Seitengestaltung mit Divi 5 PageBuilder von ElegantThemes
Möchtest du mehr zum Thema Divi Pagebuilder erfahren?
Als langjähriger WordPress-Nutzer habe ich schon so einige PageBuilder getestet – aber kaum ein Tool hat die Szene so geprägt wie der Divi Builder von Elegant Themes. Seit Jahren steht „Divi“ für Flexibilität, kreative Freiheit und eine große Community.
Divi 5 ist mit dem alten PageBuilder nicht mehr vergleichbar. Das System ist auf dem Stand der Zeit und mit modernen Mitstreitern wie Bricks oder Breakdance vergleichbar. Sowohl der Builder als auch die Website laden schnell.
Was bedeutet das für dich und wie gestaltest du damit in Zukunft deine Seiten? Ich nehme dich an die Hand und zeige dir Schritt für Schritt, wie du mit Divi professionelle und attraktive Seiten baust.
Was ist der Divi PageBuilder?

Früher konntest du den Divi Builder als eigenständiges Plugin nutzen – unabhängig vom Theme. Seit dem letzten großen Update hat Elegant Themes diesen Weg verlassen: Der Divi Builder ist jetzt ausschließlich im Divi Theme enthalten.
Das heißt, wenn du den Divi Builder nutzen möchtest, benötigst du das Divi Theme. Eine Kombination mit anderen Themes ist nicht mehr vorgesehen.
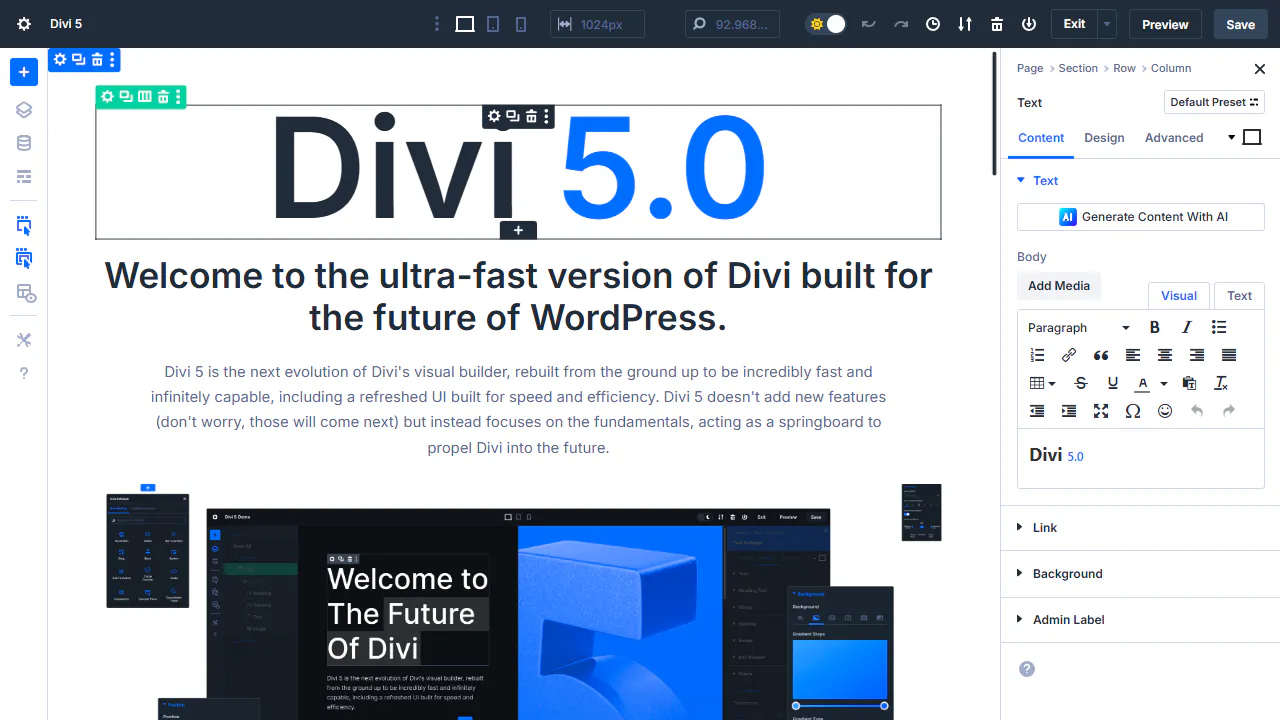
Divi 5 ist die nächste Evolutionsstufe des visuellen Divi Builders – komplett von Grund auf neu entwickelt, um extrem schnell und nahezu grenzenlos leistungsfähig zu sein. Dazu gehört auch ein überarbeitetes Benutzerinterface, das ganz auf Geschwindigkeit und Effizienz ausgelegt ist.
Tipp aus der Praxis: Beginne nicht gleich mit einer aktiven Seite, sondern starte mit einer Testseite und probiere alle Funktionen vorher aus und teste jedes Element, welches du später nutzen möchtest.
So funktioniert die Seitengestaltung mit Divi

Mit dem Divi Builder kannst du deine Seiten per Drag-and-drop gestalten – ganz ohne Programmierkenntnisse. Das Grundprinzip ist einfach:
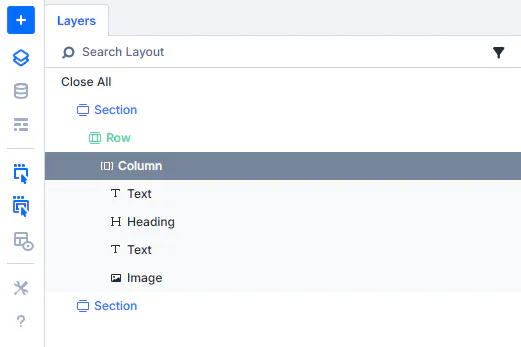
- Abschnitte (Sections): Die größten Container auf deiner Seite.
- Reihen (Rows): Unterteilungen innerhalb eines Abschnitts, um Spalten zu erzeugen.
- Spalten (Columns): Spalten auf Flex-Basis sind ein fester Bestandteil von modernen Layouts.
- Module: Die eigentlichen Inhalte wie Text, Bilder, Buttons, Call-to-Actions, Testimonials und vieles mehr.
Du ziehst dir also erst eine Struktur auf – und füllst diese dann mit Inhalten. Alles wird live bearbeitet, du siehst sofort, wie deine Seite später aussieht.
Die Grundfunktionen des Divi Builders

- Drag-and-drop-Editor
Der Drag-and-drop-Editor von Divi ist besonders intuitiv. Du kannst Elemente einfach per Drag-and-drop auf deiner Seite platzieren und anpassen. Keine langen Lernphasen, keine komplizierten Einstellungen – einfach gestalten und sofort Ergebnisse sehen. - Vorlagen und Layouts
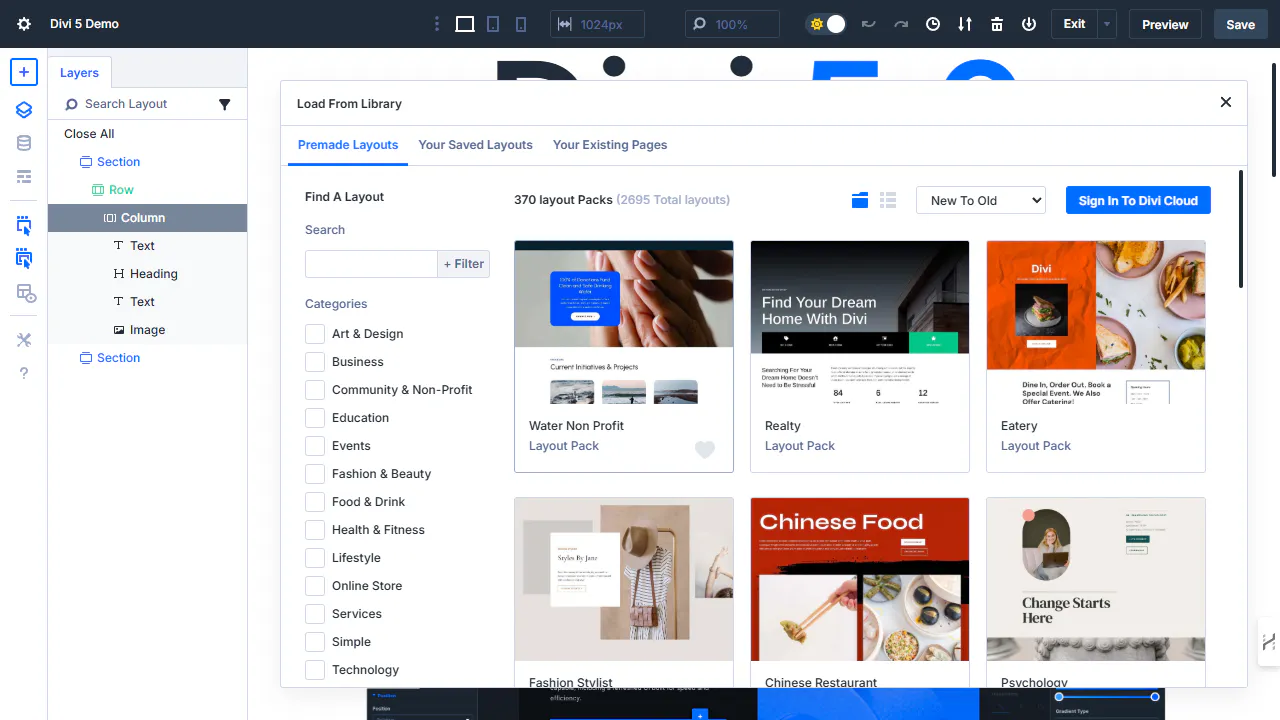
Divi bietet eine riesige Auswahl an vorgefertigten Layouts und Templates, die du mit einem Klick auf deiner Seite verwenden kannst. Diese Vorlagen decken alle möglichen Branchen ab und bieten dir eine schnelle Möglichkeit, deine Seite zu starten. - Anpassungsoptionen in Echtzeit
Mit Divi kannst du Anpassungen in Echtzeit vornehmen. Das bedeutet, dass du sofort siehst, wie deine Änderungen auf der Seite wirken, ohne sie erst speichern und neu laden zu müssen. - Responsive Design
Heutzutage ist es unerlässlich, dass Websites auf allen Geräten gut aussehen. Divi sorgt dafür, dass deine Seite automatisch auf Tablets, Smartphones und Desktops perfekt angezeigt wird. Und das Beste: Du kannst die Darstellung auf jedem Gerät separat anpassen, um das beste Nutzererlebnis zu bieten. - Modularer Aufbau
Mit Divi baust du deine Seiten aus einzelnen Modulen auf. Das bedeutet, dass du für jeden Abschnitt eine Vielzahl von Elementen wie Texte, Bilder, Schaltflächen, Kontaktformulare, Galerien und vieles mehr verwenden kannst. Die Module sind perfekt aufeinander abgestimmt und lassen sich einfach kombinieren.
Schritt-für-Schritt: Eine Seite mit Divi erstellen
Hier mein kurzer Arbeitsablauf für den einfachen Start:
- Divi Theme installieren und aktivieren
- Lade das Divi Theme von Elegant Themes herunter und installiere es.
- Neue Seite anlegen
- Im WordPress-Backend auf „Seiten > Erstellen“ klicken.
- Divi Builder aktivieren
- Mit einem Klick öffnest du den visuellen Builder.
- Struktur aufbauen
- Ziehe Abschnitte und Reihen per Drag-and-drop in den Editor.
- Inhalte hinzufügen
- Füge Module wie Text, Bilder oder Buttons ein.
- Design anpassen
- Passe Farben, Schriftarten und Abstände individuell an.
- Vorschau & Veröffentlichung
- Kontrolliere alles in der Vorschau und veröffentliche die Seite, wenn du zufrieden bist.
Ein paar praktische Tipps, um das Beste aus Divi herauszuholen
- Nutze die Divi-Bibliothek: Speichere deine eigenen Layouts und Module, um sie später wiederzuverwenden. Das spart Zeit, besonders bei wiederkehrenden Design-Elementen.
- Spiele mit den erweiterten Design-Optionen: Wenn du dich mit den grundlegenden Funktionen vertraut gemacht hast, kannst du dich mit erweiterten Designmöglichkeiten wie benutzerdefinierten CSS-Optionen austoben.
- Achte auf die Ladezeiten: Auch wenn Divi viele Designmöglichkeiten bietet, solltest du darauf achten, dass deine Seiten schnell laden. Komplexe Layouts und viele Module können die Ladezeit negativ beeinflussen, also achte darauf, dass du die Performance deiner Seite regelmäßig überprüfst.
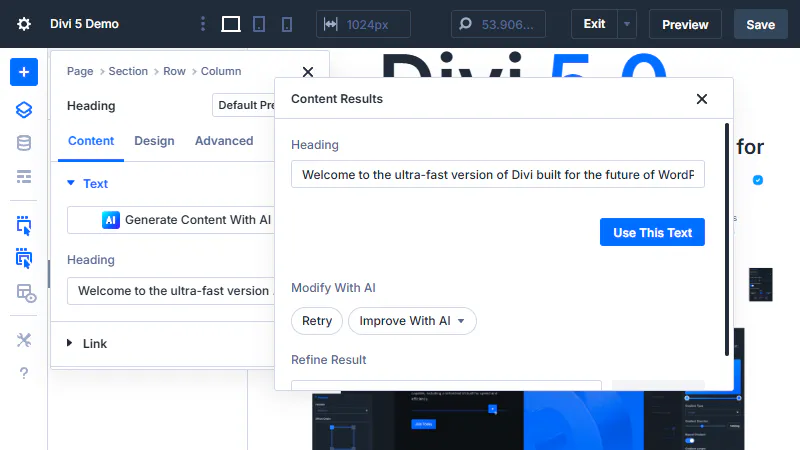
AI direkt im Builder

Ohne künstliche Intelligenz verlierst du den Anschluss. Deshalb ist Divi AI fester Bestandteil direkt im Divi Builder.
Elegant Themes hat die KI wie kein anderer PageBuilder integriert. Da erwarte ich mir von der Konkurrenz mehr in der Zukunft.
Mein Fazit: Divi bleibt eine Top-Lösung – jetzt als exklusives Theme
Der Divi Builder bleibt eines der mächtigsten Werkzeuge zur Seitengestaltung im WordPress-Universum. Die Integration ins Theme sorgt für mehr Geschwindigkeit und weniger Kompatibilitätsprobleme.
Mein Tipp:
Teste Divi, wenn du maximale Freiheit bei der Gestaltung suchst, aber keine Lust auf Code hast. Gerade für Blogs, Business-Seiten und Portfolios bietet Divi unzählige Möglichkeiten – und du profitierst von einer riesigen Community und regelmäßigen Updates.
Hast du Fragen zu Divi oder willst deine Erfahrungen teilen? Schreib mir gern einen Kommentar – ich freue mich auf den Austausch!
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.







Hallo Jochen! Divi 5 schaut wirklich gut aus. Ich freue mich schon darauf.
Monika
Hey Jochen!
Ich finde die neuen Features von Divi 5 wirklich beeindruckend, besonders die verbesserten Anpassungsmöglichkeiten. Die Tipps zur effizienten Nutzung des PageBuilders sind super hilfreich. Ich kann es kaum erwarten, meine nächsten Projekte umzusetzen! Danke für die Inspiration!