Snippet: Fluent Forms Email Blacklist
I like to recommend the form plugin Fluent Forms because it is cheap and offers the best features. Now a client has asked me how to block certain domains from being entered into the forms created.
How do I create an email blacklist for FluentForms?
An email domain blacklist can be used to block certain email services from signing up or registering. For FluentForms, this can be achieved via a code snippet for all created forms.
In the following howto, you will learn how to create an email blacklist for the FluentForms plugin using a code plugin or the functions.php file and a small piece of code.
Attention: Make sure to make a backup before! The smallest errors can destroy your website.
Block email addresses for Fluent Forms
The feature to block email addresses will surely come directly in the plugin. Until then, the detour via a code snippet is no problem for us.
Use the following code to block domains for FluentForms.
The code
Version 1: For all FluentForms
<?php
// FluentForms - E-Mail Blacklist - All Forms
// Need help: https://bloggerpilot.com/snippet-fluentforms-e-mail-blacklist/
add_filter('fluentform_validate_input_item_input_email', function ($error, $field, $formData, $fields, $form) {
// These listed domains will fail to submit the form
$blacklistDomains = ['gmail.com', 'hotmail.com', 'test.com'];
// You can edit your error message here
$errorMessage = 'The provided email domain is not accepted';
$fieldName = $field['name'];
if (empty($formData[$fieldName])) {
return $error;
}
$valueArray = explode('@', $formData[$fieldName]);
$inputDomain = array_pop($valueArray);
if (in_array($inputDomain, $blacklistDomains)) {
return [$errorMessage];
}
return $error;
}, 10, 5);Version 2: Alternative for only one specific FluentForms
<?php
// FluentForms - E-Mail Blacklist - Specific Forms
// Need help: https://bloggerpilot.com/snippet-fluentforms-e-mail-blacklist/
add_filter('fluentform_validate_input_item_input_email', function ($error, $field, $formData, $fields, $form) {
// The ID(s) of the form
$targetFormId = [13,14];
// These listed domains will fail to submit the form
$blacklistDomains = ['gmail.com', 'hotmail.com', 'test.com'];
// You can edit your error message here
$errorMessage = 'The provided email domain is not accepted';
if (!in_array($form->id, $targetFormId)) {
return $error;
}
$fieldName = $field['name'];
if (empty($formData[$fieldName])) {
return $error;
}
$valueArray = explode('@', $formData[$fieldName]);
$inputDomain = array_pop($valueArray);
if (in_array($inputDomain, $blacklistDomains)) {
return [$errorMessage];
}
return $error;
}, 10, 5);The code snippet briefly explained:
A WordPress filter is used to check the email address passed in the form, and if it matches the $blacklistDomains array, the submission is blocked.
$blacklistDomains: Enter the domains here in single quotes and separated by commas.$errorMessage: This message will be displayed in the form if the user uses one of the blocked domains.
Alternative downloads of the code:
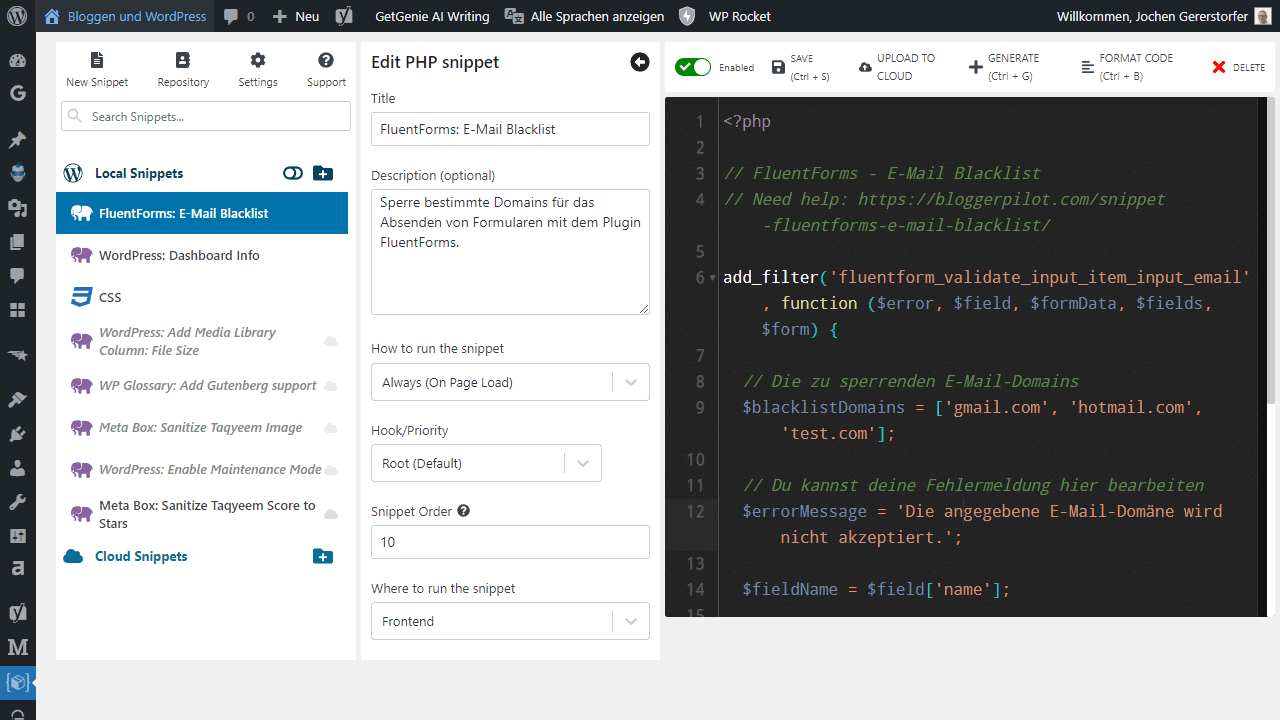
Use a snippet plugin

The easiest way to insert and activate small snippets is to use a code snippet plugin. You can use either Code Snippets or WPCodeBox for this.
I left almost all default settings for this code, only“Frontend” I selected the execution.
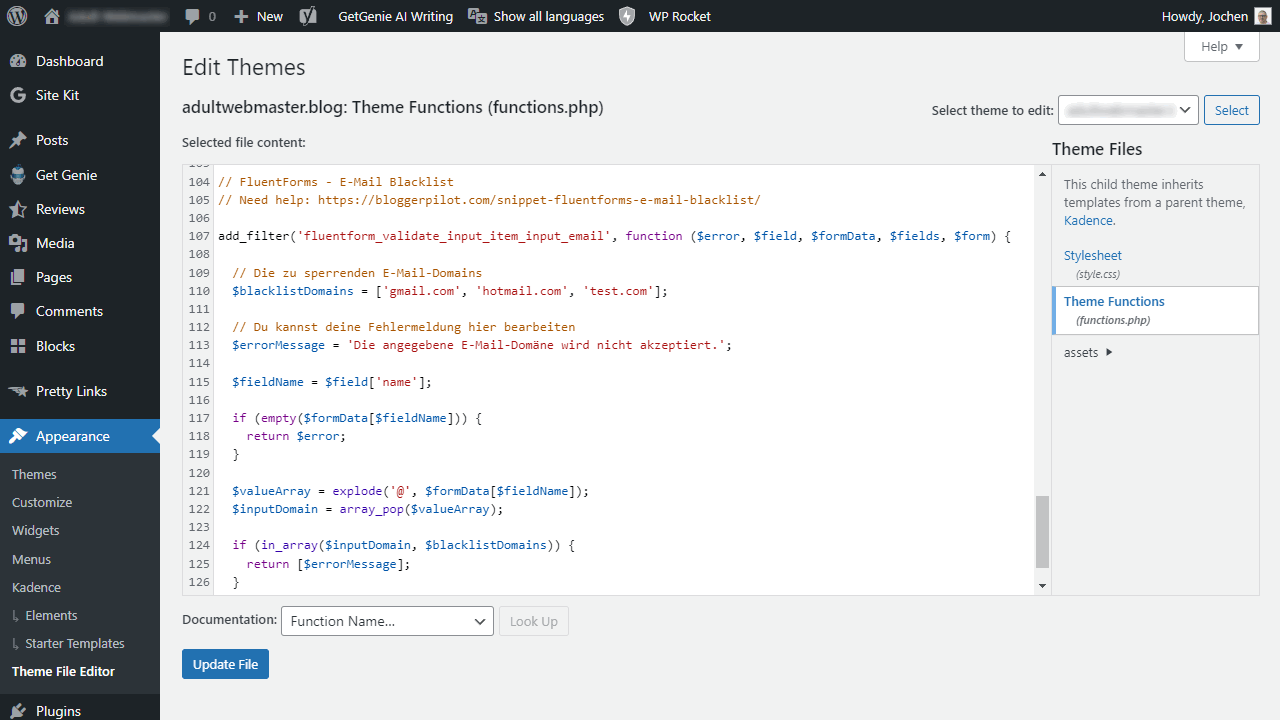
Paste into the functions.php

If you’ve been using WordPress for a while, you may prefer to manage your snippets in the functions.php file of your child theme.
You can do this directly in WordPress under Design > Theme File Editor > functions.php, or via FTP with your choice’s text editor.
Conclusion
With the email blacklist for Fluent Forms, we can now exclude domains from our forms, protecting us from spam submissions.
Another possible use is to collect only company emails. For this, you simply block all free email services like gmail.com, hotmail.com and live.com.
There are a few ways you can implement this. Either directly in the plugin or via the functions.php file of the child theme or via a code snippet plugin. It is important that you create a backup before.







Hi,
It doesn’t work!
Best regards.
It is working great on a customer site.
It used to work, but has not for several months.
I even contacted Fluent Forms support, and they also confirmed that it wasn’t working.