Elementor Pro Guide 2025 - Der leistungsstarke WordPress Page-Builder
Möchtest du mehr zum Thema Elementor erfahren?
Mein ultimativer Elementor Pro Guide, den leistungsstärksten Page-Builder für WordPress. In den Zeiten vor Gutenberg war es schwer anspruchsvolle Websites zu erstellen, wenn du kein Programmierer warst. Zumindest ohne einen visuellen Seitenersteller. Mit Elementor konnte man plötzlich ganz einfach, Spaltenlayouts erstellen, Icons einfügen und viele kleine Änderungen vornehmen, die vorher Webdesignern vorbehalten waren.
Elementor Guide
USD 59.00
Elementor ist das Beste, was mir als Webentwickler passieren konnte! Mit diesem Plugin kann ich Websites erstellen, die ansprechend, funktionell und individuell sind. Und das alles ohne zusätzliche Kosten! Ich würde Elementor jedem empfehlen, der seine Website professionell gestalten möchte.
Das WordPress-Plugin Elementor ist ein visueller Page-Builder für Laien und Profis. Mit den sogenannten Widgets können atemberaubende Designs mit teilweise bewegenden Elementen erstellt werden. Das alles ohne Programmierkenntnisse ähnlich einfach wie du es von Word gewohnt bist.
Page-Builder sollen helfen, schöne Seiten zu erstellen, ohne teure Entwickler einbinden zu müssen. Elementor hat das mit einem großen Funktionsumfang geschafft, ohne klobig zu sein und die Website deutlich zu verlangsamen.
Elementor ist zweifellos einer der besten WordPress-Builder, die ich ausprobiert habe. Er ist intuitiv, reich an Funktionen und einfach zu bedienen. Mit den Widgets fügst du per Drag-and-Drop Sektionen, Spalten, Preistabellen, Überschriften und Popups ein. Tolle Effekte und Animationen gibt es dazu.
In meiner Rezension werden wir über Folgendes sprechen:
Was ist Elementor?

Elementor ist ein Meilenstein für Webentwickler, Designer und Inhaltsredakteure. Mit einer einfach zu bedienenden Benutzeroberfläche, die die Bausteine jeder Website mit HTML-, CSS- und JavaScript-Bearbeitungswerkzeugen in Echtzeit kombiniert, revolutioniert Elementor die Art und Weise, wie Websites erstellt werden.
Der Page-Builder erstellt Bausteine für Websites – sogenannte Elemente -, die jeder Designer oder Entwickler per Drag-and-drop in seine Website-Vorlage ziehen kann. Auf diese Weise kannst du qualitativ hochwertige, einzigartige Designs erstellen.
Der Editor arbeitet im Frontend deiner Website, das bedeutet, er zeigt dir die Ergebnisse deiner Arbeit sofort in einer echten „What You See Is What You Get“ Ansicht an, was ein wesentlicher Vorteil ist. Jede Veränderung ist sofort benutzerfreundlich sichtbar. Somit ist ein entspanntes und schnelles Arbeiten an Inhalten deiner Website möglich. Mit ein wenig Einarbeitung wirst du dich schnell in der Funktionalität und dem logischen Aufbau zurechtfinden.
Du kannst damit jedes erdenkliche Inhalts- oder Seitenlayout erstellen – unabhängig davon, was dein aktuelles WordPress-Theme dir erlaubt, sodass du dein aktuelles Design beibehalten und trotzdem alle Vorzüge von Elementor nutzen kannst.
Nutzungs-Statistiken
Innerhalb weniger Jahre hat sich die beliebte App zum meistgenutzten WordPress Page-Builder entwickelt.
Elementor wird von 6,4 % aller Websites genutzt.
Im Vergleich dazu, wird WordPress auf 42,7 % aller Websites genutzt. Die Quelle ist W3Techs.
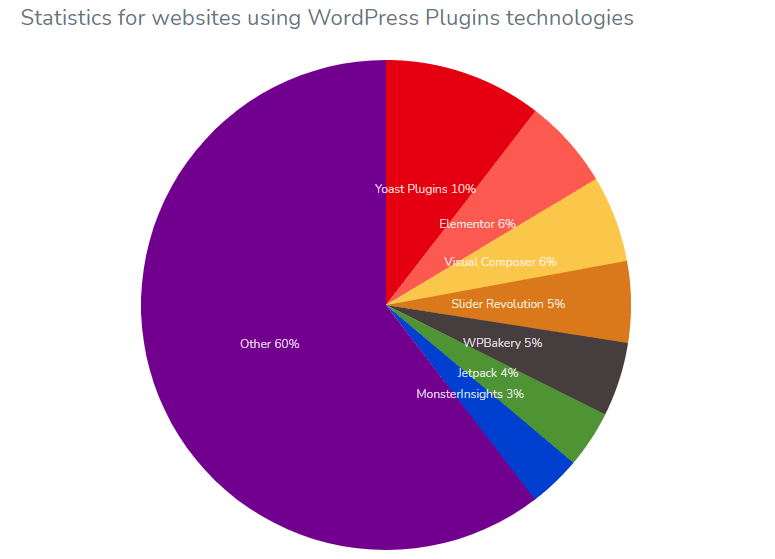
Eine andere interessante Statistik kommt von BuildWith.

Das meistgenutzte WordPress-Plugin ist Yoast SEO. Danach kommt
- Elementor mit 6 %,
- dicht gefolgt von Visual Composer mit 6 %
- und etwas abgeschlagen WPBakery mit 5 %.
Weitere Anleitungen

Die besten Elementor Add-ons 2025
Du suchst nach mächtigen Add-ons für den Elementor Page Builder? Dann bist du hier genau richtig, denn ich stelle dir…

Elementor Black Friday 2025 kommt mit mega DEAL
Der mega Elementor Black Friday Deal! Auch dieses Jahr gibt es wieder einen unglaublichen Hype um den Black Friday Deal…

Site Mailer Review: Mein Test des Elementor SMTP-Plugins
Hey, du Bloggerherz! Kennst du das? Du schickst wichtige E-Mails von deiner WordPress-Seite und… Stille. Keine Antwort. Nada. Frustrierend, oder?…

KI-Plugins für WordPress: Hol dir die Zukunft schon jetzt in deinen WordPress-Blog
Willkommen in einem neuen Zeitalter, dem Zeitalter der künstlichen Intelligenz. Spätestens seit OpenAI mit ihrem Chatbot gezeigt hat, wie einfach…

Was taugt die Elementor WordPress Hosting? Page-Builder inklusive Hosting zum Schnäppchenpreis
Elementor Cloud Websites sind für Privatkunden und Profis interessant. Den WordPress Page-Builder Elementor dürften viele von euch aus meinen Testberichten…

Elementor WordPress Hosting Installation und Setup
Mit der Elementor Cloud Website bekommst du Managed WordPress Hosting, einen fertig installierten Blog und Elementor Pro fix und fertig…
Elementor Pro Kosten

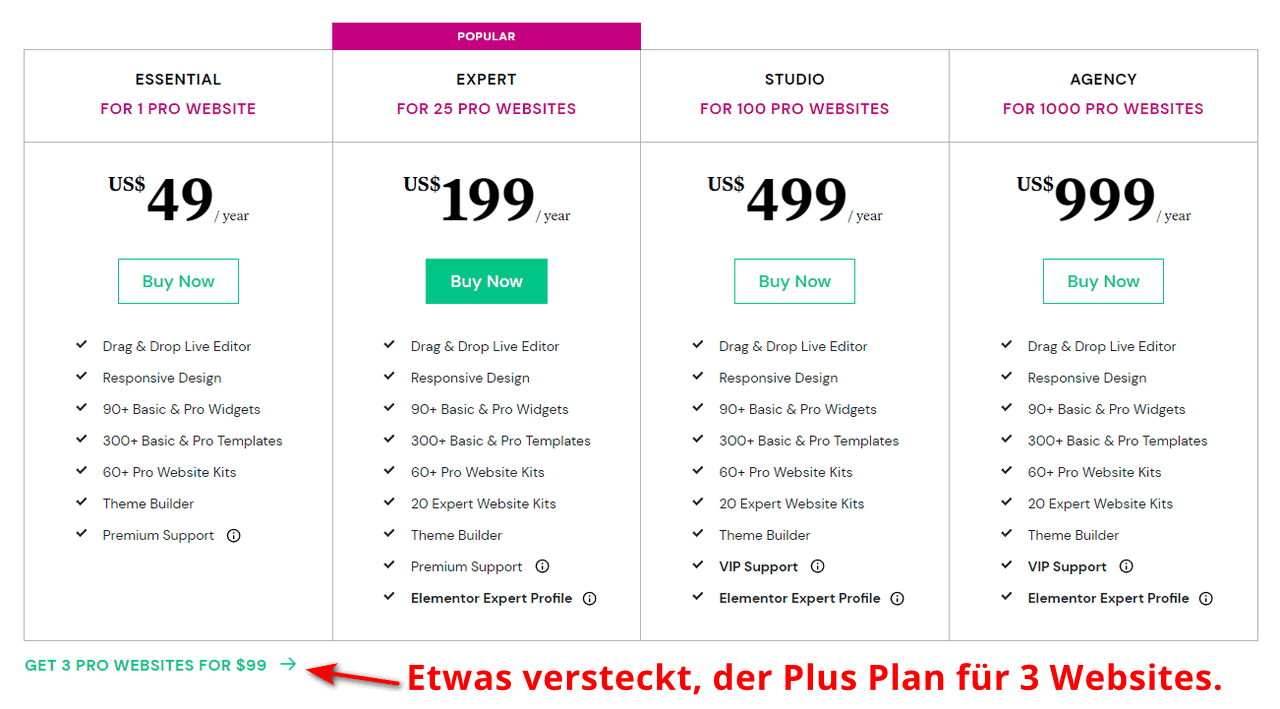
Die Elementor Pro Kosten im Überblick.
Die Zeiten, in denen das WordPress-Plugin auch für viele Websites günstig war, sind leider vorbei. Alle wichtigen Funktionen hast du aber auch schon mit dem Essential- und Plus-Plan dabei.
| ESSENTIAL | PLUS | EXPERT | STUDIO | AGENCY | |
|---|---|---|---|---|---|
| Updates und Support | 1 Jahr | 1 Jahr | 1 Jahr | 1 Jahr | 1 Jahr |
| Websites | 1 | 3 | 25 | 100 | unbegrenzt |
| Alle Pro Features | Ja | Ja | Ja | Ja | Ja |
| 20 Expert Website Kits | Nein | Nein | Ja | Ja | Ja |
| Elementor Expert Profile | Nein | Nein | Ja | Ja | Ja |
| VIP Support | Nein | Nein | Nein | Ja | Ja |
| Preis | $ 49,00 | $ 99,00 | $ 199,00 | $ 499,00 | $ 999,00 |
30-Tage-Geld-zurück-Garantie für alle Pläne.
Die kostenpflichtige Version von Elementor Pro, die Pro-Version
Nun, für wen ist die Elementor Pro Version die richtige Wahl? Wenn du mehr Features und mehr Möglichkeiten suchst, und eine umfangreiche Business-Website aufbauen möchtest. Zudem bietet dir die Elementor Pro-Version alle kostenpflichtigen Templates an. Neben Popups, Formularerweiterungen, Google Maps findest du hier auch viele Lösungen für einen Onlineshop mit WooCommerce.
Lohnt sich ein Upgrade auf die Elementor Pro-Version? Auf jeden Fall, wenn du dich wirklich professionell darstellen möchtest. Der Site-Builder ist nicht nur schnell, sondern ermöglicht eben auch, die unterschiedlichsten Endgeräte zu berücksichtigen, was ein unschlagbarer Vorteil ist.
Ob sich die Pro-Version lohnt? Lies meinen Elementor Free vs Pro Artikel.
Wie erhältst Du den Elementor und wie installierst du ihn?
Fangen wir ganz am Anfang an. Grundsätzlich steht dir der Elementor in der Grundversion sogar kostenlos zur Verfügung, der schon viele Funktionen an Bord mitbringt.
Unabhängig, welches Theme du auch installiert hast, du kannst den Elementor hinzufügen.
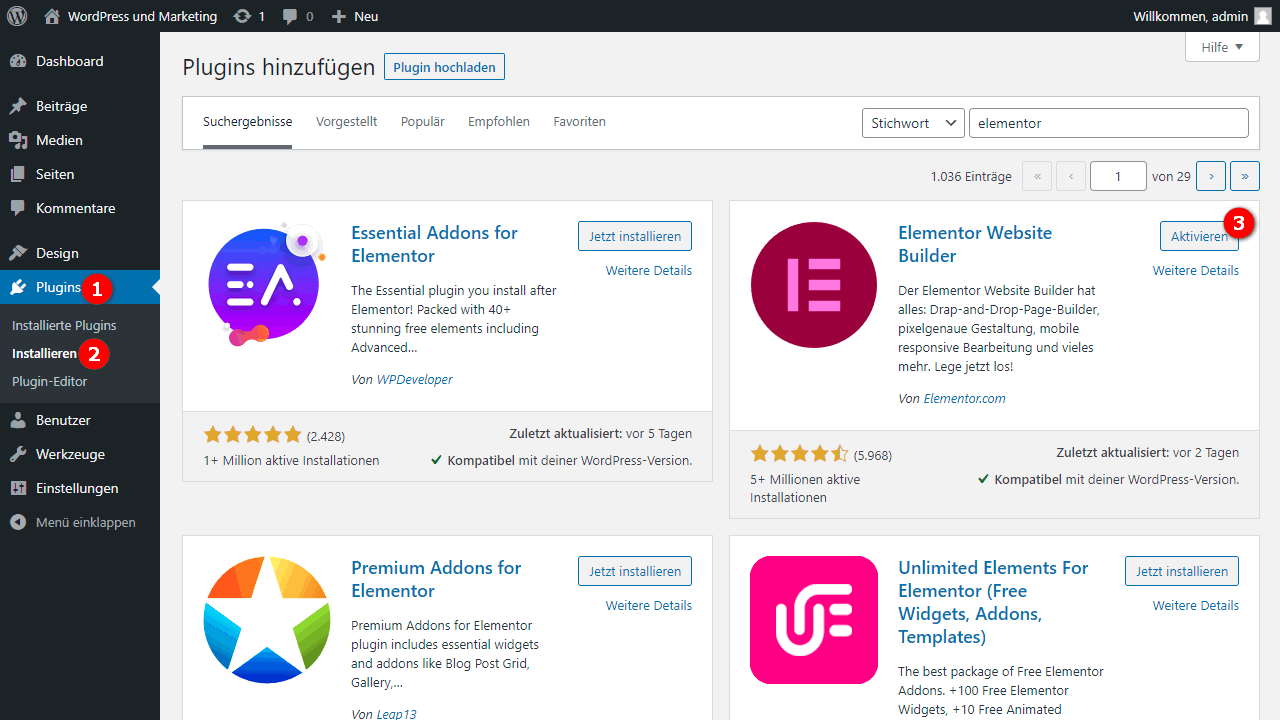
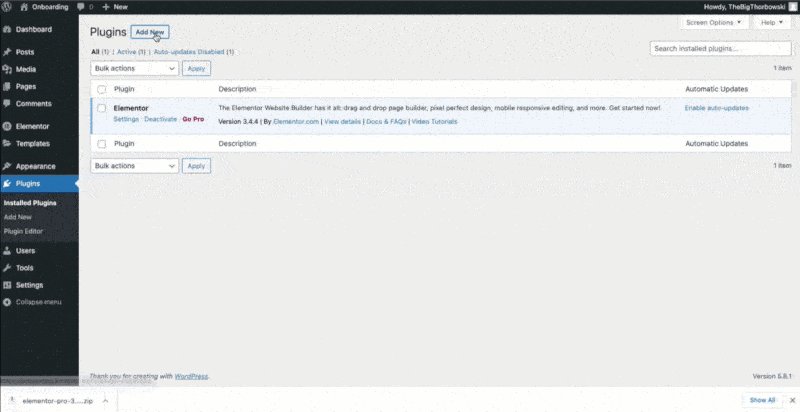
Gehe dazu nach Plugins > Installieren und suche rechts oben nach „elementor“.

Installiere Elementor und aktiviere ihn im Anschluss.

Ab diesem Zeitpunkt stehen dir schon alle Funktionen der Basisfunktionen von Elementor im Backend deiner WordPress-Installation zur Verfügung.
Aufrufen kannst du sie in der seitlichen Navigation.
Elementor Pro installieren

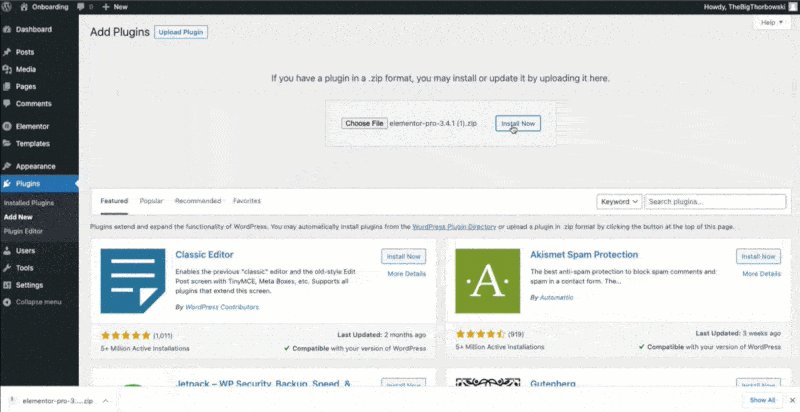
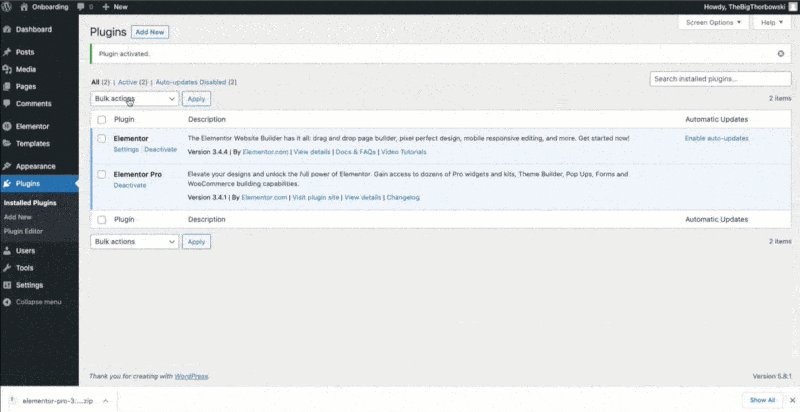
Nachdem du die Pro-Version gekauft hast, musst du dich dort in deinen Account einloggen und das zusätzliche Pro-Plugin downloaden. Du benötigst also beide Plugins.
Die .zip-Datei installierst du nun im WordPress Admin unter Plugins > Installieren > Plugin hochladen und aktivierst es.
Anschließend musst du noch im Menü Elementor > License deine Installation mit deinem Elementor-Account verbinden.
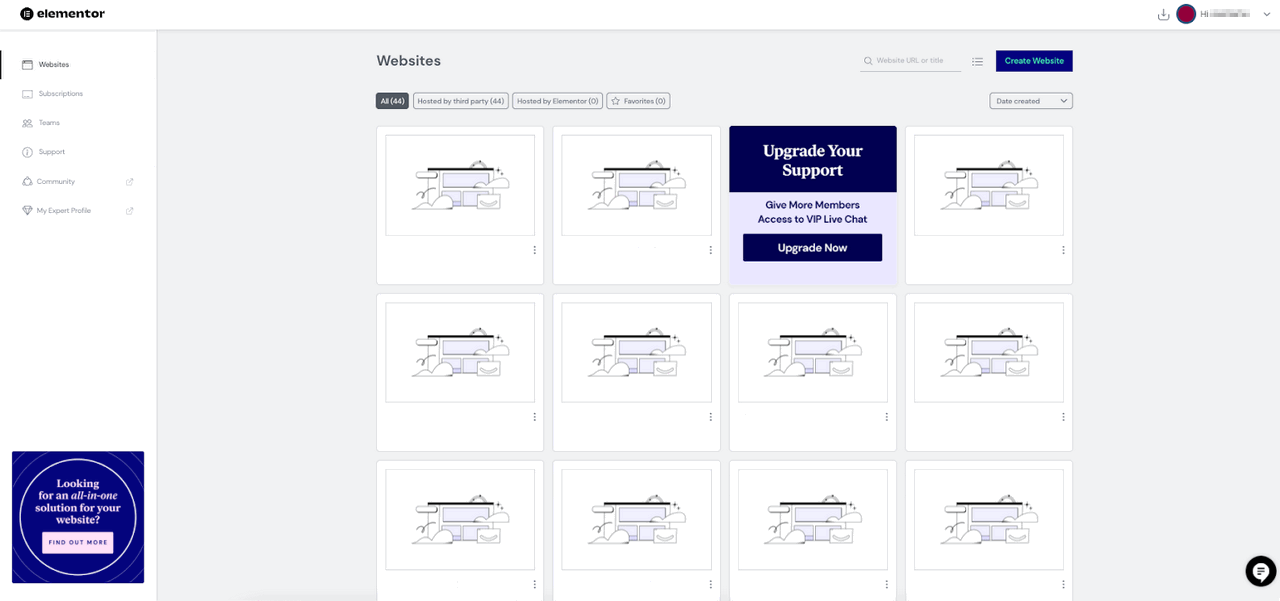
Elementor WordPress Hosting

Ursprünglich nannte sich das Produkt Elementor Cloud Websites. Mittlerweile wurde der Name auf Elementor WordPress Hosting umbenannt. Mit dem Service erstellst du deine Website und brauchst dir keine Sorgen um die Technik zu machen.
Die wichtigsten Elementor WordPress Hosting Funktionen:
- Google Cloud-Plattform
- CDN von Cloudflare
- Alle Elementor Pro Funktionen
- WordPress vorinstalliert
- Premium-Unterstützung
- Kostenloses SSL-Zertifikat
- Benutzerdefinierte Domain
- Erweitertes Caching (Vollständiges Caching der statischen Files und HTML (Posts & Pages) im Cloudflare CDN)
- Site Cloning (Cloning innerhalb deines Elementor-Hostings-Accounts. Cloning in einen anderen Account wird später kommen.)
- phpMyAdmin
Für nur € 2,99 monatlich wird deine Website fertig installiert auf in der super schnellen Google Cloud gehostet.
Schau dir das an!
Elementor Funktionen
Der Page-Builder wurde für Geschwindigkeit und Einfachheit entwickelt und ist für Profis und Anfänger gleichermaßen von unschätzbarem Wert. Elementor verwendet einen modernen Ansatz zur Seitenerstellung, der es ermöglicht, Seiten zu erstellen, ohne eine einzige Zeile Code zu schreiben.
Elementor gibt dir die Werkzeuge an die Hand, um beliebige Seitenlayouts zu entwerfen, ohne dass du Programmierkenntnisse benötigst.
Drag-and-drop Live Editor
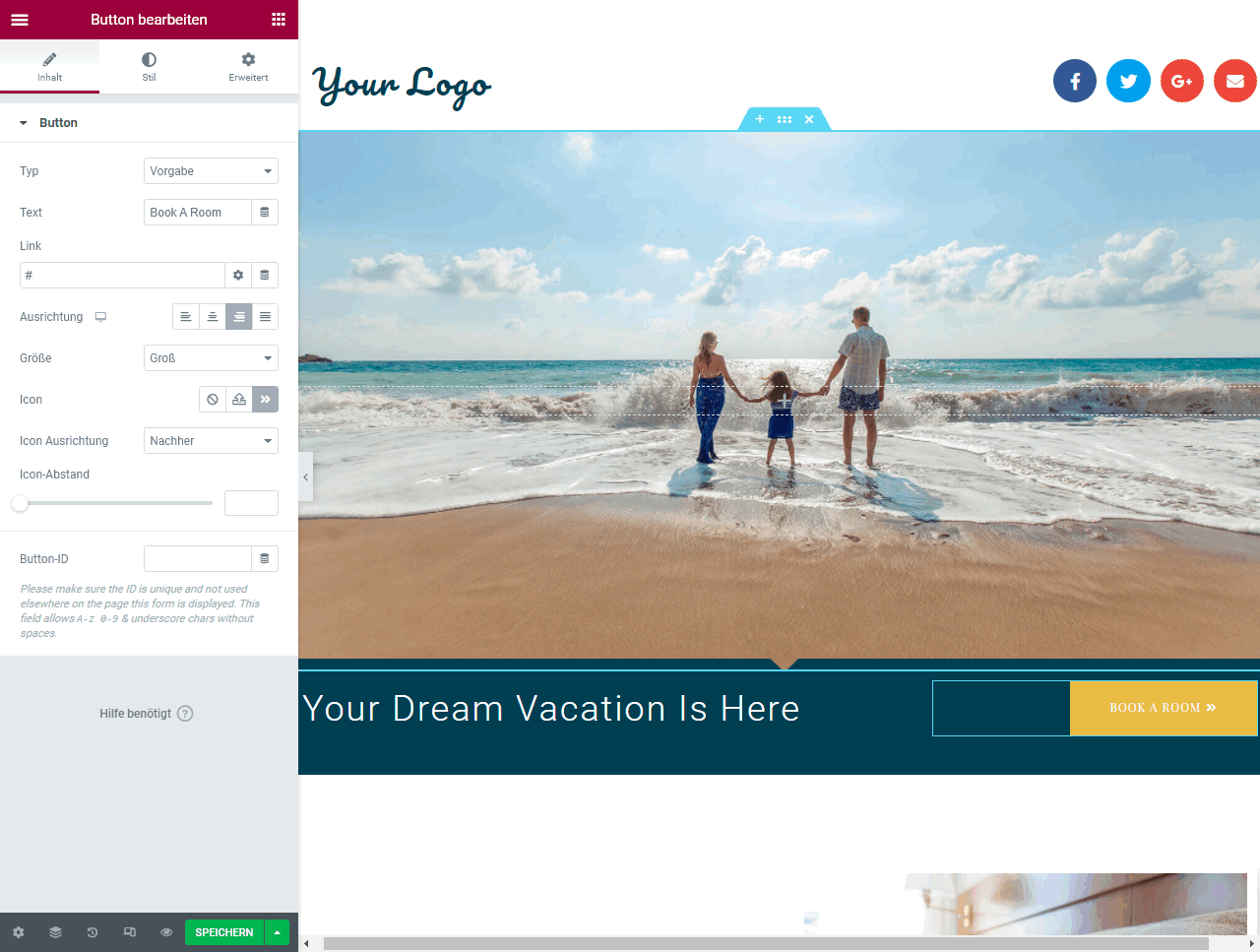
Als Front-End-Builder bietet dir Elementor eine Echtzeit-Vorschau der von dir vorgenommenen Änderungen. Egal, ob du eine Schaltfläche hinzufügen und optimieren musst, Inhalte korrigierst, oder von einem ein- zu einem mehrspaltigen Layout wechselst, du kannst deine Änderungen sofort sehen.
Für mich macht es so viel mehr Spaß und ich kann meine Zeit effizienter nutzen.
Verwende die einzelnen Funktionen, um einzigartige und hoch konvertierende Landingpages, Squeeze Pages, Verkaufsseiten, Promotion- und Affiliate-Seiten, Portfolios und Blogs zu erstellen.
CSS Grid im Container (neu)
Erstelle pixelgenaue, responsive, rasterbasierte Layouts. Im Container kann man zwischen Flexbox und Grid wechseln.
- Anspruchsvolle Layouts – Verschachtelung von Flexbox-Containern in CSS-Grid-Containern
- Design-Konsistenz – Ausrichten von Elementen im gesamten Container
- Responsive – passe dein Design an jede Gerätegröße an
- Verbesserte Leistung – reduziere die DOM-Ausgabe (Performance)
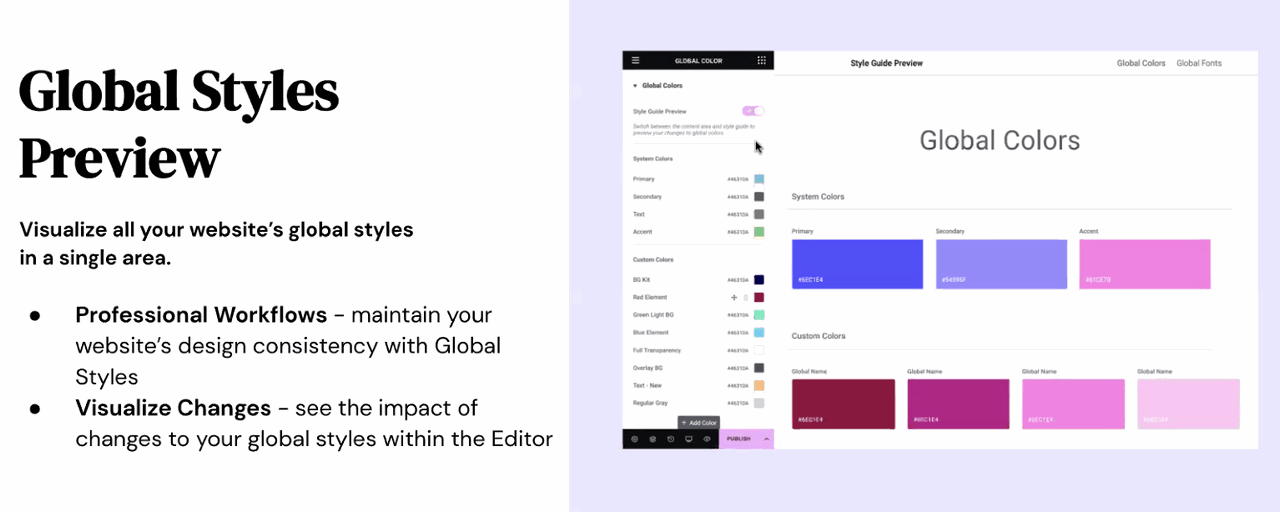
Globales Design-System

Die Einrichtung eines globalen Designsystems stellt sicher, dass du nicht nur deinen Arbeitsablauf bei der Erstellung einer Website beschleunigst, sondern auch die Konsistenz beibehältst, die für professionell aussehende Websites entscheidend ist.
Das Design-System von Elementor umfasst:
- Globale Schriftarten
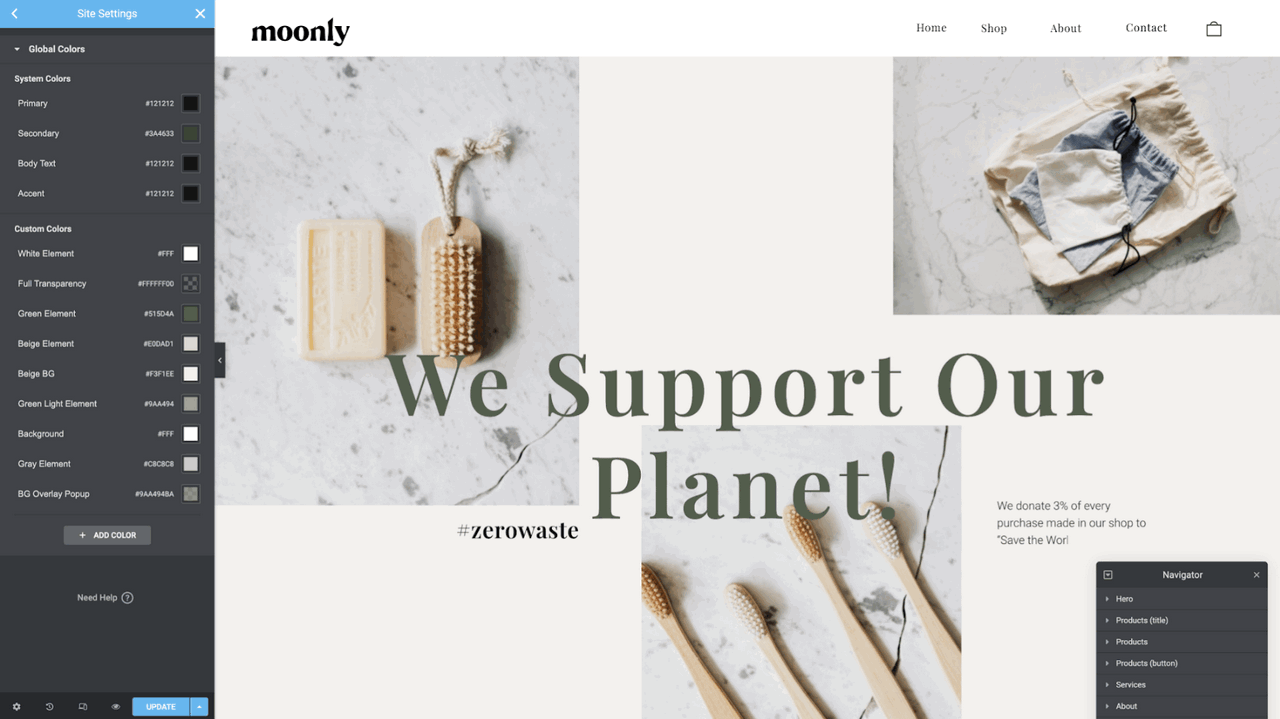
- Globale Farben
- Globale Widgets

Das Verwalten deines Designs wird mit der Design-Vorschau noch einfacher. Das ist super praktisch.
Template-Verwaltung
Aktuell gibt es unglaublich vielfältige Möglichkeiten an Templates für den Elementor. Doch was ist ein Template überhaupt? Template, übersetzt die Vorlage, sind vorgefertigte Designvorlagen, die Du entweder kostenlos oder kostenpflichtig nutzen kannst.
Für jedes Genre, jede Branche und für jeden Geschmack ist etwas dabei. Ein Template liefert dir eine schon vorgefertigte Designvorlage mit Farbgestaltung, Schriften, Bildern sowie Stile. Im Zweifelsfall kannst du sie direkt verwenden, ohne etwas zu verändern und die Vorlage nur mit eigenem Text füllen. Oder du nutzt die Funktionalität des Elementors, um diese Vorlagen weiter an deine Wünsche und Bedürfnisse anzupassen.

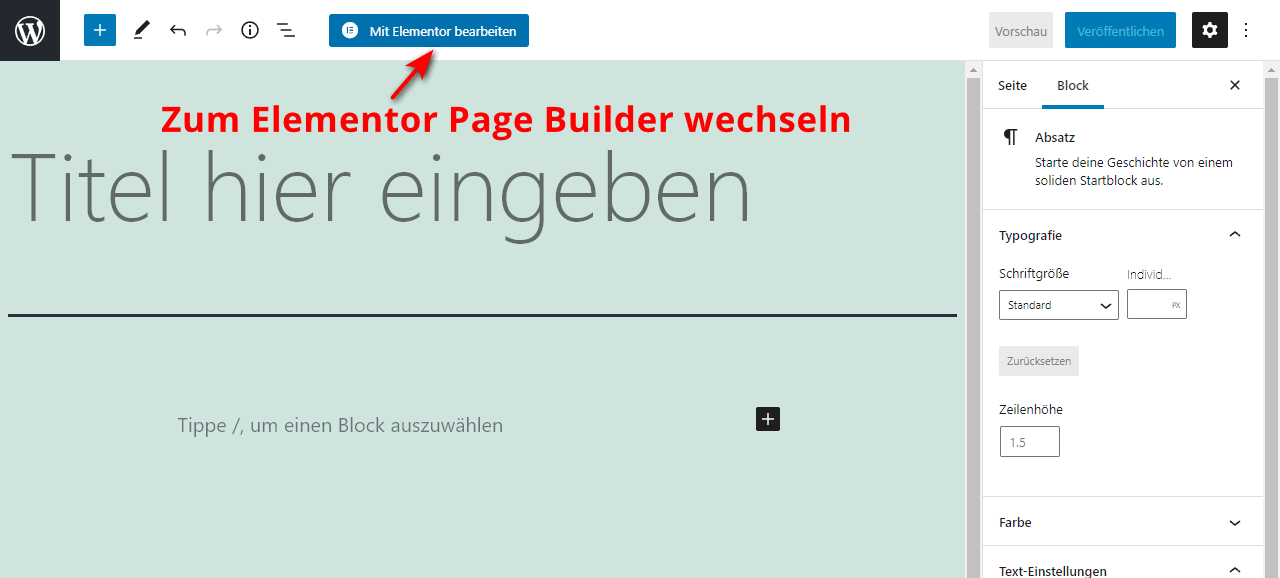
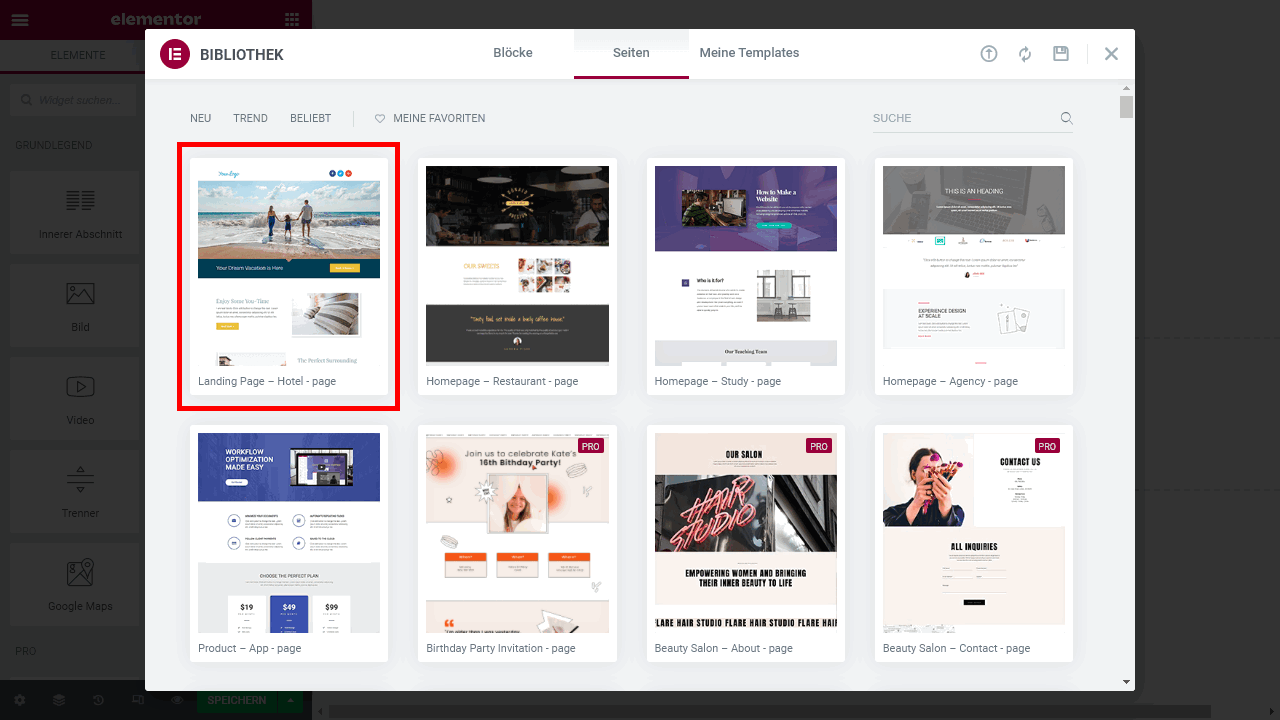
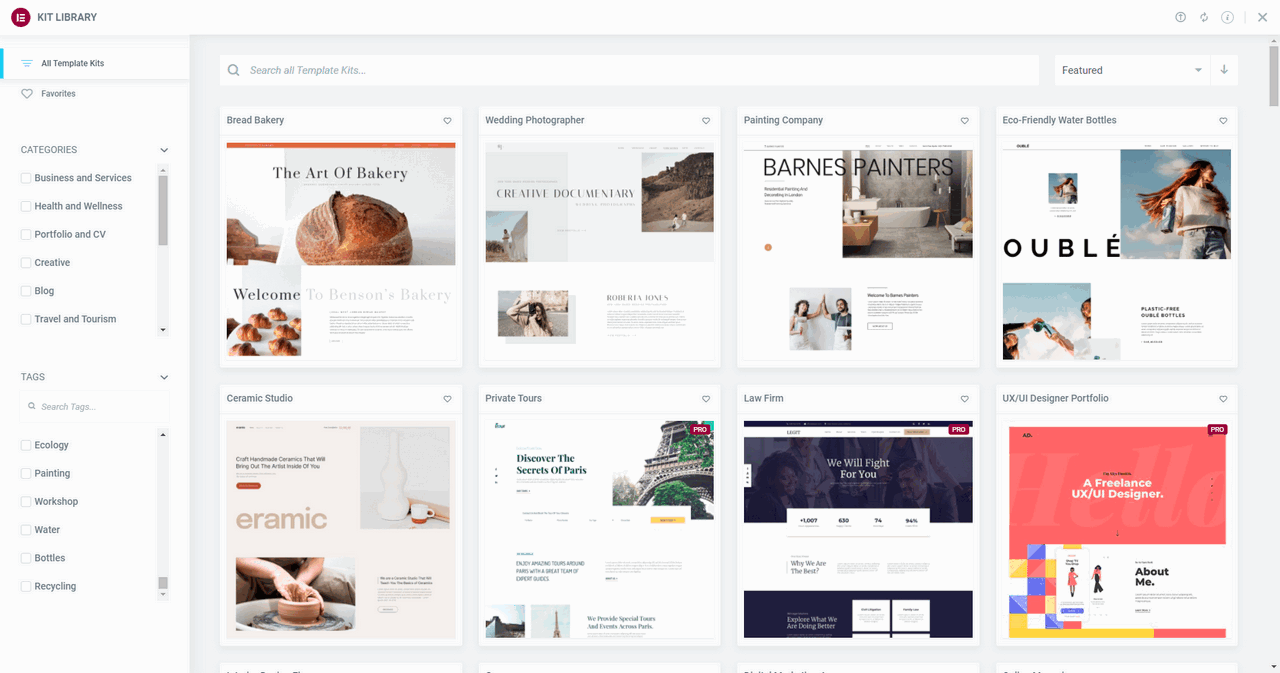
Die Templates kannst du dann hier aufrufen. Erstelle eine neue Seite im WordPress. Dort findest du dann den Button „Im Elementor bearbeiten“. Rufe diese Funktion auf, und es erscheint diese Ansicht:

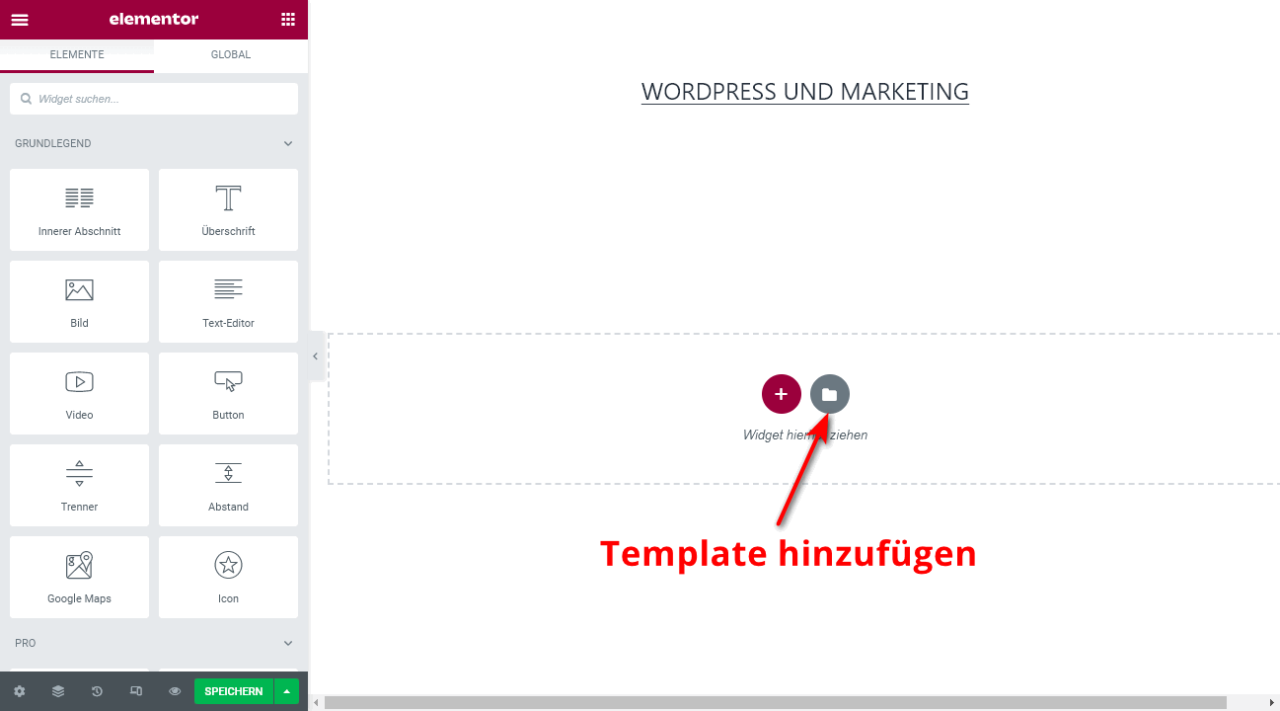
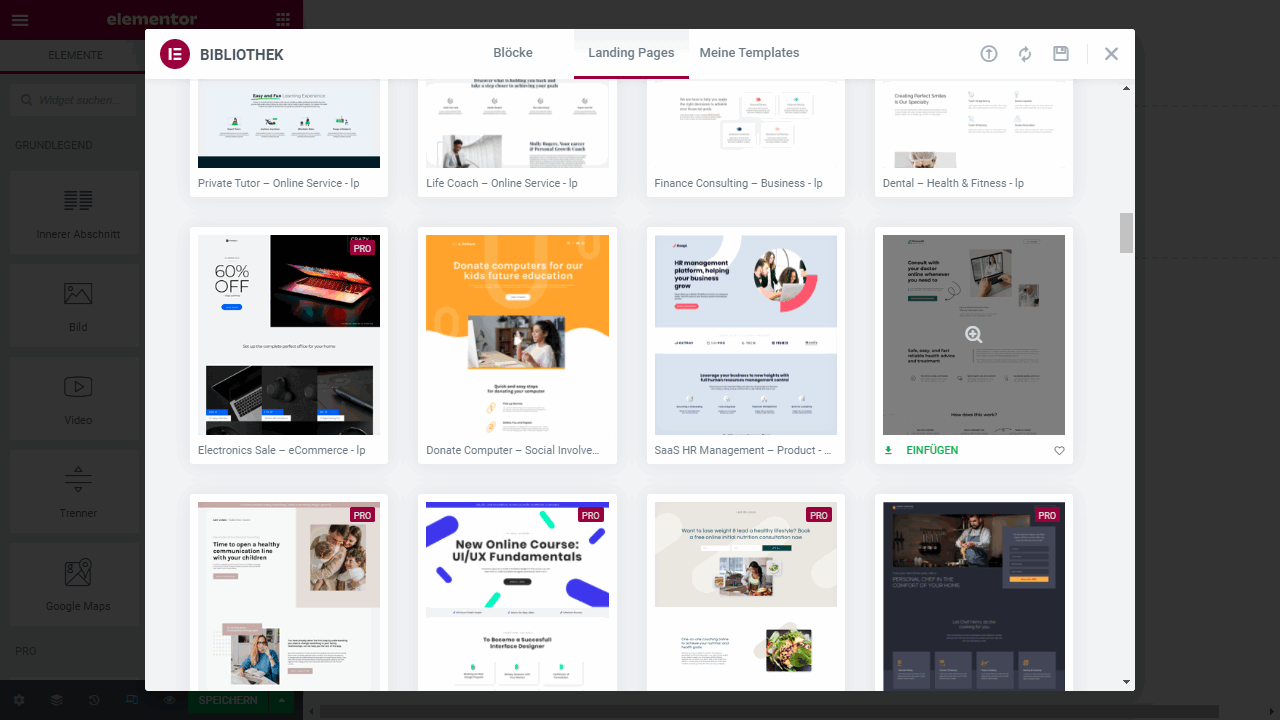
Bediene den Button „Template hinzufügen“ und es erscheint die Import-Oberfläche.
Hier findest du sowohl kostenfreie, als auch kostenpflichtige Templates für den Elementor. Nach deinem Geschmack und deinem Stil kannst du nun eine Designvorlage wählen. Hast du dein Design gefunden, so drücke die Importfunktion auf der entsprechenden Vorlage.
Alle notwendigen Dateien und Einstellungen werden nun automatisch auf deine Website geladen. Nach dem Import steht dir die Seite zur Verfügung. Je nach Hostingpaket dauert der Import eine Weile. Warte, bis dieser Vorgang abgeschlossen ist.

Du kannst sofort deine Vorschau aufrufen und das Ergebnis deines Imports ansehen. Betätige dafür in der unteren Navigation das Icon mit der Vorschau in Form eines Auges.

Wie du sehen kannst, wurde das komplette Design von Elementor übertragen. Alle Designelemente einschließlich von Grafiken wurden importiert und platziert. Die Seite ist strukturiert und fertig zur Veröffentlichung. Allerdings solltest du nun den Text auf deine Website abstimmen.
Die Veränderungen vom Text im Elementor
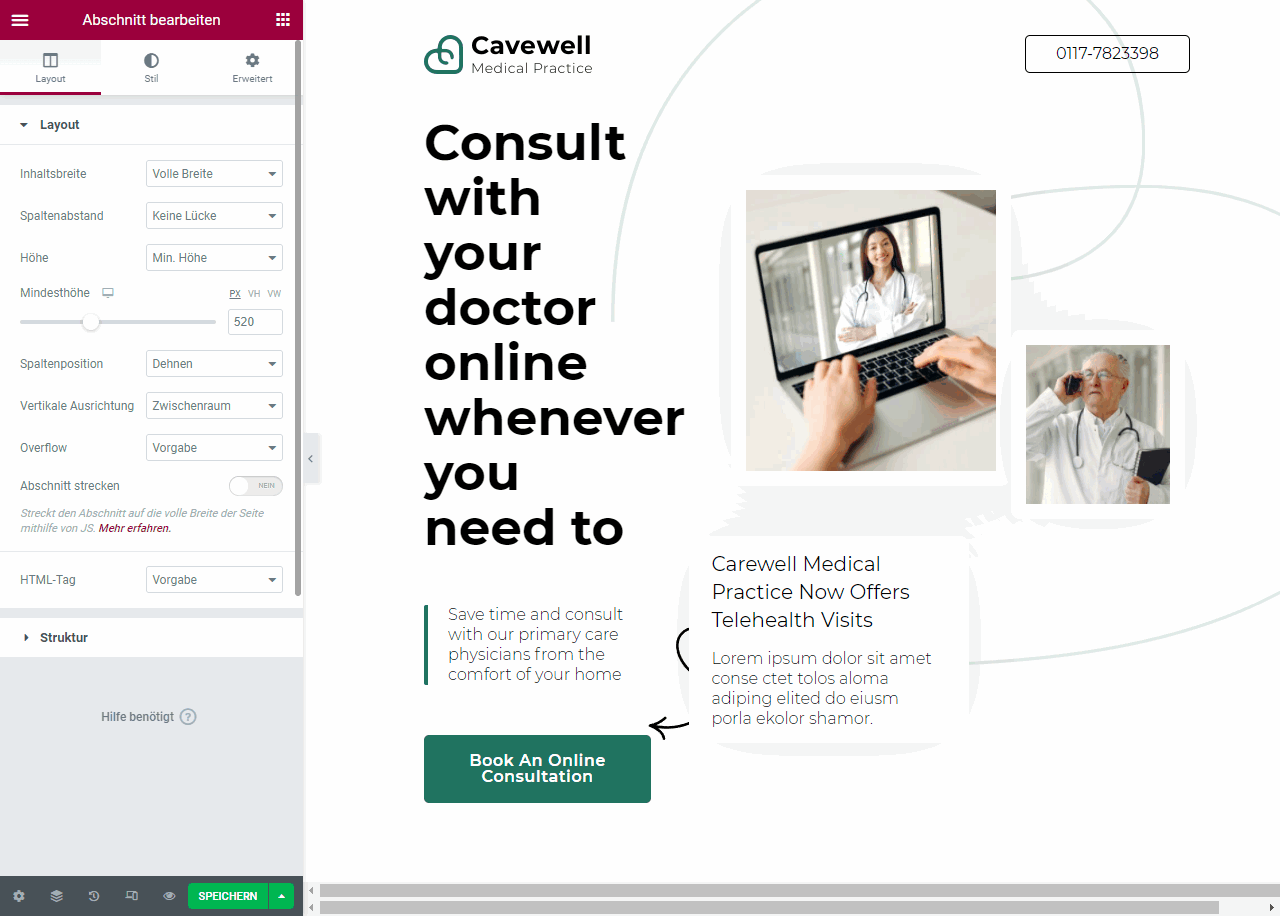
Jetzt wird es einfach für dich und der Elementor spielt hier seine ersten Stärken aus. Wenn du über die einzelnen Felder mit der Maus fährst, tauchen unterschiedliche Elemente auf. Die sogenannten Abschnitte, auch Widgets genannt. Sobald diese Elemente ausgewählt werden, hast du die Möglichkeit, den Text zu bearbeiten, zu löschen und zu verändern.
Alle Änderungen kannst du sofort sehen. Wenn du auf das „Speichern“ Symbol in der unteren Navigation drückst, werden alle Änderungen dauerhaft abgespeichert.
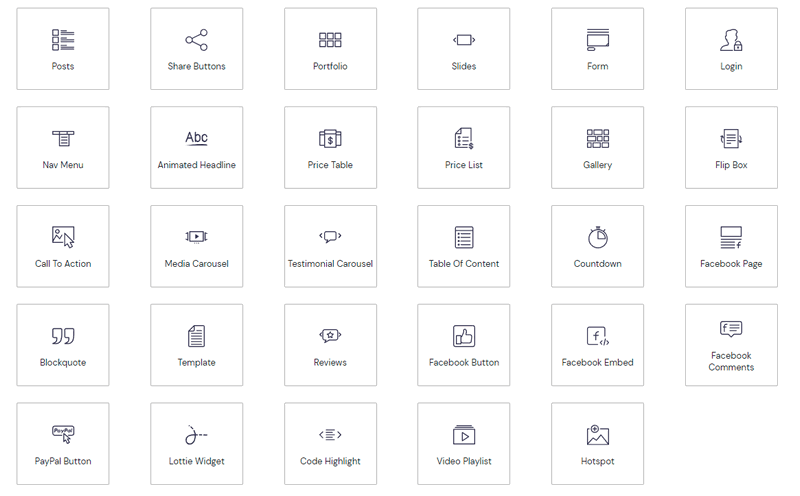
Elementor Widgets
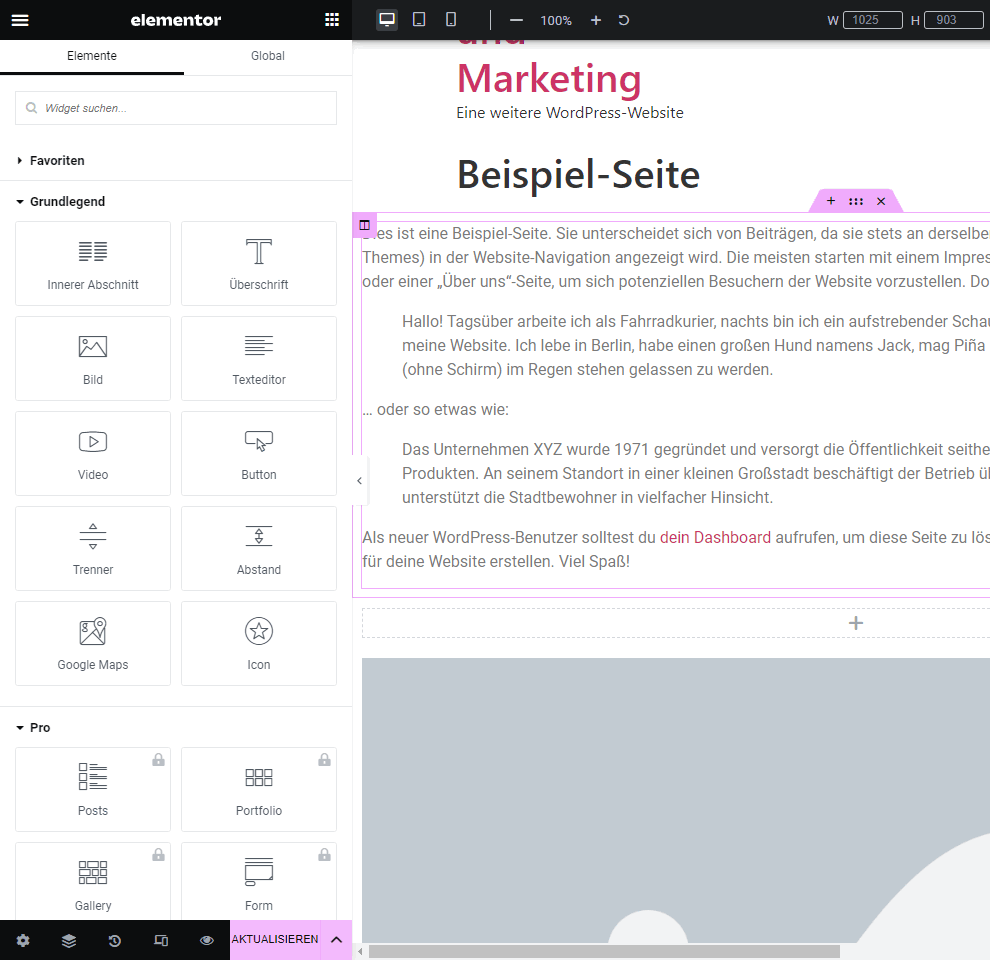
In der linken Navigation findest du die grundlegenden Elemente vom Elementor. Dort findest du alles, was zu einer Bearbeitung deiner Website notwendig ist.
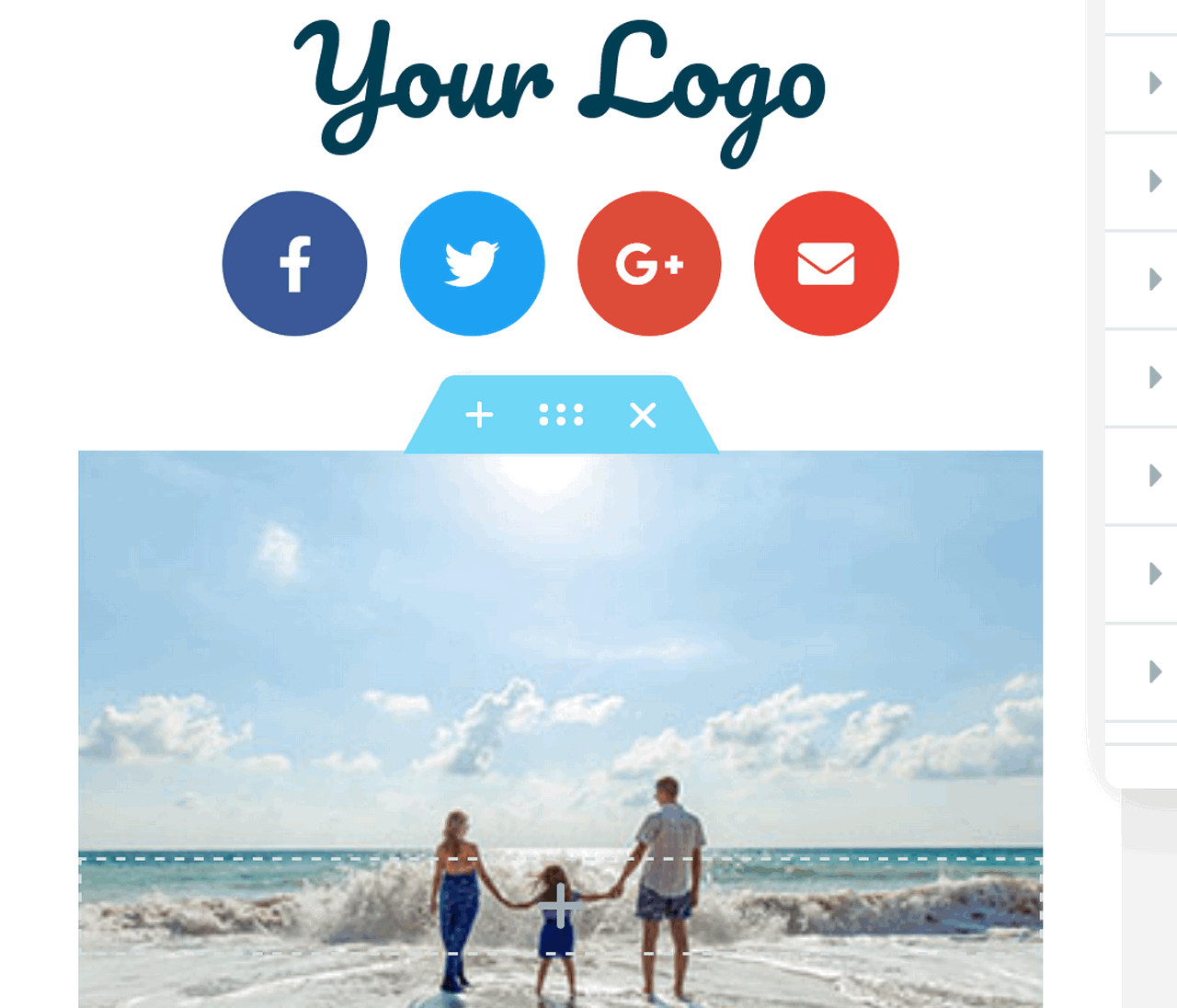
Per Drag-and-drop kannst du Elemente direkt auf deine Seite ziehen. Dabei hilft dir Elementor, die richtige Position zu finden, indem er dir anzeigt, wo du das Element platzieren kannst. Jedes veränderte Design kannst du als persönliche Designvorlage abspeichern. Somit steht sie dir für die weitere Nutzung auf anderen Seiten zur Verfügung.
Hier empfehle ich dir, einfach einmal alles auszuprobieren, um einen ersten Eindruck zu erhalten. Jede Veränderung kannst du leicht rückgängig machen. Ziehe nacheinander einige Elemente auf deine Seite und sieh dir an, was dir angeboten wird.

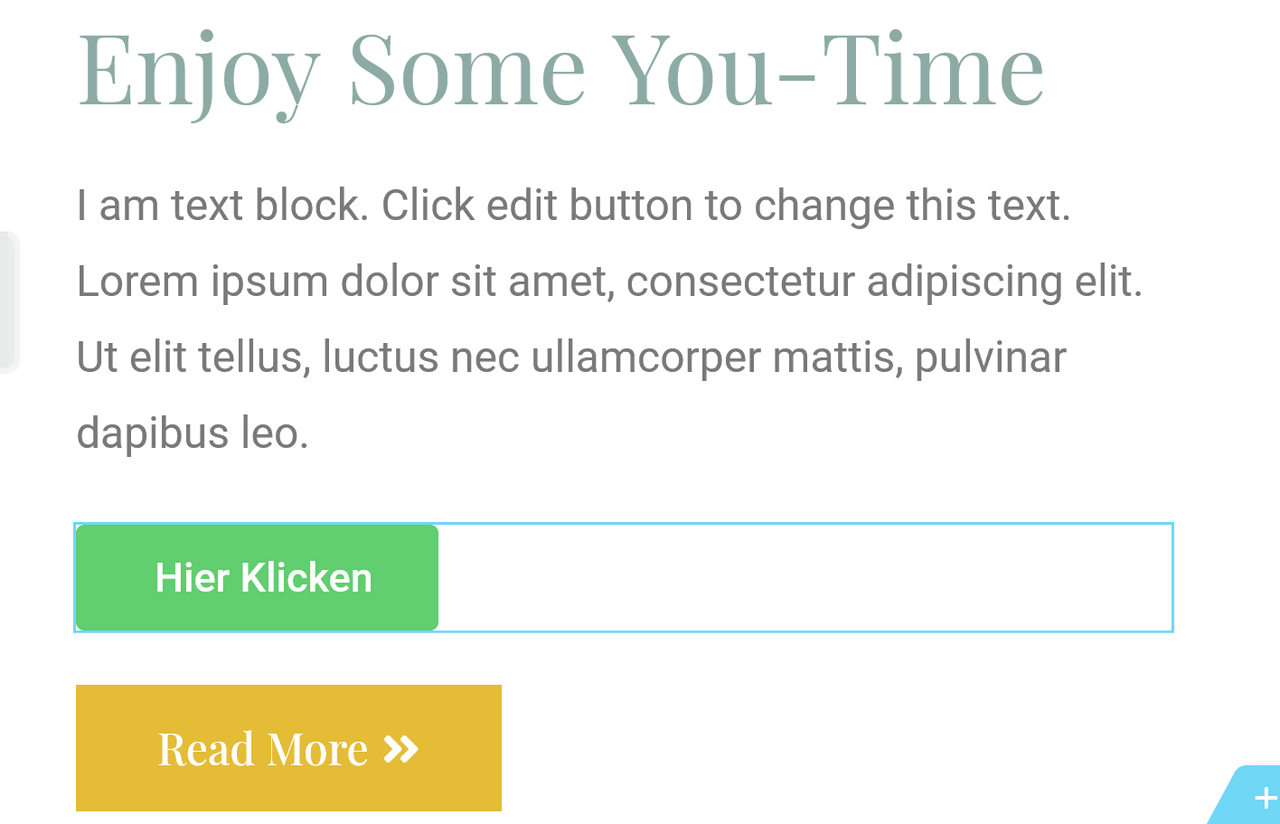
Als Beispiel habe ich hier den grünen Button von links auf die Webseite gezogen und ihn unter dem Text platziert.
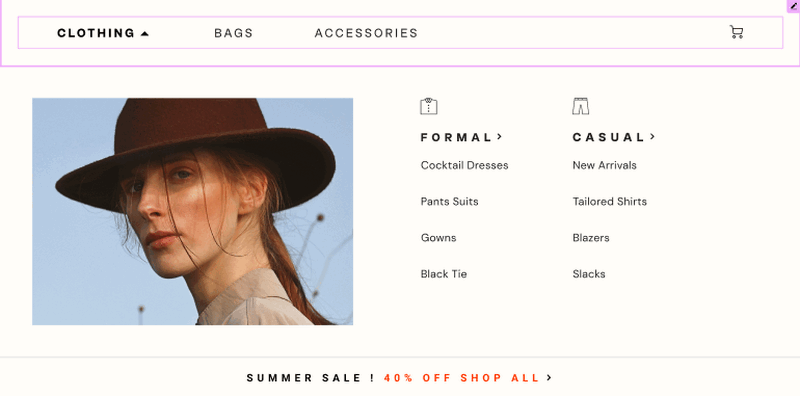
Mega Menü

In der Pro-Version bekommst du das Menü Widget mit ganz vielen neuen Optionen und Style-Varianten.
Mit dem neuen Menü-Widget kannst du ein erweiterbares Menü erstellen, mit dem du mehr Inhalte anzeigen kannst. Dies verbessert das Besuchererlebnis, indem es den Website-Besuchern das Auffinden bestimmter Kategorien und Unterkategorien erleichtert, und ermöglicht es dir, ein einzigartiges und herausragendes Website-Design zu erstellen.
Um das neue Menü-Widget zu verwenden, musst du die Funktionen Menü, Flexbox-Container und verschachtelte Elemente in Dashboard > Elementor > Funktionen aktivieren.
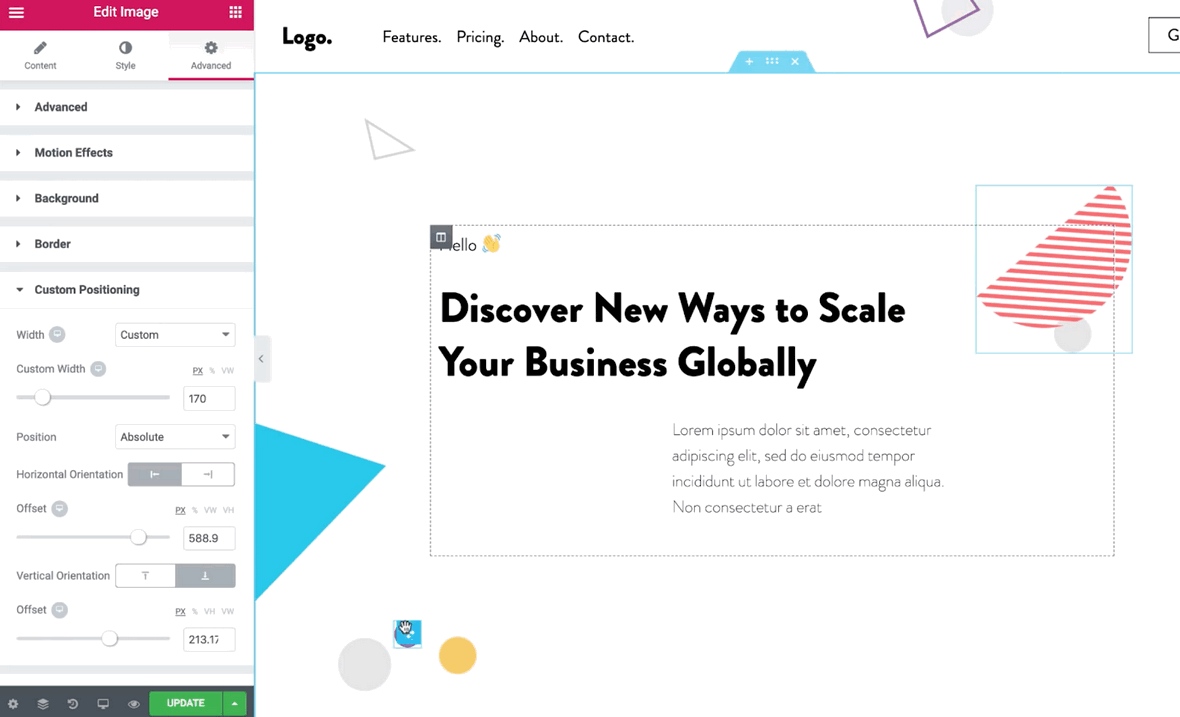
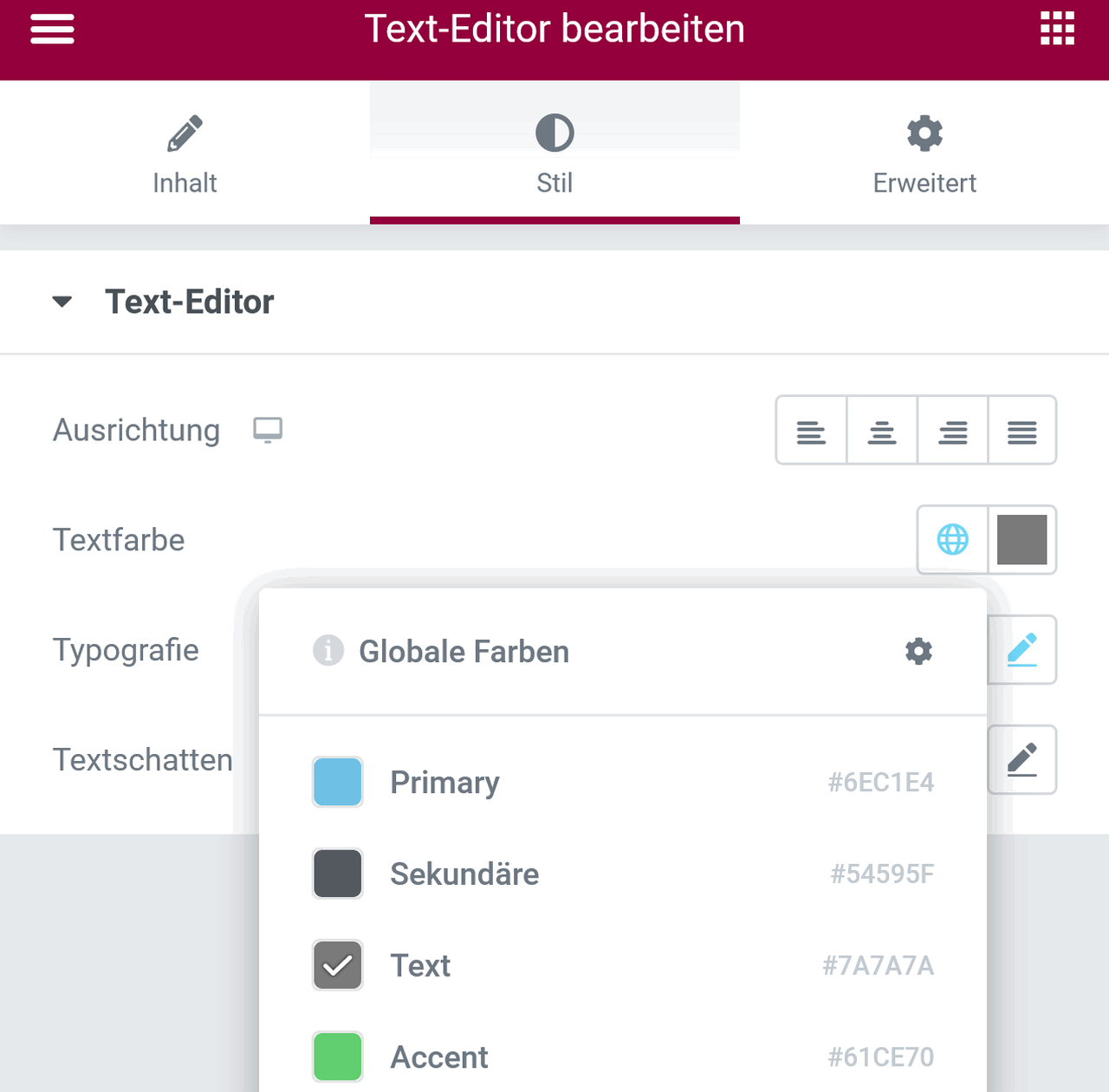
Die Bearbeitung des Stils der Elemente
Hast du nun deine notwendigen Elemente platziert, so kannst du nun den Stil dieser Elemente verändern und anpassen. Gehe in der oberen linken Navigation auf Stil und rufe das Textelement durch das Anklicken auf. Sofort wird dir links in der Navigation die Möglichkeit angeboten, das Textelement zu verändern.

Hier kannst du die Textfarbe, die Texttypografie, die Größe und sogar einen Textschatten einstellen. Somit ist deiner Fantasie und deiner Kreativität keine Grenzen gesetzt.
Für jedes spezielle Element gibt es einen entsprechenden Dialog, der automatisch erscheint, sobald du das Element auf der Website aufrufst.
Der Vorteil wird dir hier schon deutlich demonstriert. Die schnelle Auswahl mit der linken Bearbeitungsbox verschafft dir sofort die Möglichkeit, alles auf deiner Seite nach deinem Geschmack zu gestalten.
Durch unzählige weitere externe Plugins von Drittanbietern kannst du weitere Widgets hinzufügen. Schon in der kostenpflichtigen Pro-Version erhältst du einen großen Umfang an weiteren Erweiterungen. Die Elementor Pro Version kostet einmalig einen Betrag von 49 Euro. Es gibt auch zeitlich begrenzte Angebote, die du dann nutzen kannst. Dieser Betrag ist einmalig zu zahlen.
Sobald du dich mit dem Interface angefreundet hast, ist es ratsam, auf die Elementor Pro Version umzusteigen. Sie bietet dir sinnvolle und notwendige Funktionen an. Auch in der Template-Bibliothek hast du dann die Möglichkeit, auf alle Vorlagen zuzugreifen. In der Verwaltung findest du den Link zur Elementor Hauptseite, dort kannst du deine Lizenz kaufen.
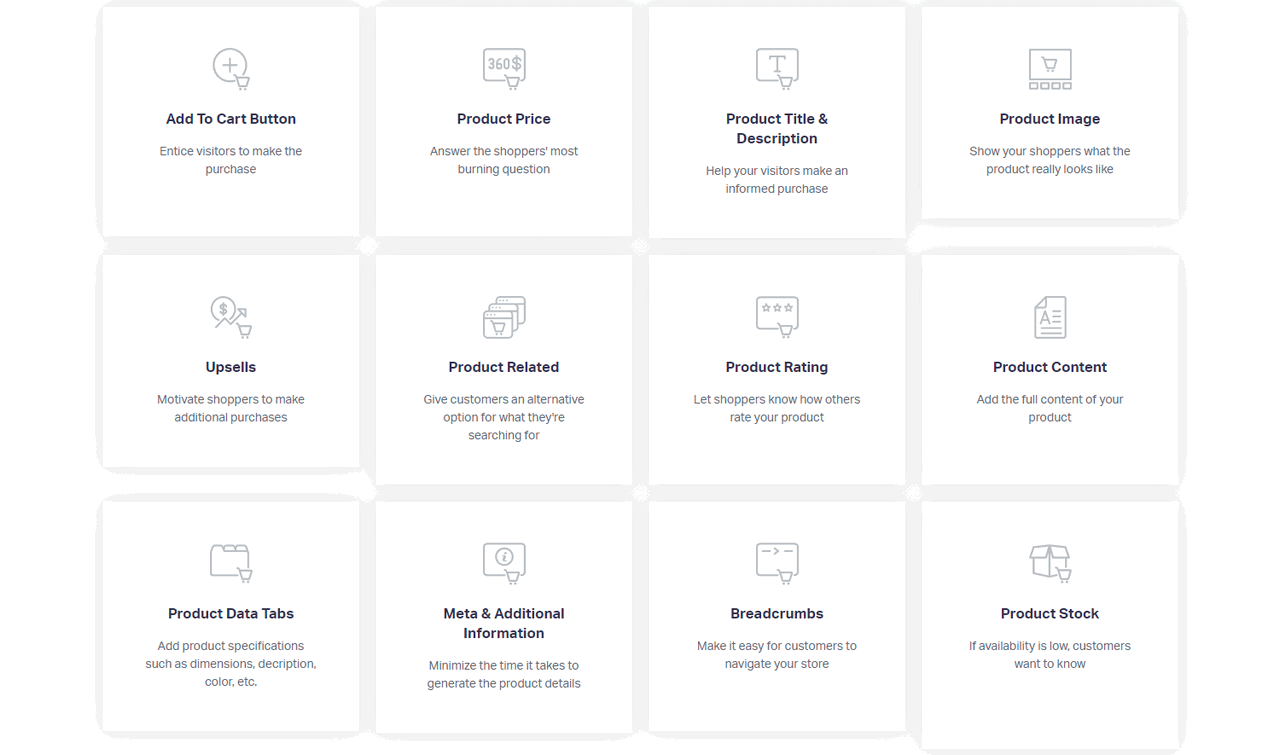
WooCommerce Unterstützung – WooCommerce Builder (Pro)
Solltest du einen eigenen Onlineshop betreiben wollen, so wirst du in der Elementor Pro Version zahlreiche Blöcke finden, um deinen Shop optimal zu definieren. Somit wird dir die Möglichkeit angeboten, einen Shop ganz individuell aufzubauen. Alle Seiteninhalte lassen sich flexibel zusammenstellen. Somit gestaltest du das eigene Gesamtbild.
Kaum ein anderer Page-Builder bietet dir mehr Freiraum für diese Gestaltung. Sollten Konfigurationsmöglichkeiten in der Elementor Pro Version fehlen, so besteht die Möglichkeit durch Drittanbieter die Funktionalität erheblich zu erweitern.

Es mutet fast so an, dass Elementor mittlerweile seinen eigenen unabhängigen Funktionskosmos aufgebaut hat. Drittanbieter beweisen ihre Kreativität darin, dass sie die grundsätzlichen Funktionen von WooCommerce, dem Onlineshop Plugin, in einer Vielzahl von Kombinationen in Verbindung mit Elementor erweitern. Die schiere Masse an Angeboten im Internet macht es jedoch nicht ganz einfach, die notwendigen Funktionen und Erweiterungen zusammenzustellen.
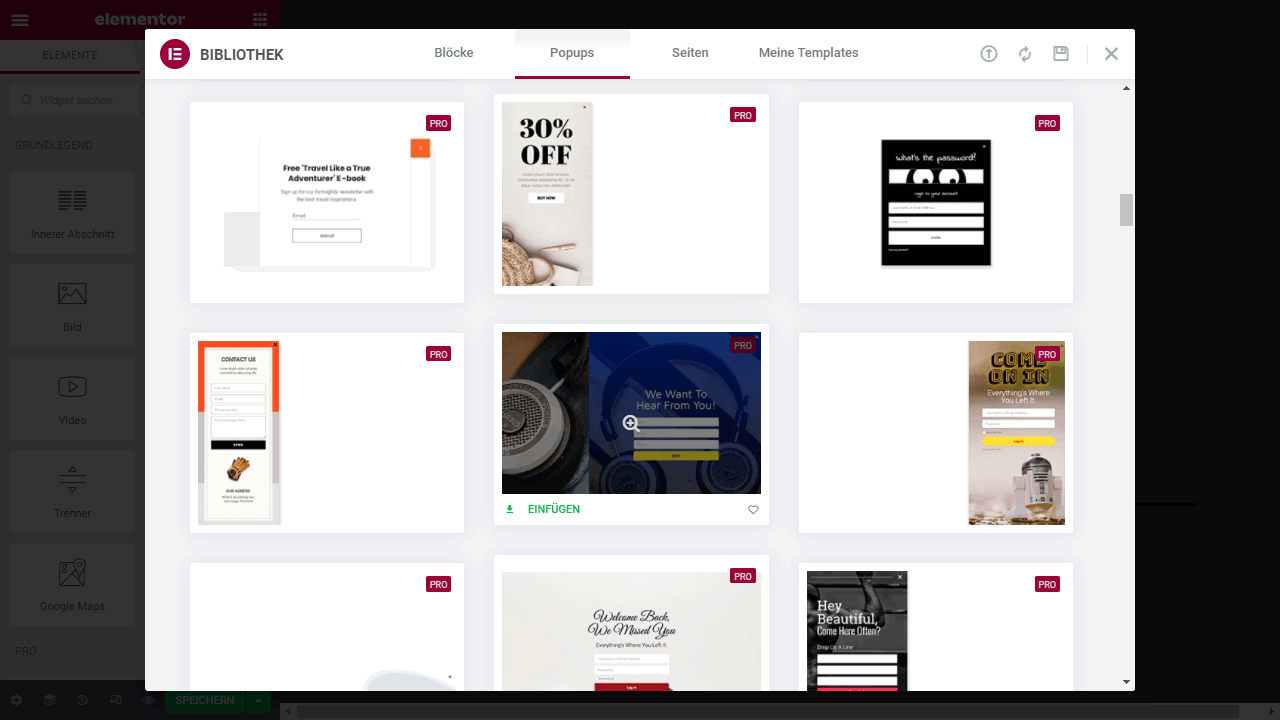
Popup Builder (Pro)

Drag & Drop Elementor Popup Builder ohne Code. Erstelle benutzerdefinierte Popups, ganz ohne Programmieraufwand. Wähle eine von Designern erstellte, responsive Vorlage und mache sie zu deiner eigenen.
Wähle aus einer Vielzahl von über 100 vorgefertigten, hoch konvertierenden Popups, darunter Lightbox, Vollbild, Seitenbanner, Top- oder Bottom-Banner. Die Popups in der Bibliothek sind so gestaltet, dass sie pixelgenau aussehen und den neuesten Designtrends folgen.
Folgende Trigger sind verfügbar:
- On Page Load
- On Scroll
- Scroll on Element
- On Click
- On Exit Intent
- After Inactivity
Präzises Targeting. Binde dein Publikum mit den richtigen Auslösern, Anzeigebedingungen und erweiterten Einstellungen. So konvertierst du Leads auf der Stelle mit den benutzerdefinierten Formularen von Elementor, integrierten Formularübermittlungen und Integrationen.

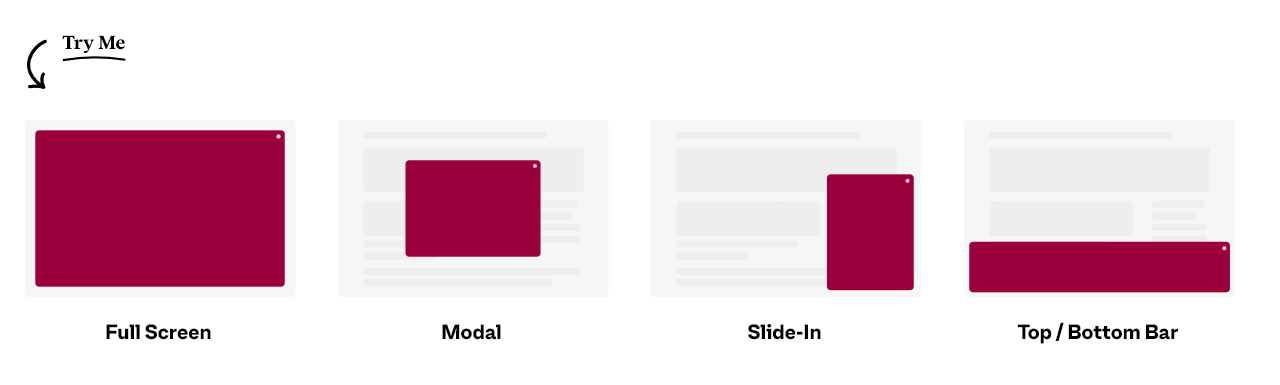
- Full Screen
- Modal
- Slide-In
- Top / Bottom Bar
Die Popups kannst du nur mit der Pro-Version nutzen.
Landing Page-Builder und Marketing Elemente

Der Landing Page-Builder ist eine richtig tolle Sache. Vor allem mit den unzähligen Vorlagen, die du mit einem Klick auf deine Website runterlädst.
Wähle aus einer Vielzahl von hochkonvertierenden, vollständig responsiven Landingpage-Vorlagen. Vergrößere dein Publikum, bewerbe eine neue Produktlinie oder verlose ein Werbegeschenk.

Wenige Sekunden später kannst du die Standard-Texte und -Bilder mit deinen eigenen ersetzen und deine neue Landingpage online stellen.
Theme Builder (Pro)

Elementor ermöglicht es dir, den grundsätzlichen Aufbau deiner Website zu bestimmen. Alle Seitenbereiche lassen sich flexibel hinzufügen und anpassen. Die sogenannten Boxenelemente versetzen dich in die Lage, für jede einzelne Seite die Vorlagen anzupassen.
Möchtest du keine der vorgeschlagenen Templates benutzen, sondern deinen eigenen Entwurf zusammenstellen, so ist auch das möglich.
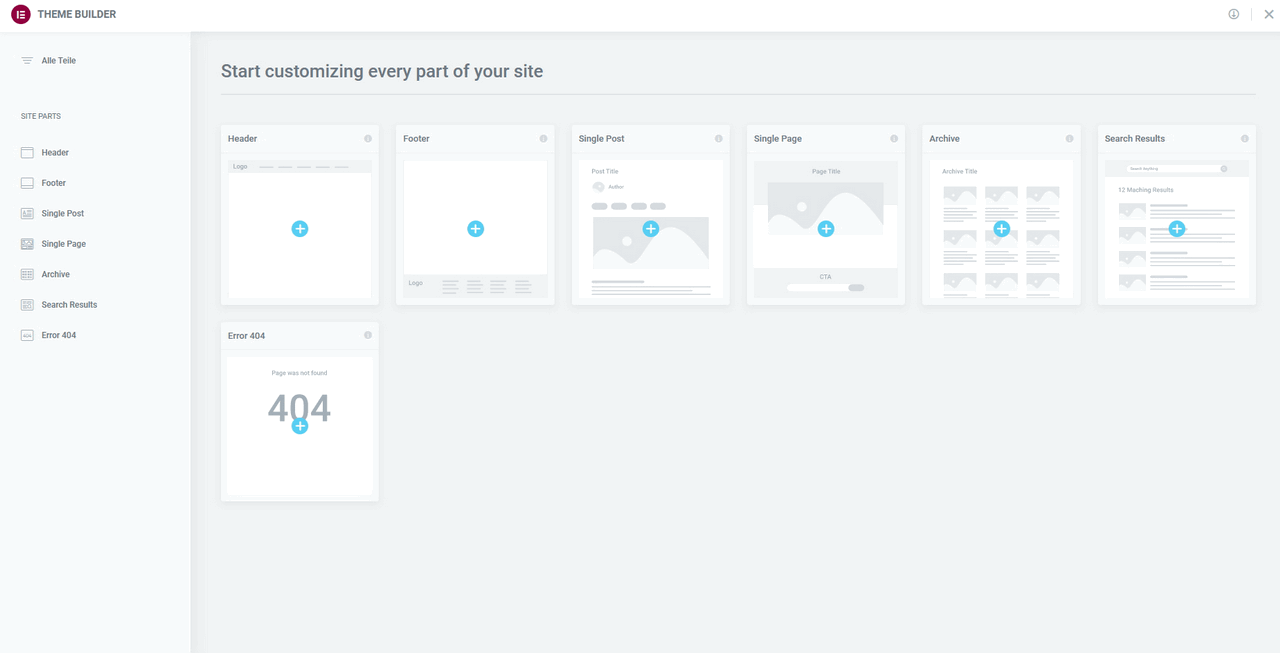
Wenn du den Navigationspunkt Templates > Theme Builder aufrufst, so erhältst du die Möglichkeit, in diesem Dialogfenster die unterschiedlichsten Anordnungen aufzurufen und anzuwenden.
Je nach Seite oder Beitrag kannst du hier definieren, wie die Seite strukturiert werden soll. Hierfür stehen dir entweder ganze Lösungen durch den Elementor zur Verfügung, oder du kannst einzelne Teilbereiche deiner Seite definieren. Vom Header, über die Sidebar bis zum Footer ist hier alles möglich.
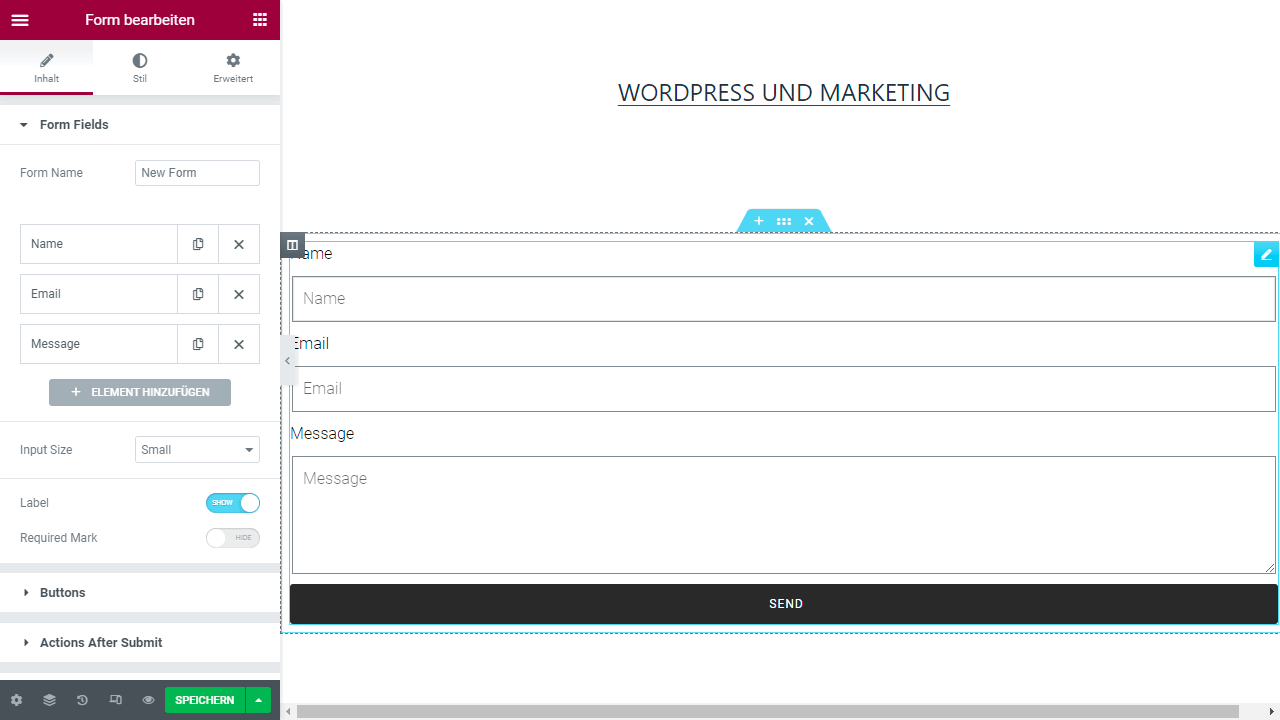
Elementor Form Builder (Pro)

Elementor Site Kits

Die Elementor Kits Library kommt nicht nur mit einzelnen Templates, sondern mit vollständigen Seiten-Kits, die auch alle notwendigen Unterseiten mitliefern.
Damit startest du neue Websites viel schneller und vor allem von Profi-Designern erstellt.
Leider sind die meisten Kits nur für Elementor-Pro Nutzer erhältlich.
Workflow Optimierung
Unter Arbeitsablauf versteht Elementor die Nutzung von globalen Farben, Seitenvorlagen, Schriftarten und Stilen.
Startest du mit einem Site Kit, hast du sogar schon die wichtigsten Seiten fertig erstellt. Mit dem Theme-Builder kannst du auch Header und Footer ganz individuell anpassen.
All diese Tools helfen dir, deinen Webdesign-Workflow zu vereinfachen.
Dynamische Inhalte (Pro)
Mit dynamischen Inhalten kannst du Beitragstypen für Filme, Rezensionen, Portfolios, WooCommerce-Produkte und jeden anderen Anwendungsfall erstellen. Das Video erklärt den „Dynamic Content“ sehr gut. Du musst allerdings ein bisschen Englisch verstehen.
Elementor arbeitet auch mit Advenced Custom Fields, Meta Box und Toolset zusammen.
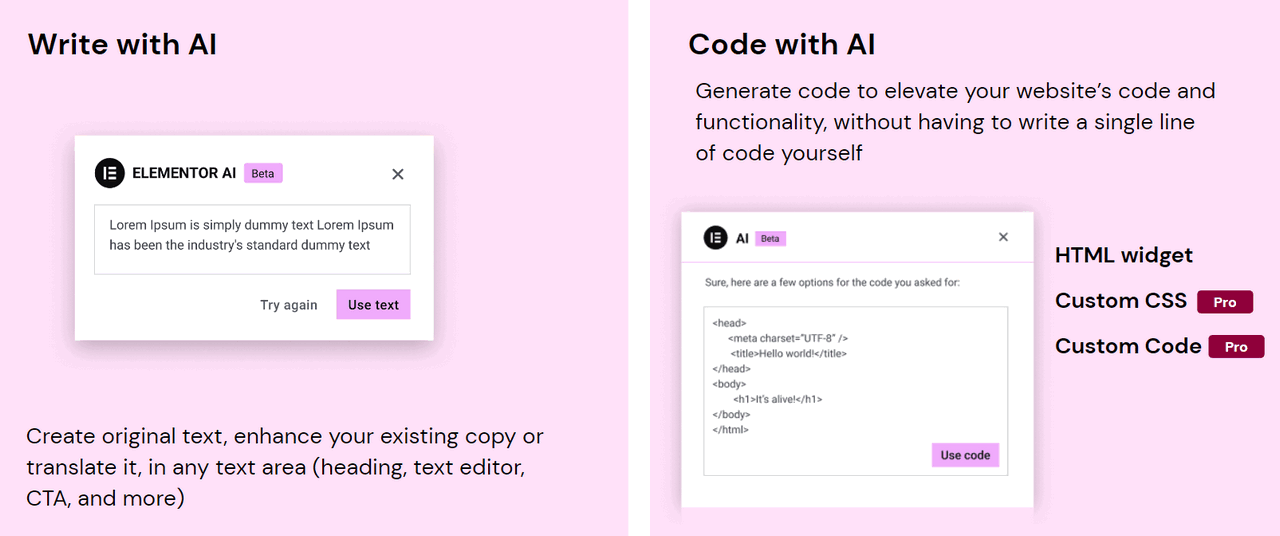
Elementor AI

Elementor AI ist eine Erweiterung für WordPress-Page-Builder, die künstliche Intelligenz nutzt, um automatisch Designvorschläge für Webseiten zu generieren. Dadurch können Webdesigner und Entwickler Zeit sparen und ein optimales Benutzererlebnis bieten.
- Im Inhaltsbereich jedes Widgets gibt es eine neue Funktion namens „AI Writing“. Diese Funktion ist verfügbar, wenn bestimmte Texte im Widget-Bedienfeld oder im Editor hervorgehoben werden, um das Erstellen von Inhalten durch künstliche Intelligenz zu erleichtern.
- Das HTML-Widget bietet einen „AI Code Assistant“, um die Erstellung oder Verbesserung von HTML zu unterstützen.
- Kunden mit einem PRO-Abonnement haben nun Zugang zu einem „AI Code Assistant“ im Bereich benutzerdefiniertem CSS jedes Widgets. Der „AI Code Assistant“ erstellt benutzerdefiniertes CSS, das auf das jeweilige Widget zugeschnitten ist und relevante Ergebnisse liefert.
- Für Kunden mit einem PRO-Abonnement bietet der benutzerdefinierte Code im WordPress-Dashboard ebenfalls einen „AI Code Assistant“. Dieser AI Code Assistant generiert benutzerdefinierte Codeschnipsel wie Google Analytics-Code oder Facebook-Pixel-Code, um die Wirksamkeit der Seiten einer Website zu messen.
Integrationen – Zusammenarbeit mit anderen Diensten und Plugins
Elementor speichert zwar deine Kontakte und Newsletter-Abbonenten auch direkt in WordPress für dich, aber die meisten Online-Marketer nutzen lieber externe E-Mail-Dienste. Folgende Anbieter sind aktuell integriert:
- AWeber
- MailChimp
- Drip
- ActiveCampaign
- ConvertKit
- HubSpot
- Zapier
- GetResponse
- MailerLite
- MailPoet
- Brevo
Diese Plugins werden aktiv von Elementor unterstützt:
- WooCommerce
- Yoast
- Rank Math
- ACF
- Toolset
- Pods
- LearnDash
- Tutor LMS
- MemberPress
- WP Offload Media
- PeachPay
Andere:
- Adobe Fonts
- Google Fonts
- Font Awesome 5
- Font Awesome PRO
- Custom Icons Libraries
- reCAPTCHA
Du siehst, Elementor kannst mit allen namhaften Tools umgehen.
Weitere Elementor Pro Features

Elementor hat über die Jahre so viele Funktionen dazu bekommen, dass ich nicht jede einzeln erwähnen kann. Anschließend liste ich aber einige wichtige Pro Features auf:
- Über 300 Pro Templates
- 20+ Integrationen
- Live Custom CSS
- Benutzerdefinierte Header & Footer
- Benutzerdefinierte 404 Seiten
- Globale Widgets
- Post & Portfolio Widgets
- Price Tables & Price Lists
- Custom Field Integrations
- Interactive Carousels
- Role Manager
- Custom Fonts
- Custom Icons
- Sticky Elements
- Embed Anywhere
- Access To Pro Updates
Responsive Design – Die Stärke von Elementor
60% aller Internetuser nutzen mittlerweile portable Devices. Vom Smartphone über Tablets ist alles dabei. Nicht jedes Theme, also die Designvorlage für eine WordPress-Installation kann hier den Anforderungen gerecht werden. Doch was machen diese unterschiedlichen Geräte nun für Probleme?
Von Bildschirmformaten, Größen bis hin zu Auflösungen werden unterschiedlichste Geräte angeboten. Mal stimmt die Breite nicht, mal die Höhe. Texte werden auf Smartphones zu groß dargestellt, auf Tablets dann wieder zu klein. Eine extreme Herausforderung für jeden Webdesigner, hier Antworten zu finden.
Hier spielt Elementor ein weiteres Mal seine Stärken aus. Du kannst in unabhängigen Ansichten deine Website an die unterschiedlichen Endgeräte einfach und unkompliziert anpassen.
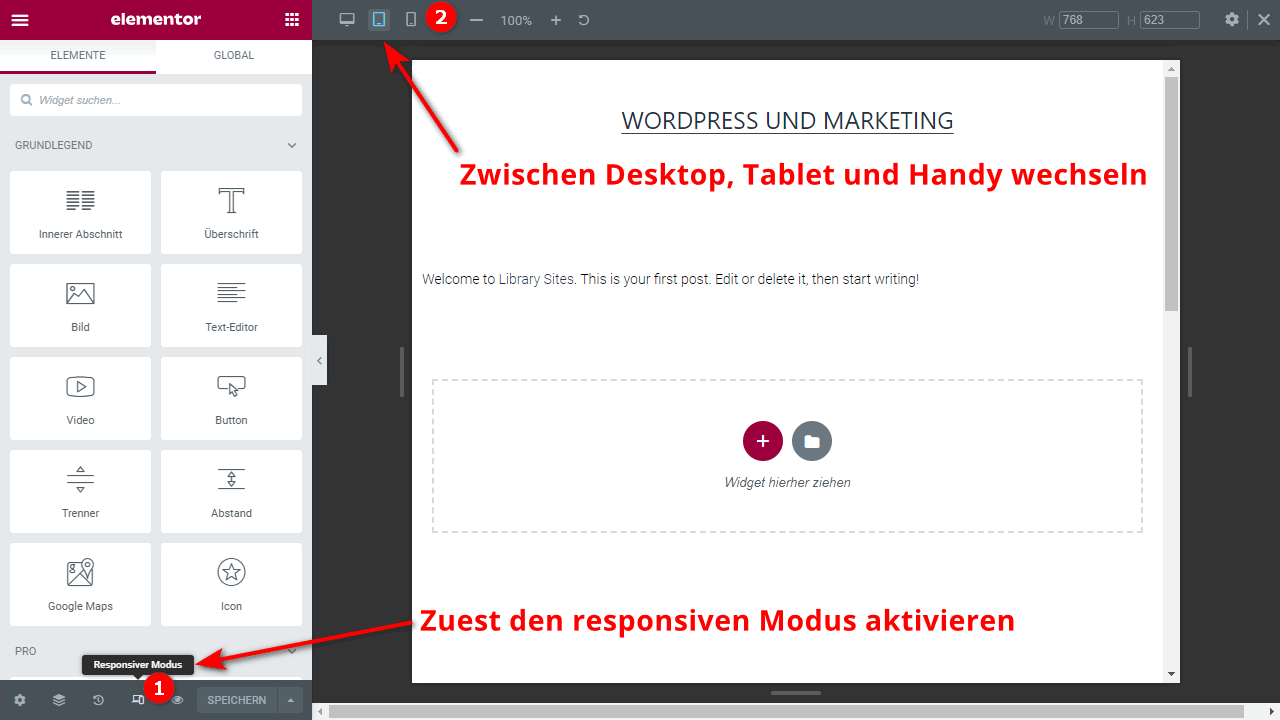
Wenn du in der linken Navigation ganz unten bist, dann findest du dort die Funktion für die Einstellung unterschiedlicher Endgeräte. Der responsive Modus führt dich zu den jeweiligen Einstellungsmöglichkeiten. Bevor du mit deiner Website online gehst, solltest du unbedingt hier reinschauen und überprüfen, wie deine Website auf unterschiedlichen Endgeräten aussieht.

Im oberen Teil der Bildschirmansicht findest du diese Leiste, mit der du unterschiedliche Auflösungen und die Formate von Endgeräten aussuchen kannst. Die Voreinstellungen von Elementor in der jeweiligen Auflösung entsprechen den aktuellen Standards. Du kannst sie jedoch nach deinen Wünschen auch anpassen.
Hier bilde ich dir das Beispiel für Smartphones ab. Alle Elemente dieser Website ordnen sich nach unten an und nicht seitlich, wie bei der Ansicht auf einem Laptop. Auch die Größenverhältnisse passen sich automatisch an. So werden Grafiken und Bilder kleiner, je kleiner der benutzte Bildschirm ist. Das Tool stellt somit sicher, dass jede Ansicht so optimal wie möglich dargestellt wird.

Sollten Elemente nicht optimal dargestellt werden, so hast du die Möglichkeit, in jeder Ansicht die Größenverhältnisse unabhängig voneinander anzupassen. Das bedeutet, dass du in der Smartphone-Ansicht Einstellungen und Größen verändern kannst, ohne die jeweils anderen Einstellungen von der Laptop-Ansicht und der Tablett-Ansicht zu beeinflussen.
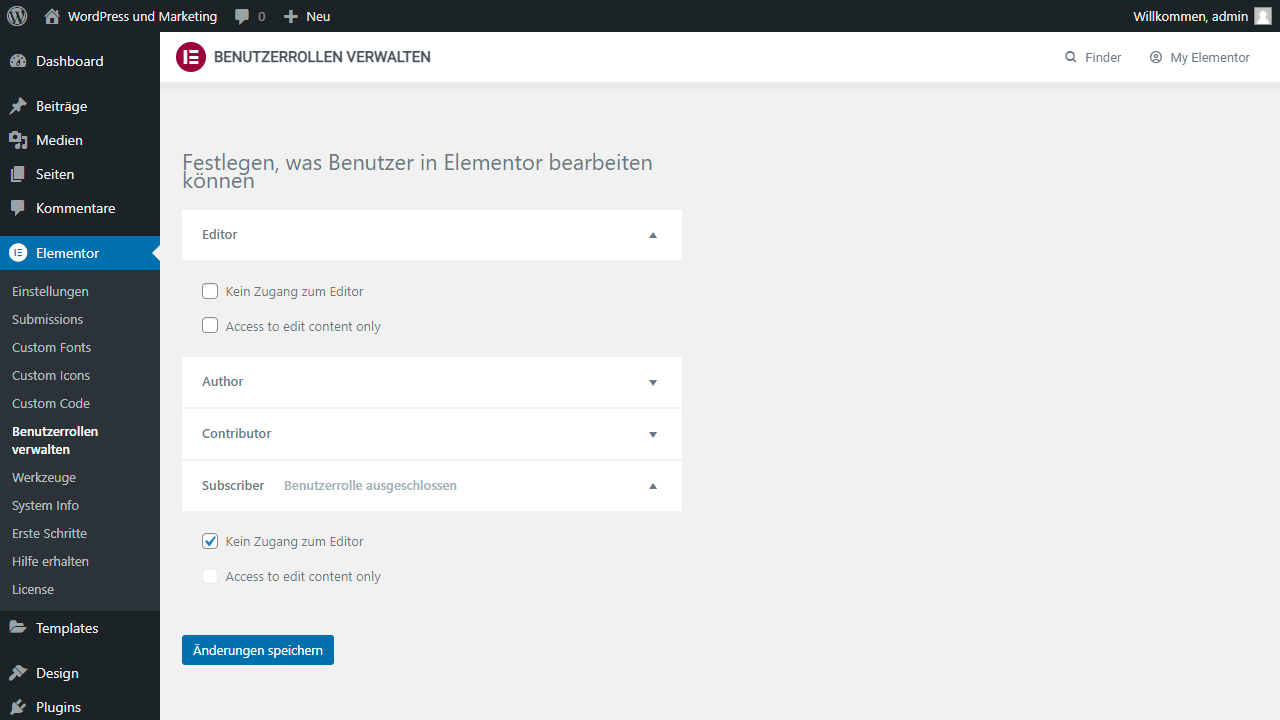
Die Benutzerrollen-Verteilung in Elementor

Die Benutzerrollenverteilung im Elementor ermöglicht es dir festzulegen, welcher registrierte User das Toll bedienen darf. Beispielsweise bist du ein Webdesigner, so kannst du festlegen, ob dein Kunde auf die Oberfläche und Verwaltung von Elementor Zugriff haben darf.
Bist du alleiniger Admin, ist dieser Bereich weniger relevant.
Gut für SEO?
Google befindet sich im ständigen Prozess eines Wandels. Die KI von Google erweitert sich ständig. Bis zu 200 Kriterien sind für die Platzierung einer Website wichtig, die Google berücksichtigt.
In den vergangenen Jahren zählte neben der Geschwindigkeit auch das Responsive Design einer Website eine entscheidende Rolle. Natürlich auch der Content, der noch immer der King ist. Aber auch die Größe und Ladegeschwindigkeit von Grafiken und Bildern beeinflussen das Ranking deiner Website.
Vermehrt wurden Stimmen lauter, dass Elementor deine WordPress-Website langsam macht. Das war tatsächlich so. Gerade im letzten Jahr, haben die Entwickler an der Code-Basis gearbeitet, damit der Page-Builder wieder schnelle Webseiten erzeugt.
Zudem lässt der Elementor auch die Möglichkeit zu, mit zusätzlichen professionellen SEO Plugins wie Yoast SEO zusammenzuarbeiten.
Kompatibilität
Elementor ist mit nahezu allen Premium Themes kompatibel. Auch viele kostenlose Themes wie das OceanWP und GeneratePress funktionieren problemlos mit dem Seitenersteller. Solange die eingesetzten Themes immer auf dem neuesten Stand von WordPress sind. Daher solltest du unbedingt darauf achten, ob das von dir genutzte Theme auch regelmäßig ein Update erhält.
Empfohlene Themes für Elementor:
Das Gleiche gilt für die Plugins. Alle Premium Plugins sind kompatibel mit Elementor. Auch hier ist die Aktualität entscheidend. Dies kannst du jedoch in der Historie des jeweiligen Plugins einsehen.
Die besten Elementor Addons
Wie schon vorher erwähnt, scheint sich ein eigener Kosmos rund um Elementor zu bilden. Täglich kommen neue Erweiterungen von Drittanbietern auf den Markt. Die Möglichkeiten scheinen tatsächlich schon jetzt fast unbegrenzt. Für jedes Profil und jeden Wunsch gibt es eine Lösung, man muss nur lange genug suchen.
Es zeichnet sich auch ab, dass die Entwickler von Plugins und Themes zunehmend darauf achten, dass Elementor eingesetzt werden kann. Andere Page-Builder haben nicht diesen Vorzug.
Gerade für Onlineshops mit WooCommerce gibt es unglaublich viele Möglichkeiten in der flexiblen Kombination von Funktionen und deren Darstellung. Anschließend die besten Elementor Addons.
Ultimate Addons for Elementor

Wer das beliebte Astra Theme nutzt, nutzt auch die Ultimate Addons for Elementor. 40 Widgets, 100 Templates und 200 Blöcke. Allesamt hochwertig und technisch gut umgesetzt.
The Plus Addons for Elementor
Eine tolle Sammlung von 120+ leistungsstarken Elementor Widgets, 18+ Vorlagen, 300+ UI-Blöcken und einem erstaunlichen Listing Builder für Post Types, um deine Kunden mit erstaunlichen Websites zu überraschen.
Element Pack Pro
Das brandneue Element Pack Pro bringt unglaublich fortschrittliche und superflexible Widgets und von A bis Z wichtige Addons für den Elementor Page-Builder für WordPress.
200 Widgets, 300 Seiten-Templates und 1700 Blöcke.
Essential Addons
Die Widget-Sammlung von WPDeveloper. Enthalten sind mehr als 70 Elemente und 7 Extensions.
Premium Addons for Elementor
Insgesamt mehr als 56 zusätzliche Widgets wie „Dual Header“ und „Modal Box“.
Crocoblock
Crocoblocks gehören zur wachsenden Kollektion der JetPlugins. Mittlerweile gehören auch Gutenberg-Blöcke und viele weitere Erweiterungen zur Marke.
Happy Addons
Diese Element-Sammlung ist schon lange auf dem Markt und wird von sehr vielen Designern gerne genutzt. Es sind auch viele Templates mit dabei. Es kommt mit 89+ Free & Pro Elementor Widgets und 16+ problemlösenden Elementor Features.
Elements Kit
Ein weniger bekanntes Plugin mit mehr als 70 Widgets, 500 fertigen Blöcken und 25 Templates.
Lasse deiner Fantasie freien Lauf
Im Web ist es wichtig, sich von der Masse abzusetzen. Auch wenn mit Elementor schon viele fertige Seitenvorlagen und Blöcke mitgeliefert werden, solltest du deinen Blog nicht ausschließlich damit erstellen.
Nutze deine Fantasie, um ganz eigene und atemberaubende Designs zu kreieren. Deine Besucher werden sich so deine Seite viel besser für die Zukunft merken.
Elementor Alternativen
Der Markt der Page-Builder für WordPress ist umkämpft. Wer das Divi Theme nutzt, bleibt sicher auch beim enthaltenen Seitenersteller. Das Gleiche gilt für die Thrive Suite.
Falls du gerne nach Alternativen schaust, habe ich dir die bekanntesten aufgelistet:
- Divi Builder
- Gutenberg
- Beaver Builder
- Thrive Architect
- Brizy
- Visual Composer
- WPBakery
- Oxygen Builder
Die Zukunft
Page-Builder an sich scheinen die Zukunft zu sein. Elementor hat hier schon jetzt mit weit über 5 Millionen Installationen die Nase klar vorn. Der Markt ist hart umkämpft in der Frontend-Bearbeitung von Websites. Gutenberg von WordPress ist hier das neueste Beispiel.
Das Fazit ist, die Zukunft für Elementor sieht rosig aus, keine Frage. Die Investition lohnt sich also. Die bisherige Beständigkeit und das Geschäftsmodell der Entwickler überzeugen bis jetzt. Elementor liefert ab. Andere Page-Builder Anbieter werden sich schwertun, außer vielleicht der WPBakery Page-Builder.
Auch dieser Page-Builder glänzt mit einer unglaublichen Anzahl von Erweiterungen. Er verfolgt allerdings einen hybriden Ansatz. Neben der Bearbeitungsmöglichkeit im Frontend bietet der WPBakery die umfangreiche Bearbeitungsmöglichkeit im Backend an. Der Nachteil hier liegt jedoch klar in der steilen Lernkurve für die Anwender. Der Visual Composer spielt seine Stärken jedoch primär dann aus, wenn Theme-Entwickler sich auch auf die Funktionsmöglichkeiten stark einlassen. Nur durch die zentrale Integrierung von Beaver Builder kann diese Erweiterung glänzen.
Was Einfachheit und Schnelligkeit betrifft, ist der visuelle Editor jedoch unerreichbar. Das wird ihm dann wohl auch in Zukunft eine starke Position im Ranking der Page-Builder sichern.
Elementor Kritik
Was mir an Elementor – und allen anderen Page-Buildern – nicht so gut gefällt, ist, dass zusätzlich JavaScript- und CSS-Dateien geladen werden müssen. Außerdem gibt es mehr Verschachtelungen im HTML-Code. Beides erhöht die Ladezeiten und den Seitenaufbau, was nicht gut ist.
Dieses Problem wird sich auch in naher Zukunft nicht vermeiden lassen. Dazu müsste die Grundstruktur der HTML-Container vereinfacht werden.
Deshalb sollte man sich gut überlegen, ob man wirklich einen separaten Page-Builder benötigt oder ob man nicht auch mit dem Standard-Blockeditor auskommt.
Weitere Elementor Themen
Mein Elementor Anleitung Fazit
Ich nutze seit vielen Jahren selbst Elementor. Hauptsächlich für Kundenprojekte, bei deinen die Benutzer auch nach der Übergabe noch selbst weiter arbeiten möchten. Meiner Erfahrung nach, kommen Laien mit Elementor schneller klar, als mit der Konkurrenz.
Elementor Pro ist ein Drag-and-drop Page-Builder-Plugin für WordPress der besonderen Art. Nicht umsonst bestehen schon über 5 Millionen von Websites, die mit diesem Page-Builder erstellt wurden.
Kurz zusammengefasst, mit dem Seitenersteller kannst du einfach Beiträge und Seiten erstellen, anpassen und verändern, die im Vergleich zu den Standardvorlagen, die mit deinem WordPress-Theme geliefert werden, einzigartig sind.
Elementor ist kompatibel mit vielen Themes von WordPress und stellt eine Erweiterung als Plugin dar. Dabei kannst du auf viele Funktionen zurückgreifen.
Ich hoffe, meine Elementor Schritt-für-Schritt-Anleitung, konnte dir helfen.
Elementor Guide
Leistungsumfang
Benutzerfreundlichkeit
Preis
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.