Die besten WordPress Page-Builder 2025 ➡️ Mein Vergleich
Möchtest du mehr zum Thema Page-builder erfahren?
WordPress Page-Builder vereinfachen die Erstellung von eindrucksvollen Artikel-Layouts und umfangreichen Websites. Doch es gibt inzwischen zu viele von ihnen. Welcher WordPress Page-Builder ist denn nun beste und welche Vor- und Nachteile haben die unterschiedlichen WordPress-Plugins für deine Website? Finden wir es gemeinsam heraus!
WordPress Page-Builder sind eine effektive Möglichkeit, um Websites zu erstellen, ohne Programmierkenntnisse zu benötigen. Die besten Page-Builder zeichnen sich durch ein einfaches Drag-and-drop-Interface, eine hohe Flexibilität und leistungsstarke Funktionen aus, die es ermöglichen, ansprechende und einzigartige Websites zu erstellen.
Das beste WordPress Page-Builder Plugin
Anschließen eine Tabelle mit den wichtigsten Daten zu den meistgenutzten WordPress-Page-Buildern. Jeden davon habe ich weiter unten noch mal ganz genau vorgestellt.
| Elementor | Divi | Beaver Builder | Gutenberg | |
|---|---|---|---|---|
| Preis | Kostenlos – Pro $49/Jahr | $89/Jahr – $249 Lifetime | Kostenlos – Pro $99/Jahr | Kostenlos |
| Benutzerfreundlichkeit | sehr | gut | gut | verbesserungswürdig |
| Anpassungsfähigkeit | hoch | hoch | gut | gut |
| Performance | beeinträchtigend | beeinträchtigend | gut | sehr gut |
| Kompatibilität | hoch | hoch | hoch | beste |
Du suchst noch nach dem richtigen Page-Builder für deine WordPress Website, bist aber unsicher, welcher der beste ist? Auf dieser Website stelle ich dir die meiner Meinung nach besten Page-Builder für WordPress einmal genauer vor und sage dir, wo die jeweiligen Vor- und Nachteile liegen. Mit diesem Artikel findest du daher schnell und problemlos den für deine WordPress Website am besten geeignetsten Page-Builder und kannst anschließend sofort durchstarten.
☝️ Kernpunkte auf einen Blick
- 🛠 Top Page-Builder vorgestellt: Der Artikel stellt mehrere WordPress Page-Builder wie Elementor, Divi und Beaver Builder vor, die jeweils verschiedene Vor- und Nachteile haben.
- 💡 Einfachheit & Flexibilität: Gute Page-Builder zeichnen sich durch eine einfache Drag-and-drop-Oberfläche, Flexibilität und leistungsstarke Funktionen aus.
- 🏆 Elementor als Favorit: Elementor wird als schnell, effizient und übersichtlich gelobt. Es bietet viele Features und ist als der beste Page-Builder bezeichnet.
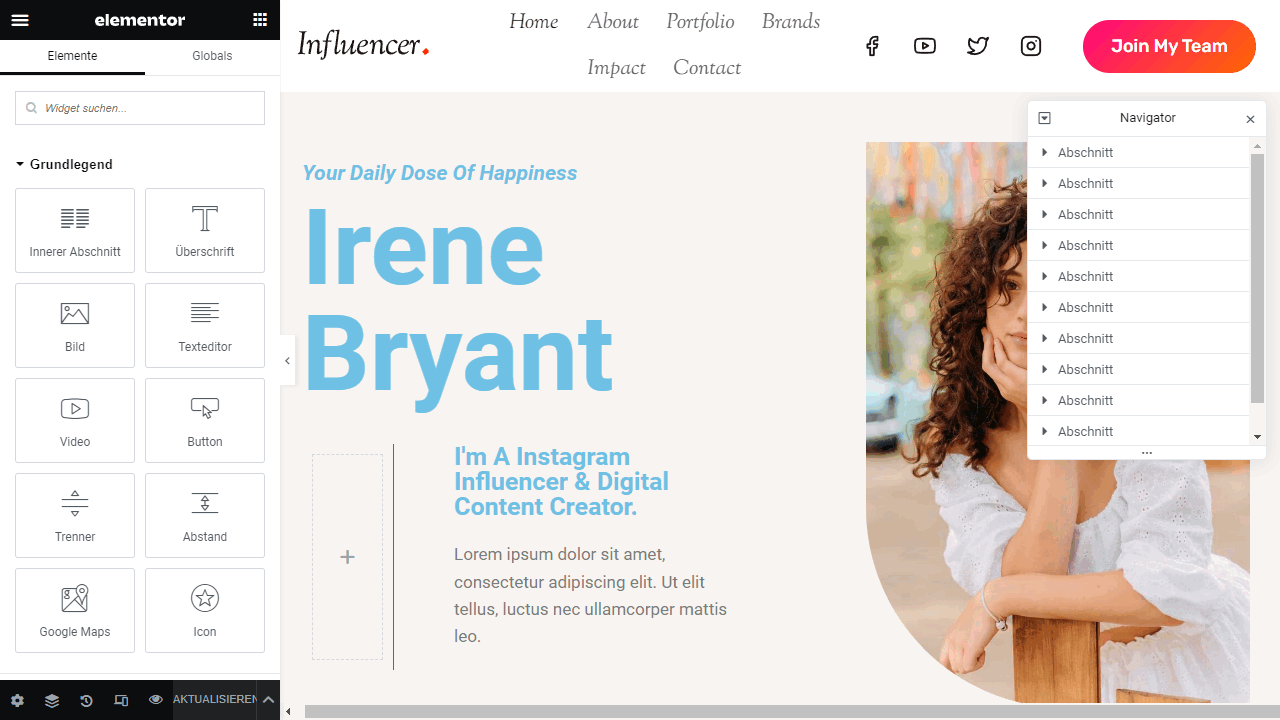
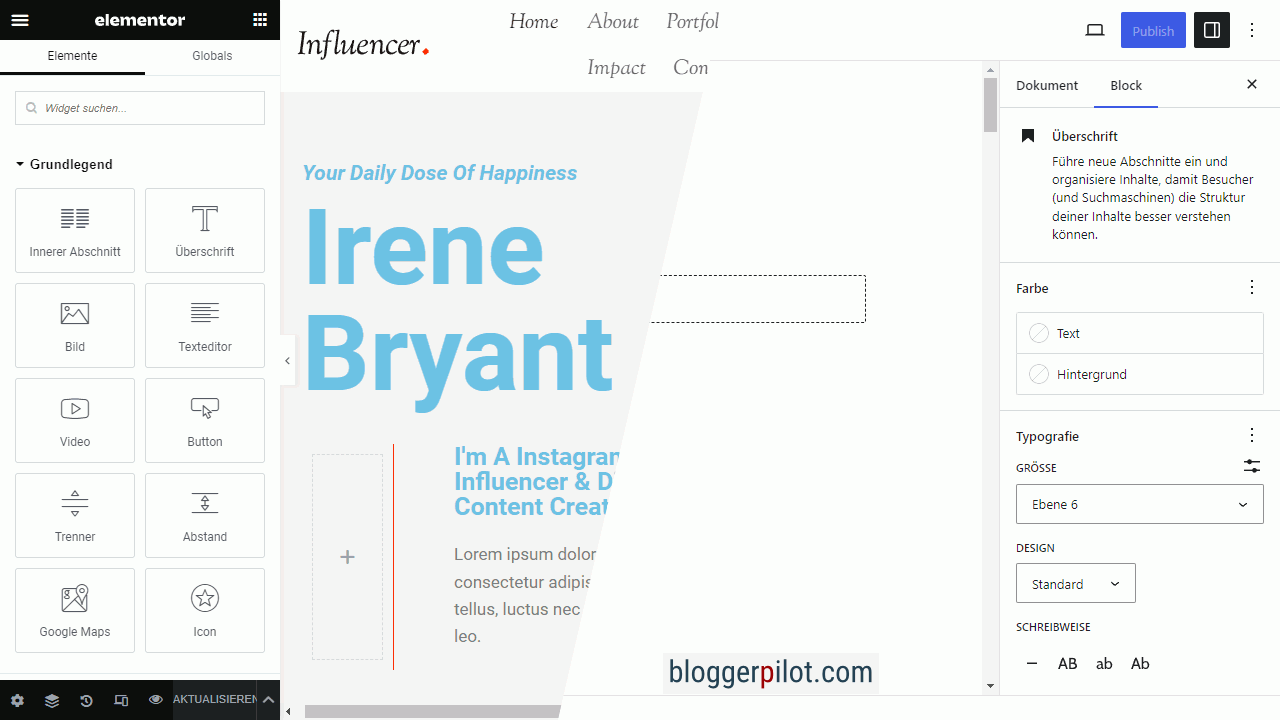
1. Elementor

Neben Divi ist Elementor sicherlich einer der bekanntesten Page-Builder für WordPress, den es zurzeit gibt. Im Grunde war Elementor dabei von Anfang an aber auch ein starker Kontrast zu Divi, welches mit der Zeit überladen und langsam wurde. Elementor versuchte von Anfang an schnell und performant zu sein und entschlackte dabei auch gleich das Interface, weshalb sich der Page-Builder ganz wunderbar bedienen lässt. Letzteres gefällt mir tatsächlich fast mit am besten. Elementor wirkt, trotz sehr umfangreichen Möglichkeiten, jederzeit aufgeräumt, klar strukturiert und weniger verspielt als viele andere Page-Builder. Er versucht weniger spektakulär zu wirken, als vielmehr effektiv zu sein. Diesen Ansatz empfinde ich als genau den richtigen.
Dabei besitzt Elementor alles, was du für deine WordPress Website benötigst, arbeitet aber auch mit WooCommerce zusammen. Durch die gelungene Übersicht funktioniert der Drag-and-drop-Editor von Anfang an kinderleicht und die über 300 Templates und mehr als 100 Widgets bieten dabei bereits viele clevere Vorlagen. Elementor liefert als kleinen Bonus gleich noch ein perfekt optimiertes Theme mit aus. Außerdem funktioniert der Page-Builder auch gänzlich ohne WordPress, denn die Elementor Cloud liefert das CMS in Form von Managed WordPress Hosting gleich mit. Preislich setzt der Page-Builder auf Jahresgebühren, garantiert dafür aber auch hervorragenden Support, regelmäßige Updates und immer wieder auch mal neue Features.
Sehr cool sind auch die Site Kits.



Vorteile
- Die Bedienung von Elementor geht besonders leicht von der Hand, da alles sehr übersichtlich gestaltet wurde
- Templates erleichtern die Erstellung von beeindruckenden Websites
- Passendes WordPress-Theme direkt mit integriert, um noch mehr Möglichkeiten bieten zu können
- Deutlich performanter als viele vergleichbare Page-Builder für WordPress
Nachteile
- Keine bekannt
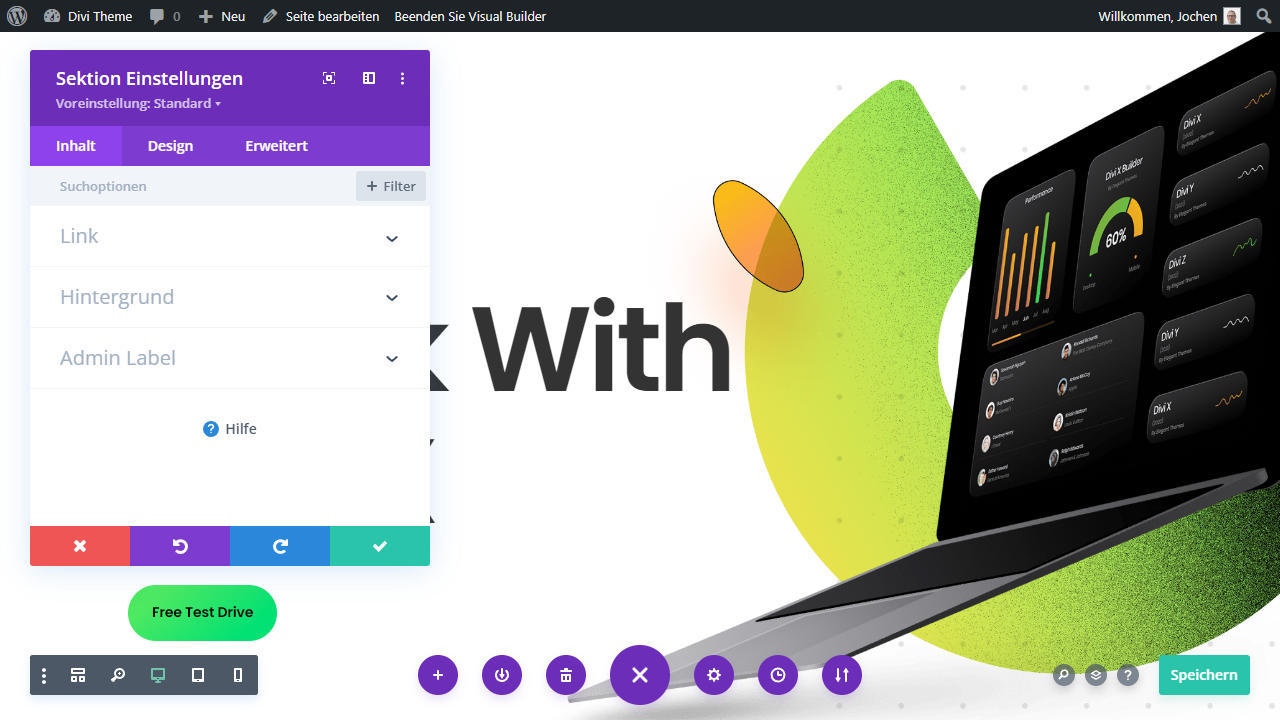
2. Divi

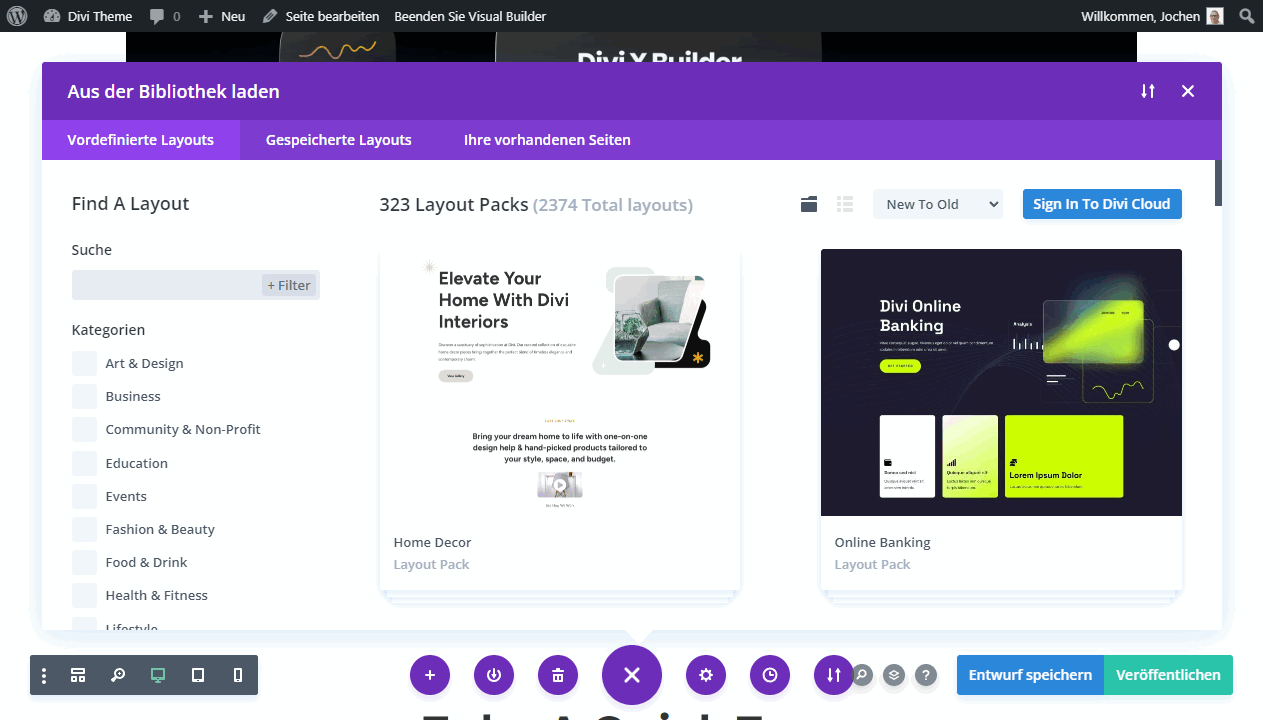
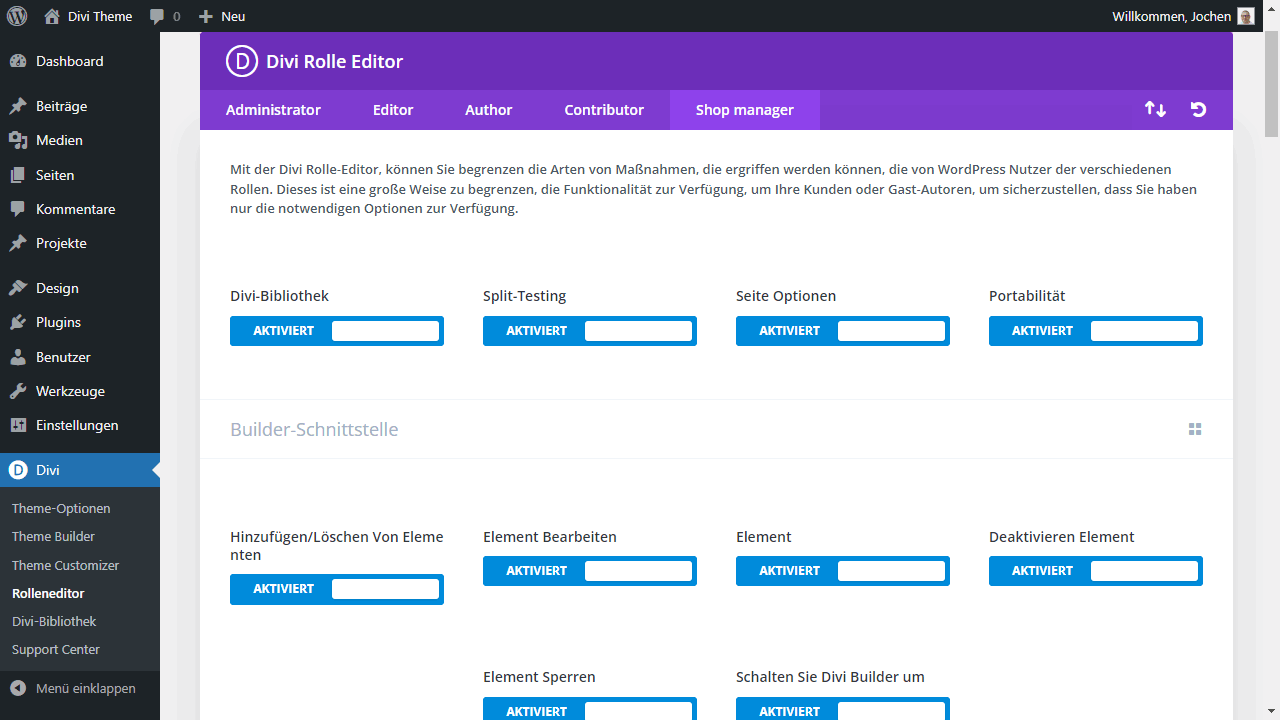
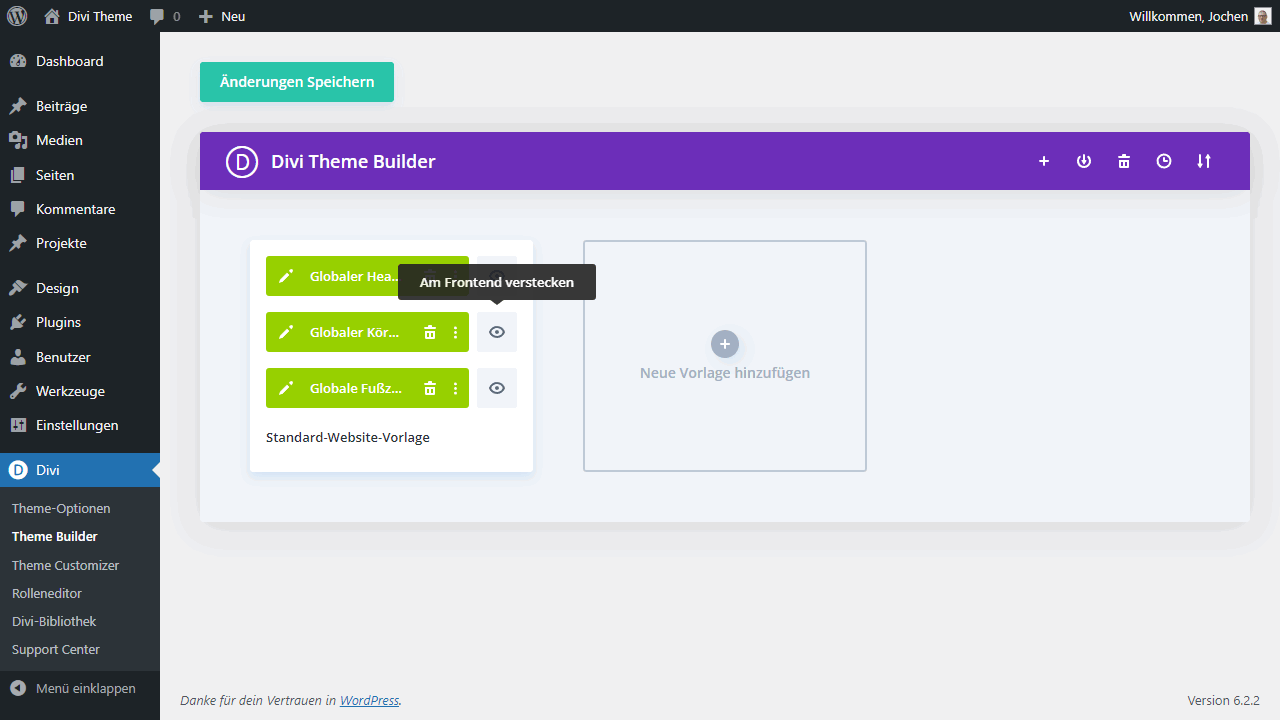
Der Divi Builder ist, da übertreibe ich auch gar nicht, sicherlich einer der umfangreichsten Page-Builder, die für WordPress entwickelt wurden. Was erst einmal genial klingt, muss aber nicht für jede Website geeignet sein. Manchmal ist die vermeintlich umfangreichste Lösung schließlich auch die langsamste oder komplizierteste. Tatsächlich ist Divi im Hinblick auf die Performance nicht gerade perfekt, kann dafür aber eben schlichtweg auch alles. Egal, ob Blog, Landing-Page, Kontaktseite, Pop-ups oder jegliche andere Form von Content, für alles gibt es in Divi das richtige Modul, mit allerlei zusätzlichen Einstellungen, um trotz vorgefertigter Muster weiterhin individuell bleiben zu können. Außerdem wird Divi regelmäßig erweitert und ist besonders gut gepflegt.
Divi von Elegant Themes hat dabei aktuell mehr als 200 Elemente, über 2.000 Layouts, ist mit sehr vielen Plugins kompatibel, besitzt eine große Community und eignet sich damit hervorragend für diejenigen, die mit ihrer WordPress Website einfach alles umsetzen wollen. Mit alles, meine ich dabei auch alles. Divi erstellt Landing-Pages ebenso schnell wie einen eigenen Online-Shop auf Basis von WooCommerce, hat verschiedene Marketing Features (wie Pop-ups) direkt mit im Feature Set und kann auch effiziente Kontaktformulare in WordPress integrieren. Es gibt kaum etwas, was Divi nicht beherrscht, weshalb der Page-Builder auch wirklich als einer der mächtigsten bezeichnet werden kann. Mir war Divi persönlich aber oft ein wenig zu fummelig und auch die Performance leidet unter dem gigantischen Feature Set zum Teil enorm.



Vorteile
- Mit Divi ist so gut wie alles möglich, von der Landing-Page bis zum eigenen WooCommerce Shop
- Große Community, die begeistert neue Layouts für Divi erstellt
- Super faires Preismodell und Lifetime-Lizenz
Nachteile
- Performance und Bedienung leiden unter dem enorm großen Umfang, den Divi zu bieten hat
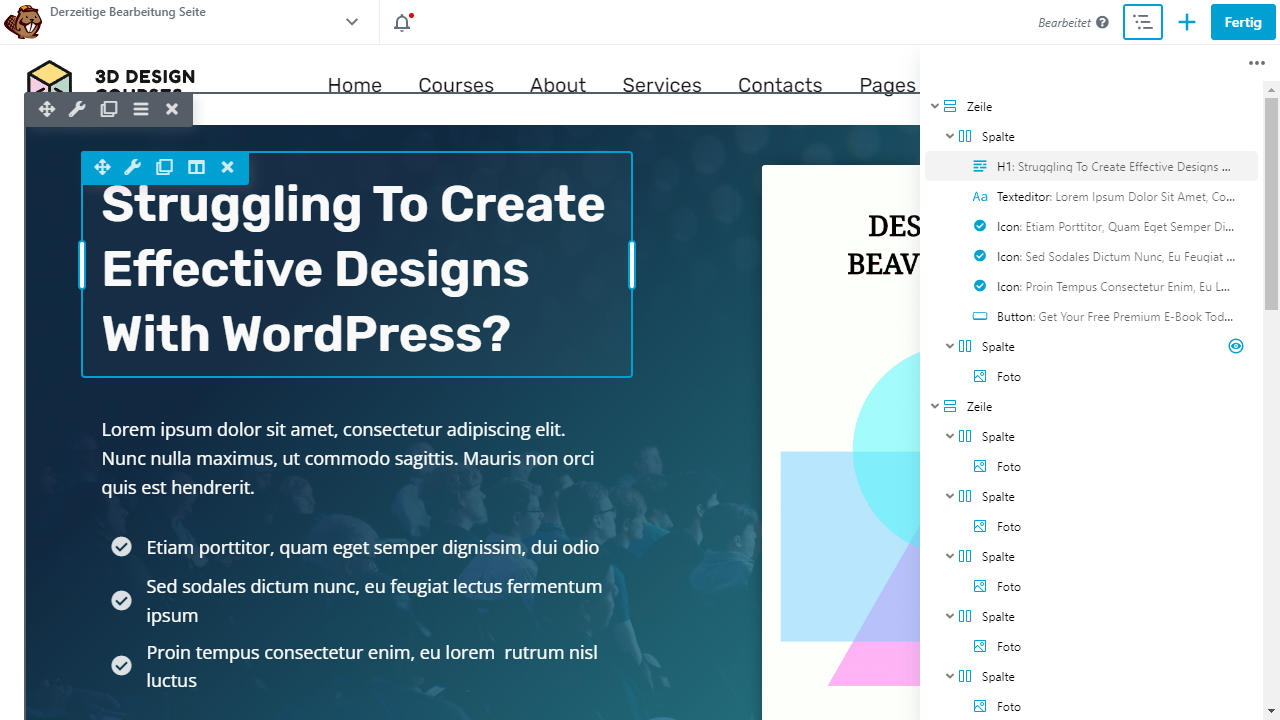
3. Beaver Builder

Den Beaver Builder gibt es schon recht lange und er gehört mit den zu ersten Page-Buildern, die innerhalb der WordPress Community an Beliebtheit gewannen. Das liegt daran, dass er sehr clever designt ist und sich somit besonders eingängig bedienen lässt.
Beaver Builder ist klar und einfach zu bedienen – perfekt für Einsteiger im Frontend-Editing.
Mit dem optionalen Pro Theme und dem Beaver Themer kannst du auch Header, Footer und Templates flexibel gestalten und so dein eigenes WordPress-Theme bauen.
Vorteile
- Sehr durchdacht designt und daher eingängig zu bedienen
- Neben dem Page-Builder für WordPress gibt es auch ein Theme und sogar einen Theme-Builder
- Viele Demo-Layouts verfügbar, die die Gestaltung zusätzlich vereinfachen und aufzeigen, was alles möglich ist
- Solide Software, die seit 2014 auf dem Markt ist und entsprechend gut gepflegt wird
Nachteile
- Solide heißt auch, dass hier nicht ständig neue Funktionen und Features zu erwarten sind
- Preislich gibt es wesentlich attraktivere Page-Builder für WordPress
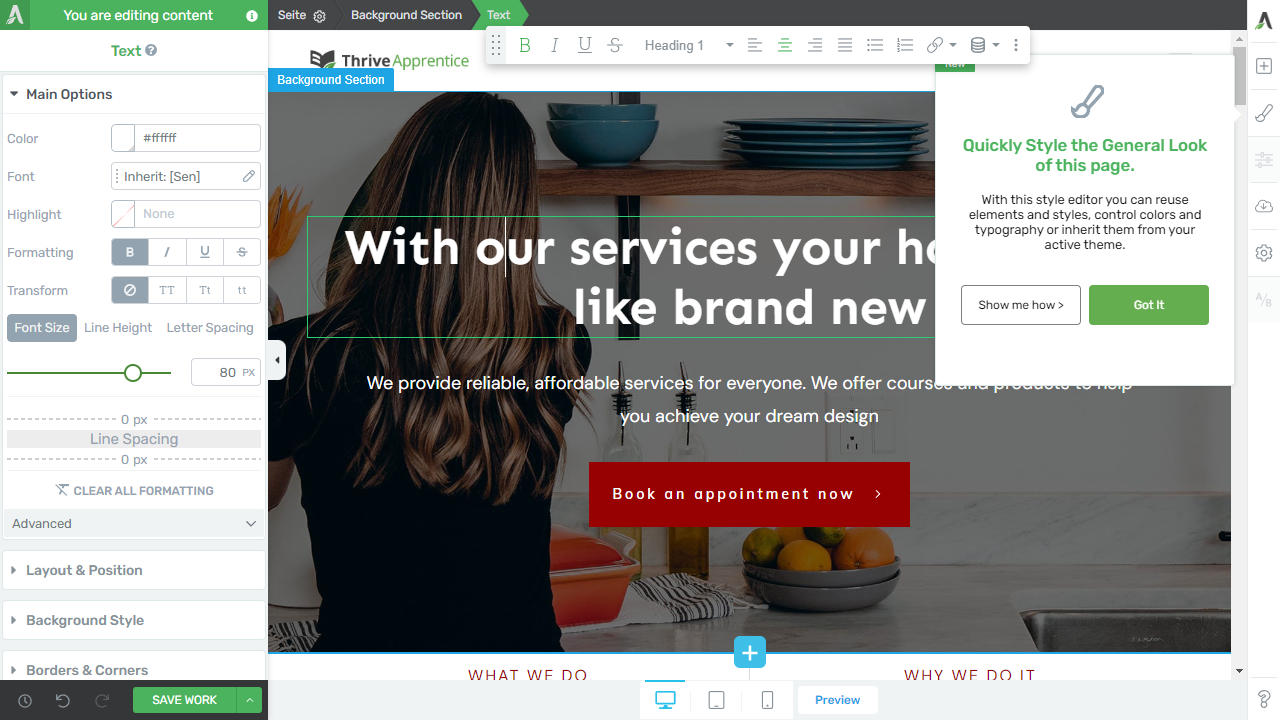
4. Thrive Architect

Thrive Architect ist der Page-Builder von Thrive Themes – mit Fokus auf Marketing. Du bekommst über 300 Vorlagen für Landing-Pages, klickstarke Buttons, Countdowns und Formulare.
Besonders praktisch: Layouts lassen sich per Drag-and-drop flexibel anpassen, ganz ohne feste Bereiche. Die Bedienung ist durchdacht und deutlich intuitiver als bei vielen anderen Buildern.
Vorteile
- Viele kleine Komfortfunktionen und Optimierungen in der Bedienung, die Thrive Architect von anderen Page-Buildern unterscheidet
- Landing-Page Vorlagen und Conversion Rate optimierte Elemente für das Marketing
Nachteile
- Keine bekannt
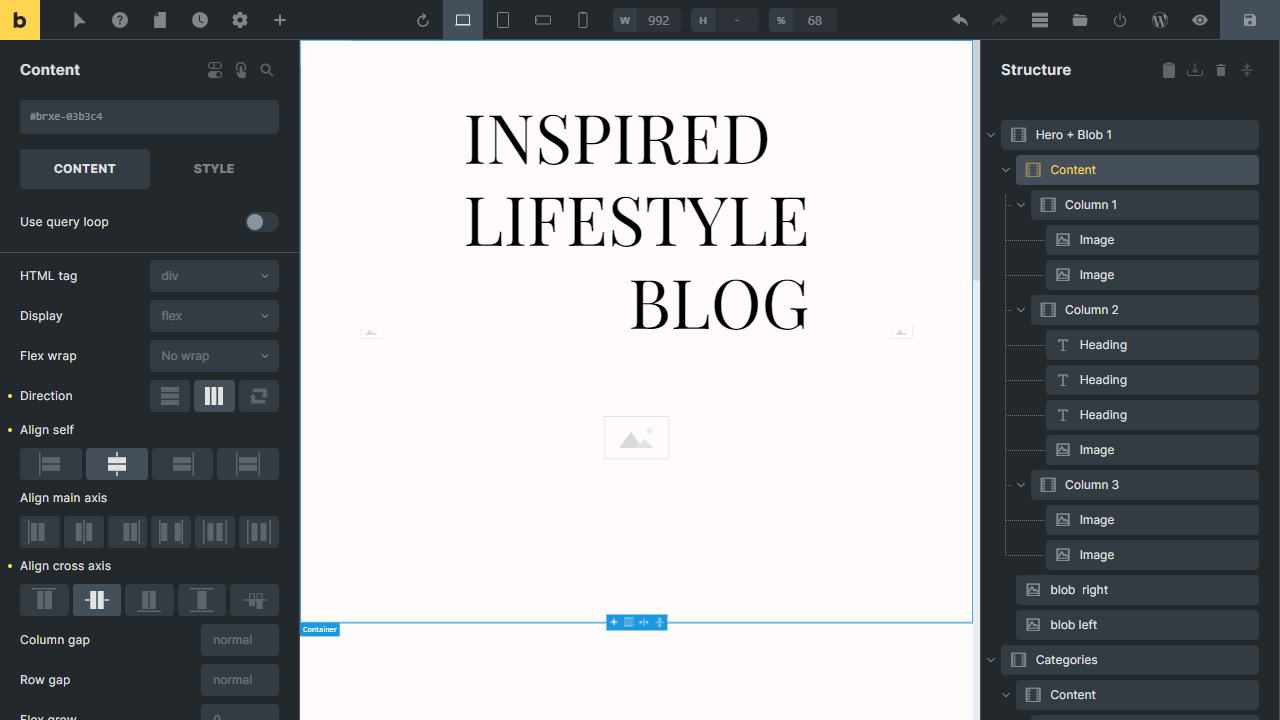
5. Bricks

Bricks setzt voll auf Speed, Performance und SEO. Das schlanke Interface reagiert schnell und macht das Arbeiten angenehm direkt – ganz ohne typische Page-Builder-Trägheit. Ideal, wenn dir andere Builder zu langsam sind.
Bricks ist schnell, effizient und kommt mit über 50 Elementen. Besonders cool: Einmal kaufen, lebenslang Updates – ganz ohne Abo. Ideal für kleine Budgets oder Hobbyprojekte.
Vorteile
- Mehr als 50 Elemente für alle Arten von Content
- Verzichtet auf ein Abo-Modell, stattdessen gibt es Bricks als Einmalkauf mit Lifetime-Lizenz
- WooCommerce Builder ist bei Bricks schon integriert
- Community Templates erleichtern den Bau neuer Websites
Nachteile
- Im direkten Vergleich mit den „großen“ Page-Builder für WordPress, fehlt vieles, unter anderem erweiterte Funktionen wie Popups oder Warenkörbe in WooCommerce
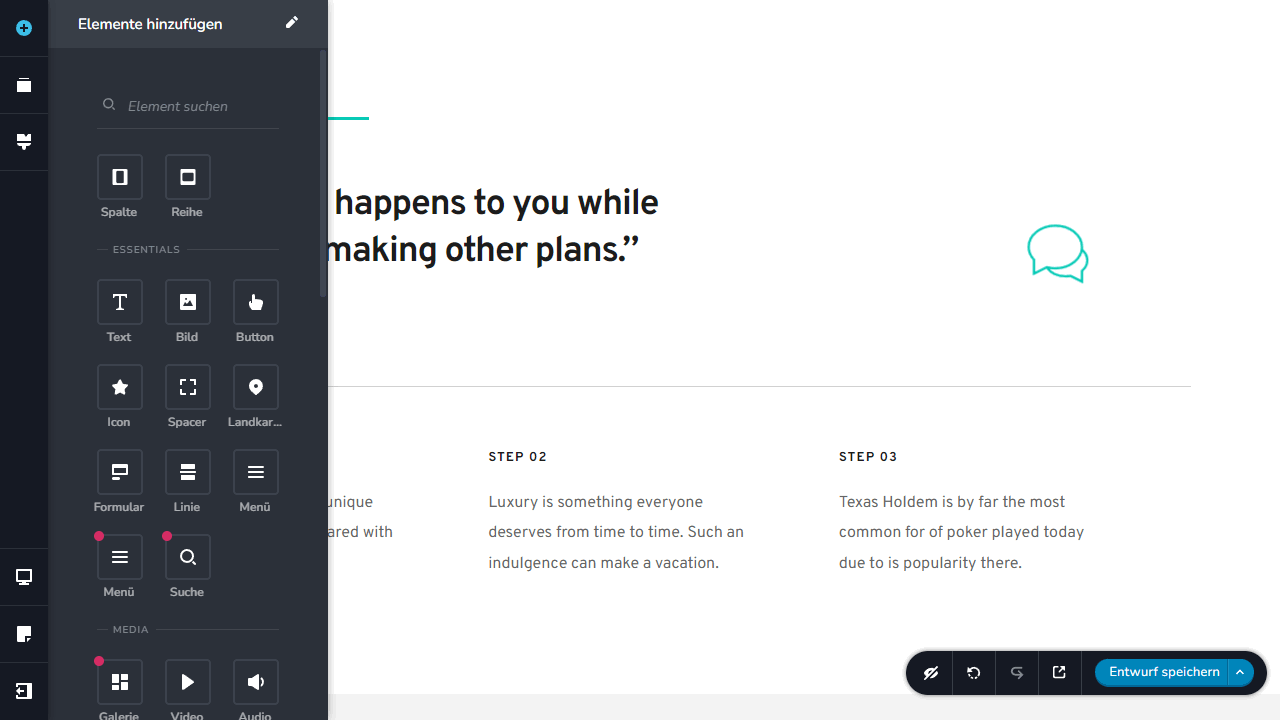
6. Brizy

Brizy setzt auf einfache Bedienung und liefert dafür über 500 Blöcke und 4.000 Icons mit. Dank globaler Styles änderst du Farben und Schriften mit wenigen Klicks. Es gibt auch eine Cloud-Version mit Hosting inklusive.
Der Builder ist günstig, auch als Lifetime-Lizenz. Die kostenlose Version ist stark eingeschränkt und eher als Demo zu sehen. Ideal, wenn dir andere Builder zu kompliziert sind.
Vorteile
- Viele Vorlagen, Icons und einsatzfähige Blöcke
- Cloud-Version für eine noch einfachere Nutzung
- Günstiger Preis und faire Lifetime-Lizenz
Nachteile
- Kostenlose Version stark beschnitten und eher Demo als sinnvolle Alternative
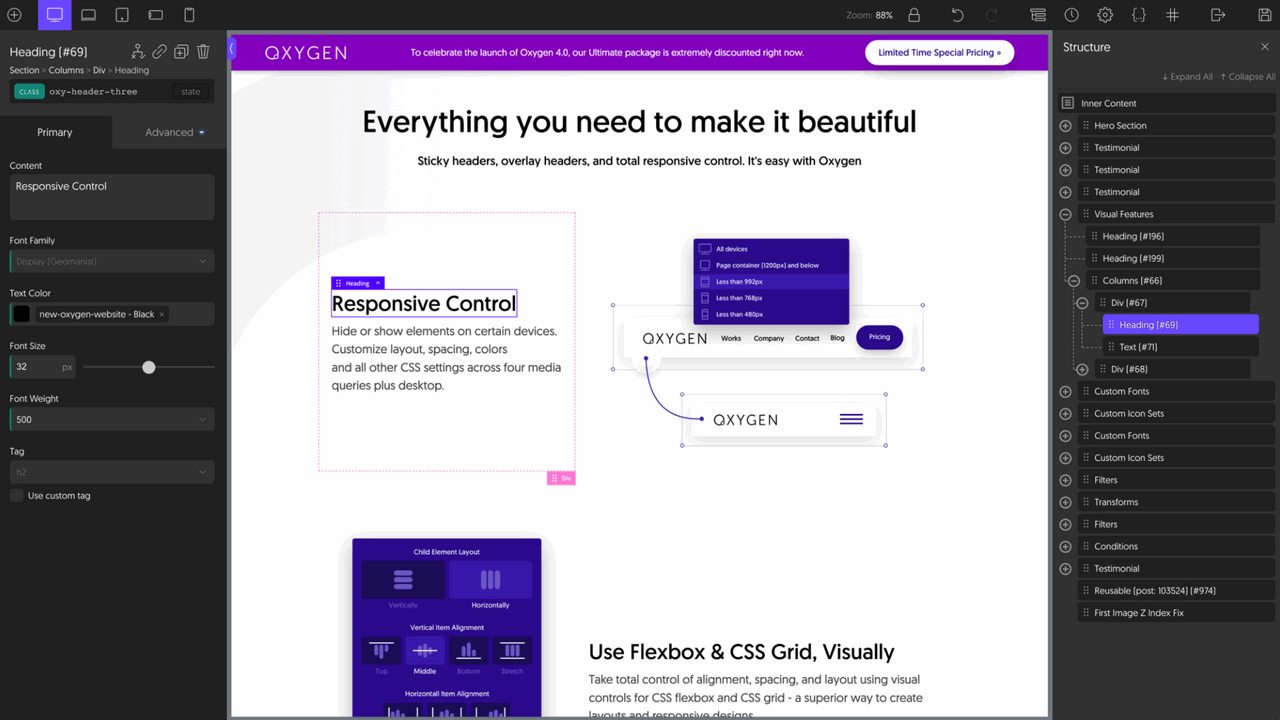
7. Oxygen und Brakedance

Auf Oxygen würde ich nicht mehr setzen, da der Entwickler bereits den Nachfolger verkauft. Dann also besser Brakedance anschauen.
Oxygen ist für mich hauptsächlich deshalb ein interessanter Page-Builder für WordPress, weil er einen gänzlich anderen Fokus verfolgt als seine Konkurrenz. Dieser wird auf den ersten Blick auch gar nicht so deutlich, denn zunächst bietet Oxygen die übliche Palette an Features an. Drag-and-drop Editor, einfaches Editieren von Inhalten, viele mögliche Elemente, die bereits als Vorlage vorhanden sind. Wer jedoch genauer hinsieht, der bemerkt, dass Oxygen besonders freundlich für Entwickler gestaltet wurde. Kaum ein WordPress Page-Builder kann von erfahrenen Nutzern derartig gut angepasst und erweitert werden, wie es bei Oxygen der Fall ist.
Neben dieser Tatsache ist Oxygen auch noch sehr clean programmiert worden. Er ist schnell, bleibt ein Leichtgewicht und stellt wenige Anfragen. Die Performance von Oxygen war von Anfang an ein gutes Argument für den Page-Builder und daran hat sich auch kaum etwas verändert.
Er besitzt zudem einen WP Bloat Eliminator, um WordPress zu entschlacken, was eher von gängigen Performance-Plugins bekannt ist. Ich mag Oxygen, würde den Page-Builder aber dennoch nicht blutigen Anfängern empfehlen. Wer sich jedoch schon etwas auskennt und auch gerne mal besondere Sachen umsetzen möchte oder eben eigene Addons erstellen will, um seine Website noch individueller zu gestalten, der sollte sich Oxygen jedoch unbedingt einmal genauer ansehen.
Vorteile
- Absolutes Leichtgewicht unter den WordPress Page-Buildern
- Von Anfang an Fokus auf sauberen Code, wenig Ballast und gute Performance
- Oxygen ist sehr entwicklerfreundlich gestaltet und kann somit individuell erweitert werden.
Nachteile
- Zwar nicht komplex, aber dennoch etwas komplizierter als die gängigen bekannten Page-Builder für WordPress.
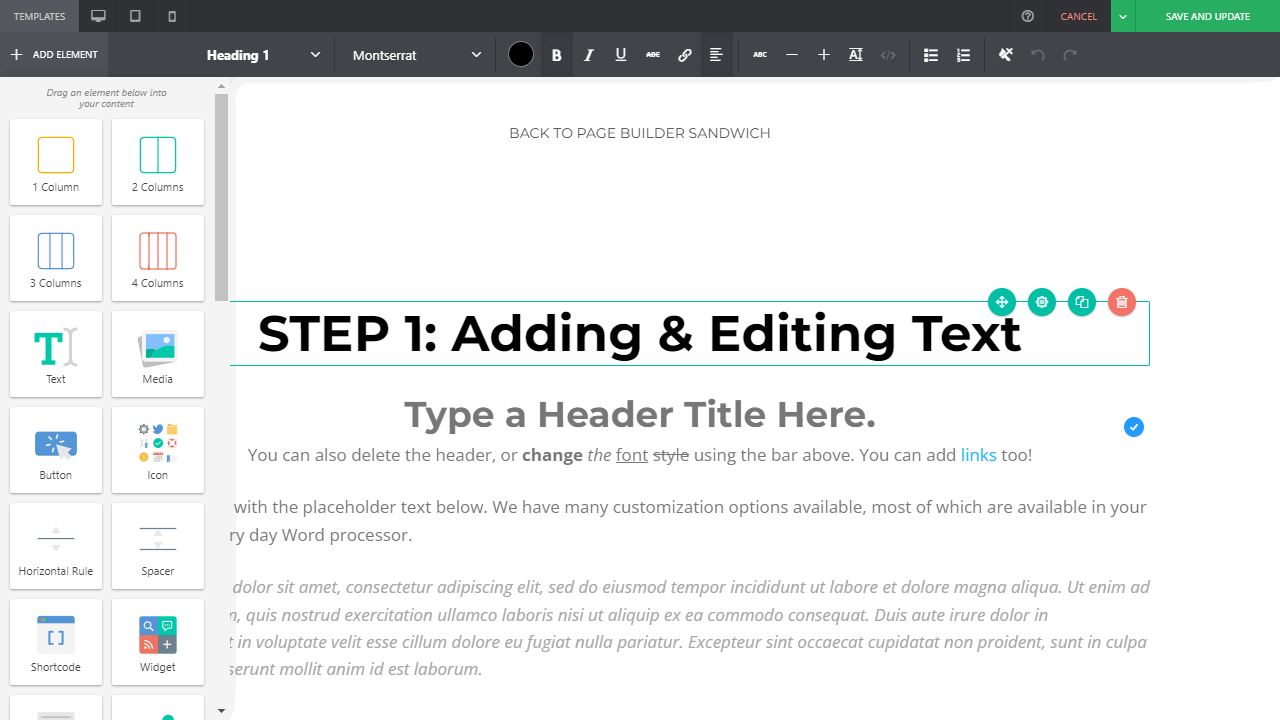
8. Page-Builder Sandwich

Page-Builder Sandwich ist extrem einfach zu bedienen – fast schon minimalistischer als andere. Per Drag-and-drop platzierst du schnell Inhalte, die Einstellungen sind schlank, aber ausreichend.
Ideal für einfache Seiten. Bei komplexen Projekten stößt du aber schnell an Grenzen. Preislich ist das Ganze auch ziemlich fair.
Vorteile
- Wirklich extrem simpler und einfach zu bedienender Page-Builder für WordPress
- Wenig Einstellungsmöglichkeiten, dafür aber die maximale Übersicht in Bezug auf den Bedienkomfort
Nachteile
- In seinen Möglichkeiten bleibt Page-Builder Sandwich weit hinter anderen WordPress Page-Buildern zurück
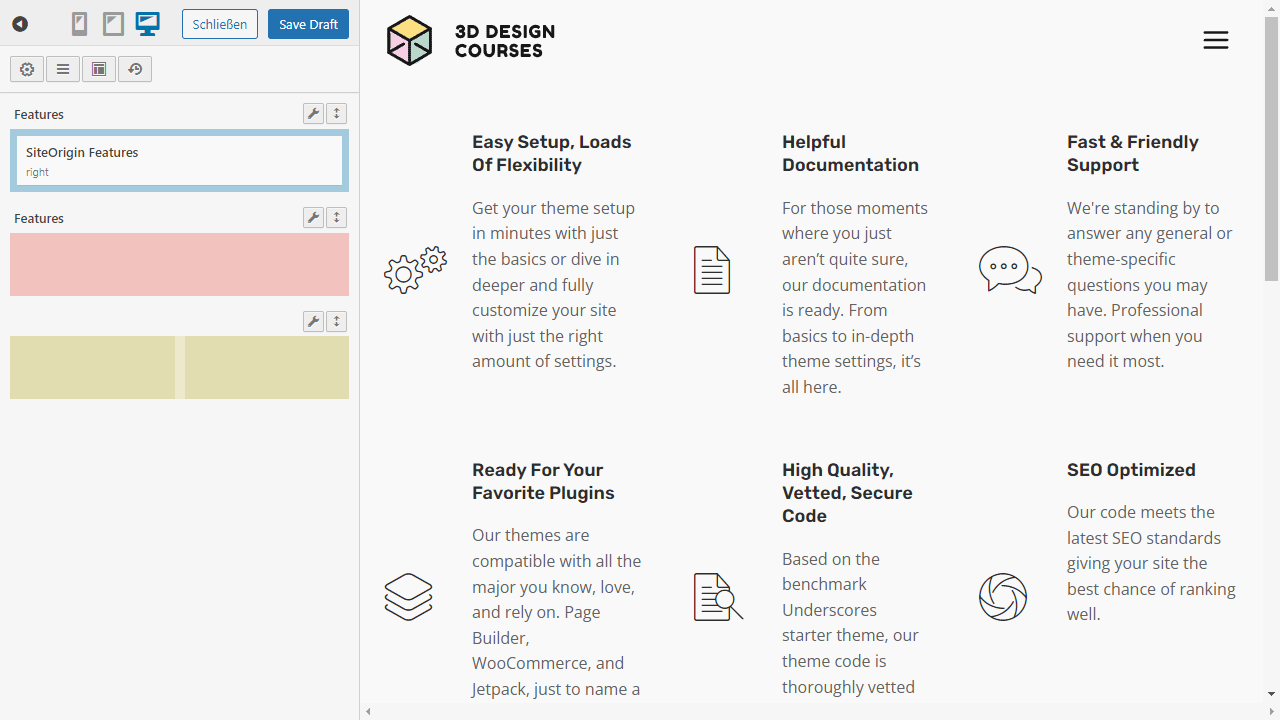
9. SiteOrigin

SiteOrigin ist schon lange dabei, wirkt aber im Vergleich etwas altbacken. Die Bedienung ist eher klassisch, aber unter der Haube steckt ein vollwertiger Page-Builder.
Er läuft schnell, funktioniert im Front- und Backend und passt zu jedem Theme. Wer mag, kann auch passende Themes vom Anbieter nutzen. Am besten: selbst testen!
Vorteile
- Kostenlose Grundversion und auch die Premium-Variante ist vergleichsweise günstig zu haben
Nachteile
- Wirkt im Vergleich sehr veraltet und wenig modern
10. Visual Composer

Der Unterschied vom Visual Composer gegenüber klassischen Page-Buildern, die sich um den Aufbau der Inhalte kümmern, ist vorwiegend der, dass Visual Composer es dir erlaubt, ganze Websites zu erstellen. Page-Builder betreffen streng genommen also nur den Inhalt einzelner Seiten, während ein Site Builder auch ganze Websites kreieren will. Mit Visual Composer für WordPress ist möglich, was sonst meist nur über die Website-Baukästen gelingt.
Mit vielen verschiedenen Elementen, Designvorlagen und auch Styling Optionen, klickst du dir via Drag-and-drop also einfach eine neue Website zusammen und behältst als Basis trotzdem die solide Grundlage von WordPress. Dabei gibt sich Visual Composer allerdings viel Mühe, noch ein wenig mehr zu bieten als das Bekannte.
Vorteile
- Großartig zu bedienen und mit dem Theme Builder werden problemlos ganze Websites und Landing Pages gebaut
- Sehr durchdachter Page-Builder bzw. Site Builder, der kaum Wünsche offen lässt und regelmäßig erweitert wird
Nachteile
- Keine bekannt
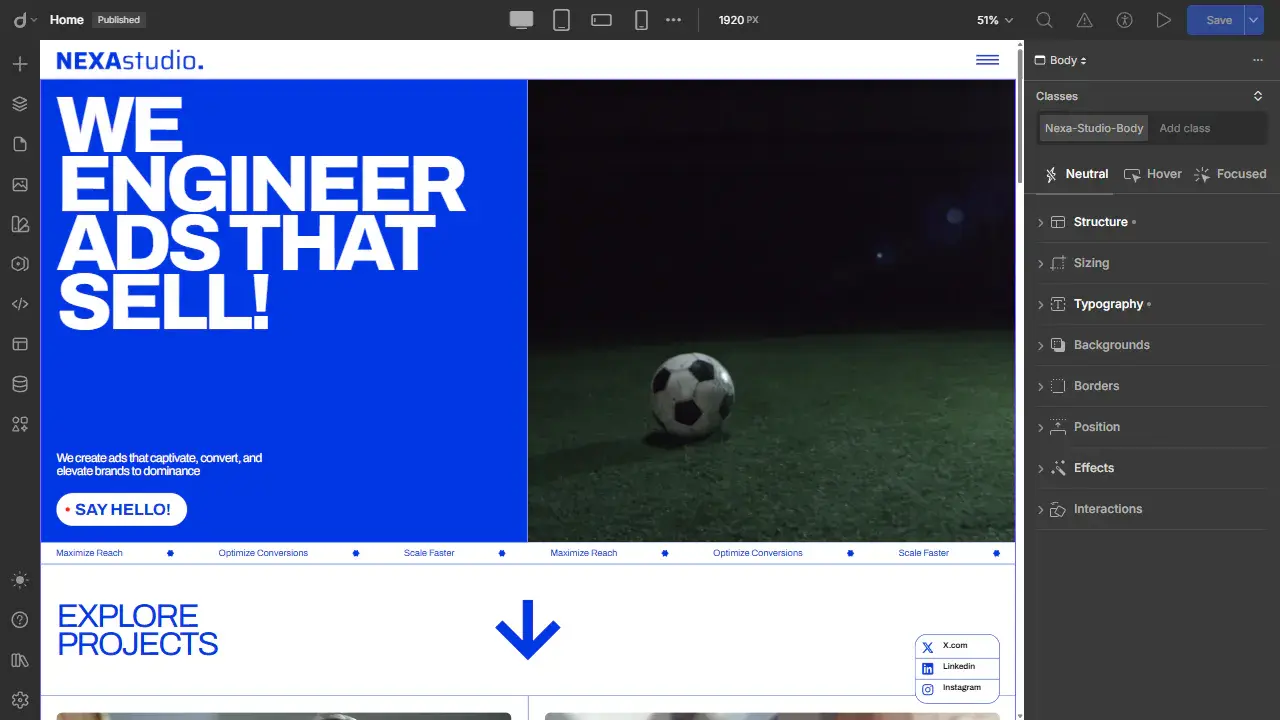
11. droip

Droip ist ein No-Code Website-Builder für WordPress, der extrem präzise Gestaltung auf Code-Niveau bietet – ohne dass du eine Zeile schreiben musst. Ich habe Droip verwendet, um eine Portfolio-Seite zu bauen, und war besonders beeindruckt von der Timeline für Animationen und der Möglichkeit, direkt mit CSS zu arbeiten.
Die Integration von dynamischem Content über den Content-Manager funktionierte dabei erstaunlich flüssig. Vor allem bei komplexeren Designs spielt Droip seine Stärken aus.
Vorteile
- Vollständiges visuelles Arbeiten mit präziser Kontrolle bis auf Code-Ebene
- Integrierte Tools wie Formbuilder, SEO-Verwaltung und Media-Manager reduzieren Drittanbieter-Abhängigkeiten
- LTD für $ 299,5 erhältlich
Nachteile
- Die vielen Features erfordern eine gewisse Einarbeitung, besonders wenn du von einfacheren Page-Buildern kommst
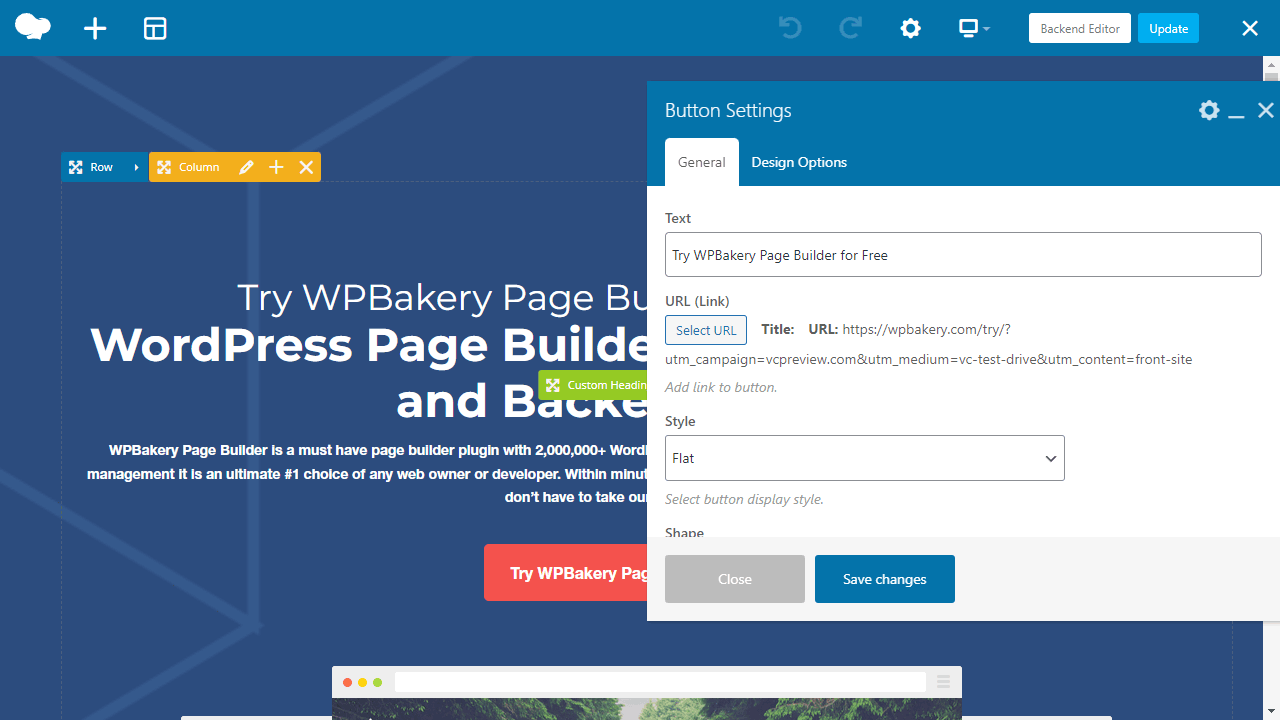
12. WPBakery

Es gab eine Zeit, da war WPBakery in vielen WordPress Premium-Themes bereits integriert, weshalb es sich rasend schnell verbreitete.
WPBakery ist ein eher konservativer, im besten Sinne klassischer Page-Builder, der über eine gute Funktionalität verfügt. Du darfst nicht erwarten, dass WPBakery die Standards erfüllt, die ganz neue und moderne Page-Builder liefern. Dafür ist das Plugin, wie schon erwähnt, einfach zu klassisch.
Allerdings hat diese klassische Art und Weise auch ihre Vorteile und bleibt dabei etwas reduzierter und für den ein oder anderen vielleicht auch besser zu bedienen. Editiert wird mit WPBakery entweder direkt im Frontend oder im Backend.
Vorteile
- Faires Preismodell und damit perfekt für private Blogs oder kleinere Projekte
- Sehr lange in Entwicklung und somit weitgehend ausgereift und entsprechend stabil
Nachteile
- Wirkt ein wenig veraltet und bedient sich daher auch ein wenig anders als die neusten und modernsten Page-Builder für WordPress
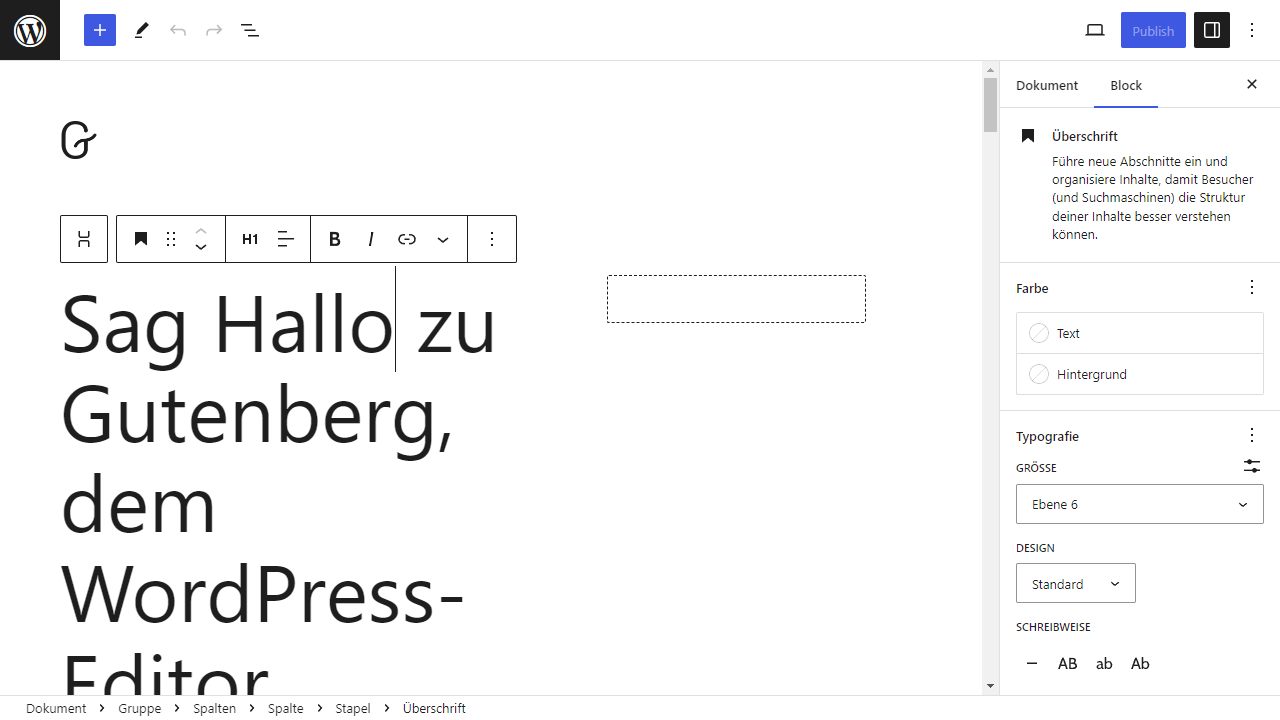
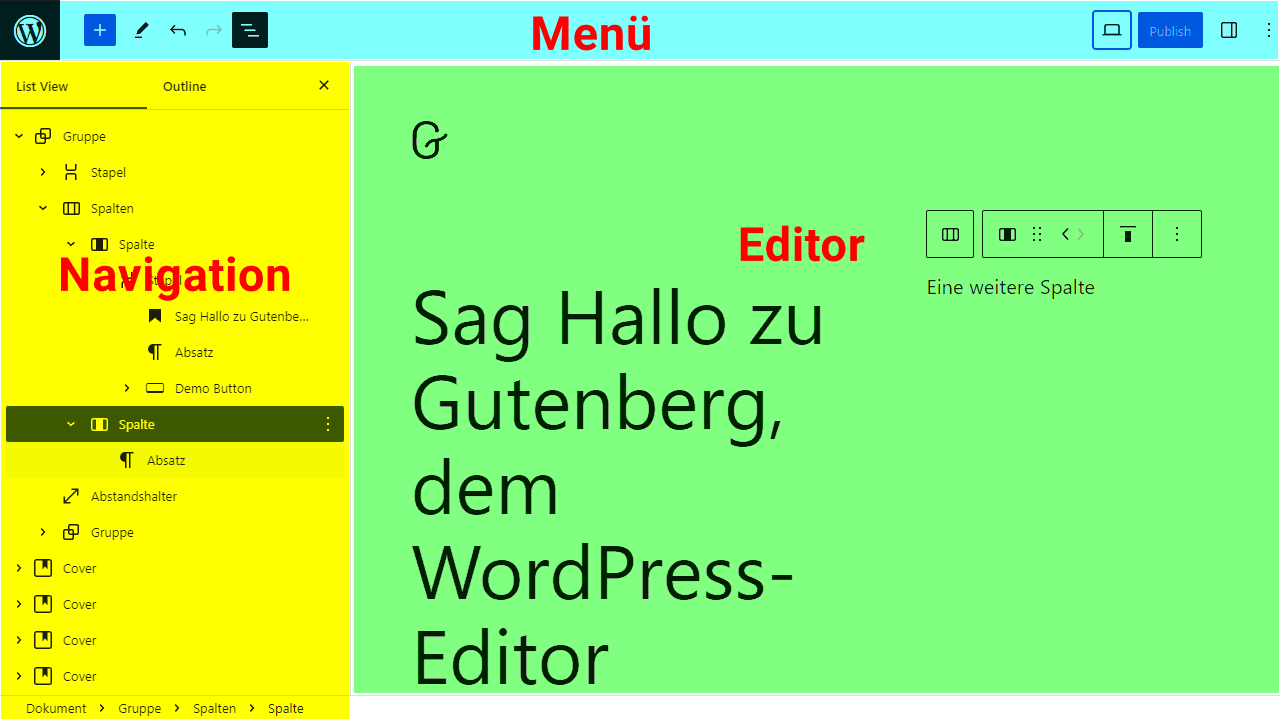
13. Gutenberg

Seit WordPress Version 5.9 ist der Block Editor namens Gutenberg nicht mehr nur für Inhalte, sondern auch für Websites gedacht.
Das sogenannte Full Site Editing (FSE) hat Einzug enthalten und erlaubt es dir, deine Website komplett auf Basis von Gutenberg zu erstellen, wenn das jeweilige Theme Full Site Editing unterstützt. Der Block Editor selbst gewährt dir außerdem genau das, was früher den Page-Buildern für WordPress vorbehalten war. Nämlich ein Zusammenklicken von Inhalten und Elementen, mit unterschiedlichen Blöcken.
Alles kinderleicht und eben genau so, dass du wirklich problemlos sehr aufregende Seiten erzeugen kannst. Websites, die dann weitaus mehr sind als Textwüsten mit Bildern dazwischen.
Vorteile
- Der native Page-Builder von WordPress funktioniert schnell und einfach sowie sehr performant
- Viele kostenlose und kostenpflichtige Addons verfügbar, die den Funktionsumfang entsprechend erweitern
Nachteile
- Sehr begrenzt in den Möglichkeiten, sodass fast immer ein Gutenberg Addon als Plugin notwendig ist, wenn du mehr als normale Artikel erstellen willst
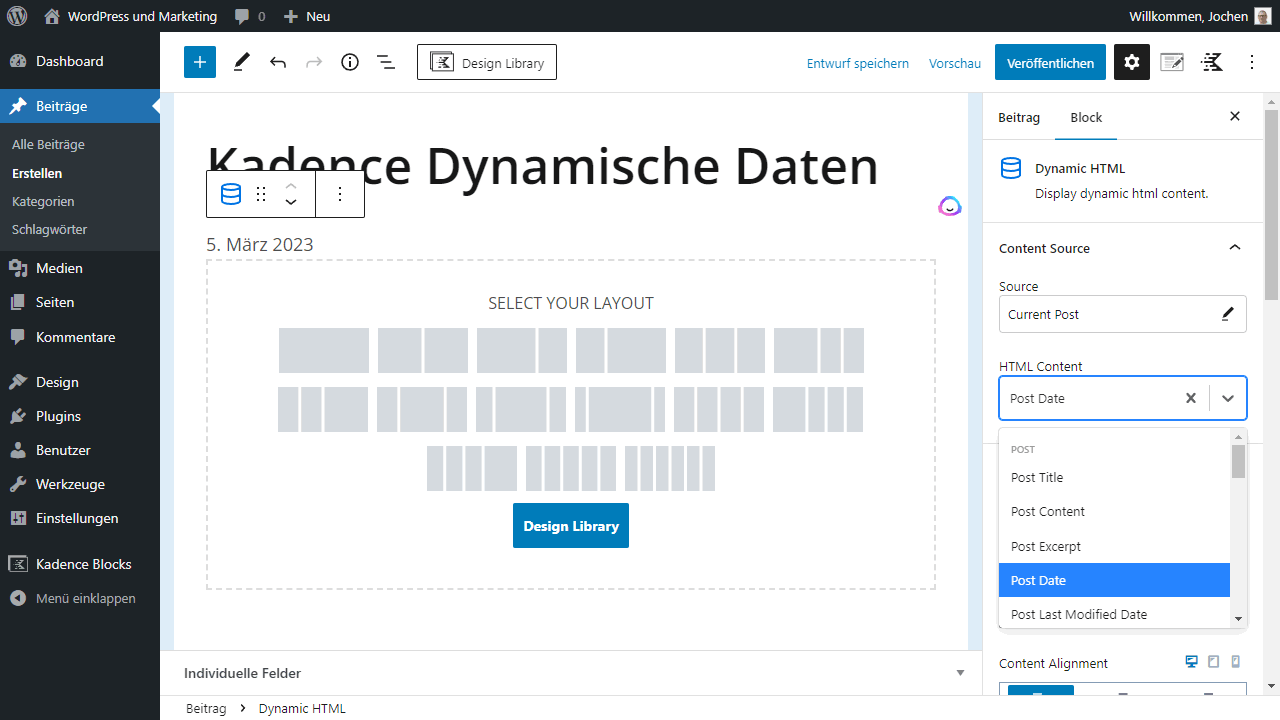
14. Kadence Blocks

Der Vorteil bei dem Gutenberg Editor ist, dass dieser im Grunde sehr sauberen, wie auch performanten Code hervorbringt und dabei noch nativ in WordPress implementiert ist. Anders als übrigens viele Page-Builder, die eigene umfangreiche Frameworks zu implementieren versuchen, dann aber oft unter Performance- und Kompatibilitätsproblemen leiden. Kadence Blocks fügt neue Gutenberg Blöcke hinzu und bringt so weitere Möglichkeiten mit, um besonders aufregende und auch eindrucksvolle Websites zu gestalten, die sich von der Konkurrenz gekonnt abheben. Außerdem gibt es in Kombination mit dem Kadence Theme noch einiges mehr zu beachten.
Kadence Blocks bietet über 1.500 Icons, Layouts, Typografie-Steuerung, globales Styling und gute Abstandsoptionen. Schon die Gratis-Version hat viele Blöcke, die Pro-Version ergänzt u.a. Slider, Countdowns, dynamische Inhalte und eine Designbibliothek.
Besonders stark: CSS und JS werden nur geladen, wenn Blöcke tatsächlich genutzt werden – das verbessert die Performance deutlich.
Vorteile
- Kostenlose Version ist schon sehr umfangreich und bereits super nutzbar für fast alle Arten von Websites
- Preisgestaltung entspricht den gebotenen Features
- Kadence Blocks legt sehr viel Wert auf die Performance
Nachteile
- Keine bekannt
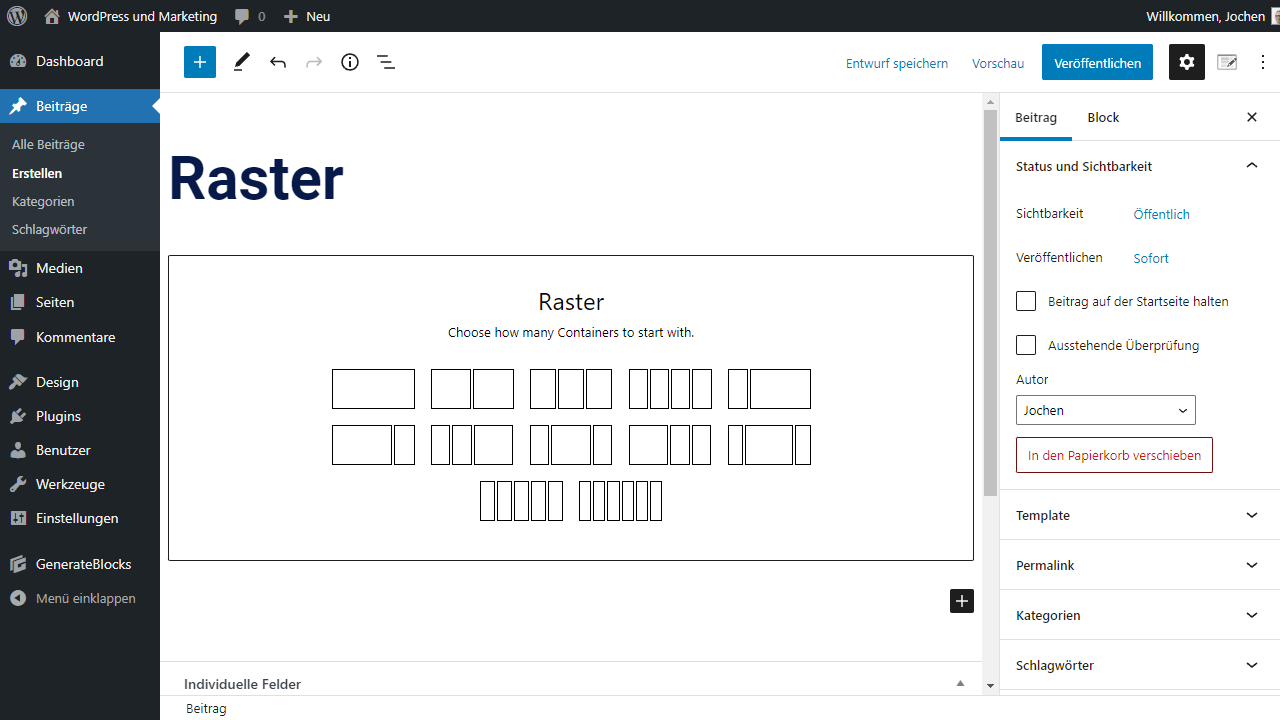
15. GenerateBlocks

GenerateBlocks ist der Block-Builder von GeneratePress – einem schlanken, anpassbaren WordPress-Theme. Zusammen bilden sie ein perfekt abgestimmtes Duo für schnelles, sauberes Webdesign.
Das Plugin liefert leichte, performante Blöcke wie Container, Grid, Buttons und Icons. Die Pro-Version bringt Extras wie globale Styles, Animationen und eine Asset-Bibliothek. Funktioniert auch ohne GeneratePress, entfaltet dort aber die volle Power. Grundversion: kostenlos – einfach mal testen!
Vorteile
- Perfekt, wenn du bereits GeneratePress einsetzt und dies mit GenerateBlocks erweitern oder eben kombinieren möchtest
- Fügt neue Blöcke hinzu, die weitaus mehr in WordPress ermöglichen, als die Standard-Blöcke von Gutenberg
- Pro-Version ist nicht zwingend notwendig
Nachteile
- Funktioniert zwar auch ohne GeneratePress, wirkt dann jedoch weniger intensiv und vollwertig
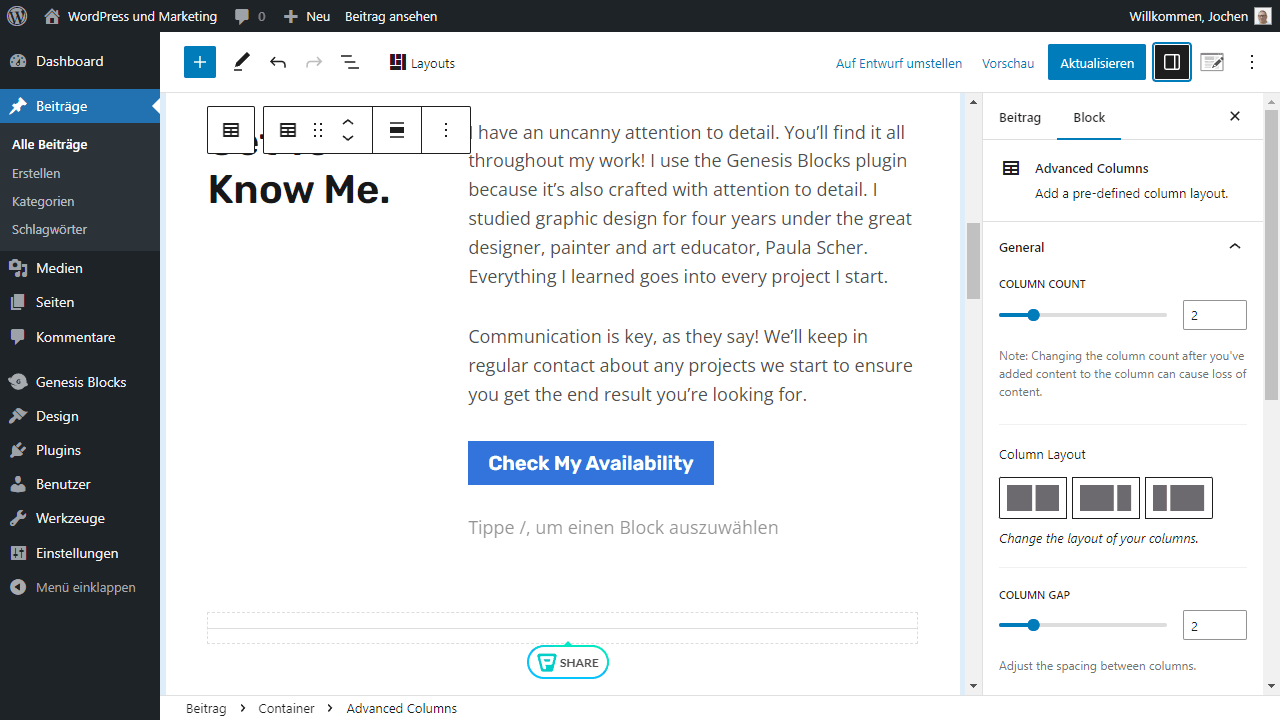
16. Genesis Pro

Genesis Pro erweitert Gutenberg mit praktischen Blöcken und bleibt dabei schnell, weil es direkt auf WordPress-Funktionen setzt – ohne Ballast. Es läuft mit jedem Theme, passt aber perfekt zum Genesis Framework.
Du bekommst wiederverwendbare Sektionen und Layouts, ideal für Landing-Pages oder Preistabellen. Einige Vorlagen sind direkt nutzbar und individuell anpassbar. Mehr Features findest du auf der Website.
Vorteile
- Enthält neue Blöcke für Gutenberg, das Genesis Framework sowie alle anderen Genesis Themes
- Keine Limits für die Anzahl von Websites und hervorragenden Support bei Fragen oder Problemen
- Setzt auf WordPress-Features und ist deshalb besonders schnell und effizient
Nachteile
- Keine bekannt
17. Clutch

Clutch ist kein typischer WordPress Page-Builder – es ist ein radikal neuer Ansatz für visuelles Webdesign mit WordPress im Backend und einem modernen, headless Frontend auf Basis von Next.js.
Ich habe es ausprobiert, weil mir Elementor und Bricks zu schwerfällig wurden.
Clutch hingegen fühlt sich leicht, durchdacht und extrem schnell an. Mit Tailwind-Support und granularen Komponenten konnte ich mein Design bis ins kleinste Detail steuern – ohne eine Zeile CSS zu schreiben.
Die Performance? Absolut top.
Vorteile
- Keine Plugin-Abhängigkeiten dank nativer Unterstützung für Formulare, Datenabfragen und Styling
- Blazing-fast Performance durch Next.js, Vercel Edge, automatische Optimierung
- Design wie in Webflow, aber mit WordPress als CMS – ein Traum für jeden modernen Entwickler
Nachteile
- Keine klassische WordPress-Theming-Struktur – man muss umdenken
- Dokumentation ist zwar gut, aber manchmal noch etwas lückenhaft bei fortgeschrittenen Use Cases
Was ist ein WordPress Page-Builder?

Mit einem Page-Builder gestaltest du deine WordPress-Website per Drag-and-drop – ganz ohne Programmieren. Schon vor Gutenberg konntest du damit Buttons, Grids oder Tabellen einfach einfügen.
Page-Builder sind wie Website-Baukästen, nur direkt in WordPress integriert – meist per Plugin. Sie ergänzen dein Theme, ersetzen es aber nicht, und kümmern sich vor allem um den Content.
Während Gutenberg und Full Site Editing noch auf kompatible Themes angewiesen sind, funktionieren Page-Builder auf jedem WordPress-Blog.
Wer benötigt einen Page-Builder für WordPress?

Page-Builder lohnen sich vor allem für alle, die nicht tief in die Technik einsteigen wollen oder einfach effizient arbeiten müssen. Statt aufwendige Themes zu programmieren, setzen Agenturen lieber auf Builder und ergänzen bei Bedarf mit Plugins.
Mit Drag-and-drop landen Elemente sofort sichtbar auf der Seite – Text, Farben, Schatten: alles fix angepasst. Anfänger brauchen kein Coding, Profis sparen Zeit.
Ob Blogger, Agentur oder Portal – alle profitieren von einfacher Gestaltung, schnellen Änderungen und modernen Features wie Animationen oder Video-Pop-ups.
Was ist der beste WordPress Page-Builder?

Diese Frage kann nicht beantwortet werden. Das liegt daran, dass fast alle modernen WordPress Page-Builder mehr oder weniger die gleichen Funktionen besitzen. Es gibt zwar das ein oder andere aufwendige Feature, welches bei einigen den Unique-Selling-Point darstellt, doch gigantische Unterschiede gibt es mittlerweile für gewöhnlich eben nicht mehr. Wie soll also der beste WordPress Page-Builder ausgewählt werden?
Für mich hängt die Antwort auf diese Frage immer auch damit zusammen, wie genau du WordPress verwendest. Reicht dir der WordPress Block Editor bereits aus? Dann sind Plugins, die weitere Blöcke hinzufügen, immer besser als ein umfangreicher Page-Builder. Suchst du hingegen eine allumfassende Methode, um deine Website zu gestalten? In diesem Fall achte darauf, dass der Page-Builder auch viele Vorlagen und Designs bietet.
Ansonsten ist Elementor immer der Page-Builder der Wahl. Er bietet die notwendigen Funktionen und Stabilität. Die Auswahl an vorgefertigten Designs ist schier unendlich, genau so steht es um Erweiterungen.
Die 16 besten WordPress SEO Plugins 2025 – Verbessere dein Ranking
Die 11 besten Divi WooCommerce Themes und Templates
Die besten Divi Plugins und Erweiterungen
14 besten WooCommerce Plugins für deinen E-Commerce Shop
Die besten WordPress Shop Plugins (WooCommerce-Alternativen)
Die besten WordPress Firewall Plugins
Page-Builder Experte
Als Online-Marketing-Experte mit vielen Jahren Erfahrung habe ich eine Vielzahl von Projekten betreut, wobei ich immer wieder eng mit WordPress zusammengearbeitet habe. Dadurch bin ich sehr vertraut mit den Möglichkeiten und Grenzen dieses Content-Management-Systems.
In letzter Zeit habe ich mich auf WordPress Page-Builder spezialisiert und habe ein tiefes Verständnis der verschiedenen verfügbaren Optionen und Ansätze erlangt. Meine langjährige Praxis im Online-Marketing ermöglicht es mir, nicht nur die technischen Aspekte, sondern auch die marketingrelevanten Aspekte bei der Auswahl des besten Page-Builders zu berücksichtigen. Auf diese Weise können meine Empfehlungen sowohl technisch fundiert als auch strategisch durchdacht sein.
WordPress Page-Builder testen und ausprobieren
Am Ende zählt, dass du mit dem Page-Builder gut klarkommst. Wenn dir das Interface nicht liegt, weitersuchen – es gibt genug Alternativen.
Zum Glück kannst du viele Builder testen, oft mit Geld-zurück-Garantie. Mein Favorit bleibt Elementor: schnell, intuitiv und ständig verbessert. Aber entscheidend ist, was zu dir passt.
👉 So geht es weiter
- Vergleiche die Optionen: Überlege, welche Features und Bedienbarkeit am besten zu deinem Projekt passen. Vielleicht ist ein kostenloser Testlauf der Premium-Versionen sinnvoll.
- Eigene Anforderungen definieren: Erstelle eine Liste mit den spezifischen Anforderungen, die du an einen Page-Builder hast. Dies hilft dir, die Optionen effektiv zu filtern.
- Testen und Anpassen: Nach der Auswahl, teste den Page-Builder in einer Staging-Umgebung. Experimentiere mit verschiedenen Elementen und Vorlagen, um die bestmögliche Benutzererfahrung zu erzielen.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.