JavaScript Kurs für Einsteiger: Teil 3 - Funktionen
Möchtest du mehr zum Thema JavaScript Funktionen erfahren?
Teil 3 des JavaScript Tutorials beschäftigt sich mit JavaScript Funktionen. Functions sind jederzeit wiederaufrufbare Code-Stücke, welche Aufgaben für und übernehmen. Zusätzlich betten wir den Code in eine HTML Datei ein.
Du benötigst dafür lediglich einen Browser (Google Chrome) und einen Editor (Atom oder Sublime Text).
Du weißt nun was eine Variable ist und kennst die Datentypen String und Number. Im zweiten Teil hast du dich mit Vergleichsoperatoren und der if else Anweisung beschäftigt.
Variablen und if else musst du wirklich verstanden und verinnerlicht haben. Im Zweifel nimm dir besser noch mal 20 Minuten Zeit für die ersten zwei Teile.
- Variablen ✓
- if else und Vergleichsoperatoren ✓
- Neu: JavaScript in einer HTML Datei nutzen
- Neu: Funktionen (functions)
Teil 3

In Teil 3 machen wir den Sprung von der Chrome JavaScript Konsole zum Editor.
Zur Veranschaulichung unseres Codes brauchen wir auch eine kleine Webseite. Keine Angst, dabei handelt es sich nur um eine Datei, die wir im Browser öffnen.
Das Video überspringt dieses Teil komplett und setzt voraus, dass du mit HTML, CSS und einem Editor umgehen kannst. Das solltest du auch, bevor du mit JS anfängst. Dennoch möchte ich auf dieses Thema kurz eingehen.
Editor, HTML und CSS

Im Video wird der Editor Sublime Text verwendet. Auch ich verwende diesen. Alternativ kannst du auch den kostenlosen Atom nutzen, oder aber auch jeden anderen Text-Editor. Ob du Windows, MacOS oder Linux nutzt ist ganz egal.
Für den Kurs benötigst du die HTML Datei namens index.html und zusätzlich die Datei main.js, in welcher wir den JavaScript Code speichern.
Beide Dateien kannst du dir selbst im Editor anlegen und speichern, oder du ladest mein vorgefertigtes Paket herunter: Kurs Teil 3 Unterlagen
Im Editor deiner Wahl kannst du die Daten dann verändern. Die Datei index.html öffnest du zusätzlich noch im Google Chrome. Mit dem Reload-Button ↺ kannst du deine Änderungen immer überprüfen.
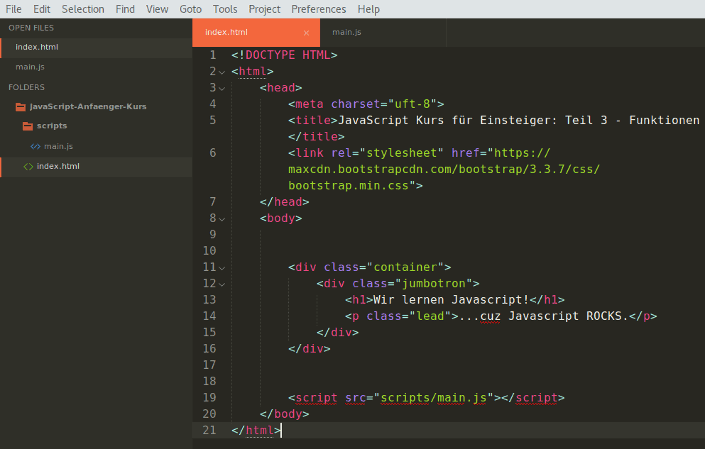
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="uft-8">
<title>JavaScript Kurs für Einsteiger: Teil 3 - Funktionen</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>Wir lernen Javascript!</h1>
<p class="lead">...cuz Javascript ROCKS.</p>
</div>
</div>
<script src="scripts/main.js"></script>
</body>
</html>Diese Datei kannst du gestalten wie du möchtest.
Die bootstrap.min.css wurde nur eingebunden, damit uns die Formatierung von diesem CSS-Framework abgenommen wird. Ist also rein optischer Natur.
Das JavaScript könnten wir auch direkt innerhalb der HTML Datei schreiben.
Etwa so:
<script>
alert();
</script>Alles innerhalb von <script> und </script> wird als JS interpretiert.
Damit wir uns aber ganz auf den JS Code konzentrieren können, lagern wir den kompletten JS-Code in die Datei main.js aus und speichern diese Datei im Verzeichnis scripts ab.
Direkt vor dem schließenden </body> Tag binden wir die main.js Datei dann noch ein.
<script src="scripts/main.js"></script>/scripts/main.js
alert();In der /scripts/main.js habe ich lediglich ein alert() notiert. Alles weitere kommt …
JavaScript Funktionen
… jetzt
Hast du das Beispiel von oben soweit umgesetzt, siehst du im Browser Wir lernen Javascript!
und beim Neuladen der Seite öffnet sich ein Popup ohne Text.
Was ist eine Funktion?
Funktionen sind ein Grundbaustein in JavaScript. Eine Funktion ist eine Prozedur – eine Reihe von Anweisungen, um eine Aufgabe auszuführen oder einen Wert zu berechnen. Um Funktionen zu verwenden, müssen diese im Scope (Gültigkeitsbereich) deklariert werden, in dem sie ausgeführt werden soll.
Function Syntax Beispiel:
function foo ([parameter1[, parameter2[, …]]]) {
/* tue etwas, optional Rückgabe mit return */
}
Beispiel 1: Einfache Funktion
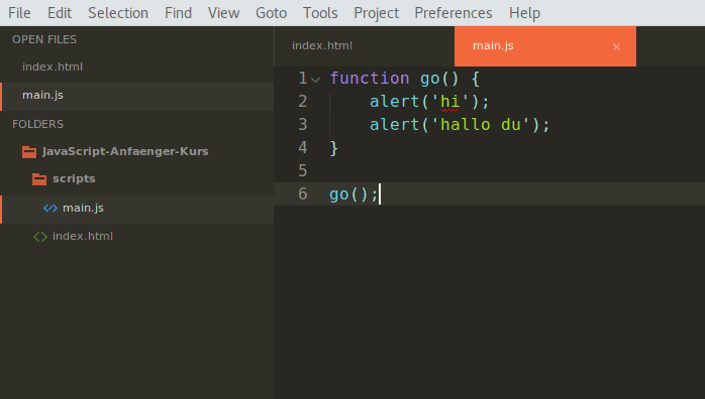
Wir deklarieren und definieren die Funktion go(). Die Funktion macht nichts mehr, als zwei alert() aufzurufen:
function go() {
alert('hi');
alert('hallo du');
}Speichere nun deine main.js und mach einen Browser-Refresh. Was passiert?
Genau, es passiert gar nichts!
Wir haben die Funktion nämlich nur notiert und noch nicht aufgerufen. Funktionen müssen immer explizit aufgerufen werden, damit der Code darin ausgeführt wird.
Aber nichts einfacher als das:
go();Nachdem du die Funktion aufgerufen hast und einen Refresh gemacht hast, werden zwei Fenster geöffnet. Das erste sagt hi
und das zweite hallo du
.
Funktionen können immer wieder aufgerufen werden.
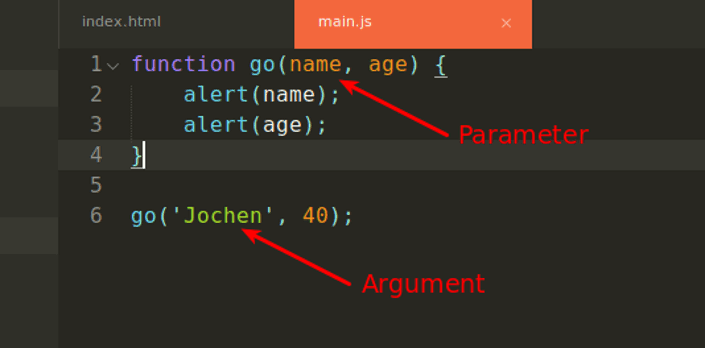
Beispiel 2: Funktion mit Parameter
function go(name, age) {
alert(name);
alert(age);
}
go('Jochen', 40);Mit Hilfe von Parametern und Argumenten werden Funktionen wiederverwendbar und erst wirklich nützlich.
Beim Aufruf der JavaScript Function werden die entscheidenden Daten als Argumente mit übergeben. Die Funktion macht dann damit genau das, wofür sie zuvor programmiert wurde.
Die Parameter sind dann direkt in der Funktion als Variablen verfügbar, wie oben in dem Beispiel ersichtlich ist.

In dem Beispiel sind name und age Parameter. Jochen und 40 sind Argumente.

Beispiel 3: Function Return
Funktionen werden meistens mit einem return verwendet und abgeschlossen. Wichtig zu wissen ist, mit dem return Statement wird jede JavaScript Funktion sofort beendet. Egal was du danach noch notiert hast, wird nicht mehr ausgeführt.
Zunächst erstelle ich die Funktion add, welche die zwei Parameter first und second erwartet.
In der Funktion mache ich ein return, wobei dabei die Variablen first und second einfach addiert werden. Durch die Nutzung von Parametern bleibt die Funktion breit nutzbar, da ich immer andere Argumente für die Addition übergeben kann.
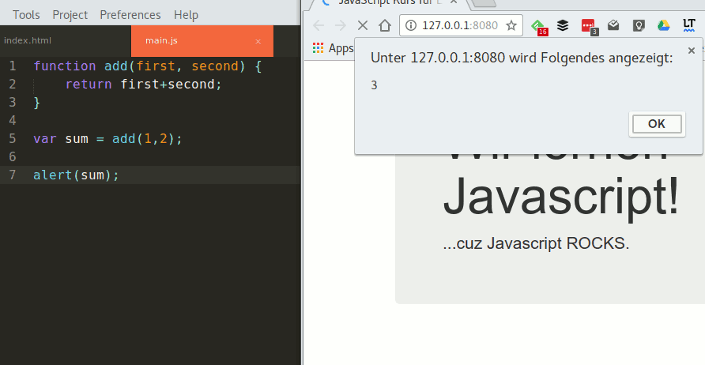
function add(first, second) {
return first+second;
}Die oben erstellte Funktion rufe ich nun mit add(1,2) auf. Das Ergebnis möchte ich in der neuen Variable sum speichern. Das funktioniert gleich in einem Aufruf:
var sum = add(1,2);Das vor zwei Einheiten erlernte alert() nutze ich nun um das Ergebnis, gespeichert in sum, im Browser auszugeben.
alert(sum);Eine kürzere Version wäre der Aufruf von add() innerhalb von alert().
Dadurch hab ich das Ergebnis aber nicht mehr in der Variable sum gespeichert.
function add(first, second) {
return first+second;
}
alert( add(1,2) );
Beispiel 3: Function mit if kombinieren
Funktionen erledigen meist aufwendigere Aufgaben. Deshalb kombinieren wir nun die erlernte if else Anweisung mit dem Beispiel 1.
In der Funktion go() frage ich nach dem Alter. Bin ich jünger als 20, werde ich mit Hallo
begrüßt, im anderen Fall mit Guten Tag
. Probiere es am besten selbst aus.
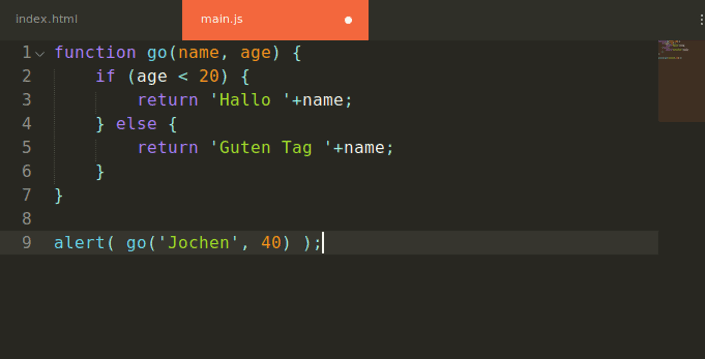
function go(name, age) {
if (age < 20) {
return 'Hallo '+name;
} else {
return 'Guten Tag '+name;
}
}
alert( go('Jochen', 40) );Hausaufgabe
Lesen und Abschreiben macht dich nicht zum Programmierer.
Nur wenn du dir selbst Beispiele überlegst und Aufgaben löst, wirst du wirklich von diesem JavaScript Tutorial profitieren.
Erstelle noch weitere Funktionen mit anderen Rechenaufgaben, oder was gänzlich anderes.
Mehr über Funktionen kannst du hier nachlesen.
Das Video zum Kurs – Teil 3 (englisch)
Die Videos sind vom Youtube Channel LearnCode.
… cause Javascript ROCKS
Dieser JavaScript Kurs ist natürlich kostenlos.
Ich halte mich grob inhaltlich an den Kurs im Video. Ich mache das um selbst JS zu lernen und lade dich ein mit mir mitzumachen.
» Direkt weiter zu JavaScript Kurs Teil 4
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.






Danke das du das mit der index.html erklärt hast. In dem Video wurde darauf gar nicht eingegangen. Verstehe ich auch nicht warum