WordPress Bildergrößen deaktivieren - So gehts
Möchtest du mehr zum Thema Wordpress Bildergrößen Deaktivieren erfahren?
WordPress liebt es, Bilder zu vervielfältigen. Jedes Mal, wenn du ein Bild hochlädst, entstehen automatisch mehrere Varianten davon – sogenannte Thumbnails oder Bildgrößen. Klingt erstmal sinnvoll, aber: viele davon brauchst du nie. Die Folge? Deine Mediathek quillt über, das Backup wird riesig und der Speicherplatz schmilzt dahin.
In diesem Artikel zeige ich dir, wie du:
- überflüssige Bildgrößen deaktivierst,
- die Mediathek aufräumst,
- und alles sauber regenerierst.
Unnötige WordPress-Thumbnails verhindern und löschen!
Warum erstellt WordPress so viele Bildgrößen?

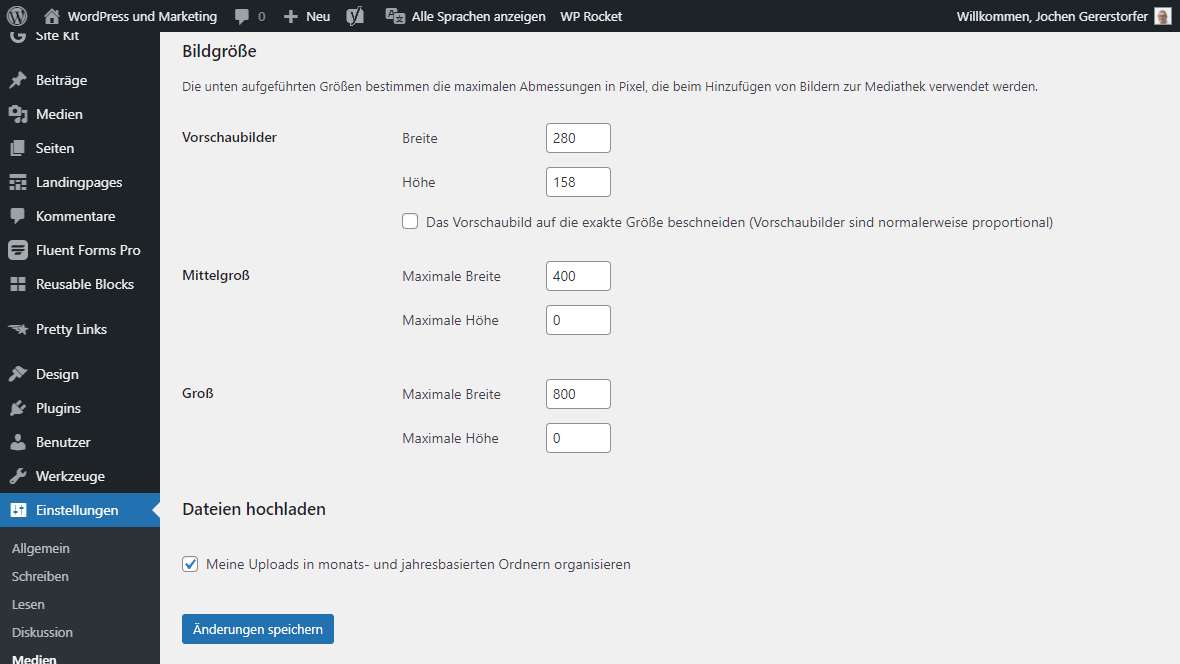
Wie im Bild zu sehen, kannst du lediglich drei Bildergrößen visuell anpassen. Trägst du eine Null (0) in die Felder Breite und Größe ein, wird das Bild nicht erstellt.
WordPress generiert standardmäßig mindestens drei zusätzliche Größen für jedes hochgeladene Bild, meist sind es aber viele mehr:
| Bezeichnung | Name im Code | Größe in Pixel |
|---|---|---|
| Thumbnail | thumbnail | 150 x 150 px |
| Medium | medium | 300 x 300 px |
| Medium Large | medium_large | 768 x 0 px |
| Large | large | 1024 x 1024 px |
| 2 x Medium Large | 1536×1536 | 1536 x 1536 px |
| 2 x Large | 2048×2048 | 2048 x 2048 px |
| Big | 2560×2560 | 2560 x 2560 px |
| Full Size | – | Uploadgröße |
Dazu kommen oft weitere Größen durch dein Theme und installierte Plugins. Das kann schnell zu 10 oder mehr Versionen pro Bild führen. Die meisten davon werden nie genutzt.
Das CMS nutzt die Größen für unterschiedliche Displaygrößen.
Ich nutzte für neue Seiten die folgenden drei Image Sizes, alle anderen deaktiviere mit dem Code Snippet weiter oben.
- Vorschaubilder: 400 px (Halbe Postbreite und für Thumbnails)
- Mittelgroß: 800 px (Breite für Blogposts)
- Groß : 1200 px (Breite ohne Sidebar)
Tipp: So fügst du eine Spalte mit der Bildergröße in die Mediathek ein
Schritt 1: Unnötige Bildgrößen in der functions.php deaktivieren
Wenn du dein Theme selbst pflegst oder ein Child-Theme nutzt, kannst du über die functions.php ganz gezielt eingreifen.
So geht’s:
// Standardgrößen deaktivieren
update_option('thumbnail_size_w', 0);
update_option('thumbnail_size_h', 0);
update_option('medium_size_w', 0);
update_option('medium_size_h', 0);
update_option('large_size_w', 0);
update_option('large_size_h', 0);
// Zusätzliche Bildgrößen entfernen
remove_image_size('medium_large');
remove_image_size('1536x1536');
remove_image_size('2048x2048');
}
add_action('init', 'bp_deaktiviere_unnoetige_bildgroessen');🔔 Hinweis: Manche Themes (z. B. Block-Themes wie Twenty Twenty-Four) fügen ihre eigenen Größen hinzu – auch die kannst du per remove_image_size() entfernen, wenn du ihre Slugs kennst.
Natürlich kannst du auch ein beliebiges Code Snippet Plugin verwenden.
Schritt 2: Plugins zur Kontrolle von Bildgrößen nutzen
Wenn du lieber ein Plugin nutzt oder zusätzliche Kontrolle benötigst, gibt es zwei bewährte Tools:
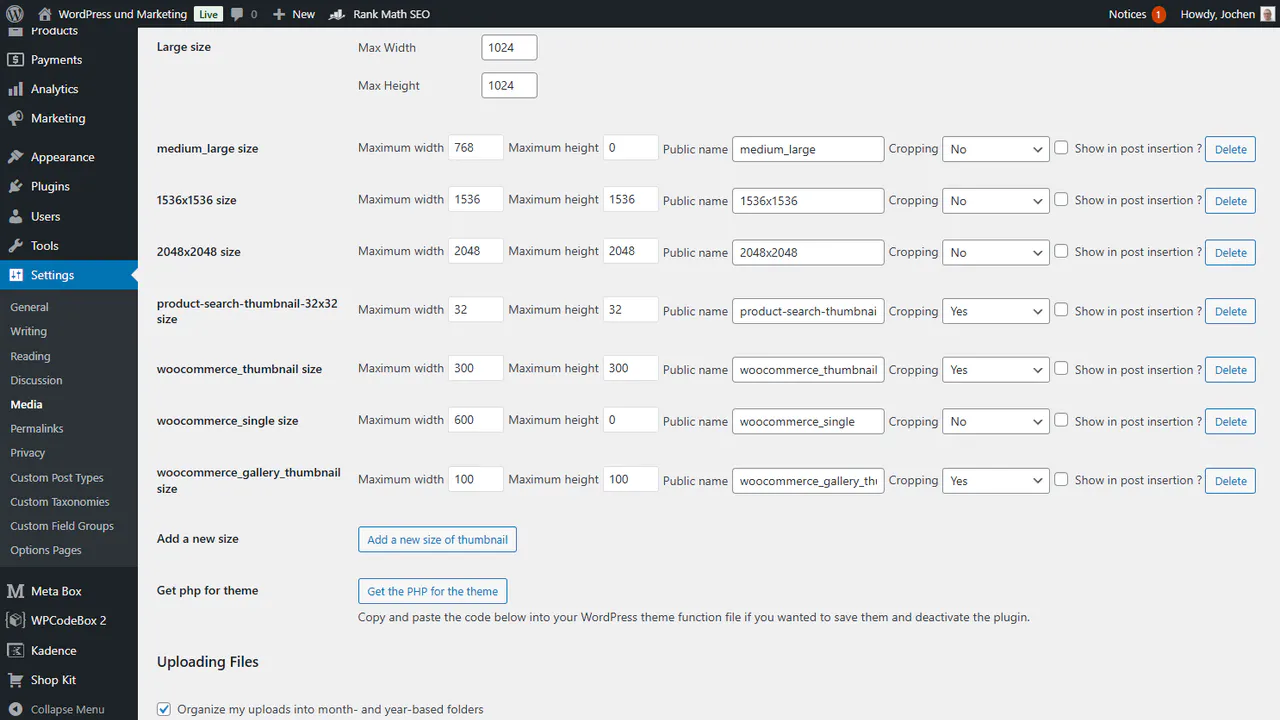
1. Simple Image Sizes

👉 Plugin-Link: https://wordpress.org/plugins/simple-image-sizes/
Funktionen:
- Zeigt alle registrierten Bildgrößen an.
- Ermöglicht das gezielte Deaktivieren einzelner Größen.
- Funktioniert auch mit Custom Post Types und Multisites.
Vorteile:
- Sehr übersichtlich.
- Kein Code notwendig.
- Auch neue Größen lassen sich hinzufügen.
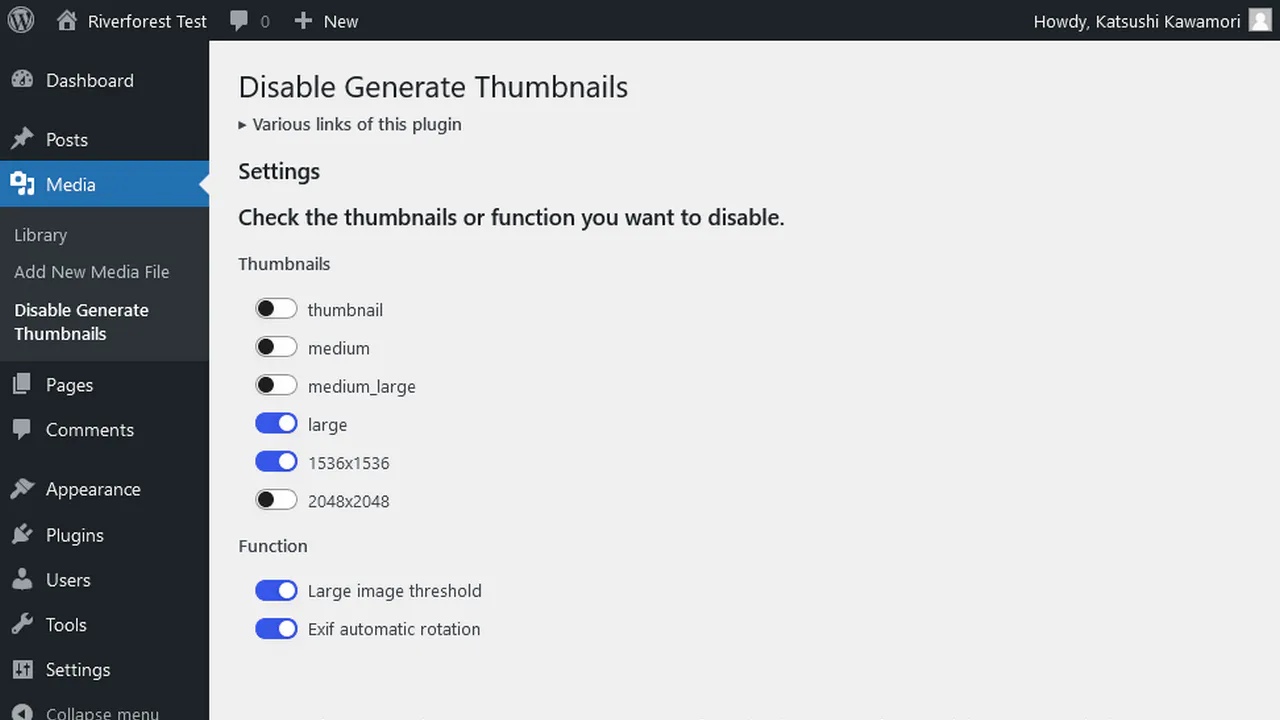
2. Disable Generate Thumbnails

👉 Plugin-Link: https://wordpress.org/plugins/disable-generate-thumbnails/
Funktionen:
- Verhindert die Erstellung nicht verwendeter Größen bei neuen Uploads.
- Kompatibel mit gängigen Themes.
- Schlank und auf das Wesentliche reduziert.
Vorteile:
- „Set it and forget it“-Lösung.
- Keine manuelle Codeanpassung nötig.
Schritt 3: Alte Thumbnails löschen und Bilder neu generieren
Nachdem du ungewünschte Größen deaktiviert hast, möchtest du wahrscheinlich den alten Ballast loswerden. Dafür benötigst du ein Plugin zum Regenerieren der Bilder – am besten mit Löschfunktion.
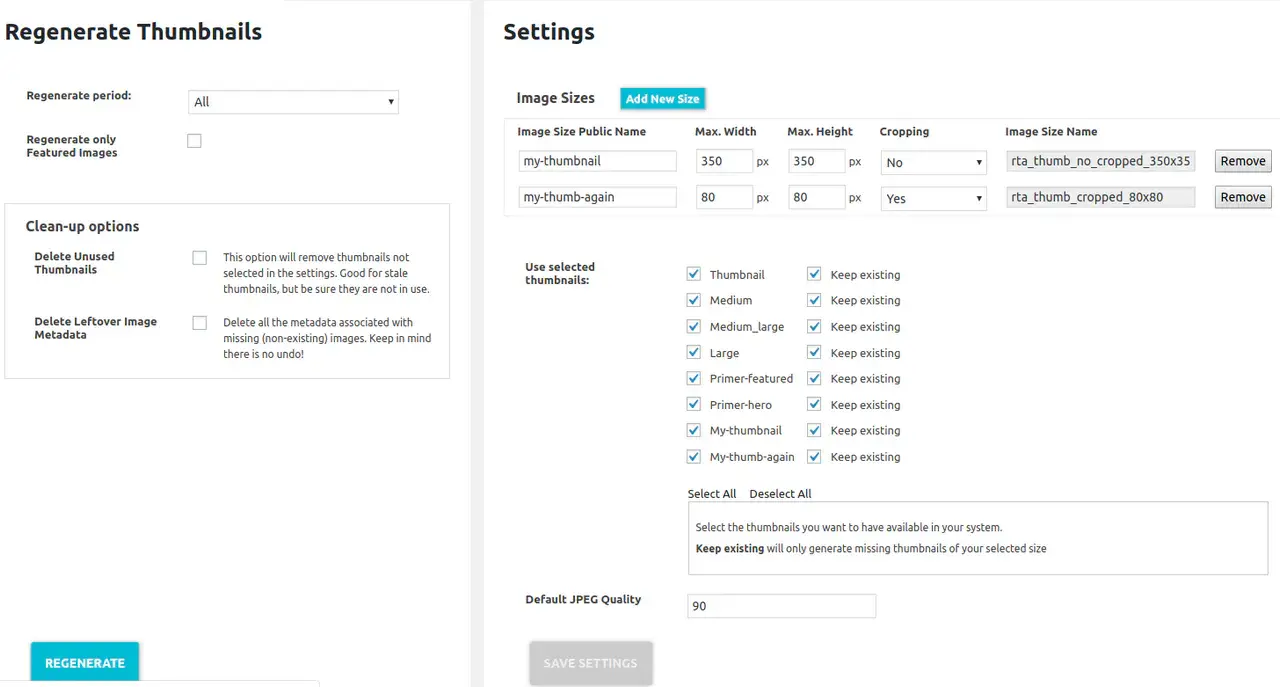
Empfehlung: Regenerate Thumbnails Advanced

👉 Plugin-Link: Regenerate Thumbnails Advanced
Funktionen:
- Regeneriert nur noch die aktiven Größen.
- Löscht alte, nicht mehr benötigte Bildversionen.
- Arbeitet zuverlässig auch mit vielen Bildern.
Tipp: Nach der Deaktivierung nicht genutzter Größen kannst du hier gezielt alle Bilder neu erzeugen lassen – ohne die unnötigen Varianten.
Fazit: Ordnung in der Mediathek zahlt sich aus
Je weniger Ballast dein WordPress trägt, desto schneller läuft’s. Mit der Deaktivierung und Bereinigung der Bildgrößen:
- sparst du Speicherplatz,
- reduzierst Backup-Zeiten,
- und hältst dein System schlank.
Ob per Code oder Plugin – such dir die Methode aus, die am besten zu dir passt.
Bonus-Tipp: Nutze beim Upload möglichst schon optimal komprimierte Bilder – zum Beispiel via TinyPNG oder ShortPixel. So bleibt deine Website nicht nur sauber, sondern auch richtig schnell.
Ich habe auch einen Beitrag über Tools zum Erstellen von Bildern erstellt.
Ich hoffe, diese Anleitung, wie du WordPress Bildergrößen deaktivierst, halt dir weitergeholfen. Falls nicht, frage gerne in den Kommentaren.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.







Vielen Dank für deine Erwähnung von RAIDBOXES Jochen.
VG
Torben & Team