen und frühzeitig Einblicke in die Zukunft des CMS zu erhalten.
Früher war das noch mit viel Recherche und Aufwand verbunden, doch heute gibt es die WordPress Media Experiments. Das ist eine Sammlung an experimentellen Funktionen, die in erster Linie versuchen herauszufinden, wie sich die Bedienung von WordPress in Zukunft maßgeblich verbessern und somit weiter optimieren lässt. Denn wie du bestimmt auch selbst weißt, bringt einen die Theorie nur selten weiter, neue Web-Techniken wollen ausprobiert und getestet werden. Nur auf diese Weise lassen sich Sinn und Unsinn voneinander unterscheiden.
Der Name verrät dabei schon, dass es bei den WordPress Media Experiments in erster Linie um Funktionen zur Medienverwaltung geht. Wie also lässt sich der Umgang mit Bildern, Videos und Audiodateien in Zukunft verbessern und wie sieht diese Zukunft der Medien innerhalb von WordPress überhaupt aus?
Gemeinsam mit dir werde ich nun einen Blick auf die WordPress Media Experiments werfen und dir aufzeigen, wie der aktuelle Status ist und wie du diese innerhalb von WordPress auch selbst aktivieren und testen kannst.
Was sind die WordPress Media Experiments?
Die WordPress Media Experiments sind eine Sammlung an nützlichen Funktionen, um die Medienverwaltung und deren Benutzerfreundlichkeit innerhalb von WordPress drastisch zu verbessern. Dabei soll vorwiegend der Block Editor mit erweiterten Medienfunktionen ausgestattet werden, die eine Integration und Bearbeitung On-the-fly und somit ohne weitere Umwege ermöglichen.
Der Fokus liegt dabei ganz klar auf neuen und modernen Webtechnologien. Allen voran natürlich WebAssembly, welches eine Ausführung von Code direkt im Browser möglich macht. Aufgaben, die zuvor also einen Server erforderten, werden inzwischen direkt auf deinem eigenen Gerät ausgeführt. Ein großer Fortschritt, auch um die Abhängigkeit von externen Services zu reduzieren.
Du benötigst also keine serverseitige Software mehr, sparst Ressourcen und optimierst zusätzlich die Performance von deinem Blog, da kein Umweg mehr über externe Server notwendig ist. Derartige Webtechnologien werden in Zukunft viele Arbeitsabläufe massiv verändern und auch WordPress spielt, auf Basis der WordPress Media Experiments, derzeit umfangreich damit herum. Und genau das sind die WordPress Media Experiments. Eine Ansammlung an neuen Funktionen, auf Basis modernster Technologien, die noch experimentell und damit nicht für den produktiven Einsatz gedacht sind.
Eine Art Beta- oder eher Alpha-Test, um aufregende neue Funktionen auf ihre Sinnhaftigkeit hin zu testen. Ob und wie diese dann in WordPress umgesetzt werden, bleibt dabei vollkommen offen.
Wie installiere ich die WordPress Media Experiments?
Jetzt fragst du dich bestimmt, wie du die WordPress Media Experiments installieren kannst. Wenn das alles bislang nicht für den produktiven Einsatz gedacht ist, wird all das vermutlich auch nicht frei verfügbar sein. In diesem Punkt täuschst du dich, denn WordPress ist offen und setzt somit auch bei den WordPress Media Experiments auf Feedback innerhalb der Community. Der Code steht also erst einmal jedem zur Verfügung.
Alle neuen Funktionen, die Teil der WordPress Media Experiments sind, kannst du daher auch selbst unter die Lupe nehmen, auf deinem Blog testen und genauer untersuchen, ob und wie diese dir einen Vorteil gewähren. Dazu hat das Team von WordPress das gesamte Paket auf GitHub veröffentlicht, und zwar in Form eines WordPress-Plugins.
Veröffentlicht wurden sie von Pascal Birchler, einem Core-Commiter für WordPress, der sich dementsprechend auch über dein Feedback oder deine Bug-Reports freut. Das ebenfalls experimentelle WordPress-Plugin kann auf GitHub heruntergeladen und in WordPress installiert werden. Automatische Updates gibt es jedoch nicht. Du kannst aber den Git Updater verwenden, wenn du nicht ständig nach neuen Versionen suchen willst.
Auf WPTavern findest du einen interessanten Podcast dazu.
Welche Funktionen bringen die WordPress Media Experiments mit?
Es ist gar nicht so einfach alle derzeitigen Funktionen des Plugins aufzulisten, da sich der Umfang regelmäßig verändert. Alle Features zu erklären, würde daher auch nur bedingt Sinn ergeben. Konzentrieren möchte ich mich an dieser Stelle deshalb auf Funktionen, die entweder besonders vielversprechend oder besonders spannend klingen.
Statt also einfach und stumpf sämtliche Inhalte zu nennen, möchte ich mir mit dir ein paar der Funktionen lieber ein wenig genauer ansehen und beschreiben, warum gerade diese besonders aussichtsreich zu sein scheinen. Freu dich also auf einen kleinen Ausblick auf nichts anderes als die Zukunft von WordPress selbst.
Bildoptimierung
Moderne Geräte haben zum Teil eine enorme Leistung. Wer sich die neusten MacBooks anschaut, mit ihren eigenen M-Chips, der wird schnell feststellen, wie viel Rechenpower in ihnen steckt. Lokale Code-Ausführungen, statt Berechnungen auf dem Server, scheinen somit ein recht logischer Schritt zu sein. Denn wo früher der Server noch die fehlende Rechenkraft ausglich, ist dieser heute oft gar nicht mehr zwingend notwendig. Es funktioniert auch lokal auf dem eigenen Gerät.
Die Lokale Bildoptimierung ist somit ein wichtiger Teil der WordPress Media Experiments. Sie bringt Funktionen wie »Client-Side Image Downsizing«, »Optimize Existing Media« oder auch die »Client-Side Thumbnail Generation« mit. Aufgaben, die früher der Server übernehmen mussten, lassen sich so ganz direkt lokal ausführen. Das ist häufig schneller, weniger fehleranfällig und deshalb schlichtweg effektiver.
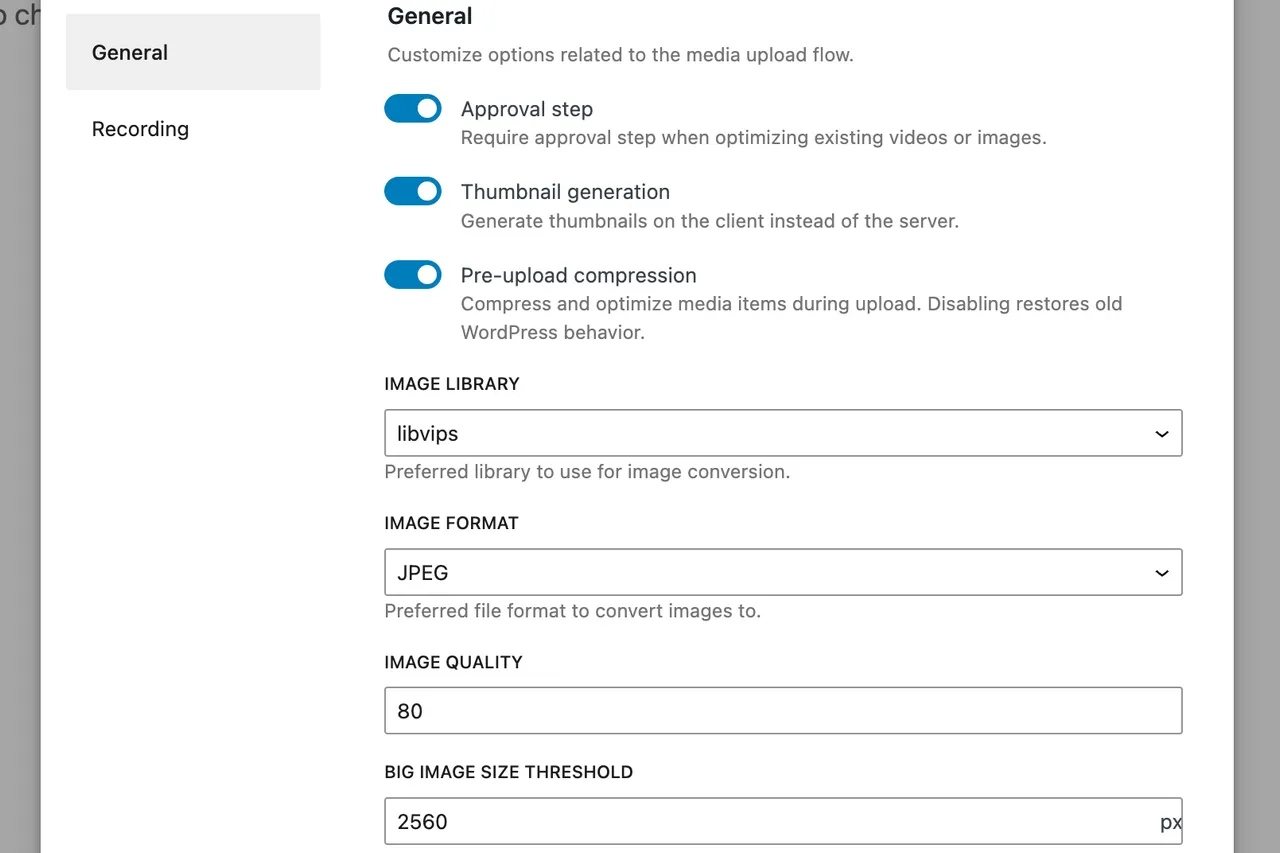
Bilder, die beim Upload einen bestimmten Wert überschreiten, werden aus Performancegründen automatisch verkleinert. WordPress setzt die Grenze hier bei 2560 Pixeln. Serverseitig werden große Bilder nach dem Upload daher automatisch skaliert. Dank »Client-Side Image Downsizing« geschieht dies nun aber bereits vor dem Upload, sodass auch der Upload nur noch die verkleinerte Datei enthält und somit schneller und effizienter stattfindet.
Mit »Optimize Existing Media« werden hingegen die bestehenden Medien optimiert. Auf diese Weise können existierende Medien schnell in moderne Formate umgewandelt werden. Entweder per Beitrag oder gleich als Stapelverarbeitung, also im gesamten Blog.
Die »Client-Side Thumbnail Generation« kümmert sich hingegen um die Thumbnails und erstellt diese ebenfalls lokal beim Client, nicht mehr auf dem Server. Das Resultat sind weniger Abbrüche und Neuversuche, aber auch die gleichen clientseitigen Bildoptimierungen.
Medienoptimierung

Auch die Medienoptimierung kann lokal stattfinden. Genau wie die Skalierung von zu großen Bildern und der entsprechenden Umwandlung und Optimierung von Thumbnails, lassen sich auch Videos und Bilder konvertieren. WordPress Media Experiments erzeugt aus GIF-Dateien Videos, aus einem HEIF eine WebP- oder JPEG-Datei und erkennt, ob ein Video Ton besitzt, sodass bei Stummschaltung der gesamte entfernt wird, um die Datei wirklich vollkommen stummzuschalten.
Zudem wurde der Import von externen Medien verbessert, es gibt eine Aufnahmefunktion für Mikrofon und Webcam sowie noch einiges mehr. Beispielsweise wird mittels BlurHash die dominante Farbe im Bild ermittelt, um einen möglichst passenden Platzhalter anzuzeigen, bis das Bild tatsächlich geladen wurde.
Was mir gut gefällt, ist zudem die Möglichkeit, das gewünschte Standardformat selbst festlegen zu können. In den Optionen entscheidest du also, ob JPEG oder WebP bevorzugt und welche Technik für die Komprimierung verwendet wird. Alles sehr nützlich für erfahrene Anwender.
Hochladen von einem anderen Gerät
In einer vollständig vernetzten Welt, kommt es immer häufiger vor, dass wir Tablet, Computer und Smartphone geradezu gleichzeitig nutzten. Diesem veränderten Nutzerverhalten der Content Creator kommt auch WordPress in den Media Experiments entgegen. Und zwar mit Uploads von einem anderen Gerät.
Passendes Beispiel wäre hier ein Blogbeitrag, den wir am Computer schreiben. Für den Beitrag fehlt uns aber noch ein passendes Bild. Jetzt ein Bild zu erstellen, selbiges auf den Computer übertragen und dann warten, bis alles synchronisiert wurde, nervt allerdings. Dem kommt die Funktion »Hochladen von einem anderen Gerät« entgegen.
Du lässt also den Block Editor in WordPress offen und nimmst dein Smartphone in die Hand. Dank eines QR-Codes, kannst du das Bild, welches nur auf dem Smartphone vorhanden ist, nun nahtlos in den offenen Editor von WordPress einfügen und dort kinderleicht weiterverwenden.
Auf diese Weise kannst du Bilder, die sich ausschließlich auf einem anderen Gerät befinden, relativ schnell in deinen Beitrag bei WordPress integrieren, ohne dafür unzählige Umwege gehen zu müssen. Das ist wirklich praktisch, zumal die meisten ihre Fotos heutzutage nur noch mit dem Smartphone anfertigen und von dort aus weiterverwenden möchten. Das Planen von Blogbeiträgen ist an einem Computer mit Tastatur und Monitor jedoch meist praktischer.
Erkennung von Besonderheiten
Es wird noch besser. Denn auch die Saliency Detection, also die Erkennung von Besonderheiten, lässt sich dank WebAssembly und Machine Learning direkt und lokal in deinem Browser einsetzten.
Diese dient dazu, beim Skalieren von Thumbnails die wesentlichen Bildpunkte nicht versehentlich zu entfernen. Durch die Erkennung von Besonderheiten wird dabei sichergestellt, dass prominente Motive auch weiterhin im Bild bleiben.
Untertitel für Videos
Wo wir gerade bei KI-Funktionen und Machine Learning sind, sollte auch das Feature »Generate video captions for videos« nicht unerwähnt bleiben. Das erzeugt nämlich vollautomatisch Untertitel für deine Videos. Wie alles bei den WordPress Media Experiments direkt im Browser, nachdem das Video in den WordPress Editor integriert wurde. Die Funktion basiert auf einem LLM (Large Language Model), was dir in Zeiten von ChatGPT, Google Gemini und anderen natürlich schon ein Begriff sein sollte.
Der große Vorteil an der Verarbeitung direkt im Browser ist wieder, dass keine Daten gesendet und empfangen werden müssen. Die Arbeitsweise ist also weniger fehleranfällig und viel wichtiger noch, alle Daten bleiben auf deinem Gerät und werden nicht an KI-Anbieter übertragen, was somit dem Datenschutz zugutekommt.
Ausblick auf die Zukunft von WordPress
Mit den WordPress Media Experiments kommen noch weitere Features hinzu und auch die vorhandenen werden immer wieder mal angepasst, erweitert, optimiert oder verschwinden gelegentlich auch ganz. Es ist ein experimenteller Baukasten, der nichts anderes als die Zukunft von WordPress zeigt. Oder vielmehr das, was unter Umständen möglich sein könnte, je nachdem welche Richtung das Content-Management-System einschlägt.
Für den produktiven Einsatz mag das nur bedingt geeignet sein. Dennoch ist es unglaublich interessant, zu erfahren, woran gerade gearbeitet wird. Es ist verrückt, wie viele Arbeitsschritte heutzutage lokal ausgeführt werden können, wo früher noch leistungsstarke Server vonnöten waren, um entsprechende Funktionen überhaupt zu realisieren.
Wenn du speziell bezüglich Medien und Medienverwaltung derzeit also noch bestimmte Funktionen vermisst, kannst und solltest du dir die WordPress Media Experiments unbedingt ein wenig genauer ansehen. Ich kann es dir nur empfehlen, denn viele der Funktionen sind nicht nur nützlich, sondern auch technisch unglaublich interessant.
Was hältst du von den WordPress Media Experiments? Schreib mir einen Kommentar und lass uns über Sinn und Unsinn diskutieren.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.