Divi Child Theme erstellen oder Downloaden: So gelingt der Start mit Child Themes in Divi
Möchtest du mehr zum Thema Divi Child Theme erfahren?
Hast du dich schon einmal gefragt, was genau ein Child Theme eigentlich ist? Nutzt du Divi und hast in der Community bereits des Öfteren davon gehört, dass Divi als Page-Builder wunderbar mit vielen verschiedenen Child Themes zusammenarbeiten kann? Möchtest du selbst ein Child Theme erstellen, weißt aber nicht so recht, wie und wo du damit beginnen sollst?
Das beliebte WordPress-Theme Divi unterstützt wie alle anderen Themes auch Child Themes. Mit dieser Funktion können Änderungen an den Theme-Dateien vorgenommen werden, ohne dass die originalen Dateien beeinträchtigt werden. Das ist wichtig, damit regelmäßige Updates das Design nicht verändern.
Dann habe ich gute Nachrichten für dich, denn in diesem Artikel werde ich dir genau das und noch vieles mehr ein wenig ausführlicher erklären. Zunächst zeige ich dir, was ein Child Theme ist, wie es in Bezug auf Divi funktioniert und wie du dir selbst ein entsprechendes Theme erstellen kannst. Damit all das für dich besonders einfach ist, habe ich zudem viele praktische Beispiele und Screenshots integriert. Danach kläre ich über kostenlose und kostenpflichtige Child Themes auf und ziehe schlussendlich ein Fazit über deren Nutzung.
Wenn du aktuell also das Divi Theme nutzt und nun dein Interesse geweckt wurde, lies unbedingt weiter. Lass uns jetzt auch keine Zeit mehr verlieren und direkt in das Thema einsteigen.
Auch interessant: Unser WordPress Child Theme Generator
Auf gehts!
Was ist eigentlich ein WordPress Child Theme?
Wer einen WordPress Blog sein Eigen nennt, der nutzt zu Beginn häufig ein simples kostenloses Theme aus dem offiziellen Theme-Verzeichnis von WordPress. Das reicht für den Start tatsächlich auch mehr als aus, doch recht schnell gelangst du mit der Zeit an die Grenzen deiner Möglichkeiten. Also überlegst du dir, ob du nicht das Theme wechseln solltest oder besser noch, wie du das eigentlich wunderbare und aktuell verwendete Theme ein wenig anpassen kannst. WordPress macht es dir diesbezüglich glücklicherweise sehr einfach.
An dieser Stelle kommen Child Themes zum Einsatz. Child ist englisch und bedeutet nichts anderes als „Kind“. Es ist also eine Art „Kind“ von deinem eigentlichen „Parent Theme“ (den Eltern). Wobei die Metapher nicht ganz treffend ist. Sagen wir besser, dass dein Child Theme etwas am Theme verändert, ohne dabei wirklich etwas zu verändern. Das Kind stammt von seinen Eltern ab, ist aber dennoch eigenständig. Nicht jedes Gen wird vererbt und dennoch ist der Ursprung jederzeit klar zu erkennen.
Hast du das Prinzip verstanden?
Das Child Theme erlaubt es dir, dass du das derzeit verwendete Theme an deine eigenen Bedürfnisse anpassen kannst, ohne dabei aber die Theme-Dateien selbst berühren zu müssen.
Willst du beispielsweise etwas am Styling deiner Website verändern, nutzt du ein Child Theme mit Style.css und beeinflusst damit die Darstellung des Themes, ohne dessen CSS aktiv verändern zu müssen. So bleibt das eigentliche WordPress-Theme immer im Originalzustand und all deine Änderungen an diesem überdauern mögliche Updates, weil sie nur via Child Theme hinzugefügt wurden.

Warum du für Divi unbedingt ein Child Theme benötigst
Child Themes spielen beim Divi Page-Builder eine riesige Rolle. Das Problem bei Änderungen direkt am WordPress-Theme selbst ist nämlich, dass diese mit jedem Update des Themes wieder obsolet sind. Bei gewöhnlichen WordPress-Themes ist das für gewöhnlich halb so schlimm, denn es gibt in der Regel nur wenige Updates. Divi hingegen wird bereits über einen sehr langen Zeitraum hinweg gepflegt und somit beständig aktuell gehalten. Updates sind hier Pflicht. Unter anderem, weil so auch neue Module für den Page-Builder hinzugefügt werden können.
Änderst du direkt das Divi Theme, gehen deine Anpassungen bei jedem Update verloren. Ein Child Theme verhindert das – es erweitert das Original, ohne es zu verändern. So bleiben deine Designs auch nach Updates bestehen.
So erstellst du ein Child Theme für Divi
Selbst wenn es auf den ersten Blick etwas umständlich und vielleicht sogar schwierig erscheint, ist die Erstellung eines Child Themes im Grunde ganz einfach. Du benötigst lediglich Zugang zu deinem Server via FTP, einen Editor bzw. Texteditor, um die Theme-Dateien bearbeiten zu können, sowie natürlich das Divi Theme selbst, für welches du ein Child Theme erstellen möchtest. Mehr braucht es dann erst einmal gar nicht.
Im Verzeichnis „/wp-content/themes/“ erstellst du nun einen Ordner und gibst diesem einen beliebigen Namen. Im Beispiel nenne ich ihn nun einfach mal „child„. In diesen Ordner kopierst du im Folgenden dann eine style.css und eine functions.php hinein, die du zuvor entsprechend erstellst und gespeichert hast.
Wichtig ist, dass bestimmte Parameter in diesen Dateien vorhanden sind. So fügst du in die style.css etwa das folgende Snippet ein.
/* Theme Name: Divi Child Theme URI: https://www.elegantthemes.com/gallery/divi/ Description: Divi Child Theme Author: Elegant Themes Author URI: https://www.elegantthemes.com Template: Divi Version: 1.0.0 */ /* =Theme customization starts here ------------------------------------------------------- */
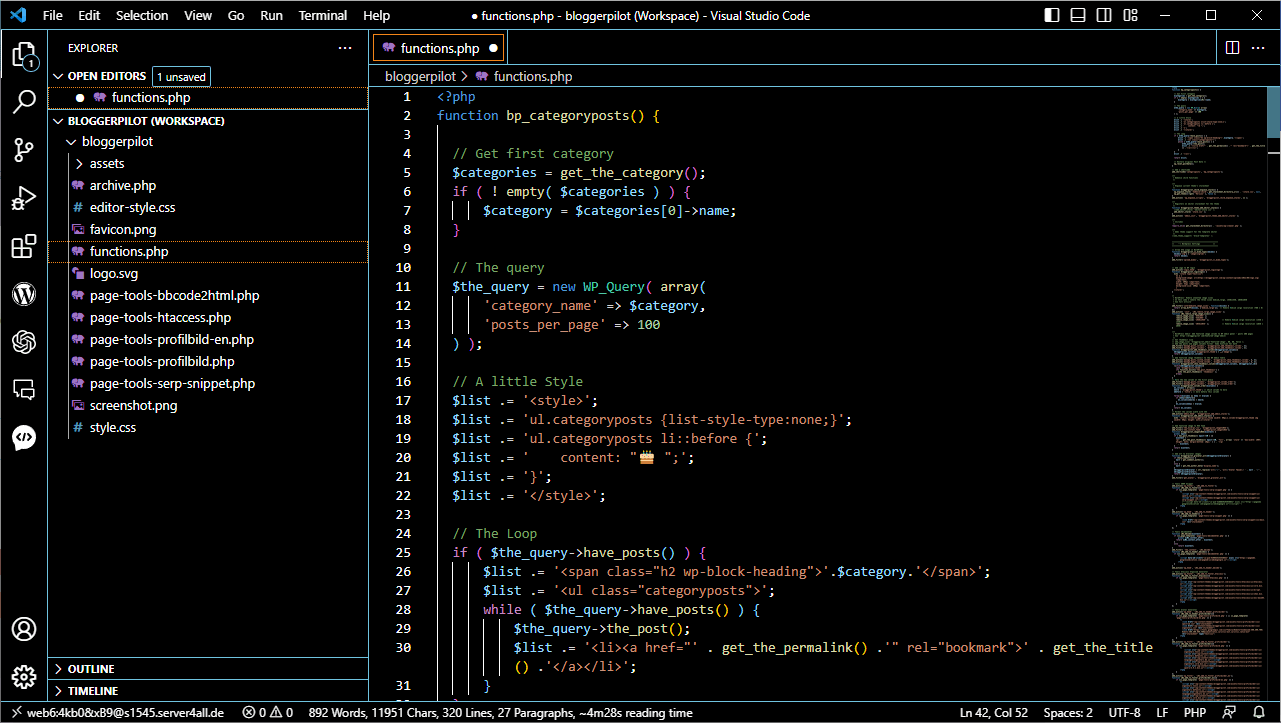
Direkt unter dem Snippet kannst du anschließend deinen eigenen CSS-Code hinzufügen, um entsprechende Styles zu integrieren und das Theme damit zu beeinflussen. Ähnlich läuft es mit der functions.php ab, bei der du folgendes Snippet an den Anfang setzten musst, damit das Ganze funktioniert.
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
//add new code here
Wie du siehst, ist es gar nicht so schwierig, ein eigenes Child Theme zu erstellen. Das war nämlich eigentlich schon alles. Mehr ist nicht notwendig. Du könntest jetzt, rein der Optik halber, noch ein Vorschaubild für dein Child Theme hinzufügen. Dieses Bild muss „screenshot.png“ heißen und sollte 1200 x 900 Pixel groß sein. Kopier es dafür schnell mit in den Ordner, dann wird es automatisch angezeigt. Auch das ist keine große Sache.
Damit ist das Child Theme erstellt und kann entsprechend aktiviert und verwendet werden. Wie genau das geht, verrate ich dir im nächsten Absatz.

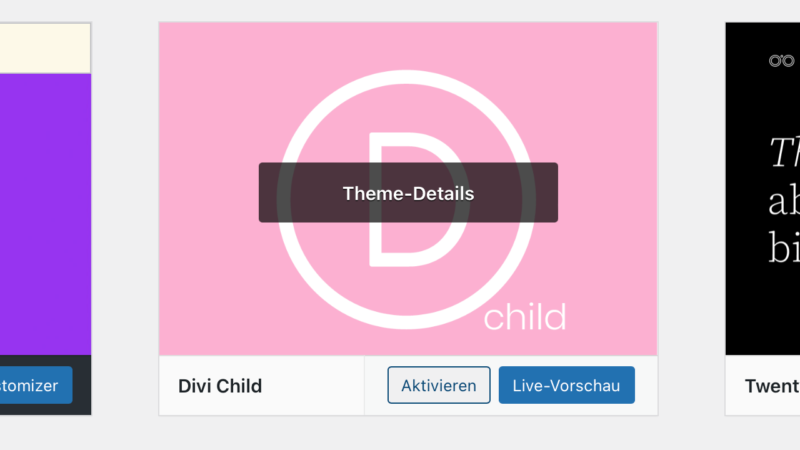
Eigenes Child Theme für Divi aktivieren
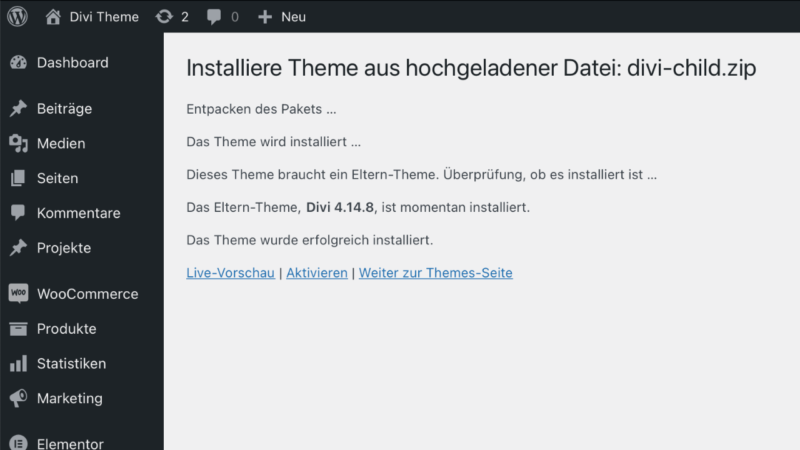
Im letzten Absatz hast du mit meiner Hilfe bereits ein eigenes Child Theme für Divi erstellt. Dieses soll nun natürlich noch ordnungsgemäß aktiviert werden. Das geschieht wie bei jedem anderen WordPress-Theme auch. Gehe im Dashboard daher auf Design und wähle dort Themes aus. Hier sollte nun dein Child Theme mitsamt dem eben erstellten Vorschaubild angezeigt werden. Ist das nicht der Fall, ist irgendetwas schiefgelaufen. Befolge meine Anleitung von oben in solch einem Fall einfach noch einmal und achte darauf, alles exakt so umzusetzen wie von mir beschrieben.
Du findest zwei Buttons: „Aktivieren“ und „Live-Vorschau“. Klick auf „Aktivieren“, um dein Child Theme zu starten – Änderungen gelten dann direkt für Divi. Hattest du Divi schon genutzt, musst du manche Einstellungen ggf. neu setzen.

Änderungen am Theme via Child Theme durchführen
Hier kommt es ganz darauf an, was genau an Divi du verändern möchtest.
Im Grunde funktionieren Child Themes so, dass du die Dateien aus dem eigentlichen Theme kopierst und im Child Theme hinzufügst.
Dort kannst du sie dann bearbeiten, ohne das Original in einer Weise zu beeinflussen.

Diese Eingriffe erfordern allerdings weitaus mehr Fachwissen als die Änderungen bezüglich der style.css und der functions.php. Theoretisch kannst du auch ganze Ordner vom Divi Theme kopieren und entsprechend anpassen. Das sollte jedoch immer mit der notwendigen Vorsicht geschehen und nur dann, wenn du wirklich genau weißt, was du da gerade tust.
Allein das Editieren der style.css und functions.php sollte den meisten schon ausreichen, um tiefgehende Anpassungen vorzunehmen. Wie das geht, habe ich dir weiter oben bereits erklärt. Jetzt liegt es an dir, dass du Divi ganz nach deinen Wünschen gestaltest und nach Belieben anpasst. Auf diese Weise kannst du dir deine ganz eigene und persönliche Version von Divi erstellen.
Alternativ kannst du auch ein Snippet-Plugin nutzen.
Wo finde ich Hilfe für die Erstellung eines Child Themes?
Divi kommt vom Entwickler Elegant Themes und der ist relativ bekannt für einen durchweg guten Support. Fragen zum Child Theme? Schreib direkt Elegant Themes – per Chat, Mail oder im Community-Bereich (nur auf Englisch).
In Bezug auf das Child Theme hat Elegant Themes zudem eine sehr klare und ausführliche Anleitung verfasst, die das von mir Gezeigte ebenfalls noch einmal darstellt.
Grundsätzlich hat WordPress den Vorteil, dass es viele Foren für das CMS gibt. Divi ist weitverbreitet und somit findest du auch dort entsprechende Hilfe. Oder du beauftragst einen Fachmann damit, ein Child Theme für dich zu erstellen.
Child Theme via Plugin erstellen lassen
Es gibt Plugins wie den Child Theme Configurator, die dir automatisch ein Child Theme erstellen. Klingt praktisch, ersetzt aber kein echtes Verständnis. Wenn du nicht weißt, was du tust, hilft dir das Plugin auch nicht viel – hol dir dann lieber Unterstützung von jemandem, der sich mit WordPress auskennt.
Eine Alternative zur individuellen Erstellung fällt mir gerade ebenfalls noch ein. Es gibt im offiziellen Plugin-Verzeichnis von WordPress auch verschiedene Child Theme Generatoren. Der Child Theme Configurator ist einer davon. Das Plugin wird wie alle anderen direkt aus WordPress heraus installiert und ist anschließend sofort funktionsfähig.

Benötige ich wirklich ein Divi Child Theme?
Du brauchst kein Child Theme – könntest alles auch direkt in Divi oder per Plugin ändern. Aber: Bei Updates sind Änderungen am Original schnell weg. Ein Child Theme schützt davor und ist die bessere Lösung, auch für zusätzlichen CSS-Code. Extra Plugins brauchst du dafür nicht.
Am Ende benötigst du ein Child Theme immer dann, wenn du individuelle Anpassungen am Divi Theme selbst vornehmen möchtest.
Auch wenn du Snippets in die functions.php integrieren willst, empfiehlt es sich, dies via Child Theme zu erledigen. Einfach deshalb, weil die Schnittstelle genau dafür gedacht ist. Änderungen, die keinen Einfluss auf das Original nehmen und nach allen Updates weiterhin bestehen bleiben.
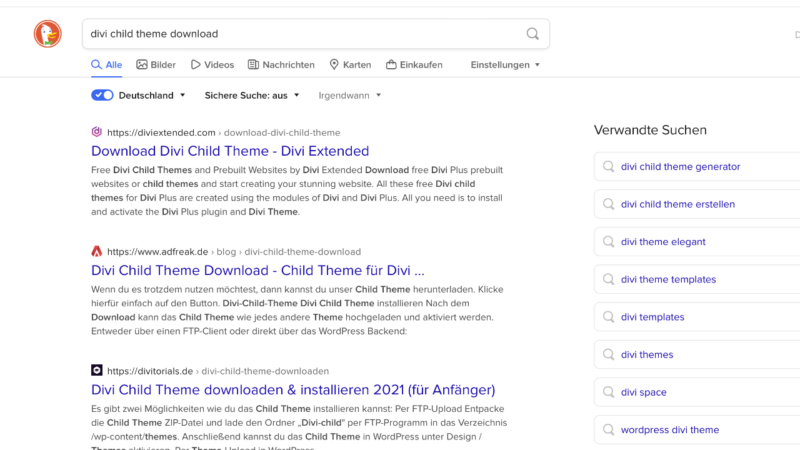
Child Theme downloaden oder kaufen?
Child Themes kannst du ganz einfach downloaden – egal ob vorgefertigt für Divi oder als leere Boilerplate zum selbst Anpassen. Es gibt viele Anbieter dafür.
Solch ein Boilerplate beinhaltet dann schon alle Dateien, die für den Beginn eines neuen Child Themes notwendig sind. Genauer gesagt die style.css die functions.php sowie den Screenshot für ein Vorschaubild. Das spart dir ein wenig Zeit und du kannst das Child Theme einfach in das Theme-Verzeichnis von WordPress hochladen, ohne erst noch die Dateien erstellen zu müssen.
Bei Divi gibt’s viele spezielle Child Themes mit eigenen Designs und Features – ähnlich wie bei normalen WordPress-Themes.
Kostenlose Divi Child Themes downloaden

Den Anfang machen die kostenlosen Child Themes für Divi. Hier gibt es unterschiedliche Anbieter, die solche Themes zum Download bereitstellen. Dabei handelt es sich um spezielle Anpassungen für Divi selbst, die wiederum anderen zur Verfügung gestellt werden.
Wie bei vielen kostenlosen WordPress-Themes auch, darf von kostenlosen Child Themes am Ende nicht allzu viel erwartet werden. Meist sind es minimal angepasste Dateien, die einen hübschen Style mitbringen oder ein paar neue Funktionen integrieren. Auf LoveDivi findest du beispielsweise verschiedene kostenlose Divi Child Themes zum Download. Auch auf BestDiviChild gibt es ein schönes Child Theme, welches sich rundum auf die Bereitstellung einer Landing-Page fokussiert.
Kostenlose Divi Child Themes sehen zwar gut aus, bieten aber kaum Extras – die spannenderen Features gibt’s meist nur bei den Premium-Versionen.
Premium Child Themes kaufen
Premium Child Themes sind wie Premium-Themes für WordPress: aufwendig, funktionsreich und gut gepflegt – deshalb kosten sie meist etwas mehr, ob als Einmalkauf oder Abo.
Ein wunderbares Beispiel für ein riesengroßes Divi Premium Child Theme ist Luxe. Ein komplett auf WooCommerce und E-Commerce ausgerichtetes Child Theme für den Divi Page-Builder. Das kostet deutlich mehr als viele andere, enthält aber auch viele Features und verschiedene hochwertige Layouts.
Shops wie den von The Design Space gibt es mittlerweile viele. Theme-Anbieter entwickeln längst nicht mehr nur Themes für WordPress selbst, sondern eben auch für beliebte Page-Builder wie Divi oder Elementor. Diese Themes sind oft nicht weniger aufwendig als Premium WordPress-Themes und werden daher Premium Child Themes genannt.
Mein Fazit zu den Divi Child Themes
Child Themes sind nicht exklusiv für Divi erfunden worden. Child Themes sind fester Bestandteil von WordPress und ideal für smarte Theme-Anpassungen – besonders bei regelmäßigen Updates von Divi oder anderen Premium-Themes.
Child Themes schützen deine Anpassungen bei Updates und lassen sich leicht installieren – gratis oder kostenpflichtig. Damit bekommst du schnell neue Layouts, ohne selbst designen oder programmieren zu müssen.
Gerade bei Divi sind sie ideal: wie Addons erweitern sie das System und helfen dir, eigene Designs umzusetzen – auch ohne technisches Know-how.
Lies auch meinen Artikel Child Theme vs Layout Pack.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.