Page design with Divi 5 PageBuilder from ElegantThemes
As a long-time WordPress user, I’ve tested quite a few page builders – but hardly any other tool has shaped the scene as much as the Divi Builder from Elegant Themes. For years, “Divi” has stood for flexibility, creative freedom and a large community.
Divi 5 is no longer comparable with the old PageBuilder. The system is state of the art and comparable with modern builders such as Bricks or Breakdance. Both the builder and the website load quickly.
What does this mean for you, and how will you use it to design your pages in the future? I’ll take you by the hand and show you step by step how to build professional and attractive pages with Divi.
What is the Divi PageBuilder?

You used to be able to use the Divi Builder as a standalone plugin – independent of the theme. Since the last major update, Elegant Themes has abandoned this approach: The Divi Builder is now exclusively included in the Divi Theme.
This means that if you want to use the Divi Builder, you need the Divi Theme. A combination with other themes is no longer intended.
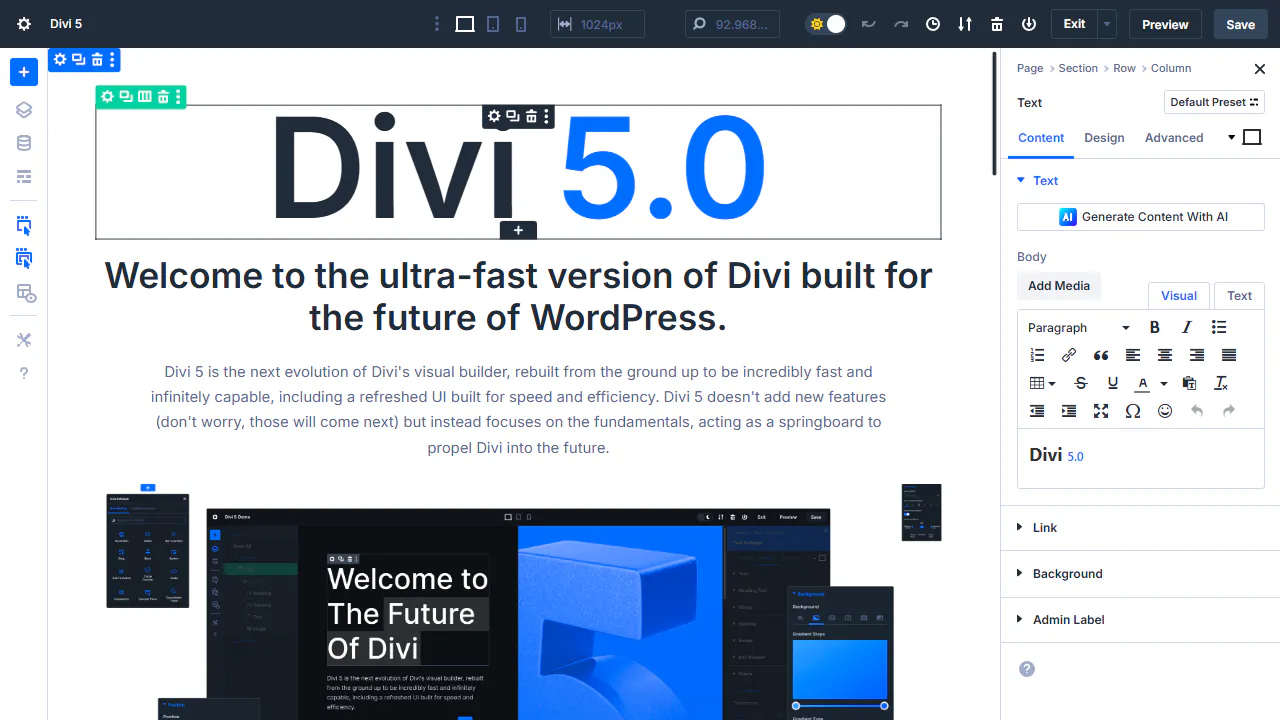
Divi 5 is the next evolutionary stage of the visual Divi Builder – completely redesigned from the ground up to be extremely fast and almost limitlessly powerful. This includes a revamped user interface designed for speed and efficiency.
Practical tip: Don’t start with an active page right away, but start with a test page and try out all the functions beforehand and test every element that you want to use later.
This is how page design works with Divi

With the Divi Builder, you can design your pages using drag-and-drop – without any programming knowledge. The basic principle is simple:
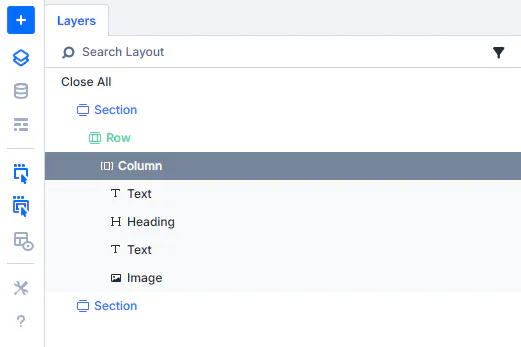
- Sections: The largest containers on your page.
- Rows: Subdivisions within a section to create columns.
- Columns: Flex-based columns are an integral part of modern layouts.
- Modules: The actual content such as text, images, buttons, call-to-actions, testimonials and much more.
You first create a structure – and then fill it with content. Everything is edited live and you can immediately see what your page will look like later.
The basic functions of the Divi Builder

- Drag-and-drop editor
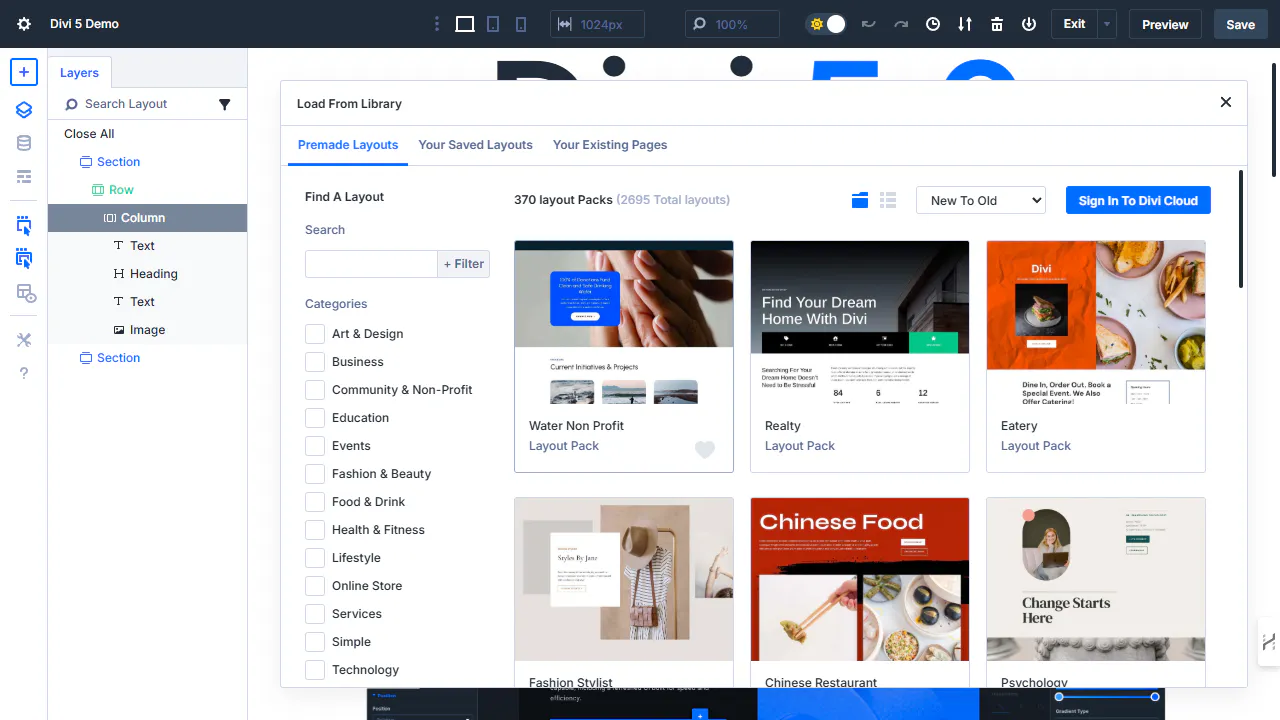
Divi’s drag-and-drop editor is particularly intuitive. You can place and adjust elements on your page simply by dragging and dropping. No long learning phases, no complicated settings – simply design and see results immediately. - Templates and layouts
Divi offers a huge selection of ready-made layouts and templates that you can use on your site with just one click. These templates cover all possible industries and offer you a quick way to get your site up and running. - Real-time customization options
With Divi, you can make adjustments in real time. This means you can immediately see how your changes look on the page without having to save and reload them first. - Responsive design
These days, it’s essential that websites look good on all devices. Divi ensures that your site automatically displays perfectly on tablets, smartphones and desktops. Best of all, you can customize the display on each device separately to provide the best user experience. - Modular structure
With Divi, you build your pages from individual modules. This means that you can use a variety of elements such as text, images, buttons, contact forms, galleries and much more for each section. The modules are perfectly coordinated and can be easily combined.
Step-by-step: Creating a page with Divi
Here is my short workflow for an easy start:
- Install and activate the Divi theme
- Download the Divi theme from Elegant Themes and install it.
- Create a new page
- In the WordPress backend, click on “Pages > Create”.
- Activate Divi Builder
- Click to open the visual builder.
- Build structure
- Drag and drop sections and rows into the editor.
- Add content
- Insert modules such as text, images or buttons.
- Customize design
- Customize colors, fonts and spacing.
- Preview & Publish
- Check everything in the preview and publish the page when you are satisfied.
A few practical tips to get the best out of Divi
- Use the Divi library: Save your own layouts and modules to reuse them later. This saves time, especially with recurring design elements.
- Play with the advanced design options: Once you’ve familiarized yourself with the basic features, you can play around with advanced design options like custom CSS options.
- Pay attention to loading times: Even though Divi offers many design options, you should make sure that your pages load quickly. Complex layouts and many modules can have a negative impact on loading time, so make sure you check the performance of your site regularly.
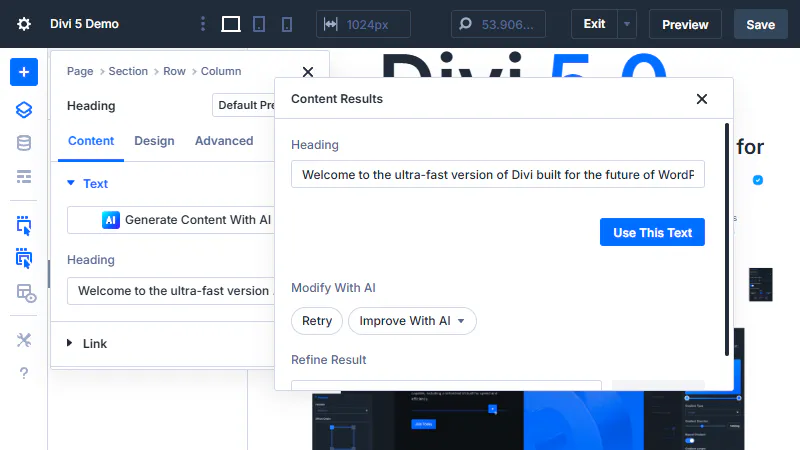
AI directly in the builder

Without artificial intelligence, you’ll lose out. That’s why Divi AI is an integral part of the Divi Builder.
Elegant Themes has integrated AI like no other page builder. I expect more from the competition in the future.
My conclusion: Divi remains a top solution – now as an exclusive theme
The Divi Builder remains one of the most powerful page design tools in the WordPress universe. The integration into the theme ensures more speed and fewer compatibility problems.
My tip:
Try Divi if you’re looking for maximum design freedom but don’t want to code. Divi offers countless possibilities, especially for blogs, business sites and portfolios – and you benefit from a huge community and regular updates.
Do you have any questions about Divi or want to share your experiences? You are welcome to write me a comment – I look forward to the exchange!