10 Schritte zur einfachen Erstellung eines Mockups
Möchtest du mehr zum Thema Mockup erfahren?
Die Erstellung eines Mockups erscheint auf den ersten Blick eventuell kompliziert. Mit zehn praktikablen Schritten verläuft der Prozess jedoch deutlich vereinfacht und effizient.
Im Artikel zeigen wir Ihnen diese zehn gut umsetzbaren Schritte, wodurch Sie Ihr professionelles Mockup kreieren.
Was verstehen Produktdesigner unter einem Mockup?
Ein Mockup ist ein visuelles Testmodell, das eine prognostizierende Vorschau auf das geplante Fertigprodukt ermöglicht. Mockups sind somit behilflich, Designideen vorab auszutesten und diese im Bedarfsfall anzupassen beziehungsweise zu verfeinern.
Von der Auswahl der zweckmäßigen Tools bis hin zur Präsentation des fertigen Designs – folge unserer komfortablen Praxisanleitung. Verwirkliche so deine kreativen Produktideen für einen nachhaltigen Verkaufserfolg.
Welche Arten von Mockups gibt es?
Es finden sich unterschiedliche Arten von Mockups, die je nach Differenziertheit der Details und dem finalen Zweck variieren.
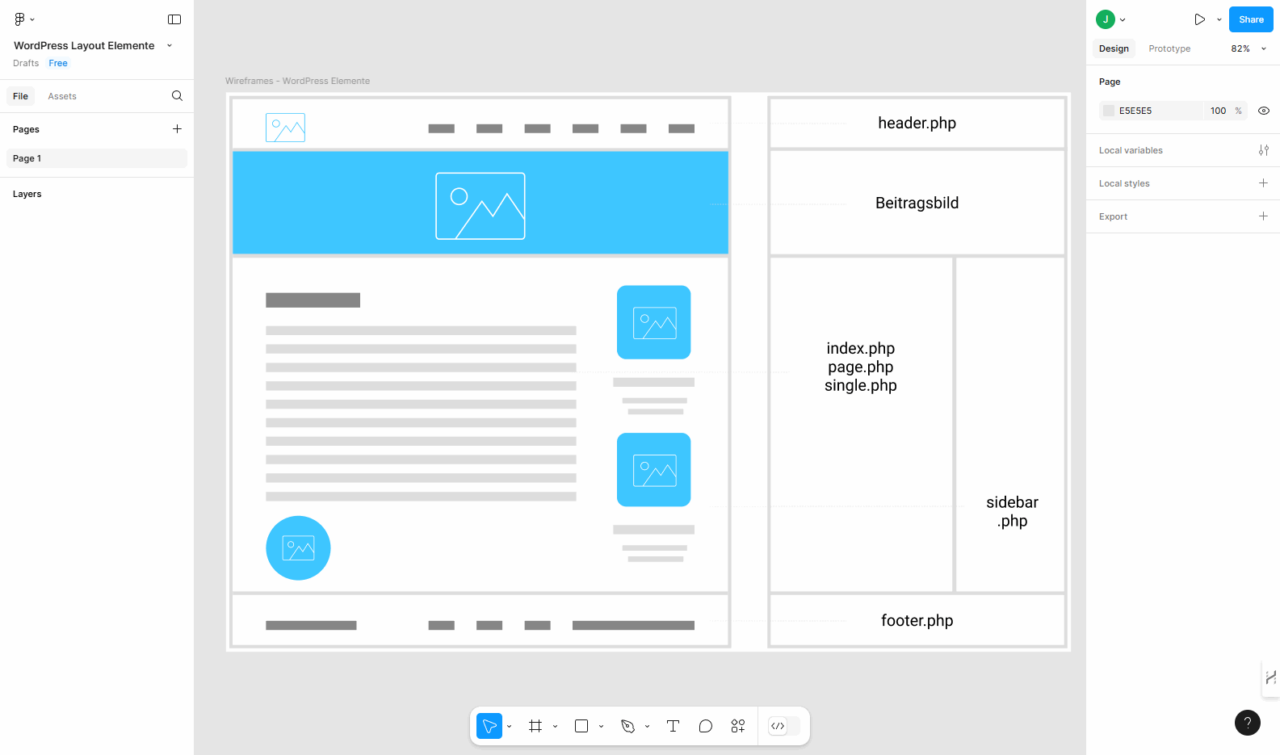
Von simplen Wireframes mit einer einfachen, eher schematischen Optik reicht das breite Spektrum bis zu den komplexeren, interaktiven Mockups.
Während die anspruchslosen Wireframes lediglich die Grundstruktur und Anordnung von Produktinhalten ausweisen, handelt es sich bei der interaktiven Form bereits um visuelle Darstellungen anschaulicher Prototypen. Letztere bieten komfortable Wechselwirkungen mit den bedienenden Produktdesignern und weisen die markanten Benutzerflüsse übersichtlich aus.
Zwischen den weniger komplexen Wireframes und interaktiven Mockups liegen die sogenannten Low-Fidelity-Mockups sowie High-Fidelity-Mockups. Bei ersteren dreht es sich um optische Fundamentalentwürfe mit noch begrenzten Details. High-Fidelity-Mockups zeichnen sich hingegen durch nuancenreiche, realitätsnahe Visualisierungen der geplanten Produkte aus.
Welche brauchbaren Tools gibt es zur Generierung von Mockups?

Bei Balsamiq Mockups geht es um ein sehr benutzerfreundliches Tool, das sich perfekt für Neulinge im User-Experience-Design eignet.
Möchtest du ein komplexeres Mockup erstellen, ist die Nutzung von MockAxure RP anzuraten. MockAxure RP erweist sich als professionelles Werkzeug zur Erstellung von Wireframes und weiteren Mockups, das umfangreiche Zusatzfunktionen zur Verfügung stellt.
Smartmockups ist eine webbasierte Design-Hilfe, die effektvolle Produkt-Mockups für diverse Unternehmensziele und Gebrauchszwecke erzeugt. Hierzu gesellt sich noch Media Modifier – ein All-in-One Design- und Marketingtool. Dieses erstellt außer Mockups ergänzende Social-Media-Posts und werbewirksame Online-Anzeigen zur effektiven Vermarktung der Produkte.
Alle Werkzeuge und Methoden machen eine breite Palette an Optionen verfügbar, um kreative Designideen zu visualisieren und vor dem Beginn der Fertigung zu testen.
10 Schritte zur Erstellung eines professionellen Mockups

Zehn Schritte helfen, ein professionelles und effektives Mockup zu erstellen. So ist garantiert, dass deine Designideen klar und deutlich dargestellt und veranschaulicht sind.
Schritt 1: Definiere deine konzeptionellen Ziele
Lege fest, welche Inhalte dein Mockup darstellen soll und welche ökonomischen Ziele du durch die Präsentation verfolgst. Beispiele hierfür sind eine neue Homepage als modernisierte Verkaufsplattform, innovative Web-Applikationen oder neuartige Produktverpackungen.
So ist gewährleistet, dass du den unternehmerischen Fokus nicht aus den Augen verlierst und die passenden Elemente integrierst.
Schritt 2: Wähle die angemessenen Mockup-Tools aus
Bestimme geeignete Software-Tools wie
- MockAxure RP
- Adobe XD
- Figma
- Canva
- oder Sketch.
Diese unterstützen dich nachhaltig beim Erstellen deines individuellen Mockups. Zu empfehlen sind überdies spezialisierte Mockup-Websites wie Placeit.
Schritt 3: Sammle relevanten Content für dein Produkt-Mockup
Stelle alle benötigten Inhalte wie Bilder, Texte und Grafiken zusammen, die in deinem Produkt-Mockup zu berücksichtigen sind.
Erwäge gegebenenfalls, schon vorhandenes Referenzmaterial einzubeziehen. Greife dazu auf bereits verfügbare, inhaltlich verwandte Mockup-Vorlagen zurück (beispielhaft: geeignete PSD-Dateien oder SVG). Suche so nach fruchtbarer Inspiration und nützlichen Formaten oder Layouts.
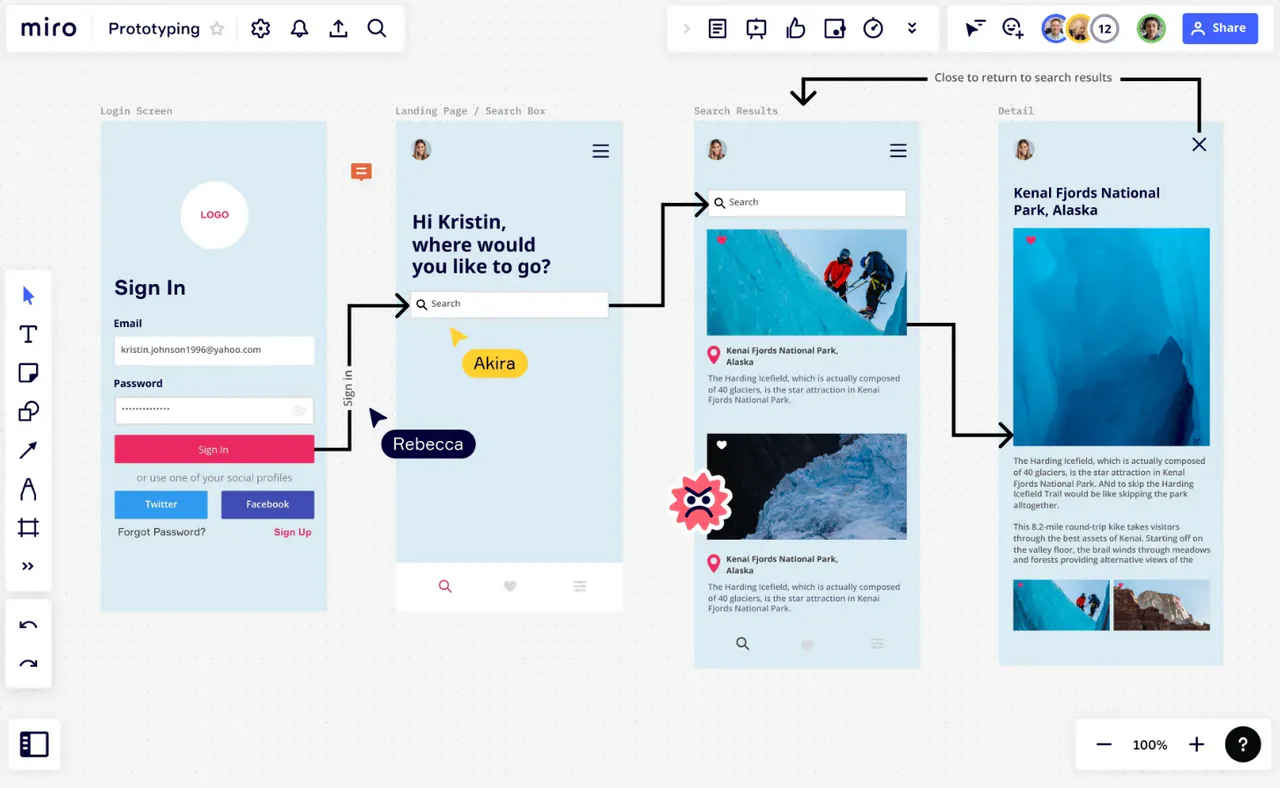
Schritt 4: Erstelle ein anfängliches Wireframe
Starte den Mockup-Entwurf mit einem simplen, gut überschaubaren Wireframe. So triffst du am besten deine Vorentscheidungen zur Grundstruktur und Anordnung der wesentlichen Bestandteile des Prototyps.
Schritt 5: Lege verbindliche Design-Richtlinien fest
Definiere vorab Farben, Schriftarten und weitere Design-Kriterien. So stellst du ein konsistentes Erscheinungsbild des Mockups sicher. Meistens ist schon ein Corporate Design vorhanden.
Bereite sorgsam markante Einzelheiten deines Entwurfs vor. Dies geschieht, indem du ureigene Design-Dateien wie passende Screenshots, Logos oder Grafiken in der gebotenen Auflösung und Qualität exportierst oder gänzlich neu zusammenstellst.
Schritt 6: Positioniere die essenziellen Elemente des Mockups

Platziere für dein künftiges Mockup die gesammelten Inhalte und Designelemente – in enger Anlehnung an dein ursprüngliches Wireframe – in die gewählte Vorlage.
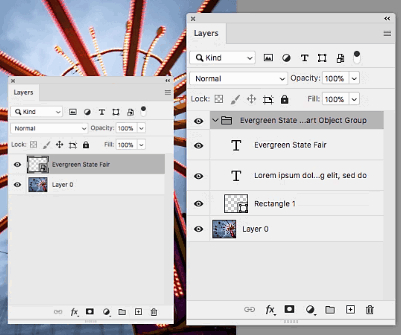
Nutze ebenfalls brauchbare Tools wie Smart Objects aus Photoshop, um Ihr Design unkompliziert an die gewünschte Form und Perspektive anzupassen.
Schritt 7: Füge interaktive Bestandteile hinzu und optimiere die Mockup-Umgebung
Integriere Mockup wichtige interaktive Elemente wie Links und Buttons. So gelangst du zu einer perfekten Simulation wünschenswerter Benutzererfahrungen.
Passe gleichfalls den Hintergrund oder die unmittelbare Umgebung des Mockups an. So lenkst du die Aufmerksamkeit der kritischen Betrachter direkt auf Ihren aktuellen Design-Entwurf. Bevorzuge hierzu insbesondere neutrale Hintergründe und realitätsgerechte Settings.
Schritt 8: Holen von anderen Beteiligten ein kritisches Feedback ein
Präsentiere den fortgeschrittenen Mockup-Entwurf deinen Kollegen oder Stammkunden. Bitte um eine wegweisende Rückmeldung zum dargestellten Produkt-Prototyp.
So findest du mögliche Verbesserungen heraus.
Schritt 9: Führe finale Anpassungen des Mockups durch
Überarbeite dein nahezu fertiges Mockup noch einmal auf Grundlage des erhaltenen Feedbacks. Nimm daraufhin ausstehende Anpassungen des Entwurfs vor.
Optimiere hierzu wesentliche Details des Mockups, indem du Schattenelemente und/oder spezielle Beleuchtungseffekte einfügst. So wirkt der neue Design-Entwurf um ein Vielfaches realistischer.
Schritt 10: Abschluss und Präsentation des fertiggestellten Produkt-Mockups
Gestalte letzte Optimierungen und Feinabstimmungen für dein endgültiges Mockup. Bereite dieses zugleich für die Präsentation oder den Einsatz innerhalb nachfolgender Etappen der Produktentwicklung vor.
Sei dein eigener kritischer Gutachter und prüfe die Mockup-Präsentation vor der Veröffentlichung sorgfältig. Überprüfe diese besonders auf solche Gütekriterien wie Lesbarkeit, Skalierbarkeit und ein gutes visuelles Zusammenspiel. Teste ergänzend unterschiedliche Design-Größen.
Speicher dein frisches Mockup letztlich in einem geeigneten Format (häufig: PNG oder JPG) ab und exportiere dieses im Bedarfsfall. Stelle es schließlich deinem internen Publikum oder repräsentativen Kunden vor.

Fazit
Die Erstellung eines Mockups in zehn einfachen Schritten gewährleistet eine optimal strukturierte Methode, deine Designideen visuell zu veranschaulichen. Von der eindeutigen Zieldefinition über vorläufige Skizzen bis hin zur finalen Ausarbeitung mittels geeigneter Tools verläuft der gesamte Entwurfsprozess verständlich und flexibel.
Das vorteilhafte Resultat ist ein klarer Produkt-Prototyp, der die sachdienlich-kritische Kommunikation im Expertenteam wesentlich erleichtert und so Ihre Projekte zielorientiert voranbringt.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.