WordPress Navigation mit FSE ganz einfach erstellen: Praktischer Guide für Anfänger
Möchtest du mehr zum Thema Navigation erfahren?
Seit es die WordPress Block Themes gibt, werden auch Elemente wie die Navigation vollständig über das sogenannte Full Site Editing realisiert und verwaltet. FSE meint dabei die Möglichkeit, globale Bereiche zu erzeugen, die dann vom WordPress-Theme entsprechend interpretiert und dargestellt werden können. Das wiederum gilt am Ende auch für die Navigationsbereiche, die mittlerweile im sogenannten Website-Editor (englisch: Site Editor) von WordPress erstellt werden.
Vor allem die Verwaltung der unterschiedlichen Navigationselemente wird damit um ein Vielfaches einfacher. Verfügbar ist diese Option schon länger, doch da sich zuletzt viel in WordPress verändert hat, gibt es auch immer wieder Anfragen nach praktischen Anleitungen.
Mein Artikel heute soll genau solch ein Guide für Neulinge sein. Hier werde ich schnell und konkret aufzeigen, wie du mit möglichst wenigen Handgriffen eine umfangreiche Navigation erstellen kannst. Inklusive ein paar Tipps und Tricks.
Full Site Editing Navigation erstellen

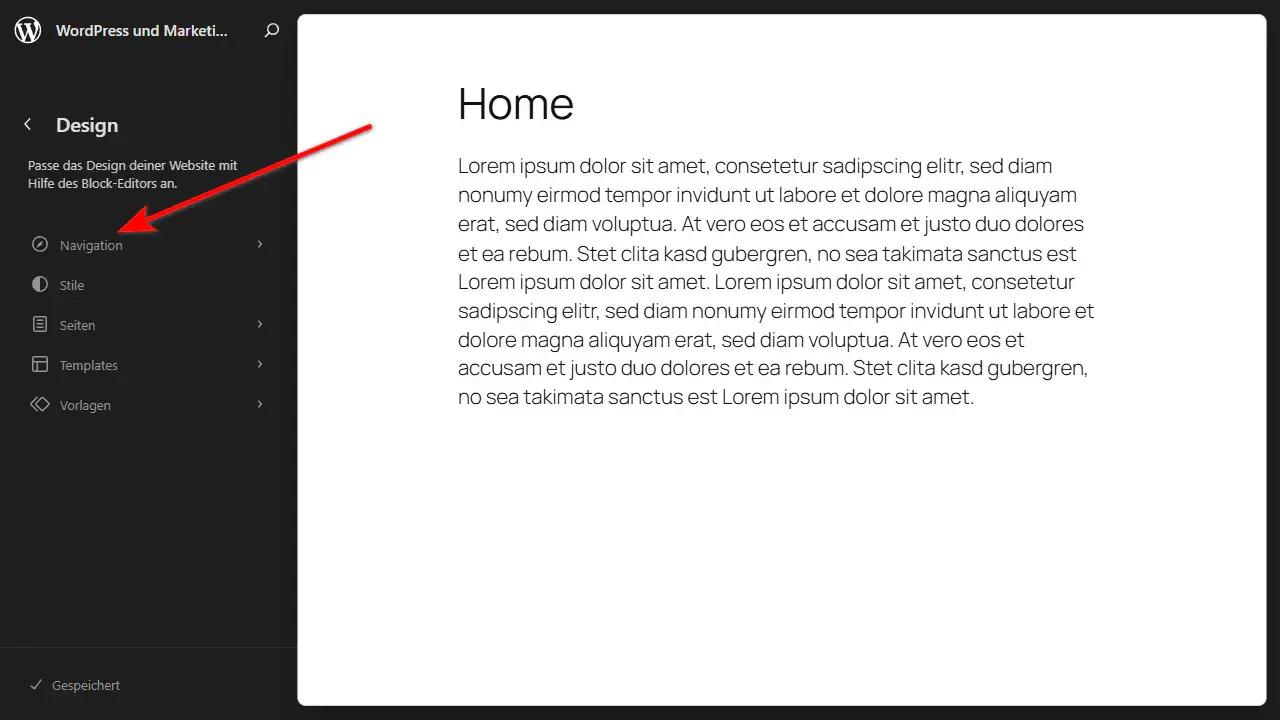
Den Website-Editor für dein WordPress-Theme erreichst du im WordPress Admin, unter dem Menüpunkt „Design“. Dort wechselst du auf „Website-Editor“ und kannst nun unter „Navigation“ eine neue globale Navigation anlegen.
Wichtig zu wissen: Dieser Bereich ist ausschließlich für WordPress-Admins sichtbar. Falls du eine andere Benutzerrolle trägst, kannst du hier nichts einstellen. Der Bereich ist für die direkte Bearbeitung des Designs gedacht und daher den jeweiligen Admins vorbehalten.
Bereits angelegte Navigationselemente erscheinen hier ebenfalls und können dann, mit wenigen Klicks, schnell und einfach bearbeitet werden. Je nach WordPress-Theme ist es auch üblich, dass mehrere Navigationen nebeneinander existieren und zugewiesen sind.
Navigation im Editor bearbeiten

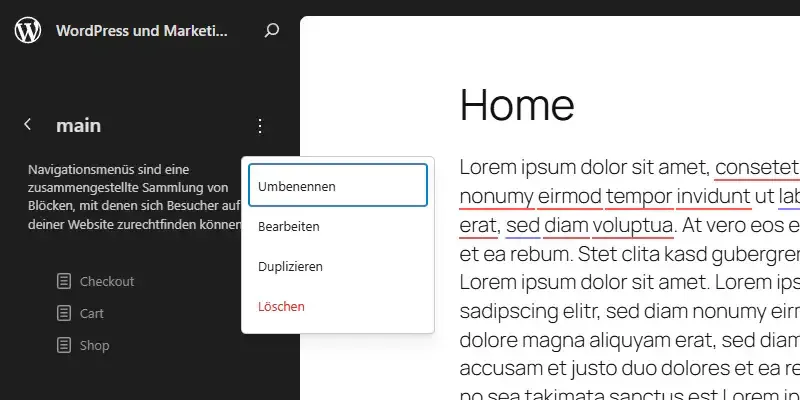
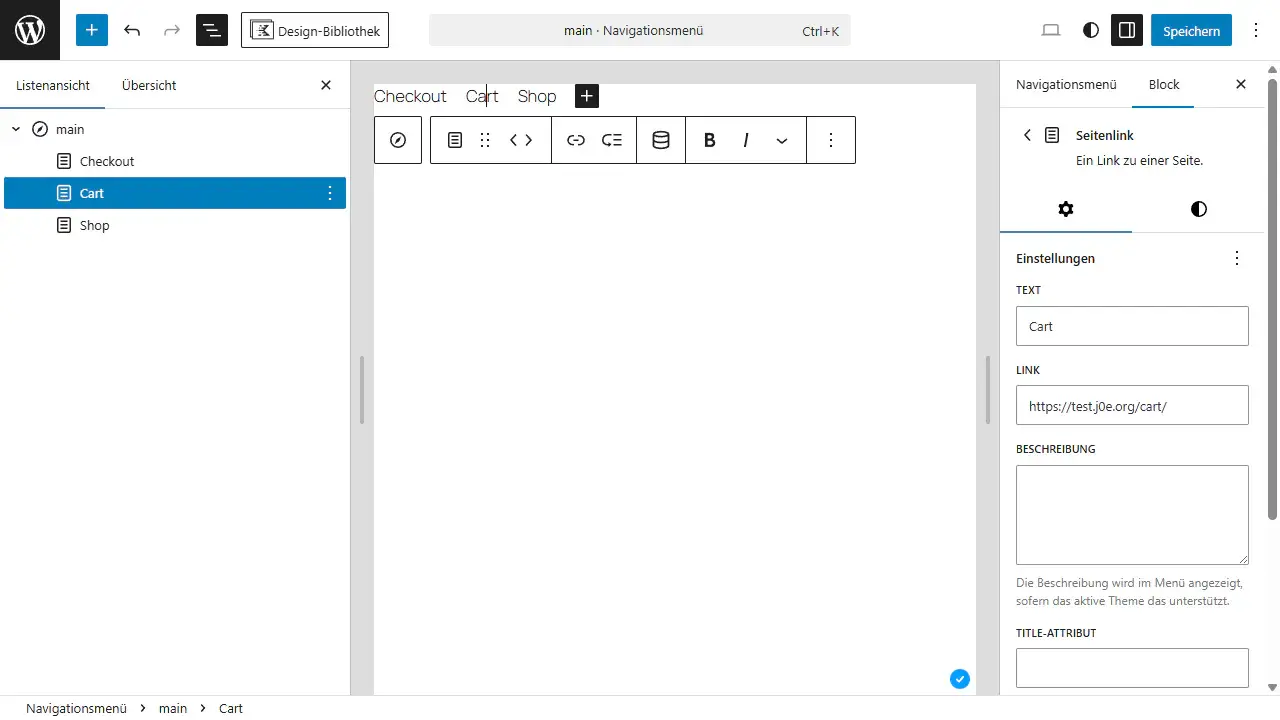
Um eine bereits bestehende WordPress-Navigation zu bearbeiten, reicht es aus, selbige einmal anzuklicken. Über die drei Punkte am oberen Rand kann die Navigation anschließend frei bearbeitet werden. Hier lassen sich dann auch relativ frei neue Links hinzufügen.
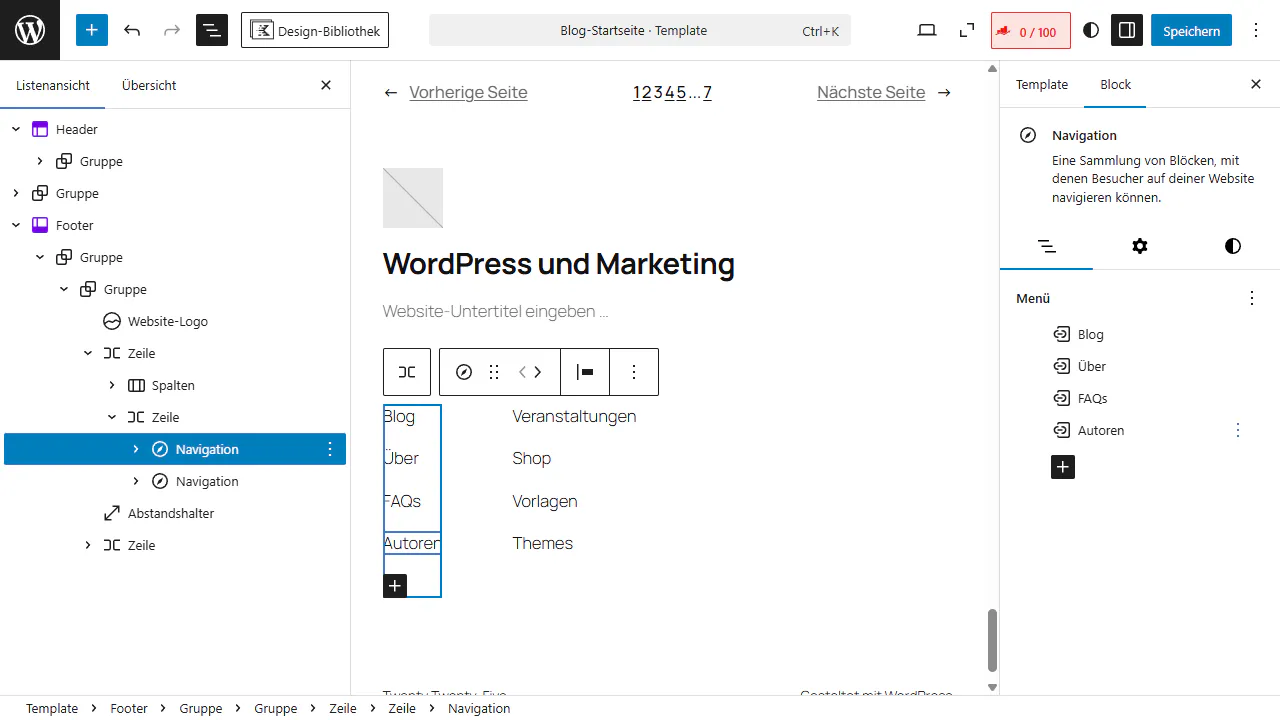
Der alternative Weg führt über den Block Editor selbst. Bist du im Template, welches den Navigationsblock enthält, kannst du diesen ebenfalls mit einem Klick direkt bearbeiten. Auch hier können dann Links zur Navigation hinzugefügt werden. Ganz einfach.
Navigationsblock hinzufügen

Eine Navigation in WordPress kann angelegt werden, ohne dass sie irgendwo auf der Website erscheint. Auf diese Weise können verschiedene Navigationen vorbereitet werden. Beispielsweise, wenn sich diese zu bestimmten Anlässen ändern oder saisonal unterschiedlich ausfallen soll. Manchmal wird auch eine neue Navigation vorbereitet, die dann erst später final angezeigt werden soll. Vielleicht auch, weil bestimmte Links oder Unterseiten zum jetzigen Zeitpunkt noch gar nicht existieren.
Damit eine Navigation in WordPress korrekt angezeigt wird, muss sie einem sogenannten Navigationsblock hinzugefügt werden. Moderne Block-Themes für WordPress bestehen dabei aus unterschiedlichen Templates und die wiederum bestehen aus verschiedenen Blöcken.
Für gewöhnlich besitzt dein WordPress-Theme bereits ein fertiges Navigationselement, dem du dann die jeweilige Navigation zuweisen kannst. Zum Beispiel im Header deines Themes oder an anderer Stelle. Ist das bisher nicht der Fall, musst du dem Template einen Block für die Navi hinzufügen. Dort wird die Navigation dann erscheinen.
Navigation einem Navigationsblock zuweisen

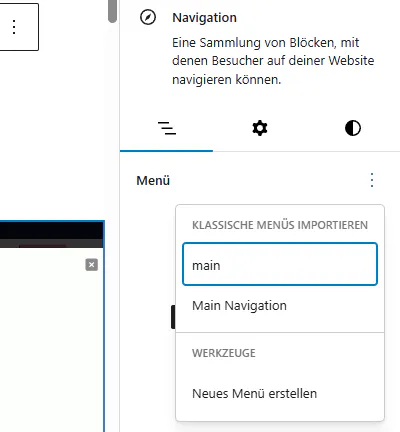
Ist der Navigationsblock vorhanden, können direkt dort auch die Navigationen zugewiesen werden. Hier wählst du also einfach eines der von dir zuvor erstellten Menüs (Design > Menüs) aus. Selbiges wird dann im Navigationsblock entsprechend angezeigt.
Du kannst Navigationsblöcke überall in deinem WordPress-Theme hinzufügen. Diesen Blöcken kannst du auch unterschiedliche Menüs zuweisen. Auf diese Weise können mehrere Navigationen auf einmal erstellt werden, die beispielsweise nur auf bestimmten Seiten und nicht überall im Header ausgegeben werden.
Im Design-Editor kannst du das mithilfe der Full Site Editing Themes, wie Twenty Twenty-Five oder Spectra One problemlos realisieren. Überall dort, wo ein Menü erscheinen soll, muss einfach der entsprechende Block eingefügt werden. Diesem Block weißt du dann die von dir zuvor erstellte Navigation zu, die dann wiederum automatisch an entsprechender Stelle ausgegeben wird.
Navigation einfach bearbeiten

Wenn du weitere Seiten in deine Navigation aufnehmen möchtest, geschieht dies über das Full Site Editing direkt via Klick auf die Navigation selbst. Dafür wählst du wie immer im Block Editor einfach das Plus-Symbol aus und fügst den Link entsprechend hinzu. Ganz einfach und selbsterklärend.
Wie du die Navigation letztlich gestaltest, bleibt vollkommen dir überlassen. Denke nur daran, dass der Platz für die angezeigten Elemente auch ausreichen muss, um eine sinnige Anzeige zu ergeben. Nicht jedes WordPress-Theme hinterlegt entsprechende Stellen, in denen umfangreiche Menüs auch Platz finden. Achte also darauf.
Alternativen können Sub-Menüs sein, die erst beim Hover öffnen. Für gewöhnlich sind moderne Menüs aber responsive, schließen sich also automatisch und passen sich an, um auch auf mobilen Plattformen wie am Smartphone oder Tablet entsprechend sinnvoll ausgegeben zu werden. Doch ein paar Tipps aus meiner langjährigen Erfahrung habe ich noch für dich.
Tipps für eine gute Navigation
Die Navigation einer Website ist das A und O. Sie entscheidet, wo die eigenen Besucher hingeführt werden und worauf sie klicken dürfen. Eine möglichst klare und logische Struktur hilft also dabei, dass die Navigation besonders nachvollziehbar erscheint. Statt alle Kategorien zu verlinken, solltest du dir vielmehr klarmachen, was deine Besucher suchen und ihnen praktische Übersichtsseiten zur Verfügung stellen, die aus dem Menü heraus erreicht werden können.

Überfordere deine Besucher zudem nicht. Vier bis sechs Menüpunkte sollten vollkommen ausreichen. Sind es mehr, stellt sich schnell eine Art von Komplexität ein und Nutzer wissen nicht mehr, worauf sie nun klicken sollen. Vermeide das unbedingt, auch, indem du klare Begriffe für die einzelnen Menüpunkte verwendest. Je simpler eine Navigation ist, desto höher fallen die Klickraten aus.
Führe Besucher zuerst zu Übersichtsseiten, von dort in die Unterkategorien. Wenn Unterkategorien wichtig sind, nutze Dropdown-Menüs. Eine integrierte Suche ist ein Muss – besonders mobil, wo Nutzer lieber suchen als tippen.
Schau dir einfach mal meine Navigation hier auf BloggerPilot an. Simpel, nicht wahr? Und dennoch ist alles Wichtige enthalten und sofort erreichbar. Gute Navigationen sind dabei primär logisch aufgebaut und über die gesamte Website hinweg konsistent gestaltet.
Sinnvolle Navigationen sind eine hohe Kunst
Ein gutes Menü ist entscheidend, sonst finden sich Besucher nicht zurecht. Übersicht statt Vollständigkeit – nutze den Platz sinnvoll.
Viele WordPress-Themes bieten nur wenig Raum – zwei bis drei Links müssen oft genügen.
In meinem Beitrag habe ich dir nun gezeigt, wie du Navigationen über den Navigationsblock in WordPress erstellen und hinzufügen kannst. Das geht dank Full Site Editing inzwischen kinderleicht. Dennoch ist dies eines der Dinge, welches Neulingen oft große Schwierigkeiten bereitet, da sie nicht wissen, wo genau das Menü verändert werden kann. Mein Beitrag war also hoffentlich hilfreich für dich. Viel Erfolg!
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.






