Kwik Theme für den Thrive Theme Builder: Für superschnelle Websites!
Möchtest du mehr zum Thema Kwik Theme erfahren?
Als Betreiber eines Blogs oder eines Online-Shops wisst ihr sicher, wie wichtig ein schneller Aufbau eurer Seite sowohl für Kunden als auch den Google-Algorithmus ist. Mit Kwik, einem schicken Template für den Thrive Theme Builder, baut ihr eine auf Geschwindigkeit optimierte Website. Die kurzen Ladezeiten entstehen durch diverse Optimierungen, etwa die Reduzierung von Bildern auf ein Minimum. Wir geben euch im heutigen Artikel einen ersten Überblick zum Theme und den integrierten Features.
Das Kwik Theme für den Thrive Theme Builder ist vor allem eins: schnell! Gleichzeitig überzeugt das Theme mit einer super einfachen und intuitiven Bedienung, einem fairen Preismodell und vielen kostenfreien Zusatzfunktionen für eure Website!
Google ist was Ladezeiten von Seiten und deren Inhalten angeht mittlerweile sehr pingelig. Umso wichtiger ist es für Seitenbetreiber daher, ihren Online-Auftritt neben SEO auch auf Geschwindigkeit zu optimieren. Kwik und der Thrive Theme Builder helfen euch dabei.

Was ist der Thrive Theme Builder? Eine kurze Zusammenfassung
Hinter der Thrive Suite steckt eine WordPress-Plugin- und Theme-Sammlung, mit dem ihr euren Editor um viele praktische Funktionen rund um eure Website erweitern könnt. Dazu gehören unter anderem eine einfache Gestaltung via Drag & Drop, die Integration eines abgeschlossenen Bereichs für angemeldete Mitglieder oder der Einbau von Umfragen. Insgesamt bietet die Thrive Suite viele coole Funktionen, mit der ihr euren Webauftritt maximal ansprechend gestalten könnt.
Das Plugin ist nur auf Englisch verfügbar, was dank intuitiver und größtenteils selbsterklärender Oberfläche kein Problem darstellen sollte. Neben dem Theme Builder findet ihr bei Thrive auch noch weitere Plugins – hier mal eine kleine Auswahl:
- Thrive Architect: Websites bauen, anpassen und verwalten.
- Headline Optimizer: Sucht aus mehreren Headlines automatisch die beste Überschrift für euren Artikel heraus.
- Comments: Intuitives, übersichtliches Verfassen und Verwalten von Kommentaren unter euren Beiträgen.
Es lohnt sich also durchaus, mal einen Blick in die Thrive Themes und die zahlreichen Plugins des Anbieters zu werfen. Wir finden, dass hier wirklich für jeden etwas dabei ist – besonders praktisch finden wir die Kommentarfunktion und die automatische Headline-Optimierung. Letztere spart euch das umständliche Analysieren von Statistiken, um manuell die beste Überschrift ausfindig zu machen. Solltet ihr euch näher mit dem Plugin befassen wollen, legen wir euch dazu außerdem unseren Artikel zu den Shortcuts im Thrive Themes Editor ans Herz!

Auch preislich ist Thrive sehr fair. Für die Nutzung aller Plugins fallen monatlich 24 Dollar (rund 22 Euro im Mai 2022) an. Möchtet ihr nur einzelne Plugins verwenden, könnt ihr diese auch einzeln beziehen, wir empfehlen aber die in der Summe günstigere Membership-Lösung.
Das Kwik Theme im Überblick: Funktionsweise und Features
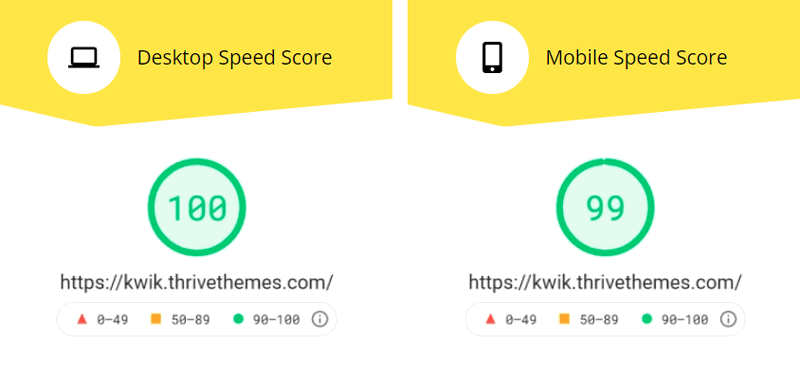
Wie der Name des Themes bereits verrät, geht es bei ihm in erster Linie um Geschwindigkeit. Ziel der Entwickler war, einen möglichst hohen Score in Google Web Vitals zu erreichen, was ihnen auch gelungen ist. Für euch als User ist dabei besonders wichtig, dass ihr durch die Optimierung auf kurze Ladezeiten keine Nachteile bei der Gestaltung eurer Website in Kauf nehmen müsst. Auch hier bietet Kwik – wie wir finden – einen guten Kompromiss.
Das Kwik Theme wurde dediziert für den eingangs vorgestellten Thrive Theme Builder erstellt und ist auch nur mit diesem kompatibel. Durch die optimale Abstimmung profitiert ihr von diversen Vorteilen:
- Das gesamte Layout und jedes einzelne Element können individuell und nahezu unbegrenzt angepasst werden.
- Für das intuitive Design eurer Website sind keine Vorkenntnisse in Programmierung oder anderen Fachgebieten erforderlich – ihr könnt mit Kwik also einfach loslegen.
- Zahlreiche Vorlagen, die natürlich individualisierbar sind, helfen euch bei einem schnellen ersten Aufbau eurer Internetseite.
In den nächsten Abschnitten stellen wir euch den Inhalt des Kwik Themes und bestimmte Funktionen etwas genauer vor.
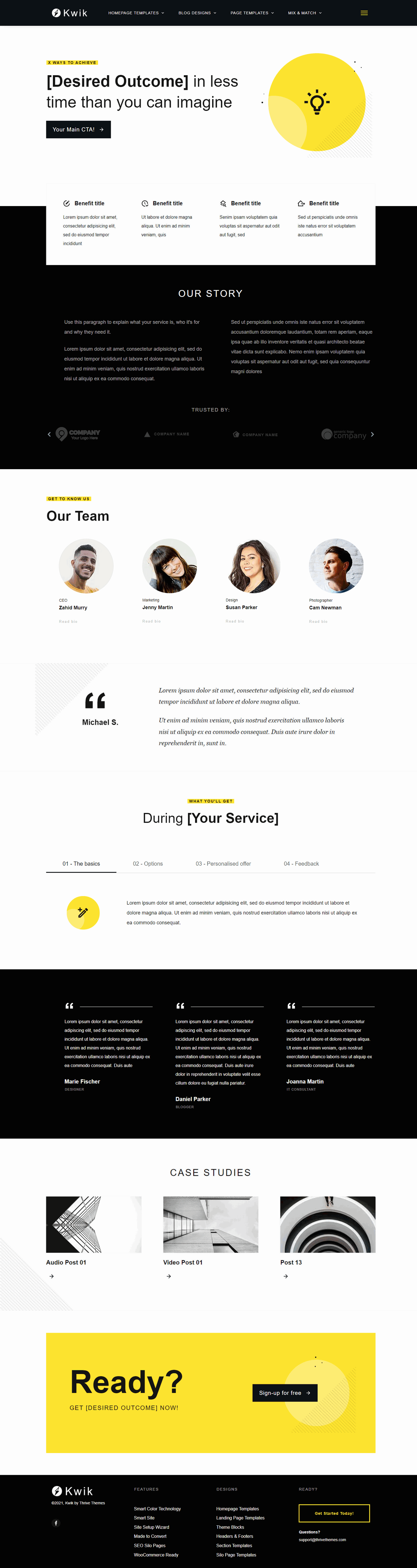
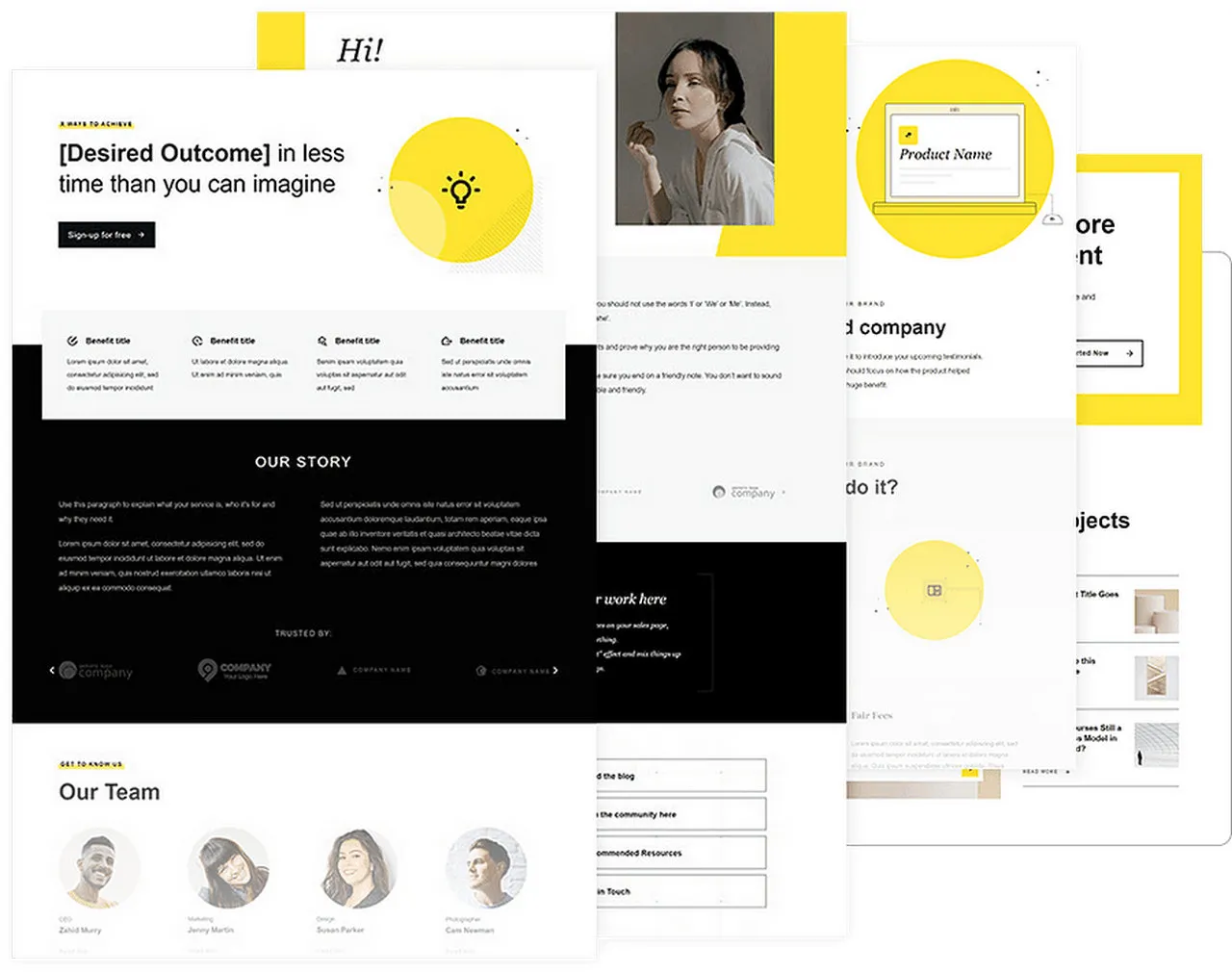
Welche Vorlagen sind von Haus aus dabei?
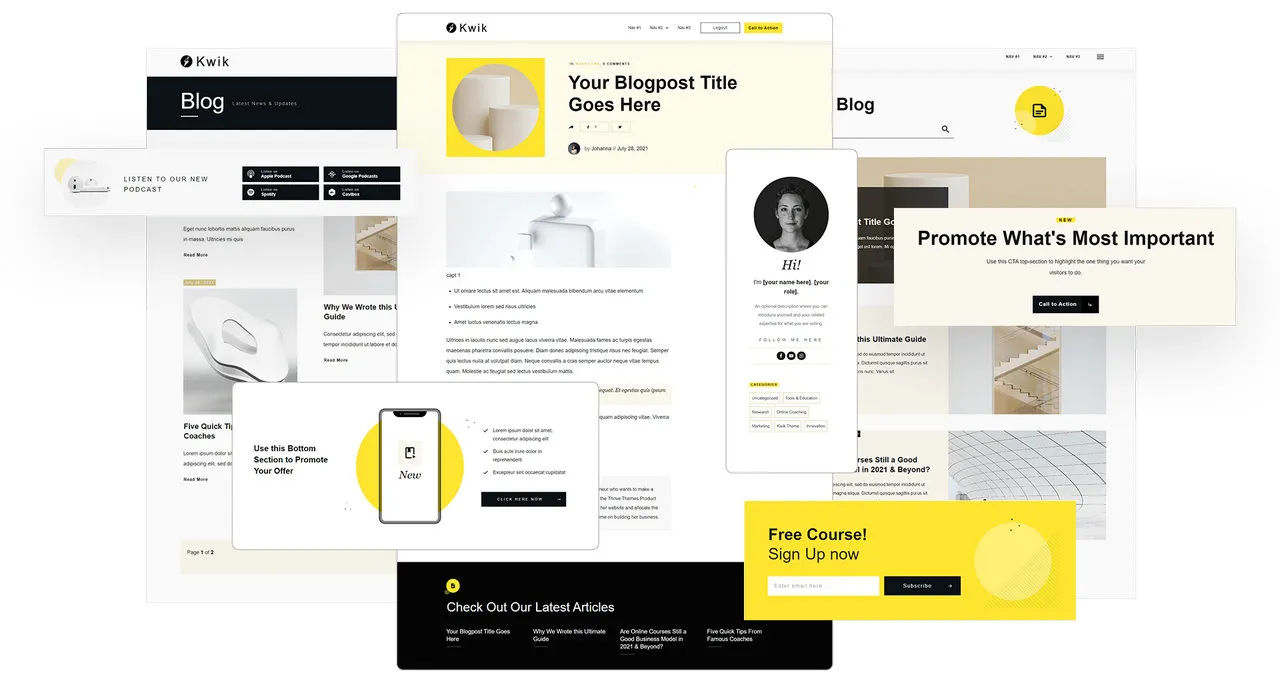
Die Entwickler des Kwik Themes versprechen, alle Vorlagen so „schlank“ wie möglich gestaltet zu haben, sodass sie auch mit wenigen Bildern und minimaler Codierung super aussehen. Beide Punkte haben einen wesentlichen Einfluss auf die Ladezeiten eurer Website, weshalb es durchaus Sinn macht, an dieser Stelle etwas einzusparen.

Beim Kauf mit dabei sind diese Vorlagen und Blöcke:
- 12 fertige und mit wenigen Klicks einsatzbereite Vorlagen für eure Homepage.
- 7 auf SEO optimierte, schnell ladende Seitenvorlagen.
- 191 professionelle Themenblöcke zu verschiedensten Kategorien, etwa FAQs, Handlungsaufforderungen, Kommentarfeatures und vielem mehr für die noch individuellere Gestaltung eurer Website.
- 59 frei anpassbare Kopf- und Fußzeilen mit optisch und thematisch unterschiedlichsten Designs.
- 17 Vorlagen für Blog Posts, egal ob ihr schreibt, erzählt oder Videos veröffentlicht.
- 1 404-Fehler-Seitenvorlage – für den unwahrscheinlichen Fall, dass eure User auf einer (noch) nicht existierenden Unterseite eurer Website landen.
- 122 Abschnittsvorlagen in verschiedensten Optiken.
- 14 vorgefertigte Templates, mit denen ihr euren WooCommerce-Shop einfach in eure Homepage integriert.
Zusätzlich bietet das Kwik Theme für den Thrive Theme Builder einen benutzerfreundlichen Site-Setup-Assistenten. Während ihr diesen durchlauft, gebt ihr direkt alle Daten zu eurer Website – etwa das Logo, den Namen, Menüs, Kopf- und Fußzeilen und weitere Informationen ein. Außerdem könnt ihr hier eure gewünschten Farben, Schriftarten und den geplanten Aufbau eurer Menüs festlegen.
Einfacher geht’s nicht!
Wodurch wird Kwik schneller als andere Themes?
Jeder professionelle Seitenbetreiber weiß, wie wichtig die Ladegeschwindigkeit für Suchmaschinen und Kunden ist. Gleichzeitig passen nur wenige User ihre Seiten entsprechend an, weil ihre Plugins es entweder schlicht nicht hergeben oder weil sie sich nicht ausreichend mit dem Thema beschäftigen. Kwik nimmt euch hier jede Menge Arbeit ab.
Je schneller eure Website lädt, desto mehr kommt ihr in den Genuss dieser Vorteile:
- Verbesserung von Lead- und Verkaufszahlen durch ein besseres Kundenerlebnis.
- Weniger Kunden, die das Laden eurer Seite frühzeitig abbrechen.
- Blitzschnelles Laden vermittelt Professionalität und Kompetenz.
- Bessere Chancen, bei der Google-Suche gut abzuschneiden.

Doch wie genau gelingt es den Entwicklern, einen Score von 99 bis 100 in den Google Web Vitals zu erreichen? Sie selbst geben dafür einige Gründe an:
- Kwik basiert auf Project Lightspeed, einem Optimierungstool für eure Website aus dem Hause Thrive, und enthält alle und teils deutlich mehr Features.
- Ein wesentlicher Faktor bei der Ladezeit ist die Nutzung von Bildern und Videos. Je mehr es davon gibt, desto länger lädt die Seite. Ein Ziel bei der Entwicklung von Kwik war daher, die Nutzung medialer Inhalte auf ein Minimum zu reduzieren, ohne die Seiten „kahl“ wirken zu lassen.
- Das Theme ist insgesamt sehr schlank und auf das Nötige reduziert. So wird etwa auf unnötige Dekorationen verzichtet, sie einzubauen ist aber natürlich trotzdem möglich.
- Die Typografie von Kwik basiert auf weltweit verbreiteten, websicheren Schriftarten. Beim Aufruf der Seite muss daher keine zusätzliche Codierung durchgeführt werden, wie es etwa bei externen Schriftarten der Fall wäre.
Kwik im Thrive Theme Builder nutzen: So geht ihr vor

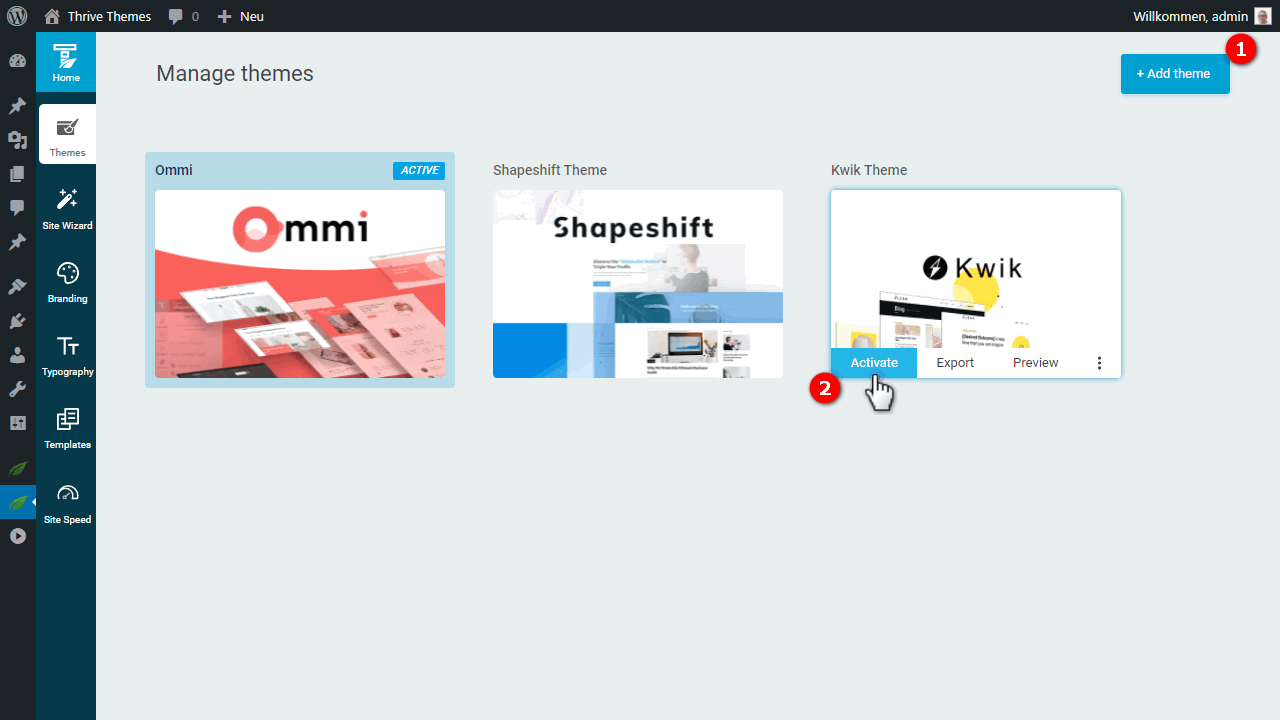
Die Aktivierung von Kwik im Thrive Theme Builder könnte einfacher nicht sein. Grundvoraussetzung ist natürlich erstmal der Theme Builder selbst. In ihm angekommen, könnt ihr Kwik einfach im Theme-Menü auswählen und als neues Design hinzufügen. Klickt im Anschluss nur noch auf „Aus der Cloud laden“, um Kwik in eurer WordPress-Oberfläche verfügbar zu machen. Jetzt könnt ihr den Setup-Assistenten durchlaufen und direkt die ersten Grundeinstellungen für eure Website vornehmen.
Übrigens: Für das Kwik Theme werden keine zusätzlichen Kosten fällig, sofern ihr bereits die Thrive Suite nutzt.
Kann Kwik nur im Thrive Theme Builder genutzt werden?
Leider ist das Kwik Theme tatsächlich nur für den Thrive Theme Builder verfügbar und kann nicht ohne genutzt werden. Hintergrund ist, dass das gesamte Theme auf der Technologie hinter Thrive basiert und nicht an andere Anbieter und deren Lösungen für WordPress angepasst wurde.
Dafür ist der Umstieg von anderen Thrive Themes, etwa Shapeshift und Ommi, nicht allzu kompliziert. Er funktioniert wie jede andere Änderung des der Seite zugrundeliegenden Plugins:
- Sichert eure Daten. Exportiert alle eure Websites und die dazugehörigen Links mit einem entsprechenden Tool.
- Im Anschluss erstellt ihr ausführliche Sicherheitskopien aller Daten, die sich auf euren Websites befinden. Dazu gehören Text, Bilder, Videos, Makros und vieles mehr.
- Erstellt eine „Staging“-Seite, also eine Kopie der echten Website, und aktiviert dort das Kwik Template.
- Nun könnt ihr in aller Ruhe experimentieren, bevor die „neue alte Seite“ dann final online geht!
Fazit: Kwik Theme für Thrive Theme Builder bietet viele und vor allem schnelle Features!
Thrive Themes war ja nie für die schnellsten Websites bekannt. Mit Kwik soll sich das aber geändert haben.
Mit Kwik entscheidet ihr euch für ein simpel aufgebautes und auf Geschwindigkeit getrimmtes Theme für euren Thrive Builder.
Besonders User, die Thrive bereits nutzen, sollten das Theme auf jeden Fall einmal ausprobieren. Mit rund 17 Euro pro Monat lohnt sich in der Regel auch das Abo der Thrive Suite, die neben Kwik viele weitere Funktionen für eure Website beinhaltet. Schaut doch einfach mal vorbei!
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.