JavaScript Kurs für Einsteiger: Teil 1 - Einstieg und Variablen
Möchtest du mehr zum Thema JavaScript Kurs erfahren?
Der erste Teil des JavaScript Tutorials für Einsteiger erklärt was Variablen sind und wir verwenden die Methoden alert() und prompt(). Für diese einfachen Beispiele brauchen wir nicht mal einen Editor, denn die Entwicklertools von Google Chrome reichen dafür vollkommen aus.
Du benötigst dafür lediglich einen Browser (Google Chrome) und einen Editor (Atom oder Sublime Text).
| Einheiten | 7 |
| Dauer | 10 – 20 Minuten / Einheit |
| Kursform | Text (Deutsch) und Video (Englisch) |
| Voraussetzungen | Browser und Editor |
Was ist JavaScript?
JavaScript, meist kurz JS, ist eine Scriptsprache, die ursprünglich von Netscape entwickelt wurde.
Heute kümmert sich die ECMA – European Computer Manufacturers Association um die Weiterentwicklung und Standardisierung. Deshalb ist auch oft von ES6 oder ES2015 die Rede. Das sind Abkürzungen für die momentan meist genutzte und unterstützte Version.
Die aktuelle JavaScript Version ist ECMAScript 7.
Mit JS kann objektorientiert, prozedural oder funktional programmiert werden.
Teil 1
Wenn du schon etwas HTML und CSS beherrschst, ist der nächste logische Schritt JS.
Warum?
Weil JS die wohl am meisten genutzte Programmiersprache ist und von jedem Browser da draußen unterstützt wird.
Die Scriptsprache ermöglicht dir aktive und dynamische Elemente oder Features in deine Webseite zu integrieren.
Bitte installiere dir zunächst Google Chrome, damit du den Anweisungen optimal folgen kannst.
Erste Schritte
In Chrome wechseln wir in die JavaScript Console bzw. Entwicklertools. Übers Menü oder den folgenden Shortcut:
Mac: ⌥ + ⌘ + J
Windows: CTRL + ⇧ + J
In der JS Konsole können wir direkt auf der aktuellen Seite JavaScript ausführen und testen.
Der optimale Platz für unsere ersten Schritte!
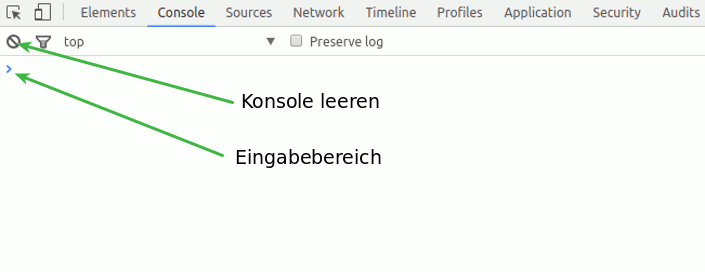
Direkt nach dem Größerzeichen >
kannst du deine Eingabe starten.
Leeren kannst du die Konsole mit dem Button links oben. Siehe Bild.

Gibst du nun eine Zahl ein und drückst Enter, gibt die Konsole den gleichen Wert zurück.
Auch einfache Rechenaufgaben sind wie am Taschenrechner möglich. Gib 1+3 ein und drücke Enter. Direkt darunter erscheint das Rechenergebnis.
> 1+3
< 4Variablen

Zunächst musst du wissen was eine Variable ist.
In der Programmierung ist eine Variable ein abstrakter Behälter für eine Größe, welche im Verlauf eines Rechenprozesses auftritt. Im Normalfall wird eine Variable im Quelltext durch einen Namen bezeichnet und hat eine Adresse im Speicher einer Maschine.
Wir können also Variablen dafür nutzen um darin einen Wert zu speichern, zu verändern und später wieder zu benutzen.
Um eine Variable zu definieren nutzen wir die drei Buchstaben var, also die Abkürzung für Variable.
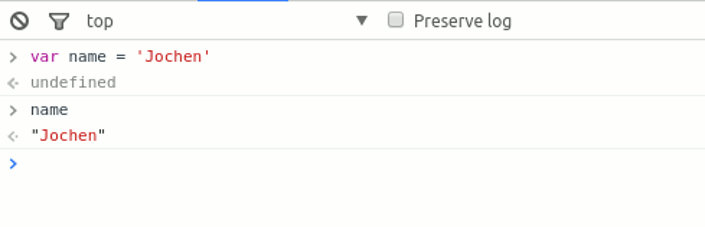
> var name = 'Jochen'
> name
< "Jochen"In dem Beispiel hab ich der Variable name den Wert Jochen zugewiesen. Gleich darauf gebe ich name ein und die Konsole spuckt mir den Wert Jochen aus.
Existiert die Variable schon und du möchtest der Variable einen neuen Wert zuweisen, kannst du das var weglassen.
> name = 'Jochen'Types – Datentypen

Variablen können verschiedene Datentypen beinhalten. Diese Types gibt es nahezu gleich in allen Programmiersprachen.
Es gibt um einige mehr davon, wir brauchen aber erst mal nur Numbers und Strings.
var length = 16; // Number = Nummern
var lastName = "Johnson"; // String = ZeichenfolgeNummern werden nach dem „=“ direkt geschrieben. Strings müssen allerdings in einfache oder doppelte Hochkommas eingebettet werden. Immer!
Mit Variablen des Types Nummer kannst du auch rechnen.
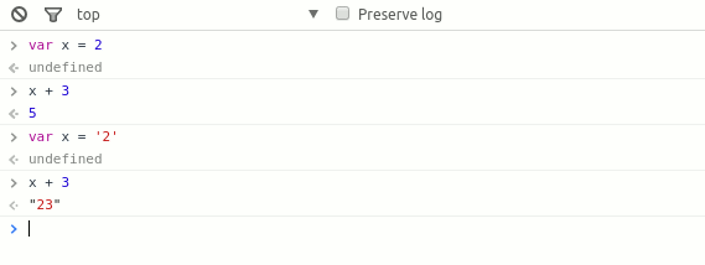
> var x = 2
> x + 3
< 5Setzt du allerdings die Zahl in Hochkomma, wird die Zahl als Type String gespeichert.
Mit einem String kann nicht gerechnet werden, deshalb setzt der Interpreter die zwei Werte einfach hintereinander. Das folgende Code-Beispiel zeigt dieses Verhalten:
> var x = '2'
> x + 3
< 23Alert

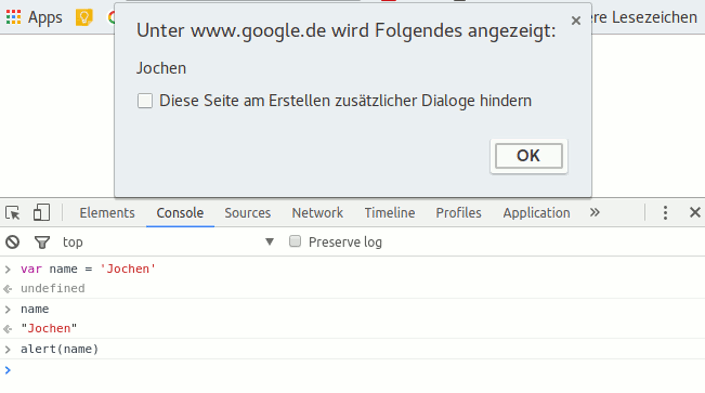
Die zuvor erstellte Variable können wir nun mit der Methode alert() nutzen.
Alert öffnet ein kleines Browserfenster und gibt darin das Ergebnis der Funktion aus.
Versuch es doch gleich mal selbst:
> var name = 'Jochen'
> name
< "Jochen"
> alert(name)Der Methode kann aber auch direkt ein String anstatt der Variable übergeben werden. Das schaut dann so aus:
> alert('Hallo Jochen! Wie geht es dir?')Prompt

Mit prompt() können wir den Benutzer zu einer Eingabe auffordern. Dafür öffnet sich wieder ein kleines Browserfenster mit dem Textfeld. Der eingegebene Wert wird direkt ausgegeben oder in einer Variable gespeichert.
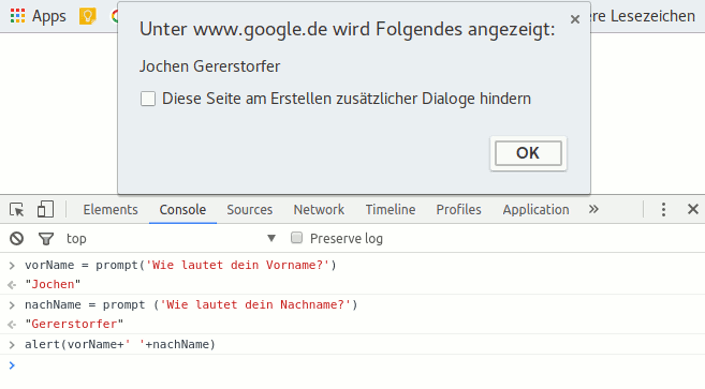
Im folgenden Beispiel erfrage ich Vor- und Nachname und gebe beide mit einem alert() wieder aus. Strings können mit einem Pluszeichen aneinander gehängt werden. Dazwischen habe ich, in den Hochkomma, noch ein Leerzeichen gesetzt.
> vorName = prompt('Wie lautet dein Vorname?')
> nachName = prompt ('Wie lautet dein Nachname?')
> alert(vorName+' '+nachName)Du kannst übrigens mehrere Kommandos in einer Zeile schreiben, wenn du jedes Kommando mit einem Semikolon abschließt. Beispiel:
> vorName = prompt('Wie lautet dein Vorname?'); alert(vorName)Deine Hausaufgabe
Die erste Lektion war einfach. Du hast dein erstes kleines JavaScript Programm geschrieben. Du solltest das Gelernte aber dennoch festigen.
Am besten überlegst du dir eine kleine Aufgabe mit einer Variable, fragst einen Wert mit prompt() ab und gibst alles kombiniert mit alert() wieder aus.
Viel Spaß und Erfolg dabei!
Das Video zum Kurs – Teil 1 (englisch)
Die Videos sind vom Youtube Channel LearnCode.
… cause Javascript ROCKS
Dieser JavaScript Kurs ist natürlich kostenlos.
Ich halte mich grob inhaltlich an den Kurs im Video. Ich mache das um selbst JS zu lernen und lade dich ein mit mir mitzumachen.
» Direkt weiter zu JavaScript Kurs Teil 2
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.

Hey!
Danke für den einfachen Javascript kurs.
Ich bin kein Programmierer und verstehe das Zeugs nicht wirklich. Deine Anleitungen sind aber auch für mich verständlich und nachvollziehbar.
Manfred
Hallo Manfred,
danke für die Blumen. Ich arbeite gerade am dritten Teil des Kurses.
Da benutzen wir das erste Mal einen Editor und nicht nur die JS Console.
Jochen
Schöner JS Kurs.
Wann kommen denn die restlichen Teile?
Hallo Willi,
ich bin schon dabei die restlichen Kurseinheiten zu verfassen. Der JavaScript Kurs wird insgesamt 6 Teile haben.
Es geht in Kürze weiter.
Jochen