WordPress Dynamic Content With Conditional Gutenberg Blocks
Create conditional Gutenberg blocks with the WordPress plugin If-So. Because by setting the condition, the block will be displayed when the condition is met.
Conditional Gutenberg blocks can be created for many contents. This way you can cater to the individual visitors of your website. Display the content which is targeted to the user accordingly.
Conditional Gutenberg blocks allow you to display content that is tailored to your user. In addition, you make your website look much more professional. Even though the obvious part is adding fancy features, as well as improving the design is also very helpful. But the most effective method is to include dynamic content. Because these will provide your visitors with more valuable experiences on your website.
For the instructions in this article, you will need the WordPress plugin If-So.
How to create dynamic Gutenberg blocks
The function for dynamic Gutenberg blocks is a bit hidden in the block editor. So I want to show you a quick step-by-step guide on how to create dynamic content with conditional blocks.
I am already in the editor.
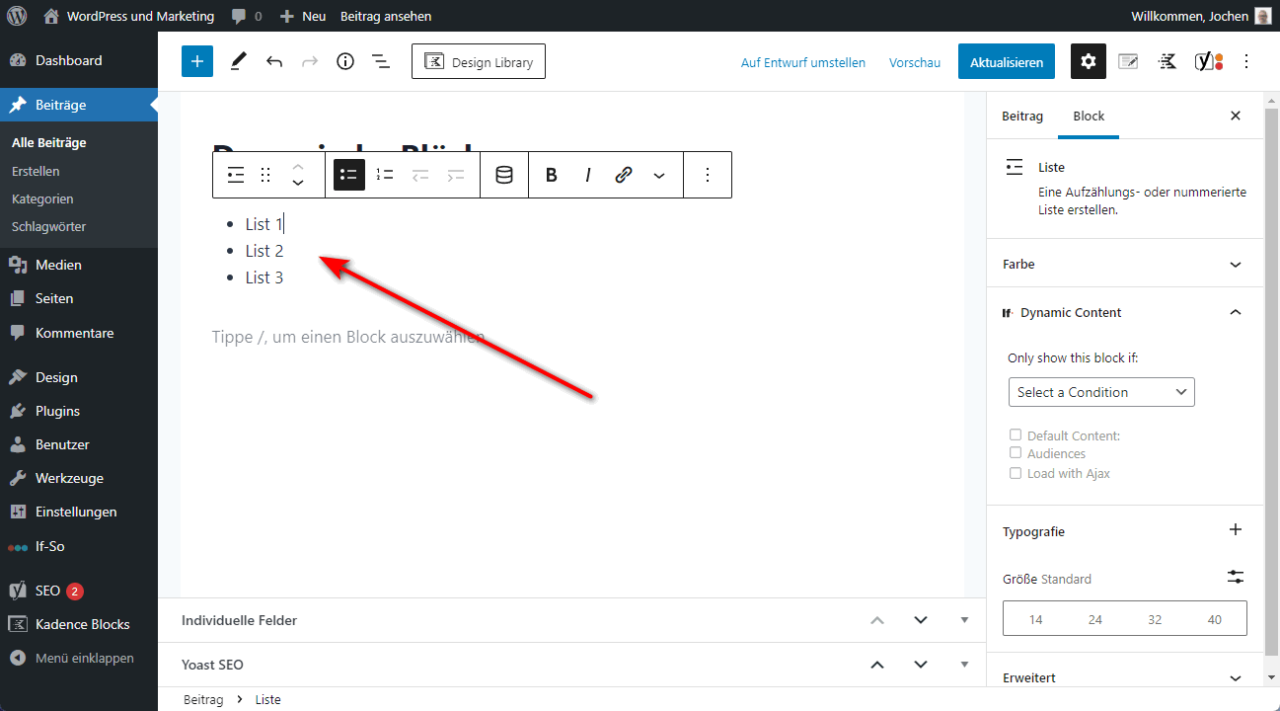
1. Select the block

First, select the block you want to display dynamically. This can be any block. No matter if it is a simple paragraph, an image or as in my case a list.
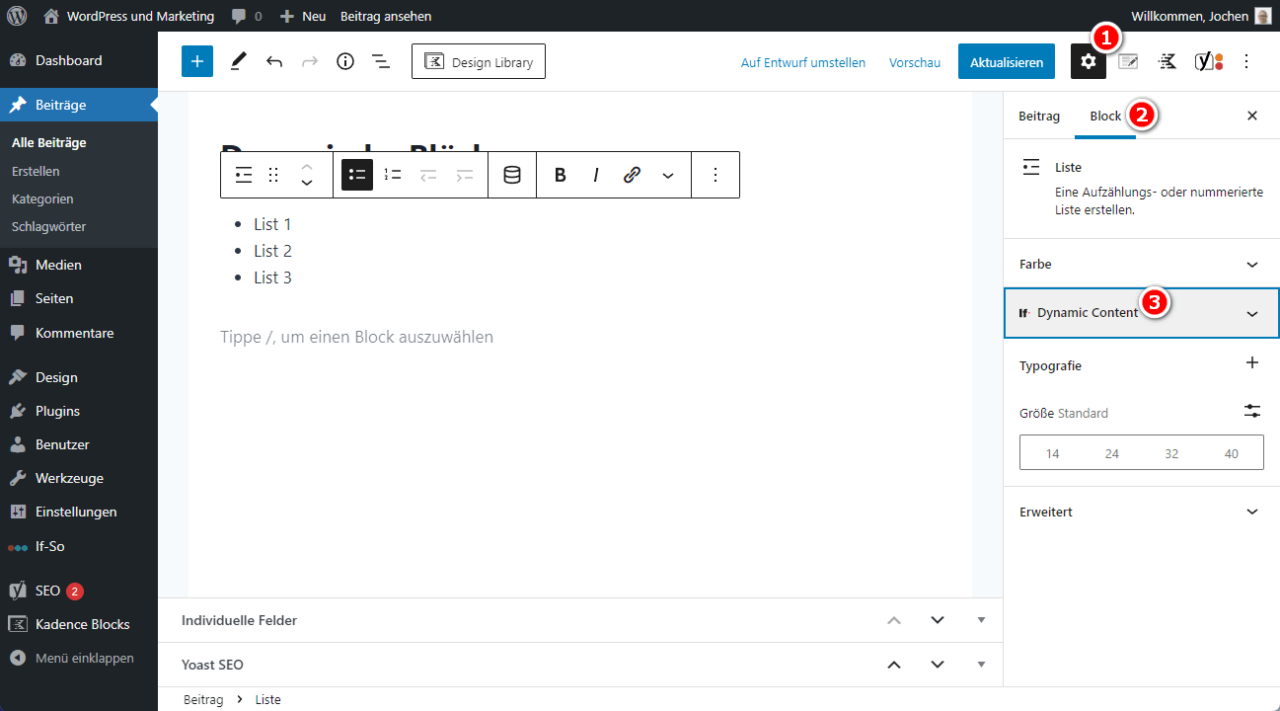
2. Dynamic Content Menu

On the right sidebar the menu Settings > Block must be active. If it is, you will see all the available options for that block. They are different for each block, only the menu “Dynamic Content” is available for each block.
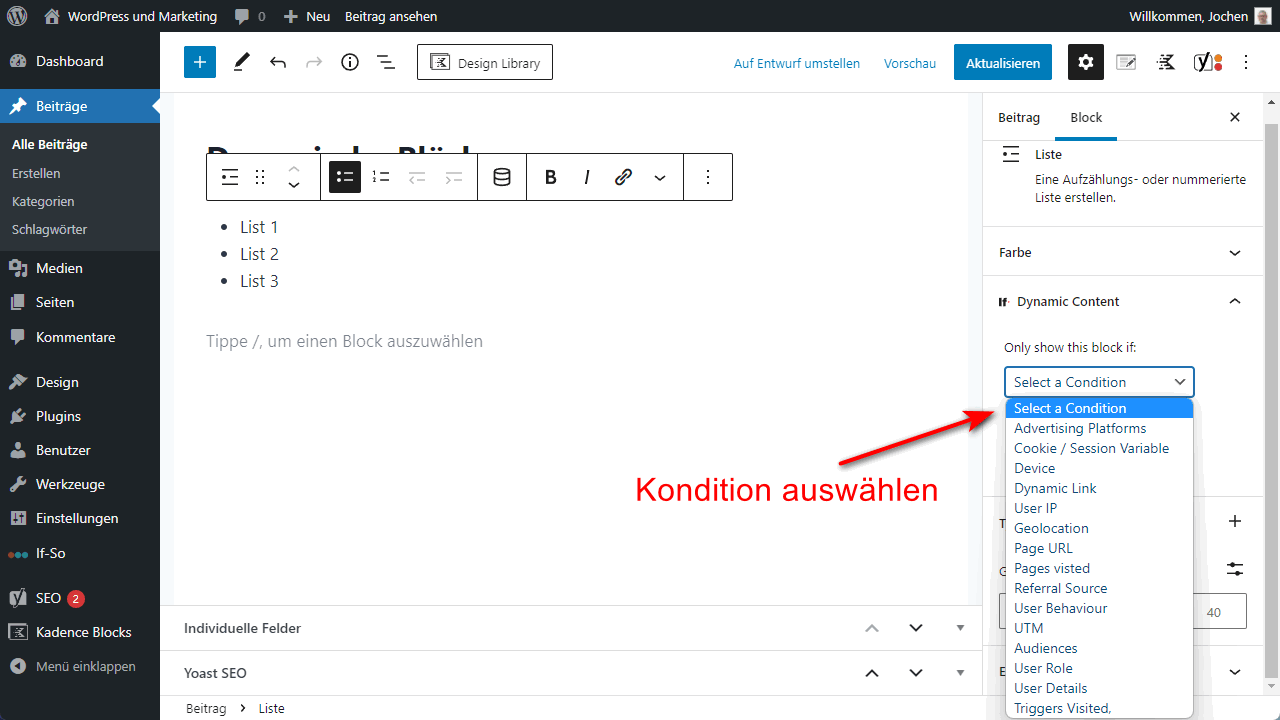
3. Select condition

In the “Select a Condition” dropdown, select the appropriate condition for your use case. Currently the following are available:
- Advertising Platforms
- Cookie / Session Variable
- Device
- Dynamic Link
- User IP
- Geolocation
- Page URL
- Pages visited
- Referral Source
- User Behavior
- UTM
- Audiences
- User Role
- User Details
- Triggers Visited
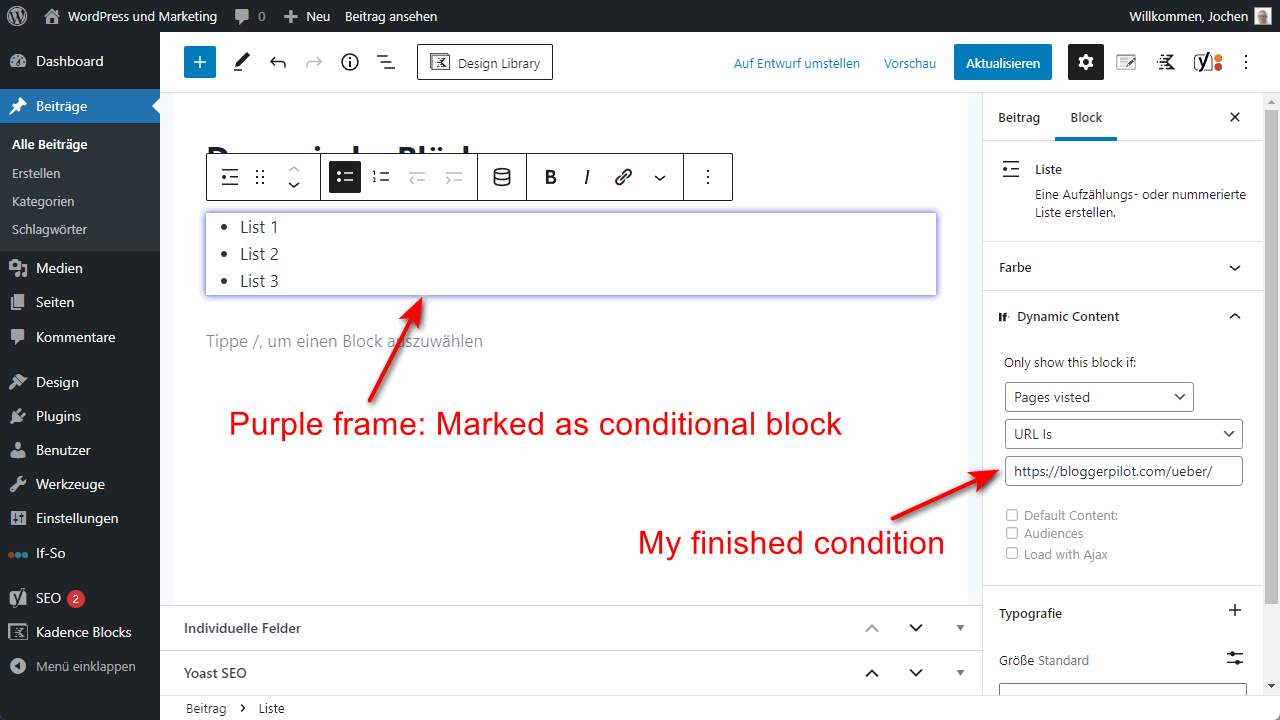
4. Define condition

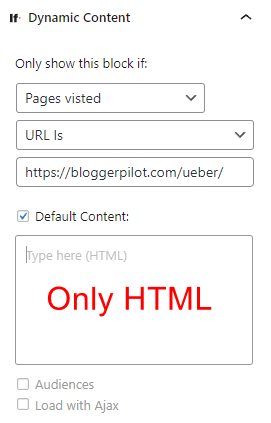
Now comes the most important part of your dynamic WordPress content. You have to define the settings for your condition now. As an example I have chosen the condition “Pages visisted”.
After that you can choose a filter for this condition.
Finally, you specify the full URL, or only a part of the desired URL, depending on what you have previously selected in the filter.
I have included the full URL of my about me page “https://bloggerpilot.com/ueber/”.
So this list will be displayed only if the visitor had visited my About Me page before.
Congratulations, you have created your first dynamic block!
5. Optional settings
The following three settings are not found in all conditions.
- Default Content: This content will be displayed if the previously selected condition does not apply.
- Audiences: Add the visitor to an existing audience/list.
- Load with Ajax: If you choose to load the dynamic content with Ajax, the content will be loaded in a separate request from the server after the static content has been loaded from the cache. Try this option if there are any problems.
Done!
How can you implement dynamic content on your website?
No user wants to see more on your website what everyone else sees. He rather wants to feel comfortable with content that is tailored to him. You can also say he wants to feel part of a community that has arrived home. That’s why we’ve put together 5 examples of dynamic content below.
If-So Dynamic Content for WordPress
If-So is a very powerful WordPress plugin. With this you create and sort content. And you do this according to a user’s visit to your website. For example, this can look like this:
- The first time there is a friendly greeting.
- The second time a user visits your website, a discount coupon appears. This can be used to push the order.
- In the third place, you can promote your newsletter, for example. So a new subscription can be generated there as well.

Another important point is the display on the desktop and mobile device. Because here, too, the content can be controlled specifically
With If-So set the content if the condition is not met!
If a condition is not met, you have two options to set the content. The first option is the following: Set the default content .
For this you activate the checkbox “Default content”. You can find it directly under the condition. Then a new field will open. In this field you can set the default content.
Attention: This field only accepts HTML.

The second option looks like this: You duplicate the block and set a condition. This is the absolute opposite of the one you set before. Here is an example in simple steps:
- The condition of the first block is to show this block only on the first visit.
- Set the condition of the second block to display the content only after the first visit.
Conditional Gutenberg blocks: Here’s how setting up the geolocation condition works!
When using the geolocation condition, you need to apply country and state codes. Instead of choosing a name from a dropdown listing.
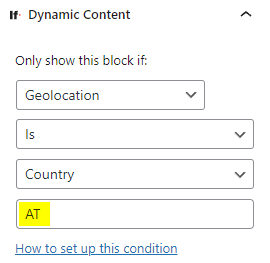
Conditional Gutenberg blocks at country level
In order to set up a Gutenberg block at the country level, you must set up the geolocation condition. That is, you insert the country code into the Country Level field. Below are some examples of what the country codes look like:
- AT = Austria
- AT-4 = Upper Austria
- DE = Germany
- DE-BW = Baden-Wuerttemberg
- CA-QK = Quebec
- CN-BJ = Beijing Shi
- US-HI = Hawaii

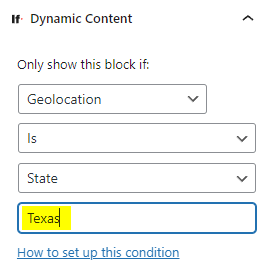
Conditional Gutenberg blocks on state level
If you want to set up conditional Gutenberg blocks at the state level (USA), enter the name of the state in the State level field. The important thing here is to make sure you capitalize the name at the beginning. For example, like this:
- New York
- Texas
- Illinois

Conditional Gutenberg blocks at city level
If you set up the conditional Gutenberg block at the city level , a fixed name format will be applied. You can find it for example here. Under the link you enter the city you want to target. It is important that you enter the name of the city exactly as it is displayed. Also, make sure that the name starts with a capital letter. For example, it looks like this:
- Hannover
- Los Angeles
- Rome
This is the difference between conditional Gutenberg blocks and creating a trigger
Designing content with Gutenberg is very easy. Likewise, displaying a block when it is conditional is exceedingly obvious. Nevertheless, there are several other options. These are available exclusively when a trigger is created and the website is embedded. This is true for these options:
- A/B test condition
- Integrated analytics
- Recurrence
- Schedule condition
- Start and end date condition
Here’s what you need to keep in mind about dynamic content and privacy!
Dynamics on blogs and websites are becoming more and more important. Starting from the identification of the device used to the tracking of your visitors. Therefore, it is especially important that you carefully check the legal situation regarding dynamic content
The problem here is that German data protection is extremely strict and most Plugins come from America. Therefore, you should check whether you might need to adjust your privacy policy.
More articles about the plugin If-So
Conclusion – WordPress dynamic content
Dynamic content is becoming more and more important, so that you can provide your target audience with the best customized content. Therefore, it is helpful if you have a way to provide your visitors from different time zones with appropriate material, for example.
Develop dynamic calls to action, segment consumers, and provide your users with a relevant and consistent experience. Match the appropriate terms and conditions to increase conversion rates.