LiteSpeed Cache Plugin für super schnelle WordPress Websites
Möchtest du mehr zum Thema Litespeed Cache erfahren?
LiteSpeed Cache hat eine Fülle von hochmodernen Funktionen. Wenn alle Parameter richtig eingestellt sind, kann die Leistung unglaublich schnell sein. Wurden die Einstellungen hingegen falsch vorgenommen, könnte dein Blog nicht richtig geladen werden. Beispiele dafür sind Plugin-Konflikte, Inkompatibilitäten und fehlende Webkomponenten, die das Rendering verhindern.
Die Tatsache, dass LiteSpeed Cache (LSCache) in gewissem Maße den LiteSpeed-Webserver nutzt, unterscheidet ihn von anderen WordPress-Plugins. Auch wenn es kein Muss ist, macht es die Nutzung des Cache-Plugins einfacher, wenn du einen LiteSpeed-Server laufen hast, und du kannst alle Funktionen nutzen.
Es mag etwas ungewöhnlich klingen, aber das ist tatsächlich der Fall. Obwohl LSCache von demselben Unternehmen entwickelt wurde, das auch die LiteSpeed-Servertechnologie entwickelt hat, ist es sehr unabhängig und damit für eine größere Zahl von Nutzern zugänglich.
Was ist LiteSpeed Cache?

Das umfassende Cache-Plugin für WordPress heißt LiteSpeed Cache, kurz LSCache. Es verfügt über eine Vielzahl von Optimierungsfunktionen und einen Cache auf Serverebene.
LiteSpeed Cache funktioniert mit den meisten WooCommerce-Plugins und unterstützt WordPress-Setups mit mehreren Websites.
Zur Verwaltung der LiteSpeed Cache Engine können Rewrite-Regeln verwendet werden, die sich im Stammverzeichnis der .htaccess-Datei einer Web-App befinden. Die Wissenslücke zwischen einer Webanwendung und der Cache-Engine wird durch ein LSCache-Plugin geschlossen.
Oder anders ausgedrückt: Es gibt Richtlinien dafür, welche Daten gecacht werden dürfen und wie lange sie gespeichert werden können. Diese Regeln für Webanwendungen können mithilfe von LSCache-Plugins an die Cache-Engine gesendet werden. Mit LSCache-Plugins kannst du den Cache so steuern, dass mehr Objekte länger und mit unvergleichlicher Präzision gespeichert werden können.
Wie bei anderen Plugins zur Cache-Verwaltung können die Nutzer/innen auch bei LSCache die Parameter ändern, um das beste Caching zu gewährleisten. Wenn das richtig gemacht wird, kann das WordPress-Websites sichtbar beschleunigen.
Du kannst mit dem LSCache-Plugin auch Redis-Caching konfigurieren.
Was sind die wichtigsten Funktionen von LSCache?
Zu den beliebten Funktionen gehören:
- HTML-, JavaScript- und CSS-Minifizierung
- Automatische Generierung von kritischem CSS
- Minifizierung von JavaScript und Inline-CSS
- Optimierung von Bildern (verlustfrei/verlustbehaftet)
- die Fähigkeit, JavaScript und CSS zu mischen
- Lazy Loading von Bildern und Iframes
LSCache bietet eine ganze Reihe von Funktionen, die vorwiegend Anfängern zunächst kompliziert erscheinen mögen. Aber keine Sorge, wir führen dich durch die meisten Optionen und zeigen dir, was du tun kannst, um die Geschwindigkeit deiner WordPress-Seite zu verbessern.
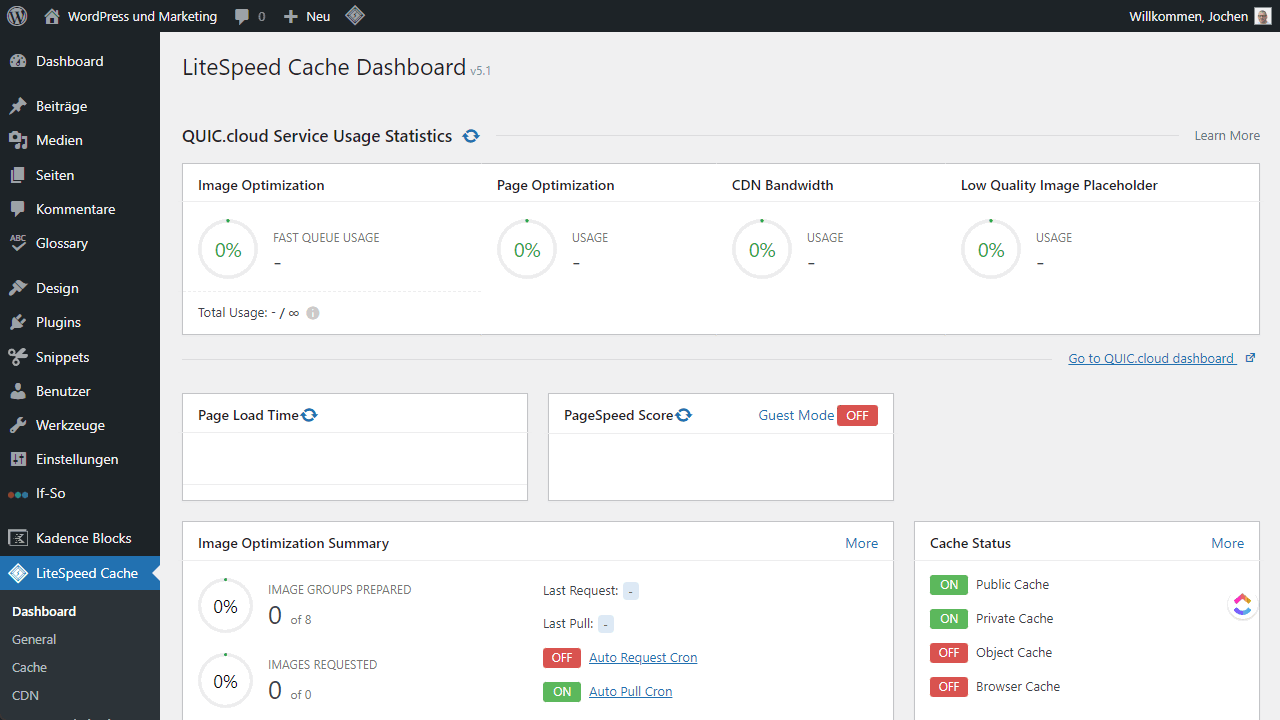
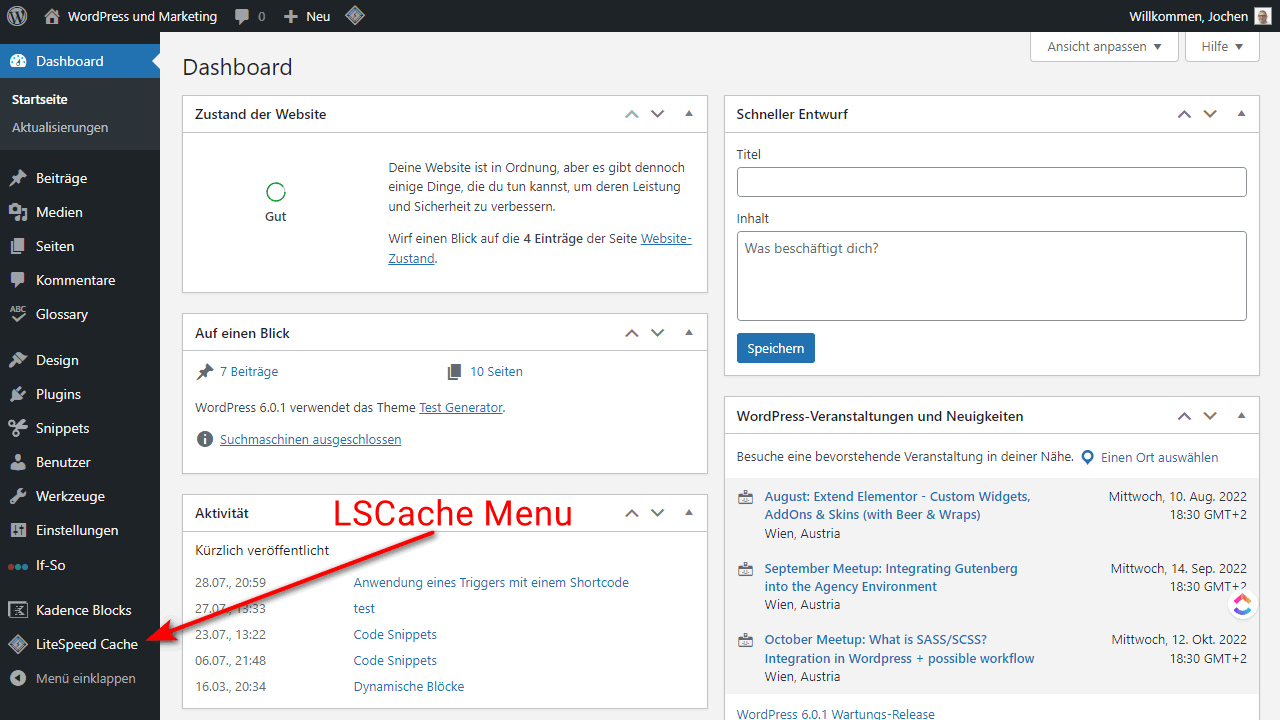
Dashboard

Das LSCache-Plugin ist gut auf die WordPress-Benutzeroberfläche abgestimmt. Das zeigt sich auf dem Dashboard, der Startseite des Plugins. Es fungiert als schnelles Informationspanel, in dem du einen Überblick über die Einstellungen siehst, die gerade für deine Plugin-Konfiguration verwendet werden.
Obwohl LSCache über eine Vielzahl von Funktionen verfügt, beschränken wir uns darauf, es für die Beschleunigung deiner WordPress-Website einzurichten. Die Eigenschaften der Cache-Verwaltung werden die Hauptursache für deine Sorgen sein.
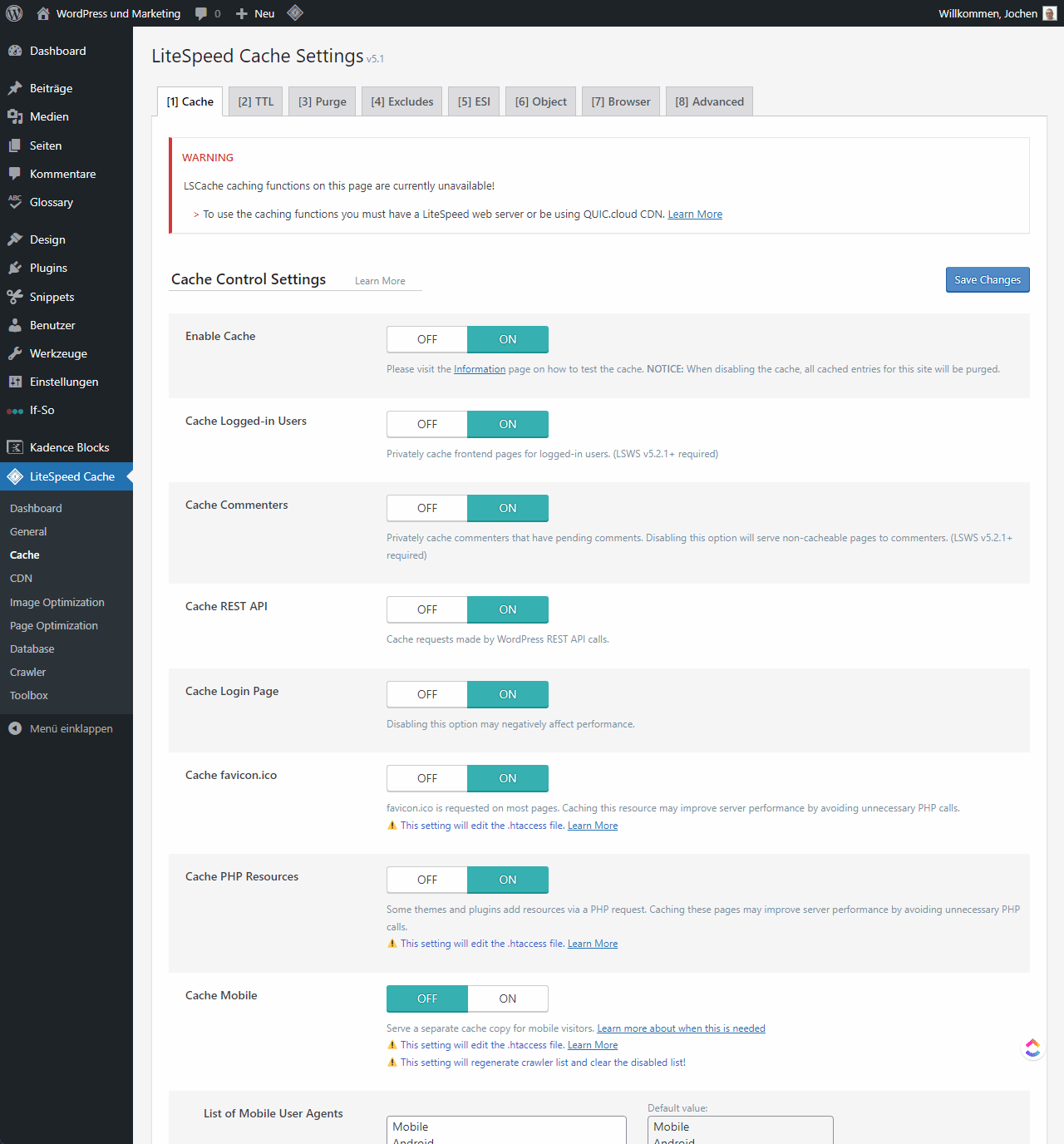
Cache Control Einstellungen

Fast alle LSCache-Optimierungsoptionen sind unter dem Menü Cache gruppiert. Die erste Registerkarte dieses extrem großen Einstellungsbereichs ist nur ein kleiner Teil dessen, was möglich ist.
Registerkarte Cache
Da du die Optionen hier aktivieren und deaktivieren kannst, kannst du dir diese Registerkarte als „An- und Aus-Schalter“ vorstellen. Die meisten der Optionen sind standardmäßig aktiviert. Wenn du dich mit LSCache nicht auskennst, solltest du sie vorerst nicht verändern.
Time to Live (TTL)
Das System muss nicht nur über ein Caching-Tool verfügen, sondern auch wissen, wie lange es zwischengespeicherte Kopien aufrechterhalten soll, bevor es eine Aktualisierung benötigt. Dies ist besonders wichtig für dynamische Websites, wie z. B. solche, die mit WordPress betrieben werden.
Die meisten der hier gezeigten Standardeinstellungen sind für den ersten Gebrauch geeignet. Sobald du mehr Übung mit dem Plugin hast, kannst du zurückgehen und Anpassungen vornehmen.
Purge Settings
Hier kannst du bei Bedarf eine erzwungene Cache-Aktualisierung durchführen. Das ist zwar nicht oft erforderlich, kann aber sehr hilfreich sein, wenn du Änderungen an deiner Website testest und schnell aktualisieren musst, um zu überprüfen, ob sie richtig umgesetzt wurden.
Browser Cache Settings
Wenn du diese Option aktivierst, kannst du Zeit und Ressourcen sparen, wenn Besucher auf deine Website zurückkehren, da ein Teil des Caches in ihren Webbrowser übertragen wird.
Excludes
Die Parameter hier variieren je nach der Art deines Projekts. Nicht alle Websites eignen sich jedoch für das Caching; am besten ist es, wenn du Seiten mit sensiblen Daten, wie z. B. finanziellen oder persönlichen Informationen, nicht cachen lässt. Solche Seiten sollten hier für den Ausschluss aufgeführt werden.
Advanced Settings
Eine weitere Registerkarte, die bei den meisten Installationen selten benötigt wird. Du solltest hier nichts ändern müssen, es sei denn, das Plugin und ein anderes Widget verursachen Konflikte.
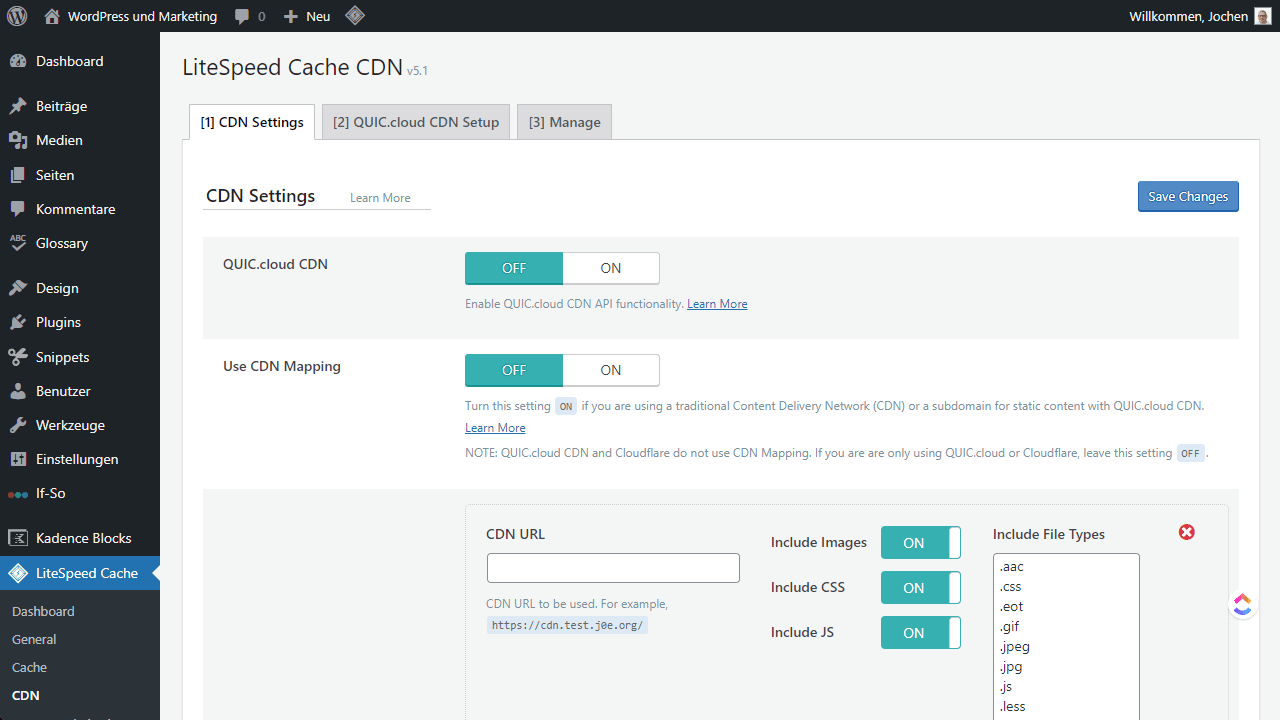
CDN einstellen

Wenn du wie die meisten CDN-Nutzer bist, hast du wahrscheinlich Cloudflare auf deinen Websites aktiviert. Wenn das der Fall ist, musst du keine Änderungen an den Einstellungen vornehmen, denn die Integration erfolgt automatisch. Du musst nur die Cloudflare API aktivieren, indem du ganz nach unten zur letzten Option scrollst. Dann kannst du deine CF-Informationen eingeben und die Einstellungen speichern. Du kannst die API-Einstellungen unter deinem Cloudflare-Konto aufrufen.
Auch den Reiter Verwalten kannst du ignorieren. Sobald die Cloudflare-API konfiguriert ist, kannst du den CDN-Cache damit schnell löschen.
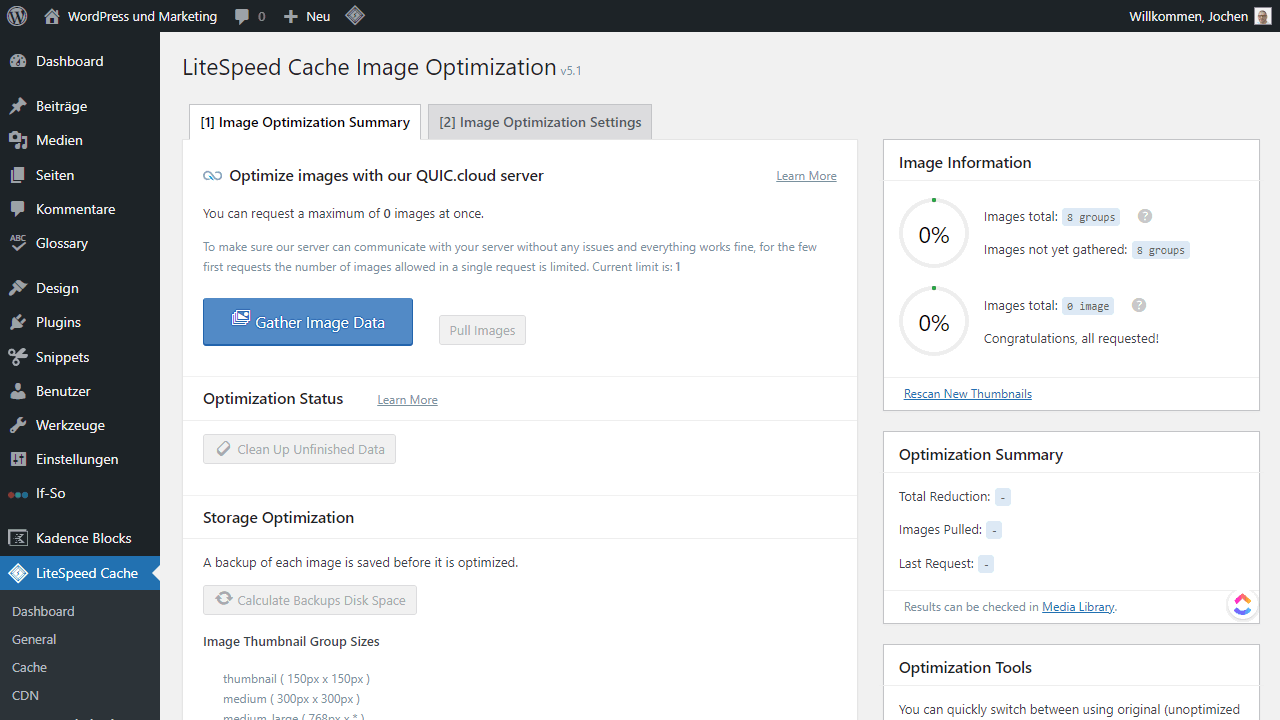
Bildoptimierung

Obwohl die Bildoptimierung nicht der Hauptschwerpunkt von Plugins zur Cache-Verwaltung ist, sind zahlreiche Addons aufgrund der enormen Geschwindigkeitsvorteile enthalten.
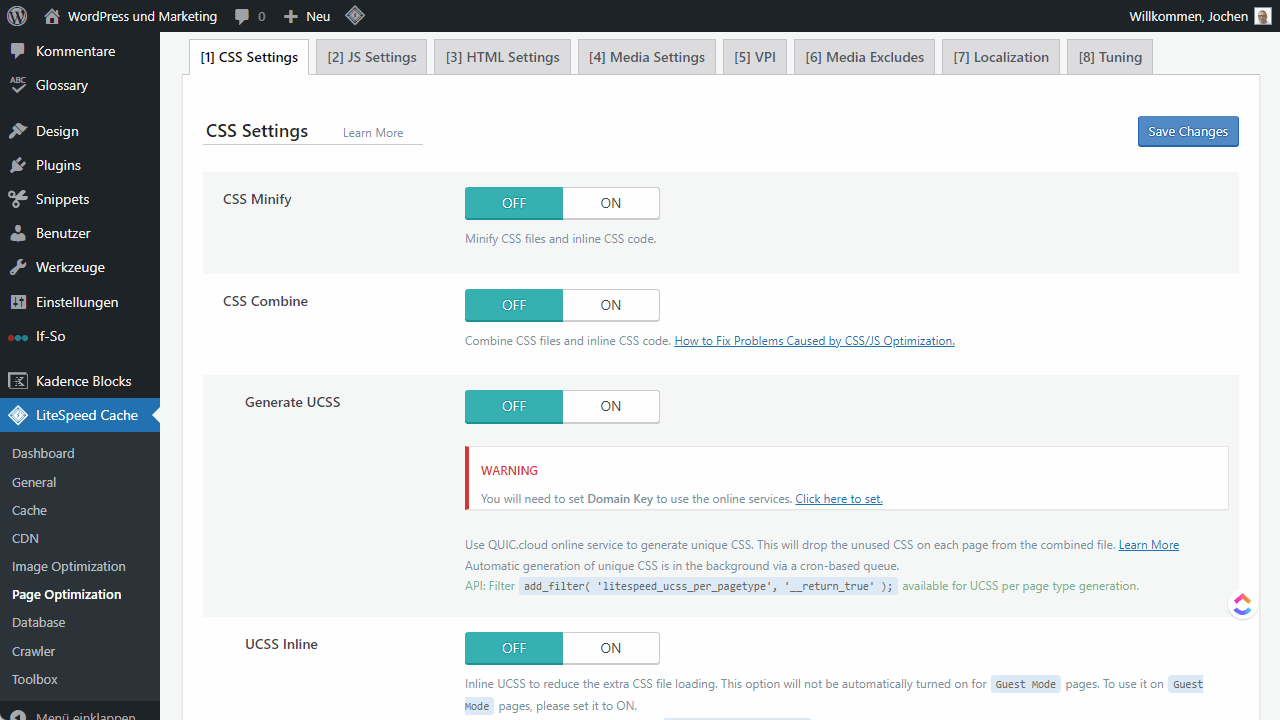
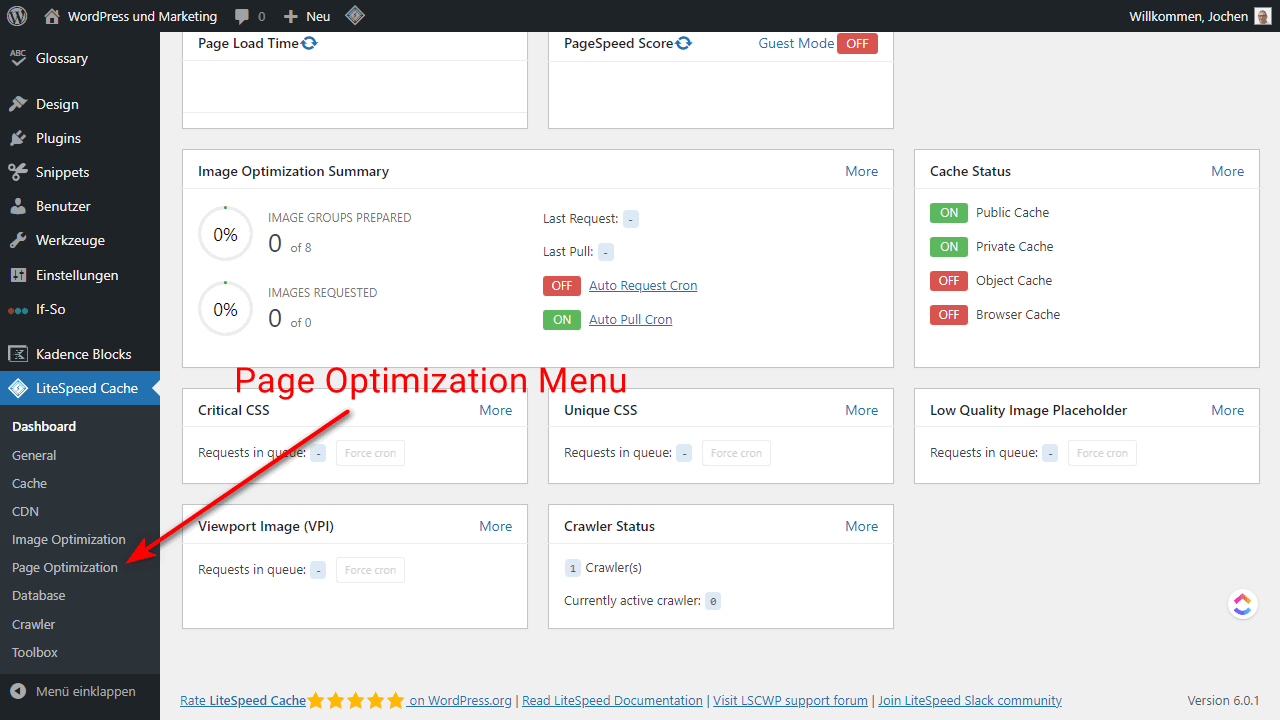
Page Optimization

Neben dem Caching bieten die LSCache-Seiteneinstellungen eine Fülle weiterer Anpassungsmöglichkeiten. Die meisten dieser Einstellungen sind standardmäßig deaktiviert, da sich die falsche Einstellung einiger dieser Optionen nachteilig auf deine Website auswirken kann.
Einige der Einstellungen sind:
- CSS Minimieren und Kombinieren
- JS Minimieren und Kombinieren
- HTML Minify, DNS Prefetch
- Lazy Load Images und Responsive Placeholder
- Viewport-Bilder
- Medien ausschließen
- Gravatar-Cache, Lokalisierung für Twitter und Facebook
- Tuning für Profis
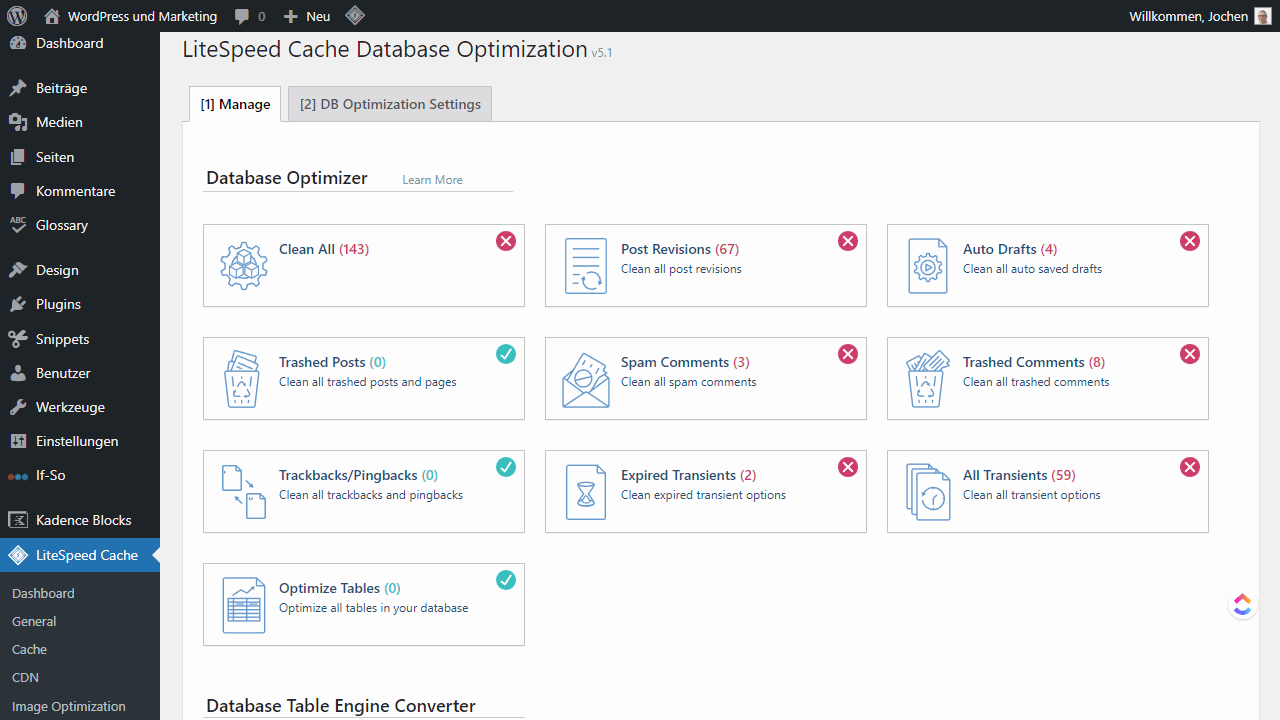
Datenbank

Dies ist eher ein Ort, an dem du deine Datenbanken regelmäßig pflegen kannst, als ein Konfigurationspanel. Da WordPress SQL-Datenbanken verwendet, wird alles, was du tust, ordnungsgemäß gespeichert und aufgezeichnet.
Das führt im Laufe der Zeit zu einer riesigen Datenmenge, auf die nur selten zugegriffen wird, die aber eine Menge Speicherplatz beansprucht. Achte deshalb darauf, diese Registerkarte regelmäßig zu überprüfen und überflüssige Daten zu entfernen.
Du kannst auf der Seite DB-Optimierungseinstellungen eine Mindestanzahl von Revisionen festlegen, die beibehalten werden sollen, bevor die Daten gelöscht werden (entweder nach Datum oder Anzahl). Wenn du es für einen längeren Zeitraum belässt, verhindert dies, dass dein Datenstapel übermäßig groß wird.
Installiere LiteSpeed Cache
Mit Cyberpanel erhältst du standardmäßig LSCache. Wenn du jedoch kein Cyberpanel verwendest, befolge die unten stehenden Schritte:
- Gehe zum WordPress-Dashboard.
- Klicke im Menü auf der linken Seite auf Plugins > Neu hinzufügen.
- Suche nach LSCache. Installiere und aktiviere es.
Wie beschleunige ich meine WordPress-Website mit dem LSCache-Plugin?
Mit dem LiteSpeed Cache Plugin kannst du sehr tief in die Leistungsoptimierung einsteigen. Aber du brauchst nur 4 einfache Klicks, um deine Seitengeschwindigkeit auf ein neues Level zu bringen.

Gehe zum WordPress Dashboard.

Klicke im Menü auf der linken Seite auf LiteSpeed Cache > Page Optimization
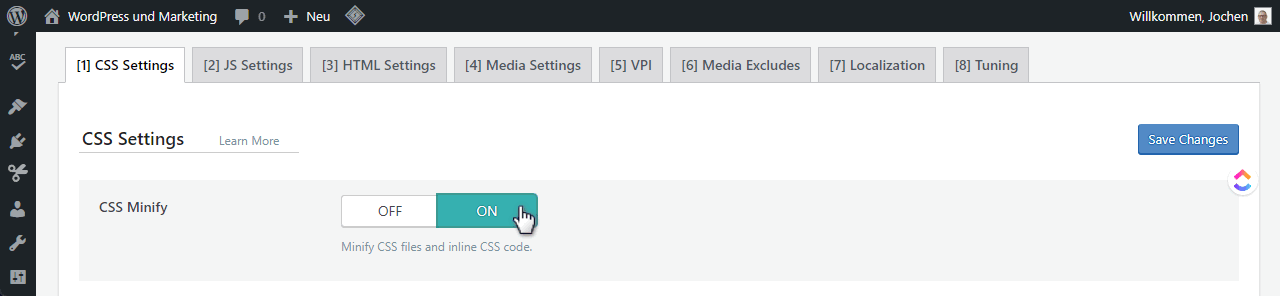
1. CSS Minify

Klicke nun oben auf den Reiter CSS Settings, aktiviere CSS Minify und speichere die Änderungen.
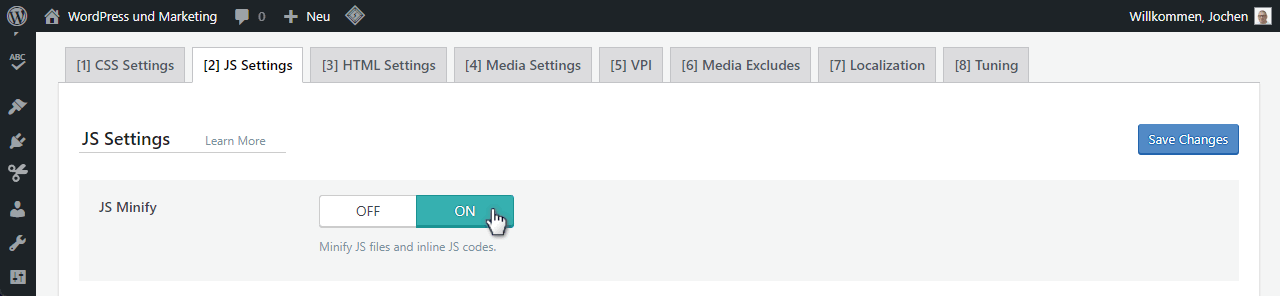
2. JS Minify

Klicke auf die JS Settings in der oberen Leiste, aktiviere JS Minify und speichere die Änderungen.
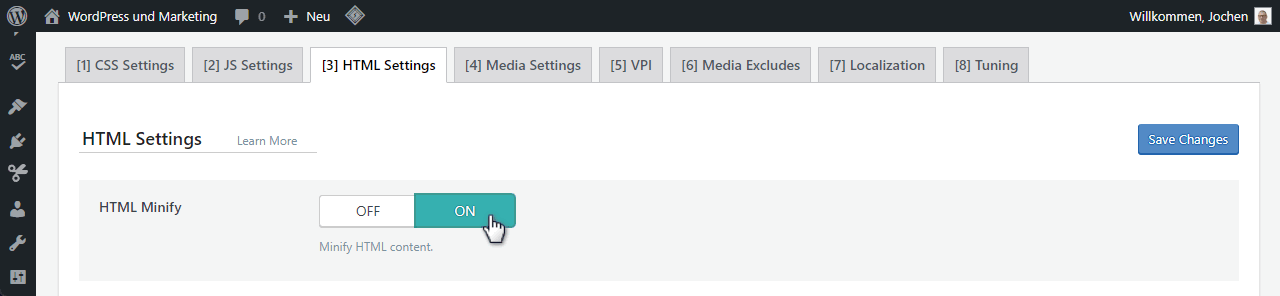
3. HTML Minify

Klicke auf die Registerkarte HTML Settings in der oberen Leiste, aktiviere den Schalter HTML Minify und speichere die Änderungen.
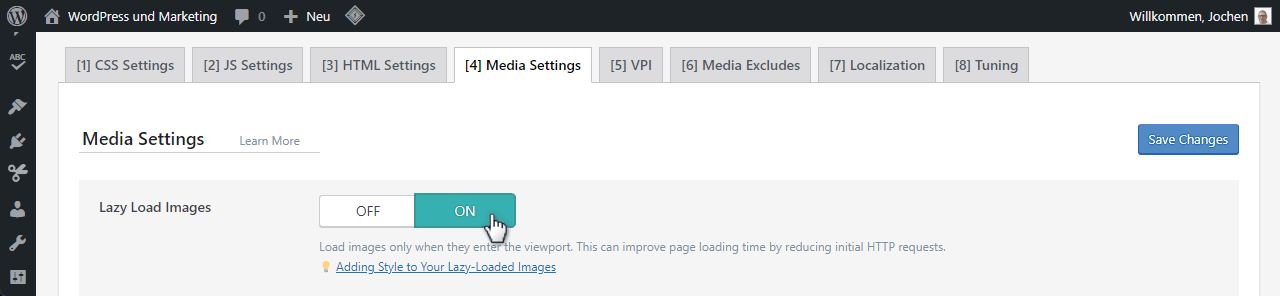
4. Lazy Load Bilder

Klicke oben auf die Registerkarte Media Settings und aktiviere den Schalter für Lazy Load Images. Klicke auf Änderungen speichern.
Diese Schritte werden die Geschwindigkeit deiner WordPress-Website komplett verändern.
LiteSpeed Cache Fazit
Wirf einen Blick auf unseren Litespeed Hoster Vergleich.
Wir alle wollen, dass unsere Websites gut funktionieren. Die LSCache-Plugins wurden entwickelt, um selbst in Shared-Hosting-Umgebungen eine großartige Leistung zu bieten. Und das ohne die üblichen Kopfschmerzen, die mit der traditionellen Shared Hosting Cache-Verwaltung verbunden sind.
Egal, ob du gerade erst anfängst oder bereits ein erfolgreiches Online-Geschäft betreibst, du weißt, dass ein gutes Nutzererlebnis der Schlüssel dazu ist, dass deine Besucher/innen wiederkommen. LSCache kann dazu beitragen, dass deine Website schnell läuft, damit deine Besucherinnen und Besucher immer ein positives Erlebnis haben.
Lies hier weiter: Die besten WordPress Cache Plugins.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.