Generate more leads with automated Call To Action
Astra Pro helps you to automatically include in all your pages really attractive Call To Action that will make more of your visitors do exactly what you want them to do. All this with very little time and even less “administration”, quickly and easily on all pages, in exactly the position you want. Increase your conversion rate this way.
The Call To Action is the call to action that should not be missing on any page. Using Astra Custom Layouts, CTAs are inserted into WordPress pages and posts in a fully automated way. The design is created with the Block Editor and then configured for delivery.
We introduce you to this fine helper – step by step:
What does attractive Calls To Action mean?
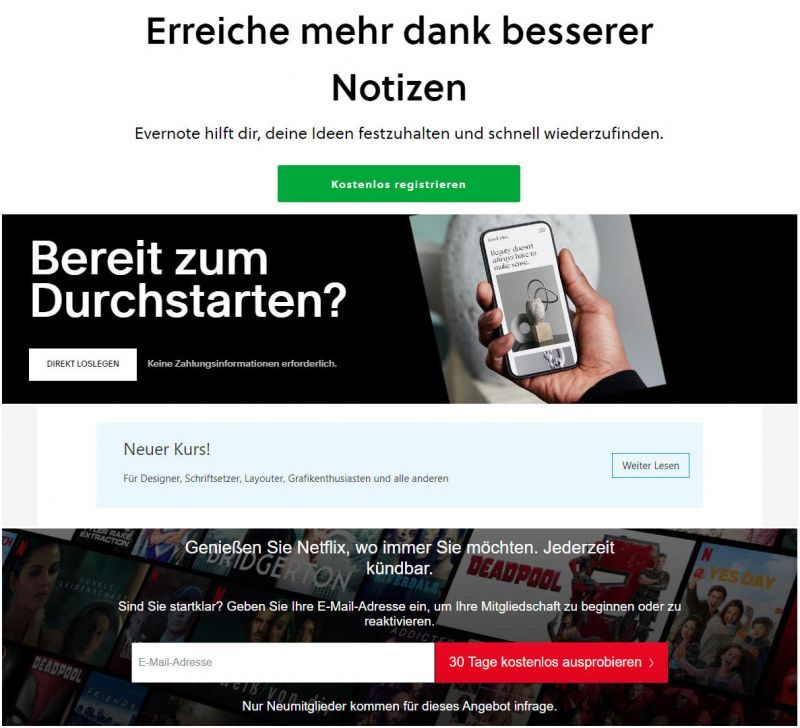
If you’ve been around the web for a while, you’ve probably heard that the Call To Action (CTA) is the real key to happiness in engaging your audience. The nature of people is basically such that they will only act if you tell them what to do. Maybe you’ve already thought of nice, appropriate phrases and included a CTA or two, but haven’t really had any lasting success.
With Astra this can change, because now you can distribute automated Call To Action across your pages, which fit in like “organically grown” and convey exactly the necessary little incentive on every page.
Because it’s actually not very hard to create a “good” Call To Action: You can tell your readers pretty bluntly what you want them to do, as long as you reasonably hit the language of your target audience.
To make the Calls To Action on your pages really “work” (get your users to take advantage of offers and discounts, sign up for subscriptions, and sign up for newsletters), you only need two more things:
1. Lots of redundancy, Calls To Action on really every one of your pages. Because that’s how people are: if you tell them on only one page that it’s a good idea to do this or that now, you leave the decision up to them. Only if you say it on every page, you create them of the urgency to finally act now.
2. A nice design for the CTA that is compelling attention grabbing and appears constantly on all your pages. Because “somewhere a CTA” in a more or less conspicuous form really everyone has on his page. There is more to it, with a design that can be adapted exactly to the design of your page and attracts attention exactly where the initial spark should ignite.
If you put smart calls-to-action across your pages that are sure to get noticed by your readers, they’ll take advantage of offers and discounts, sign up for subscriptions, sign up for newsletters…. or do anything else you want them to do.
Astra Pro helps you to distribute exactly such CTAs across your pages, in one design family and without much effort:
Why Call To Actions with Astra Pro

Astra Pro 3.2 allows you to design very attractive and attention-grabbing CTAs yourself, using your favorite Astra theme and the corresponding Pro addon.
If your CTA strategy has failed so far because you didn’t have the time or the desire for the cumbersome integration of the CTA, this has now come to an end with Astra Pro: Design 1 time the perfect Call To Action, to then include it on as many of your pages as you like.
A very useful new feature: you can distribute the once designed CTA across all your Gutenberg pages and on every post and see the result with just a few clicks.
Lead optimization made smart
The function for creating custom layouts in and for Gutenberg pages or posts is in the Custom Layouts module. With this powerful custom layouts module, you can quickly and easily design any sections you want. You can use them as headers of your website or simply as footers or 404 pages, but you can also insert or set them up as hooks at various places in the website.
TIP: Learn more about lead generation.
Do you have a website that has grown to dozens of blog posts, but is missing the mercilessly important CTA everywhere? It’s great that you’ve started posting one post after the other, but you probably realize by now that without an attractive and targeted Call To Action, it’s been a bit of a “wasted effort”.
It’s easy to understand that you don’t want to spend hours and days to finally add all the missing CTAs.
It’s a shame, though: imagine how nice it would be if you could add dozens of CTAs to all your posts in one fell swoop, finally bringing your pages to life properly.
Generate Call To Action with Astra Pro
Become an attractive enticer in just 5 steps!
To use the new custom layout insertion feature, the first thing you need to do is activate your Astra Pro plugin.
Apparently the translation is not consistent. Sometimes I get the English term “Custom Layouts” and then again the translation “Custom Layouts”. But it is always the same function.
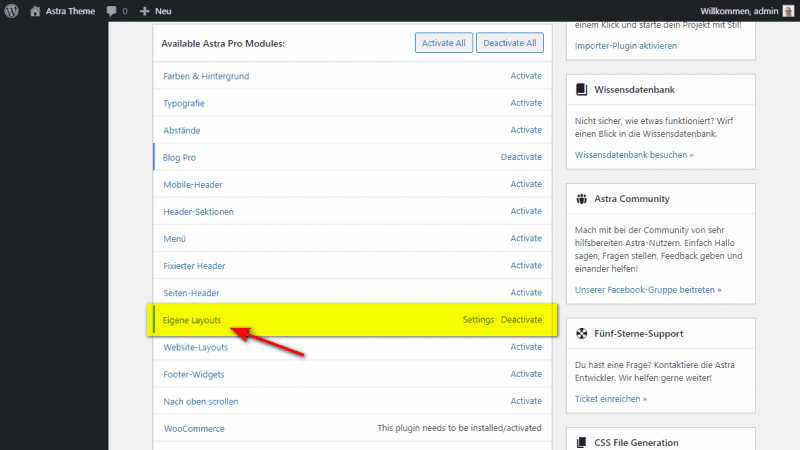
Step 1: Activate own layouts (Custom Layouts)

To do this, go to Design > Astra Options in the WordPress dashboard and activate the module/addon“Custom Layouts”.
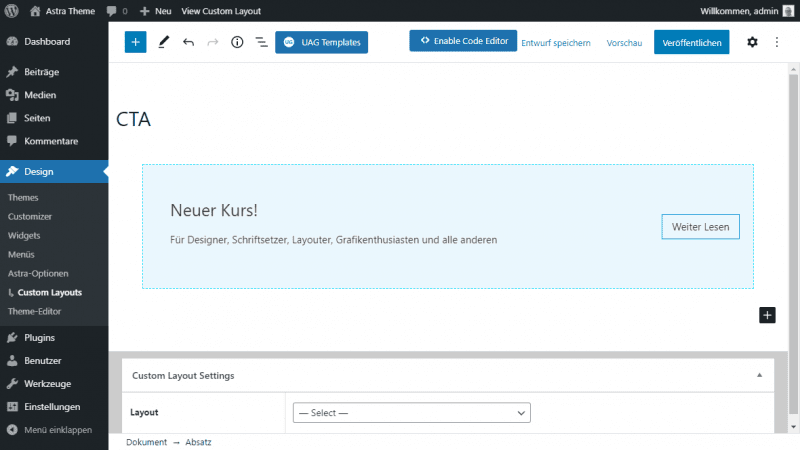
Step 2: Create new CTA

In the Design > Custom Layouts menu, click the“Add New” button at the top to create a new layout.
Now you need the Gutenberg block editor and lots of creativity: create a really nice call to action under the Custom Lay outs. If that fires your ingenuity more, you can also use Elementor or Beaver Builder to design this section. My tip is to stick with Gutenberg!
If you have the Astra Starter Templates or the Ultimate Addons for Gutenberg plugin installed, you can also use one of the pre-built Gutenberg Block Patterns.
Step 3: Layout position

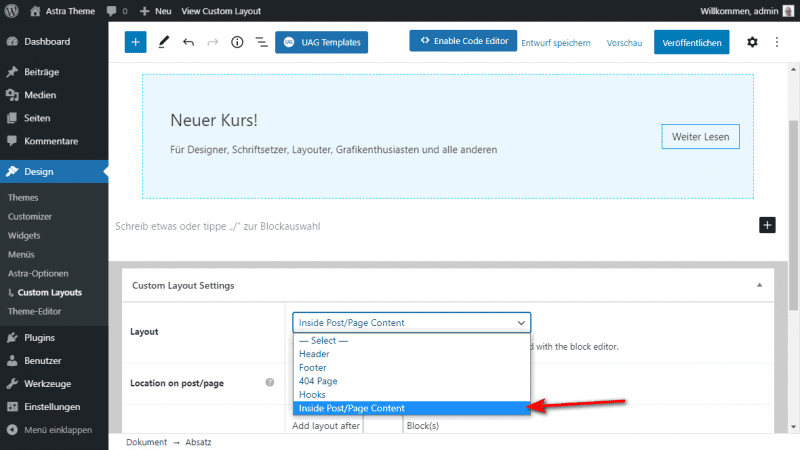
When you have finished designing the section, you can specify its appearance. First select the layout setting: Inside post/page content
Step 4: Choose the position inside the post

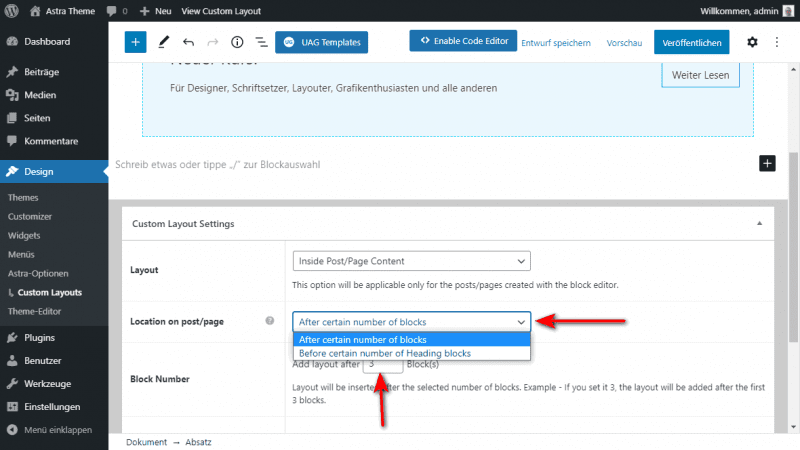
In the layout settings you now have the following options:
Display“After a certain number of blocks“
This option causes your custom layout to be displayed after the number of blocks you set in the post.
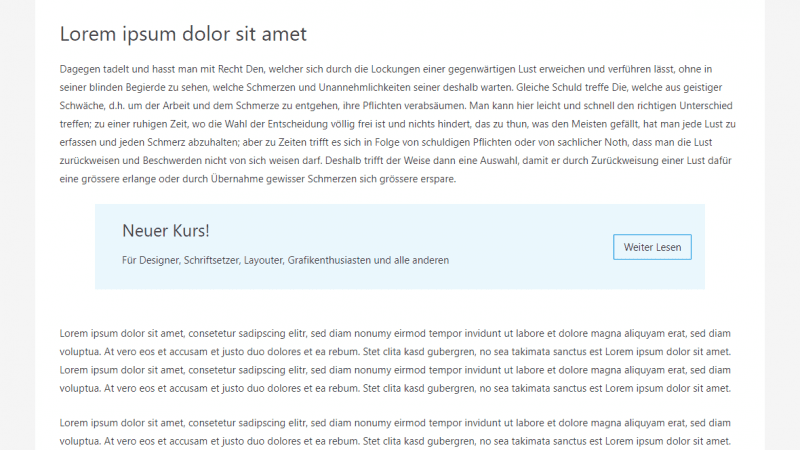
For example, if you set the block count to 3, your custom layout will be displayed on the selected Gutenberg page(s) after the third block.
No matter what these blocks contain: Images with associated text, highlighted sections with different fonts, larger font, “bold” font or font emphasized by underlining, graphics, whatever – in the selected page(s)/post(s), the Calls To Action will appear in the front-end of your site after the 3rd block.
or
Display“Before a certain number of heading blocks“
With this option, you must first note that it only applies to native Gutenberg heading blocks.
Rather uniform pages, dominated by text with headlines, can be equipped much faster with Calls To Action, which appear to have grown organically.

With this option, too, you simply set the number of headline blocks before which your custom layout should appear.
Mostly you follow a certain rhythm when writing your articles, for example: introduction, explanation, possibly further explanations, after the third or fourth headline comes a core content of the article. For this example, if you set the automated Call To Action to be inserted after the third headline block, it will always catch the reader at the right moment.
If you are dealing with difficult topics, which you introduce to your visitors rather deductively step by step, it makes sense to set the CTA further down – right after the “aha” experience that the article conveys.
If you have special offers for your readers that are limited in quantity and time, you can and should insert the Call To Action on these pages right after the first headline block.
Step 5: Set display options

If you want to apply Call To Action not only to one page, but to an entire website, you should decide beforehand on which pages you want to apply which display options and how.
Where exactly do you want the custom layout to appear on the page or post?
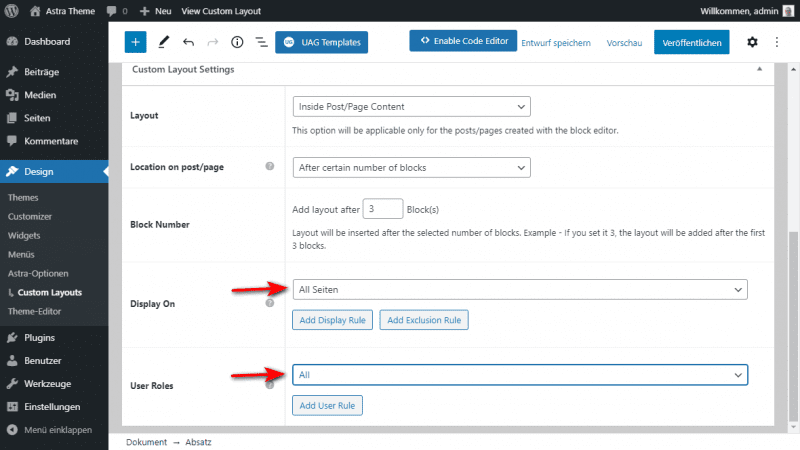
You can specify this in more detail in the selection under the“Display On” option by setting up some display and exclusion rules.
In these display rules, you’ll find a dropdown menu where you can select the exact display locations you want by page and/or post.
Typically, you’ll pick a “best place” for most Call To Action, then adjust the location for some special, out of the ordinary posts in a meaningful way. This is not only a logical approach, but also very reader-friendly, because people like it when a web presence has a unified, consistent design and the “little boosters” are always where they expect to find them.
But Astra gives you even more subtle options: With the UserRoles option, you can limit the visibility of the custom layout to visitors with specific roles – so you can also easily treat users with special permissions to special offers, or use special prompts to set them up for exciting challenges.
In most cases, though, you’ll want to select “All Posts” and “All” for the roles.
When you’re all set, click the blue Publish button at the top.
That’s it – but not the end
Start using automated CTAs today!
This description has become quite long – but that’s just to show you in detail how easy and fast you can equip your pages with really attractive Call To Action.
Automation: Save time and work with automated CTAs
You create the design and determine the best position for each CTA; you can insert the Call To Action later and, of course, change or remove it at any time; you need less time for design and insertion than it used to take you to insert a single Call To Action in your pages.
There’s hardly an easier way to really bring your pages to life – and you should use this option if you still have a lot planned for your pages. Using CTAs throughout automatically leads to a higher conversion rate. Provided you have good content!
You don’t have to do much to continuously liven up your pages with exciting announcements, subscription giveaways, discount offers, super personable promo ads, and other highlights from now on.
- More than 1.000.000 Users
The fastest growing WordPress theme ever! - Hunderds of Starter Templates
Save time and use one of the professional templates for a quick start. - Page-Builder Blocks
Supports Elementor, Beaver Builder, Brizy and the Gutenberg Block Editor. - Extremely fast Theme
Best page speed values with Astra.
You can even actively help make Astra even better by submitting your opinion on the update and other suggestions via the comment feature. Since Astra is designed to push your online business forward, you should definitely take advantage of this opportunity.
Good luck with your automated Call to Action!