Kadence Theme Review und meine Erfahrungen
Möchtest du mehr zum Thema Kadence Theme erfahren?
Mit Kadence WP wagen viele den Sprung weg von aufgeblasenen Page-Buildern hin zum WordPress Block-Editor Gutenberg. In diesem Artikel schauen wir uns genau an, was das Kadence Theme, die Kadence Blocks und Gutenberg zu einem unschlagbaren Gespann machen.
Das Kadence Theme ist ein modernes und schnelles WordPress Theme. Es nutzt vorrangig die Standard WordPress-Funktionen und erweitert diese lediglich, um eine möglichst hohe Kompatibilität zu gewährleisten. Durch zusätzliche Plugins, Blöcke und Features hast du volle Kontrolle über dein Design.
Was mit WordPress und einem guten Theme möglich ist, konnte vor einigen Jahren nur mit zusätzlichem Code und einem trägen Page-Builder wie Elementor oder Beaver Builder umgesetzt werden. PHP, HTML und CSS ist für mich kein Problem, aber für den normalen Blogger ist da schnell die Grenze des Machbaren erreicht.
Lies weiter, wenn dich interessiert, warum Kadence WP so interessant ist.
Ob ich selbst Kadence nutze?

Was ist das Kadence Theme?
Kadence ist ein sogenanntes Multi-Purpose WordPress-Theme. Damit ist gemeint, dass es auf keine bestimmte Nische ausgelegt ist, sondern optisch neutral ist. Durch Anpassungen oder Starter-Templates wird das Aussehen dann für jede Website designed.
Kadence WP ist der Entwickler des Themes und einer Reihe weiterer Plugins, die das Theme um Funktionen erweitern. Sowohl das Kadence Theme als auch die Kadence Blocks sind als kostenlose Variante und einer erweiterten Pro-Version erhältlich.
Am 6. April 2021 ist Kadence WP dem größeren Entwickler-Studio SolidWP (ehemals iThemes) beigetreten, agiert aber selbstständig weiter. Damit gehört es auch zum StellarWP Brand.
Kadence Theme CSS Breakpoints
Anschließend findest du in der Tabelle die Kadence Theme Breakpoints. Bei dieser Pixelbreite ändert das Theme das Design für die optimale Darstellung auf dem jeweiligen Gerät. Responsive Design wird diese Technik genannt.
| Breakpoint Bezeichnung | Breite in Pixel |
|---|---|
| Mobile | bis 768 px |
| Tablet | bis 1024 px |
| Desktop | ab 1024 px |
Qualität seit 2013
Das Kadence Theme ist zwar neu, aber Kadence WP programmiert und vertreibt schon seit 2013 professionelle WordPress-Themes. So werden auch die ersten Themes wie Virtue, Ascend und Pinnacle noch aktuell gehalten und supportet.
Tutorial: 10 Minuten Video für den Einstieg
Was kostet Kadence oder seine Mitgliedschaft

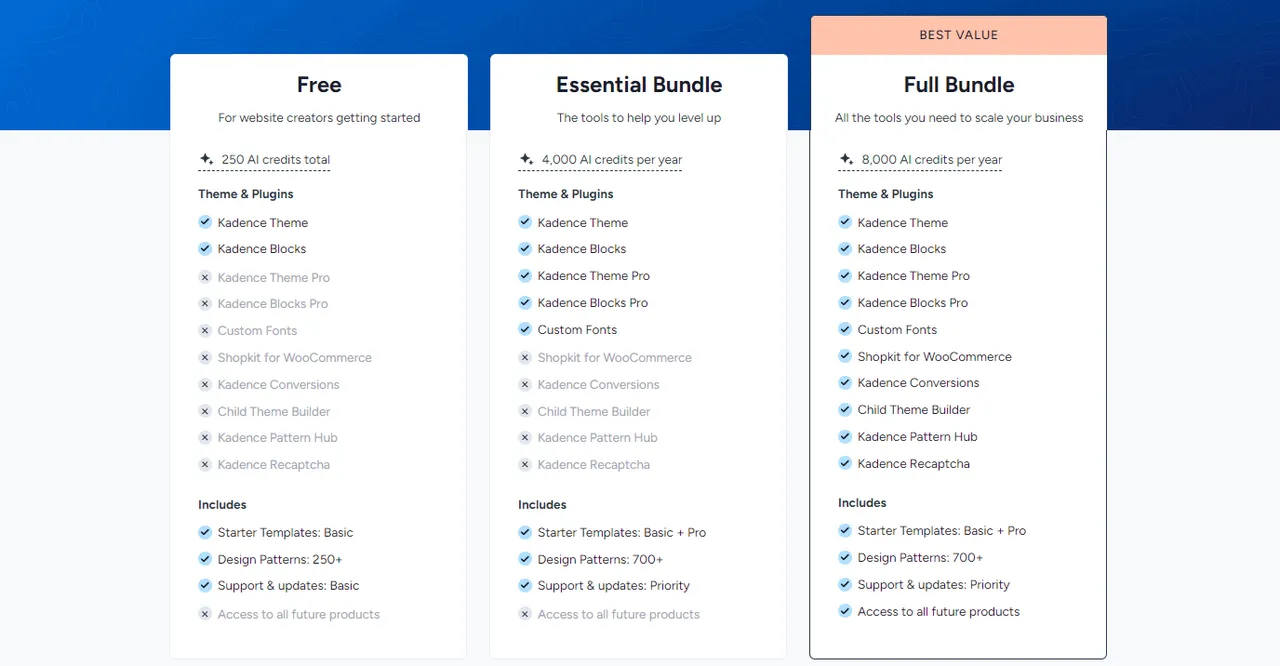
| Kadence Theme Pro | Kadence Blocks Pro | Essential Bundle | Full Bundle | Mitgliedschaft Lifetime | |
|---|---|---|---|---|---|
| Updates und Support | 1 Jahr | 1 Jahr | 1 Jahr | 1 Jahr | unbegrenzt |
| Websites | unbegrenzt | unbegrenzt | unbegrenzt | unbegrenzt | unbegrenzt |
| Kadence Theme Pro | Ja | Nein | Ja | Ja | Ja |
| Kadence Blocks Pro | Nein | Ja | Ja | Ja | Ja |
| Starter Templates Pro | Nein | Nein | Ja | Ja | Ja |
| Kadence Cloud | Nein | Nein | Nein | Ja | Ja |
| Kadence Woo Extras | Nein | Nein | Nein | Ja | Ja |
| Preis | $ 59,00 | $ 69,00 | $ 129,00 | $ 199,00 | $ 699,00 |
Egal ob du das Theme einzeln kaufst, oder als Teil der Mitgliedschaft, du darfst es immer auf so vielen Blogs nutzen, wie du möchtest. Beim Theme alleine sind aber die zusätzlichen Plugins wie Kadence Blocks oder die Woo Extras nicht enthalten.
Auf alle Produkte gibt es eine 30-Tage-Geld-Zurück-Garantie.
So installierst du Kadence und die Blocks
Das Theme kannst du direkt aus dem WordPress-Verzeichnis installieren. Genau so auch die Kadence Blocks.

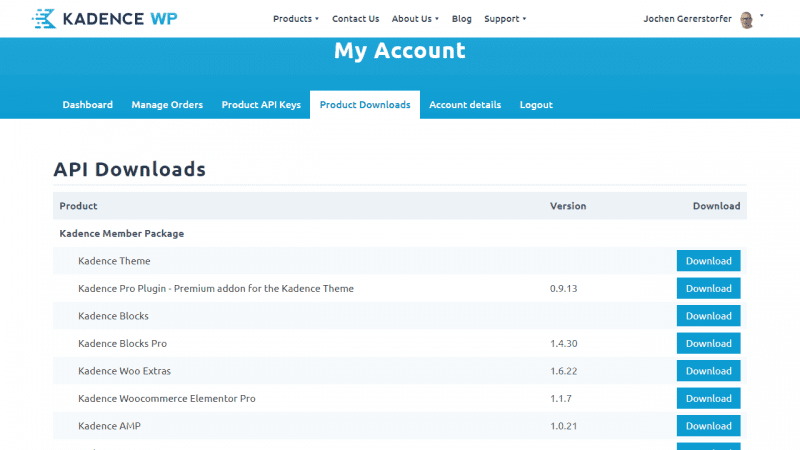
Hast du dich für die Pro-Version entschieden, findest du in deinem Dashboard im Reiter Product Downloads Pro-Addons für das Theme und das Block-Plugin.
Diese zwei WordPress-Plugins installierst du mittels Plugin hochladen in deinem WordPress-Admin.
Kadence Theme Features
Nun schauen wir uns aber endlich an, was das Kadence Theme so kann!
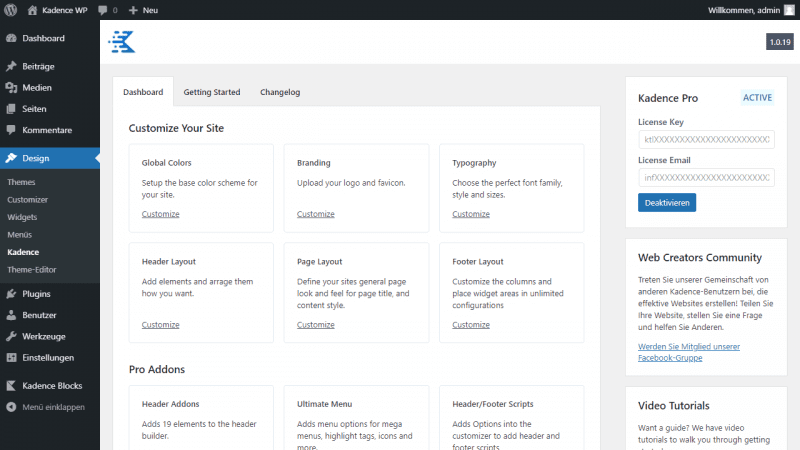
Im Menü Design > Kadence befindet sich die Schaltzentrale des Themes. Hier kannst du die Pro-Version aktivieren und du findest die Links zu allen Funktionen und Einstellungsmöglichkeiten.
Grundsätzlich findest du aber alle Features zentral im WordPress Customizer.

Fortschrittlicher Customizer
Bei den meisten Themes ist der Customizer nicht weiter erwähnbar. Bei Kadence ist das anders. Du wirst Menüs, Optionen, Funktionen und Möglichkeiten finden, die du vorher noch in keinem Theme gesehen hast.
Meist findest du in einem Menü die Reiter Allgemein und Design. In Allgemein sind die Einstellungen, die du gesucht hast, zum Beispiel die Breite der Sidebar. Zusätzlich bietet dir Design noch Einstellungen zu Farben, Rahmenstärken, Schriftarten oder Hintergrund.
Auch, ja alle Settings kannst du gesondert für die folgenden Geräte/Displaygrößen festlegen:
- Desktop
- Tablet
- Mobile
Layouts
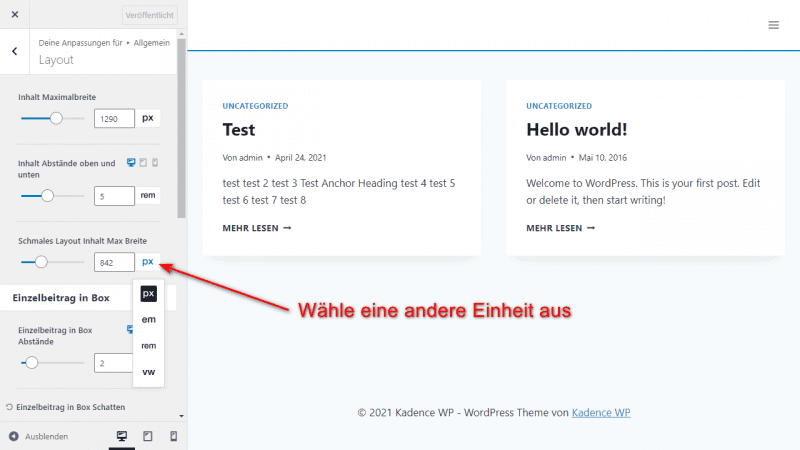
Kadence bietet dir eine Fülle an Optionen dein Layout zu gestalten. So kannst du auf das Pixel genau die Gesamtbreite festlegen und die Sidebar definieren.

Alternativ stehen dir aber auch, je nach Möglichkeit die folgenden Einheiten zur Verfügung:
- px
- em
- rem
- vw

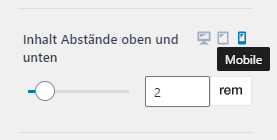
Für viele Maßangaben hast du die Möglichkeit zwischen Desktop, Tablet und Mobile auszuwählen. Damit bekommst du sofort die entsprechende Ansicht angezeigt und die gewählten Einstellungen ziehen dann nur für dieses Gerät.
Noch nie vorher hattest du soviel Einfluss auf die Darstellungen deiner Website. Zumindest ohne Code anzufassen.
Die Layouts kannst du getrennt für Beiträge, Seiten, Kategorien, Archive und speziell erstellten Custom Post Types konfigurieren.
Globale Farbpaletten

Die Kadence Farbpaletten waren für mich der ausschlaggebende Punkt für den Wechsel von Astra auf Kadence als neues Standard-Theme für meine Projekte.
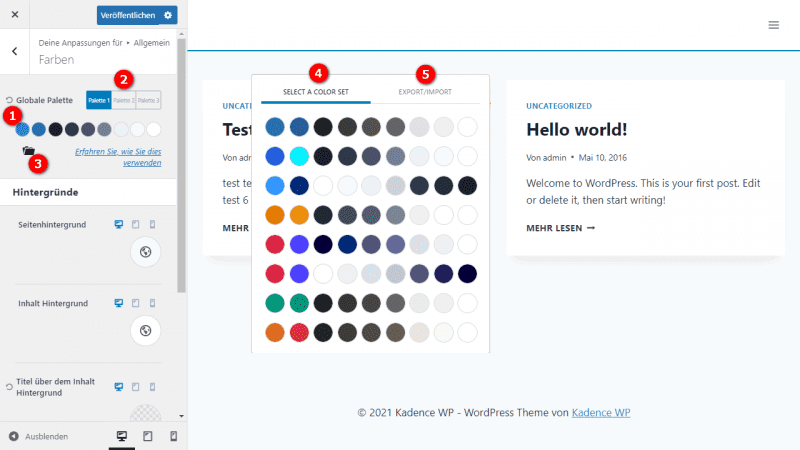
- Die aktiv ausgewählte Globale Palette bestimmt über das Aussehen deiner Website. Damit werden Schriftfarben, Hintergründe, Buttons und alle anderen Elemente eingefärbt.
- Zur aktiven Farbpalette kannst du noch zwei weitere Paletten geladen haben. Damit kannst du zum Beispiel schnell auf ein spezielles Weihnachts-Theme umstellen.
- Über den Ordner-Button öffnet sich das Modal mit weiteren vordefinierten Sets.
- „Select A Color Set“ bietet weitere Farb-Sets.
- „Import/Export“ bietet eine einfache Möglichkeit deine Farb-Sets über mehrere Websites zu teilen. Sehr praktisch!
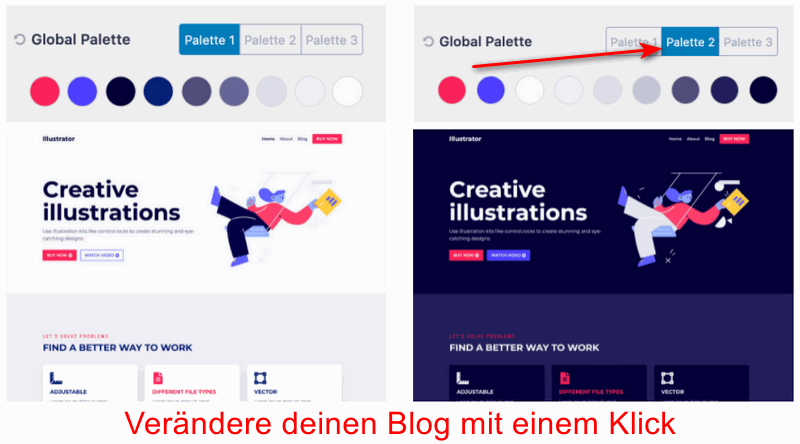
Anschließend siehst du, wie mit einem Klick das Aussehen komplett verändert wurde.

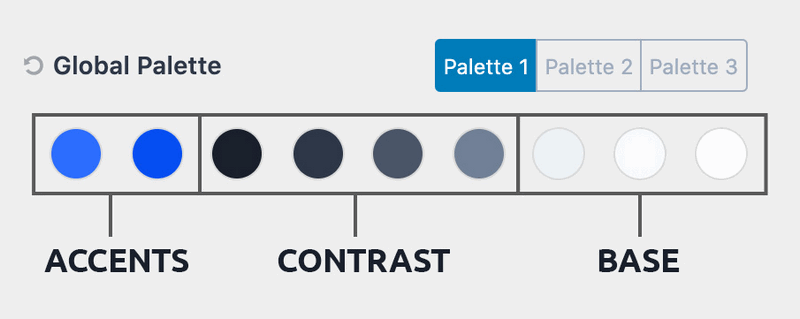
Es gibt 9 Farben. Du kannst die Palette im Customizer wechseln, aber das ändert nur die 9 Farben, die verwendet werden. Die Reihenfolge ist wichtig und im Allgemeinen solltest du dich an das gleiche Muster halten, das du siehst, wenn du das Theme zum ersten Mal lädst.
Es gibt drei Farbbereiche, die ersten beiden sind Akzentfarben, die nächsten vier sind Kontrastfarben, die für eine subtile Designhierarchie sorgen, normalerweise im Text, und die letzten drei sind für Hintergründe.

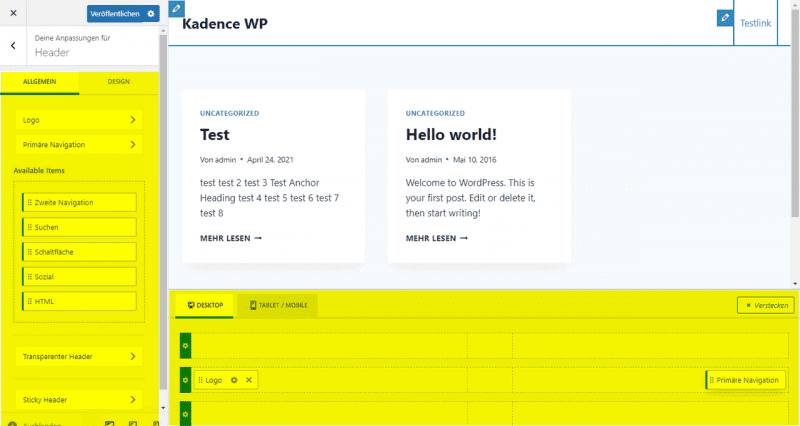
Header und Footer Builder

Mittlerweile haben viele andere Themes nachgezogen. Vorher konnte sich Kadence mit dem Header und Footer Builder richtig absetzen.
Mit dem Header und Footer Builder hast du volle Kontrolle über eben diese zwei Bereiche deiner Website.
Gespannt dürfen wir auch auf WordPress Full Site Editing (FSE) sein. Dann wird sich auch hier wieder viel ändern.
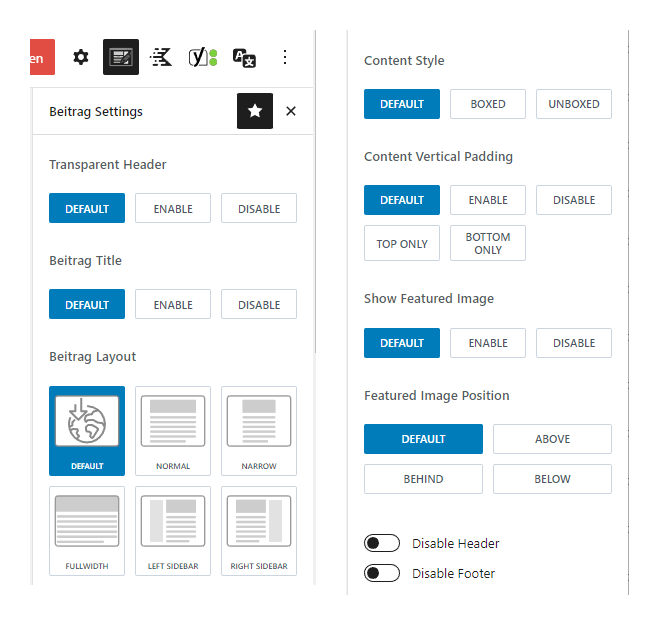
Seiten- und Beitrags-Einstellungen
Dieses Feature möchte ich nie wieder missen!
Direkt im Editor hast du im rechten Menü unter „Beitrags Settings“ die Möglichkeit, das Layout nur für diesen einen Post oder die Seite anzupassen, wie man es sonst nur für das ganze Theme gewohnt ist.

Du kannst die folgenden Einstellungen detailliert anpassen:
- Transparent Header
- Beitragstitel
- Beitrags Layout
- Content Style
- Content vertikaler Innenabstand
- Beitragsbild
- Beitragsbild-Position
- Header ausblenden
- Footer ausblenden
Die Einstellung „DEFAULT“ behält die im Customizer globale Auswahl.
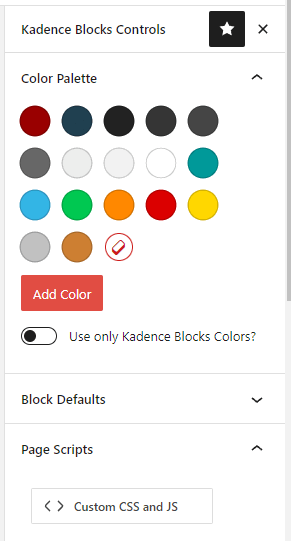
Kontrolliere Farben und Blöcke

Im Reiter „Kadence Blocks Controls“ findest du die zuvor gewählten Farben für die Website. Also deine Farbpalette.
Unter „Block Defaults“ vergibst du Standardwerte für die einzelnen Blöcke des Kadence Blocks Plugins.
Super praktisch sind die Page Scripts.
Brauchst du einen bestimmten JavaScript- oder CSS-Code nur auf dieser Seite, kannst du diesen hier einfügen und die restliche Website wird dadurch nicht belastet.
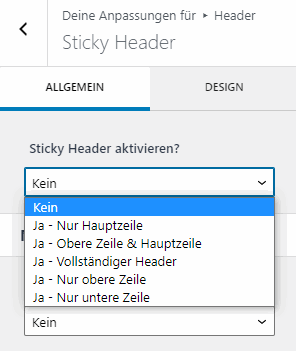
Sticky Header

Nicht nur der Sticky Header, sondern auch der Transparent Header sind eine Erwähnung wert.
Damit stehen dir viele neue Designmöglichkeiten offen.
Besonders mit dem transparenten Header entstehen tolle Effekte, wenn Bilder oder der Slider unter dem Header sichtbar sind.
Das Bild zeigt die fünf Möglichkeiten für die fixierte Kopfzeile.
Weitere Settings für den mobile Header sind vom Dropdown verdeckt.
Unterstützung für Page-Builder
Das WP-Theme hat seinen Schwerpunkt auf Gutenberg gesetzt. Darüber bin ich auch froh, weil das meiner Meinung nach die Zukunft ist.
Aber auch die zwei anderen großen Builder werden voll unterstützt.
Elementor
Elementor ist eine richtige Größe im WordPress-Universum.
Deshalb werden unter anderem die Farben synchronisiert und es gibt sogar ein zusätzliches Plugin namens Kadence Woocommerce Elementor Pro mit speziellen Templates.
Beaver Builder
Die Beaver Builder Funktionalität ist voll integriert.
Unterstützung für WordPress LMS
Aktiv unterstützt und integriert sind die WordPress-Learn-Management-Systeme LearnDash, LifterLMS, und Tutor LMS.
Für die Einschränkung der Rechte steht Restrict Content Pro parat und für die Bezahlung WooCommerce.
Außerdem bietet Kadence eine tolle Nutzererfahrung mit dem bbPress Forum.
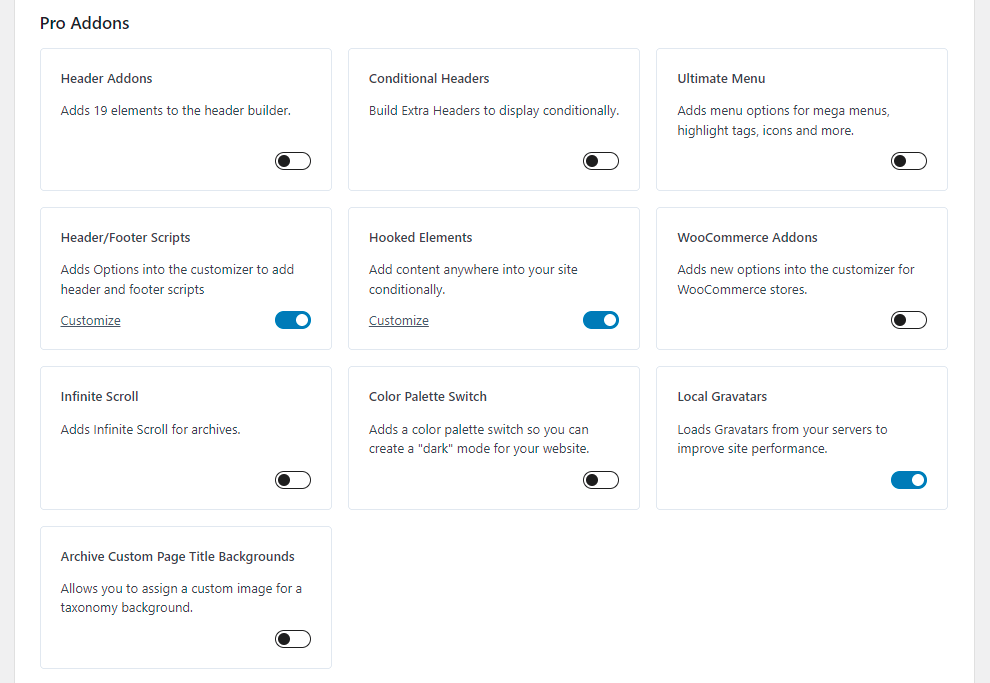
Kadence Pro Addons

Auch wenn das Free-Theme schon viel kann, mit den Kadence Pro Addons kannst du deinen Blog auf ein ganz neues Level bringen.
Header Addons
Fügt dem Header Builder weitere 19 Elemente hinzu.
Conditional Headers
Erstelle unterschiedliche Header für bestimmte Seiten. So viele einzigartige Seitenköpfe, wie du möchtest. Nutze dafür den mächtigen Header Builder.
Ultimate Menu

Fügt Menüoptionen für Mega-Menüs, Highlight-Tags, Icons und mehr hinzu.
Du kennst sicher diese tollen Menüs, wo Bilder und Texte vorhanden sind. Sowas kannst du mit Kadence Pro ganz leicht umsetzten.
Header/Footer Scripts
Ein super praktischer Zusatz. Fügt Optionen in den Customizer ein, um Kopf- und Fußzeilenskripte hinzuzufügen.
Du weißt schon, Scripte wie Google Analytics oder Font Awesome.
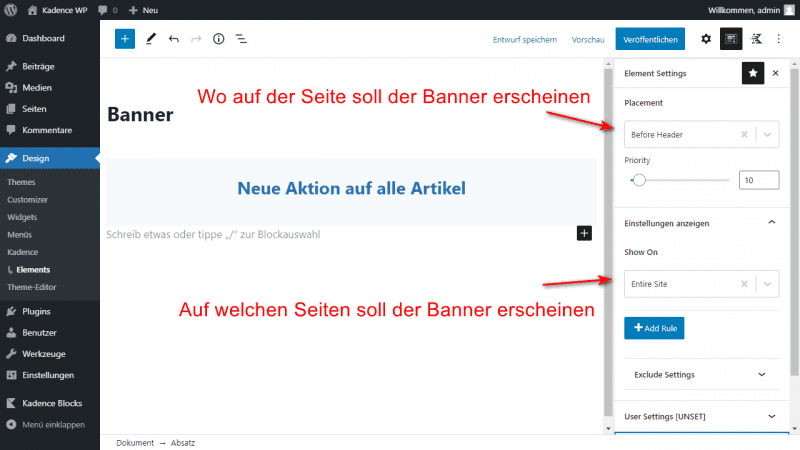
Hooked Elements

Die Hooked Elements ist die Geheimwaffe von Kadence!
Eine der Funktionen, die Kadence Theme Pro dem Kadence-Theme hinzufügt, nennt sich Hooked Elements (oder Element Hooks). Nutze den WordPress Gutenberg-Editor (oder benutzerdefinierten Code) um ein Element zu erstellen und es an einer Stelle deiner Website anzuheften oder einzuhaken, damit es genau dort erscheint, wo und wann du es möchtest. Ja, auch die Zeitsteuerung ist möglich.
Kurz gesagt, Element-Hooks ermöglichen es dir, Inhalte in verschiedenen Bereichen einer Seite hinzuzufügen, mit unbegrenzten Anpassungsmöglichkeiten.
Ein möglicher Anwendungsfall wäre das Hinzufügen einer Hinweisleiste über der Kopfzeile der Website für Ankündigungen, die automatisch nach einem festgelegten Datum für saisonale Banner ablaufen.
WooCommerce Addons
Die WooCommerce Addons bringen neue Optionen in den Customizer für WooCommerce-Shops ein.
Infinite Scroll
Die Kategorie- und Archivseiten scrollen unendlich nach unten, anstatt einer Aufteilung auf mehreren Seiten.
Color Palette Switch (Dark Mode)
Dieses neue Feature fügt einen Farbpalettenschalter hinzu, mit dem du einen „dunklen“ Modus für deine Website erstellen kannst.
Local Gravatars
Lädt Gravatars von deinem Server, um die Leistung deinerr Website zu verbessern.
Archive Custom Page Title Backgrounds
Ermöglicht es dir, ein benutzerdefiniertes Bild für einen Taxonomie-Hintergrund zuzuweisen.
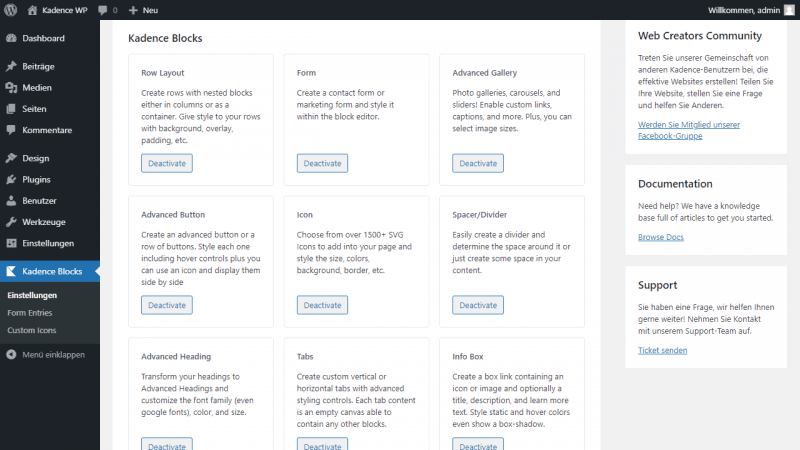
Kadence Blocks Features

Die Kadence Blocks sind ein zusätzliches Plugin, welches den Block-Editor um viele weitere Blöcke erweitern. Diese Blöcke kommen mit einem viel detaillierteren Grad der Anpassung. Im Gegensatz zu den Standard-Blöcken kannst du damit auch gezielt für das Smartphone designen.
Möchtest du einen Block gar nicht nutzen, kannst du ihn in den Einstellungen deaktivieren.
Kostenlose Blöcke
- Row Layout
- Section Block
- Advanced Image
- Advanced Gallery
- Form
- Advanced Heading
- Advanced Button
- Tabs
- Accordion
- Testimonials
- Icon
- Spacer / Divider
- Info Box
- Icon List
- Show More Block
- Google Maps
- Lottie Animation
- Count Up
- Sticky Sections
Pro Blöcke
- Image Overlay
- Post Grid/Carousel
- Split Content
- Product Carousel
- Modal Block
- Video Popup
- On Scroll Animation
- Dynamic list block
- MetaBox Support
Ein eigenes Plugin für Formulare? Brauchst du nicht mehr. Mit dem Kadence Formular Block erstellst du Kontaktformulare und Newsletter-Signups.
Besonders erwähnen möchte ich auch noch den Block Row Layout. Damit kannst du Spalten frei verschieben oder einen fixierten Hintergrund vergeben, mit Overlay, Paddings und mit noch vielem mehr.
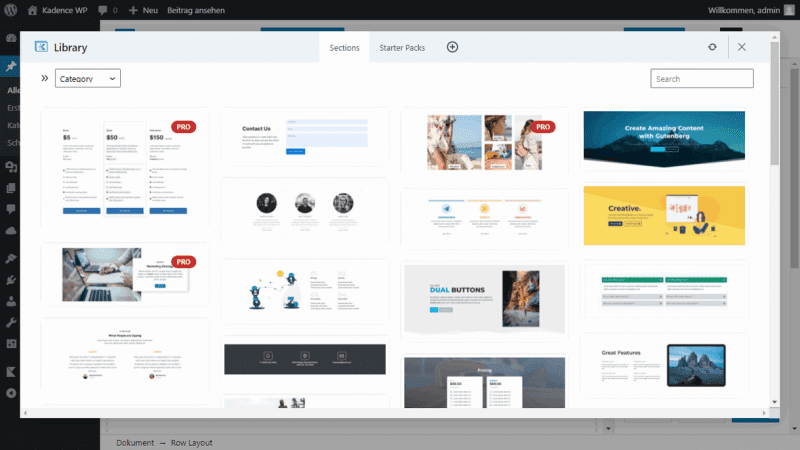
Kadence Design Library

Die Design Library wird die Arbeit auf deiner Website deutlich beschleunigen. Besonders, wenn du öfters neue Blogs erstellst ist die Block-Sammlung wirklich hilfreich.
Direkt aus dem Gutenberg-Editor greifst du auf die Sektionen und Starter Packs zu, um sie mit nur einem Klick in deinen Beitrag einzufügen.
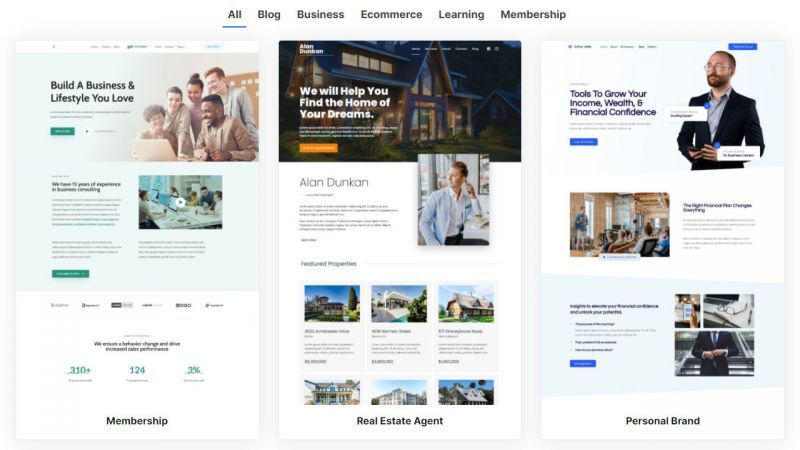
Kadence Starter Templates

Die Starter Templates sind ein kostenloses Plugin aus dem WP-Verzeichnis.
Erstelle professionell gestaltete Website-Designs in wenigen Minuten mit Kadence Starter Templates. Dieses Plugin gibt dir vollen Zugriff auf vorgefertigte Website-Designs mit dem WordPress Block-Builder oder Elementor.
Im Gegensatz zu anderen Website-Templates, bei denen es schwierig ist, Schriftarten und Farben zu ändern, basieren unsere Templates auf einer global verknüpften Farbpalette und einem Font-Selektor. Dies ermöglicht es dir, das Farbschema oder die Schriftart auf deiner gesamten Website mit wenigen Mausklicks zu ändern. Du kannst diese sogar live vor dem Importieren in der Vorschau ansehen.
Fertige Templates findest du für die folgenden Anwendungsfälle:
- Blog
- Business
- E-Commerce
- Learning
- Membership
Schau dir die Demos an.
Kadence Cloud
Die Kadence Cloud speichert Blöcke und ganze Layouts auf die Benutzer vom Editor aus zugreifen und in ihre Seite einfügen können.
Auf die öffentliche Design Library von Kadence selbst hat jeder Kadence Block Benutzer Zugriff.
Mit der Kadence Mitgliedschaft kannst du sogar selbst deine eigene Block-Cloud anlegen und deine Blöcke teilen und sogar mittels Lizenzen verkaufen. Dabei können große Bibliotheken mit folgender Katalogisierung angelegt werden:
- Collections / Sammlungen
- Categories / Kategorien
- Keywords / Suchwörter
Dadurch entsteht ein ganzes Kadence-Ökosystem, welches dir hilft schneller Websites zu bauen und schönere Designs zu erstellen.
Weitere Kadence WP Produkte
Kadence WP verkauft seit vielen Jahren hochwertige Plugins als Ergänzung zu den Themes. Die wichtigsten davon habe ich hier aufgelistet.
- Woo Extras (Pro)
- Woocommerce Elementor (Pro)
- WooCommerce SiteOrigin Builder (Pro)
- AMP (Pro)
- Custom Fonts (Pro)
- reCAPTCHA (Pro)
- Galleries (Pro)
- Simple Share (Pro)
- Reading Time (Pro)
- Child Theme Builder (Pro)
- Slider (Pro)
- WooCommerce Email Designer
- Related Content (Pro)
- Fullpane Vertical Slider (Pro)
- Pricing Tables (Pro)
Alle mit (Pro) gekennzeichneten Plugins sind kostenpflichtig und teilweise auch nur mit der Mitgliedschaft erhältlich.
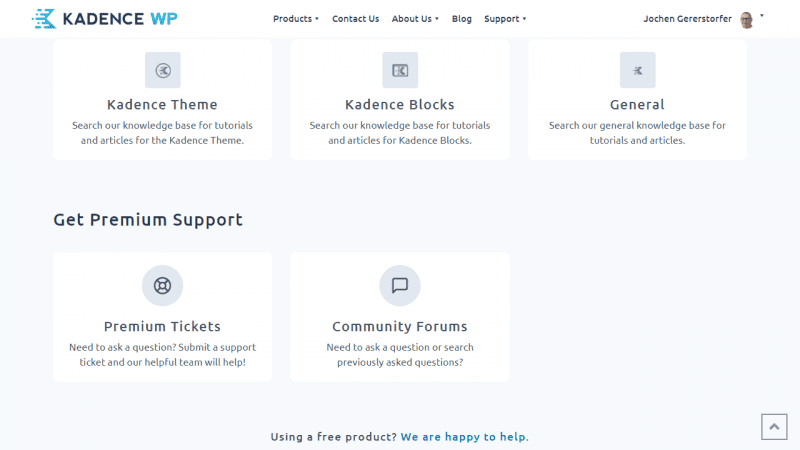
Support und Forum

„Bei Kadence werden sie geholfen.“ Alle Kadence Produkte sind sehr sauber programmiert, deshalb ist Support eher selten notwendig. Hast du aber doch mal eine Frage, stehen dir viele Wege offen.
Zunächst steht dir eine kostenlose Knowledge Base für alle Produkte parat. Wirst du hier nicht fündig, kannst du im Support-Forum suchen, oder deine Fragen stellen. Mich wirst du da auch regelmäßig antreffen.
Klassische Support-Tickets kannst du sowohl als Kunde, aber auch als User der kostenlosen Produkte eröffnen.
Meine Erfahrungen mit Kadence
Ich habe das Kadence Theme jetzt in den letzten Monaten ausgiebig genutzt und getestet. Genau gesagt, mache ich alle neuen Blogs, Firmenwebsites und WooCommerce-Shops mit diesem wohldurchdachten WordPress-Theme. Ältere Seiten migriere ich langsam von Elegant Themes zu Kadence WP.
Für mich ist zunächst immer die Geschwindigkeit eines Themes wichtig. Ich mag nichts Aufgeblähtes und Langsames als Grundlage für meine Kreationen.
Gutenberg ist schlank und die Zukunft! Deshalb habe ich darauf als zweiten Punkt geachtet. Mein Standard-Theme muss den Block-Editor voll ausnutzen und noch zusätzlich erweitern. Kein anderes Theme-Ökosystem macht das so gut wie Kadence WP.
Check auch mal unseren Kadence Discount. Mit etwas Glück ist gerade einer aktiv.
Warum du Kadence Themes nutzen solltest!
Weil das Kadence Theme technisch auf dem letzten Stand ist und alles mitbringt, was du dir für die kommenden Jahre von einem WordPress-Theme wünschst.
Vergiss behäbige Page-Builder und tauche in die Welt der Blöcke ein. Deine Besucher werden sich über deine saubere und schnelle Website freuen!
Übrigens habe ich gerade einen Artikel zum Kadence Shop Kit verfasst, falls du einen Shop betreibst.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. BloggerPilot bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.












Hi Jochen, hast Du auch mal Blocksy ausprobiert? Schwanke aktuell zwischen beiden Themes. :-)
Hallo Kevin,
ich hatte kurz Blocksy probiert. Blocksy und Kadence nehmen sich nicht viel, ich habe mich dann aber für Kadence entschieden.
Technisch kannst du mit beiden nichts falsch machen. Entwicklungstechnisch wird bei Kadence aber mehr voran gehen, weil die größere Theme-Schmiede dahinter steckt.
lg
Jochen
Lieber Jochen,
mir hilft dieser Beitrag gerade sehr, weil ich auf der Suche nach genau so einer künftigen Basis für meine Webprojekte bin. Meine Frage: müsste ich mich zwischen Divi, Astra od. Kadence entscheiden, was rätst du mir? Divi kenn ich schon von einem befreundeten Grafiker, ist jetzt nicht das schnellste Theme, ich kenne auch „Avada“ (gut damit zu arbeiten, aber auch langsam..). Das Theme sollte sich mit gängigen Plugins erweitern lassen.
Danke dir! Liebe Grüße
Wolfgang
Hallo Wolfgang,
ich habe alle von dir genannten Themes in Verwendung.
Vor einem Jahr hätte ich dir noch zum Astra geraten, heute ist meine Empfehlung ganz klar das Kadence Theme.
Gemeinsam mit den Kadence Blocks hast du eine starke Basis für jedes Projekt.
lg
Jochen
Ich habe die Kadence-Theme ebenfalls ausprobiert und fand die Anpassungsmöglichkeiten echt beeindruckend. Deine Tipps zur Optimierung sind super hilfreich, besonders das mit der Ladegeschwindigkeit. Danke fürs Teilen deiner Erfahrungen!
Ich habe mit dem Gedanken gespielt, es für mein neues Projekt zu nutzen, und deine Tipps zur Anpassung und Performance sind super hilfreich. Ich freue mich darauf, es auszuprobieren!
Ich habe noch nie mit dem Kadence Theme gearbeitet, aber deine Erfahrungen und Tipps sind sehr hilfreich. Ich werde auf jeden Fall meine eigene Website damit ausprobieren. Danke für die großartigen Einblicke!