Ultimate Addons for Gutenberg Plugin
WordPress plugin Ultimate Addons for Gutenberg extends WP Block Editor with additional features and blocks. There is a successor! Check out my Spectra Review.
The block editor of WordPress is getting more and more powerful. However, the vanilla version still leaves something to be desired in some corners. I’m sure that’s on purpose. The creators of WP do not want to overlay the Gutenberg indiscriminately with options that then few users really need. Who would like to have more blocks, should resort to extensions.
These functional extensions are called plugins in WordPress. Usually these plugins come from third party developers who have nothing to do with the core development of the CMS. This is also the case with Ultimate Addons for Gutenberg (UAFG). The developer is none other than the team of Brainstorm Force, who are also responsible for the Astra theme.
Tip: The best Gutenberg Block Plugins
Download and price
The plugin is available for free and is developed under the open source license GPLv2j.
- Official Site
- WordPress-Plugin Directory
- Github
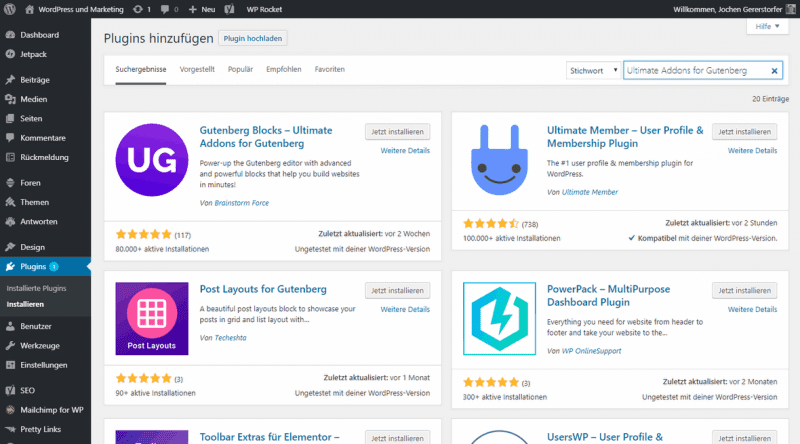
- Install in WordPress via the Plugins section:

Ultimate Addons for Gutenberg blocks
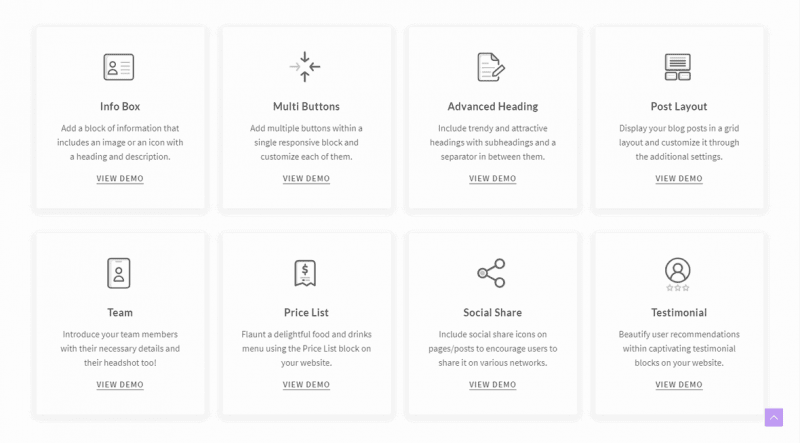
Introducing every single block would probably be a bit too much of a good thing. But below you will find a list of all Gutenberg blocks.

Currently there are exactly 22 blocks.
- Table Of Contents
- Erweiterte Spalten / Advanced Columns
- Advanced Heading / Advanced Heading
- Blockquote / Blockquote
- Call To Action / Call To Action
- Inhalt Zeitachse / Content Timeline
- Google Karte / Google Map
- Icon List / Icon List
- Info Box
- Team
- Marketing Button / Marketing Button
- Multiple Buttons / Multi Buttons
- Posts Grid / Post Grid
- Posts Masonry / Post Masonry
- Posts Carousel / Post Carousel
- Posts Timeline / Post Timeline
- Price List / Price List
- Section / Sections
- Social Media Share / Social Share
- Reference / Testimonials
- FAQ – Schema
- How-To Schema
- WP – Search Block
- Inline Notice
- Review Schema
- Lottie Block
There are also two plugin specific blocks for Contact Form 7 and Gravity Form:
- Contact Form 7 Styler
- Gravity Forms Styler
More blocks are already under development. If you want to follow which blocks are coming next, you can do that in the official roadmap on Trello.
How Ultimate Addons for Gutenberg works
In order to use the plugin, you need to use the Gutenberg block editor. In current WordPress installations, the editor is enabled by default, if you are using an older version, the extension is possible via plugin.
After installation and activation you will find the new blocks directly in the editor. There are no special settings.
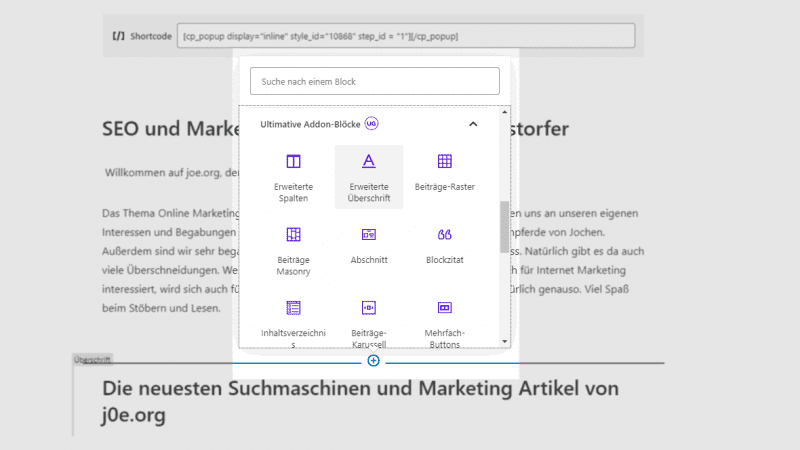
Clicking on the white plus sign on the left or on the blue plus sign in the middle of the editor opens the block menu.

If you scroll down a bit, you’ll find a new section called Ultimate Addon Blocks with the UG icon next to it. Now click to expand it and make your selection. By the way, all UAFG blocks are easily recognizable by their lavender color.
After clicking on the desired block you can edit it immediately and make settings. All text changes can be done directly ala WYSIWYG.

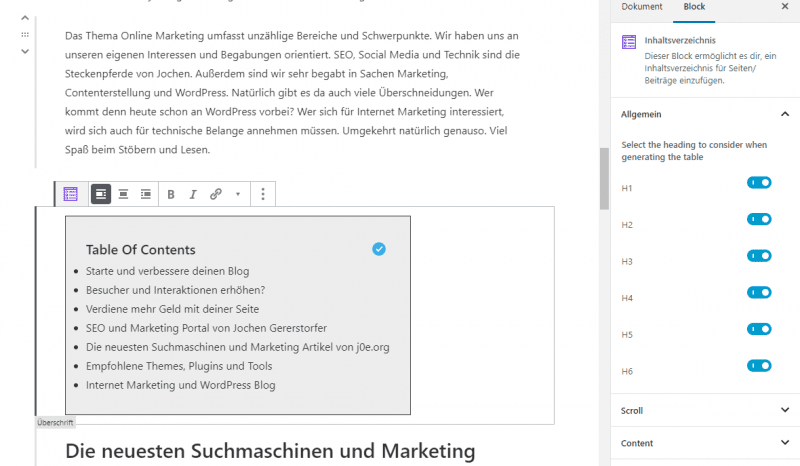
Directly above the block you will find basic settings like text alignment, bold, italic or insert link. On the right side of the block menu you will find the advanced settings. In the screenshot you can see the settings for the Table Of Contents block. For example, you can choose which headings should be included in the table of contents.
Tips and Tricks – Code Snippets
Here I collect all the code snippets that accumulate for UAG.
Action Hooks and Filters
The documentation for the plugin is excellent. The following page lists all the hooks and filters:
https://wpspectra.com/docs/filters-actions-for-post/
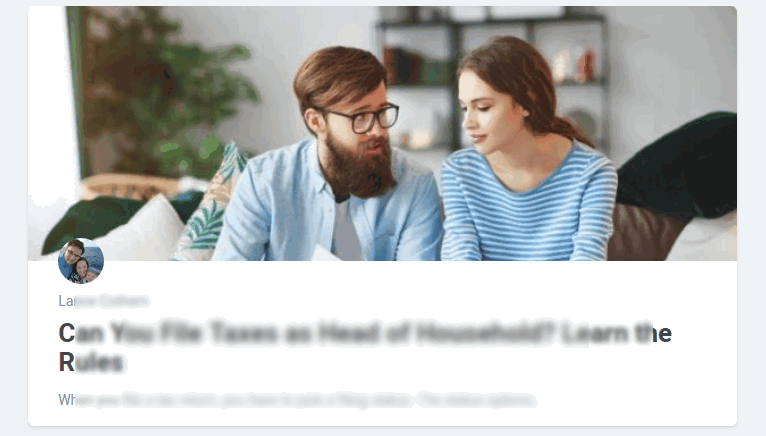
Post Layout: Author Icon in Post Image

Do you want to have a small round author icon in the post header, you can let go here.
The following code must be added to your functions.php:
add_action( 'uagb_single_post_before_title_grid', function( $id, $settings ) {
$avatar = get_avatar( get_the_author_meta( 'ID' ) ); ?>
CSS for your child theme‘s style.css:
.uagb-post__authorbox-image {
display: inline-block;
overflow: hidden;
position: absolute;
z-index: 10;
left: 30px;
top: -23px;
width: 46px;
height: 46px;
-webkit-border-radius: 23px;
border-radius: 23px;
background-clip: padding-box;
}
.uagb-post__text {
position: relative;
padding-top : 35px!important;
}The code is from the Brainstorm Force team.
Disable Font Awesome
The Ultimate Addons for Gutenberg plugin loads the CSS file from Font Awesome. If another plugin or theme is already loading the icon font, it just means unnecessary page load time. This is how you can disable the font:
Add the following code to your child theme’s functions.php:
add_filter( 'uagb_font_awesome_enable', '__return_false' );Disable blocks on mobile
Unfortunately, UAFG blocks do not yet support disabling for specific screen sizes. However, support has included the feature suggestion.
Currently you can only do this using CSS in the Customizer –> Additional CSS.
@media(max-width: 768px) {
.yourclass {
display: none;
}
}Support and help
For free plugins, direct support is uncommon. But for UAFG you can open a ticket directly on the manufacturer page. I’ve done that twice and received a helpful answer within 24 hours each time.
Alternatively, you can post your question to the WordPress community in the plugin forum.
You can get support for Ultimate Addons for Gutenberg from me here in the comments. Just ask.
Conclusion
The WordPress plugin Ultimate Addons for Gutenberg extends the great block editor with useful additional blocks. The number of more than 80,000 installations and the excellent support speak for the plugin.
Personally, I can also report only good things. The original blocks already cover a lot of needs, but with UAFG the scope comes very close to conventional Page-Builders.
Updates
- 08.06.2021 – Version 1.23.0: A major update for the Gutenberg block collection. Ability to “roll back” to the previous version. New option “Regenerate assets”, which allows you to re-roll all files in case of problems.
- 24.03.2021 – Version 1.22.0: New block: Form Block
- 01.03.2021 – Version 1.21.0: New TabsBlock
- 19.01.2021 – Version 1.20.0: New block for Lottie animations.
- 15.12.2020 – Version 1.19.0: New Review Schema Block added.
- 22.06.2020 – Version 1.16.0: Two new blocks. With the WP-Search block you can include a search box at any place. The block is very handy for custom 404 error pages. The Inline Notice block is similar to Bootstrap’s alerts.
- 02.06.2020 – Version 1.15.0: A great update with two new blocks. FAQ Schema and How-To Schema.
- 23.04.2019 – Version 1.13.0: Table of Contents (TOC) block – The table of contents block had been missing for a long time.
- 14.03.2019 – Version 1.12.0: Among many bug fixes, there is a new Gravity Forms Styler.