JavaScript Kurs für Einsteiger: Teil 2 - Vergleichsoperatoren und if else
Möchtest du mehr zum Thema Vergleichsoperatoren Und If Else erfahren?
Der zweite Teil des JavaScript Tutorials für Einsteiger kümmert sich um die wichtige if / else Abfrage und Vergleichsoperatoren wie ==, != oder <=. Damit können wir erst kleine sinnvolle Programme entwickeln.
Du benötigst dafür lediglich einen Browser (Google Chrome) und einen Editor (Atom oder Sublime Text).
Im ersten Teil haben wir uns angesehen was JavaScript ist und woher es kommt.
Außerdem ging es um Variablen, Datentypen und um die Methoden prompt() und alert(). Wir haben die Typen String
und Number
kennengelernt.
Als Hausaufgabe hast du mit diesen Erkenntnissen dein erstes kleines Programm erstellt. Hast du doch?
Teil 2
Ein sehr wichtiger Teil beim Programmieren umfasst das Vergleichen von Daten und Werten.
Vergleichsoperatoren
Das passiert mit den sogenannten Vergleichsoperatoren. Zu Englisch Comparison Operators.
| Operator | Mathematik | JavaScript |
|---|---|---|
| größer als | > | > |
| kleiner als | < | < |
| größer oder gleich | ≥ | >= |
| kleiner oder gleich | ≤ | <= |
| gleich | = | == |
| ungleich | ≠ | != |
| identisch | ≡ | === |
| nicht identisch | ≢ | !== |
Interessant ist der Operator ==. Beim Vergleich werden zwei = verwendet, da ja ein einfaches schon zum Zuweisen verwendet wird. Du kannst dich erinnern, var name = 'Jochen'.
Wir steigen also gleich ein.
In JS Kurs Teil zwei wollen wir ein kleines Programm schreiben, welches uns verrät, ob wir mit dem Auto fahren dürfen oder nicht. Dazu geben wir der Variable age unser Alter an.
Wir befinden uns noch immer im Google Chrome, in der JavaScript Console.
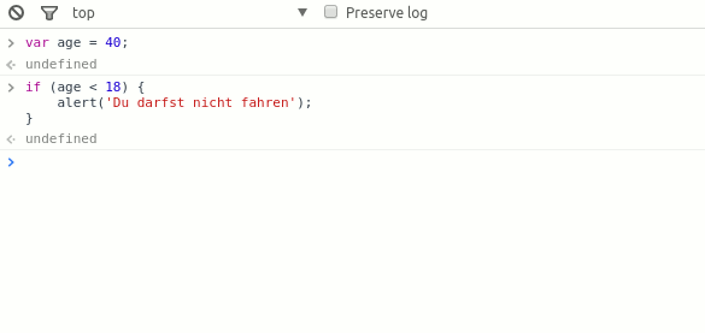
> var age = 40;Das war jetzt nichts Neues, die Deklarierung von Variablen hatten wir ja schon in Teil 1.
if else Anweisung
Damit wir erste logische Abfragen erstellen können, benötigen wir die if / else Abfragen.
if (Bedingung) {
Code Block wird ausgeführt, wenn die Bedingung wahr (true) ist
}if else Anweisung:
if (Bedingung) {
Code Block wird ausgeführt, wenn die Bedingung wahr (true) ist
} else {
Code Block wird ausgeführt, wenn die Bedingung falsch (false) ist
}Mit der nächsten if Anweisung frage ich, ob das Alter kleiner als 18 ist if (age < 18). Ist das Ergebnis true, wird ein kleines Browserfenster mit dem Text Du darfst nicht fahren
geöffnet alert('Du darfst nicht fahren').
if (age < 18) {
alert('Du darfst nicht fahren');
}Da ich 40 Jahre alt bin, passiert bei dieser Abfrage gar nichts, da age nicht kleiner als 18 ist.

Damit ist das Programm aber noch nicht fertig. Wir haben ja erst abgefragt was passiert, wenn ich jünger als 18 bin.
Also erweitere ich die if Abfrage mit einem else Statement.
if (age < 18) {
alert('Du darfst nicht fahren');
} else {
alert('Du darfst fahren');
}Jeder der älter als 18 ist, bekommt also die Nachricht Du darfst fahren
.
Jetzt könnten wir noch zusätzlich abfragen, ob ich genau 18 bin, also gerade erst den Führerschein erhalten habe.
Dazu wird gleich nach dem else ein if angehängt und eine neue Abfrage gestartet. Dazu nutzen wir den ist gleich Operator ==, den du ja schon aus der oberen Tabelle kennst.
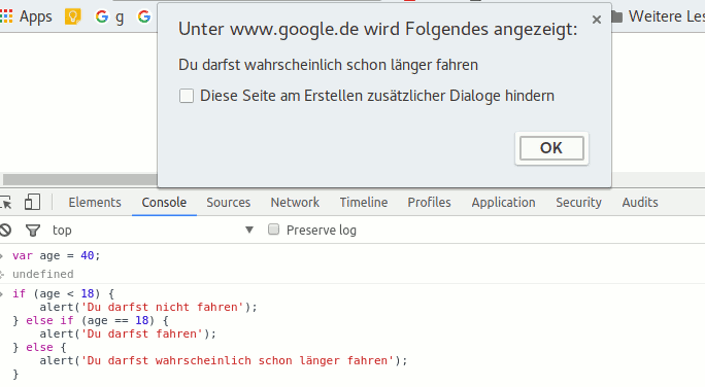
if (age < 18) {
alert('Du darfst nicht fahren');
} else if (age == 18) {
alert('Du darfst fahren. Endlich!');
} else {
alert('Du darfst wahrscheinlich schon länger fahren');
}Damit haben wir alle drei Möglichkeiten erfragt und evaluiert.

Deine Hausaufgabe
Überlege dir ein Programm mit dem Erlernten aus Tag 1 und 2.
Der Wert für die Variable age könnte zum Beispiel noch mit der prompt() Methode abgefragt werden.
Probiere das mal, und spiel noch mit deinem neuen Wissen herum.
Vergiss nicht dir das Video anzusehen.
Das Video zum Kurs – Teil 2 (englisch)
Die Videos sind vom Youtube Channel LearnCode.
… cause Javascript ROCKS
Dieser JavaScript Kurs ist natürlich kostenlos.
Ich halte mich grob inhaltlich an den Kurs im Video. Ich mache das um selbst JS zu lernen und lade dich ein mit mir mitzumachen.
» Direkt weiter zu JavaScript Kurs Teil 3
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.
